9.1 Graphische Darstellung von Signalen
Werbung

Institut für Informatik
Lehrstuhl für Bildverstehen
und Wissensbasierte Systeme
Prof. Dr. B. Radig − D. Golias
Programmierpraktikum: Programmieren mit Java (SS 2004)
Blatt 9 25.05.2004
Graphik
9.1 Graphische Darstellung von Signalen
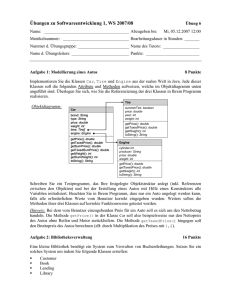
Die Klasse Random stellt ein zufällig erzeugtes Signal (weißes Rauschen) graphisch dar. Erweitern Sie
diese Klasse um weitere Eigenschaften wie z.B.:
1. Individuelle Anpassung der Farben: Hintergrund- , Signal- und Schriftfarben.
2. Zeichnen von vertikalen Linien alle 50 Einheiten.
3. Berechnung und Darstellung eines gleitenden Mittelwerts, indem Sie aus dem Originalsignal jeweils aus 3, 5, 7 etc. benachbarten Werten einen Mittelwert bilden und als eigenes Signal darstellen.
Nützliche java-Packette bzw. Klassen:
1. java.awt.Graphics
2. java.awt.Color
3. javax.swing.JColorChoiser
4. java.util.Random
2
9.2 Random.java
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import java.util.*;
public class Random extends JPanel implements ActionListener{
java.util.Random generator;
private final int SIZE
= 700;
private final double Y_SKALIERUNG = 100;
private int[]
xpoints
= new int[SIZE];
private double[] ypoints
= new double[SIZE];
private int[]
ypointsCopy = new int[SIZE];
public Random(){
super();
generator = new java.util.Random();
generiereKurve();
}
private void generiereKurve(){
for(int i=0; i< SIZE; i++){
//[-1:1] -> [0:100]
//ypoints[i] = (int)((generator.nextGaussian()+1.0)*Y_SKALIERUNG/2.0);
//[-2:2] -> [0:100]
ypoints[i] = (int)((generator.nextGaussian()+2.0)*Y_SKALIERUNG/4.0);
}
repaint();
}
public void skaliereKurve(){
int meineHoehe = this.getHeight();
int meineBreite = this.getWidth();
double sx = (double)meineBreite / (double)SIZE;
double sy = (double)meineHoehe / Y_SKALIERUNG ;
//System.out.println(meineBreite+" x "+meineHoehe+" -> " +sx+" x "+sy);
for(int j = 0; j < SIZE; j++){
xpoints[j] = (int)(((double)j)*sx);
ypointsCopy[j] = (int)(((double)ypoints[j])*sy);
}
}
public void actionPerformed(ActionEvent ae){
generiereKurve();
3
}
public void paint(Graphics g){
skaliereKurve();
super.paint(g);
g.setColor(new Color(255,180,180));
g.fillRect(0,0,getWidth(),getHeight());
g.setColor(new Color(255,220,220));
g.fillRect(0,getHeight()/4,getWidth(),getHeight()/2);
g.setColor(new Color(0,0,0));
g.drawPolyline(xpoints, ypointsCopy, SIZE);
g.setColor(Color.BLACK);
g.fillRect(0,0,20,getHeight());
g.drawLine(20,getHeight()/2,getWidth(),getHeight()/2);
g.drawLine(20,getHeight()/4,getWidth(),getHeight()/4);
g.drawLine(20,3*getHeight()/4,getWidth(),3*getHeight()/4);
g.drawLine(20,getHeight()-1,getWidth(),getHeight()-1);
g.drawLine(20,0,getWidth(),0);
g.setColor(Color.GREEN);
g.drawString(" 0", 0,getHeight()/2);
g.drawString("+1", 0,getHeight()/4);
g.drawString("-1", 0,3*getHeight()/4);
g.drawString("+2", 0,10);
g.drawString("-2", 0,getHeight()-1);
}
public static void main(String[] args){
Random r = new Random();
JFrame f = new JFrame("White noise - N(0,1)");
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JButton bt = new JButton("neue Kurve generieren");
bt.addActionListener((ActionListener)r);
JPanel p = new JPanel(new FlowLayout());
p.add(bt);
Container c = f.getContentPane();
c.setLayout(new BorderLayout());
c.add("North", p);
c.add("Center",r);
4
int maxScreenWidth =
java.awt.GraphicsEnvironment.getLocalGraphicsEnvironment().getMaximumWindowBounds().width;
int yp =
java.awt.GraphicsEnvironment.getLocalGraphicsEnvironment().getMaximumWindowBounds().height
/ 2 -100;
f.setSize(maxScreenWidth,200);
f.setLocation(0,yp);
f.show();
}
}