6. Entwicklung computergestützter Informationssysteme
Werbung

Veranstaltung
Pr.-Nr.: 10 033 018
E-Business
Entwicklung web-basierter
Anwendungssysteme
Prof. Uwe H. Suhl
Chris Bizer
SS 2003
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Hallo
Dipl.-Kfm. Chris Bizer
Arbeitsgebiete:
E-Business und E-Commerce
Architekturen web-basierter Systeme
Semantic Web
Zimmer: 215
Sprechstunde: Mittwoch 13-15 Uhr
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Ablauf der heutigen Veranstaltung
Überblick über die Themen der Übung
Organisatorisches
CD-Katalog und Klausur
Einteilung der Gruppen und Vergabe der Kennwörter
Einführung in HTML und CSS
Einführung in Macromedia Dreamweaver
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Was sind web-basiertes Anwendungssysteme?
eShops (z.B. Amazon)
Online Auktionen (z.B. eBay)
Job-Börsen (z.B. DV-Job)
Web-basierter eMail-Clients (z.B. GMX)
Homebanking-Zugänge (z.B. Sparkasse)
Meinungsportale (z.B. dooyoo, ciao)
CarConfigurator (z.B. BMW)
Alle diese Anwendungen basieren auf
einer ähnlichen Systemarchitektur
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Was ist ein web-basiertes Anwendungssystem?
Eine web-basiertes Anwendungssystem ist ein meist
interaktives Webangebot, dessen Inhalte nicht
statisch in Form von fertigen HTML-Seiten vorliegen,
sondern dynamisch zur Laufzeit aus
unterschiedlichen Datenquellen erzeugt werden.
Vergleich:
Klassische Web-Architektur
Architektur web-basierter Anwendungssysteme
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
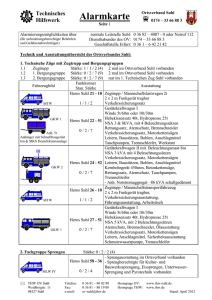
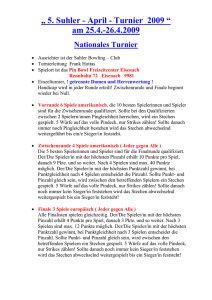
Die klassische Architektur des WWW
Client
Browser
(IE, Netscape)
Server
Internet/
Intranet
Webserver
Programm
HTMLDateien
(Apache, IIS)
Client-Server Architektur
Client stellt Anfragen an den Server (HTTP)
Server beantwortet die Anfragen (HTTP / HTML)
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
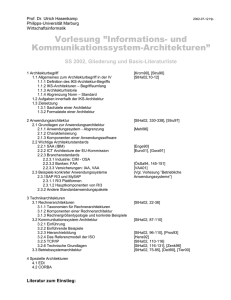
Architektur WBAS
Präsentation
Applikation
Datenhaltung
Webserver
Client
Internet
Browser
HTTP/
SSL
ServerProgramm
(Apache)
ScriptingEngine
(PHP)
HTMLDateien
PHP
Skripte
Datenbank
(MS Access)
ODBC
XML
XMLRepository
(Tamino)
XML
Applikations-Server
Datenbank
(z.B. J2EE, .net oder SAP)
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
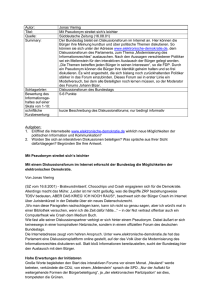
Inhalte der Übung
Präsentation
Applikation
Client
Webserver
Ü3
Internet
Browser
HTTP
Ü3
SSL
Ü 12
Datenhaltung
ServerProgramm
(Apache)
ScriptingEngine
(PHP)
Ü 1-2
HTMLDateien
Datenbank
(MS Access)
ODBC
Ü 4-7
PHP
Skripte
XML
XMLRepository
(Tamino)
XML
Ü 8-11
Applikations-Server
Datenbank
(z.B. J2EE oder SAP)
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Termin 1 und 2: HTML
<HTML>
<HEAD>
<TITLE>Beispieldokument</TITLE>
</HEAD>
<BODY >
<P>Inhalt des Dokuments. Bla Bla Bla</P>
<P>Bla Bla Bla Bla Bla Bla Bla Bla Bla </P>
</BODY>
</HTML>
Heute:
Einführung in HTML und CSS
Einführung in Dreamweaver
Nächste Woche:
Praxis-Veranstaltung im Pool OR1
Gestaltung der Oberfläche des CD-Katalogs mit Dreamweaver
Aufgabenblatt 1
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Termin 3-7: Apache und PHP
Apache
Administation und Konfiguration des Webservers
Sicherheitsfeatures von Apache
Aufgaben Server-Sided-Scripting
HTML-Templates dynamisch mit Daten aus Datenbanken füllen
Verarbeitung von Formulareingaben
Zugriff auf Backoffice-Anwendungen
Gängige Server-Sided-Scripting-Sprachen
Personal Home Page Tools (PHP), Active Server Pages (ASP)
Cold Fusion (CF), Java Server Pages (JSP)
Perl, Python
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Termin 3-7: PHP-Beispielskript
Die Anweisungen sind in den HTML-Code eingebettet
<HTML><HEAD>
HTML-Code
<TITLE>Zahlen von 1 bis 10</TITLE>
</HEAD><BODY ><P>
<?php
PHP-Code
for ($i =1; $i<=10; $i++) {
echo $i . ‘ <BR> ‘ ;
}
HTML-Code
?>
</P></BODY></HTML>
Ergebnis des Skripts
<HTML><HEAD>
<TITLE>Zahlen von 1 bis 10</TITLE>
HTML-Code
</HEAD><BODY ><P>
1 <BR> 2 <BR> 3 <BR> 4 <BR> 5 <BR> 6 <BR> 7 <BR>
8 <BR> 9 <BR> 10 <BR>
<P></BODY></HTML>
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Termin 8-11: XML und Co.
Einsatzgebiete von XML
Kommunikation zwischen Applikationen
- Enterprise Application Integration (EAI)
- XML/EDI
Publishing für unterschiedliche Clients
- Z.B. Web-Browser, WAP-Handy, PDA, Print
und Vieles mehr …
Inhalte
XML-Syntax
Document Type Definitions (DTDs)
Namespaces
Xpath
XSLT
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Termin 8-11: XML Beispiel-Dokument
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE BESTELLUNG SYSTEM "BESTELLUNG.DTD">
<BESTELLUNG>
<AUFTRAGSKOPF>
<NAME>Mustermann</NAME>
<DATUM>02.10.2000</DATUM>
<E-MAIL>[email protected]</E-MAIL>
</AUFTRAGSKOPF>
<AUFTRAGSPOSITIONEN>
<POSITION>
<BEZEICHNUNG>Festplatte</BEZEICHNUNG>
<ARTIKELNUMMER>123456</ARTIKELNUMMER>
<ANZAHL>5</ANZAHL>
</POSITION>
<POSITION>
<BEZEICHNUNG>Monitor</BEZEICHNUNG>
<ARTIKELNUMMER>9876</ARTIKELNUMMER>
<ANZAHL>1</ANZAHL>
</POSITION>
</AUFTRAGSPOSITIONEN>
</BESTELLUNG>
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Termin 12: Sicherheit und Kryptographie
Secure Socket Layer (SSL)
Verschlüsselte Datenübertragung Browser/Webserver
Pretty Good Privacy (PGP)
Mail- und Datei-Verschlüsselung
-----BEGIN PGP PUBLIC KEY BLOCK----Version: PGPfreeware 7.0.3 for non-commercial use <http://www.pgp.com>
mQENBDxw7eQBCAC2Qu/j5Olri6h1LEBi60Q5INBSdWFW0IUxubh9q8kZhbFnGKiU
XJLN2kKlwxNP+aMFAzZ9ETi7c3vWxDde1gXAxvIV+phSn9RgsEPdz4cxwvTldGgB
xeRE7x8+YVfKjRjDwRO6BDuXvvkqvEAHD/L9OxxgihKkEJFSM2szz+gx/Ab5vEP8
QpzY7ipyNtOCGBM2pRV+xB+BeA3ybIiO7zyqRpR6ZqaWlWci7Rwg7oFZk1D3iM0S
lDBhRaYexuCv4fLLmBX6mrFLnun+JBt15ojM9H0xfPnF/XMJ6FHI3VlXLJ5HVwZl
isZFHy2DYrW4ZHOvBOZXXPMOgkazbdsr0Pj1ABEBAAG0HENocmlzIEJpemVyIDxj
aHJpc0BiaXplci5kZT6JAS4EEAECABgFAjxw7eQICwMJCAcCAQoCGQEFGwMAAAAA
CgkQJWGsstdhZY0q/wgArJyy3sXSUER9GVwun9q2qDbcJsAN0BzVzf1lwgkJ5iUZ
TEz2Sua6GPZ4wgZ5OfOTse5B7GRKTY1dgGl+4VoLpq3Tv/M0slre7AXwD2Li9E/K
aHEl7gFPHxbpXjCDSQnWLUi2+lbO9rTf3ia6gxtFgv3Sm7rAsQNE4q7eMQ022QUO
GidjiqFoBommYk0wJNU7IVPaMBIaA5J2oQSLxqTBtcd2LwGxELYCc8dLpf4cpaSe
ctk/V2Pjh5DYV+o8hPfwjtsCaGihkYWUxxtf/jMz3lfYJhwI0/sFKcYaKhoXEZys
YE/F1RsLtIhrTlH/moe8PfMPS/eCVqew1t/o5WtlJ7kBDQQ8cO3nAQgAutV274kz
JazptIfkt4MsjuR5r0FFNYsT1WRaC9i4RzCFKd84s0yJ9qPBB1hhnL1ZOtLQFXju
bNcSjiS/Y+EkR91hxc4ojYZ4h/8rwK0kwmk/pUQNBXNunnYP9gsqdktggMqeAMcA
drXnher942I/IbgsFWiNF7YCEtCbigB8yQ/tveYKb4ul6SvG3ksofE1xMHXkT+A3
MecICM67aYvpqyYN5hMphG0l3ii9YjYnaAGnBISu0B6X7DYzDm+rfxNWGOQmxTks
-----END PGP PUBLIC KEY BLOCK----Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Organisatorisches
Veranstaltungs-Homepage
Download des Skripts der Vorlesung und der Folien der Übung
Links zu den Softwareprodukten
Veranstaltungs-Webserver
Arbeitsgruppenbereiche (25 Stück)
URL: http://www3.wiwiss.fu-berlin.de/gruppeXX
Termine des Praxisteils im Pool OR1: 29.4, 13.5, 27.5.03
Softwarepakete im Pool OR1
Dreamweaver MX: HTML-Editor
Apache 2, PHP 4, 1st Page Editor, XTrans XML und XSLT Editor
Die Gesamtnote setzt sich aus Klausur und Fallstudie zusammen.
Aufbau der Klausur (40 Punkte)
1. Teil: Allgemeine Fragen zu E-Business (Inhalt: Vorlesung)
2. Teil: Aufgaben zu PHP und Datenbankzugriffen
3. Teil: Aufgaben zu XML, Xpath und XSLT
Letzte Übung am 15.7: Klausurvorbereitung
Anmeldung zur Klausur: Liste in Übung und Vorlesung
Fallstudie online CD-Katalog (10 Punkte)
Fragen?
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Hypertext Markup Language (HTML)
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Einführung
HTML ist eine Auszeichnungssprache für Web-Dokumente
Auszeichnungssprachen
Auszeichnen (Markup) bezeichnet den Prozess der Informationsanreicherung von Textdokumenten.
Durch Auszeichnung verschiedener Bereiche durch sogenannte
„Tags“ (Marken) kann sowohl das Erscheinungsbild als auch die
inhaltliche Struktur von Dokumenten spezifiziert werden.
<H1>Beispiel</H1>
<P><B>Hallo</B>, ich bin <I>HTML</I></P>
Start-Tag: Fett
End-Tag: Fett
Quellen zu HTML
Stefan Münz: SelfHTML 8.0: www.teamone.de/selfhtml
W3C: Spezifikationen HTML 4.0 und XHTML 1.0: www.w3.org/MarkUp/
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
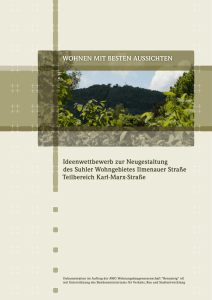
Entwicklung der Markup-Sprachen
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Aufbau eines HTML-Dokuments
<html>
<head>
<title>Beispieldokument</title>
<meta name="author" content="Chris Bizer">
<meta name="keywords" content="HTML, Beispiel">
Head Bereich:
Dokumentinformationen
(Autor, Keywords etc.)
</head>
<body bgcolor="#FFFFFF">
<H1>Beispiel</H1>
<P>
<B>Hallo</B>, ich bin ein ganzes
<I>HTML-Dokument</I>.
</P>
Body Bereich:
Eigentliches
Dokument
</body>
</html>
Dateiendungen für HTML-Dokumente: .htm .html
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
HTML-Editoren
Zur Oberflächengestaltung haben sich WYSIWYG-Editoren
durchgesetzt.
Gängige HTML-Editoren
Macromedia Dreamweaver
Microsoft Frontpage
Adobe GoLive
Wir verwenden Dreamweaver MX, weil
weitverbreiteter Profi-Editor, den viele Agenturen verwenden
gute Kontrolle über den HTML-Code
Bearbeitung von HTML-Dateien mit integriertem PHP-Code möglich
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Hyperlinks
Beispiel
Verzeichnis1/Dokument1.htm
Verzeichnis1/Dokument2.htm
Relativer Link zwischen Dokumenten auf einem Server
<P>Und das ist ein <a href="Dokument2.htm">Link</a>.</P>
Start-Tag:
Hyperlink
Ziel des
Hyperlinks
Text
End-Tag:
Hyperlink
Absoluter Link zwischen unterschiedlichen Servern
<a href=„http://www3.wiwiss.fu-berlin.de/
Verzeichnis1/Dokument2.htm">Link</a>
Hyperlinks in Dreamweaver
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Einbinden von Grafiken
Grafiken werden als gesonderte Datei auf dem Webserver
gespeichert.
Einbinden in das HTML-Dokument:
<img src="moby_play.gif" width="130" height="130" alt="Moby">
ImageTag
Quelldatei
Größenangaben
Alternativer
Text
Grafiken in Dreamweaver
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Formulare
Formularfelder werden in einem FORM-Tag eingeschlossen
Method: Wie Daten zum Server übertragen werden (POST/GET)
Action: Ziel zu dem die Eingaben geschickt werden
Formularfelder werden über INPUT-Tags definiert
Type: Typ des Formularfelds z.B. text, radio oder submit
Name: Name des Feldes; wird später Variabelenname in PHP
<form name="form1" method="post" action="auswerten.php">
Vorname: <input type="text" name="vorname"><br>
Matrikelnummer: <input type="text" name="matrikelnummer"><br>
<input type="submit" name="Abschicken" value="Abschicken">
</form>
Formulare in
Dreamweaver
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Tabellen
Breite der Tabelle
Rahmenbreite
Abstand zum Text
<table width="800" border="1" cellpadding="3">
<tr>
<td>Zelle
<td>Zelle
</tr>
<tr>
<td>Zelle
<td>Zelle
</tr>
Tabellenzeile
Tabellenfeld
1</td>
2</td>
3</td>
4</td>
</table>
Tabellen in
Dreamweaver
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Layouten mit Blindtabellen
Eine Blindtabelle ist eine Tabelle mit Rahmendicke null.
<table width="100%" border="0" cellpadding="20">
Blindtabellen lassen sich zum Layouten von HTML-Seiten
einsetzen.
Hintergrundfarbe für Zellen: <td bgcolor="#66CCCC">
Trick: Zellenbreiten mittels unsichtbarer Grafiken fixieren
<img src="transparent.gif" width="150" height="1">
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Gestaltung von Webseiten
Webseiten sollen für möglichst viele Besucher nutzbar sein
Unterschiedliche Browser
Unterschiedliche Bildschirmauflösungen
Unterschiedliche Endgeräte (PDAs, Handys, …)
"barriere-frei" d.h. auch Behinderten- und Blindengerecht
(www.einfach-fuer-alle.de)
Daher gilt meist die Design-Devise: Weniger ist mehr!
Häufigste Fehler:
Website geht an Bedürfnissen der Zielgruppe vorbei
- z.B. tolle Grafiken, Zielgruppe will aber schnelle Informationen
Zu aufwendiges Design oder ausgefallene Technologien
- lange Ladezeiten
- fehlende Plugins auf Benutzerseite
- Browserspezifische HTML-Erweiterungen (z.B. Netscape Layer-Tag)
Veraltete Informationen
Überprüfung von Webseiten auf Standardkonformität
W3C HTML-Validator: http://validator.w3.org
Zusätzlich: Website vor der Veröffentlichung mit verschiedenen Browsern testen
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Cascading Style Sheets (CSS)
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Cascading Style Sheets (CSS)
Was sind Cascading Style Sheets?
Sprache zur Definition von Formateigenschaften einzelner HTMLBefehle
Erweiterung zu HTML, vergleichbar Formatvorlagen in MS Word
Beispiel
Überschriften 1. Ordnung (H1) sollen eine Schriftgröße von 18 Punkt
haben, in der Schriftart Helvetica erscheinen, und mit einem Abstand
von 1,75 Zentimeter zum darauffolgenden Absatz versehen werden
Ziel
Genaue, browserunabhängige Definition des Aussehens einzelner
Elemente ohne Rückgriff auf das <FONT>-Tag
Einheitliches Layout (Corporate Design)
Standardisierung durch W3C
Versionen: CSS 1 und CSS 2
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Wie definiere ich Styles? (1)
Formate für HTML-Tags
<html>
<head>
<style type="text/css">
<!-h1 {
font-family: Verdana, Arial, Helvetica,
sans-serif; font-size: 18pt}
-->
</style>
</head>
<body>
<h1>Ich bin 18pt groß!</h1>
</body>
</html>
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Wie definiere ich Styles? (2)
Unabhängige Formate (lassen sich jedem Tag zuordnen)
<html>
<head>
<style type="text/css">
<!-.big {
font-size: 18pt; font-family: Verdana,
Arial, Helvetica, sans-serif}
-->
</style>
</head>
<body>
<h1 class="big">Ich bin auch 18 pt groß!</h1>
</body>
</html>
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Wo definiere ich Styles?
In der HTML-Datei
siehe vorherige Beispiele
In einer separaten Datei
Dateiendungskonvention: .CSS
Test.css
p {font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 10pt; line-height: 14pt}
Test2.htm
<head> <title>Testseite 2</title>
Test1.htm
<link rel="stylesheet"
href="Test.css">
<html><head><title>Testseite
1</title>
</head>
.....
<link rel="stylesheet"
href="Test.css">
</head> .....
Vorteil: Zentrale Definition der Formateigenschaften
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
Schriftformate
Attribut
Werte
font-family:
Verdana, Arial, serif, sans-serif;
font-size:
24pt; 130 %, medium, large
font-weight:
bold; (bolder, lighter)
text-decoration:
underline; overline; blink;
color:
#CC0000, rgb(51,0,102), black;
margin-top:
margin-bottom:
margin-left:
margin-right:
2cm; 16pt;
line-height:
16pt;
text-align
left, center; right; justify (= als Blocksatz
ausrichten)
backgroundcolor:
#003366;
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03
File Transfer Protokoll (FTP)
FTP dient zur Übertragung von Dateien zwischen Computern
Der MS Internet Explorer beherrscht FTP
HTML-Dateien auf dem Veranstaltungs-Server speichern
Adresse eingeben: ftp://[email protected]/
Gruppenkennwort eingeben: siehe Zettel
Dateien in das Internet Explorer-Fenster ziehen
Uwe H. Suhl, Chris Bizer: E-Business - Entwicklung web-basierter Anwendungssysteme – SS03