Übung 7 – Bilder einfügen - TU Bergakademie Freiberg
Werbung

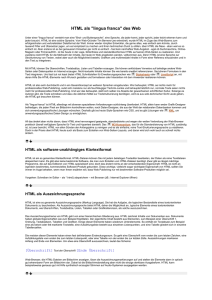
Drupal – Das WebCMS der TUBAF Übungsaufgaben zur Schulung Drupal – Das WebCMS an der TU Bergakademie Freiberg Grundlegendes Webauftritt Sie denken, einen Webauftritt braucht man nicht zu erklären? Eine Universitätswebsite ist ein komplexes Gebilde mit vielen Ziel- und Anspruchsgruppen. Ein Webauftritt ist einerseits eine Außendarstellung sowie eine Kommunikationsplattform nach außen, andererseits aber auch innerhalb der Universität. Studierende und auch Hochschulmitarbeiter wollen effizient informiert werden. Eine zentrale inhaltliche Pflege aller Seiten ist nur schwer realisierbar. Daher pflegen die zentralen Einrichtungen, Institute und Bereiche der Hochschule ihre Webseiten selbst. All diese Bereiche sind der Universität zugehörig, folglich erscheinen die Webpräsenzen auch alle im selben Corporate Design. Damit nicht nur das Rahmendesign, sondern auch die inhaltliche Aufbereitung einheitlich erfolgen kann, ohne daß jeder Bereichsredakteur über entsprechende HTML-Kenntnisse verfügt, wird ein Web-Content-Management-System verwendet. WebCMS Drupal Drupal ist eine OpenSource-Software zur Verwaltung von Inhalten. Es gewährleistet eine strikte Trennung von Inhalt und Layout und unterstützt die Universitätsmitarbeiter bei der Erstellung und Pflege ihrer Webseiten. Dabei wird auf allen Seiten das Corporate Design angewandt, damit dem Seitenbesucher stets das Gefühl vermittelt, sich auf den Seiten von ein und derselben Universität zu befinden. Es soll damit ein einheitlicher und lebendiger Internetauftritt der Bergakademie geschaffen werden. Die Universität hat sich für das WebCMS Drupal entschieden. 1 Drupal – Das WebCMS der TUBAF Schulungsbereich für die Einsteigerschulung Server: http://drupal2.hrz.tu-freiberg.de/login Login: zentrales URZ-Login Passwort: zugehöriges Passwort Geben Sie die o.g. Adresse in den Browser ein. Sie werden nun nach Ihrem zentralen Login gefragt. Für die heutige Schulung werden wir uns im „Schulungsbereich“ bewegen. Dafür werden Ihnen nun die Berechtigungen eingerichtet. Sie müssen nun ggf. die Seite aktualisieren [F5]. Unterhalb sehen Sie eine blaue Leiste u.a. mit dem Reiter „Meine Gruppen“. Dort wählen Sie bitte „Schulungsbereich“ aus. Die Einsteigerschulung besteht aus 12 Übungen, die Ihnen die grundlegende Handhabung von Drupal näherbringen soll. Lesen Sie sich bitte die Aufgabenstellungen genau durch und versuchen Sie die Übungen möglichst selbstständig durchzuführen. Bei Fragen oder Problemen zögern Sie bitte nicht sich zu melden. 2 Drupal – Das WebCMS der TUBAF Übung 1 – Seiten anlegen Anlegen der Seiten Gehen Sie auf die Bereichshauptseite „Schulungsbereich“ und wählen Sie „Unterseite hinzufügen“ aus. Sie möchten eine neue Seite anlegen, also klicken Sie auf den Inhaltstypen „Seite“. Geben Sie einen Seitentitel ein, idealerweise hier den „eigenen Namen“ und speichern Sie die Seite ab. Legen Sie nun unterhalb der eben erstellten Seite zwei weitere Unterseiten „Seite 1“ und „Seite 2“ an. Achten Sie darauf, dass „Seite 2“ auch tatsächlich eine Unterseite von „eigener Name“ ist und nicht von „Seite 1“. Ergebniskontrolle Schauen Sie im Navigationsmenü links nach, ob dort „Seite 1 [eigener Name]“ steht. Klicken Sie darauf und prüfen Sie, ob im Navigationsmenü dort die beiden Unterpunkte „Seite 2“ und „Seite 3“ stehen. Wiederholung zum Anlegen der Seiten Legen Sie unterhalb von „Seite 2“ zwei neue Unterseiten „Seite 3“ und „Seite 4“ an. Ergebniskontrolle Gehen Sie auf die Seite „eigener Name“ und wählen Sie dort „Seite 2“ aus. Überprüfen Sie, ob in der Navigationsleiste die beiden Unterpunkte „Seite 3“ und „Seite 4“ stehen. Löschen der Seiten Löschen Sie die Unterseite „Seite 3“. Ergebniskontrolle Überprüfen Sie, ob der Menüpunkt „Seite 3“ in der Navigationsliste verschwunden ist. 3 Drupal – Das WebCMS der TUBAF Übung 2 – Seiten bearbeiten Seitentitel umbenennen Benennen Sie die Seitentitel für „Seite 1“ in „Unterseite 1“ sowie „Seite 2“ in „Unterseite 2“ um und speichern Sie die Änderungen. Ergebniskontrolle Klicken Sie auf den Navigationspunkt „eigener Name“ und prüfen Sie, ob die beiden Unterpunkte im Navigationsmenü auch tatsächlich „Unterseite 1“ und „Unterseite 2“ heißen. Menütitel umbenennen Seitentitel und Menütitel müssen nicht zwangsläufig identisch sein. Durch das Herausnehmen des Hakens „Menütitel automatisch aktualisieren“ kann ein modifizierter Menütitel vergeben werden. Benennen Sie den Menütitel von „Unterseite 1“ bitte in „Seite 1“ um und achten Sie darauf, dass der Seitentitel weiterhin „Unterseite 1“ lautet. Ergebniskontrolle Klicken Sie auf den Navigationspunkt „eigener Name“ und prüfen Sie, ob die beiden Unterpunkte im Navigationsmenü nun „Seite 1“ und „Unterseite 2“ heißen. URL-Alias umbenennen Der URL-Alias ergibt sich standardmäßig wie der Menütitel automatisch aus dem Seitentitel und lässt sich bei Bedarf auch unabhängig davon angeben, indem der Haken bei „automatisch setzen“ entfernt wird Benennen Sie den URL-Alias von „Seite 1“ in „Seitenalias 1“ um und achten Sie darauf, dass der Seitentitel weiterhin „Unterseite 1“ lautet. Ergebniskontrolle Klicken Sie auf den Navigationspunkt „eigener Name“ „Seite 1“ und prüfen Sie, ob der Seitentitel „Unterseite 1“ und der URL-Alias in der Browserzeile „/schulungsbereich/eigener-name/seitenalias-1“ lautet. 4 Drupal – Das WebCMS der TUBAF Angabe einer verantwortlichen Person Geben Sie für die Seite „eigener Name“ eine verantwortliche Kontaktperson an. Nutzen Sie hier ihre eigenen Daten. Ergebniskontrolle Öffnen Sie „eigener Name“ und überprüfen Sie, ob in der rechten Seite ein Block mit den angegebenen Daten einer Kontaktperson erscheint. Hinzufügen eines Banners Bearbeiten Sie die Seite „eigener Name“ und fügen Sie eine Bannergrafik hinzu. Wählen Sie aus dem Dateibrowser eine Datei aus dem Ordner „allgemeiner_grafik_pool“. Idealerweise hat die Datei 992px in der Breite. Ergebniskontrolle Öffnen Sie die Seite „eigener Name“ und überprüfen Sie, ob im oberen Bereich der Seite die angegebene Bannergrafik angezeigt wird. 5 Drupal – Das WebCMS der TUBAF Übung 3 – Gliederung der Inhalte Überschriften anlegen Überschriften dienen zur Gliederung der Inhalte. Jeder Gliederungspunkt ist als Überschrift zu formatieren und nicht als fettgedruckter Text. Wichtig ist hierbei auch die hierarchische Verwendung angefangen von Größe 2 bis zur Größe 4. Legen Sie auf den Seiten Überschriften wie folgt an: „eigener Name“: o „Überschrift A“ [Größe 2] o „Überschrift B“ [Größe 3] o „Überschrift C“ [Größe 4] o „Überschrift D“ [Größe 2] o „Überschrift E“ [Größe 3] „Unterseite 1“ o „Überschrift F“ [Größe 2] „Unterseite 2“ o „Überschrift G“ [Größe 2] Ergebniskontrolle Sehe Sie auf der Seite „eigener Name“ die Überschriften „Überschrift A“ bis „Überschrift „E“ in den unterschiedlichen Größen? Sehen Sie auf „Unterseite 1“ die Überschrift „Überschrift F“ und auf „Unterseite 2“ die Überschrift „Überschrift G“? Inhaltsverzeichnis anlegen Sie haben nun die Möglichkeit, automatisch oberhalb des Inhaltes eine Kurzübersicht zu erstellen. Anhand der im Text vorkommenden Überschriften werden Sprungmarken zu den jeweiligen Gliederungspunkten erstellt. Bearbeiten Sie die Seite „eigener Name“ und klicken Sie im Editor auf das blaue Icon „Inhaltsverzeichnis“ und lassen Sie die obere Auswahl [unsortierte Liste] ausgewählt. Speichern Sie die Seite ab. 6 Drupal – Das WebCMS der TUBAF Ergebniskontrolle Befindet sich oberhalb von „Überschrift A“ die Kurzübersicht mit insg. fünf Listenpunkten nach diesem Schema? Übersicht Überschrift A o Überschrift B Überschrift C Überschrift D o Überschrift E Überschriften und Inhaltsverzeichnis aktualisieren Bearbeiten Sie die Seite „eigener Name“ erneut. Benennen Sie „Überschrift A“ in „Barrierefreiheit“ und „Überschrift B“ in „Checkliste für Redakteure“ um. Benennen Sie „Überschrift C“ in „Überschriften“ um und fügen Sie unterhalb des Absatzes drei weitere Überschriften [Größe 4] „Tabellen“, „Bilder“ und „Listen“ hinzu. Benennen Sie „Überschrift D“ in „Corporate Design“ und „Überschrift E“ in „Navigation“ um. Klicken Sie anschließend erneut auf das Icon „Inhaltsverzeichnis“, aktualisieren Sie selbiges und speichern Sie die Seite ab. Ergebniskontrolle Befindet sich oberhalb von der Überschrift „Barrierefreiheit“ die Kurzübersicht mit insg. fünf Listenpunkten nach diesem Schema? Übersicht Barrierefreiheit o Checkliste für Redakteure Überschriften Tabellen Bilder Listen Corporate Design o Navigation 7 Drupal – Das WebCMS der TUBAF Übung 4 – Texte kopieren und formatieren Ziel ist es nun, Inhalte aus einer Word-Datei ins WebCMS zu übertragen und die Formatierungen entsprechend den Vorgaben beizubehalten bzw. abzuändern. Texte hineinkopieren Wechseln Sie bitte zur „Unterseite 1“. Rufen Sie in einem weiteren Browser-Tab die folgende Seite auf: http://loremipsum.de/. Lassen Sie sich einen „Lorem ipsum“-Text mit 300 Wörter generieren und kopieren Sie bitte den dort generierten Textabschnitt nach „Überschrift F“. Wiederholen Sie das Ganze entsprechend für “Unterseite 2“. Tipp: Kopiere mit Strg + C und Einfügen mit Strg + V Texte formatieren Wechseln Sie bitte zur Seite „eigener Name“. Kopieren Sie unterhalb der Überschrift „Barrierefreiheit“ diesen Absatz hinein: »Die Behörden und sonstigen öffentlichen Stellen des Freistaates Sachsen gestalten ihre Internetauftritte und -angebote sowie die von ihnen zur Verfügung gestellten graphischen Programmoberflächen, die mit Mitteln der Informationstechnik dargestellt werden, schrittweise technisch so, dass sie auch von Menschen mit Behinderungen grundsätzlich uneingeschränkt genutzt werden können.« Quelle: § 7 Barrierefreie Informationstechnik, Gesetz zur Verbesserung des selbstbestimmten Handelns von Menschen mit Behinderungen im Freistaat Sachsen (28. Mai 2004) Durch das Kopieren aus einer Word-Datei werden die dort vorliegenden Formatierungen mitkopiert. Das macht sich bemerkbar bei der Schriftart, der Schriftgröße und den Abständen. Korrigieren Sie nun bitte die Formatierung, so dass diese unserem Corporate Design entsprechen: Formatierungen zurücksetzen [löscht nahezu alle Formatierungen] Fettgedruckten Begriff erneut fett formatieren Kursive Quellenangabe erneut kursiv formatieren Gesamten Abschnitt in Zitatblock setzen Ergebniskontrolle Der Textabschnitt sollte nun genauso aussehen wie auf dieser Seite: http://tu-freiberg.de/webportal/richtlinienvorgaben/barrierefreiheit 8 Drupal – Das WebCMS der TUBAF Übung 5 – Listen einfügen Listen einfügen Bei Aufzählungen von mehr als drei Punkten bietet sich die Verwendung von Listen an, um die Punkte übersichtlicher darzustellen. Wechseln Sie zur Seite „Unterseite 1“ und fügen Sie unter dem Textabschnitt eine unsortierte Liste mit diesen Begriffen ein: „Startseite der Universität“, „Webportal“, „Speiseplan“ und „Prüfungsplan für das Sommersemester 2014“. Speichern Sie die Seite ab. Ergebniskontrolle Auf der Seite sollten die Inhalte nun wie folgt dargestellt sein: Überschrift F Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer Startseite der Universität Webportal Speiseplan Einverständniserklärung für das Mitarbeiterfoto im Webauftritt 9 Drupal – Das WebCMS der TUBAF Übung 6 – Links einfügen Links einfügen Erstellen Sie nun für die eben angelegten Listenpunkte Links zu den folgenden Adressen: Startseite der Universität o Adresse: / o Relativer Link zur Root-Seite Webportal o Adresse: /webportal/ o Relativer Link zur Seite Hauptdomain/webportal/ Speiseplan o Adresse: https://studentenwerk-freiberg.de/freiberg/essentrinken/speiseplaene/?L=1 o Absoluter Link zur Speiseplanseite vom Studentenwerk o Link im neuen Fenster öffnen lassen Einverständniserklärung für das Mitarbeiterfoto im Webauftritt o Adresse: http://tufreiberg.de/sites/default/files/media/willkommen-imwebportal4488/pdf/einverstaendniserklaerung_mitarbeiterfoto_webauftr itt.pdf o Absoluter Link zur Einverständniserklärung o Link im neuen Fenster öffnen lassen Bitte tragen Sie als Link-Titel jeweils die Bezeichnungen der Listenpunkte ein. Speichern Sie die Seite ab. Ergebniskontrolle Funktionieren alle Links? Über den Zurück-Button im Browser kommen Sie bei den ersten beiden Links wieder zur Ausgangsseite zurück. Bei den letzten beiden Links sollte sich jeweils ein neuer Tab im Browser öffnen. Wurden die Link-Titel eingetragen? Überprüfung der Link-Titel: Per MouseOver werden die Link-Titel eingeblendet. Taucht keiner auf, fehlt mglw. der Link-Titel. Beim 10 Drupal – Das WebCMS der TUBAF Einfügen eines Links kommt obendrein ein entsprechender Warnhinweis, der den Redakteur darauf hinweist, einen Link-Titel einzutragen. Hinweis: Interne Links sollten alle im selben Browserfenster geöffnet werden. Externe Links dagegen müssen in einem neuen Browserfenster geöffnet werden. Tipp: Bei z.B. PDF-Dokumenten hängt es vom jeweiligen Client ab, ob das Dokument im Browserfenster oder in einem separaten Programm geöffnet wird. Es hat sich als hinderlich erwiesen, wenn sich das PDF im aktuellen Browserfenster öffnet, also damit die aktuelle Seite „überschreibt“. Mitunter kann dabei sogar der Browser abstürzen und man muss sich erneut zur Seite durchnavigieren. I.d.R. möchte der Seitenbesucher noch weitere Informationen auf der Seite aufnehmen, daher ist es durchaus praktikabel, auch ein PDF zur Sicherheit in einem neuen Browserfenster öffnen zu lassen. Eigenes Dokument einfügen Fügen Sie auf der Seite einen weiteren Listenpunkt „Schulung“ hinzu und verlinken Sie dort eine PDF-Datei direkt aus Drupal. Dokumente können über den Dateibrowser verwaltet werden. Im Link-Menü befindet sich rechts neben der Adresszeile das Icon, um den Dateibrowser zu öffnen. Navigieren Sie sich dort zum Schulungsbereich und wählen Sie eine PDF-Datei aus. Lassen Sie den Link ebenfalls in einem neuen Fenster öffnen und denken Sie an den Link-Titel. Ergebniskontrolle Funktioniert der Link? Ist der Link-Titel eingetragen? 11 Drupal – Das WebCMS der TUBAF Übung 7 – Bilder einfügen Bilder einfügen Als nächstes fügen Sie bitte drei Bilder auf „Unterseite 1“ mit unterschiedlichen Formatierungen ein. Im Dateibrowser finden Sie im Ordner „Schulungsbereich“ ein Unterverzeichnis „Bilder“. Darin sehen Sie u.a. drei Bilder [Koala, Pinguine und Tulpen]. Bild 1 [Koala] soll zu Beginn des ersten Textabsatzes stehen. Als Ausrichtung wählen Sie bitte „rechtsbündig“ mit der Größe von „192px“ aus. Haken Sie bitte auch den Bilduntertitel sowie den Rahmen an. Das Bild soll anklickbar sein. Bild 2 [Pinguine] soll zu Beginn des zweiten Textabsatzes stehen. Als Ausrichtung stellen Sie hierbei bitte „linksbündig“ mit der Größe von „112px“ ein. Haken Sie hier den Bilduntertitel an. Auch dieses Bild soll anklickbar sein. Verwenden Sie eine horizontale Linie, um nach dem ersten Satz rechts neben dem Bild einen Umbruch einzufügen. Bild 3 [Tulpen] soll ganz am Ende der Seite eingefügt werden. Stellen Sie hierfür bitte „544px“ als Größe ein und lassen Sie den Bildtitel anzeigen. Dieses Bild soll nicht anklickbar sein. Speichern Sie die Seite ab, um auch Rahmen und Bildunterschriften bei den Bildern sehen zu können. Hinweis: Denken Sie daran, bei jedem Bild den Beschreibungstext einzutragen [Stichwort: Barrierefreiheit]. Der Bildtitel ist nicht zwingend auszufüllen. Es bietet sich hier allerdings an, der Einfachheit halber den Beschreibungstext auch ins Feld für den Bildtitel zu kopieren. Nur wenn allerdings auch ein Bildtitel eingegeben wurde, kann unterhalb des Bildes dieser als Bildunterschrift auftauchen. Tipp: Der Bildtitel fungiert analog zum Link-Titel auch als MouseOverEffekt, auch ohne angezeigten Bilduntertitel. Hinweis: Anklickbare Bilder erscheinen bei Klick in Originalgröße in einer Colorbox. Sind mehr als ein Bild auf der Seite anklickbar, kann man in der Colorbox auch zwischen den Bildern navigieren. 12 Drupal – Das WebCMS der TUBAF Ergebniskontrolle 13 Drupal – Das WebCMS der TUBAF Übung 8 – Tabellen Tabelle einfügen Fügen Sie unter der erstellten Überschrift „Tabellen“ eine Tabelle mit 2 Spalten, 3 Zeilen und einer hervorgehobenen Kopfzeile ein. Die Tabelle soll 300 Pixel breit sein. Füllen Sie die Tabelle mit Daten der Öffnungszeiten („Tage“, „Zeit“) für die Ausleihe der Unibibliothek (http://tu-freiberg.de/ub/ueber-uns/anschrift-oeffnungszeiten). Ergebniskontrolle Die Tabelle sollte jetzt die Inhalte der angegebenen Seite beinhalten. Zeilen und Spalten hinzufügen Die Öffnungszeiten für Sonntag (10:00 – 16:00 Uhr) sollen abweichend von Samstag bestimmt werden. Außerdem sollen zur Verbesserung der Übersicht die Öffnungs- und Schließzeiten in zwei unterschiedlichen Spalten angegeben werden. Fügen Sie hierfür je eine Zeile und eine Spalte unterhalb bzw. rechts ein und geben Sie die entsprechenden Daten ein. Ergebniskontrolle Wird die Änderung korrekt angezeigt? Ausrichtung der Zellen anpassen Formatieren Sie die Zellen der ersten Spalte so, dass die Inhalte rechtsbündig dargestellt werden. Ergebniskontrolle Wird die Änderung korrekt angezeigt? Zellen verbinden Verbinden Sie die Zellen der letzten beiden Spalten so, dass die Tabelle wieder auf zwei Spalten reduziert ist. Achten Sie darauf, dass die zusammengefügten Texte wieder korrigiert werden. Ergebniskontrolle Wird die Änderung korrekt angezeigt? 14 Drupal – Das WebCMS der TUBAF Zeilen löschen Die Öffnungszeiten sollen für alle Tage gleichgesetzt (7:00 – 24:00 Uhr) werden. Löschen Sie überflüssige Zeilen und ändern Sie die Daten entsprechend. Ergebniskontrolle Wird die Änderung korrekt angezeigt? 15 Drupal – Das WebCMS der TUBAF Übung 9 – Dateibrowser Laden Sie sich bitte von der Seite http://tufreiberg.de/webportal/schulungen entweder das PDF oder die WordDatei herunter und legen Sie diese auf Ihrem Computer ab. Wahlweise können Sie sich auch ein anderes PDF herunterladen. Verzeichnisse verwalten Öffnen Sie den Dateibrowser – entweder über den grauen Reiter oder z.B. über das Link-Menü. Wechseln Sie dort in den Ordner „Schulungsbereich“. Legen Sie darunter ein neues Verzeichnis „eigener Name“ an. Unterhalb dieses Verzeichnisses legen Sie bitte zwei weiterer Unterverzeichnisse „Ordner1“ und „Ordner2“ an. Anschließend löschen Sie bitte wieder das Unterverzeichnis „Ordner1“. Ergebniskontrolle Prüfen Sie bitte, ob Sie in der linken Spalte des Dateibrowsers unterhalb des Ordners „Schulungsbereich“ den von Ihnen angelegten Ordner „eigener Name“ sowie darunter das Unterverzeichnis „Ordner2“ finden können. Dateien hochladen Wechseln Sie in den Ordner „eigener Name“ und laden Sie dorthin das eben heruntergeladene PDF hoch. Laden Sie nun noch ein Bild hoch. Sie finden auf Ihrem Computer in der lokalen Bilder-Bibliothek diverse Bilder [u.a. auch das Koala-Bild], aus denen Sie eins auswählen. Ergebniskontrolle Prüfen Sie bitte, ob im Ordner „eigener Name“ die beiden eben hochgeladenen Dokumente – ein PDF und ein Bild – angezeigt werden. Bild bearbeiten Im Dateibrowser haben Sie außerdem die Möglichkeit, ein hochgeladenes Bild zu bearbeiten, z.B. können Sie die Größe ändern oder einen bestimmten Bildausschnitt als neues Bild abspeichern. Wählen Sie in Ihrem Ordner das eben hochgeladene Bild aus und verändern Sie die Bildgröße auf „800px“ Breite. Das Feld Höhe wird 16 Drupal – Das WebCMS der TUBAF automatisch ausgefüllt, wenn Sie eine Breite vorgeben, damit die Proportion nicht verfälscht wird. Tipp: Lassen Sie den Haken „Ein neues Bild erstellen“ aktiv, bleibt das Originalbild erhalten. Ansonsten wird es mit den neuen Abmessungen überschrieben. Schneiden Sie nun aus dem neuen Bild einen bestimmten Ausschnitt aus. Entweder geben Sie die konkreten Werte ein oder Sie ziehen im Vorschaufeld mit der Maus den gewünschten Bildausschnitt. Speichern Sie das zugeschnittene Bild ab. Ergebniskontrolle Sie sollten nun in Ihrem Ordner „eigener Name“ mind. drei Bilddateien sehen, einmal mit dem Originalnamen und dann mit einem Unterstrich und einer Ziffer am Ende. In den Spalten Größe und Breite/Höhe sollten Sie auch jeweils unterschiedliche Werte vorfinden, z.B. so wie im Screenshot zu sehen: 17 Drupal – Das WebCMS der TUBAF Übung 10 – Visitenkarten Visitenkarte einbinden Fügen Sie an das Ende des Inhaltes von Unterseite 2 eine Visitenkarte ein. Nutzen Sie als Profilbild die Datei „koala.jpg“, welche sie Im Dateibrowser im Ordner „schulungsbereich-5642“ finden. Es handelt sich um ein Bild im Querformat, weswegen diese Option genutzt werden sollte. Die Daten (Name, Adresse, Kontakt…) geben Sie entsprechend Ihrer Person an. Ergebniskontrolle Wird die Visitenkarte mit ihren Daten und dem Bild korrekt dargestellt? Funktioniert die angegebene E-Mail-Adresse? Daten der Visitenkarte ändern Ändern Sie die angegebene Adresse in die des Universitätsrechenzentrums (Bernhard-von-Cotta-Str. 1) und entfernen Sie das angegebene Profilbild. Ergebniskontrolle Wurde die Änderung übernommen? 18 Drupal – Das WebCMS der TUBAF Übung 11 – Multimediainhalte Video einbinden Fügen Sie an das Ende des Inhaltes von Unterseite 2, vor der Visitenkarte, ein YouTube-Video ein. Nutzen Sie als Quelle das Video „What is drupal? (in 57 seconds)“ (https://www.youtube.com/watch?v=rF1X12PE6PY). Das Video soll 320 Pixel breit dargestellt werden. Ergebniskontrolle Ist das Video nach dem speichern in der Seite eingebunden? Kann das Video abgespielt werden? Video ändern Ändern Sie die Videoquelle: https://www.youtube.com/watch?v=Vw4KVoEVcr0 Ergebniskontrolle Es sollte nun ein Video zu sehen sein, das ein kleines Kätzchen zeigt. Ist das Video abspielbar? 19 Drupal – Das WebCMS der TUBAF Übung 12 – News anlegen Anlegen einer News Gehen Sie auf die Bereichshauptseite „Schulungsbereich“ und wählen Sie „Unterseite hinzufügen“ aus. Sie möchten eine News anlegen, also klicken Sie auf den Inhaltstypen „News“. Geben Sie einen Schagzeilentitel ein, idealerweise einen prägnanten Wortlaut. Geben Sie weiterhin einen Anrisstext ein, welcher die News kurz anteasert und anschließend im Feld „Inhalt“ den konkreten Inhaltstext der News. Speichern Sie die News anschließend ab. Ergebniskontrolle Öffnen Sie die Bereichshauptseite und scrollen Sie herunter zu „Aktuelle Meldungen“. Hier sollte ihre eben erstellte News mit Schlagzeile und Anrisstext erscheinen. Ein Klick auf „…weiterlesen“ öffnet die vollständige News. Hinzufügen einer Weiterleitung auf eine Drupal-Seite Bearbeiten Sie die News (äquivalent zu Inhaltsseiten) und fügen Sie einen Link zur Seite Universitätsrechenzentrum in das Feld „weiterführender Link“ ein. Ergebniskontrolle Die News auf der Bereichshauptseite sollte nun statt „…weiterlesen“ ein „weitere Informationen“ anzeigen. Ein Klick öffnet die Seite des URZ (http://tu-freiberg.de/urz). 20 Drupal – Das WebCMS der TUBAF Abschließendes Herzlichen Glückwunsch, Sie haben die Einsteigerschulung erfolgreich abgeschlossen. Sie sollten nun über grundlegende Kenntnisse über das WebCMS Drupal, über die Kriterien zur Barrierefreiheit und zur Erstellung und Formatierung von Webinhalten verfügen. Sie können auf dem Test-Server auch weiterhin mit Ihrem zentralen Login üben. Feedback Füllen Sie nun bitte noch den Feedback-Fragebogen aus: http://limesurvey.hrz.tu-freiberg.de/limesurvey/index.php/255381/lang-de Fragen & Support Haben Sie Fragen, wenden Sie sich bitte ans Webteam. Sie erreichen uns unter der E-Mail-Adresse [email protected]. Weitere Informationen zu den Bedienelementen, Funktionen und Möglichkeiten zum WebCMS finden Sie auf unseren Webseiten http://tu-freiberg.de/webteam. Wenn Sie möchten, können Sie nun auch noch die Drupal-Schulung für Fortgeschrittene besuchen. 21