Projekt myTimetable - Hochschule für Technik und Wirtschaft Dresden
Werbung

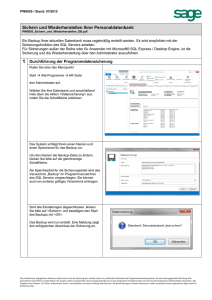
Projekt „stplan2“ Projektbericht (Entwicklungsstufe 1) Medieninformatik 03/043/02 Hochschule für Technik und Wirtschaft Friedrich-List-Platz 1 01069 Dresden Projektgruppe: Katy Schmitt Nadine Sander Ulrich Keitel Daniel Hallmann Semester: SS 06 Vorlesung: Projektmanagement Projektbeginn: 13.03.06 Projektende: 15.08.06 17472/[email protected] 17470/[email protected] 17448/[email protected] 17442/[email protected] Projektbericht: „stplan2“ Inhaltsverzeichnis 1 Konzeption…………………………………………………………………………………………... 4 1.1 1.2 1.3 1.4 1.5 1.6 1.7 Vorwort……………………………………………………………………………………………………………………….... 4 Aufgabenstellung…………………………………………………………………………………………………………… 4 Firmenprofil…………………………………………………………………………………………………………………….4 Adresse………………………………………………………………………………………………………………………….. 4 Ausgangssituation und Problembeschreibung……………………………………………………………… 5 Zielsetzung des Projekts………………………………………………………………………………………………. 5 Zielpublikum………………………………………………………………………………………………………………….. 6 2 Anforderungen……………………………………………………………..………………………. 6 2.1 allgemeine Anforderungen……………………………………………………………………………………………. 6 2.2 primäre Anforderungen………………………………………………………………………………………………….6 2.3 Browserkompatibilität……………………………………………………………………………………………….… .7 2.4 Globale Designmerkmale……………………………………………………………………………………………….7 2.5 Verwendete Technologien……………………………………………………………………………………..……… 7 2.6 Zeitlicher Rahmen…………………………………………………………………………………………………………. 7 2.7 Rechtliche Rahmenbedingungen…………………………………………………………………………………… 7 2.8 Hosting…………………………………………………………………………………………………………………………… 7 2.9 Technologische Anforderungen……………………………………………………………………………………..8 2.10 Bandbreitenabschätzung……………………………………………………………………………………………..8 2.11 Schnittstellendefinition/Stundenplanimport………………………………………………………………. 8 3 Orientierungsphase………………………………………………………………………………..8 3.1 Recherche des thematischen Umfelds…………………………………………………………………………. 8 3.2 Analyse von Konkurrenzprodukten………………………………………………………………………………. 8 3.3 Material sichten……………………………………………………………………………………………………………… 8 3.4 Hauptinhalte………………………………………………………………………………………………………………….. 9 3.5 Gliederung der Inhalte………………………………………………………………………………………………….. 9 3.6 Aufbereitung der Inhalte………………………………………………………………………………………………. 9 3.7 Navigationskonzept………………………………………………………………………………………………………10 3.8 Flowchart zum Programminhalt………………………………………………………………………….…….. 10 3.9 Flowchart zur Art der Interaktion………………………………………………………………………………. 11 3.10 Eingesetzte Medien…………………………………………………………………………………………….……. 11 3.11 Aufgabenverteilung…………………………………………………………………………………………………… 11 3.12 Zeitplan……………………………………………………………………………………………………………………… 12 3.13 Meilensteine………………………………………………………………………………………………………………. 12 3.14 Detaillierte Aufgabenverteilung/Zeitplan/Meilensteine…………………………………………….13 3.15 Allgemeine Machbarkeitsanalyse……………………………………………………………………………… 15 3.16 Technische Machbarkeitsanalyse………………………………………………………………….…………. 15 4 Detaillierte Planungsphase…………………………………………………………………… 15 4.1 4.2 4.3 4.4 Liste aller einzusetzenden Medienelemente………………………………………………………………. 15 Detaillierte Interaktionsspezifikation…………………………………………………………….………….. 15 Prototypische Umsetzung der Schlüsselszenen…………………………………………………………. 16 Screen Design……………………………………………………………………………………………………………… 16 2 Projektbericht: „stplan2“ 4.5 Screenentwürfe…………………………………………………………………………………………………………… 17 4.6 Navigation……………………………………………………………………………………………………………………. 20 4.7 Testphase……………………………………………………………………………………………………………………. 20 4.8 Beschreibung der Endversion……………………………………………………………………………………… 20 4.9 Stundenplaner-Assistent………………………………………………………………………………….………… 21 4.10 Datenbank…………………………………………………………………………………………………………………. 22 4.11 Datenbankentwurf……………………………………………………………………………………………………..22 5 Schnittstellendefinition: (Backend)..…………………………………………………………………….. 24 5.1 5.2 5.3 5.4 5.5 5.6 5.7 5.8 5.9 Daten-Import bei „stplan2…………………………………………………………………………………………. 24 Format der Textdatei………………………………………………………………………………………………….. 24 Importvorgang……………………………………………………………………………………………………………. 27 Datenbank-Backup……………………………………………………………………………………………………… 28 Ablauf: DB_BackUp…………………………………………………………………………………………………….. 28 Restore der Datenbank………………………………………………………………………………………………. 29 Hinweise zur Konsistenz……………………………………………………………………………………………… 29 Beispiel für einen semantischen Fehler……………………………………………………………………… 29 Achtung Fehlerquellen………………………………………………………………………………………………… 30 6 Schnittstellendefinition: (Frontend)………………………………………………………. 30 7 Session Handling………………………………………………………………………………….31 8 Protokolle…………………………………………………………………………………………… 31 9 Meetings…………………………………………………………………………………………….. 32 10 ToDoListe für Projekt „stplan2“ Entwicklungsstufe 2…………………………….. 33 10.1 Nachbesserungen……………………………………………………………………………………………………… 33 10.2 Neue Funktionalitäten………………………………………………………………………………………………. 33 11 Bilanz………………………………………………………………………………………………. 34 11.1 11.2 11.3 11.4 11.5 11.6 11.7 Allgemein…………………………………………………………………………………………………………………… 34 Eigenbilanz………………………………………………………………………………………………………………… 34 Diagramme……………………………………………………………………………………………………………….. 35 Vergleich Soll/Ist………………………………………………………………………………………………………. 36 Problemfelder……………………………………………………………………………………………………………. 37 Verbesserungen………………………………………………………………………………………………………… 37 Probleme und Verzögerungen …………………………………………………………………………………. 38 12 Änderungsklausel……………………………………………………………………………… 39 13 Glossar…………………………………………………………………………………………..… 40 13.1 Abkürzungen……………………………………………………………………………………………………………… 40 13.2 Quellenverzeichnis……………………………………………………………………………………………………. 40 14 Selbständigkeitserklärung…………………………………………………………..……... 41 3 Projektbericht: „stplan2“ 1 Konzeption 1.1 Vorwort Die Ausbildung zum Dipl. Medieninformatiker, an der Fachhochschule für Technik und Wirtschaft Dresden, beinhaltet im sechsten Semester eine praxisorientierte Ausbildungsergänzung, welche unter dem Namen Projektmanagement geführt wird. Zentrales Anliegen hierbei ist, die Realisierung eines größeren Projektes mit Hauptaugenmerk auf Teamarbeit um eine unverzichtbare Grundlage für das spätere Berufsleben zu schaffen. Die Gruppe „stplan2“ wurde im Zuge dieses Studienabschnittes damit beauftragt, ein Webinterface zur persönlichen Gestaltung eines Stundenplans zu entwickeln. Bei der Umsetzung diese Projektes sollen alle in der Praxis üblichen und in Fachkreisen anerkannten Arbeitsschritte, zur Entwicklung eine Multimedia Projekts, nachempfunden bzw. umgesetzt werden. Die Ihnen hier vorliegende Abhandlung stellt das so genannte Pflichtenheft dar, welches die zentrale Basis für die Realisierung eines Projektes bildet. 1.2 Aufgabenstellung Im Rahmen der Lehrveranstaltung: „Projektmanagement“ bei Frau Prof. Strippgen möchten wir, eine Gruppe von 4 Studenten, eine Neuentwicklung des Onlinestundenplans durchführen. Ansprechpartner: Daniel Hallmann ([email protected]) 1.3 Firmenprofil (Auftraggeber) Die Hochschule für Technik und Wirtschaft Dresden ist eine renommierte Bildungseinrichtung des Freistaates Sachsen, an der zur Zeit ca. 5000 Studenten verschiedener Fachrichtungen eine Ausbildung absolvieren. Oberstes Anliegen dieser altehrwürdigen Schule ist es, das hohe Niveau der Ausbildung zu halten und nach Möglichkeit noch zu steigern. Um diese ehrgeizige Ziel zu erreichen, ist ein ständiges Schritthalten mit dem Fortschritt unverzichtbar. Dies äußert sich besonders in der Suche nach Verbesserungen den Studenten das Studienleben leichter zu gestalten. 1.4 Adresse Hochschule für Technik und Wirtschaft Friedrich-List-Platz 1 01069 Dresden 4 Projektbericht: „stplan2“ 1.5 Ausgangssituation und Problembeschreibung Viele kennen und nutzen den Onlinestundenplan der HTW Dresden. Seit dieser Zeit hat sich die Technik weiterentwickelt und Wünsche zur Verbesserung wurden genannt. Diese müssten umgesetzt und als Update eingespielt werden. Die bisherige Anwendung stürzt bei unsachgemäßer Bedienung sehr schnell ab und ist somit nicht als Onlineapplikation einsetzbar. Sicherheitsprobleme machen die Applikation sowie den Server angreifbar. Aufgrund der unstabilen Softwarearchitektur muss die Anwendung neu entwickelt werden. Für Import der Studentendaten werden Kürzel genutzt, welche von der Erstellerin des Stundenplans (Frau Neumann) vergeben werden. Bei der ersten Version der Anwendung wurden keine speziellen Regeln für diese Veränderung der Abkürzungen und somit ein umfangreiches Update nach sich ziehen. Hier muss ein Modell an Regeln entworfen werden, das zum einen so viel wie möglich Freiheiten für Frau Neumann lässt, als auch die halbjährlichen Anpassungen der Anwendung verhindert(evtl. kann hier der Parser und das Regelwerk logisch getrennt werden und somit ein einfaches Hinzufügen und Entfernen der Regeln ermöglicht) In der ersten Version der Applikation wurde davon ausgegangen, dass 95% der Nutzer mit dem Internet Explorer diese Anwendung nutzen werden und die HTML-Ausgaben wurde dafür optimiert. Dies ist heute nicht mehr „State of the Art“ und muss dringend verbessert werden. Ausgaben an den Client müssen Standardkonform nach Regeln des w3c erfolgen und Funktionen der Rahmenanwendung(Internet Explorer, Firefox) sollten so wenig wie möglich genutzt werden, damit der Onlinestundenplaner auch in Zukunft funktionstüchtig und universell einsetzbar ist. Weiterhin liegt eine Vielzahl von kleinen Verbesserungswünschen der Studenten vor. Diese müssten Evaluiert und evtl. mit eingearbeitet werden. Im Zuge des zurzeit sehr oft verwendeten Begriffs WEB2.0 kommt es weiterhin auch immer wieder zu Anfragen zur Personalisierung von Anwendungen. Hier müsste überprüft werden, ob es nötig ist, diese Webanwendung zur personalisieren und wenn nötig muss eine Lösung gefunden werden, mit welchem dies Personalisierung umzusetzen ist. 1.6 Zielsetzung des Projekts Unter Beibehaltung vorhandener Funktionalität und Erweiterungen, entwickeln einer benutzerspezifischen Stundenplanauskunft für alle Studenten der HTW über gestaffelte Abfrage per Internet. Nach einem erfolgreichen Daten-Import soll mit Hilfe von verschiedenen DatenbankAbfragen und Formatierungsoptionen eine korrekte und persönliche Anzeige aller gewählten Fächer jederzeit über das Medium: Internet erfolgen können. Dafür wird eine enge Zusammenarbeit mit der Stundenplanverantwortlichen der HTW Dresden angestrebt, um effizient auf vorhandenes Wissen aufbauen zu können. 5 Projektbericht: „stplan2“ Die Internetseite ist benutzerfreundlich zu gestalten und soll über eine einfache Bedienung verfügen. Eine Schulung bzw. Einweisung der Angestellten welche die Seite später verwalten werden, ist in jedem Fall durchzuführen. 1.7 Zielpublikum Entwicklungsstufe 1 - HTW- Studenten Einlesen der aktuellen Stundenplandaten über ein Backend durch die Stundenplanverantwortliche der HTW Student öffentliche Stundenplanauskunft Stundenplanverantwortliche/Administrator Datenimport Entwicklungsstufe 2 - Profil- Stundenplanspeicherung von Studenten und Professoren über gesichertes Login Stundenplanverantwortliche/Administrator Datenpflege und Verwaltung siehe Pkt. 10 Professoren geschützte Stundenplanauskunft Student Profilspeicherung 2 Anforderungen 2.1 allgemeine Anforderungen Die Internetseite muss die folgenden allgemeinen Anforderungen erfüllen: - übersichtlicher Aufbau der Bedienoberflächen Bedienerfreundlichkeit durch übersichtliche Menüführung leichte Bedienung und Erlernbarkeit durch komplexe und einfache Hilfe auf der Internetseite schneller Datenzugriff Lauffähigkeit und Kompatibilität auf dem vom Auftraggeber bereitgestellten EDVSystem moderne, zukunftsfähige und ausbaubare Onlinelösung Erweiterungsfähigkeit Einhaltung des vorgegebenen Zeitrahmens 2.2 primäre Anforderungen nicht die im Haus vorhandene Stundenplan-Software ersetzen. 6 Projektbericht: „stplan2“ nicht die Arbeit der Stundenplanverantwortlichen ersetzen, lediglich könnte diese modifiziert werden. keine Änderungen an den Stundenplandaten ermöglichen, da Änderungen wie gehabt über die Stundenplanverantwortliche zu organisieren sind. 2.3 Browserkompatibilität Ausgaben an den Client müssen Standardkonform nach den Regeln des w3c erfolgen und Funktionen der Rahmenanwendung (Internet Explorer, Firefox) sollten so wenig wie möglich genutzt werden. 2.4 Globale Designmerkmale Als ein öffentlicher Service der HTW Dresden hat der Stundenplaner-Assistent besondere Design – und Layout Anforderungen zu erfüllen. Die Designumsetzung erfolgt in Abstimmung mit dem neuem CI/CD (Corporate Identity/Corporate Design) der HTW. 2.5 Verwendete Technologien HTML, JavaScript PHP, Apache-Webserver, SQL(MySQL) UML, CSS 2.6 Zeitlicher Rahmen Im Rahmen der Projektveranstaltung Projektmanagement währen des Sommersemesters 2006 fertig das Projektteam die Entwicklungsstufe 1 an. Die Entwicklungsstufe 2 beginnt im WS06/07. 2.7 Rechtliche Rahmenbedingungen Anzeige von Informationen nur im Umfang der im öffentlichen Aushang befindlichen Stundenpläne(z.B. kein öffentlicher Stundenplan von Professoren) 2.8 Hosting Seitens des HTW- Rechenzentrums muss eine Integration in das HTW- Netzwerk sowie eine Erreichbarkeit sichergestellt werden. 7 Projektbericht: „stplan2“ 2.9 Technologische Anforderungen Apache- Web-Server mit PHP- Modul / SQL-Datenbank mit Vollzugriff Webspace min. 20 MB 2.10 Bandbreitenabschätzung max. 5000 Zugriffe innerhalb von 4 Wochen (Semesterbeginn) pro Zugriff ungefähr 3Min. und 200 kByte Transfervolumen zu beachten: Rechenzeit bei PDF- Generierung 2.11 Schnittstellendefinition/Stundenplanimport (siehe Pkt. 5) Festlegung auf zu verwendendes Datenformat in Abstimmung mit der Verantwortlichen Frau Neuman für Stundenpläne. Durchführung des Importprozesses durch Stundenplanverantwortliche (einmalig pro Semester bzw. bei Änderungen) 3. Orientierungsphase 3.1 Recherche des thematischen Umfelds In der aktuellen Version des Stundenplaners tauchte im Laufe der Anwendung immer wieder bestimmte Fehlverhalten auf. Da der Stundenplan sehr gut von Studenten und Professoren angenommen worden ist und auch weiterhin hohes Interesse besteht erfolgt eine Neuentwicklung und Korrektur von Fehlern. 3.2 Analyse von Konkurrenzprodukten Engagierte Studenten brachten den herkömmlichen Listenstundenplan in eine übersichtlichere Form und stellten sie im Internet zum download zur Verfügung. Es handelte sich dabei nur um vereinzelte Stundenpläne die oft nicht den persönlichen Wünschen entsprachen. Ein download des Listenstundenplans ist auf der Studentenratseite der HTW möglich. Aber auch hier ist keine individuelle Zusammenstellung der Lehrveranstaltungen möglich. 3.3 Material sichten Als Grundlage dient: - stplaner Version1.0 Stundenplan-Download auf der Studentenratsseite der HTW 8 Projektbericht: „stplan2“ 3.4 Hauptinhalte Relaunch und Neuentwicklung des bestehenden Stundenplaner Assistenten unter Berücksichtung von gemachten Erfahrungen bei der Erstentwicklung. Des weiteren steht ein Sammeln von Erkenntnissen im Bereich Projektmanagement von umfangreichen Entwicklungen ebenfalls im Vordergrund. 3.5 Gliederung der Inhalte Im Zuge von Erfahrungen zeigt sich eine Einteilung in Entwicklungsstufen für sinnvoll. In der Entwicklungsstufe 1 werden somit diese Grundfunktionalitäten entwickelt. - - - Administrator-Bereich: o Stundenplandaten-Import im Textdatei-Format Stundenplan-Assistent: o Erstellung und Anzeige des persönlichen Stundenplanes o Übersichtliche Darstellung in Tabellen- und Listenform (einschl. Druckversion) o umfangreiches Hilfemodul Individuelles, grafisches Design des persönlichen Stundenplans o Auswahl verschiedener Schrift- und Hintergrundfarben o Formatierung der Schrift Generierung von PDF- Dateien Individuelle Zusammenstellung eines Stundenplans: o Auswahl von Pflicht- und wahlobligatorischen Fächern In der Entwicklungsstufe 2 werden noch folgende Ergänzungen hinzugefügt: - Gesicherter Login- Bereich für schnellen Zugriff auf personalisierten Stundenplan Realisierung von zusätzlichen Ausgabeformaten (Excel, XML, ..) Fachbereichs- und Jahrgangsübergreifende Auswahl erweitertes Backend für Fr. Neumann Die Entwicklung der Funktionalitäten erfolgt in enger Zusammenarbeit mit den Stundenplanverantwortlichen der Fachbereiche, um alles Wissen in das Projekt mit einfließen zu lassen. 3.6 Aufbereitung der Inhalte Die Aufbereitung der Inhalte geschieht in enger Zusammenarbeit des Projektteams. Zusätzlich erfolgt eine Auswertung der gesammelten Inhalte während des wöchentlichen Meetings. 9 Projektbericht: „stplan2“ 3.7 Navigationskonzept Entwicklungsstufe 2 Entwicklungsstufe 1 3.8 Flowchart zum Programminhalt 10 Projektbericht: „stplan2“ 3.9 Flowchart zur Art der Interaktion Entwicklungsstufe 1/2 3.10 Eingesetzte Medien In den zu bearbeiteten Projektphasen nutzte die Projektgruppe verschiedene Kommunikationskanäle. Hauptsächlich waren für die Entscheidung bestimmte Kriterien wichtig. Es musste eine ständige Verfügbarkeit gewährleistet sein. Daher kamen folgende Medien zum Einsatz: - Internet Email Telefon 3.11 Aufgabenverteilung Während der Projektkonzeption und Analyse hat sich eine dreier Teilung in - Entwicklungsteam: Backend Entwicklungsteam: Frontend Projektleitung als zweckmäßig herausgestellt. 11 Projektbericht: „stplan2“ Die folgende Aufzählung zeigt die detaillierte Aufgabenverteilung der Projektmitglieder: Nadine Sander (Dokumentation) Ablaufplan Navigationskonzept Dokumentation Datenbankentwurf und Konzeption Katy Schmitt (Frontend) CSS Layout eventl. mit Storyboard (Pkt. 3 Detal.Planungsph. PM Script v. Prof. Strippgen) Prototype Uli Keitel(Backend) Datenbankentwurf Schnittstellen zur Datenbank Datenkatalog Importfilestruktur Daniel Hallmann(Dokumentation- Projektleitung) Pflichtenheft/Meilensteine Grobkonzept/Anforderungsdefinition Spezifikation Dokumentation Nico Lange(Ansprechpartner) Kommunikation mit RZ 3.12 Zeitplan Der vorkalkulierte Zeitaufwand für das Projekt stplan2 beträgt zwei Studiensemester. Wobei die erste Entwicklungsphase voraussichtlich bis zum 15.08.06 abgeschlossen wird. 3.13 Meilensteine - Grobkonzept Orientierungsphase Detaillierte Planungsphase 19.04.06 (Montag) KW 16 02.05.06 (Dienstag) KW 18 09.05.06 (Dienstag) KW 19 Entwicklungsstufe 1 - Arbeitsverteilung: Fertigstellung Prototyp Fertigstellung Entwicklungsstufe 1: Test/Optimierung/Debugging: 10.05.06 17.05.06 20.09.06 05.10.06 12 (Mittwoch) (Mittwoch) (Dienstag) (Montag) KW KW KW KW 19 20 40 28 Projektbericht: „stplan2“ - Freischaltung Zwischenprodukt: Fertigstellung Projektdokumentation (Projektbericht) 09.10.06 (Montag) 09.10.06 (Montag) Entwicklungsstufe 2 - Arbeitsverteilung: Fertigstellung Prototyp Fertigstellung Entwicklungsstufe 1: Test/Optimierung/Debugging: Feischaltung Zwischenprodukt: Fertigstellung Dokumentation: Fertigstellung Projektbericht: 7.Sem 7.Sem 7.Sem 7.Sem 7.Sem 7.Sem 7.Sem WS 06/07 WS 06/07 WS 06/07 WS 06/07 WS 06/07 WS 06/07 WS 06/07 3.14 Detaillierte Aufgabenverteilung/Zeitplan/Meilensteine Legende: PT UK NS KS SW DH - Projektteam Ulrich Keitel Nadine Sander Katy Schmitt Stefan Werner Daniel Hallmann KW Bea Prog. HTML-Script MT S/A S/P S/A g S/P g Z Zg - Kalenderwoche Bearbeiter Programmierung HTML- Scripting Manntage Stunden Arbeit Stunden Planung Stunden Arbeit gesamt Stunden Planung gesamt Zeit (Kw – Kalenderwoche) Zeit gesamt (Kw – Kalenderwoche) A Ag - Aufgaben - Aufgaben gesamt P B F D DB PR H T XJE - Projektleitung Backend Fontend Design Datenbank Programmierung HTML-Script Text XML- JavaScript- Entwickler 13 KW 41 KW 41 Projektbericht: „stplan2“ Nr. Phase Beschreibung Ergebnisse Z Z 13 13 Bea S/A S/P S/A g 1 Vorbereitende Vorbereitung Überblick über die Arbeiten Aufgabe und Aufgabe S/P g PT 20 A g 25 Sachverhalt A g P(5) P(5) B(10) B(10) F(5) F(10) P(2) P(4) B(2) B(4) P(1) P(1) B(1) B(1) P(2) P(2) B(2) B(2) F(2) F(2) P(4) P(9) B(3) B(4) F(3) F(5) Besprechen 2 Vorbereitende Umfeld schaffen Arbeiten Kennen lernen der 14 14 Verantwortlichen UK 4 4 4 DH (Fr. Niehues Dez.) (Hr. Schreiber RZ) (Fr. Neumann) 3 Vorbereitende Projektseite Arbeiten Projektübersicht 14 14 und Anlaufstelle UK 2 2 DH RZ 4 5 Beratung Konzeption I Vorbereitung und Konzeptansatz im KickOff Team Umsetzung des Aufgabenverteilung 15 16 15 16 PT 6 PT 6 10 18 KickOff 6 7 8 Konzeption II Konzeption III Produktion I Korrektur und Design-Entwurf zur P(10) P(10) Ergänzung Abnahme 17 B(35) B(64) Datenbankentwurf F(20) F(20) P(4) P(4) B(4) B(4) F(4) F(4) D (15) D (15) 20 22 65 Abschluss der Konzeption Konzeptionsphase Umsetzung des Grafisches Layouts und Interface zum H(10) H(10) Templates (für Anwender T(10) T(10) PR(60) PR(60) DB(80) DB(110) 24 PT 94 Abnahme der 21 23 PT KS 12 35 12 35 Frontend und Backend) 9 10 Produktion II Produktion III Datenbank aufbauen Konsistente und Einleseroutine Datenbank 22 NS des Importscripts Umgebung SW schreiben herstellen Programmierung der Frontend- Frontendbestandteile bedienbarkeit 25 30 39 UK UK 140 170 H(25) H(25) KS 80 160 PHP(40) PHP(120) NS XJE(15) XJE(15) F(20) F(20) B(20) B(20) P(24) P(24) P(40) P(40) DH 11 Testing Qualitätssicherung Testen von 28 39 PT 40 40 Backend und Frontendmodulen und der Gesamtanwendung 12 13 Abnahme Dokumentation Ausarbeitung Releasefähigkeit Anpassungen herstellen Anwender- Erstellung und dokumentation Ergänzung 31 40 UK 24 24 DH 33 40 SW NS (auch Hilfe) DH 14 40 40 Projektbericht: „stplan2“ 14 15 Übergabe des Installation auf Systems Zielsystem und Inbetriebnahme Betreuung Fertigstellung Laufende Hilfestellung Projektbetreuung Beratung 33 40 UK 18 F(6) F(6) KS B(6) B(6) DH P(6) P(6) 50 P(50) P(50) 233 546 702 68,25 87,75 69 MT 88 MT DH 18 50 359 187 469 Total 3.15 Allgemeine Machbarkeitsanalyse Während der Entwicklung sind folgende Fragen eindeutig zu klären. - PHP- Sicherheitseinstellungen Nutzung von Cookies Nutzung von Javascript Browserunterstützung Datenbankeinstellungen 3.16 Technische Machbarkeitsanalyse Die Entwicklung des Stundenplaner-Assistenten scheint nach unseren Einschätzungen mit Software und den technischen Voraussetzungen des Rechenzentrums ohne größere Probleme möglich zu sein. 4 Detaillierte Planungsphase 4.1 Liste aller einzusetzenden Medienelemente Die HTW- Dresden unterliegt bestimmten Auflagen in Bezug auf das Auftreten nach außen. Im Stundenplaner als Service der Hochschule wird daher komplett auf multimediale Elemente wie Grafiken und Sound verzichtet. Die Entwicklung geschieht in Anlehnung an das bestehende Projekt myTimetable V 1.0. 4.2 Detaillierte Interaktionsspezifikation Als Interaktionsmedium und Abfrage der benötigten Daten stehen dem Benutzer Navigations- Eingabeelement wie: - Eingabefelder Drop- Down Menüs Checkboxen Radio-Buttons zur Verfügung. 15 Projektbericht: „stplan2“ Eine Bestätigung und Weitergabe der Eingabewerte erfolgt über das drücken des WeiterButtons. Ein Zurückkehren erfolgt durch drücken des Zurück- Buttons. 4.3 Prototypische Umsetzung der Schlüsselszenen Das Projektteam wird während der Entwicklungsphasen zum Testen und besseren Verständnis Prototypen erstellen die mit dem Auftraggeber besprochen werden Sollten sich Veränderungen ergeben besteht die Möglichkeit, darauf schnell und unkompliziert zu reagieren. 4.4 ScreenDesign Als Weiterentwicklung des bestehenden Stundenplaner- Assistenten und dessen Integration als Service der HTW- Dresden unterliegt auch der neue Stundenplaner den Anforderungen an das CI (Corporate Identity)/ CD (Corporate Design) der Hochschule. Die Einhaltung spielt dabei für das Brand Awareness eine entscheidende Rolle. Die Informationen an den Nutzer werden in einer strukturierten und überschaubaren Form präsentiert. Es erfolgt eine Bildschirmoptimierung von 1024*768. Ebenfalls wird durch eine relative Positionierung die komplette Darstellung der Bildschirminhalte auch für geringere Auflösungen bis 800*600 unterstützt. Die Aufteilung und Anordnung der Inhalte erfolgt in Zusammenarbeit mit dem Auftraggeber und dem Entwicklerteam. Als Technologie für die Umsetzung sieht das Entwicklerteam eine Kombination aus PHP, TPL, HTML sowie CSS vor. Für den textuellen Inhalt wird eine Schriftart und Schriftgröße gewählt, die auf jedem Rechner installiert ist. Zur Anwendung könnte eine Verdana bzw. Arial in 10pt bzw. 12pt kommen. Je nach Fokus werden an bestimmten Stellen auffällige Hervorhebungen (Fettschrift, Kursivschrift) zur Abgrenzung von Inhalten vorgenommen. Die Auswahl der besten Designentwürfe unterliegend dem Auftraggeber in Abstimmung mit dem Frontend-Team. 16 Projektbericht: „stplan2“ 4.5 Screenentwürfe Indexseite (Einstieg) Fächerauswahl 17 Projektbericht: „stplan2“ Listenansicht Formatierung 18 Projektbericht: „stplan2“ Vorschau 19 Projektbericht: „stplan2“ 4.6 Navigation Das Frontend-Navigationskonzept bezieht folgende Gesichtspunkte ein: - linearer Navigationsabfolge o Ausnahme einiger parallel angeordneter Abfolgen Aufruf der Startseite von allen Seiten aus Vorwärts-/Rückwärts-Buttons Fokussierung der Eingabefelder Hilfe-Buttons mit direkter Verlinkung zur Problemlösung Im Backend-Navigationskonzept sollen folgende Charakteristika berücksichtigt werden: - Übersichtlicher Aufbau Einlesebereich für das Importscript 4.7 Testphase Während der Entwicklung werden von jedem Entwickler in seinem Bereich Tests durchgeführt, dadurch können Fehler frühzeitig entdeckt und eliminiert werden. Zusätzlich wird in der Testphase ein BugReport im Stundenplaner-Assistenten integriert. Der Nutzer kann neben der aufgetretenen Fehlermeldung auch Verbesserungsvorschläge per Mail einreichen. Die Testläufe beinhalten folgende Überprüfung: - Funktionalität Navigationskonzept Richtigkeit der Daten Layout/Design Bedienungsfreundlichkeit 4.8 Beschreibung der Endversion In der Endversion ist es möglich einen spezifizierten Datenimport durch die Stundenplanverantwortliche der Hochschule durchzuführen. Dazu wird aus einer Textdatei, die alle Stundenplan-Daten enthält, eine auf mySQL basierende Datenbank gefüllt. Alle Abfragen und Speicherungen erfolgen gemäß der spezifizierten Schnittstellen über die Datenbank und ein update der Stundenplandaten ist jederzeit durchführbar. In der ersten Entwicklungsstufe steht dem Nutzer auf der Startseite folgende Option zur Verfügung: - Auswahl der Eingabemöglichkeit für den persönlichen Stundenplan 20 Projektbericht: „stplan2“ 4.9 Stundenplaner- Assistent Nach dem Start des Stundenplaner-Assistenten bekommt der Nutzer eine Drop- Down Box angezeigt, in dem er das Immatrikulationsjahr einstellen kann. Je nach eingestelltem Jahr erscheint eine eventl. unterschiedliche Anzahl von Studiengängen in einer zweiten DropDown Box. Im Zuge der Auswahl eines Studiengangs erscheint eine dritte Box für die Studiengangsgruppe. Hat der Nutzer die Gruppe gewählt erscheint jetzt zusätzlich eine Box für den Abschlusstyp und nach dessen Auswahl eine letzte Box mit der Vertiefungsrichtung. Aus dieser Auswahl ergibt sich ein eindeutiger Schlüssel, der alle jeweils zu dieser Kombination passenden Fächer auf der nächsten Seite zur Auswahl anzeigt. Auswählbare Fächergruppen können sein: - Pflichtfächer Wahlobligatorische Fächer Fakultative Fächer besondere Fächer Hat der Nutzer mittels Checkboxen eine Auswahl durchgeführt erscheint bei klicken auf Weiter eine Übersicht, in der alle Fächer nach bestimmten Optionen wie z.B. Zeit, Name oder Art der Lehrveranstaltung sortiert werden können. Ebenfalls kann hier auf extra mit grau gekennzeichnete Doppelbelegungen durch Checkboxen reagiert werden. Für die Formatierung der Vorlesung/Praktika stehen dem Nutzer folgende Formatierungsoptionen zur Verfügung: - Fett Kursiv Schriftfarbe Hintergrundfarbe Als Abschluss stehen dem Nutzer auf der darauf folgenden Seite die Optionen: - Drucken des persönlich erstellten Stundenplans Generierung einer PDF- Datei zur Auswahl. In der zweiten Entwicklungsstufe erscheint auf der Startseite zusätzlich die auswählbare Option: - Einloggen zum Abrufen eines bereits erstellten Stundenplans Auf eine detailliert Beschreibung der Funktionen wird an dieser Stelle auf die zweite Entwicklungsstufe verwiesen. 21 Projektbericht: „stplan2“ 4.10 Datenbank Für die Speicherung der Stundenplandaten, dient eine MySQL Datenbank. Diese beinhaltet neben den statischen Tabellen für die Eingabemasken, auch die dynamischen Tabellen die über das Importscript gefüllt werden. Zudem wird die Funktionalität eines Backups (Versionierung) der Stundenplandaten implementiert. Die dafür entsprechend notwendigen Tabellen befinden sich ebenfalls in der Datenbank. Für die Entwicklungsstufe 2 wird eine Profil bzw. Login Funktionalität im StundenplanerAssistenten umgesetzt. Eine Abspeicherung der Daten erfolgt ebenfalls in der Datenbank. 4.11 Datenbankentwurf Seite 1 22 Projektbericht: „stplan2“ Seite 2 Seite 3 23 Projektbericht: „stplan2“ 5 Schnittstellendefinition: (Backend) 5.1 Daten-Import bei „stplan2“ Der Import der Stundenplan-Daten in die Datenbank des „stplan2“- Systems wird über eine Textdatei im Administrations-Bereich des Stundenplaner-Tools der HTW realisiert. 5.2 Format der Textdatei Die zu importierende Textdatei muss immer den gesamten Inhalt der Stundendatenbank, also alle Stunden aller Studiengänge aller Fachbereiche, enthalten! Die Textdatei muss ANSI- codiert gespeichert werden (Microsoft Windows) und wie folgt strukturiert sein: 1. Zeile: -Beschreibung der Importdatei (z.B.: „Wintersemester 2005/2006“) -maximale Länge von 60 Zeichen einhalten 2.+3. Zeile: -leer 4. Zeile: -Überschriftenzeile, wird ignoriert Inhaltszeilen: -eine Zeile je Stunde -10 Spalten (Beschreibung siehe unten), durch Tabulator getrennt letzte Zeile: -zweispaltig, getrennt durch Semikolon: -maximale Länge von 60 Zeichen einhalten -1. Spalte wird ignoriert -2. Spalte enthält Erstellungsdatum der Datei im Format tt/mm/jj -> function processFirst3Lines($myFile) Die Spalten der Inhaltszeilen müssen folgende Daten in folgender Struktur beinhalten: 1.Schritt separieren nach Tab Neu ist jetzt, dass im der Spalte des Unterrichtstyps(V,Ü Pr) für jede Stunde in Klammern ein Zusatz für den Kurstyp angegeben sein muss. : (p) = Pflichtstunde , (w) = Wahlfach, (f) = fakultative Stunde, (p+w) = Pflichtstunde+ Wahlfach, (p+f) = Pflichtstunde+ Wahlfach, und (w+f) = Wahlfach+fakultative Stunde. Dadurch können 90% der Stunden eindeutig zugeordnet werden. File: ~ stplan2\www\bin\lib\class\import\ class_file_import.php Class FileImport function separate_by_Tab($myFile) Tab Tab Tab Tab Tab Tab Tab Tab Tab EST Üw7/WB+WW Entscheidungs- und Spieltheorie (w.o.) Ü(w) Donnerstag 1.Wo 15:00 16:30 S 232 Ortmanns 03/071/01;03/071/02;03/072/01; EST Vw7/WB+WW Entscheidungs- und Spieltheorie (w.o.) V(w) Mittwoch 1.Wo 09:20 10:50 S 408a Ortmanns 03/071/01;03/071/02;03/072/01;03/072/02 ProdL V7/WB-PLG Fallstudien Produktionslogistik (SSP) V(p) Mittwoch 2.Wo 09:20 10:50 S 317 Holfeld/Kögler 03/071/01;03/071/02 EIWW Vw7/WB Europäische Integration und Weltwirtschaft (w.o.) V(w) Montag wö Wienen PIM Üw7/WB2+f(KT) Projekt- und Innovationsmanagement (w.o.+fak.) Ü(w+f) Donnerstag wö 24 15:00 16:30 S 414a 16:50 18:20 S 231;Z 623 Hartmann 03/071/01;03/071/02 03/023/ONF;03/023/TBD; Projektbericht: „stplan2“ PIM Üw7/WB1+f(ET+AT) Projekt- und Innovationsmanagement (w.o.+fak.) Ü(w+f) Freitag PIM Vw7/WB2+f(KT) V(w+f) Donnerstag 1.Wo 15:00 16:30 S 231;Z 623 Hartmann 03/023/ONF;03/023/TBD; V(w+f) Mittwoch 03/021/EAS;03/021/EE; Projekt- und Innovationsmanagement (w.o.+fak.) PIM Vw7/WB1+f(ET+AT) Projekt- und Innovationsmanagement (w.o.+fak.) 1.Wo 09:20 10:50 S 231;Z 623 Hartmann wö 03/021/EAS;03/021/EE; 11:10 12:40 S 320;Z 623 Hartmann MÖB Üw7/WB Management öffentlicher Betriebe (w.o.) - mit 3/IB-B (E3) Ü(w) Dienstag 1.Wo 11:10 14:40 S 317 Brändle 03/071/01;03/071/02 MÖB Vw7/WB Management öffentlicher Betriebe (w.o.) - mit 3/IB-B (E3) V(w) Montag 1.Wo 13:10 16:30 S 408a Brändle 03/071/01;03/071/02 VerkInfra Vw7/BB-VT Verkehrsinfrastrukrur (w.o.) Dienstag 2.Wo 15:00 16:30 S 310 Schneider,J. 03/011/VT V(w) Durch die erste Separation erhält man ein Array mit den einzelnen Blöcken die dann weiter zerlegt werden. 2. Schritt separieren nach besonderen Separatoren Array-Element Tab 1 0 Space Tab 2 ( ) und + Tab 3 Tab 4 () Tab 5 Tab Tab Tab Tab 6 7 8 9 () / ; Beispiel: TChUS 6(MC-UT) 4(WW;w) V Technische Chemie des Umweltschutzes + (w.o.) V(p+w) Mittwoch wö(ab13.KW) 09:20 10:50 Z 308; Z 308 Dietrich/Eckart 03/054/UT;04/072/01;04/072/02 Class FileImport function separateElement_short_cut($element) Array-Element 0 Stundenkurzbezeichnung TChUS 6(MC-UT) 4(WW;w) V Array-Element 0 = TChUS nur data[0] wird weiter verwendet, der Rest wird weggelassen Space separieren TChUS 6(MC-UT) 4(WW;w) V Class FileImport function separateElement_name($element) Array-Element 1 Stundenlangbezeichnung z.B.: Wirtschaftsmathematik Repetitorium (fak.) Multimedia-Technologien + (w.o.) Wasser/Abwasser (w.o.+SSP) Wirtschaftsmathematik Repetitorium Multimedia-Technologien Wasser/Abwasser Split nach “(“ -> array data[0]= name x … data[1]=w.o) -> füge ( hinzu -> (w.o.) trim data[0] und schneide gegebenenfalls noch + weg. return data[0] = Langbezeichnung 25 falls ja nimm alles von ( bis und schneide dann Rest weg evtl. in DB mit übernehmen? Projektbericht: „stplan2“ Class FileImport function separateElement_type($element) Array-Element 2 V(p) V(w) V (f) V(p+w) V(w+f) Block Array-Element 3 Montag –Freitag Veranstaltungstyp Split nach “(“ ->array data[0]=V data[1]= p+f) ->schneide ) weg -> p+f Bei der Bezeichnung „Block“ wird „b“ eingetragen return data Wochentag Element so übernehmen wie es ist Keine weiter Separation Class FileImport function separateElement_turnus($element) Array-Element 4 Wochentag 1.Wo 2.Wo wö wö(ab13.KW) 4wö(ab13.KW) 13/17/20/25.KW wö(ab13.KW) Nach Muster 1.Wo oder 2.Wo oder wö suchen Danach separieren und den Rest in Feld „Zeitraum“ in DB mit übernehmen -> split nach (data[0]=1.Wo data[1]= ab13.KW)-> (ab13.KW) return data Class FileImport function formatTime($time) Array-Element 5 9:20 Array-Element 6 10:50 Anfangszeit Uhrzeit so übernehmen umformen in SQL-Format nötig + :00 Endzeit Uhrzeit so übernehmen umformen in SQL-Format nötig + :00 Class FileImport function separateElement_room($element) Array-Element 7 Z 308; Z 308 Anfangszeit Räume müssen nicht separiert werden so übernehmen - da eh keine Zuordnung möglich Class FileImport function separateElement_teacher($element) Array-Element 8 Hübner/Trautmann Dozenten Array-Element 9 Studiengruppen Dozenten über / separieren 1. 04/051/K;04/052/01;04/052/62;04/052/73 Studiengruppen über ; separieren 26 Projektbericht: „stplan2“ 2. Array-Element 0 = 04/051/K Array-Element 1 = 04/052/01 Array-Element 2 = 04/052/62 Array-Element 3 = 04/052/71 3. -> Array-Element 0 = 04/051/K Array-Element 0 = 04 Array-Element 1 = 052 Array-Element 2 = K oder 01 – 03 … oder 61 – 63 … oder 71 – 73 Elemente über / separieren 04 = ImmatrikulationsJahr 052 = Studiengang K = Vertiefung 01 = Gruppe normal -> Diplom 61 = Gruppe -> Bachelor 71 = Gruppe -> Master Dies wird erst ab nächster Version 1.2, in der die Gruppen automatisch eingelesen werden Hierfür ist schon function extractGroupID($group,$format) vorgesehen 5.3 Importvorgang Die Textdatei wird zeilenweise verarbeitet. Wird während der Verarbeitung einer Zeile eine Abweichung zu o.g. Definition festgestellt, wird eine Warnung angezeigt und der Import eventuell abgebrochen. Diese Warnung enthält Informationen über den aufgetretenen Fehler und die aktuelle Zeilennummer innerhalb der Textdatei. In der Regel ist der Import nach Auftreten einer solchen Warnung nicht erfolgreich! Die Textdatei sollte korrigiert und erneut importiert werden. Ablauf: File_Import in der Datei ~ stplan2\www\admin\file_import.php und der Klasse stplan2\www\bin\lib\class\import\ class_file_import.php: Nach dem drücken des Buttons „import“ wird zunächst geprüft, ob überhaupt ein Dateiname angegeben wurde oder die Datei im richtigen Format (.txt) vorliegt und ob die Datei richtig an den Server übertragen wurde. Ist dies der Fall wird noch der temporäre Dateiname auf dem Server geprüft. Daraufhin wird eine Kopie der Datei in das Verzeichnis ~stplan2\www\backup\importfiles\angelegt und der Einlesevorgang beginnt. Zunächst werden die Tabellen `stunden`, `stunden-gruppen`, `stunden-dozenten` und `stundenzeiten` geleert. Im Anschluss wird die temporäre Datei zum lesen geöffnet und die ersten 3 Zeilen werden übersprungen. In der 4. Zeile beginnt die eigentliche zerlege Arbeit; zuerst wird der String nach Tabs separiert. Dabei erhält man ein Array mit den einzelnen Abschnitten, welche dann nach Bedarf noch weiter separiert werden. Siehe vorangegangene Seiten. Hauptbestandteil ist das Array ($dataset_array1), in dem die aufbereiteten Werte schon in der Reihenfolge vorliegen, wie sie dann in die Datenbank eingetragen werden. Dieses Array wird in die Tabelle `stunden` eingetragen. Hierbei werden die Anfangs- und Endzeiten der Stunde mit den Standart -Werten in die Tabelle `stundenzeiten` verglichen, wird hierbei ein Treffer erzielt wird nur die ID zurückgegeben, befindet sich diese Zeitkombination nicht in der Tabelle, wird diese als neuer Datensatz angelegt und dessen neue ID zurückgegeben. In diesem Abschnitt wird auch die Stundendauer in Minuten berechnet. Ist das Array ($dataset_array1) gefüllt, wird es als erstes in die Datenbank geschrieben um die `std_id` zu bekommen, die für Verknüpfung mit den andern Tabellen benötigt wird. 27 Projektbericht: „stplan2“ Das Array $dataset_array2 stellt die Verbindung zw. Stunden_id und den einzelnen KursGruppen her und wird zusammen mit der `std_id` in die Tabelle `stunden-gruppen` eingetragen. Das Array $dataset_array3 stellt die Verbindung zw. der `std_id` und der `Dozenten_id` her und wird auch wieder zusammen mit der `std_id` in die Tabelle `stunden-dozenten` eingetragen. Die ganze Einleseroutine wird sowohl auf dem Bildschirm angezeigt und auch in einer Logdatei ~stplan2\www\backup\LogFiles\ mit protokolliert, damit man Fehler besser nach verfolgen kann. Treten schwerwiegende Fehler auf; werden diese noch einmal separat am Ende des Einlesevorgangs ausgegeben damit, der User ein Feedback bekommt, ob der Import erfolgreich durchgeführt worden ist. 5.4 Datenbank- Backup Wenn beim Import keine Fehler aufgetreten sind, wird gleich im Anschluss von den neuen Daten ein Backup erstellt, damit die aktuelle Version gesichert ist. Dies geschieht mit der Klasse ~stplan2\www\bin\lib\class\import\ class_db_backup.php. Da wir aus technischen und rechte Gründen kein Backup mit dem System-Befehl mysqldump.exe erstellen konnten und ebenfalls nicht dynamisch Ordner erstellen konnten, haben wir ein anderes Verfahren zum sichern der Datenbank entwickeln müssen. Damit sich auf dem Server nicht unzählige Backups stapeln, wurde in unserer Version eine rotierende Backup- Verwaltung für 10 Backup- Versionen umgesetzt. Hierfür befinden sich im Verzeichnis ~ stplan2\www\backup\DB_Backup\ backup_1 -> backup_10 zehn Backupordner, in die nach und nach geschrieben wird. Parallel dazu gibt es in der Datenbank eine Tabelle `backup_info` in der die Version, der Pfad und das Erstellungsdatum gespeichert werden. Anhand des letzten Ersthellungsdatums wird die ID des Datensatzes ermittelt, welche zugleich die Nummer des aktuellen Backup-Ordners ist. In diesen Ordnern befinden sich Textdateien mit den Namen der gesicherten Tabellen. Die Dateien selbst, enthalten den schon vorbereiteten VALUE- Teil des späteren SQL-INSERT-Statements z.B.: (1 ,'Diplom' ,'0' );. Die SQL –Statements zum Wiederherstellen der Tabellenstruktur befinden sich in der Datei ~stplan2\www\bin\include\ backup_structure.php. Darin befinden sich 3 Arrays mit den assoziativen Name der zugehörigen Tabelle z.B.: $db_drop['abschluss'] = "DROP TABLE IF EXISTS `abschluss`;"; $db_structure['abschluss'] = "CREATE TABLE IF NOT EXISTS `abschluss` ( `abschluss_id` int(5) NOT NULL default '0', `abschluss_typ` varchar(255) collate latin1_general_ci NOT NULL default '', `gruppen_key` varchar(5) collate latin1_general_ci default NULL, PRIMARY KEY (`abschluss_id`) ) ENGINE=MyISAM DEFAULT CHARSET=latin1 COLLATE=latin1_general_ci;"; $insert_state['abschluss'] = "INSERT INTO `abschluss` (`abschluss_id`, `abschluss_typ`, `gruppen_key`) VALUES "; mit den vorbereiteten SQL –Statements zum Wiederherstellen der Datenbank. !!!! Da diese Werte statisch in der Programmstruktur hinterlegt sind, ist es sehr wichtig, dass Änderungen an den Tabellenstrukturen ebenfalls in dieser Datei aktualisiert werden, sonst werden Tabellen bei einem Restore nicht mehr richtig hergestellt und der Stundenplaner kann nicht weiter genutzt werden. 5.5 Ablauf: DB_BackUp Zunächst wird das nächste/neue Backup-Verzeichnis ermittelt und die Tabelle `bakup_info` mit den neuen Werten aktualisiert. 28 Projektbericht: „stplan2“ Als nächsten Schritt wird ein Array mit allen Tabellennamen der Datenbank angelegt und mit den Indexen der $db_structure['abschluss'] verglichen, ob diese Tabellen auch in der Datenbank existieren. Dann startet für jede Tabelle das Erstellen der Backup-Datei. Es wird sich von jeder Tabelle der gesamte Inhalt geholt, die Anzahl und Typ der Felder ermittelt und ein vorformatierter String in die Datei geschrieben ( (1 ,'Diplom' ,'0' ); ). Sind alle Tabellen durchlaufen ist das Backup fertig. 5.6 Restore der Datenbank Das Wiederherstellen der Datenbank geschieht in umgekehrter Richtung wie das Erstellen des Backups. Der User wählt eine Backup-Version aus. Aus der Datenbank wird das entsprechende Verzeichnis ermittelt und vergleicht, ob die Backup-Dateien auch mit den Namen der Tabellen in der Datenbank übereinstimmen. Daraufhin wird zunächst die Tabelle über den Drop- Befehl des $db_drop['abschluss'] – Arrays gelöscht und durch das $db_structure['abschluss'] –Array wieder neu erstellt. Anschließend wird die entsprechende Text-Datei in dem ausgewählten Ordner geöffnet und zeilenweise ausgelesen. Die ausgelesene Zeile wird mit dem Befehl des Arrays verknüpft und ausgeführt, bis die Tabelle wieder komplett wiederhergestellt wurde. Beim Wiederherstellen werden dem User alle Aktionen in einem Textarea angezeigt. Treten dabei Fehler auf, werden diese noch einmal gesondert am Ende ausgegeben. 5.7 Hinweise zur Konsistenz Vom Importprozess können nur syntaktische Fehler (z.B. fehlender Tabulator oder leere Zellen) aber kaum semantische Fehler (z.B. falscher Zeitraum, falscher LV-Name) erkannt werden. Daher ist die Konsistenz (inhaltliche Richtigkeit und Widerspruchsfreiheit) der Textdatei manuell zu prüfen! Die neue Version ist von der Schreibweise her ziemlich fehlertolerant, da sie nicht jedes Zeichen separiert, dennoch sollte die Grobunterteilung (siehe oben) eingehalten werden, um eine reibungslosen Import und richtige Werte garantieren zu könne. Hierbei sollte besonders bei der Spalte mit dem Vorlesungstyp und dem Kurztyp darauf geachtet werden, dass das vereinbarte Format eingehalten wird. Diese Varianten sind möglich oder Kombinationen aus diesen: V(p) , V(w), V(f), V(p+w), V(w+f) Ü(p) , Ü(w), Ü(f), Ü(p+w), Ü(w+f) Pr(p) , Pr (w), Pr (f), Pr (p+w), Pr (w+f) Block Unbedingt muss der Kurs-Typ in Klammern nach dem Stunden-Typ stehen damit die Stunde eindeutig einer Kategorie zugeordnet werden kann!!!!! Beispiele für fehlende Widerspruchsfreiheit: - gleiche LV haben unterschiedliche LV-Bezeichnungen - gleiche Dozenten haben ungleiche Namen - ein in der Textdatei verwendeter Fachbereich ist noch nicht administriert worden 5.8 Beispiel für einen semantischen Fehler: statt „(w.o.)“ enthält die Bezeichnung „(w.o)“ statt „20:00“ wurde als „02:00“ eingetragen auch besonders bei der Schreibweise der Dozenten nicht Fischer,J und/oder Fischer,J. mehrere Dozenten wurden nicht mit „/“ abgetrennt 29 Projektbericht: „stplan2“ 5.9 Achtung Fehlerquellen!!! Stand 13.09.06: Kurstyp Kombination V(p+w) nicht eindeutig aufgelöst: Zum bisherigen Zeitpunkt ist das Backend für Frau Neumann zum Administrieren der statischen Werte noch nicht fertig. Deshalb kann die Kurstyp Kombination V(p+w) nicht eindeutig aufgelöst werden. (für welchen Kurs ist die Stunde Pflicht und für welchen ist wahlobligatorisch) Später soll dann über eine Abfrage auf die Tabelle `pflichtfaecher` getestet werden, ob für die Gruppe X der Kurs Pflicht ist oder nicht. Dann kann die Kombination (p+w) zu (p) und (w) konvertiert werden. Das liegt aber momentan daran, dass wir bei der hierfür benötigten Abfrage auf die Tabelle `pflichtfaecher` kein 100%ig zuverlässiges Ergebnis bekommen, weil die Fächerbezeichnungen nicht richtig geschrieben sind oder nicht zu geordnet werden können. Das kann nur Frau Neumann sauber und richtig verwalten. Die Administrationsoberfläche wird Bestandteil der Ausbaustufe II. 6 Schnittstellendefinition: (Frontend) Das Frontend des Online Stundenplaners, beruht auf der Template Engine Smarty. Hierbei werden die logischen sowie die grafischen Bestandteile auf unterschiedliche Dateien abgebildet. Im Rendering (Parsen) durch die Smarty Engine werden diese wieder zu einer HTML Seite zusammengefügt. Das Frontend teilt sich in 5 Abfrage Schritte ein. Schritt 1: Das index Script bietet dem User (siehe Pkt. 4.5 Indexseite (Einstieg)) eine übersichtliche Möglichkeit, zum einen über die direkte Eingabe des Gruppen Schlüssels (z.B. 03/021/01) und zum anderen über die Select- Auswahl eine Anfrage an das System zu stellen. Nach dem Aufrufen der index- Seite bekommt der Nutzer eine eindeutige Session ID zugewiesen die neben der Browserkennung und einem Zeitstempel in die Datenbank übernommen werden. Das Abschließen der Eingabe bestätigt der User durch den Weiter- Button. Dabei werden die eingegebenen Daten ebenfalls in die Datenbank geschrieben. Schritt 2: Das detail Script zeigt eine separierte Auswahl (siehe Pkt. 4.5 Fächerauswahl) an möglichen Pflicht-, Wahl-, Fakultativ-, Sonderlehrveranstaltungen hierbei sind die Pflichtstunden vorselektiert. Über Checkboxen bietet die Seite die Möglichkeit eine persönliche Zusammenstellung zu treffen. Durch klicken auf den Weiter- Button werden die ausgewählten Lehrveranstaltungen ebenfalls in die Session übernommen. 30 Projektbericht: „stplan2“ Schritt 3: Das liste Script bereitet die Lehrveranstaltungen als Listen Ansicht auf (siehe Pkt. 4.5 Listenansicht). Es zeigt sortiert nach dem Wochentag und dem Begin alle Stunden die von Professoren, eingeschränkt durch die detail Auswahl und die Gruppen ID, gegeben werden. Vorselektiert sind alle Stunden und über die alle abwählen Checkbox kann die Auswahl für alle Lehrveranstaltungen aufgehoben werden Schritt 4: Das deko Script verschafft dem User die Möglichkeit, über Drop-Down Boxen eine persönliche Formatierung des Stundenplaners vorzunehmen (siehe Pkt. 4.5 Formatierung). Als Optionen stehen die Fälle der Schriftenformatierung z.B. Kursiv od. Fett und der Hintergrund- bzw. der Schriftfarbe zur Auswahl. Das kann jeweils für Pflicht-, Wahlund(oder) Fakultativlehrveranstaltungen vorgenommen werden. Schritt 5: Das vorschau Script zeigt die übersichtliche Tabellendarstellung des persönlichen Stundenplans (siehe Pkt. 4.5 Vorschau). Neben der Darstellung bietet es die Auswahl, die vorliegende Seite direkt zu drucken bzw. über den pdf- Button ein PDF – File zu generieren, das ebenfalls ausgedruckt werden kann. Über den Start- Button gelangt man zur Ausgangsseite (index.php) 7 Session Handling Zum Halten der benötigen Request Daten kommt ein Session Konzept zum Einsatz. Die Daten werden dafür in das vorgesehene Session Array geschrieben und an anderer Stelle abgerufen bzw. aktualisiert. Dadurch ist es notwendig, dass im Browser des Nutzers Cookies und JavaScript aktiviert sind. 8 Protokolle In folgenden Bereichen wurden Protokolle angefertigt: - Meetings mit dem Auftraggeber Meetings im Bereich des Projektteams Größere Entwicklungsschritte Die Protokolle wurden neben der Eigenüberprüfung zu folgenden wichtigen Punkten erarbeitet: - Ergebnisse der Projektarbeit Entscheidungen im Projektteam Aussagen des Auftraggebers 31 Projektbericht: „stplan2“ 9 Meetings (Auszug) Meeting: 20.04.06 - neuen Account für Testzwecke im RZ beantragen - Besprechung mit Uli und Stefan um 11.00 Uhr Meeting: 26.04.06 - Zugriff von außerhalb auf den Server über (sftp,ssh) - Entwicklungsumgebung für Testzwecke einrichten - PHP – Funktionsumfang im RZ nachfragen - MySQL – phpmyadmin installieren - Transfervolumen beantragen Meeting: 02.05.06 - Nadine - Ablaufplan - Navigationskonzept - Dokumentation - Katy - CSS Entwurf - Templates - Layout - Prototype - Uli - Datenbank Entwurf - Schnittstellen - Datenkatalog - Importfile Struktur - Stefan - Regelwerk mit Uli/Fr. Neumann entwickeln - Hilfe - Feedback/BugReport erstellen - Nico - Kommunikation mit RZ - Daniel - Pflichtenheft/Meilensteine - Grobkonzept - Spezifikation - Dokumentation Meeting: 16.05.06 - weitere Fächerauswahl kommt in die Entwicklungsstufe 2 - CSS Formatierung - Kalender mit geraden bzw. ungeraden Wochen anzeigen - passwd für phpmyadmin erstellen Meeting: 31.05.06 - Besprechung der db Struktur - Vergleich Entwurf von Nico und Uli - Probl. Schwerpkt. und Vertiefungen 32 Projektbericht: „stplan2“ - Können Fächer auch im Fachbereich ausgewählt werden? (Stand Entwickl.stufe 2) Meeting: 13.06.06 - Fr. Prof. Strippgen für Admin fragen - CSS index.php - Layout/ Algorithmus für Stundenplaner besprechen 10 ToDoListe für Projekt „stplan2“ Entwicklungsstufe 2 10.1 Nachbesserung: Ort/Bereich Frontend Backend/Import Frontend Backend/Backup Backend/Administration Bugreport Frontend/Hilfe Frontend Beschreibung Integrieren der Info Mouseover von Uli + Infotexte für die folgenden Seiten Typ/Bemerkung Status Daniel will sich darum noch kümmern - ist bis jetzt noch nicht erfolgt Wenn Frau Neuman die Tabelle „pflichtfaecher“ Ist bereits implementiert, richtig eingepflegt hat, kann die Extraktion des aber auskommentiert, da Stundentyps erweitert werden, damit der die Daten in der Tabelle Stundentyp „p+w“ auch dynamisch nicht 100%ig richtig sind. auseinander genommen werden kann und über Voraussetzung: eine Abfrage auf die Tabelle „pflichtfaecher“ Frau Neumann muss die richtig zugeordnet werden kann. Pflichtfächer richtig eingetragen haben. Dynamische Versionsbezeichung Idee In der momentanen Version wird nur geprüft, Muss nicht notwendiger ob die Tabellennamen aus der Datei weise sein. – vor finaler „backup_structure.php“ auch wirklich in der Übergabe die Strukturdaten Datenbank vorkommen. in der Befinden sich mehr Tabellen in der DB als in „backup_structure.php“ evtl. „backup_structure.php“ angegeben, werden aktualisieren. diese nicht mit gesichert, weil sie auch nicht in der Datei „backup_structure.php“ enthalten sind. Für die Version 1.0 wurden die Tabellen wichtig „dozenten“, „gruppen“ per Hand eingepflegt. Muss unbedingt gemacht Das kann in den Folgejahren zu werden Inkonsistenten/Fehlern führen, deshalb ->macht Uli müssen die beiden Tabellen von Jahr zu Jahr neu aktualisiert werden. Dafür kann man eine Funktion schreiben und das in den AdminBereich integrieren. Siehe -> Neu Funktionalitäten Bis jetzt werden die Fehler-Notizen nur in die Idee? Tabelle `bugreport` eingetragen. Daher ist es wichtig, dass der Admin regelmäßig diese Tabelle überprüft. Es wäre möglich, neue Benachrichtigungen per E-Mail an den Admin zu schicken. Die Texte in der Hilfe müssen überarbeitet und angepasst werden. Auch auf den Folgeseiten nach der „index“ müssen die Links mit den Sprungankern angepasst bzw. eingefügt werden. Evtl. anpassen des css für die Printausgabe 10.2 Neue Funktionalitäten: Ort/Bereich Frontend Beschreibung Unterstützung mehrer Sprachen Backend/Administration Backendtool zum Verwalten der Datenbankinhalte für die DropDown-Boxen Anzeige und Verwaltung der Tabellen zum 33 Typ/Bemerkung Idee ist ansatzweise schon vorbereitet wichtig Status Projektbericht: „stplan2“ Verwalten der statischen Inhalte für: Tabelle `abschluss` -> Anzeige, Einfügen, Ändern, Löschen Tabelle `pflichtfaecher` -> Anzeige, Einfügen, Ändern, Löschen Tabelle `studiengang` -> Anzeige, Einfügen, Ändern, Löschen Tabelle `studienrichtung` -> Anzeige, Einfügen, Ändern, Löschen Tabelle `stundenzeiten` -> Anzeige, Einfügen, Ändern, Löschen Tabelle `vertiefung-schwerpunkte` -> Anzeige, Einfügen, Ändern, Löschen wichtig wichtig Tabelle `gruppen` -> Anzeige, Einfügen, Ändern, Löschen -> manuell + Option zum autom. aktualisieren per Funktion und über eine helper-tabelle Tabelle `dozenten` -> Anzeige, Einfügen, Ändern, Löschen -> manuell + Option zum autom. aktualisieren per Funktion und über eine helper-tabelle Tabelle `bureport` -> löschen, export Backend/Administration Es wird bei jedem Import und Restore eine ErrorLogDatei erstellt. Damit es nicht zu viele werden, könnte man eine Warnung ausgeben, sobald eine bestimmte Anzahl überschritten ist und den User auffordern den Ordner zu leeren. -> automatisch löschen geht nicht, da uns dazu die Rechte fehlen Idee? 11 Bilanz 11.1 Allgemein Der Stundenplaner – Assistent wurde zur vollen Zufriedenheit des Auftraggebers rechtzeitig zum Beginn des Wintersemester06/07 fertig gestellt. Dabei wurden die Termine der zu Beginn festgesetzten Meilensteine soweit eingehalten. 11.2 Eigenbilanz Neben den bei der Entwicklung des Stundenplaner-Assistenten gesammelten Erfahrungen konnte unser Projektteam vor allem nützliche Erkenntnisse im Bereich: Projektmanagement gewinnen. Anhand der nachfolgenden Übersichten kann das Interesse an einem persönlichen und individuellen Stundenplan in anschaulicher Tabellenform nachgewiesen werden. 34 Projektbericht: „stplan2“ 11.3 Diagramme (Zugriffe gemessen in der Zeit vom 06.10 – 09.10.06) Anzahl Zugriffe 872 880 870 860 850 840 830 820 810 800 790 780 Anzahl 813 Gruppen ID Eingabe Select Eingabe Name Zugriffe über Gruppen ID Eingabe und Select Auswahl (Balkendiagramm) Zugriffe gesamt 48% Select 52% Zugriffe über Gruppen ID Eingabe und Select Auswahl (Kreisdiagramm) 35 Free Projektbericht: „stplan2“ Zugriffe über Gruppen ID Eingabe (Auszug) 12 10 Anzahl 8 6 Anzahl 4 2 03 /0 1 03 1/v t /0 13 03 /0 2 / 03 02 1 /e /0 23 e /O 03 NF /0 3 03 1/0 /0 1 41 03 /02 /0 4 03 2/0 /0 2 4 03 3/0 /0 2 52 03 /Kf z /0 54 /B 03 C /0 6 03 1/B /0 71 03 /02 /0 7 04 2/0 /0 2 13 04 /02 /0 5 04 4/0 /0 2 62 /0 2 0 Gruppen ID Zugriffe über Gruppen ID Eingabe (Auszug) 120 100 80 60 40 20 0 Anzahl Allgemeiner Architektur Bauingenieurwes Betriebswirtschaf Chemieingenieu Computer/Elektrotechnik/El Fahrzeugtechnik Gartenbau Informatik International Kartographie Kommunikations Landespflege Medieninformatik Produktionstech Vermessungswe Wirtschaftsinfor Wirtschaftsingen Anzahl Zugriffe über Select Auswahl Name Zugriffe über Select Auswahl 11.4 Vergleich Soll/Ist Zu Begin entschied sich das Team den zu realisierenden Stundenplaner in zwei Entwicklungsstufen zu unterteilen. Die dabei eingeplanten Features wurden soweit umgesetzt. Während der Umsetzung in beiden Entwicklungsstufen implementierte das Projektteam weitere, vorher nicht eingeplante Features, die für eine erfolgreiche Realisierung der Projektarbeit für elementar wichtig betrachtet wurden. 36 Projektbericht: „stplan2“ Im Folgenden werden die beiden Entwicklungsstufen gegenübergestellt, wobei die SollWerte aus der Orientierungsphase (siehe Pkt. 3.5) herangezogen wurden: Soll - Entwicklungsstufe 1: - Administrations-Bereich Einfache Importschnittstelle für Stundenplandaten Stundenplaner-Assistent zur Abfrage und Anzeige des Stundenplanes. Individuelle Zusammenstellung eines Stundenplans: o Auswahl von Pflicht- und wahlobligatorischen Fächern Ist - Entwicklungsstufe 1: - - Passwort geschützter Administrations-Bereich mit: o Einfachem Stundenplandaten-Import im Textdatei-Format einschließlich Option zur Wiederherstellung von Versionen Stundenplaner-Assistent: o Zusammenstellung des persönlichen Stundenplans aus: Pflicht- und wahlobligatorischen Fächern Block und spezielle Fächer o Optionale Darstellung in Tabellen- und Listenform Umfangreiche Hilfestellung im Administrations-Bereich und Stundenplaner-Assistent optimales Navigationskonzept Session Handling und Speicherung der Daten 11.5 Problemfelder Fehler wurden frühzeitig erkannt und behoben. Trotzdem können folgende, teilweise nicht beeinflussbare Problemfelder aufgezählt werden. - Keine optimale Darstellung des Designs und Layouts in unterschiedlichen Auflösungen Schreibfehler in der Importdatei führen zu einer inkorrekten Anzeige der Lehrveranstaltungen im Frontend des Stundenplaners Eine Auflösung und die eindeutige Zuordnung für Lehrveranstaltungen die zum einen Pflichtveranstaltungen und zum anderen Wahlobligatorische Veranstaltungen sind, können nach dem momentanen Projektstand nicht durchgeführt werden. Eventl. Verschiebung der Lehrveranstaltungen in der PDF- Tabellenansicht führen auf die Funktionalität der PDF- Klasse zurück. 11.6 Verbesserungen Als die wichtigsten Verbesserungen für weitere, vergleichbare Projekte können für die Zukunft festgehalten werden: - Ausführlichere Anforderungsanalyse, damit die zu entwickelnden Features sowie der damit anfallende Zeitaufwand vorab besser abgeschätzt werden kann. - Zeitnahere Dokumentation der jeweiligen Projektabschnitte zur besseren Eigenkontrolle - Ausführlichere Abstimmung mit dem Auftraggeber und den verantwortlichen Personen für rechtzeitige Klärung von den Entwicklungsprozess entscheidend beeinflussenden Faktoren (z.B. Definition des Importvorgangs und Kürzeldefinition) 37 Projektbericht: „stplan2“ - Rechtzeitige Festlegung der benötigten Spezifikationen für ein problemfreie Entwicklung (z.B. optimierende Auflösung, Einbindung in die HTW- Homepage) - Ausbau der Kommunikation unter den Projektmitgliedern mit Hilfe von Meetings in kürzeren Zeitintervallen. 11.7 Probleme und Verzögerungen Die Planungsphase gestaltete sich insofern als sehr schwierig, da wir uns als Außenstehende erst einmal in die komplexe Verknüpfung und Kombination der verschieden Studiengänge einarbeiten mussten und uns unser Ansprechpartner in entscheidenden Fragen nur wage Angaben machen konnte und teilweise aus technischen Gründen nur sehr zögerlich auf unsere Lösungsvorschläge eingegangen ist. Eine der Vorgaben war zwar völlige Flexibilität beim DatenImport für die Zukunft zu schaffen, aber durch die Unsicherheitskomponente Mensch im Verarbeitungsprozess war es uns nicht möglich eine 100%ig Sicherheit diesbezüglich zu erreichen. Ein weiterer Grund für Verzögerungen war auch die langwierige Testphase für das Erstellen des Datenbank- Backups, welches sich aufgrund sehr eingeschränkter Zugriffsrechte, sowohl des Servers als auch der Datenbank, als sehr schwierig und aufwendig herausstellte. Selbst bei Nachfragen bei den zuständigen Stellen, erhielten wir nur selten konstruktive Informationen. Der Ausfall eines Teammitgliedes, das eigentlich nur damit betraut war, die Tabellen für die statischen Werte vollständig und richtig zu füllen, hat uns um ca. 2 Wochen zurückgeworfen; da man sich auf einander gegenseitig verlassen hat und diese Daten entscheidend sind, um das System überhaupt zum Laufen zubekommen. Denn als die konkrete Umsetzung beginnen sollte, waren die Daten teilweise nicht mal bis zur Hälfte eingepflegt. Deshalb musste ein anderes Teammitglied diese Arbeit mit übernehmen und sich völlig neu in die Problematik, der Stundenbezeichnungen und Fächerkombinationen einarbeiten. Da sich während der Arbeiten sowohl, bei der Planung als auch bei der Umsetzung immer wieder neue Probleme mit den Fächerkombinationen ergaben, mussten wir oft den zuvor besprochenen Weg verlassen und immer wieder neue Ansätze finden, was zur Folge hatte, dass oft Zeit in Arbeiten gesteckt wurde, die sich im Verlauf jedoch als nutzlos erwiesen. Zusätzlich wirkte sich besonders die dezentrale Arbeit und oft mangelnde Kommunikation bzw. Verfügbarkeit der einzelnen Teammitglieder, negativ auf eine effektive und zügige Bearbeitung des Projektes aus. 38 Projektbericht: „stplan2“ 12 Änderungsklausel Wir behalten uns das Recht vor, diesen Projektbericht zu aktualisieren, wenn dies zwingend erforderlich ist. Dieses soll in Absprache mit dem Auftragsgeber erfolgen. 39 Projektbericht: „stplan2“ 13 Glossar 13.1 Abkürzungen CD CI CSS HTML HTW KW PDF PHP - RZ SQL SS stplaner UML V web Corporate Design Corporate Identity Cascading Style Sheets Hyper Text Markup Language Hochschule für Technik und Wirtschaft Dresden Kalenderwoche Portable Document Format (rekursives Akronym für „PHP: Hypertext Preprocessor“, ursprünglich „Personal Home Page Tools“) - Rechenzentrum - Structured Query Language - Sommersemester – Stundenplaner - Unified Modeling Language - Version - (aus dem Englischen web, Gewebe) XML - Extensible Markup Language XSLT - Abkürzung für XSL->Extensible Stylesheet Language 13.2 Quellenverzeichnis 1. http//www.google.de 2. http://de.wikipedia.org 40 Projektbericht: „stplan2“ 14 Selbständigkeitserklärung Hiermit bestätigen die Mitglieder der Projektgruppe stplan2, dass der vorliegende Teil der Projektarbeit, von uns persönlich und ohne fremde Hilfe angefertigt wurde. ……………………... ……………………... ……………………... Daniel Hallmann Projektleiter Katy Schmitt Nadine Sander Dresden, 11.10.2006 41 ……………………... Ulrich Keitel