presentation
Werbung

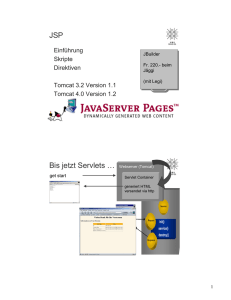
Vorlesung „Informationssystemen: Neuere Konzepte“ SS 2005 Kurs: WWI02V2 Dipl.-Inform. Michael Klein [email protected] Dipl.-Inform. Heiko Schepperle [email protected] 1 Organisatorisches Mein Name: Michael Klein eMail: [email protected] Homepage der Vorlesung: www.michaelklein.net/nki Vorlesung: Raum 210 2 Themen Teil I I-1: I-2: I-3: (Michael Klein) Web und Datenbanken (3) Objektorientierte Datenbanksysteme (2) ? Teil II II-1: II-2: II-3: (Heiko Schepperle) Data Warehousing & OLAP Data Mining Imperfektion in Datenbanken 3 Details zu Teil I I-1: Web und Datenbanken 1. Webinformationssysteme, JSP 2. Praktische Rechnerübung zu JSP 3. Komponentenarchitekturen, EJB I-2: Objektorientierte Datenbanksysteme 1. Objektorientierte Modellierung 2. Persistenz von Objekten (optional) I-3: Web Services? 4 Termine Teil I Do, 09.06. 10:45 – 13:15 Uhr Mi, 15.06. 08:00 – 10:30 Uhr (Rechnerübung) Do, 23.06. 10:45 – 13:15 Uhr Do, 30.06. 10:45 – 13:15 Uhr Mo, 04.07. 10:45 – 13:15 Uhr 5 Praktische Übungen Übungsblätter Auf der Homepage erhältlich Werden zu Beginn durchgesprochen Wichtig als Klausurvorbereitung Programmieraufgabe JSP Dienen zur Vertiefung der Themen Im Rechnerraum In Gruppen zu bearbeiten klausurrelevant 6 Vorlesung „Informationssystemen: Neuere Konzepte“ Teil „Web & Datenbanken“ Michael Klein Webinformationssysteme Erweiterung der Vorlesung „Webtechnologien im Überblick I“ von Wassili Kazakos (FZI, Karlsruhe) Inhalt Themen heute: Welche datenbankgestützten Webanwendungen gibt es? Wie funktioniert das Web? Wie bekommt man die Datenbankinhalte ins Web? Welche Technik setzt man für was ein? Einführung in Java Server Pages (JSP) 8 Webshops, Auktionshaus, E-Commerce (1) Beispiel: Amazon.de Ebay.de 9 Webshops, Auktionshaus, E-Commerce (2) Eigenschaften: Datenbank speichert Artikel, Kundendaten, Profile Versandinformationen, Auktionen etc. Suchen in Artikeln Bestellen von Artikeln, Bieten auf Artikel Einsehen des Versandstatus Auch: Angabe von Kaufempfehlungen 10 Suchmaschinen (1) Beispiele: Google.de Altavista.com 11 Suchmaschinen (2) Eigenschaften: Crawler durchforsten Internet nach Seiten Datenbank speichert indizierte Seiten Welche Wörter/Wortgruppen sind enthalten Wer linkt auf diese Seite Suchen nach Stichworten/Wortgruppen möglich Ranking der Suchergebnisse nach unterschiedlichen Kriterien Meist einfache, funktionale Oberfläche 12 Webanwendungen, Weboberflächen (1) Beispiele: Webmail Administrationsoberflächen 13 Webanwendungen, Weboberflächen (2) Eigenschaften: Datenbank speichert Userinformation (inkl. Passwort), administrierte Daten (Mails, Ordner, Termine, etc.) Web dient als Oberfläche, diese von beliebigen Ort, auf beliebigen (webfähigen) Gerät einsehen und verändern zu können 14 Web Portale, „inhaltsstarke“ Seiten (1) Beispiele: Yahoo.de Zeitungen/Zeitschriften, Spiegel.de 15 Web Portale, „inhaltsstarke“ Seiten (2) Eigenschaften: Komplexe, vielschichtige Seiten Viele Autoren, viele Informationsquellen Corporate Identity wichtig Formatvariationen für Ausgabegerät 16 Internetspiele (1) Beispiel: BrettspielWelt, WarCraft III Battle.netServer 17 Internetspiele (2) Eigenschaften: Rechenintensive Anwendung Hoher graphischer Aufwand Spezielle Interaktionsbedürfnisse 18 Technischer Aufbau des Internets Das Internet – Die Geschichte Internet = Netz von Netzen 1960: das Internet entsteht aus dem militärischen ARPANET 1982: TCP/IP setzt sich durch 1990: Erste graphische Browser, das World Wide Web (WWW) entsteht ab 1990: Rasantes Wachstum des Internets 20 Das Internet - Technik Stapel von Protokollen ISO/OSI-Referenzarchitektur, 7 Schichten Unabhängig von Betriebssystem & Netzwerktechnologie Teilnehmer sind durch eindeutige IP-Adresse ausgezeichnet Vielzahl von Diensten möglich Mail, WWW, File-Sharing, Web-Radio (Streaming), WebServices… 21 Schichten des Internets Klient Server Application HTTP Application Transport TCP Transport Network IP Network Data Link Data Link Physical Physical 22 Netzwerkschicht Klient Server Application HTTP Application Transport TCP Transport Network IP Network •vergibt weltweilt eindeutige IP-Adressen, z.B. 155.23.21.2 •Sucht einen Weg zwischen zwei Netzteilnehmern (Routing) • zustandslos, d.h. Pakete wandern unabhängig durch das Netz Empfänger Sender Paket 23 Transportschicht Klient Server Application HTTP Application Transport TCP Transport Network IP Network • Stellt eine Verbindung zwischen zwei Teilnehmern her • Explizites Öffnen und Schließen nötig • Ordnet die ankommenden Pakete • Regelt die Geschwindigkeiten zwischen den Partnern (Staukontrolle) • Weist Pakete der entsprechenden Anwendung zu (Ports, Multiplexing) • zustandsbasiert 24 • Weiteres Protokoll: UDP Anwendungsschicht - HTTP Klient Server Application HTTP Application Transport TCP Transport Network IP Network • Nutzt eine TCP-Verbindung, um Daten (Hypertexte) zu übertragen • get: Anfordern einer Datei vom Server • put: Ablegen einer Datei auf dem Server • post: Übermitteln von Parametern & Anforderung einer Datei • Zustandslos • für jede Datei muss ein neues get gesendet werden • Server kennt Verlauf der Klientenaktionen nicht • Weitere Protokolle: RMI, FTP, SMTP, … 25 Typisches Dokumentformat bei HTTP: HTML HTML Application HTTP Application Ausgetauschte Information z.B. im HTML-Format • Hypertext Markup Language • Mischt Text mit Markup-Elementen (Tags), die Aussehen und Verhalten modifizieren • z.B. Dieser Text ist <b>fettgeschrieben</b>. • Möglichkeit zur • Verlinkung auf andere Seiten • Definition von Formularfeldern für Benutzereingaben • Plattformunabhängig, wird von einem HTML-Renderer (üblicherweise einem Browser) auf dem Zielsystem dargestellt 26 Anwendungsschicht: weitere Protokolle Klient Server Application ? Application Transport TCP Transport Network IP Network Vielzahl weiterer Anwendungsprotokolle: • Remote Method Invocation (RMI), Remote Procedure Calls (RPC) • Verteiltes Programmieren • Entfernter Aufruf von Methoden/Funktionen • Serialisierung und Versendung der Parameter • Simple Object Access Protocol (SOAP) über HTTP • Zugriff auf Web Services • Eigene Protokolle 27 Zugriff auf Datenbanken über das Web Zugriff auf Datenbanken über das Web Unterschiedlich je nach Protokoll auf Anwendungsebene. Extreme: 1. Serverseitige Generierung, Thin Client: Browser HTTP(HTML) HTTP Server DB 2. Klientenseitige Verarbeitung, keine Logik im Server, Rich Client: ErweiBrowser terung Datenbankspezifisches Protokoll DB 29 Weitere Zugriffsmöglichkeiten Entfernte Methodenaufrufe Browser Applet RMI / RPC RMI Server DB Web Services Anwendung HTTP(SOAP) SOAP Server Dienst Dienst Dienst DB 30 Serverseitige Ansätze Der „klassische“ Weg Serverseitige Ansätze - Übersicht Generell: Serverseitige Generierung von HTML-Seiten Offline, durch Vorberechnung statischer HTML-Seiten Durch Zugriff auf HTML-generierende Anwendungen Durch Einbettung HTML-generierender Skriptteile in statisches HTML kompiliert interpretiert 32 Serverseitige Ansätze - Bewertung Generelle Vorteile: Zentrale Wartbarkeit der Anwendungslogik Geringe Anforderungen an den Klienten (nur Browser) Plattformunabhängigkeit – Klient sieht reines HTML Sicherheit – Klient greift nicht direkt auf Datenbank zu Sicherheit – Kein aktiver Code beim Klienten Generelle Nachteile: Eingeschränkte GUI-Möglichkeiten Zustandslosigkeit von HTTP HTML ist doch nicht so plattformunabhängig Jede Interaktion erfordert Kommunikation mit dem Server 33 Serverseitige Ansätze 1. Offline, Vorberechnung von HTML-Seiten Offline, Vorausberechnung von HTML-Seiten Periodische Extraktion von Daten aus einem DBMS, Vorbereitung von statischen HTML Seiten Navigation mittels offline generierter Links Auslieferung als gewöhnliche HTML-Seite über HTTP HTML HTML HTTP Generierungswerkzeug Datenbank HTML 35 Bewertung Vorteile Schneller Zugriff: Nur Ausliefern der HTML-Seiten Keine DB-Zugriffe Automatische Erfassung durch Suchmaschinen Nachteile Im Vergleich zu Datenbanksystemen begrenzte Suchfunktionalität Aktualisierungs- und Konsistenzproblem Keine Anwendungsfunktionalität, kein richtiges Reagieren auf Eingaben 36 Serverseitige Ansätze 2. Durch Zugriff auf HTML-generierende Anwendungen Common Gateway Interface Common Gateway Interface Definierte Schnittstelle für den Zugriff auf Server-seitige Anwendungen Ermöglicht HTTP-Servern den Zugriff auf externe, lokale Anwendungen Beispiel: http://www.klick-and-bau.com/cgi/suche?term=tisch&preis=1 Aufruf des Programms "suche" mit den parametern "term" und "preis" Implementiert in beliebiger Programmier- oder Skriptsprache (z.B. CGI-Skripte). Häufig: Perl, C, C++ Datenbankintegration durch entsprechende Anwendungen 38 CGI-Skripte Betätigung Submit-Button <FORM METHOD="POST" ACTION="http://www.fzi.de/ cgi-bin/my-form"> Aufruf des Skriptes mit Parametern Initialisierung bei jedem Aufruf HTTPServer client Anfrage Aufbau der DB Verbindung bei jedem Aufruf Datenbank CGI-Skript Verbindungsaufbau SQL Anfrage Antwort Ergebnis HTTP Server Antwortet Skript übermittelt HTML und beendet sich Skript generiert HTML Skript stellt Anfrage an DB 39 Bewertung Vorteile Beliebige Programme können integriert werden Sicherheit durch eigenen Prozess Volle Suchfunktionalität des darunter liegenden DBMS (z.B. SQL) Nachteile Ein Prozess pro Anfrage Keine Speicherung des Zustands Für jede DB-Anfrage Verbindung aufbauen und trennen Keine Trennung von Präsentation und Anwendungslogik CGI-Skripte nur für kleine Anwendungen 40 API-basierte Ansätze Entwickelt um Nachteile der CGI-Skripte zu überwinden Die CGI-Schnittstelle bleibt erhalten Erweiterungen werden in den Adressraum des Servers geladen Müssen nur einmal geladen werden Werden in Threads statt Prozessen ausgeführt Bekanntesten Vertreter NSAPI (Netscape) ISAPI (Microsoft) Java Servlets (Sun) 41 API-basierte Ansätze Betätigung Submit-Button <FORM METHOD="POST" ACTION="http://www.fzi.de/ cgi-bin/my-form"> Aufruf des Programms, Parameterübergabe Initialisierung bei ersten Aufruf (einmalig) Verbindungsaufbau zur DB beim ersten Aufruf (einmalig) HTTPServer client Datenbank Verbindungsaufbau Anfrage Programm Antwort SQL Anfragen Ergebnisse Zustand Beliebig viele SQL Anfragen HTML-Rückgabe HTML-Generierung 42 Bewertung Vorteile Höhere Leistungsfähigkeit Session-Verwaltung Zustände, z.B. DB-Verbindung Weniger Ressourcenverbrauch Nachteile Keine Standardisierung Mangelnde Sicherheit Keine Trennung von Präsentation und Anwendungslogik 43 Serverseitige Ansätze 3. Durch Einbettung HTML-generierender Skriptteile in statisches HTML Server-Side Skripting In HTML-Seiten werden zusätzliche HTML-generierende Quellen integriert Beliebig viele HTML-Quellen können aufgenommen werden HTML HTML Datenbank Scripting Scripting AnwendungsLogik 46 Ausführungsvarianten Anwendung erstellen Laufzeit <HTML> Anwendung erstellen <HTML> <xyz:...> <jsp:...> </HTML> </HTML> Interpreter Übersetzungszeit (einmalig) Compiler Ausführbares Programm Laufzeit HTMLDokument interpretiert HTMLDokument kompiliert 47 Typische Vertreter Interpretiert: PHP - Personal Home Page ASP - Active Server Pages (Microsoft IIS) Server Side JavaScript (Netscape) Kompiliert: JSP - Java Server Pages ASP.NET – Active Server Pages .NET 48 Bewertung Vorteile: Starke Verbreitung, gute Unterstützung Volle Programmiersprachenfunktionalität Standardisierung Überbrückung der Zustandslosigkeit durch „Tricks“ Einbindung externer Programme möglich Statische Teile brauchen nicht erzeugt zu werden Nachteile: Häufig geringe Geschwindigkeit Starke Mischung von HTML und Programmiersprache 49 Übersicht Webinformationssysteme WebDB-Techniken Serverseitige HTML-Generierung Offline durch Vorberechnung von HTMLSeiten Durch Zugriff auf HTMLgenerierende Anwendung Generierung statischer Seiten CGI API-basiert Durch Einbettung HTMLgenerierender Skriptteile interpretiert SSI ASP PHP kompiliert JSP 50 Client-seitige Ansätze Zugriff auf Datenbanken über das Web Unterschiedlich je nach Protokoll auf Anwendungsebene. Extreme: 1. Serverseitige Generierung, Thin Client: Browser HTTP(HTML) HTTP Server DB 2. Klientenseitige Verarbeitung, keine Logik im Server, Rich Client: Browser Applet Datenbankspezifisches Protokoll DB 52 Clientseitige DB-WWW-Integration Realität: Höhere Ansprüche an die Benutzeroberfläche Teilverlagerung von Funktionalität auf die Client-Seite Nicht mehr HTML-Generierung Erweiterung 1: mehr Interaktion/Überprüfung auf dem Client Erweiterung 2: Windows-ähnliche Benutzerführung Erweiterung 3: Unmittelbarer Zugriff auf die Daten 53 Funktionalität auf der Client-Seite Browser-spezifische Erweiterungen: Plug-Ins z.B. Macromedia Shockwave, Macromedia Flash Skript-Sprachen z.B. JavaScript, Visual Basic Script Volle Programmiersprachen Java (Applets) VisualBasic, C++ über ActiveX controls Übliche Aufteilung Benutzerschnittstelle auf dem Client Datenbankdienste weiterhin auf dem Server Vom Direktzugriff von Client auf die DB ist aus Sicherheitsgründen abzuraten 54 Beispiel: Client-seitige Integration Präsentation/ Interaktion Server-Prozess Datenbank AnwendungsLogik Daten 55 Übersicht Webinformationssysteme WebDB-Techniken Serverseitige HTML-Generierung Offline durch Vorberechnung von HTMLSeiten Durch Zugriff auf HTMLgenerierende Anwendung Generierung statischer Seiten CGI API-basiert Clientseitige GUI Durch Einbettung HTMLgenerierender Skriptteile interpretiert SSI ASP PHP Java Applet JavaScript PlugIns … kompiliert JSP 56 Resümee Häufigste Formen HTML-Generierung auf Serverseite: CGI mit Perl, C, C++ PHP, JSP, ASP Bei starker Interaktion und komplexer Benutzerführung Clientseitige Erweiterung (JavaSkript, Java) Keine „beste Lösung“ für alle Fälle Kriterien im Einzelfall entsprechend Anforderungen gewichten Immer zu beachten: rasanter technologischer Fortschritt rasche Produktentwicklungen 57 Ausblick Neue „Hype“-Themen auf dem Gebiet JavaServer Faces vereinfachte, modulare GUI-Erstellung auf dem Client WebServices Einbindung von externer Funktionalität über das Web Zugang auch für mobile Geräte (Handys, PDAs…) Microsoft ASP.NET … 58 Anwendungen für Webdatenbanken Webshops, Auktionshaus, E-Commerce (1) Beispiel: Amazon.de Ebay.de 60 Webshops, Auktionshaus, E-Commerce (2) Techniken: Meist Relationale DBMS Klient: Normaler Browser, Cookies, wenig JavaScript Serverseitig: CGI (C++?), (EJB) 61 Suchmaschinen (1) Beispiele: Google.de Altavista.com 62 Suchmaschinen (2) Techniken: Farm relationaler DBMS, Parallele Datenbanken Serverseitig: CGI meist mit schnellen, kompilierten Sprachen, z.B. C, C++ Client: Reiner Browser, sehr schlanke Seiten 63 Webanwendungen, Weboberflächen (1) Beispiele: Webmail Administrationsoberflächen 64 Webanwendungen, Weboberflächen (2) Technik: Meist rel. Datenbanken Serverseitige Skriptsprachen: Perl, Python, PHP, JSP Klientseitig: Standardbrowser 65 Web Portale, „inhaltsstarke“ Seiten (1) Beispiele: Yahoo.de Zeitungen/Zeitschriften, Spiegel.de 66 Web Portale, „inhaltsstarke“ Seiten (2) Technik: Content-Management-System Trennung von Struktur und Inhalt XML Meist realisiert durch CGI Administration der Inhalte auch über Web möglich Klientseitig: Browser Layout-Templates Rohdaten CMS Anzeigbare Webseite 67 Internetspiele (1) Beispiel: BrettspielWelt, WarCraft III Battle.netServer 68 Internetspiele (2) Technik: Serverseitig nicht berechenbar In Standardbrowser nicht anzeigbar Clientseitige Anwendung berechnet Graphiken, Spielverlauf etc. Java Applet, Kommunikation mit Server über eigenes Protokoll eigene Anwendung, eigenes Protokoll Serverseitige Datenbank: Speichert angemeldete Nutzer, laufende Spiele etc. Meist: Nach Beginn des Spieles Peer-to-Peer-Kommunkation ohne Einbeziehung des Servers 69 Literatur Erhard Rahm, Gottfried Vossen Web und Datenbanken. Konzepte, Architekturen, Anwendungen. DPunkt Verlag 2002 Kazakos, Schmidt, Tomczyk Datenbanken und XML. Konzepte, Anwendungen, Systeme Springer Verlag 2002 http://www.datenbanken-und-xml.de 70 Im Detail: Java Server Pages (JSP) Übersicht Webinformationssysteme WebDB-Techniken Serverseitige HTML-Generierung Offline durch Vorberechnung von HTMLSeiten Durch Zugriff auf HTMLgenerierende Anwendung Generierung statischer Seiten CGI API-basiert Clientseitige GUI Durch Einbettung HTMLgenerierender Skriptteile interpretiert SSI ASP PHP Java Applet JavaScript PlugIns … kompiliert JSP 72 Server-Side Skripting In HTML-Seiten werden zusätzliche HTML-generierende Quellen integriert HTML HTML Datenbank Scripting Scripting AnwendungsLogik 73 Java Server Pages (JSP) Bestandteil der Java 2 Plattform Enterprise Edition Trennung von (HTML-)Präsentation und Inhalt Zugriff auf weitere HTML-Quellen über Beans und Servlets Ablauf Erstellung einer JSP Aufruf der JSP durch den Benutzer Überprüfung, ob sich die JSP geändert hat oder ob sie neu ist (Gegebenenfalls Übersetzung der JSP in ein Servlet) Ausführung des Servlets Rückgabe des Ergebnisses 74 JSP Ablauf HTTPServer Generierung des JSP Servlet aus JSP Page (HTML + Scripting) JSPpage client Datenbank Verbindungsaufbau Anfrage Antwort JSPServlet SQL Anfragen Ergebnisse Zustand 75 JSP Elementtypen JSP-Direktiven JSP-Skriptelemente JSP-Aktionen 76 JSP Elementtypen JSP-Direktiven Nachrichten/Anweisungen an den HTTP-Server Keine Ausgabe Syntax: <%@ ... %> include-Direktive Einfügen von Texten vor der Übersetzung <%@include file="Pfadangabe"%> Beispiel <%@ include file="copyright.txt" %> page-Direktive Steuerung der Übersetzung <%@page attrib1="txt" attrib2="txt" ... %> Beispiel <%@ page errorPage="/error.html" %> taglib-Direktive Zur Erzeugung benutzerspezifischer Tags 77 JSP-Skriptelemente (1) JSP Elementtypen Vereinbarungen / Deklarationen Deklarationen von Variablen, Methoden und inneren Klassen Syntax: <%! Vereinbarung(en) %> import über die Direktive Beispiel: Instanzvariablen: <%! int i=0; float f;%> Methode: <%! public String Zeit() {...} %> Anweisungsfragemente/Scriplet Einbettung von Java-Fragmenten Syntax: <% Anweisungsfragment(e) %> Lokale Variablendeklaration Beispiel: <% int i=1; while (i<10) {out.println(i);i++;} %> 78 JSP-Skriptelemente (2) JSP Elementtypen Ausdrücke Einfachste Art eines Skripts Syntax: <%= Ausdruck %> Umwandlung zur Laufzeit in String (toString-Methode) Beispiel: <%= variable %> entspricht <%out.print(variable);%> Kommentare Syntax: <%-- comment --%> 79 JSP-Aktionen JSP Elementtypen Ziel Erzeugen und Verändern von Objekten Steuerung der aktuellen Ausführung Aktion include Aufruf einer Seite zur Ausführungszeit (auch JSP möglich) Syntax: <jsp:include page="Pfadangabe" /> Aktion forward Weiterleitung der Anfrage an eine andere Seite Syntax: <jsp:forward page="Pfadangabe" /> 80 JSP: Beispiel Angenommen, klick-and-bau.com verwaltet Artikelstammdaten in der folgenden Tabelle: ARTIKEL( Id CHAR(12), Name VARCHAR(25), Beschreibung VARCHAR(512), Photo_URL VARCHAR(512), Hersteller_Id CHAR(12) Kategorien VARCHAR(256), Status INT, Preis NUMERIC(8,2) ) Aktuelle Produktname und Photo sollen nun über das Web zur Verfügung gestellt werden 81 JSP: Beispiel <%-<%@ page-Direktive --%> page errorPage="error.html" import="java.sql.*" session="false" %> <html> <body> <h1 align="center"> Produktliste vom <%-- Ausdruck --%> <%= new java.util.Date().toLocaleString()%> </h1> ... 82 JSP: Beispiel (Forts.) ... <%-<%-<%! Datenbank-Verbindung --%> Deklaration der Instanzvariablen --%> Connection con; %> <%-- Skriplet zum Verbindungsaufbau und Abfrage--%> <% Class.forName("sun.jdbc.odbc.JdbcOdbcDriver"); con = DriverManager.getConnection ("jdbc:odbc:ProduktDatenbank", "name", "pwd"); Statement stmt = con.createStatement(); ResultSet rs = stmt.executeQuery ("SELECT name, photo_URL FROM artikel"); %> ... 83 JSP: Beispiel (Forts.) ... <%-Ausgabe in zwei Spalten...--%> <table> <tr> <th>Name</th><th>Bild</th> </tr> <%-...Zeile für Zeile--%> <% while (rs.next()){ %> <tr><td> <%= rs.getString(1)%> </td> <td> <img src="<%=rs.getString(2)%>"> </td> </tr> <%}%> </table> <%-Verbindung schließen--%> <% rs.close();%> </body> </html> 84 Parameterübergabe in JSP request Enthält die Parameter, die per HTTP über POST von einer anderen Seite übergeben wurden. Bsp: HTML: <form action=„foo.jsp“ method=„post“> <input type="hidden" value=„20021220" name=„Datum"> <input type="submit" value=„Abschicken"> </form> JSP: foo.jsp String datum = request.getParameter(„Datum“) 85 JSP-Aktionen und EJB JSP Elementtypen Standardaufgaben sollten auch weiterhin in Komponenten ausgelagert werden In Java: EJB Einbindung über JSP-Aktionen Aktion useBean Deklaration der Bean Syntax: <jsp:useBean id="varName" class="KlassenName" scope="GültigkeitsBereich"/> 86 JSP-Aktionen und EJB JSP Elementtypen Aktion getProperty Lesen der Eigenschaft einer Komponente Syntax: <jsp:getProperty name="varName" property="AttributsName" Aktion setProperty Schreiben der Eigenschaft einer Komponente Syntax: <jsp:setProperty name="varName" property="AttributsNam" value="Wert"/>, oder <jsp:setProperty name="varName" property="AttributsName" param="cgi-parameter" /> 87 JSP und Synchronisation Grundsätzlich mehrere Instanzen einer JSPSeite/eines Servlets möglich. Abhilfe im Falle von Synchronisationsproblemen: <%@ page isThreadSafe="false" %> 88 JSP Sitzungsverfolgung / Session Management JSP-Seiten nehmen an Sitzungsverwaltung teil In spezieller Variablen „session“ vom Typ HttpSession können Objekte unter Namen abgelegt werden <% Foo foo = new Foo(); session.putValue("foo",foo); %> Inhalt kann auch aus anderer Seite ausgelesen werden <% Foo myFoo = (Foo) session.getValue("foo"); %> Technik: Überwindung der Zustandslosigkeit durch clientseitige Cookies Häufigste Anwendung: Warenkorb 89 JSP Bewertung Sehr stark: Mischung von Designcode (HTML) und Programmiersprachencode (JAVA) Trennung in TemplateEngine, z.B. WebMacro 90 Tutorial JGuru: JSP Short Tutorial http://java.sun.com/developer/onlineTraining/JSPIntro/contents.html Sinnvoll für Praktische Übung 91 Danke für die Aufmerksamkeit!