Multimediale Datenbanken - Beuth Hochschule für Technik Berlin
Werbung

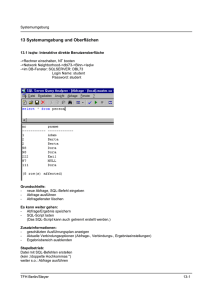
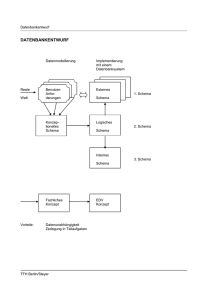
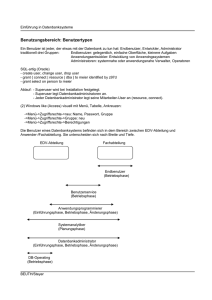
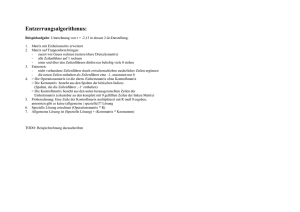
Informatik I I Vorübung - Erzeugen Sie die Tabelle 'artikel': artikelnr artikelname menge nettopreis (Neue Tabelle, kein Primärschlüssel) - Tragen Sie die Zeilen ein: 11 12 13 14 15 16 17 18 Fahrrad Lenker Rahmen Laufrad Nabe Speichen Felge Schlauch 5 30 25 3 150 300 45 65 400 75 120 48 12 3 24 8 - Erstellen Sie eine Abfrage: alle Spalten ausgeben nach nettopreis absteigend sortieren keine Kriterien - Formular zu dieser Abfrage (Einspaltige Darstellung, alle Felder) Menü Erzeugen Sie ein leeres Formular mit Button. Auf Button-Click öffnet sich das obige Formular. Preise und Mehrwertsteuer Fügen Sie im Artikelformular ein neues Textfeld und einen Button ein: Beim Klicken wird die zugehörige berechnete Mehrwertsteuer von 16% angezeigt. Benutzeroberfläche Ergänzen Sie das Menüformular um Benutzer- und Passwort-Fenster. Es gibt drei Benutzer: "hans", "karl", "otto", Passwörter beliebig, die bei Button-Click durch ein Programm geprüft werden. Erst bei einem richtigen Benutzer sieht man das Artikelformular. Systemformular Die Benutzername-/Passwort-Oberfläche soll als erstes Formular des Systems erscheinen. TFH Berlin/Steyer Informatik I I Aufgabe 1: Login-Schirm Legen Sie eine Access-Datenbank mit einer Tabellen an. - Kundentabelle mit Knr, Kname, Konto Tragen Sie drei Zeilen ein. Legen Sie ein Login-Formular an zum Eingeben eines Namens, etwa so: Wenn ein Kname aus der Kundentabelle eingegeben wird, wird das entsprechende Konto angezeigt. Wenn der Kname unbekannt ist, gibt es die Aufforderung, sich als Kunde registrieren zu lassen TFH Berlin/Steyer Informatik I I Aufgabe 2: Währungsumrechnung als Active X Programmieren Sie ein ActiveX Control für einen einzugebenden EURO-Wert (Textfeld), mindestens drei Buttons, wodurch beim Click ein umgerechneter Fremdwährungsbetrag in zugehörigen Fenster angezeigt wird. DEM EURO FF USD Testen Sie das ActiveXControl mit einem Standard-Projekt. Integrieren Sie dazu das erstellte ocx in die Toolbox. Führen Sie beides vor. TFH Berlin/Steyer Informatik I I Aufgabe: Datenbankoberfläche als Active X Legen Sie eine Access-Datenbank mit einer Tabelle "Adresse: Vorname, Nachname, Strasse, Hausnr, PLZ, Ort" an. Tragen Sie einige Zeilen ein. Programmieren Sie ein ActiveX Control für Vorname, Nachname, Strasse, Hausnr, PLZ, Ort mit sechs Textfenstern, sechs Kommentaren, einem Button mit der Inschrift "eintragen" und einem Programm, was die sechs Eingabewerte in die Adresstabelle einträgt. Vergessen Sie nicht, ein DAO-Objekt ins Control aufzunehmen und dieses zu parametrisieren. Erstellen Sie ein ocx. Testen Sie das ActiveXControl mit einem Standard-Projekt und einem Access-Formular. Private Sub Command1_Click() Dim db As Database Dim ta As Recordset Set db = DBEngine.Workspaces(0).Databases(0) Set ta = db.OpenRecordset("Adresse") ta.AddNew ta![Vorname] = [Text1] ta![Nachname] = [Text2] ta![Strasse] = [Text3] ta![Hausnr] = [Text4] ta.Update ta.Close End Sub TFH Berlin/Steyer Informatik I I Aufgabe: Login als Active X Legen Sie eine Access-Datenbank mit einer Kundentabelle an Knr, Kname Tragen Sie drei Zeilen ein. Legen Sie ein Login-Formular an zum Eingeben eines Namens, etwa so: Wenn ein Kname aus der Kundentabelle eingegeben wird, wird eine positive Meldung gebracht. Wenn der Kname unbekannt ist, gibt es eine Fehlermeldung. TFH Berlin/Steyer Informatik I I Aufgabe 3: Person - Klasse und Collection Legen Sie eine Klasse "Person" an mit Vorname, Nachname, Geburtsdatum, Alter. Vorname, Nachname, Geburtsdatum sind Datenfelder, Alter ist eine Funktion. Erzeugen Sie ein Formular mit 3 Buttons: - eine Person eingeben und in Collection speichern mit InputBox und Kollektionsmethode add - Anzahl anzeigen mit Kollektionsmethode count - alle ausgeben mit for each über die Kollektion und MsgBox TFH Berlin/Steyer Informatik I I Aufgabe 3: Konto - Klasse und Collection Legen Sie eine Klasse "Konto" an mit Kontonummer, Personenname, Kontostand, Minuslimit, verfügbar. Kontonummer, Personenname, Kontostand, Minuslimit sind Datenfelder, "verfügbar" ist eine Funktion. Erzeugen Sie ein Formular mit 3 Buttons: - ein neues Konto anlegen und in Collection speichern mit InputBox und Collectionsmethode add - Anzahl anzeigen mit Collectionsmethode count - alle ausgeben mit for each über die Collection und MsgBox TFH Berlin/Steyer Informatik I I Projekt: Web-Shop Implementieren Sie ein Warensystem mit Benutzerkontrolle. Legen Sie eine Datenbank mit zwei Tabellen an: - Artikeltabelle mit Artikelname, Artikelpreis - Kundentabelle mit Kundenname, Passwort Tragen Sie einige Zeilen ein. Lassen Sie daraus eine Data Source erstellen. Legen Sie ein HTML-Formular an zum Einloggen. Schreiben Sie dafür ein ASP-Programm, was anhand der Kundentabelle Kundenname und Passwort überprüft. Im positiven Fall geht es weiter: Legen Sie ein weiteres HTML-Formular an, das zwei Dinge tut: (1) mit Button und ASP-Programm die Artikeltabelle anzeigt (2) mit Button und ASP-Programm die Kundentabelle anzeigt. Erstellen Sie eine kurze Dokumentation. "Bitte einloggen" prüfen anzeigen anzeigen ArtikelTabelle Kundentabelle Der Eintrag von Kunden und Artikeln wird lokal vorgenommen. TFH Berlin/Steyer Informatik I I Projekt1: Web-Shop Implementieren Sie ein Warenbestellsystem mit Benutzerkontrolle. Legen Sie eine Datenbank mit drei Tabellen an: - Artikeltabelle mit Artikelname, Artikelpreis - Bestelltabelle mit Kundenname, Artikelname, Artikelmenge - Kundentabelle mit Kundenname, Passwort Tragen Sie einige Zeilen ein. Lassen Sie daraus eine Data Source erstellen. Legen Sie ein HTML-Formular an zum Einloggen. Schreiben Sie ein ASP-Programm, was anhand der Kundentabelle Kundenname und Passwort überprüft. Im positiven Fall geht es zum Bestellen: Legen Sie dafür ein HTML-Formular an, das drei Dinge tut: (1) mit einem ASP-Programm die Artikeltabelle anzeigt (2) ein Bestellformular anzeigt zum Eingeben in die Bestelltabelle (Schreiben Sie dafür ein ASP-Programm, was die Werte einträgt.) und (3) einen Button hat, der die (bisherige) Bestelltabelle anzeigt. Erstellen Sie eine kurze Dokumentation. "Bitte einloggen" prüfen Bitte registrieren anzeigen bestellen anzeigen ArtikelTabelle Bestelltabelle Kundentabelle Der Eintrag von Artikeln wird lokal vorgenommen. Erweiterung ist ein Anwendungsprogramm zum Druck von Lieferscheinungen und Rechnungen. TFH Berlin/Steyer Informatik I I Projekt: Datenbanktabellen im Internet anzeigen Legen Sie eine Datenbank mit drei Tabellen an: - Artikeltabelle mit Artikelname, Artikelpreis - Bestelltabelle mit Kundenname, Artikelname, Artikelmenge - Kundentabelle mit Kundenname, Passwort Tragen Sie einige Zeilen ein. Legen Sie ein HTML-Formular mit Menü für die drei Tabellen. Schreiben Sie drei ASP-Programme, die die Tabellen anzeigen. Platzieren Sie alles auf dbl73 in einem eigenen Verzeichnis. Lassen Sie aus der Datenbank eine Data Source erstellen. Erstellen Sie eine kurze Dokumentation. Allgemeine Architektur: "Bitte einloggen" login prüfen select anzeigen bestellen BestellTabelle füllen select insert ArtikelTabelle Bestelltabelle Kundentabelle Dazu gehört ein Anwendungsprogramm zum Druck von Lieferscheinungen und Rechnungen. Der Eintrag berechtigter Benutzer wird lokal vorgenommen. TFH Berlin/Steyer Informatik I I Projekt2: Internet-Auktion Implementieren Sie ein Internet-Auktionssystem. Legen Sie eine Datenbank mit zwei Tabellen an: - Artikeltabelle mit Artikelname, Artikelpreis, Gebotvorhanden Tragen Sie Zeilen ein. Zusätzlich für jeden Artikel eine Gebotstabelle mit Kundenname, Gebotspreis Lassen Sie daraus eine Data Source erstellen. Legen Sie ein HTML-Formular an zum Anzeigen der Artikeltabelle mit zwei Buttons 1) weiter 2) bieten, eintragen eines Gebots in die jeweilige Gebotstabelle 3) setzen eines Merkmales in der Artikeltabelle Schreiben Sie ein Programm (VB, VBA), was für jeden Artikel den Meistbietenden mit Preis ermittelt und geben Sie diese in einer Extra-Tabelle aus. Platzieren Sie alles auf dbl71 in einem eigenen Verzeichnis. bereits Bieter ? ja: login nein: Bieterdateneingabe ArtikelTabelle anzeigen bieten BestellTabelle füllen GebotsTabelle TFH Berlin/Steyer