Technologie/Systemvoraussetzungen Webbasiert ja Client
Werbung

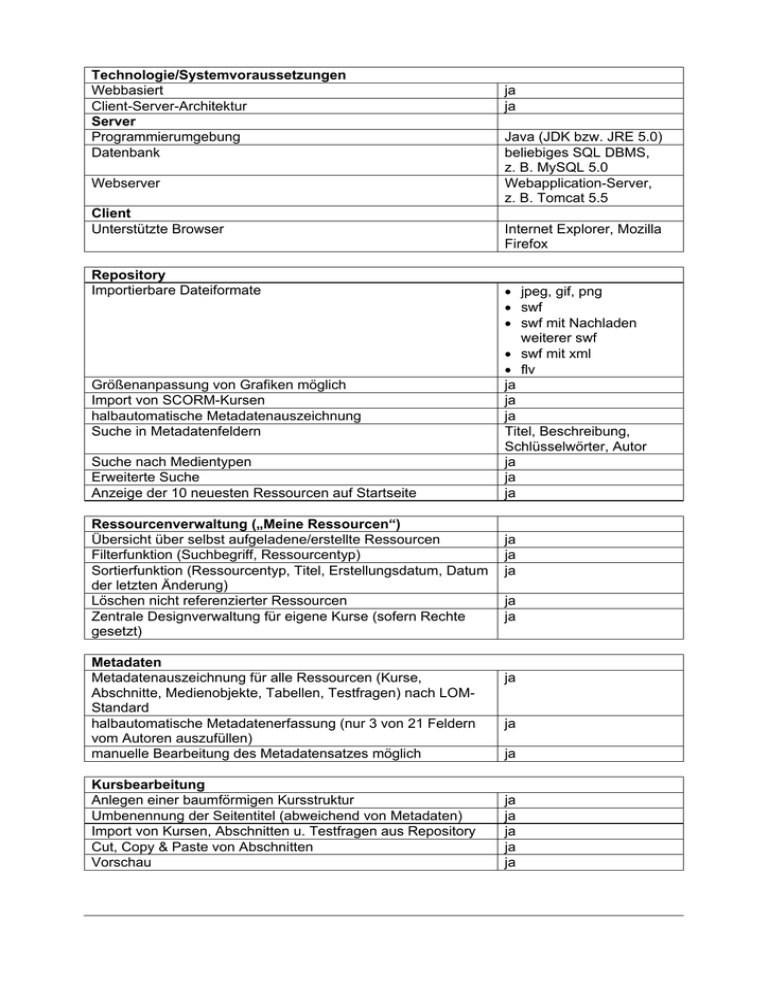
Technologie/Systemvoraussetzungen Webbasiert Client-Server-Architektur Server Programmierumgebung Datenbank Webserver Client Unterstützte Browser Repository Importierbare Dateiformate Größenanpassung von Grafiken möglich Import von SCORM-Kursen halbautomatische Metadatenauszeichnung Suche in Metadatenfeldern Suche nach Medientypen Erweiterte Suche Anzeige der 10 neuesten Ressourcen auf Startseite Ressourcenverwaltung („Meine Ressourcen“) Übersicht über selbst aufgeladene/erstellte Ressourcen Filterfunktion (Suchbegriff, Ressourcentyp) Sortierfunktion (Ressourcentyp, Titel, Erstellungsdatum, Datum der letzten Änderung) Löschen nicht referenzierter Ressourcen Zentrale Designverwaltung für eigene Kurse (sofern Rechte gesetzt) Metadaten Metadatenauszeichnung für alle Ressourcen (Kurse, Abschnitte, Medienobjekte, Tabellen, Testfragen) nach LOMStandard halbautomatische Metadatenerfassung (nur 3 von 21 Feldern vom Autoren auszufüllen) manuelle Bearbeitung des Metadatensatzes möglich Kursbearbeitung Anlegen einer baumförmigen Kursstruktur Umbenennung der Seitentitel (abweichend von Metadaten) Import von Kursen, Abschnitten u. Testfragen aus Repository Cut, Copy & Paste von Abschnitten Vorschau ja ja Java (JDK bzw. JRE 5.0) beliebiges SQL DBMS, z. B. MySQL 5.0 Webapplication-Server, z. B. Tomcat 5.5 Internet Explorer, Mozilla Firefox • jpeg, gif, png • swf • swf mit Nachladen weiterer swf • swf mit xml • flv ja ja ja Titel, Beschreibung, Schlüsselwörter, Autor ja ja ja ja ja ja ja ja ja ja ja ja ja ja ja ja Abschnittsbearbeitung Inhaltserstellung unabhängig von Design und Layout Textbearbeitung mit WYSIWYG-Editor Semantische Zuordnung von Text und Medienobjekten in „Blöcken“ Einfügen von Medienobjekten von lokaler Festplatte bei gleichzeitiger Aufnahme der Ressource ins Repository Einfügen von Medienobjekten aus Repository Untertitel für Medienobjekte Definition von Ressourcen, die sich in PopUp-Fenster öffnen (z z. B. zur Vergrößerung von Grafiken) Cut, Copy & Paste von Inhaltsblöcken Verteilen der Inhalte auf mehrere Seiten möglich Vorschau Tabellenbearbeitung Inhaltserstellung unabhängig von Design und Layout Textbearbeitung mit WYSIWYG-Editor Ablage der Tabelle in Repository Testfragenbearbeitung Fragetypen Textbearbeitung mit WYSIWYG-Editor Einfügen von Medienobjekten (lokale Festplatte oder Repository) Zufällige Antwortreihenfolge Ablage der Testfrage in Repository Vorschau Ausgabe SCORM 1.2 HTML Druck W3C-konform Unterstützte Browser ja ja ja ja ja ja ja ja ja ja ja ja SingleChoice, MultipleChoice ja ja ja ja ja ja ja ja ja Internet Explorer, Mozilla Firefox Benutzerhilfen Tooltips zur Funktionalitätsbeschreibung Onlinehilfe WBT zur Kurserstellung mit dem ResourceCenter ja ja ja Administration Zentrale Designverwaltung (ResourceCenter) Zentrale Designverwaltung (Kurse) Feingranulares Rechtemanagement Backup-Erstellung News-Verwaltung für ResourceCenter-Startseite ja ja ja ja ja