Graphen in Apex1.2 MB - syntegris information solutions GmbH
Werbung

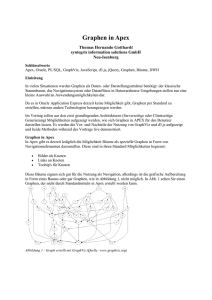
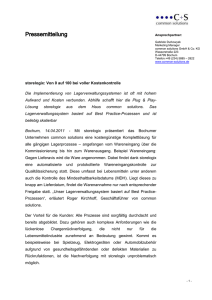
Graphen in Apex von Thomas Hernando www.syntegris.de Einleitung FIRMENINFOS • Gründung im Jahre 2000 mit Sitz in Neu-Isenburg bei Frankfurt am Main • Mehr als 30 Berater • Oracle Gold Partner • Schwerpunkte liegen im • Data Warehouse • Business Process Development • Anwendungsentwicklung (Oracle ApEx und Java) • Administration und • Schulung ZUR PERSON • Seit 2012 im Unternehmen als Berater und Anwendungsentwickler tätig • Schwerpunkt Oracle DB und Oracle Application Express © SYNTEGRIS INFORMATION SOLUTIONS GMBH Agenda Serverseitige Clientseitige Generierung auf Application Server © SYNTEGRIS INFORMATION SOLUTIONS GMBH Ziel des Vortrags © SYNTEGRIS INFORMATION SOLUTIONS GMBH Ziel des Vortrags Datalineage als Beispiel Graphen © SYNTEGRIS INFORMATION SOLUTIONS GMBH Ziel des Vortrags Datalineage als Beispiel Graphen © SYNTEGRIS INFORMATION SOLUTIONS GMBH Aktuelle Situation in Apex ZUERST EINMAL Graphen können nicht aus dem Apex Standard heraus erstellt werden. BÄUME SIND VORHANDEN • Klassische interaktive Baumdarstellung • Links • Bilder • Tooltip‘s © SYNTEGRIS INFORMATION SOLUTIONS GMBH Agenda Serverseitige Clientseitige © SYNTEGRIS INFORMATION SOLUTIONS GMBH Serverseitige Erstellung • ApEx „fragt“ die DB nach Graphen • Die Datenbank ruft externes Programm auf • Beim Aufruf Übergabe der darzustellenden Daten mit Formatvorlage • Programm* erstellt Bild, Vektorgrafik oder ähnliches • DB/ApEx liest vom Dateisystem das Bild ein und stellt es im Browser dar * In der Demo wird GraphViz genutzt © SYNTEGRIS INFORMATION SOLUTIONS GMBH Serverseitige Erstellung Demo Beispiel in GraphViz - Vorbereitung • Installation von GraphViz (www.graphviz.org) • Verzeichnis auf DB-Server anlegen (am besten direkt im Image Verzeichnis der Apex Installation) • Shell-Skript erstellen mit Aufruf für GraphViz #!/bin/hash cd /home/oracle/apex/images/images/doag_2014 /usr/bin/dot –Tpng graphviz_demo.dot –o graphviz_demo.png echo “Graph wurde erzeugt“ © SYNTEGRIS INFORMATION SOLUTIONS GMBH Serverseitige Erstellung Demo Beispiel in GraphViz - Vorbereitung • Installation von GraphViz (www.graphviz.org) • Verzeichnis auf DB-Server anlegen (am besten direkt im Image Verzeichnis der Apex Installation) • Shell-Skript erstellen mit Aufruf für GraphViz #!/bin/hash Applikationsverzeichnis von GraphViz cd /home/oracle/apex/images/images/doag_2014 /usr/bin/dot –Tpng graphviz_demo.dot –o graphviz_demo.png echo “Graph wurde erzeugt“ © SYNTEGRIS INFORMATION SOLUTIONS GMBH Serverseitige Erstellung Demo Beispiel in GraphViz - Vorbereitung • Installation von GraphViz (www.graphviz.org) • Verzeichnis auf DB-Server anlegen (am besten direkt im Image Verzeichnis der Apex Installation) • Shell-Skript erstellen mit Aufruf für GraphViz Aufruf von GraphViz #!/bin/hash cd /home/oracle/apex/images/images/doag_2014 /usr/bin/dot –Tpng graphviz_demo.dot –o graphviz_demo.png echo “Graph wurde erzeugt“ © SYNTEGRIS INFORMATION SOLUTIONS GMBH Serverseitige Erstellung Demo Beispiel in GraphViz - Datenbank • Oracle Directory auf das angelegte Verzeichnis create directory doag_2014 as '/home/oracle/apex/images/images/doag_2014'; • Anlage einer External Table auf das entsprechende Verzeichnis • Mit Preprocessor Option ruft das Shell Skript bei Selektion der External Tabelle auf © SYNTEGRIS INFORMATION SOLUTIONS GMBH Serverseitige Erstellung Demo Beispiel in GraphViz - Apex • Demo beinhaltet ein Textfeld zur Eingabe des DOT-Codes • Per SUBMIT wird ein Prozess gestartet der • DOT-Code in Datei schreibt und • die External Table selektiert • External Table ruft das Shell-Skript auf und dieses erzeugt Graphen • Seite enthält ein Display Image Item • Display Image Item holt den Graphen aus dem Verzeichnis © SYNTEGRIS INFORMATION SOLUTIONS GMBH Demo Demo GraphViz © SYNTEGRIS INFORMATION SOLUTIONS GMBH Agenda Serverseitige Clientseitige © SYNTEGRIS INFORMATION SOLUTIONS GMBH Clientseitige Erstellung • ApEx „fragt“ DB nach Daten für einen Graphen • DB generiert (evtl. bereits mit Positionsangaben) Datei/Daten im entsprechenden Format (json, xml, csv usw.) • DB liefert diese Daten an ApEx / Browser • Im Browser werden per JavaScript die erhaltenen Daten interpretiert und entsprechend der Formatvorlage dargestellt • „Formatvorlagen“ müssen manuell definiert und in JavaScript implementiert werden (JSFrameworks dienen lediglich der Vereinfachung) © SYNTEGRIS INFORMATION SOLUTIONS GMBH Clientseitige Erstellung Demo Beispiel mit d3.js - Vorbereitung • Download von d3.js (www.d3js.org) • Einbindung der d3.v3.min.js © SYNTEGRIS INFORMATION SOLUTIONS GMBH Clientseitige Erstellung Demo Beispiel in d3.js - Apex • PL/SQL Region erzeugt z.B. JSON-Objekt • JSON-Objekt wird an JavaScript Engine übergeben • D3.js – Programmcode im Page Header • Wandelt JSON-Objekt in Graphen um • Graph selber ist eine SVG-Matrix und vollständig individualisierbar per CSS • CSS Code im Page Header © SYNTEGRIS INFORMATION SOLUTIONS GMBH Demo Demo D3.js © SYNTEGRIS INFORMATION SOLUTIONS GMBH Fazit GRAPHVIZ D3.JS • Schnelle Implementation • Vielseitige Möglichkeiten bzgl. Design • Vielseitige Möglichkeiten bzgl. Design • Geringer administrativer Aufwand bei Implementation • Logik zur Graph Darstellung ist vorhanden • Individualisierung vollständig möglich Interaktion • Geringer Aufwand bei Rollout • Vielseitig einsetzbar, z.B. Charts usw. © SYNTEGRIS INFORMATION SOLUTIONS GMBH Dankt Ihnen für Ihre Aufmerksamkeit syntegris information solutions gmbh Hermannstrasse 54-56 63263 Neu-Isenburg Fon (06102) 29 86 68 Fax (06102) 55 88 06 [email protected] www.syntegris.de