IA/CA - Persönliche Homepage von Armin Linder
Werbung

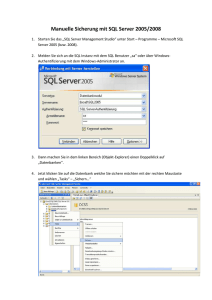
Zusammenfassung Interaktive Medien / Computeranimation 1. PROGRAMMIERUNG o - o - o - - - o - o - o - Technologien-Übersicht client-side: HTML, CSS, ActiveX, Java Applet, Java Script, DHTML server-side: CGI, PHP, VBScript, server-side Java Script Skriptsprachen ursprgl.: Skript = Zusammenfassung von Programmaufrufen eine Art Programm, das Befehle und Kommandos enthält und von einem Interpreter ausgeführt wird Speicherung in einer Datei zum bel. Aufrufen Erweiterungen: Überspringen, Wiederholen, Ergebnisse verwerten und an andere Programme übergeben i.d.R. interpretierte Sprachen mittlerweile sehr nah an Programmiersprachen Skriptsprachen an best. Zweck gebundene Programmiersprachen aber: Syntax und Regeln von Skriptsprachen normalerweise weniger streng und kompliziert als die von kompilierten Programmiersprachen Programmiersprachen formale Sprache, die zur Programmierung von Computern verwendet wird Assemblersprachen sind extrem hardware-nah orientieren sich an Maschinenbefehlen des jeweiligen Prozessors Hochsprachen verwendete Syntax an natürliche Sprache angelehnt an die menschlichen Denkweisen angepasst z.B. BASIC, PASCAL, C oder C++ Interpreter „Übersetzer-Programm“ Befehls/Kommando-Interpreter: Bestandteil des Betriebssystems Programm, das Befehle einer höheren Programmiersprache in Maschinensprache umwandelt Quellcode wird Satz für Satz in Maschinencode übersetzt und unmittelbar umgesetzt bei Schleifen wird immer wieder das gleiche übersetzt und umgesetzt im Gegensatz zum Compiler wird kein speicherbarer Maschinencode generiert Compiler Programm, das einen Quelltext / Quellcode in höherer Programmiersprache aus einer Quelldatei ausliest und in lauffähige Maschinensprache übersetzt übersetzt gleiche Sätze nur einmal erstellt zu einem Quellprogramm ein entsprechendes speicherbares Zielprogramm (z.B. *.exe) wesentlich schneller als Interpreter Objektorientierte Programmierung moderne Programmiermethode, die von natürl. Art des Denkens ausgeht Kernbestandteil der Organisationsstruktur ist das Objekt dieses enthält mit seinen Daten und Funktionen immer alles, was für eine bestimmte Aufgabe nötig ist - o - o - - o - - o - o - o - Kapselung von passiven Datenstrukturen und aktiven Funktionen (Prozeduren) für deren Bearbeitung Programmcode kann dadurch ohne weiteres wiederverwertet werden z.B. C++ HTML (Hyper Text Markup Language) Seitenbeschreibungssprache für Webdokumente Strukturierung von Texten, Grafiken, multimedialer Inhalte Verweise durch Hyperlinks Auszeichnungsschema von HTML geht von hierarchischer Gliederung aus Markierung der HTM-Elemente durch Tags mit best. Parametern zw. dem jew. einleitenden u. dem abschließenden Tag befindet sich Gültigkeitsbereich besitzt Schnittstelle für Erweiterungssprachen: CSS, JavaScript CSS (Cascading Style Sheets) Erweiterung von HTML Sprache zur Definition der visuellen Umsetzung eines HTML-Dokuments um Einheitlichkeit in der Optik zu gewährleisten und zu verwalten Definition im Kopf oder als zentrales CSS in ausgelagerter Datei Formatierungsmöglichkeiten Texte, Listen, Tabellen mit allen Parametern festlegbar pixelgenaue Fixierung der Elemente Bestimmung des Cursor-Aussehens u. Grafikeffekte DHTML (Dynamic Hyper Text Markup Language) Funktionssatz aus mehreren Elementen, der die Sprache HTML um dynamische Elemente erweitert dynamische Veränderung der Webseite automatisch oder durch Einwirken des Anwenders clientseitige Dynamik, d.h. DHTML-Webseite kann ohne Zugriff auf den Server mit mit dem Nutzer interagieren Bestandteile DOM (Document Object Model): Bestandteile des Dokuments werden als Objekte dargestellt, um diese über deren Attribute und Methoden in Programmen (z.B.Java Script) analysieren und manipulieren zu können XML (eXtensible Markup Language) Meta-Sprache zur Definition von Tags Verwendung als Basis für Datenaustausch Datenformat für strukturierte Dokumente mit einem flexiblen und anwendungsspezifisch erweiterbaren Sprachschatz Dokumentenstruktur kann völlig von der Gestaltung getrennt werden Möglichkeit, Daten inhaltlich zu strukturieren über XSL kann die inhaltliche Struktur in eine visuelle überführt werden, ohne die Daten selbst ändern zu müssen JavaScript Skriptsprache für dynamische Webseiten wird direkt in HTML-Code eingefügt u. innerhalb des Browsers (client-side) mittel eines Interpreters ausgeführt Prüfung von Formulareingaben dient im Browser, bevor sie zum Server geschickt werden es gibt aber auch server-side JavaScript, das auf dem Server zur Erzeugung dynamischer Dokumente ausgeführt wird Java objektorientierte plattformunabhängige Programmiersprache - - - o - o - o - mittels einer plattformspezifischen Java Virtual Machine auf allen Rechnerplattformen ausführbar vom Betriebssystem unabhängige Programme können entwickelt werden basiert auf der objektorientierten Hochsprache C++ Erzeugung von Java-Applets und Java-Applikationen Java-Applets vom Server geladenes Java-Programm, das in einem Client (Web-Browser) ausgeführt wird mit Browser-PlugIn/ActiveX vergleichbar aber kein Sicherheits-Risiko und läuft in jedem Java-fähigen Browser Java-Applikationen Java-Programme die in einem Interpreter laufen ASP (Active Server Pages) Erzeugung von HTML-Seiten mit dynamischen Elementen in Form von Scripten (JavaScript, VB-Script) in HTML-Seite integriert u. interpretier proprietäre Entwicklung von Microsoft PHP (Personal Home Page) server-side Skript-Sprache direkt im HTML-Dokument codiert beim Abruf der jew. Seite wird der PHP-Code durch einen server-side PHP-Interpreter ausgeführt u. dann als dynamisch generierte Seite den Browser gesendet PHP-Code arbeitet ähnlich wie JavaScript PHP-Interpreter auf aktuelle Belange des Web-Publishing ausgelegt PERL (Practical Extraction and Report Language) Skriptsprache, die besonders als Interpreter für CGI-Skripte benutzt wird benötigt nämlich keinen Compiler verfügt über leistungsfähige Routinefunktion für Zeichenfolgen prädestiniert für Extraktion von Informationen aus Textdateien 2. SERVER- UND INTERNET-TECHNOLOGIE o - o - - o - TCP/IP (Transmission Control Protocol/Internet Protocol) Kommunikationsstandard für Netzwerke, auf dem das Internet basiert, der aber auch für lokale Netzwerke verwendet wird TCP splittet die Daten in Datensegmente IP sammelt diese Segmente und sendet die Sammlungen, zusammen mit der Absender- und Empfängeradresse, als Pakete HTTP (Hyper Text Transfer Protocol) technisches Protokoll, das im Internet zur Übertragung von HTML-Dokumenten verwendet wird, d.h. für Kommunikation zw. Webserver und Webclients ist verbindungslos und objektorientiert http-Sitzung besteht aus Request (get) und Response verbindungsloses Protokoll, deshalb Probleme bei Benutzeridentifikation u. Datenzwischenspeicherung (Warenkörbe, mehrstufige Formulare...) Lösungen Verwendung von Frames, Cookies, Durchschleifen/Übergabe in URL oder Session-IDs Cookies kleine Textdateien, die Bestandteil des Browsers sind dienen der Speicherung von Informationen durch einen Server oder eines Skripts auf einem Server auf dem Client-Computer Informationen innerhalb der Cookies können nur von dem Server oder Skript abgerufen werden, der sie auch erzeugt hat Unterscheidung in persitent und non-persistent Cookies o - o - o - - - o - - Client-Server-Prinzip Client-Applikationen auf einem Computer fordern Informationen und Dienste von entfernten Computern oder Servern an Client Computer, an dem der Anwender arbeitet ein Browser ist eine typische Client-Anwendung Server Computer (Hardware) beantwortet Anfragen von Clients gr. Arbeitsspeicher / Cache schnelle Platten U. Netzwerkkarte RAID Backup/Streaming Anwendungen (Software) koordinieren, steuern und führt die verschiedene Aufgaben eines Servers aus Verwaltung von mehreren Domains CGI/API, Logfiles, FTP-Server Art des Housings/Hostings Virtual Hosting, Server Hosting, Server Housing Verwaltung mehrerer Domains via Multiple-IP oder Hostheader Names Logfiles Datei, in der Vorgänge auf einem Computer gespeichert werden Protokolle können in Textdateien oder Datenbanken gespeichert sein enthalten Reaktionen von Programmen oder Aktionen von Benutzern Hits, Visits, Pageviews Aussagen der Logfiles Auflistung nach Dateien: Häufigkeit des Zugriffs auf jew. Dateien Auflistung nach Zeit: Zugriffe nach Tageszeit, Wochentagen etc. Auflistung nach Herkunft: über welche Domain-Adresse geschah Einwahl Auflistung nach Erfolg: Übertragung welcher Dateien, bei welchen Abbruch Auflistung nach Anwender-Software: z.B. Browser-Version o 1. 2. 3. 4. 5. Prozess des Abrufs einer Website user requests http://www.verficktescheisse.de DNS consulted www.verficktescheisse.de IP-Adresse 111.333.666 HTTP requests formed Get/ HTTP/ 1.0 and sent server checks request if request ok, servers sends back HTML document or result of application execution via HTTP, otherwise server returns error code 6. browser renders result on screen if possible and may report if other objects needed o - o - Abruf statischer Websites Webseite, die fest auf einem Server abgelegt wird und nicht durch Reaktionen des Nutzers geändert werden kann hohe Performance, da schnelle Platten u. gr. Cache Faktor 100 gegenüber dynamischen Abruf dynamischer Websites Webseite, die erst auf Anforderungen des Nutzers und von aktuellen Daten abhängig erzeugt wird (mittels CGI) schlechte Performance 3. GENERIERUNG DYNAMISCHER WEBSEITEN o - - o - - - o - CGI (Common Gateway Interface) CGI-Skript ist ein Programm, dass als Schnittstelle zur dynamischen Generierung von Webseiten fungiert Webserver-Software wird durch HTTP-Requests angestoßen per Datenbank generieren diese dann HTML-Inhalte u. schicken sie an den Client Prozess (client using web browser) 2. Browser kontaktiert den Server mittel HTTP 3. Webserver führt das CGI-Skript aus 4. CGI-Skript nutzt andere Serverressourcen z.B. eine Datenbank hierfür wandelt das CGI die HTTP-Anfrage in SQL um 5. Datenbank gibt die Anfrageergebnisse aus 6. diese werden durch das CGI von SQL in HTML umkonvertiert 7. CGI-Skript generiert eine HTML-Seite aus den dynamisch erhaltenen Informationen 8. Webserver-Software sendet dem Browser diese HTML-Seite kann in jeder bel. Programmiersprache geschrieben werden, i.d.R. aber Perl durch CGI wird eine komplette Seite zusammengebaut, die im Prinzip so nicht existiert z.B. für Bearbeitung von Formularen: Bearbeitung von durch den Benutzer eingegebener Daten Nachteil: bei jedem Start eines CGI-Skripts neuer Prozess u.U. Serverüberlastung es wird oft eine sog. session id mitgeschleift Anm: SQL= Structured Query Language; internationaler Standard für die Abfrage von relationalen Datenbanken API/ISAPI Application Programming Interface / Internet Server Application Program Interface diese werden verwendet um dem Performance-/Ressourcen-Problem von CGIs Abhilfe zu verschaffen Arbeiten mit dem CGI-Skript zusammen API Satz von Unterprogrammen auf niedrigem Niveau, mit denen Dienste des Betriebssystems bereitgestellt werden ISAPI Schnittstelle, die auf einem Internet Information Server zur Verfügung gestellt wird, um Anwendungsprogrammen bestimmte Funktionen zur Verfügung zu stellen Servlet Java-Servlet ein auf einem Webserver ausgeführtes Java Applet Alternative zu CGI-Programmen Vorteil: einmal geladen bleibt es persistent im Speicher u. kann mehrere Anfragen auf einmal bearbeiten 4. CMS o - CMS (Content Management System) System, dass Verwaltung der Inhalte einer Website erleichtert (Redaktionssystem plus) Trennung von Inhalt vom Layout für Einpflegen von Inhalten u. Anlegen von Rubriken keine HTML-Kenntnisse erforderlich - - - wird rein redaktionell durch Templates via HTML-Formularen im Browser oder via Windows-Clients durchgeführt special features Vergabe spezifischer Rechte für die User mittels Freigabesysteme Realisierung von spezifischen Workflows (Freigabe, Korrektur, Ablehnung) Zeitsteuerung einer automatischen Freigabe vorproduzierter Inhalte komfortabler Zugang zu den Daten Newsletter-Funktion, Foren,- Community-Software, closed user group, Warenkorb Import-Assistenten für versch. Dateiformate Exportschnittstellen zu anderen Medienarten technische Bestandteile Templates Datenbank Staging-Server u- Live-Server statische u. dynamische Bereiche mit automatischer Generation von Navigation u. Inhalten mehrfache Durchreichung von Inhalten durch Templatezuordnung interne Link-Konsistenz u. externes Link-Checking 5. AUFBAU EINER MULTIMEDIAPRODUKTION 1. Idee Idee zu Herstellung eines medialen Produktes outside in oder inside out Unterschidung in Innovationsprojekt u. Kundenauftragsprojekt | 6. Konzeption Rohkonzept (Rahmenheft) Abnahme Grobkonzept (Pflichtenheft) Abnahme Feinkonzept (Drehbuch) Abnahme zunehmende Präzisierung von: formulierter Zielsetzung / finanzieller u. personeller Ressourcen / zeitlicher Rahmen / Organisationsform / konkreter Auftrageber / Controlling zunehmende Präzisierung der 7 konzeptionellen Bausteinen: Ziele / Inhalte / Gestaltung / Produktion / Technik / Ökonomie / Management Endprodukt Drehbuch bildet die direkte Produktionsgrundlage | 6. Produktion (Screendesign/Interaktionsdesign/Navigationsdesign/Programmierung/Ton,Videoproduktion) Abnahme zeitgleiche Durchführung der versch. Produktionstätigkeiten | 7. Implementierung Abnahme die einzelnen Teile werden zu einem Ganzen zusammenfügt | 8. Testing Fehlerfreiheit Testing u- Prototyping der einzelnen Bestandteile sollte aber auch bereits während des Produktionsprozesses durchgeführt werden | 9. Rollout oder Finishing (CD-Produktion/Online-Launch) | 10. Services & Follow-Ups o - auf was kommt es in der Beratungsphase an Analyse der Ausgangslage Analyse der bestehenden Produkte - - - - - SWOT-Analyse mit Recherche & Benchmarking der Konkurrenten Präzisierung der Projektidee zu folgenden Themen formulierter Zielsetzung / finanzieller u. personeller Ressourcen / zeitlicher Rahmen / Organisationsform / konkreter Auftrageber / Controlling Präzisierung der 7 konzeptionellen Bausteine Ziele / Inhalte / Gestaltung / Produktion / Technik / Ökonomie / Management Anforderungskatalog (Anforderungen der Auftraggebers) Unterscheidung in Muss-, Soll- u. Kann-Anforderungen Anwendungsbedingungen / geforderte Funktionen u. Eigenschaften / Benutzeroberfläche / Benutzerschnittstellen / Datenbasis / Mengengerüst / Qualitätsanforderungen / Realisationsvorgaben / Dokumentationsanforderungen / Dokumentationsanforderungen / Zeitrahmen / Kostenrahmen Formulierung von Projektzielen Strukturierung in Sachziele und Formalziele 5.1 o - o - TESTING beim Testing kommen folgende Faktoren zum Tragen Usability – Attraktivität, Lernerfolg, Verständnis Funktionalität – Genauigkeit, Sicherheit Fehlertoleranz - Eingabefehler, Wiederherstellbarkeit Effektivität – Antwortzeiten, Ressourcen-Ausnutzung, Anwendungsperformance Portabilität Wartbarkeit Testmöglichkeiten Interview, Telefoninterview, Nutzerumfragen Usability-Labor Design-Reviews 6. OFFLINE AUTHORING o - - - Offline Authoring Präsentationen: Powerpoint, DemoShield eigene Programmiersprachen: Lingo, Open Script Authoring Tools Software, mit der auch Nichtprogrammierer multimediale Präsentationen erstellen können verschiedene mediale Objekte wie Text, Grafiken, Animations- und Videosequenzen sowie Sounddateien können verknüpft und als interaktive Optionen in eine Benutzeroberfläche eingebunden werden Karten/Buch-Philosophie: Toolbook/Instructor Timeline-Philosophie: Macromedia Director Flowchart-Philosophie: Authorware (Macromedia) 7. SCREEN- & NAVIGTIONSDESIGN o - Webdesign Restriktionen Dateigröße / Ladezeit Farbe Schriftarten Ebenen und Abstände Auflösung / erhältliche Bildbereiche Browser-Darstellung / Betriebssystem o - - o - o - o - - Navigationsdesign Schools textbasierende / technische / auf Metaphern basierende Navigation Navigationsmodelle left-, top-, bottom-oriented Homepage, Menüs, Untermenüs, FAQ Index, Suche, Pagefooter Navigationsformen Schnellnavigation durch Dropdown Sitemap Suche Related Sammelboxen Link-Listen-Generator Hilfe, Impressum spezielle Seitenfunktionen Sammeln / Merken Weiterleiten Drucken Organisationsmodelle für Inhalt nach simplicity vs. complexity und linear narrative vs. non-linear & hyperlinked narrative linear / Baum (hierachy) / Gitter (grid) / Netz (web) nach Tiefe der menu nodes und der content nodes shallow / balanced / deep structure 7.1 SOFTWAREINTERAKTIONSKOMPONENTEN - o - - - - - ergänzend zu physischen Eingabeelementen (Tastatur, Maus) virtuelle Steuerungselemente, d.h. Software-Interaktionsformen für den Nutzer ermöglichen jew. eine speziellen Interaktionsaufgabe sollen konsistentes Erscheinungsbild haben Formen Buttons Command-Buttons: für Interaktionsaufgaben (vor, zurück, absenden, ok,...) Check-Buttons: Repräsentation von Zuständen (wahr/falsch), bei mehrelementiger Auswahl Radio-Buttons: Button-Blöcke aus mehreren Check-Buttons, von denen nur einer auf wahr geschaltet ist Hotspots: unsichtbare Schaltflächen über einem grafischen Objekt (Landkarte…) die mit Hyperlinks versehen sind Schieberegler ermöglichen kontinuierliches Einstelen eines Wertes innerhalb eines Wertebereichs Scrollbars spezielle Schieberegler um Ausschnitt aus theoretisch unendlicher Zeichenfläche einzustellen Texteingabefelder Eingabe von Text über die Tastatur einzeilige oder mehrzeilige, versch. Formate Menüs Unterstützung einer Auswahl aus einer fest vorgegebener Menge von Möglichkeiten mögliche Handlungsalternativen können vorgegeben werden Sonderform: scrollbare multiple Auswahllisten (scheiße weil umständlich) - - Dialogboxen zur Ausführung komplexer Operationen für die eine Menge von Parametern erforderlich sind setzten sich aus UI-Komponenten zusammen enthalten i.d.R. OK, Cancel u. Reset-Buttons direkte Manipulation permanente Sichtbarkeit der jew. relevanten Objekte u. Aktionen Ersetzung komplexer Kommandos durch physische Aktionen unmittelbarer optischer Feedback Simulation einer vertrauten Umgebung / realer Gegenstände mittels Metaphern - beim Entwicklungsprozess werden Objekte für eine spezielle Aufgabe (Drucke, Registrieren,...) gekapselt um diese später wiederverwenden zu können - Adaption: automatische Anpassung des Systems an den Benutzer Adaptierbarkeit: Anpassung von Parametern durch den Benutzer Agentensysteme: Verbergen der Komplexität schwerer Aufgaben durch autonomes Ausführen dieser durch einen Agenten - 8. PLANUNGSHILFMITTEL o - o - o - o - o - o - Planungshilfsmittel Sitemap Darstellung der gesamten Netz der Informationseinheiten in visueller Form Programmierer bekommt visuellen Ablaufplan Designer/Gestalter sehen wo welche Element verwendet werden soll Storyboard, Assetlist etc. können nun erstellt werden Gestaltung der Sitemap nach inhaltlichen Schwerpunkten Firmensicht (Unternehmen, Produkte, Services, Presse) Produktsicht (Produkt A, Produkt B, Produkt C und über separate Navigationsform die Punkte s.o. zum Unternehmen) Nutzensicht (s.o. mit 2 getrennten Navigationsformen nur sind hierbei die Produkte unter Bedarfssituationen geordnet) Planungshilfsmittel Storyboard die einzelnen Screens werden zuerst mal gescribbelt für jeden einzelnen Screen werden die Komponenten mit ihrem jew. Einsatz und Navigationshinweise so weit voraussehbar notiert (Bilder, Buttons, Texte...) Planungshilfsmittel Assetliste alle Elemente eines Screens aus dem Storyboard werden nun mit genaueren Angaben versehen (Format, Inhalt, Quelle, Deadline...) d.h. es wir festgelegt was, von wem bis wann aufgetrieben werden muss und ob dies bereits erfolgt ist Planungshilfsmittel Elementtabelle (Inhalte + Funktionen) in einer Elementtabelle werden mal wieder alle Elemente zusammengetragen diesmal werden aber Spezifikationen wie Verlinkungen oder Effekte eingetragen Planungshilfsmittel Statusliste diese kontrolliert ob die einzelnen in Storyboard, Assetliste und schließlich in der Elementtabelle erwähnten Komponenten auch wie geplant produziert bzw. aufgetrieben worden sind u. dann auch in das Produkt eingepflegt worden sind Planungshilfsmittel Redaktionsleitfaden hier werden jetzt alle einzelnen Komponenten mitsamt ihres inhaltlichen Umfangs einer jeden Seite aufgeführt, die regelmäßig zu aktualisieren sind es wird festgelegt wie oft dies Aktualisierung von statten gehen muss o - o - Planungshilfsmittel Interaktion hier werden die interaktiven Prozesse einer Website mitsamt ihrer Realisierung in einem Flow Chart aufgeführt (JavaScript, CGI; server od. client-side) Planungshilfsmittel Ablausteuerung es wird ein Programmflussplan erstellt Schnittstellen, Verbindungsstellen, Dateneingabe u. –ausgabe, Prozesse, Verzweigungsstellen und die Ablaufrichtung werden hierbei visualisiert basiert auf der Sitemap 9. KLASSIFIKATION VON MULTIMEDIA- BZW. INTERAKTIVEN ANWENDUNGEN o - o - offline Desktop-Präsentationen CD-ROMs (Demos, Image, Kataloge) Hilfe-Anwendungen Electronic Publishing CBT Spiele, Edutainment, Infotainment Kiosksysteme (POI/POS) DVD online Online-Updates VON CD-ROMs WBT Connection, Context, Commerce, Content mobile Anwendungen: UMTS, SMS, WAP, i-Mode, PDAs 10. o - o - o - CBT / WBT CBT (Computer Based Training) offline E-Learning WBT (Web Based Training) online E-Learning Vorteile von WBT gegenüber CBT einfacher u. kontrollierbarer Zugang multi-platform capabilities Multitasking möglich Gruppenarbeiten u. Coaching möglich problemloses Updating