HTML - Universität Tübingen
Werbung

Grundlagen Internet-Technologien
Sommersemester 2010
Auszeichnungssprachen für das Web
HTML, CSS, XML, XHTML, HTML5
26.4.2010
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
1
aktuelles
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
2
Übungsgruppen
Übungsgruppen (alle Sand, Grafik-Pool)
Di, 17h (Adrian Hardt)
Mi, 13h (Stephanie Lipp)
Mi, 16h (Stephanie Lipp)
Do, 10h (Torsten Kockler)
Fr, 13h (Stephan Storch)
Ergänzungskurs (Adrian Hardt)
Mo, 14h, etwa 14-tägig
Morgenstelle, Gebäude C, Ebene 2, Raum K4
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
3
Auszeichnungssprachen
Idee: Donald E. Knuth: LaTeX
Formatierungen wie
\begin{center}
\hfill
\\[8mm]
…
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
4
SGML
SGML: Standard Generalized Markup Language
(1986, ISO 8879)
daraus später HTML und XML
Dokumenttypdefinition (DTD)
Trennung von Inhalt und Layout
SGML-Parser: prüft Struktur anhand der DTD
OpenSP (Perl)
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
5
Auszeichnungssprache HTML
Kernbestandteile:
Formatierungen wie fett, Überschrift, …
Hyperlinks
Grafiken sind einfach einzubinden
auch Multimedia einfach einzubinden
aber: zunächst keine Dynamik
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
6
HTML
1989: HTML als wesentliche Vereinfachung von SGML
1992 Version 1.0
1999 Version 4.01
danach XHTML
Vergabe durch w3c
2011 (?): HTML5
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
7
W3C
World Wide Web Consortium
1994 gegründet, Vorsitz Tim Berners-Lee
"Das W3C entwickelt technische Spezifikationen und
Richtlinien mittels eines durchgehend entwickelten
Prozess um maximalen Konsens über den Inhalt eines
technischen Protokolls, hohe technische und
redaktionelle Qualität und Zustimmung durch das W3C
und seiner Anhängerschaft zu erzielen"
Standards: HTML, XHTML, XML, CSS, RSS, …
http://www.w3c.org
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
8
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
9
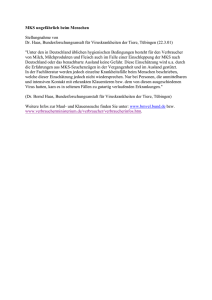
Grundprinzip von HTML
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
10
einige Regeln
Aufbau des Tags:
<TAG [attritub=“value“]>
Bsp: <BODY bgcolor=“green“>
Tag-Paare: <BODY> … </BODY>
Einzel-Tag: <HR>
Groß-/Kleinschreibung beliebig
Header-Infos: Seitentitel, Suchworte, …
TITLE, CSS, Metainformationen
HTML-Kommentare: <!-- … -->
HTML-Dokument bildet Baumstruktur
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
11
Dokumententyp
erste Zeile: Dokumententyp
bei HTML drei Varianten
strict
saubere Auslagerung der Formatierung in CSS
transitional
lockerer, besser abwärtskompatibel
frameset
zusätzlich Frames möglich
Syntax
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
12
Syntax der drei Doctypes
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Frameset//EN "
"http://www.w3.org/TR/html4/frameset.dtd">
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
13
HTML Header
im Header finden sich Metainformationen zum HTMLDokument und mehr
typische Tags
<TITLE>
einbinden eines Style-Sheets, Favicon:
<link rel="…" href="…">
Definition von JavaScipt-Methoden
Metainformationen: Datum, Autor, Suchbegriffe, …
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
14
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
15
einige Body-Tags
Überschriften <H1> bis <H6>
Absatz <P>…</P>
Linie <HR>
Zeilenumbruch <BR>
Schrifttyp <FONT attribute>…</FONT>
Zentrierung <CENTER>…</CENTER>
Fett <B>…</B>
Kursiv <I>…</I>
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
16
der Hyperlink
<a href=“http://www.irgendwas.de“ target=“…“>Text</a>
möglicher Target:
_blank, um den Verweis in einem neuen Fenster zu öffnen,
_self, um den Verweis im aktuellen Fenster zu öffnen,
_parent, um bei verschachtelten Framesets das aktuelle
Frameset zu sprengen,
_top, um bei verschachtelten Framesets alle Framesets zu
sprengen.
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
17
HTML Editoren
einfache wie notepad++, vi, …
grafische wie Dreamwaver
Frage der persönlichen Arbeitsweise
in beiden Fällen den Sourcecode nicht vernachlässigen:
im Browser <STRG>U
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
18
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
19
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
20
das HTML-Formular
wichtig für diese Veranstaltung: Formulare in HTML
Formular Web-Programm verarbeitet Eingaben
Antwort an Client
<FORM> -Tag
behandeln wir etwas später…
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
21
selfhtml
Stefan Münz: selfhtml
http://de.selfhtml.org
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
22
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
23
HTML Validierung
http://validator.w3.org/ oder HTML tidy (Dave Raggett)
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
24
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
25
Trennung von Formatierung und Inhalt
zentrales Ziel: Die Formatierung soll getrennt vom
Dokument festgelegt werden
grundlegendes Prinzip der Informatik
führt zu Softewareparadigmen wie
Model-View-Controller
einfache Realisierung im Web: CSS
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
26
Trennung von Formatierung und Inhalt
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
27
Trennung Inhalt und Layout
HTML
Inhalt
Struktur
CSS
Spezifikation des Layouts
zentrales Layout für großen Auftritt
Reduzierung der Dokumentengröße
zentrale Pflege
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
28
CSS: Format für„s Web
Cascading Stylesheets: CSS
problematisch bei alten Browsern
IE vor Version 6 kritisch
Platzierung von CSS
direkt bei HTML-Tag
in eigenem Block im HTML-Dokument
in separater CSS-Datei
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
29
CSS im HTML-Dokument
Variante I: beim Tag
<h1 style=“…“>…</h1>
Variante II: style-Block im HTML-Dokument
<style type=“text/css“>
…
</style>
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
30
CSS in separater Datei
im HTML-Header wird CSS-Datei eingebunden
Syntax:
<HTML>
<HEAD>
<link rel=“stylesheet“ type=“text/css“
media=“…“ href=“datei.css“>
</HEAD>
…
</HTML>
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
31
das Attribut media
nützlich: Es können je nach Verwendungszweck
verschiedene CSS-Dateien eingebunden werden
Media-Attribut steuert dies
z.B. media=“print“ oder media=“screen“
damit kann auch die Druckausgabe unterdrückt werden:
body { display:none; }
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
32
die Syntax von CSS
Kommentar: /* … */
Grundprinzip:
Selektor
{
Eigenschaft:Wert;
}
Beispiel:
p
{margin-left: 50pt;
background-color: white;
font-family: sans-serif; }
boby {background-color: “#D0D0D0“;
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
}
33
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
34
drei Typen
Selektoren wie
P { … }
h1,h2,h3
{ … }
Tag-Klassen
zwischen Tag und Klassenname steht ein .
P.achtung { font-weight: bold; }
<P class=“achtung“>…</P>
IDs
eindeutige Kennzeichnung genau eines Elements
haben Vorrang vor Klassen
Kombibierbar mit JavaScript
Selektor beginnt mit #
#blau {color : blue;}
<h1 ID=“blau“>…</h1>
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
35
ACID-Test
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
36
barrierefreie Webseiten
Barrierefreiheit: Benutzbarkeit einer Site ohne
unnötige Hürden
Nutzer mit Einschränkungen
körperliche Behinderung (Sehbehinderung, Feinmotorik)
geringere technische Möglichkeiten
mobile Endgeräte (PDAs, Handys)
WAI: Web Accessibility Initiative
WCAG 1: Web Content Accessibility Guidelines
14 Regeln in drei Gruppen (muss/soll/kann)
http://www.w3.org/TR/WCAG10/
BITV: barrierefreie Informationstechnikverordnung
Juli 2002: Behindertengleichstellungsgesetz
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
37
XHTML
Nachfolger von HTML: XHTML
„xml-konformes HTML“
zunächst müssen wir XML verstehen
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
38
XML
Metasprachfamilie zur Datenstrukturierung:
Extensible Markup Language (XML), 1998
einfache Variante von SGML
Baumstruktur
jedes Tag (!) wird geschlossen
Kurzform <br />
case sensitiv
beliebig erweiterbar
2006: XML Version 1.1
Grundsyntax:
<?xml version=“1.0“ encoding=“UTF-8“>
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
39
XML
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
40
wohlgeformt und gültig
XML-Dokumente sind
wohlgeformt (weel-formed), wenn formal korrekt:
Baumstruktur, richtiger Zeichensatz, alle Tags
geschlossen, korrekte Groß-/Kleinschreibung
gültig (valid), wenn sie einer vorgegebenen Struktur
genügen;
Strukturen werden in einer DTD (doctype definition)
festgelegt
XML-Parser notwendig
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
41
DTD
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
42
Darstellung im Browser
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
43
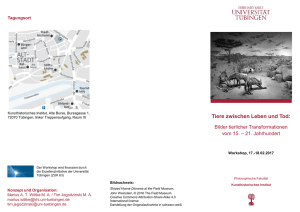
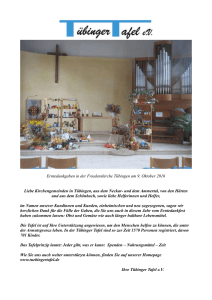
Hype von XML
Quelle: Gartner
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
44
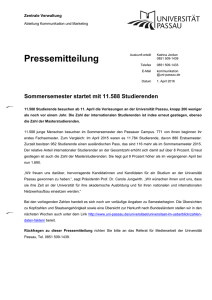
Prinzip von XHTML
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
45
XHTML-Dokumententypen
XHTML 1.0:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Frameset//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml
1-frameset.dtd">
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
46
XHTML: Namensraum
weiterer Unterschied zu HTML:
XHTML-Wurzelelement definiert Namensraum
HTML: <html> …
</html>
XHTML:
<html xmlns="http://www.w3.org/1999/xhtml">
… </html>
URL ist beliebiger, eindeutiger Name
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
47
aus „ Normative Definition of XHTML 1.0”
The root element of the document must contain an
xmlns declaration for the XHTML namespace [XMLNS].
The namespace for XHTML is defined to be
http://www.w3.org/1999/xhtml. An example root
element might look like:
<html
xmlns="http://www.w3.org/1999/xhtml"
xml:lang="en" lang="en">
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
48
XHTML 1.1
XHTML in der Version 1.0 bildet im wesentlichen
HTML 4 ab
XHTML 1.1 (2001): Modularisierung zur
Vereinfachung, an XHTML 1.0 strict orientiert
XHTML™ 1.1 - Module-based XHTML
Module Structure,Text, Hypertext, List, …
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
49
XHTML 2.0
zunächst geplante nächste Version von XHTML
Ziel: echte Erweiterung von HTML 4
(neue Medienarten, ausgereifte Metadaten, …)
Entwicklung 2009 eingestellt
dafür kommt HTML 5
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
50
HTML 5
erster Vorschlag für HTML 5 im Jahr 2004
2006: Arbeitsgruppe mit Tim Berners-Lee
2009: Einstellung der Entwicklung von XHTML 2.0
Ziel: Abschluss der Definition von HTML 5 in 2010 (?)
ersetzt HTML 4.01 und XHTML 1.0 und DOM 2
4.3.2010: sechster Arbeitsentwurf
besteht aus den drei Standards
HTML 5
XHTML 5
DOM 5
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
51
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
52
Definition
HTML Design Principles
http://www.w3.org/TR/html-design-principles/
"HTML 5 defines the fifth major revision of the core
language of the World Wide Web, HTML. This document
describes the set of guiding principles used by the HTML
Working Group for the development of HTML5. The
principles offer guidance for the design of HTML in the
areas of compatibility, utility and interoperability."
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
53
http://dev.w3.org/html5/spec/Overview.html
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
54
Beispiele
Beispiele im Web für die neuen Möglichkeiten von
HTML5
siehe etwa
http://html5demos.com/
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
55
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
56
Aufbau
HTML5 ist nicht mehr strikt an SGML orientiert
abwärtskompatibel
neuer (einfacher!) Doctype:
<!DOCTYPE html>
(wird heute bereits von den meisten aktuellen
Browsern akzeptiert)
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
57
neue Elemente: Struktur und mehr
neue Elemente zur semantischen Strukturierung von
Dokumenten
nav (Navigation), article, aside, header, footer ersetzen
<div id="…">
time für Zeitformate:
<time datetime="2010-01-11">heute</time>
<video>-Element und <audio>-Element
<video src="movie.ogv" type="video/ogg;
codecs='theora,vorbis'" controls="controls"></video>
WebSockets als Alternative zu Ajax
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
58
das <canvas>-Element
neues Element <canvas>
stellt eine frei definierbare 2D-Bitmap-Zeichenfläche zur
Verfügung
<canvas width="200" height="100" id="canvas" />
zeichnen etwa mit JavaScript
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
59
Web Forms 2.0
Erweiterung von <input>
neue Werte für das type-Attribut wie email, time, date,
datetime, number, color, url
pattern-Muster mittels regex definierbar
neues autocomplete-Attribut
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
60
Einsatz neuer Attribute und neuer Elemente
neue Attribute, die noch nicht implementiert sind,
werden einfach ignoriert
u.a. viele neue Attribute für <input>
neue Elemente
bereits möglich, soweit implementiert
Beispiel <canvas> funktioniert bereits bei den meisten
Browsern, aber nicht mit allen Attributen
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
61
HTML 5 Implementierung
unter
http://en.wikipedia.org/wiki/Comparison_of_layout_engines_(HTML5)
ist der Stand der Implementierung in den
verschiedenen Browsern zu finden
zahlreiche weitere Quellen
schreitet mit jeder Browserversion rasch voran,
IE problematisch
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
62
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
63
Einsatz heute
HTML 5 kann heute bereits in Teilen eingesetzt
werden, wenn die Zielgruppe moderne Browser
verwendet
besonders kritisch ist noch der IE, insbesondere IE 6
es gibt ein Plugin, um IE HTML 5-fähig zu machen
http://remysharp.com/2009/01/07/html5-enabling-script/
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
64
HTML6
…und es wird tatsächlich schon über HTML6 diskutiert
es bleiben Lücken in HTML5, etwa bei den VideoFormaten
neues <device> für Zugriff auf Eingabegeräte
wahrscheinlich wird auf die Versionierung „HTML6“
verzichtet und keine Nummer mehr verwendet“
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
65
…und nun…
haben wir das Prinzip der Auszeichnungssprachen
kennen gelernt
kennen das Prinzip des universellen XML
kennen wir mit HTML5 den künftigen Standard
als nächstes betrachten
wir clientseitige
Web-Programmierung,
speziell JavaScript
© 2010 Universität
Tübingen
Grundlagen Internet-Technologien
Sommersemester 2010
66