Visualisierung hierarchischer Daten
Werbung

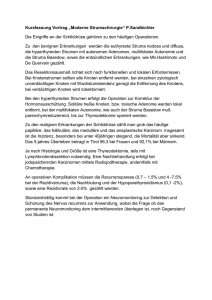
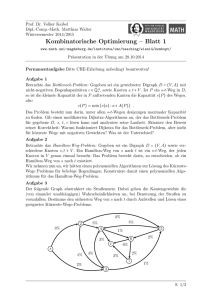
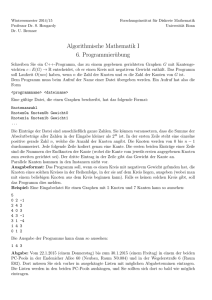
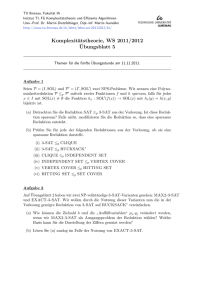
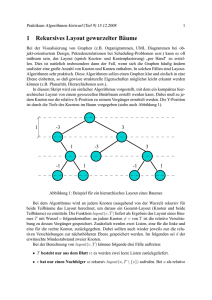
Visualisierung hierarchischer Daten Seminar mit Bakkalaureatsarbeit Thema: Visualisierung abstrakter Daten SS 2004 Thomas Egger, MatrNr. 9805858 [email protected] 22. Juni 2004 1 Motivation: Hierarchien Region in den Möglichkeiten des Displays gut dargestellt wir und andererseits für den Betrachter auf den ersten Blick sichtbar ist in welchem Kontext der vergrößerte Ausschnitt steht. Anders formuliert ist das Ziel eine gewisse Koexistenz von Detailansicht und Gesamtansicht zu erreichen, wobei der Benutzer den Zusammenhang ohne großartige kognitive Leistung erkennen sollte. Als schwer verwirklichbares Ziel stellt sich in diesem Zusammenhang der Anspruch heraus mehrere Detailansichten (oder multiple Foki) auf einer Anzeige darstellbar zu machen. Neben den erwähnten Aspekten im Zusammenhang mit der Visualisierung sollten dem Benutzer Möglichkeiten der Interaktion zur Verfügung gestellt werden. Applikationsabhängige Selektionsmöglichkeiten innerhalb der dargestellten Hierarchie (gerade innerhalb von Detailansichten), d.h. das Auswählen und Markieren bestimmter Knoten sind dabei essentielle Voraussetzung, um die Manipulation der Daten zu ermöglichen. In der Informatik operiert man oft in sehr großen Informationsräumen. Hierarchien sind ein sehr guter Mechanismus, um Informationen zu organisieren. Man unterscheidet dabei in natürliche Hierarchien (z.B. Stammbaum) und solche die künstlich über eine Datensammlung gelegt werden. Eine Hierarchie bezeichnet dabei eine Sammlung von Objekten, wobei jedes Objekt in Bezug zu Subobjekten stehen kann. Daraus ergibt sich eine Ordnung in welcher alle Objekte Nachfahren und/oder Vaterobjekte anderer Objekte sind. An der Spitze der Hierarchie steht das Wurzelelement. Dieses ist selber kein Nachfahre. Weiters darf jedes Objekt nur ein Vaterelement besitzen - mit dieser Bedingung schließt man implizit auch alle Zirkelbezüge aus. Die Darstellung von großen Hierarchien ist immer noch schwierig und Thema vieler Forschungsprojekte. Bäume sind die am häufigsten verbreitete, weil auch intuitiv am leichtesten fassbare, Visualisierungsmethode. Allerdings gibt es einige grundsätzliche Probleme bei der Baumdarstellung, unter anderem etwa: • Kodierung von mehreren Variablen (Form, Farbe, Größe), d.h Probleme mit Struktur • Bei großen Datenbeständen: Hierarchie wächst immer eher in die Breite als Höhe (Beispiel: binärer Baum mit n Ebenen wächst Breite proportional zu 2n ) Abbildung 1: Hierarchie im Windows Explorer Ein weiteres Schlüsselkonzept der Informationsvisualisierung, das möglichst in die Darstellungsart inkorporiert werden soll, ist das sogenannte Prinzip des “Fokus und Kontext”. Darunter versteht man, dass es möglich sein soll verschiedene Bereiche einer möglicherweise sehr groß geratenen Visualisierung so hervorzuheben, dass einerseits die gewünschte Eines der bekanntesten Werkzeuge zum Darstellen von Hierarchien ist der Microsoft Windows Explorer. Er visualisiert die Dateihierarchie eines Dateisystems und ermöglicht es dem Benutzer mit einer Fülle von Werkzeugen diese Hierarchie aktiv zu verändern. Da1 bei ist in der linken Hälfte des Displays oft die Gesamtansicht dargestellt und in der rechten Hälfte die Detailansicht eines Ordners. Es ist allerdings nur möglich eine Detailansicht zu einer Zeit zu betrachten (keine multiplen Foki). Da der Windows Explorer das bekannteste Werkzeug zur Darstellung von Hierarchien ist, versuchen sich die meisten Visualisierungsmethoden, die in dieser Arbeit zusammengefasst sind, auch an der Darstellung von Dateisystemen, obwohl sich ihre spezifischen Vorteile in dieser Aufgabenstellung oft schlecht demonstrieren lassen. 2 Angriffspunkte aus denen eine Vielzahl anderer Lösungen hervorgeht. Hauptproblem ist die Raumaufteilung, da die Ästhetik auf der Existenz von Leerräumen zwischen den einzelnen Knoten aufbaut. Ein weiteres Problem ist, dass in der herkömmlichen kreisförmigen Darstellung von Knoten der Darstellungsplatz für diverse Knoteninformationen beschränkt ist. 2.1.2 Eine andere weit verbreitete Darstellungsmethode, allerdings von zweifelhafter Ästhetik und weniger intuitiv erfassbar, sind Treemaps. Dabei steht die Idee im Vordergrund eine vordefinierte Fläche auszufüllen - man bezeichnet derartige Methoden auch als space filling oder platzoptimale Algorithmen. Visualisierungen Die verschiedenen Visualisierungen von Hierarchien werden in zwei Klassen unterteilt: Der Algorithmus von Johnson und Shneiderman [7] geht dabei folgendermaßen vor: Zunächst wird die vorhandene Fläche unter den Kindern des Wurzelknotens aufgeteilt. Für die Kinder jener Knoten wird nun innerhalb ihrer Vaterfläche wieder Platz allokiert. Die vertikale oder horizontale Ausrichtung der so eingezeichneten Rechtecke ändert sich von Ebene zu Ebene. Wenn der Algorithmus terminiert hat der Benutzer eine Sicht auf alle Blätter der visualisierten Hierarchie. Die Größe der Fläche und die Färbung kann dabei natürlich zur Kodierung gewisser Knoteneigenschaften verwendet werden. Graphen Prominenter Vertreter dieser Klasse ist der Baum als Urdarstellung von Hierarchien überhaupt. Space Filling Methoden Diese Form der Visualisierung zeichnet sich vor allem durch die optimale Raumausnützung bei der Darstellung der Hierarchie aus. Vertreter sind zum Beispiel Treemaps oder alle Radial Space Filling (RSF) Methoden. 2.1 2.1.1 Treemaps Klassische Methoden 2.2 Bäume Bäume sind die für uns am natürlichsten erscheinende Darstellungsform von Hierarchien. Sie sind hervorragend für die Darstellung kleiner Hierarchien geeignet und für viele ist die Baumdarstellung mit der Hierarchie an sich äquivalent. Die Nachteile dieser klassischen Visualisierung sind recht evident und bieten 3D Visualisierungen Es ist naheliegend bei der Darstellung von Hierarchien in die dritte Dimension auszuweichen. Dabei ist dem Einfallsreichtum der Entwickler keine Grenze gesetzt und so gibt es eine Vielzahl an Lösungen. Allen ist gemein, dass sie für sehr spezifische Zwecke entwickelt worden und sicherlich nicht zu universellem 2 Abbildung 2: Baumdarstellung und korrespondierende Treemaps Navigationsmöglichkeiten angeht relativ flexibel vom Betrachter bearbeitet werden können. Möglichkeiten zur Interaktion, also zur aktiven Veränderung der Hierarchie, gibt es in diesen Implementierungen nicht. Einsatz geeignet sind. Oft stehen auch ästhetische Konzepte im Vordergrund. In Abbildung 3 wird ein Cone Tree samt verschiedener Projektionen dargestellt. Der Betrachter kann anhand der Projektionen direkt die Tiefe des Baumes, aber auch die Anzahl der Knoten ablesen. 2.2.2 Besonders für mittelgroße Hierarchien (i.e. Bäume mit einer Tiefe von maximal 4 und einer mit 20 begrenzten Anzahl der Kinder) haben Raimund Dachselt und Jürgen Ebert von der TU Dresden [10] eine Visualisierung entwickelt, die im wesentlichen auf der Teleskopmetapher aufbaut. Für jedes Kind des Wurzelknotens wird ein horizontal ausgerichteter Zylinder gezeichnet, auf welchen in sogenannten Facetten die Namen von dessen Kindern aufgeschrieben sind. Dabei können 20 Facetten auf einem Zylinder aufgebracht werden. Die Zylinder können entlang der horizontalen Achse gedreht werden, so dass alle Kinder leicht zugänglich sind. Wählt man ein Kind aus, werden alle bestehenden Zylinder zusammengequetscht und ein neuer Zylinder mit kleinerem Radius expandiert in den freigewordenen Raum. Obwohl dieses Konzept für große Hierarchien uneignet ist (da ja der Anzahl der darstellbaren Zylinder Grenzen gesetzt sind) ist es ein sehr gutes Beispiel für eine Abbildung 3: Cone Tree 2.2.1 Zylindrische Bäume Cone Trees Die Wurzel eines (Teil-) Baumes wird als geometrische Figur (oft Kugel oder Würfel) an die Spitze eines transparenten Kegels gesetzt. Die Kinder werden rund um die Basis des Kegels gezeichnet. Jedes Kind kann selber wiederum die Wurzel eines Teilbaumes sein und in rekursiver Art selbst wieder an der Spitze eines neuen Kegels stehen. Es existieren verschiedenste Implementierungen (z.B. [6]) für dieses Konzept. Als Resultat werden oft VRML Dateien erzeugt, die natürlich vor allem was die 3 Abbildung 4: Zylindrische Bäume zur Visualisierung einer Website-Hierarchie gelungene Umsetzung des Fokus und Kontext Prinzips. Zur Anwendung kommen die “Zylindrischen Bäume” etwa bei der Darstellung kleiner Dateisysteme und Website-Hierarchien (Abbildung 4). stellung von Hierarchien mit Hilfe von sogenannten “Botanischen Bäumen” (Kleiberg et al., TU Eindhoven [11] ). Dabei wird der Stamm des Baumes als Wurzelknoten dargestellt. Jedes Kind, das selbst Kinder besitzt wird als Ast an den Stamm gehängt, jedes Kind, das Blatt ist, wird am Ende des Stammes auf einem sogenannten φ-Ball als Kegel dargestellt (Früchtemetapher). Dieses Verfahren wird dann auf alle Teilbäume angewendet, d.h. Blätter eines Teilbaumes werden auf den φ-Ball des entsprechenden Astes gezeichnet. Kinder, die selbst Nachfahren besitzen werden als Äste dargestellt, die ihren Ursprung in ihrem jeweiligen Vaterast haben. Die größte Herausforderung bei dieser Form der Visualisierung ist bei der erkleklichen Anzahl möglicher Äste und φ-Bälle, dass die Verästelungen wohlunterscheidbar bleiben und sich nicht gegenseitig überschneiden - Winkel abstehender Äste und deren Dicke müssen geschickt gewählt werden. Zum Einsatz kommt diese Visualisierung bei großen Dateisystemen, wobei auf Interaktion keinerlei Wert gelegt wird. Im Mittelpunkt steht die Ästhetik - es soll nur ein Überblick über die Hierarchie gegeben werden, in welchem grobe Fehler leicht erkannt werden, aber wenig Detailinformation sichtbar ist. Da Dateien in einem Dateisystem Blätter der Hierachie darstellen, werden sie auf die φ-Bälle ihrer jeweiligen Ordner gezeichnet. Ordner wiederum sind Äste, die entweder auf anderen Ästen (also höher liegenden Ordnern) ihren Abbildung 5: Botanischer Baum 2.2.3 Botanische Bäume Nirgends sonst wird die Baummetapher so konsequent weiterverfolgt wie bei der Dar4 Ursprung finden oder direkt vom Stamm (also dem root Verzeichnis) ausgehen. lisierung, die in Abbildung reffig:cube dargestellt ist, eines Baumes mit mehr als 5 Ebenen höchst unübersichtlich. In Abbildung 5 wird ein botanischer Baum zur Visualisierung eines UNIX Dateisystems verwendet. Im root Verzeichnis befindet sich außer Verzeichnissen noch eine Datei, die auf dem φ-Ball des Stammes als grüner Kegel eingezeichnet ist. Die Farbe der Kegel auf den φBällen kodiert hierbei die Dateiart - rote Kegel stellen C Quellcodedateien dar, grüne Kegel exekutierbare Programmdateien. 2.2.5 Aus einem französischen Projekt [5] ist eine sehr ausgereifte Software hervorgegangen, die sich damit rühmt bis zu 5000 Knoten gleichzeitig auf einem Bildschirm darstellen zu können. Grundlegende Idee dabei ist die komprimierte Darstellung des Baumes. Die grundlegende Komponente ist ein Dreieck. Jedes Dreieck stellt einen Knoten dar - entscheidend ist jetzt, dass in Cheops Kinder eines Knotens sich gegenseitig überlappen können (es muss nur soviel von einem Dreieck sichtbar sein, dass die Existenz des Kindes noch evident ist). Dadurch ergibt sich, dass man sehr viele Knoten auf einer Anzeige unterbringt aber die Möglichkeiten zur Navigation sind stark eingeschränkt. So ist die Auswahl eines Dreiecks (i.e. Knotens) nur im top-down Prinzip möglich, d.h. man muss vom Wurzelknoten aus Ebene um Ebene, Knoten um Knoten traversieren um schließlich den erwünschten Knoten zu erreichen. Zur Navigation wird weiters ein ausgeklügeltes Farbschema (das in einer Legende erklärt ist) verwendet - damit der Benutzer den aktuell ausgewählten Knoten, dessen Kinder und Vorfahren besser identifizieren kann. Abbildung 6: Information Cube - Transparente Quader stellen Knoten dar 2.2.4 Cheops Information Cube Dieser von Rekimoto et al. [8] entwickelte Ansatz ist im wesentlichen eine Portierung der bereits vorgestellten Treemaps in die dritte Dimension. Ein Knoten wird als transparenter Quader dargestellt, wobei seine Größe im wesentlichen abhängig ist von der Anzahl seiner Kinder. Ist ein Knoten Kind eines anderen Knotens, so wird sein Quader in den Vaterquader hineingesetzt. Um alle Quader herum ist also der Quader des Wurzelknotens dargestellt. Zur Identifiaktion der Knoten können auf die einzelnen Quader Labels gesetzt werden. Die Nachteile sind vielfältig, so gibt es praktisch keine Möglichkeiten zur Selektion und Interaktion. Weiters ist die Visua- In Abbildung 7 ist das Ergebnis einer Hierarchievisualisierung in Cheops dargestellt. Auf der linken Seite befindet sich eine Legende, die die Farben der einzelnen Dreiecke erklärt. Die hellblauen Dreiecke stellen die ausgewählten Knoten dar, entlang welchen der Baum traversiert wird. Kinder sind dunkelblau, Blätter weiß dargestellt. Man kann sich in Cheops immer nur auf eine Stelle des Baumes konzentrieren, d.h. das Konzept der multiplen Foki wird nicht berücksichtigt. 5 Abbildung 7: Cheops 3 FlexTree An der University of Ulster in Jordanstown entwickelt [9], ist FlexTree ein Beispiel für eine sehr ausgereifte Lösung im Bereich der Graphendarstellung von Hierarchien. Dabei wurde vor allem versucht die dichte Darstellung von space filling Algorithmen in die ästhetische Darstellung von Graphen einzubetten. Weiters ist das Konzept der mutiplen Foki berücksichtigt und die Darstellung erlaubt etwa 1000 Knoten in einer Hierarchieebene auf einer Standardauflösung von 1024x768 zu visualisieren. Abbildung 8: Beam Trees, Treemaps in 3D 3.1 2.3 Design Anfang der Achtziger Jahre wurden unter anderem von Wetherell und Shannon Anstrengungen unternommen die Ästhetik von Bäumen durch klare Regeln festzulegen. Das Ergebnis dieser Arbeiten sind die 5 Regeln zur ästhetischen Darstellung von Bäumen: Weitere Alternativen Es würde den Rahmen dieser Arbeit sprengen hier auf alle bedeutenden Visualisierungen von Hierarchien einzugehen, es sei aber erwähnt, dass es gerade im 3D Bereich eine Fülle von Versuchen gibt dreidimensionale Treemaps zu erzeugen (z.B. Beam Trees, Abbildung 8). Im Bereich der Graphendarstellung ist die Darstellung von Bäumen auf hyperbolischen Kurven (etwa [12]) noch an prominenter Stelle zu nennen. 1. Vaterknoten über Kindknoten darstellen 2. Knoten selber Ebene sollen auf einer Horizontalen liegen 3. Linkes Kind links, rechtes Kind rechts von Vaterknoten darstellen 4. Baum und sein Spiegelbild sollen sich reflektieren 6 Abbildung 9: Platzoptimierung in FlexTree 5. Jeder Teilbaum soll nach den selber Regeln aufgebaut werden 2. 0 Pixel Abstand zwischen Knotengruppen 3. Minimale Knotenhöhe: 1 Pixel (deshalb können im Extremfall 1000 Knoten in einer Ebene dargestellt werden) In FlexTree werden die Knoten horizontal dargestellt, damit der Text besser erkennbar ist. Da von den genannten Regeln zur ästhetischen Darstellung von Bäumen die Regeln 3 und 4 spezielle Bedingungen für binäre Bäume darstellen werden sie nicht weiter berücksichtigt - Regel 5 wird nicht immer eingehalten. Damit bleiben folgende Regeln für die Darstellung von Bäumen mit FlexTree: 1. Vaterknoten links von Kindknoten darstellen 2. Knoten selber Ebene sollen auf einer Vertikalen liegen In Abbildung 9 ist ein klassischer Baum dargestellt und wie er mit den eben beschriebenen Regeln dargestellt wird. Abbildung 10: Node Encoding in FlexTree Wie bereits erwähnt wird in FlexTree versucht das space filling Konzept bis zu einem gewissen Grad in das Design aufzunehmen - deshalb werden folgende 3 Regeln zum Platzsparen eingeführt (müssen nicht aber können bei Platzmangel zur Anwendung kommen): Die Knotendarstellung (Node Encoding, Abbildung 10) besteht aus Header und Body. Der Header umfasst Name, Prozentleiste und ein Zustandssymbol. Die Prozentleiste kann durch Länge und Farbe zwei Eigenschaften des Knotens kodieren. Der Body ist im wesentlichen eine Tabelle, die alle Kinder des Knotens samt beliebig vielen Attributen auflistet. Relationen 1. 0 Pixel Abstand innerhalb einer Knotengruppe (i.e. alle Kinder eines Knotens) 7 3.2 zwischen den Knoten werden durch Verbindungslinien dargestellt (normalerweise orange, zur Hervorhebung auch blau). Die Knoten selber können in 3 verschiedenen Vergrößerungsstufen angezeigt werden (1 Pixel Höhe, Prozentleiste, Prozentleiste mit Namen). Über das Scrollrad der Mouse ist es möglich den Zoom in einer Ebene für alle Knoten auf einmal zu verändern. Es bietet sich an wenn der Platz vorhanden ist immer die maximale Vergrößerung anzuwenden. Interaktion und Navigation Per Drag & Drop können Knoten samt Teilbäumen einfach verschoben werden und an andere Knoten angehängt werden. Mit einem Doppelklick auf einen Knoten erscheint ein Fenster, das alle wesentlichen Details des Knotens beinhaltet - hier existiert auch die Option sich in einem neuen Fenster den von diesem Knoten aufgespannten Teilbaum darstellen zu lassen. Das Prinzip der multiplen Foki ist in FlexTree auch verwirklicht, da es zusätzlich möglich ist sich den Body einzelner Knoten anzeigen zu lassen (über die rechte Maustaste). Dies kann in verschiedenen Ebenen gleichzeitig geschehen. Jede Ebene der Hierarchie wird in einer an Balkendiagramme erinnernden Weise dargestellt. Zwischen den Ebenen sind durch Linien die Zusammenhänge dargestellt. Eine Ebene kann in verschiedenen Sichten betrachtet werden - die Sicht aber ist durch den verfügrbaren Platz beschränkt. Ist genügend Platz vorhanden können die Knoten zunächst mit Prozentleiste, Namen und Zustandssymbol dargestellt werden. Zusätzlich kann man die Gruppierung der Knoten nach gemeinsamen Vaterknoten veranlassen - die Struktur des Baumes wird vollständig enthüllt. Prinzipiell werden alle Operationen, die der Benutzer zur Interaktion und Navigation ausführen kann, in globale und lokale unterschieden. Die Werkzeuge am linken Bildschirmrand betreffen immer alle Knoten der Darstellung, lokale Operationen haben immer nur Auswirkung auf eine Teilmenge der Knoten. Wie bereits erwähnt kann sich der Benutzer verschiedene Sichten der Hierarchie präsentieren lassen: Bar Chart View (Knoten innerhalb einer Ebene sind zusammengepfercht, ohne Abstand zueinander und ohne die Struktur zu verraten), Partial View (Knotengruppen bestimmter Ebenen werden durch Abstände von anderen Knotengruppen derselben Ebene unterscheidbar) und Full View (alle Knotengruppen, aller Ebenen werden mit Abständen untereinander versehen). Das Zustandssymbol eines Knotens kann drei Formen annehmen: entweder ein Plus oder ein Minus Zeichen oder es kann nicht vorhanden sein. Ähnlich wie im Explorer bedeutet ein Plus, dass dieser Knoten Kinder hat, die jetzt allerdings nicht expandiert sind (ergo wird der von diesem Knoten aufgespannte Teilbaum nicht dargestellt). Durch Klicken des Plus Symbols wird der Teilbaum expandiert - das Zustandssymbol wird zu einem Minus. Ist das Symbol nicht vorhanden, so ist der Knoten ein Blatt und besitzt keine Kinder. Mit der Möglichkeit des Ein- und Ausblendens von Teilbäumen ist dem Benutzer eine weitere Möglichkeit gegeben die Darstellung nach seinen Bedürfnissen zu modifizieren. Die Prozentleiste ist integraler Bestandteil der Visualisierung. Bei der Darstellung eines Dateisystems etwa, kann man in der Länge der Prozentleiste zum Beispiel die Größe einer Datei kodieren, während man über die Farbgebung das Alter denotiert. Was genau kodiert wird, kann man über die globalen Optionen einstellen. 8 Abbildung 11: Visualisierung eines Dateisystems in FlexTree Noch zu erwähnen bleibt, dass die Knoten nach verschiedenen Kriterien sortiert werden können - etwa alphabetisch oder nach der Anzahl ihrer Kinder. Veränderungen in der Sortierung einer Ebene haben unmittelbare Auswirkung auf die Darstellung von darunterliegenden Ebenen, da FlexTree Überkreuzungen von Verbindungslinien vermeidet. 3.3 Darstellung des Baumes etwa eine Minute gedauert. Userinteraktionen sind typischerweise mit einer Verzögerung von einigen Sekunden ausgeführt worden. Durch die Farbkodierung der Prozentleiste (Alter der Datei) konnte auf den ersten Blick festgestellt werden, dass es in dem Dateisystem einige Dateien gab, die aus der Zukunft datieren - im Windows Explorer könnte man so etwas nicht auf den ersten Blick erkennen, da es ja keine komplette Ansicht des Dateisystems gibt. Zur Veränderung der Hierarchie - so die einhellige Meinung der Probanten sei der Explorer allerdings besser geeignet. Die Fragebogen der User haben schließlich ergeben, dass sich viele ein ergänzendes Werkzeug zum Windows Explorer wünschen würden und FlexTree dafür sehr geeignet hielten. Usability Test In einem Usability Test wurde als Testdatensatz ein File System mit 6351 Ordnern und insgesamt 130400 Dateien verwendet. Die Testpersonenen sollten insbesondere die Leistung von FlexTree mit dem Windows Explorer vergleichen. Auf einem PC mit einem 500 MHz Intel Pentium und 128 MB RAM hat die 9 Abbildung 11 zeigt die Visualisierung eines Dateisystems mit FlexTree. Die Prozentleiste zeigt die Dateigröße an und die Farbe der Prozentleiste kodiert das Alter der Dateien. In der Abbildung ist weiters zu sehen, dass 4 Knoten samt Body angezeigt werden. Dabei ist der von Ordner Xtras aufgespannte Teilbaum ausgeblendet, während jener des Ordners w32x86 expandiert ist. Der Ordner w32x86 fällt durch die dunkelblaue Färbung seiner Prozentleiste auf, was auf eine ältere Datei hindeutet. Die rechts eingezeichnete Datei 2 hat keine Kinder - in ihrem Body sind nur ihre eigenen Attribute eingezeichnet. Abbildung 12: RSF Visualisierungsprinzip 1. Desto tiefer ein Knoten liegt, desto weiter wird er vom Zentrum weggezeichnet Entscheidungsbäume 2. Ein Kind wird immer innerhalb des vom Vater aufegspannten Kreisbogens dargestellt Ein weiteres Anwendungsgebiet für FlexTree ist zur Visualisierung von Entscheidungsbäumen im Bereich des Data Mining. 4 3. Der aufspannende Winkel eines Blattknotens ist proportional zu einer Eigenschaft 4. Der aufspannende Winkel eines NichtBlattknotens wird durch die Zusammenfassung seiner Kinder berechnet InterRing InterRing [3] ist eine Software, die das Radial Space Filling (RSF) als Operationsprinzip anwendet. Hier wird eine Folge von konzentrischen Ringen als Grundlage verwendet. Jeder Ring spiegelt eine Hierarchieebene wieder, mit der Wurzel im Zentrum und nach außen wachsenden Kindern. Diese liegen immer am Kreissegment ihrer Eltern an, wodurch sich die hierarchische Struktur leicht erfassen lässt. Das Verhältnis des von einem Kreissegment aufgespannten Winkels zum gesamten Kreis entspricht dabei jeweils dem Verhältnis der Summe der Knotengewichte eines Knotens und all seiner Kinder zur Summe aller Knotengewichte im Graphen. Die Wurzel eines Baumes wird als Ring in das Zentrum der Graphik gesetzt. Alle weiteren Darstellungen folgen im wesentlichen den folgenden 4 Regeln: In Abbildung 12 wird das Prinzip einer RSF Visualisierung verdeutlicht. Die Probleme die sich bei dieser Art der Visualisierung ergeben sind evident. So drückt sich ein besonders tiefer Baum in einer Abfolge von sehr dünnen Ringbögen aus. Ein besonders breiter Baum andererseits führt zu sehr kleinen aufspannenden Winkeln einzelner Knoten. Da für jede Hierarchieebene ein Ring angelegt werden muss eignet sich das Verfahren eher für flache Hierarchien. Zur Kompensation werden dem Benutzer jedoch Fokus & Kontext Methoden zur Verfügung gestellt, mit denen in solch einer graphischen Repräsentation navigiert werden kann. Dabei können Zonen die den Benutzer interessieren etwa vergrößert werden. 10 4.1.2 Sunburst Stasko und Zhang [2] entwickelten eine weitere RSF Methode und erstellten ein Softwarepaket zur Visualisierung von Hierarchien, das Sunburst getauft wurde. Dabei wird vor allem dem Aspekt des Zoomens in einer RSF Graphik große Bedeutung zugemessen. Es wurden drei verschiedene Mechanismen zur Veranschaulichung eines Teilbaumes unter Beibehaltung des Kontextes entwickelt: Abbildung 13: Data Digger 4.1 4.1.1 Angular Detail Die Gesamtansicht wird in ein Eck der Anzeige verschoben und mittelsAnimation wird ein Teilbaum als (eventuell) mehrschichtiger Ringbogen in den verbleibenden Platz expandiert. Es handelt sich dabei um eine intuitiv leicht fassbare Möglichkeit Details sichtbar zu machen, allerdings ist die Platzausnützung eine relativ schlechte (die Gesamtansicht nimmt gut ein Drittel des verfügbaren Platzes in Anspruch). Verschiedene RSF Ansätze Data Digger Die von Andrew und Heidegger [1] Mitte der 90er Jahre entwickelte Methode basiert auf der Darstellung der Hierarchie mittels zwei halben Kreisscheiben, wobei der linke eine Gesamtübersicht gibt und der rechte eine Detailansicht je nach Benutzerselektion. Um also tiefere Hierarchien abbilden zu können wird auf eine Folge von kaskadierenden Kreisscheiben zurückgegriffen. Die Kinder eines Knotens lassen sich in einer neuen Kreisscheibe darstellen, indem der Knoten als Wurzel aufgefasst wird und seine Kinder von diesem ausgehend wie gehabt angezeigt werden. Um den Bezug zwischen zwei solchen Kreisscheiben zu wahren, wird mit einem Band die Verbindung zwischen dem Knoten in der alten Kreisscheibe und der Wurzel der neuen verdeutlicht (Abbildung 13). Obwohl es also die Möglichkeit gibt sozusagen in einen Teil der Graphik hineinzuzoomen und dabei den Kontext nicht aus den Augen zu verlieren, ist es nicht möglich mehrere interessante Bereiche (multiple Foki) gleichzeitig darzustellen. Detail Outside Die Gesamtansicht wird in die Mitte der Anzeige verkleinert und eine neue Ringgraphik mit dem ausgewählten Knoten als Wurzel eines neuen Baumes wird rundherum gezeichnet. Die Platzausnützung ist nun zwar besser, aber die Methode ist intuitiv nicht mehr so leicht fassbar. Detail Inside Die Gesamtansicht wird nach außen geschoben und eine neue Ringgraphik mit dem ausgewählten Knoten als Wurzel eines neuen Baumes wird in das Zentrum gesetzt (Abbildung 14). Dieses Verfahren liefert zwar die beste Platzausnützung, hat aber das große Manko, dass die Darstellungsart schwer nachvollziehbar ist. 11 Abbildung 14: Sunburst, Detail Inside 4.2 InterRing und Teilbäumen auf verschiedenen Ebenen Kritik an den vorgestellten Ansätzen wird in vielfacher Hinsicht geübt. So wird etwa bemängelt, dass es immer nur möglich ist einen Fokus (eine vergrößerte Region) zu haben. Die Ausnützung des Platzes wird durch die Problematik bei der Darstellung der Gesamtansicht verschlechtert und für den Benutzer sind viele der Techniken intuitiv nicht einsichtig, es kommt zu sogenannten “big jumps” - der kognitive Overhead steigt. Daraus ergeben sich die Anforderungen, die die Entwickler von InterRing angetrieben haben: 3. Modifikationstools, die erlauben die Hierarchie aktiv zu verändern 4.2.1 Navigation 1. Unterstützung multipler Foki, wobei die Wahrung des Kontextes und die unkomplizierte Darstellung (i.e. keine aufwendigen Graphiken - der Benutzer soll selbst alles in der Hand haben) Priorität haben Zur Darstellung von Details innerhalb einer Ringgraphik, wurde ein spezielles Verfahren der Verzerrung entwickelt, das intuitiv einsichtig ist, keinen extra Platz benötigt und in welchem man mit gewissen Einschränkungen mehrere Foki nebeneinander betrachten kann. Die Verzerrungen werden über Mousedragging realisiert, wobei es zwei verschiedenen Methoden gibt, nämlich die ringförmige und die radiale Verzerrung. Bei der Ringförmigen kann der Benutzer den aufspannenden Winkel eines Knotens nach folgenden Regeln manipulieren: 2. Möglichkeiten zur Selektion von Knoten • Verzerrung eines Kindes erfolgt immer 12 Abbildung 15: InterRing, Radiale Verzerrung zur Fokusierung auf dem aufspannenden Winkel des Vaterknotens - das bedeutet, dass in der Hierarchie höher gelegene Ringbögen durch die Anpassung ihrer Kinder nicht verändert werden. beim Mousedragging nicht unerwünschte Knoten zu verändern, muss jeder Knoten der verändert werden will zunächst markiert werden. Im zweiten Schritt wird dann die Art der Verzerrung gewählt und schließlich interagiert der Benutzer direkt auf der Ringgraphik. • Verzerrung eines Kindes wirkt sich auf alle Geschwister aus Die Möglichkeit des Benutzers einen Knoten durch Verzerrung besonders hervorzuheben ist nicht auf einen Knoten beschränkt - damit verwirklicht InterRing den Anspruch der multiplen Foki. • Respektive werden alle von dem Knoten und seinen Geschwistern aufgespannten Teilbäume verändert • Der Verzerrung sind Grenzen gesetzt - so können Geschwister eines verzerrten Knotens nicht verschwinden, Teilbäume allerdings können auf Wunsch kollabiert werden Andere Möglichkeiten zur Navigation und Interaktion umfassen: Bei der Radialen Verzerrung (Abbildung 15) erfolgt die Verzerrung eines Knotens entlang des Radius der Ringgraphik, wobei man nach innen (also zum Mittelpunkt hin) verzerren kann und nach außen. Auch hier gilt, dass die Grenzen der Verzerrung dann erreicht sind, wenn die so zusammengestauchten Ringe eine gewisse Breite unterschritten haben. Rotation Die Graphik kann um ihr Zentrum herum rotiert werden Um es dem Benutzer einfach zu machen nur den gewünschten Knoten zu expandieren und Einige Überlegung wurde auch im Zusammenhang mit der Färbung des Baumes angestellt, Vergrößern und Verschieben Der Benutzer hat die Möglichkeit die Graphik zu vergrößern und zu verschieben Teilbaum Ein- und Ausblendung Teilbäume können ein- und ausgeblendet werden. Knoten, die als Blätter erscheinen, aber selbst Kinder haben werden speziell markiert. 13 Abbildung 16: InterRing, Modifikation der Hierarchie: Datei 944 bekommt neuen Vaterknoten wobei im wesentlichen die Regel gilt, dass Blätter in ihren Farben eventuell Eigenschaften kodieren können, aber die Farbe der Vaterknoten sich durch die gewichtete Mittelung der Farbwerte ihrer Kinder ergibt. 4.2.2 lisierung eines Dateisystems ist, bedeutet die Modifikation die Verschiebung eines Ordners direkt in das root Verzeichnis (da ja der innerste Ring die Wurzel symbolisiert). 5 Modifikation Fazit Im Laufe der Jahre wurden viele verschiedene Verfahren zur Visualisierung von Hierarchien entwickelt, wobei es zwei grundsätzliche unterschiedliche Methoden gibt, nämlich graphenbasierte und sogenannte space filling Darstellungen. Innerhalb dieser Arbeit wurden für beide Varianten etliche Beispiele auseinandergesetzt und zwei gediegene Softwarelösungen (FlexTree [9] und InterRing [3]), die jeweils einen Ansatz verkörpern, genauer vorgestellt. Die Möglichkeit gewisse Knoten zu markieren (es wird ein roter Strich in der Mitte des Ringbogens eingzeichnet - siehe Abbildung 16) ist elementar für komplexere Operationen, um etwa Veränderungen an der Hierarchie vorzunehmen. Ein markierter Knoten kann per Drag & Drop an einen anderen Ort verschoben werden, d.h. ihm wird ein anderer Vater zugewiesen. Verwendet man die Visualisierung etwa für ein Dateisystem so kann man so Dateien und Ordner verschieben. Löscht man einen Knoten, so werden auch alle Kinder des nämlichen gelöscht. In der Regel eignen sich Graphen besser wenn die Darstellung der Struktur im Mittelpunkt steht, während platzausfüllende oder platzoptimale Visualisierungen sich zur Darstellung mehrerer Variablen besser eignen. Abbildung 16 zeigt wie in InterRing ein Knoten markiert werden kann (Knoten 944) und schließlich an einen anderen Vaterknoten angehängt werden kann. Dabei wird der von Knoten 944 aufgespannte Teilbaum natürlich auch verschoben. Da die Abbildung die Visua- Als persönliches Resümee muss ich leider festhalten, dass alle vorgestellten Visualisierungen stark applikationsabhängig sind und in ihrem bevorzugten Testbereich, nämlich dem 14 Vergleich mit dem Windows Explorer, keine gute Figur machen. So ist allen Produkten gemein, dass sie neue Konzepte einführen und diese auch teilweise sehr ästhetisch umsetzen, allein an der Praxistauglichkeit mangelt es. So ist in InterRing die Darstellung eines großen Dateisystems unmöglich, da die Ringsegmente zu klein werden würden um noch sinnvoll darauf operieren zu können. In FlexTree andererseits ist ein guter Überblick möglich, allerdings ist es nur in gewissen Vergrößerungen überhaupt möglich Details zu erkennen und die Hierarchie sinnvoll zu manipulieren d.h. der Mehraufwand gegenüber dem Explorer steigt nicht proportional zum Nutzen, der zweifelsohne vorhanden ist. 15 Literatur [9] H. Song, E. Curran and R. Sterritt. Multiple foci visualisation of large hierarchies with FlexTree. Information Visualization (2004) 3, 19-35. 2004. [1] K. Andrews and H. Heidegger. Information slices: Visualising and exploring large hierarchies using cascading, semicircular discs. IEEE Information Visualization Symposium 1998, Late Breaking Hot Topics Paper, p. 9-12, 1998. [10] Raimund Dachselt and Jürgen Ebert. Collapsible Cylindrical Trees: A Fast Hierarchical Navigation Technique. 2000. [11] Ernst Kleiberg, Huub van de Wetering and Jarke J. van Wijk. Botanical Visualization of Huge Hierarchies. 1999. [2] J. Stasko and E. Zhang. Focus+context display and navigation techniques for enhancing radial, space-filling hierarchy visualization. Proc. of Information Visualization 2000, p. 57-65, 2000. [12] Lamping J, Rao R, Pirolli P. A focus+context technique based on hyperbolic geometry for visualizing large hierarchies. ACM SIGCHI Conference on Human Factors in Computing Systems 1995 (Denver, USA), ACM Press: New York, 1995; 401-408. [3] J. Yang, M. Ward and E. Rundensteiner. InterRing: An Interactive Tool for Visually Navigating and Manipulating Hierarchical Structures. 2003. [4] Wetherell C, Shannon A. Tidy drawings of trees. IEEE Transactions on Software Engineering 1979; 5: 514-520. [5] Beaudoin L, Parent MA, Vroomen LC. Cheops: a compact explorer for complex hierarchies. IEEE Visualization 1996 (San Francisco, USA), IEEE Computer Society Press: Silver Spring, 1996; 87-92. [6] Robertson GG, Mackinlay JD, Card SK. Cone trees: animated 3d visualizations of hierarchical information. ACM SIGCHI Conference on Human Factors in Computing Systems 1991 (New Orleans, USA), ACM Press: New York, 1991; 189-194. [7] Johnson B, Shneiderman B. Treemaps: a space-filling approach to the visualization of hierarchical information structures. IEEE Visualization Conference 1991 (San Diego, USA), IEEE Computer Society Press: Silver Spring, 1991; 284-291. [8] Jun Rekimoto and Mark Green. The Information Cube: Using Transparency in 3D Information Visualization. 1993. 16