PowerPoint-Präsentation - Aplu (Aegidius Pluess)
Werbung

Learning By Doing
Vorstellung der Spezialthemen
Thema 1:
Dynamische Webseiten und Online Datenbanken
(Jarka Arnold)
Thema 2:
Simulationen, Sound, Schnittstellen
(Aegidius Plüss)
Thema 3:
Lego-Robotik mit Java
(Andreas Marti)
Learning By Doing
Dynamische Webseiten
Client
Bei statischen Webseiten werden HTML-Dateien
auf dem Server abgelegt und zur Darstellung
unverändert vom Server zum Client übertragen.
HTML-Code wird oft mit Programmcode
erweitert, der auf der Client-Seite ausgeführt wird
(z.B. JavaScript).
Webserver
HTTP-Request
Input
HTTP-Response
Output
Das Programm wird
im Browser des
Clients ausgeführt
Der Webserver dient
nur zur Ablage der
HTML-Dokumente
Bei dynamischen Webseiten werden die Seiteninhalte erst zur Laufzeit, d.h.
beim Aufrufen der Webseite generiert.
Die Webseiten enthalten neben dem HTMLCode weitere Programmanweisungen, die
auf dem Webserver ausgeführt werden.
Dabei erzeugt der Server meist weiteren
HTML-Code. Der resultierende HTML-Code
wird dem Client gesendet und mit Browser
dargestellt.
Client
Input
Webserver
HTTP-Request
Input
HTTP-Response
Output
Output
Browser des
Clients zeigt die
Ergebnisseite an.
Programmanweisungen
werden auf dem Server
ausgeführt
Learning By Doing
Verschiedene Technologien
• CGI (Comon Gateway Interface)
• Servlets (Java-Applikationen, die auf dem Server laufen. Buch S. 702)
• JSP (Java Server Pages)
• PHP (Personal Home Page Tools)
• ASP (Activ Server Pages), Microsoft Internet Information Server
Learning By Doing
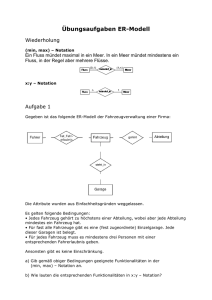
JSP (Java Server Pages)
Server
Client
JSP
HTTP- Request
Browser
Webserver
HTTP - Response
JSP Engine
Servlet
1) Der Browser schickt über HTML-Code einen Request an den Server
2) Der Webserver erkennt JSP und leitet ihn an die JSP-Engine
3) Die JSP-Engine übersetzt das JSP in ein Servlet. Die Übersetzung findet nur statt,
wenn das Servlet noch nicht existiert oder der Quellentext geändert wurde.
4) Das erzeugte Servlet wird ausgeführt und produziert einen Response
5) Der Response wird an den Webserver zurückgeführt, der ihn über HTTP an den
Browser schickt
Learning By Doing
Beispiel 1: Einfache Eingabe und Ausgabe
<%//ex1.jsp, Einfache Eingabe und Ausgabe%>
<%
String vorname = "";
String alter = "";
String antwort = "";
if (request.getParameter("submit") != null)
wenn Button submit gedrückt wurde
{
vorname = request.getParameter( "tVorname" );
Textfeld-Inhalt in Variablen speichern
alter = request.getParameter( "tAlter" );
antwort = "Ihr Name ist " + vorname + ". Sie sind " + alter + " Jahre alt.";
}
%>
<html>
<head><title>ex1</title></head>
<body bgcolor="#33CCCC">
<p>&nbsp;</p>
<form name="form1" method="get">
<p>Name <input type="text" name="tVorname" value=""></p>
<p>Wie alt sind sie?
HTML-Formular
<input type="text" name="tAlter" value=""></p>
<p><input type="submit" name="submit" value="Abschicken"></p>
<p><%= antwort%></p>
</form>
</body>
</html>
Trennung Darstellung (HTML) und
Inhalt + Programmlogik (JSP)
Das Programm wird mit einem Webeditor (Dreamweaver)
erstellt und mit FTP auf den Webserver kopiert.
Datenbanken
Learning By Doing
Was läuft bei einem JSP-Request ab?
Client:
Browser: http://kllab.unibe.ch/stud/sdb2/ex1.jsp (HTTP - Request)
Webserver: JSP-Engine erstellt zuerst eine Java-Datei: ex1$jsp.java
und compiliert sie zu ex1$jsp.class
Diese beiden Dateien werden auf dem Webserver gespeichert
und neu erstellt (nur, wenn das Programm geändert wurde).
Client:
Eingabe Name: Peter, Alter: 34 , Abschicken
JSP-Request
Webserver: Startet erneut test1$jsp.class und führt das Programm aus
Ihr Name ist Peter. Sie sind 34 Jahre alt.
Learning By Doing
Beispiel 2: Eingabe auf "leer" überprüfen
<%//ex2.jsp, Eingabe überprüfen%>
<%
String vorname = "";
String alter = "";
String antwort = "";
String msg = "";
if (request.getParameter("submit") != null)
{
vorname = request.getParameter( "tVorname" ).trim();
if (vorname.equals(""))
msg = "Der Vorname fehlt.";
alter = request.getParameter( "tAlter" ).trim();
if (alter.equals(""))
msg = msg + " Bitte Alter eingeben.";
if (msg.equals(""))
antwort = "Ihr Name ist " + vorname + ". Sie sind " + alter +
" Jahre alt.";
}
%>
Learning By Doing
<%--ex3.jsp, Zahlen-Eingabe ueberpruefen--%>
<%
String name = "";
String alter = "";
String antwort = "";
String msg = "";
int a = 0;
if (request.getParameter("submit") != null)
{
name = request.getParameter("tName").trim();
if (name.equals(""))
msg = "Es wurde kein Name eingegeben.";
alter = request.getParameter("tAlter").trim();
if (alter.equals(""))
msg = msg + " Bitte Alter eingeben.";
else
{
try
{
a = Integer.parseInt(alter);
versucht a in ein Integer umzuwandeln
}
catch (NumberFormatException ex)
{
msg = msg + "Die Eingabe im Feld Alter ist fehlerhaft.";
}
}
if (msg.equals(""))
antwort = "Ihr Name ist " + name + ". Sie sind " + a + " Jahre alt.";
}
%>
Learning By Doing
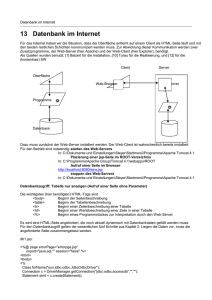
Webdatenbanken mit JSP
JSP-Seiten werden oft als Schnittstelle für den Zugriff auf Serverdatenbanken eingesetzt.
Die Informationen für eine Webseite werden dynamisch aus einer Datenbank geholt. In
komplexen Systemen (z.B. Reservationssystem) greifen weltweit Hunderte Webclients
gleichzeitig auf ein Datenbanksystem.
Server
Client
JSP
HTTP- Request
Browser
Webserver
HTTP - Response
JSP Engine
Servlet
JDBC
DBMS (MySQL)
Daten
Der Zugriff einer JSP-Seite auf eine Datenbank erfolgt über JDBC.
Der JDBC-Treiber ist auf dem Server installiert.
Learning By Doing
Verbindung zur MySQL-Datenbank
<% //connect.jsp %>
<%!
String host = "kllab.unibe.ch";
String database = "sdb2";
String table = "person";
String username = "sdb2";
String password = "db2";
String driver = "org.gjt.mm.mysql.Driver";
String connection = "jdbc:mysql://" + host + "/" + database;
%>
Learning By Doing
<% //person.jsp %>
<%@page language="java" import="java.sql.*" %>
<%@
<%@ include
include file="connect.jsp"
file="connect.jsp" %>
%>
intergriert den Programmcode
<%
Class.forName(driver);
Connection con = DriverManager.getConnection(connection,username,password);
Statement stmt = con.createStatement();
ResultSet rs = stmt.executeQuery("SELECT * FROM person");
%>
<html>
<head><title>person</title></head>
<body>
<form name="form1" method="get" action="">
<p>Name:
<input type="text" name="tName" value="<%=rs.getObject("name")%>">
</p>
<p>Vorname:
<input name="tVorname" type="text" value="<%=rs.getObject("vorname")%>">
</p>
</form>
</body>
</html>
<%
rs.close();
con.close();
%>
Learning By Doing
Wesentliche Elemente einer Online-Datenbank
• Verbindung zum Datenbankserver erstellen
• Anzeigen von Datensätzen
• Datensätze suchen
• Datensätze aktualisieren
• Datensätze einfügen
• Datensätze löschen
• Navigieren mit Navigationsbuttons
• Liste aller Datensätze anzeigen
• Zugriff auf eine bestimmte Seite mit Login einschränken
Eine Applikation, die alle diese Funktionen beinhaltet, ist für den Einstieg zu kompliziert.
Didaktisch besser: Zuerst einzelne Funktionen programmieren und verstehen und erst
dann die notwendigen Bausteine zu einer Applikation zusammenfügen.
Learning By Doing
Beispiel 1: Datensätze suchen
Tabelle
sql = "SELECT * FROM person WHERE
name = '" + suchName + "'";
Tabellenfeld
lokale Variable, die Inhalte
des Textfeldes speichert
Man muss vier verschiedene Zustände berücksichtigen:
• falls Button suchen (noch) nicht gedrückt wurde alle Datensätze ausgewählt
• falls im Textfeld sName nichts eingegeben wurde und der Button suchen trotzdem
gedrückt wird Datensätze ausgewählt
• falls Textfeld sName ausgefüllt ist und Button suchen geklickt wurde nur
Datensätze mit name = suchkriterium ausgewählt
• falls kein Datensatz mit dem eingegebenen Namen gefunden wurde alle
Datensätze ausgewählt + Rückmeldung "keine Datensätze gefunden" angezeigt .
Learning By Doing
Beispiel 2: Zugriff mit einem Passwort schützen
Passwort ungültig
login.jsp
Anmeldung erfolgreich
direkter Zugriff
person_pwd.jsp
abmelden
kein_zugriff.html
abgemeldet.html
Man stellt eine Login-Seite voran, in der ein Passwort eingegeben und geprüft
wird.
Damit das Passwort in der Adresszeile des Browsers nicht sichtbar wird, muss im
HTML-Teil an Stelle der Methode GET die Methode POST verwendet werden.
Learning By Doing
HTTP - Transaktionen
HTTP - Transaktionen basieren auf einem einfachen Anforderung/Antwort-Schema.
Dabei ist zu beachten, dass HTTP statuslos ist, d.h. nachdem der Server die
Antworten geliefert hat, "erinnert" sich dieser nicht mehr an die erfolgte Transaktion.
Das "Errinnerungsvermögen" des Web-Clients beschränkt sich gewöhnlich darauf, die
letzte gesendete Seite lokal zu speichern und mit der "Back"-Taste nochmals
anzeigen.
Lösungen:
• Auf dem Server wird der Transaktion eine Sessionnummer zugeordnet, die die
IP-Adresse des Clients enthält. Werte (z.B. Passwort) werden in
Session-Variablen gespeichert.
• Der Server übermittelt die Informationen im zugeschickten HTML-Formular z.B. im
Hidden-Feld.
• Die Informationen werden beim Client in Form von Cookies abgelegt.
Learning By Doing
Session-Variablen
//login.jsp
String vPassword = "";
String msg = "";
if (request.getParameter("login") != null)
{
vPassword = request.getParameter("tPassword");
if (vPassword.equals("qwe"))
{
session.setAttribute("pwd", vPassword);
msg = "";
response.sendRedirect("person_pwd.jsp");
return;
}
else
msg = "Password ist ungültig";
}
Passwort wird in der Session-Variablen
pwd gespeichert
Weiterleitung an die Seite
person_pwd.jsp
Wert aus der SessionVariablen wird zurückgeholt
// person_pwd.jsp
String logPassword = (String)session.getAttribute("pwd");
if (logPassword == null || !logPassword.equals("qwe"))
{
response.sendRedirect("kein_zugriff.html");
return;
}
http://www2.sis.unibe.ch/kl/llbs1/index.php
Learning By Doing
Web Content Management mit JSP
http://www.aplu.ch/home/apluhome.jsp
Punkt 1
Punkt 2
Punkt 3
Punkt 4
<td><jsp:include page="<%=centerToInclude[siteIndex]%>"</td>
<td><jsp:include page="<%=borderToInclude[siteIndex]%>"></td>
Buch S.759
Learning By Doing
Themen für die Gruppenarbeit
• Dynamische Webseiten mit JSP
• Programmieren von Datenbank-Applikationen
• Ducharbeitung der wesentlichen Elemente einer Online-Datenbank
• Online-Adressverwaltung
• Online-Inventar
• Online-Anmeldung
• Web Content Management