Powerpoint-Präsentation
Werbung

Informationsdarstellung
im Internet
Klaus Becker
2012
2
Informationsdarstellung im Internet
3
Teil 1
WWW
4
Die Maus erklärt das Internet
Was muss eigentlich passieren, damit eine Webseite auf dem Bildschirm zu sehen ist?
Quelle:
http://www.wdrmaus.de/sachgeschichten/sachgeschicht
en/sachgeschichte.php5?id=84
siehe auch:
http://www.youtube.com/watch?v=8PNRrOGJqUI
Das Internet
5
Das Internet ist ein weltweites Netzwerk einzelner voneinander unabhängiger Computer, die
über ein System von Datenverbindungen miteinander verbunden sind. Es dient der
elektronischen Kommunikation und dem Austausch von Informationen. (Wikipedia)
Rechner (zu Hause)
Provider mit
Zugangsnetzwerk
Server (z.B. für WWW)
Router
mobile Endgeräte (z.B. Handy)
Server (z.B. für E-Mail)
Provider mit
Zugangsnetzwerk
mobile Endgeräte
lokales Netzwerk
Dienste des Internets
6
Im Internet werden verschiedene Dienste (von Anwendungen, die zwischen Rechnern
ablaufen) angeboten: WWW, E-Mail, Chat, Online-Spiele, Videokonferenz, ...
Rechner (zu Hause)
Provider mit
Zugangsnetzwerk
Server (z.B. für WWW)
Router
mobile Endgeräte (z.B. Handy)
Server (z.B. für E-Mail)
Provider mit
Zugangsnetzwerk
mobile Endgeräte
lokales Netzwerk
7
WWW – World Wide Web
WWW bezeichnet ein Informationssystem im Internet, bei dem Information auf vernetzten
Webseiten - die auf vielen Rechner verteilt gespeichert sind - bereitgestellt wird.
Web-Client (Browser):
Programm, das Webseiten
anfordert und anzeigt
Hostname:
...
...
Web-Server:
Programm, das Webseiten
verwaltet und ausliefert
Hostname:
wdrmaus.de
...
Hostname:
tivi.de
/tivi/sicherheit/rubrik/01002/
index.html
...
Web-Server:
Programm, das Webseiten
verwaltet und ausliefert
Web-Server:
Programm, das Webseiten
verwaltet und ausliefert
Web-Client / Web-Server
8
Webseiten werden von einem Web-Client (Browser) angefordert und anschließend - in Form
von HTML-Dokumenten- von einem Web-Server ausgeliefert.
Web-Client (Browser):
Programm, das Webseiten
anfordert und anzeigt
Hostname:
...
http://www.tivi.de/tivi/sicherheit/rubrik/01002/index.html
Web-Server:
Programm, das Webseiten
verwaltet und ausliefert
Hostname:
wdrmaus.de
Hostname:
tivi.de
index.html
/tivi/sicherheit/rubrik/01002/
index.html
Web-Server:
Programm, das Webseiten
verwaltet und ausliefert
Web-Server:
Programm, das Webseiten
verwaltet und ausliefert
9
URL – Uniform Resource Locator
Eine URL beschreibt, wo sich ein Dokument im Internet befindet.
Hostname:
...
http://www.tivi.de/tivi/sicherheit/rubrik/01002/index.html
Web-Server:
Programm, das Webseiten
verwaltet und ausliefert
Hostname:
wdrmaus.de
http
Protokoll
www.tivi.de
Rechnername bzw. Hostname
/tivi/sicherheit/rubrik/01002/
index.html
Verzeichnis und Datei
Hostname:
tivi.de
/tivi/sicherheit/rubrik/01002/
index.html
Web-Server:
Programm, das Webseiten
verwaltet und ausliefert
Web-Server:
Programm, das Webseiten
verwaltet und ausliefert
Hostname / IP-Adresse
10
Zur Identifikation von Rechnern im Internet werden sie mit einem merkbaren Namen
(Hostname) und einer maschinenlesbaren Adresse (IP-Adresse) versehen.
http://www.tivi.de/tivi/sicherheit/rubrik/01002/index.html
Suche IP-Adresse von:
tivi.de
DNS-Server
91.197.28.181
Liefere:
/tivi/sicherheit/rubrik/01002/index.html
index.html
Hostname:
tivi.de
/tivi/sicherheit/rubrik/01002/index.html
IP-Adresse:
91.197.28.181
11
Teil 2
Strukturbeschreibung mit HTML
12
Vernetze Webseiten
Ziel ist es zu verstehen, wie die Webseiten "gemacht" werden. Als Ausgangspunkt wählen wir
eine sehr einfache Webseite: I:1.1.1.1
13
Fachkonzept - Hypertext
Informationen sind im WWW in
Dokumenten (mit Texten, Bildern, AudioSequenzen, Video-Clips, Animationen)
dargestellt, die mit Hilfe von Verweisen
miteinander verknüpft sind. Ein solches
System vernetzter Dokumente nennt man
Hypertext-System oder besser HypermediaSystem.
http://www.kaiserslautern.de
http://www.inf-schule.de
/informatik/informationsdarstellungi
nternet/vernetztewebseiten/erkund
ung_bailey/bailey1.html
http://www.inf-schule.de
/informatik/informationsdarstellungi
nternet/vernetztewebseiten/erkund
ung_bailey/bailey2.html
http://de.wikipedia.org/wiki/Agility
14
Ein Blick hinter die Kulissen
Versuche die Bedeutung möglichst vieler Bestandteile des gezeigten Quelltextes
herauszufinden. Markiere und kommentiere im Quelltext die Teile, die du auf der Webseite
wiederfinden.
Fachkonzept - HTML
15
Überschrift
<h1>Hallo, ich heiße Bailey!</h1>
Auszeichnung
Überschrift: "Hallo, ich heiße Bailey"
Absatz:
- Bild
Absatz:
- "Hallo, ich heiße ..."
- Verweis: "Kaiserslautern"
- ". Ich bin ein ..."
Absatz:
- "Wenn ich erwachsen ..."
- Verweis: "Wikipedia"
- "an. Ihr werdet ..."
Absatz:
- "Ich kann aber ..."
- Verweis: "nächste Seite"
- " sehen"
HTML steht für hypertext markup language. HTML ist eine formale Sprache zur Beschreibung
der Struktur von Hypertexten (in Form verlinkter Webseiten) mit Hilfe von Auszeichnungen.
16
Exkurs - HTML
Sie sollen eine einfache Webseite selbst erstellen. Informieren Sie sich im Abschnitt "Exkurs HTML" (I:1.1.2.3), wie so etwas geht.
Auf dieser Webseite soll ein Steckbrief von Ihnen dargestellt werden. Der Steckbrief soll
mindestens folgende Informationen enthalten:
- Name, Vorname
- Foto, auf dem Sie (halbwegs) zu erkennen sind
- Verweis auf Ihre Schule
- Umfang an Informatikkenntnissen
- Erfahrungen mit Informatikunterricht
... weitere Informationen wie z.B. Verweis auf den Wohnort ...
17
Struktur einer Webseite
Webseiten werden genau wie normale Texte gegliedert, um Information möglichst
übersichtlich darzustellen. Die Abbildung verdeutlicht die Struktur der gezeigten Webseite.
Überschrift: "Steckbrief"
Absatz:
- Bild
Absatz:
- "Ich heiße "
- Hervorhebung: "Bailey"
- ". Ich lebe ..."
Absatz:
- "Ich interessiere ..."
- Hervorhebung: "Agility-Sport"
- ". Meine ..."
Liste:
- Listenpunkt:
- Hervorhebung: "Sprung"; " durch einen ..."
- Listenpunkt:
- Hervorhebung: "Lauf"; " über eine ..."
- Listenpunkt:
- Hervorhebung: "Slalom..."; " zwischen ..."
Absatz:
- "Ich gehe ..."
- Verweis: "Welpenschule"
- ". "
HTML-Elemente
18
HTML stellt zur Strukturbeschreibung die sog. HTML-Elemente als Bausteine zur Verfügung.
html
head
body
title
h1
p
p
p
ul
Steckbrief von Bailey
Absatz:
- Bild
img
Ich heiße
Ich int...
li
li
li
p
Überschrift: "Steckbrief"
Steckbrief
em
em
em
Ich gehe ...
em
em
Bailey
. Ich lebe ...
Agilit...
. Meine ...
Sprung
über ...
Slalo...
zwischen ...
a
Absatz:
- "Ich interessiere ..."
- Hervorhebung: "Agility-Sport"
- ". Meine ..."
durch ...
Lauf
Welpenschule
Absatz:
- "Ich heiße "
- Hervorhebung: "Bailey"
- ". Ich lebe ..."
Liste:
- Listenpunkt:
- Hervorhebung: "Sprung"; " durch einen ..."
- Listenpunkt:
- Hervorhebung: "Lauf"; " über eine ..."
- Listenpunkt:
- Hervorhebung: "Slalom..."; " zwischen ..."
.
Absatz:
- "Ich gehe ..."
- Verweis: "Welpenschule"
- ". "
HTML-Elementebaum
19
Die Anordnung der HTML-Elemente kann man mit einem Baumdiagramm verdeutlichen.
html
head
body
title
h1
p
p
p
ul
Steckbrief von Bailey
Steckbrief
img
Ich heiße
Ich int...
li
li
li
p
em
em
em
Ich gehe ...
em
em
Bailey
. Ich lebe ...
Agilit...
. Meine ...
Sprung
durch ...
Lauf
über ...
Slalo...
zwischen ...
a
Welpenschule
.
20
HTML-Elementebaum
Die Anordnung der HTML-Elemente kann man mit einem Baumdiagramm verdeutlichen.
HTML-Elementebaum
HTML-Elementebaum
HTML-Elemente im Quelltext
21
Darstellung von HTML-Elementen: öffnendes Tag - Inhalt - schließendes Tag
html
head
body
title
h1
p
p
p
ul
<h1>-Element: <h1>Steckbrief</h1>
Steckbrief
img
Ich heiße
Ich int...
li
li
li
p
HTML-Element
Steckbrief von Bailey
em
em
em
Ich gehe ...
em
em
Bailey
. Ich lebe ...
Agilit...
. Meine ...
Sprung
durch ...
Lauf
über ...
Slalo...
zwischen ...
a
Welpenschule
.
öffnendes
Tag
Inhalt
schließendes Tag
HTML-Quelltext
22
HTML-Quelltext
html
head
body
title
h1
p
p
p
ul
Steckbrief von Bailey
Steckbrief
img
Ich heiße
Ich int...
li
li
li
p
em
em
em
Ich gehe ...
em
em
Bailey
. Ich lebe ...
Agilit...
. Meine ...
Sprung
durch ...
Lauf
über ...
Slalo...
zwischen ...
a
Welpenschule
.
<html>
<head>
<title>Steckbrief von Bailey</title>
</head>
<body>
<h1>Steckbrief</h1>
<p>
<img src="bailey1.jpg" alt="Foto von Bailey" />
</p>
<p>
Ich heiße <em>Bailey</em>. Ich lebe in der Nähe
von Kaiserslautern.
</p>
<p>
Ich interessiere mich für <em>Agility-Sport</em>.
Meine Lieblingsdisziplinen sind:
</p>
<ul>
<li><em>Sprung</em> durch einen Reifen</li>
<li><em>Lauf</em> über eine Wippe</li>
<li><em>Slalomlauf</em> zwischen Stangen</li>
</ul>
<p>
Ich gehe jedes Wochenende zur
<a href="http://www.welpenschule-kl.de">
Welpenschule
</a>
.
</p>
</body>
</html>
Inhalte von HTML-Elementen
23
Text als Inhalt
html
head
body
title
h1
p
p
p
ul
Steckbrief von Bailey
Steckbrief
kein Inhalt
img
Ich heiße
em
. Ich lebe ...
Bailey
em
Elemente alsAgilit...
Inhalt
Ich int...
li
li
li
em
em
em
. Meine ...
Sprung
durch ...
Lauf
über ...
Slalo...
zwischen ...
Text / Elemente als Inhalt
p
Ich gehe ...
a
Welpenschule
.
<html>
<head>
<title>Steckbrief von Bailey</title>
</head>
<body>
<h1>Steckbrief</h1>
<p>
<img src="bailey1.jpg" alt="Foto von Bailey" />
</p>
<p>
Ich heiße <em>Bailey</em>. Ich lebe in der Nähe
von Kaiserslautern.
</p>
<p>
Ich interessiere mich für <em>Agility-Sport</em>.
Meine Lieblingsdisziplinen sind:
</p>
<ul>
<li><em>Sprung</em> durch einen Reifen</li>
<li><em>Lauf</em> über eine Wippe</li>
<li><em>Slalomlauf</em> zwischen Stangen</li>
</ul>
<p>
Ich gehe jedes Wochenende zur
<a href="http://www.welpenschule-kl.de">
Welpenschule
</a>
.
</p>
</body>
</html>
24
Attribute von HTML-Elementen
Elemente können mit Hilfe von Attributen näher beschrieben werden. Attribute können dabei
zusätzliche Informationen über den Inhalt eines Elements liefern. Jedem Attribut muss ein
bestimmter Wert zugewiesen werden, der in Anführungszeichen geschrieben wird.
Attribut
<a href="http://www.welpenschule-kl.de">Welpenschule</a>
Attributwert (in "...")
25
Teil 3
Validierung von Webseiten
26
Fehler und ihre Auswirkungen
Der folgende Text sieht auf den ersten Blick etwas merkwürdig aus. Obwohl es hier von
Fehlern nur so wimmelt, kann man ihn - zumindest in Teilen - dennoch verstehen.
rtkl 3
(1) ll Mnschn snd vr dm Gstz glch.
(2) Mnnr nd Frn snd glchbrchtgt. Dr Stt frdrt d ttschlch Drchstzng dr Glchbrchtgng vn Frn nd
Mnnrn nd wrkt f d Bstgng bsthndr Nchtl hn.
(3) Nmnd drf wgn sns Gschlchts, snr bstmmng, snr Rss, snr Sprch, snr Hmt nd Hrknft, sns
Glbns, snr rlgsn dr pltschn nschngn bnchtlgt dr bvrzgt wrdn. Nmnd drf wgn snr Bhndrng
bnchtlgt wrdn.
Wie ist das bei HTML-Quelltexten? Wie wirken sich Fehler hier aus? Zur Klärung dieser Frage
betrachten wir den folgenden HTML-Quelltexten.
27
Fehler im HTML-Quelltext
<html>
<head>
<title>Grundrechte<title>
</head>
<body>
<h1>Artikel 3</h1>
<ol>
<lo>
Alle Menschen sind vor dem Gesetz gleich.
</lo>
<lo>
Männer und Frauen sind gleichberechtigt.
Der Staat fördert die tatsächliche Durchsetzung
der Gleichberechtigung von Frauen und Männern und
wirkt auf die Beseitigung bestehender Nachteile hin.
</lo>
<lo>
Niemand darf wegen seines Geschlechtes, seiner Abstammung,
seiner Rasse, seiner Sprache, seiner Heimat und Herkunft,
seines Glaubens, seiner religiösen oder politischen
Anschauungen benachteiligt oder bevorzugt werden.
Niemand darf wegen seiner Behinderung benachteiligt werden.
</lo>
</ul>
</html>
Aufgabe:
(a) Der HTML-Quelltext enthält eine
ganze Reihe von Fehlern. Markiere
und beschreibe sie alle.
(b) Kann der Browser den HTMLQuelltext dennoch sinnvoll
anzeigen? Versuche es - evtl. auch
mit verschiedenen Browsern.
(c) Soll man HTML-Quelltexte so
salopp schreiben wie im Beispiel auch wenn dein Browser ihn
anzeigen kann? Was spricht
dagegen?
28
Fehlersuche mit einem Validierer
<?xml version="1.0" encoding="iso-8859-1" ?>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de">
<head>
<title>Grundrechte<title>
</head>
<body>
<h1>Artikel 3</h1>
<ol>
<lo>
Alle Menschen sind vor dem Gesetz gleich.
</lo>
<lo>
Männer und Frauen sind gleichberechtigt.
Der Staat fördert die tatsächliche Durchsetzung
der Gleichberechtigung von Frauen und Männern und
wirkt auf die Beseitigung bestehender Nachteile hin.
</lo>
<lo>
Niemand darf wegen seines Geschlechtes, seiner Abstammung,
seiner Rasse, seiner Sprache, seiner Heimat und Herkunft,
seines Glaubens, seiner religiösen oder politischen
Anschauungen benachteiligt oder bevorzugt werden.
Niemand darf wegen seiner Behinderung benachteiligt werden.
</lo>
</ul>
</html>
Vorspann ergänzen
29
Fehlersuche mit einem Validierer
<?xml version="1.0" encoding="iso-8859-1" ?>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de">
<head>
<title>Grundrechte<title>
</head>
<body>
<h1>Artikel 3</h1>
<ol>
<lo>
Alle Menschen sind vor dem Gesetz gleich.
</lo>
<lo>
Männer und Frauen sind gleichberechtigt.
Der Staat fördert die tatsächliche Durchsetzung
der Gleichberechtigung von Frauen und Männern und
wirkt auf die Beseitigung bestehender Nachteile hin.
</lo>
<lo>
Niemand darf wegen seines Geschlechtes, seiner Abstammung,
seiner Rasse, seiner Sprache, seiner Heimat und Herkunft,
seines Glaubens, seiner religiösen oder politischen
Anschauungen benachteiligt oder bevorzugt werden.
Niemand darf wegen seiner Behinderung benachteiligt werden.
</lo>
</ul>
</html>
http://validator.w3.org
30
Fehlersuche mit einem Validierer
<?xml version="1.0" encoding="iso-8859-1" ?>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de">
<head>
<title>Grundrechte<title>
</head>
<body>
<h1>Artikel 3</h1>
<ol>
<lo>
Alle Menschen sind vor dem Gesetz gleich.
</lo>
<lo>
Männer und Frauen sind gleichberechtigt.
Der Staat fördert die tatsächliche Durchsetzung
der Gleichberechtigung von Frauen und Männern und
wirkt auf die Beseitigung bestehender Nachteile hin.
</lo>
<lo>
Niemand darf wegen seines Geschlechtes, seiner Abstammung,
seiner Rasse, seiner Sprache, seiner Heimat und Herkunft,
seines Glaubens, seiner religiösen oder politischen
Anschauungen benachteiligt oder bevorzugt werden.
Niemand darf wegen seiner Behinderung benachteiligt werden.
</lo>
</ul>
</html>
Fehlermeldungen
31
Fehlersuche mit einem Validierer
<?xml version="1.0" encoding="iso-8859-1" ?>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de">
<head>
<title>Grundrechte</title>
</head>
<body>
<h1>Artikel 3</h1>
<ol>
<li>
Alle Menschen sind vor dem Gesetz gleich.
</li>
<li>
Männer und Frauen sind gleichberechtigt.
Der Staat fördert die tatsächliche Durchsetzung
der Gleichberechtigung von Frauen und Männern und
wirkt auf die Beseitigung bestehender Nachteile hin.
</li>
<li>
Niemand darf wegen seines Geschlechtes, seiner Abstammung,
seiner Rasse, seiner Sprache, seiner Heimat und Herkunft,
seines Glaubens, seiner religiösen oder politischen
Anschauungen benachteiligt oder bevorzugt werden.
Niemand darf wegen seiner Behinderung benachteiligt werden.
</li>
</ol>
</body>
</html>
Erfolgsmeldungen
32
Übungen
Aufgabe 1:
Führe beim oben gezeigten HTML-Quelltext die Validierung wie beschrieben durch. Korrigiere
die Fehler solange, bis der HTML-Quelltext fehlerfrei ist.
Aufgabe 2
Teste, ob das von dir erstellte HTML-Dokument (zum Steckbrief) vom Validierer akzeptiert
wird. Wenn nicht, dann ermittle mit Hilfe der Fehlerbeschreibungen des Validierers die Fehler
und korrigiere sie.
33
Fachkonzept - Validierung
<?xml version="1.0" encoding="iso-8859-1" ?>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de">
<head>
...
</head>
<body>
...
</body>
</html>
Dokumenttypdefinition
Dokumenttypdefinition:
legt die Regeln fest, die bei der
Erstellung von HTML-Dokumenten
beachtet werden müssen
Ein HTML-Dokument nennt man valide bzw. gültig bzgl. einer Dokumenttypdefinition, wenn es
alle Grammatikregeln befolgt, die in der Dokumenttypdefinition festgelegt sind. Validierung
eines Dokumentes bedeutet zu überprüfen, ob das Dokument valide bzgl. der angegebenen
Dokumenttypdefinition ist.
34
Übungen
Aufgabe 3
Wenn das Dokument valide ist, dann man das mit einem Piktogramm anzeigen. Wie das geht,
wird auf der Seite I:1.1.3.4 beschrieben.
Aufgabe 4
Erweitere Firefox auch um einen Validator (siehe Seite I:1.1.3.4).
35
Teil 4
Formatierung mit CSS
36
Layout gestalten
Bisher haben wir uns überhaupt nicht um die Formatierung der erstellten Webseiten
gekümmert, sondern alles dem Browser überlassen. Oft möchte man auch das Layout einer
Webseite selbst gestalten, z. B. die Hintergrundfarbe selbst festlegen.
37
Aufgabe
Versuchen Sie herauszufinden, was die Stilangaben (siehe nächste Seite) bewirken. Verändern
Sie hierzu gezielt Angaben und beobachten sie, wie sich das Aussehen der Webseite ändert.
<?xml version="1.0" encoding="iso-8859-1" ?>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de">
<head>
<title>Steckbrief von Bailey</title>
<link rel="stylesheet" type="text/css" href="stil.css" />
</head>
<body>
<h1>Steckbrief</h1>
<p><img src="bailey1.jpg" alt="Foto von Bailey" /></p>
<p>Ich heiße <em>Bailey</em>. Ich lebe in der Nähe von Kaiserslautern.</p>
<p>Ich interessiere mich für <em>Agility-Sport</em>. Meine Lieblingsdisziplinen sind:</p>
<ul>
<li><em>Sprung</em> durch einen Reifen</li>
<li><em>Lauf</em> über eine Wippe</li>
<li><em>Slalomlauf</em> zwischen Stangen</li>
</ul>
<p>Ich gehe jedes Wochenende zur <a href="www.welpenschule-kl.de">Welpenschule</a>.</p>
<p>
<img src="valid-xhtml11.gif" alt="Valid XHTML 1.1" />
</p>
</body>
</html>
ohne Stilangaben
38
Aufgabe
body
{
background-color: orange;
color: black;
font-size: small;
font-family: Georgia, "Trebuchet MS", Verdana, sans-serif;
}
h1, em
{
font-weight: bold;
font-style: normal;
}
h1
{
font-size: 200%;
}
em
{
color: blue;
}
ul em
{
color: red;
}
mit Stilangaben
CSS
39
CSS steht für Cascading Style Sheets. CSS ist eine Sprache zur Festlegung der Formatierung
einzelner HTML-Elemente (wie Schrift, Farbe, etc.).
Die Formatierung einzelner HTML-Elemente wird in CSS mit Hilfe von Regeln festgelegt. Eine
CSS-Regel ist wie folgt aufgebaut:
Selektor
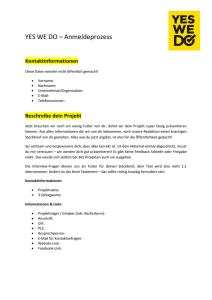
em
{
font-weight: bold;
font-style: normal;
}
Attribut
Attributwert
40
Aufgabe
Schauen sie sich die Ausführungen auf www.inf-schule.de - 1.4.2 an und formatieren Sie ihren
Steckbrief nach ihren Vorstellungen.
41
Trennung Strukturierung - Formatierung
Struktur
html
head
body
title
h1
p
p
p
ul
...
Steckbrief von Bailey
Steckbrief
img
Ich heiße
Ich int...
li
li
li
p
Formatierung
em
em
em
Ich gehe ...
em
Bailey
. Ich lebe ...
...
...
em
Agilit...
Sprung
. Meine ...
... ...
durch ...
Lauf
über ...
Slalo...
zwischen ...
a
... ...
Welpenschule
... ...
...
.
42
Trennung Strukturierung - Formatierung
Die Trennung zwischen Strukturierung und Formatierung ist ein Grundprinzip bei der Erstellung
von Produkten wie Webseiten, das zur einfacheren Wartung der Produkte beiträgt.
<?xml version="1.0" encoding="iso-8859-1" ?>
<!DOCTYPE html PUBLIC
...
<head>
<title>Steckbrief von Bailey</title>
<link rel="stylesheet" type="text/css" href="stil.css" />
</head>
<body>
<h1>Steckbrief</h1>
<p>
<img src="bailey1.jpg" alt="Foto von Bailey" />
</p>
<p>Ich heiße <em>Bailey</em>. Ich lebe in der Nähe
von Kaiserslautern.</p>
<p>Ich interessiere mich für <em>Agility-Sport</em>.
Meine Lieblingsdisziplinen sind:</p>
<ul>
<li><em>Sprung</em> durch einen Reifen</li>
<li><em>Lauf</em> über eine Wippe</li>
<li><em>Slalomlauf</em> zwischen Stangen</li>
</ul>
...
</body>
</html>
Strukturierung
body
{
background-color: orange;
color: black;
font-size: small;
font-family: Georgia, "Trebuchet MS", Verdana, sansserif;
}
h1, em
{
font-weight: bold;
font-style: normal;
}
h1
{
font-size: 200%;
}
...
Formatierung
43
Teil 5
Exkurs – Web-Server
44
Web-Server
Bisher haben wir Webseiten lokal gespeichert und im Browser als Dateien geöffnet.
Ziel ist es jetzt, Webseiten auf einen Web-Server „hochzuladen“ und Webseiten von einem
Web-Server „abzurufen“.
file:///.../steckbriefe/index.html
http://C18/steckbriefe/index.html
http://10.10.1.20/steckbriefe/index.html
http
45
IP-Adresse: 10.10.1.20
C:
xampp
htdocs
steckbriefe
Web-Client: Browser
http://C18/steckbriefe/index.html
http://10.10.1.20/steckbriefe/index.html
Web-Server: Apache
index.html
ftp
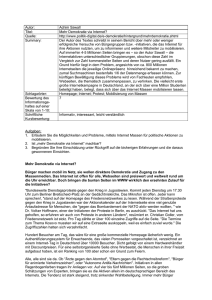
46
IP-Adresse: 10.10.1.20
C:
xampp
htdocs
steckbriefe
FTP-Client: FileZilla
10.10.1.20
FTP-Server: FileZilla Server
index.html
wilheml
steckbrief.html
MKD wilhelm
CWD /wilhelm
STOR steckbrief.html
47
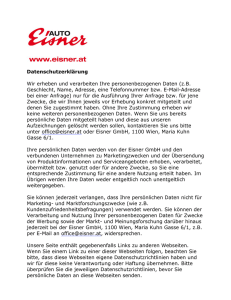
Konfiguration - FileZilla
48
Konfiguration - FileZilla
49
Teil 6
Barrierefreiheit
50
Webseiten anders wahrnehmen
Wie können Blinde Webseiten erfassen? Was nimmt ein Farbenblinder eventuell nicht wahr?
Welche Beschränkungen erfahren Menschen, die nur die Maus, nicht aber die Tastatur
bedienen können? Wie kann man Webseiten so gestalten, dass keine unüberwindlichen
Barrieren bei der Nutzung entstehen?
51
Aufgabe
Hier geht es darum, das Internet mit anderen Augen wahrzunehmen. Schauen Sie sich
verschiedene Webseiten mit einem Lynx-Viewer (oder auch mit dem Browser Lynx selbst) an.
Wenn Sie das Internet nur noch mit den Ohren wahrnehmen möchten, dann lassen Sie sich
Webseiten vorlesen. Welche Einschränkungen ergeben sich durch die etwas andere
Wahrnehmung der Webseiten?
52
Barrierefreiheit
Auszug aus dem Behindertengleichstellungsgesetz an: Barrierefrei sind [...] Systeme der
Informationsverarbeitung [...], wenn sie für behinderte Menschen in der allgemein üblichen
Weise, ohne besondere Erschwernis und grundsätzlich ohne fremde Hilfe zugänglich und
nutzbar sind.
Barrierefreies Webdesign:
... Alternativtexte bei Bildern
... Trennung zwischen Struktur und Layout
... Farbwahl
...
53
Teil 7
Rechtliches, Persönliches …
54
Darf man das?
Beurteilen Sie die folgenden Rechtsfälle. Wer verstößt gegen geltendes Recht?
Fall 1: Lehrer X stellt seinen Schülern auf seiner Homepage Auszüge aus Werken von Erich Kästner zur
Verfügung. Er erhält prompt eine Abmahnung.
Fall 2: Schüler X stellt Latein-Übersetzungen eines Schulbuch-Verlags auf seiner Webseite zum Download
bereit. Der Verlag klagt gegen den Schüler. Der Streitwert liegt bei 80000 Euro. Hinzukommen die
Anwaltskosten.
Fall 3: Schüler X bietet bei eBay Schmuck im Cartier-Design an. Die Firma Cartier schickte eine Abmahnung
und eine Rechnung zur Begleichung der Anwaltskosten. Da der Schüler diese nicht zahlen will, landet der
Fall vor Gericht.
Fall 4: Schülerin X hat die Songs ihrer Lieblings-Group übersetzt und auf ihrer Homepage allen Fans zur
Verfügung gestellt. Jetzt plötzlich erhält sie Post von einer Rechtsanwaltskanzlei, gleich zehn Briefe (für
jeden Song einen) mit jeweils einer Abmahnungsgebühr von 1600 Euro.
Fall 5: Schüler X hat auf seiner Homepage einen Link auf ein Kopierprogramm gesetzt, mit dem man AudioCDs kopieren kann.
Fall 6: Schüler X hat ein neues Spiel programmiert und bietet es unter dem Namen Memory auf seiner
Homepage kostenlos zum Download an. Kurz darauf erhält er eine Abmahnung.
Fall 7: Schülerin X nennt Lehrer Y in ihrem Blog einen Volltrottel, der pädagogisch eine Niete ist und fachlich
jedes Niveau unterschreitet. Lehrer Y klagt wegen Ehrverletzung.
Fall 8: Die Schule X würdigt die Gewinner bei Jugend forscht, indem sie eine eigene Webseite auf der SchulHompage einrichtet, auf der die Jugendlichen ihre erzielten Ergebnisse vorstellen können. Zur
Verdeutlichung der Erfolge hat der Webmaster schnell noch einige Fotos von der Preisverleihung mit
abgebildet. Die Eltern von Schülerin X und Schüler Y protestieren bei der Schulleitung.
55
Rechtsbestimmungen
Das Urheberrecht dient dazu, den Urheber eines geistigen oder künstlerischen Werkes zu
schützen. Urheberrechtlich geschützt sind somit Produkte wie eigenständig verfasste Texte
oder auch selbst gemachte Fotos, sofern sie eine kreative Leistung darstellen. Das
Urheberrecht soll gewährleisten, dass nur der Urheber darüber entscheiden kann, wie sein
Werk verbreitet, verarbeitet, vervielfältigt, ... wird. Eingeschränkt wird dies durch das
Zitierrecht, wonach unter bestimmten Umständen Teile eines Werkes übernommen werden
dürfen. Natürlich müssen solche Übernahmen gekennzeichnet werden.
Das allgemeine Persönlichkeitsrecht ist im Grundgesetz verankert und soll die Entfaltung der
Persönlichkeit garantieren. Ziel ist es, die Privat-, Geheim- und Intimsphäre von Personen zu
garantieren und sie vor unzulässigen Eingriffen in diese zu schützen.
Das Markenrecht soll gewährleisten, dass Verbrauchern die Identität von Produkten oder
Dienstleistungen garantiert wird.
Die gesetzlichen Grundlagen zur Haftung für Hyperlinks sind recht problematisch. Nicht erlaubt
sind z. B. Links auf rechtswidrige oder verbotene Inhalte, sofern sich der Verlinkende den
Inhalt des verlinkten Web-Angebots zu eigen macht.
56
Spuren im Internet
Unliebsame Infos aus dem Web
Fälle wie dieser aus den USA häufen sich. Der Grund: Statt mit einem Blick aufs Passfoto beginnt die
Kandidatenauswahl heutzutage mit einem Griff zu Tastatur und Maus. So zutage geförderte Spuren im
Internet können den gewünschten Karriereschritt scheitern lassen. Denn ganz gleich, ob Fotos vom
Trinkgelage in der Studentenverbindung, alte Lebensläufe oder Meinungsäußerungen in Foren - das Web
steckt voller Informationen, von denen die Betroffenen oft gar nichts wissen. Und vieles, was dort
schlummert, kann für Bewerber zur Bedrohung werden.
Quelle: http://www.computerwoche.de/index.cfm?pid=3149&pk=569422
Eine neue Generation findet nichts dabei, ihr Privatleben im Netz vermarkten zu lassen.
Konzerne wittern große Geschäfte
Eine amerikanische Internetfirma namens Facebook soll 15 Milliarden Dollar wert sein, obwohl sie nicht
einmal vier Jahre alt ist und vielleicht 150 Millionen Dollar Umsatz macht. Die Manager des
Softwarekonzerns Microsoft hat das nicht gestört. Vor einer Woche haben sie 240 Millionen Dollar für rund
anderthalb Prozent an Facebook gezahlt. Stecken wir schon wieder in einer Spekulationsblase?
Quelle: http://www.zeit.de/2007/45/01-Internet?page=all
Falsche Fotos von mir im Netz
Der Unbekannte hatte Melanies Daten einfach mit anzüglichen Fotos vermischt, die jemand ganz anderen
zeigen. Melanie lässt das gefälschte Profil durch die Betreiberfirma StudiVZ löschen, doch der Unbekannte
lädt es immer wieder hoch. Melanie ist machtlos. "Ich finde das besonders beängstigend, weil es für mich
bedeutet, dass ich an diesem Punkt nichts mehr machen kann."
Quelle: http://www.n-tv.de/930463.html?140320080727
57
Teil 8
Zusammenfassung - Darstellung von
Information
Darstellung von Information
58
... Information...
... Information...
mit Text, Bildern, ...
darstellen
Texte, Bilder, ...
deuten
Steckbrief
Ich heiße ...
computergerecht
darstellen
<?xml ... ?>
<!DOCTYPE html ...>
<html ...>
<head>
...
</head>
<body>
...
</body>
</html>
Daten
transportieren
automatisiert
verarbeiten
<?xml ... ?>
<!DOCTYPE html ...>
<html ...>
<head>
...
</head>
<body>
...
</body>
</html>
Daten
Darstellung von Information
59
... Information...
... Information...
mit Text, Bildern, ...
darstellen
Texte, Bilder, ...
deuten
Steckbrief
Ich heiße ...
computergerecht
darstellen
<?xml ... ?>
<!DOCTYPE html ...>
<html ...>
<head>
...
</head>
<body>
...
</body>
</html>
Daten
automatisiert
verarbeiten
...010011101000110...
binär darstellen
Daten
<?xml ... ?>
<!DOCTYPE html ...>
<html ...>
<head>
...
</head>
<body>
...
</body>
</html>
Daten
60
Anforderungen an Webseiten ...
Die Informationen sollten klar und
verständlich dargestellt werden.
Die Informationen sollten auch von
Menschen mit Behinderungen (z. B.
Sehbehinderungen) erfasst werden
können. ...
...
Darstellung mit der
Auszeichnungssprache
HTML
Der HTML-Quelltext sollte gut lesbar
und damit wartbar sein.
...
Grafische
Aufbereitung
durch den
Browser
Deutung eines
Betrachters
Der HTML-Quelltext sollte von
verschiedenen Browsern „richtig“
angezeigt werden.
Der HTML-Quelltext sollte auch auf
alternativen Ausgabemedien (z. B.
PDA, Handy) angezeigt werden.
...
(Siehe auch: J. E. Hellbusch: Barrierefreies Webdesign. dpunkt.verlag 2005)
61
... und ihre Realisierung
...
Mittlerweile ist es bekannt, dass man altes HTML nicht einfach in eine Text-Datei stopfen kann,
auch wenn das Ergebnis im Lieblings-Browser hinterher zufällig gut aussieht, sondern dass
valides HTML existiert, das man auch einsetzen kann. Damals wurde ausgeklügelt, was valides
HTML eigentlich ist, obwohl es zu dieser Zeit kaum Hilfestellungen zu diesem Thema gab und
obwohl es fast unmöglich ist, Menschen, die sich mit der Materie nicht befassen, zu erklären,
was sich hinter dem Begriff valides HTML eigentlich verbirgt. (Die Beste Art und Weise es zu
erklären, ist wohl nach wie vor, zu sagen: Valides HTML ist so ähnlich, wie grammatikalisch
korrektes HTML .)
Heute verwendet man nicht nur valides HTML, sondern auch valides semantisches HTML,
worin HTML-Elemente nach ihrer tatsächlichen Bedeutung eingesetzt werden und nicht mehr
danach, was die Elemente in einem Browser hinterher anzeigen. Man hat endlich gelernt,
Überschriften, Paragrafen, Bilder, Listenelemente und ähnliches zu unterscheiden und in
korrekter Markup-Sprache auszudrücken.
...
(aus: http://www.einfachfueralle.de/artikel/gestaltung-hilft/)
Trennung von Inhalt,
Struktur und Form
Validierung von Dokumenten
Barrierefreies Webdesign