Hana XS - E
Werbung

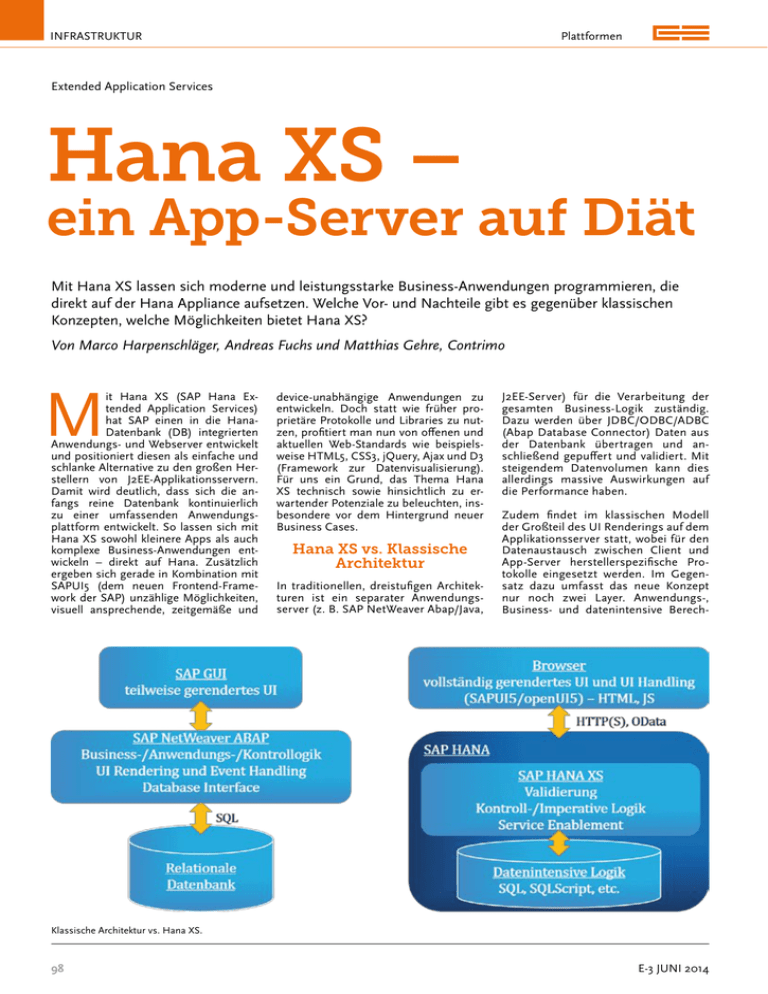
INFRASTRUKTUR Plattformen Extended Application Services Hana XS – ein App-Server auf Diät Mit Hana XS lassen sich moderne und leistungsstarke Business-Anwendungen programmieren, die direkt auf der Hana Appliance aufsetzen. Welche Vor- und Nachteile gibt es gegenüber klassischen Konzepten, welche Möglichkeiten bietet Hana XS? Von Marco Harpenschläger, Andreas Fuchs und Matthias Gehre, Contrimo M it Hana XS (SAP Hana Extended Application Services) hat SAP einen in die HanaDatenbank (DB) integrierten Anwendungs- und Webserver entwickelt und positioniert diesen als einfache und schlanke Alternative zu den großen Herstellern von J2EE-Applikationsservern. Damit wird deutlich, dass sich die anfangs reine Datenbank kontinuierlich zu einer umfassenden Anwendungsplattform entwickelt. So lassen sich mit Hana XS sowohl kleinere Apps als auch komplexe Business-Anwendungen entwickeln – direkt auf Hana. Zusätzlich ergeben sich gerade in Kombination mit SAPUI5 (dem neuen Frontend-Framework der SAP) unzählige Möglichkeiten, visuell ansprechende, zeitgemäße und device-unabhängige Anwendungen zu entwickeln. Doch statt wie früher proprietäre Protokolle und Libraries zu nutzen, profitiert man nun von offenen und aktuellen Web-Standards wie beispielsweise HTML5, CSS3, jQuery, Ajax und D3 (Framework zur Datenvisualisierung). Für uns ein Grund, das Thema Hana XS technisch sowie hinsichtlich zu erwartender Potenziale zu beleuchten, insbesondere vor dem Hintergrund neuer Business Cases. Hana XS vs. Klassische Architektur In traditionellen, dreistufigen Architekturen ist ein separater Anwendungsserver (z. B. SAP NetWeaver Abap/Java, J2EE-Server) für die Verarbeitung der gesamten Business-Logik zuständig. Dazu werden über JDBC/ODBC/ADBC (Abap Database Connector) Daten aus der Datenbank übertragen und anschließend gepuffert und validiert. Mit steigendem Datenvolumen kann dies allerdings massive Auswirkungen auf die Performance haben. Zudem findet im klassischen Modell der Großteil des UI Renderings auf dem Applikationsserver statt, wobei für den Datenaustausch zwischen Client und App-Server herstellerspezifische Protokolle eingesetzt werden. Im Gegensatz dazu umfasst das neue Konzept nur noch zwei Layer. Anwendungs-, Business- und datenintensive Berech- Klassische Architektur vs. Hana XS. 98 E-3 JUNI 2014 Plattformen nungslogik können per Code Pushdown vollständig in die DB verlagert werden. Hierzu schaffen Hana Views, SQL bzw. SQLScript die Voraussetzungen. Hierdurch werden die beiden größten Schwachstellen der Drei-SchichtenArchitektur – der Flaschenhals zwischen Datenbank- und Anwendungsserver sowie die Pufferung der Daten – beseitigt. Aber auch die Anbindung zum Client hat sich geändert. Der Client (z. B. Web Browser, mobile Device) übernimmt nun die folgenden Aufgaben: 1. Das UI Rendering auf Basis von SAPUI5 sowie weiteren JavaScript Libraries 2. Die Verarbeitung von UI Events 3. Den Aufbau der Verbindungen zum Hana Server via Http(S) Der kombinierte App- und Web-Server führt lediglich Kontrollfluss- und Validierungslogik aus und ist für das Service Enablement zuständig. Hierfür können u. a. Server-Side JavaScript oder OData eingesetzt werden. Das Service Enablement regelt und kontrolliert, wie Business-Logik und Daten der Hana DB der Benutzeroberfläche bereitgestellt werden, sofern UI Events diese anfordern. Die UI Events rufen hierzu auf der Basis des Rest-Paradigmas Services von Hana XS auf. Damit bietet XS aus unserer Sicht zwei entscheidende Vorteile. Erstens: Daten werden nicht mehr zwischen Anwendungsserver und Datenbank übertragen, die Zeit für die Datenübertragung entfällt. Zudem erübrigen sich Wartung INFRASTRUKTUR und Kosten für einen externen Server. Zweitens: UI Rendering sowie UI Events müssen nicht an den Anwendungsserver gesendet werden, da diese Aufgaben jetzt der Client direkt übernimmt. Die Darstellung erfolgt somit individuell für jeden Client. Technologie Verbindet sich ein Client mit dem HanaServer, werden folgende Schritte auf Betriebssystemebene ausgeführt: Eine eingehende Http-Verbindung wird von drei Prozessen verarbeitet. Der Internet Communication Manager entspricht dem Web-Server, der XS-Engine-Prozess dem Application-Server und der Index-Server-Prozess repräsentiert die Hana DB selbst. Er stellt den wichtigsten Betriebssystemprozess der Hana DB dar, denn ihm wird der Speicherbereich, in dem die Daten des In-memory Stores gespeichert sind, zugeordnet. Der XS-Engine-Prozess erweitert den Index-Server-Prozess, entsprechend arbeiten beide Prozesse mit denselben Hana-nativen Datentypen. Daraus resultiert eine effiziente Datenverarbeitung, da weder Daten durch ein Netzwerk gesendet werden (Verarbeitung auf Betriebssystemebene) noch Datenkonvertierungen zwischen Datenbank und Anwendungsserver stattfinden. Server-Side JavaScript Die Kommunikation zwischen Client und Server basiert auf dem REST-Paradigma. In der XS Engine laufen die RESTServices, die mit dem OData Frame­ work oder mit Server-Side JavaScript SAP Hana XS – Praxisszenario BW Reports zeichnen sich in der Regel durch eine hohe Aggregation der Daten aus. Anwendungsszenarien auf Basis von Hana XS hingegen eignen sich insbesondere dann, wenn operative Daten ausgewertet und ein hoher Detaillierungsgrad der Reports gewünscht ist. Exemplarisch haben wir einen Business Case mit Hana XS und SAPUI5 umgesetzt. Die Idee des Business Cases ist es, kontinuierlich und in großem Umfang anfallende Daten (z. B. Energieverbrauch, Durchsatzkennzahlen von Maschinen, Störungs- und Statusmeldungen, Bestandszahlen …) von geografisch verteilten Werken oder Anlagen mit einem modernen Frontend zu visualisieren. Hierzu setzen wir Progressbars, Panels, Tabellen, Diagramme u. v. m. ein. Der Business Case wird außerdem durch die Einbindung der Google Maps Library weiter aufgewertet. Die einzelnen Standorte werden mit zusätzlichen Detailinformationen (Bilder, Adressen, Verbrauchszahlen) abgebildet. Gerade hier zeigen sich die Vorteile des offenen Konzepts von Hana XS. Externe Libraries wie Google Maps lassen sich in SAPUI5 mit JavaScript entsprechend einfach integrieren. Zudem lässt sich dieses Beispiel auf die unterschiedlichsten Anwendungsbereiche übertragen wie z. B. Supply Chain Management, CRM, Sales, MM, EWM, PM. Mehr Informationen zu dem Praxisszenario erhalten Sie im Video, das Sie unter folgendem Link aufrufen können: www.contrimo.com/services/ueberblick-taetigkeitsfelder/ sap-hana-2/sap-hana-xs-video E-3 JUNI 2014 Marco Harpenschläger ist Bereichsleiter Business Intelligence bei Contrimo. Der studierte Wirtschaftsinformatiker arbeitet seit mehr als zehn Jahren im SAP-Umfeld. Sein Schwerpunkt ist die Konzeption und Einführung moderner Business-Intelligence- und Business-WarehouseArchitekturen und -Anwendungen. (XSJS) entwickelt werden können. Auch wenn seit SP7 eine kundenspezifische Validierungslogik implementiert werden kann, eignet sich OData eher für einfache Services. Um eigenständige REST-Services zu entwickeln, sollte auf die primäre Anwendungsentwicklungssprache der XS Engine zurückgegriffen werden – Server-Side JavaScript. Neben der Validierungslogik sind die schnellere Ausführung im Vergleich zu OData und die einheitliche Programmiersprache für Server und Client weitere Vorteile. Hierbei wird Client-Side JavaScript eingesetzt, um die XS Services aufzurufen. Als Java VM nutzt die Hana XS Engine Mozilla SpiderMonkey. Zusätzlich sind die Hana-Datentypen sowie Hana-native APIs integriert. Im Wesentlichen werden die APIs genutzt, um die Programmabläufe und die Verbindung zwischen Datenbank und XS zu steuern. Dies sind beispielsweise Updates, Inserts oder Upserts. Weiterhin können Entwickler mit den APIs u. a. auf Http Request und Response-Objekte zugreifen und diese manipulieren. Außerdem besteht die Möglichkeit, wiederverwendbaren Programmcode in XSJS Library Files (.xsjslib) zu schreiben, um dann diese Bibliotheksdateien in XSJS-Dateien per „$import“-Syntax einzubinden. Bitte beachten Sie auch den Community-Info-Eintrag ab Seite 115 99