plattformen, ein identisches spiel
Werbung

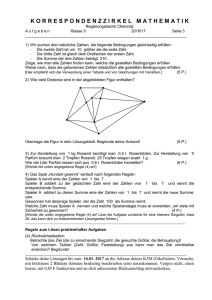
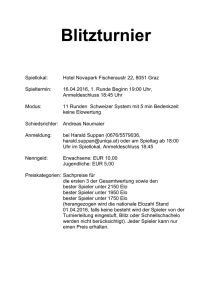
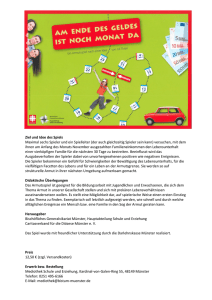
Case Study 4 Making Games 05/2014 PLATTFORMEN, EIN IDENTISCHES SPIEL DIE ENTSTEHUNG EINES BASKETBALL GAMES MIT ADOBE AIR Wer ein Spiel für mehrere Plattformen identisch entwickeln will, steht bei der Wahl der Technik vor einer schwierigen Entscheidung. Jan Reichert erklärt, wieso sich das Studio für eine Entwicklung mit Adobe Air entschied und welche Hürden dabei überwunden werden mussten. Jan Reichert ist CEO von kr3m. media. Jan ist Gründer und Geschäftsführer von kr3m. media. Er ist in erster Linie für Konzept, Marketing und Business Development zuständig. Von 1999 bis 2008 leitete er die Entwicklung und programmierte in den Anfangstagen der Firma die meisten Anwendungen selbst, etwa die erste Version der Kindercommunity »Ravensburger Kinderwelt« sowie zahlreiche Casual Games. Aktuell hält er regelmäßig Vorträge und Workshops über Gamification, Marketing Games und Social Media Infotainment. In seiner Freizeit unterrichtet Jan den Vollkontakt-Kampfsport Enshin Karate. Er trägt den vierten Dan und kämpfte dreimal bei der Weltmeisterschaft. Trotz Firma und intensiver Vereinstätigkeit ist er gerade zehn Jahre verheiratet und hat eine Tochter (8) und einen Sohn (4). E in identisches Spiel auf allen verfügbaren Plattformen (Desktop, Facebook, Smartphones und Tablets), das Spieler aus ganz Deutschland zu einem überregionalen Wettbewerb zusammenbringt, grafisch ansprechend in echtem 3D gestaltet ist, die Möglichkeiten der sozialen Netzwerke einbindet und ein authentisches Basketball-Gefühl bei gleichen Chancen für alle Spieler vermittelt: Es waren nicht gerade kleine Ziele, die wir uns bei der Entwicklung unseres Basketball Games gesteckt hatten. Doch dank der jahrelangen Erfahrung als Entwickler von Marketing Games konnten wir diese Vorgaben innerhalb von weniger als zwölf Wochen erfüllen und ein wirklich innovatives Produkt fertigen. Das Ziel: Alle Plattformen erreichen Dreh- und Angelpunkt sämtlicher Entwicklungsüberlegungen und der zugrunde liegenden Konzeptionierung war die Prämisse, alle Plattformen mit dem Spiel zu erreichen – und das eben in vollem 3D! Egal ob im Desktop Browser, als Facebook-Spiel oder als mobile App für iOS- und Android-Smartphones sowie 62 -Tablets – die App sollte überall die gleichen Features aufweisen, die gleiche ansprechende grafische Gestaltung und die gleiche Usability. Nur so können alle relevanten Zielgruppen plattformübergreifend erreicht und verbunden werden sowie ein authentisches Wettkampfgefühl innerhalb der sozialen Einbindung entstehen. Drei technische Lösungsansätze nahmen wir unter die Lupe: eine Umsetzung in HTML5 mit WebGL, in Unity 3D oder mit Flash/AS3 mit Stage3D und der Away3D-Library. HTML5 mit WebGL und Unity3D schieden schnell aus beinahe den gleichen Gründen aus: Beide haben auf jeweils unterschiedlich relevanten Plattformen eine zu geringe Marktdurchdringung. WebGL-fähig sind nach aktuellen Zahlen gerade mal 5% der Browser auf mobilen Geräten und circa 40% auf Desktop. Die Verbreitung des Unity3D-Plugins im Desktop Browser für eine breite Zielgruppe ist ebenfalls nach wie vor viel zu gering. Die Entscheidung für AS3 und Adobe Air Wir entschieden uns für AS3 mit FlashDevelop als Entwicklungsumgebung. Das FlashBrowser-Plugin und der Export als native App Das Gameplay auf iPhone und Android aus zwei der vier unterschiedlichen Blickwinkeln. über Adobe Air garantieren noch immer eine maximale Marktreichweite, wie sie gerade bei einem crossmedialen Marketing Game gewünscht ist. Wir entwickelten die komplette Grundanwendung in AS3. Aus dem Quellcode kompilierten wir mit leichten Anpassungen native mobile Apps für Android und iOS mithilfe von Adobe Air und Flash-SWFs für das Desktop-Browser-Plugin mit Flex SDK. Zusätzlich möchte ich anmerken, dass die Zukunft von WebGL auf mobilen Endgeräten aktuell alles andere als gesichert ist. So wurde eine WebGL-Unterstützung zwar für Android 4.4 Kitkat angekündigt, seitens Google aufgrund von Sicherheitsbedenken aber in letzter Minute wieder entfernt. Verringerung der Rechenlast Zu Beginn der grafischen Entwicklung modellierten wir zuerst das virtuelle Stadion als komplettes und detailliertes 3D-Modell in Blender nach einer realen Vorlage – bis hin zur originalgetreuen Bandenwerbung und den individuellen Besuchern auf den Rängen. Aus diesem Modell wurden dann 20 verschiedene Ansichten gerendert und perspektivisch korrekt verzerrt auf den Skydome als Texturen aufgetragen, der das virtuelle Spielfeld umspannt. So konnten wir die Illusion erzeugen, im realen Stadion Freikörbe zu werfen, und mussten dennoch nicht mehr als 20 Polygone für die Umgebung verwenden. Als »reale« 3D-Objekte müssen daher im Spiel selbst nur Ball, Korb und Spielfigur berechnet werden. Dieser Ansatz verringerte auch nochmals deutlich die Rechenlast für mobile Endgeräte, ohne an der Grafikqualität Abstriche machen zu müssen. Mit dieser Lösung wäre sogar eine völlig freie Kameraausrichtung durch den Spieler möglich gewesen, aber für das finale Spiel genügten vier verschiedene Blickwinkel, die jederzeit frei gewechselt werden können. Eine völlig freie Kameraplatzierung hätte Einbußen an der Usability bedeutet, das Benutzerinterface unnötig aufgebläht und viele Casual Gamer erst mal überfordert. Das Unternehmen Bereits seit 1999 steht die Karlsruher Agentur kr3m. media für Kommunikation und Reichweite durch Games, Apps und Social Media. Ihre Vorreiterrolle zeigte sich nicht zuletzt an der Auszeichnung als Facebook Preferred Marketing Developer für Apps. Mit ihren beiden Abteilungen kr3m. social media marketing und kr3m. games & apps bietet sie eine umfassende Betreuung, kreative Konzepte sowie durchdachte und zielgerichtete Lösungen, die Marketing mit spielerischem und emotionalem Mehrwert verstärken. Alle Projekte werden mit 35 Mitarbeitern komplett inhouse erledigt. Zu den Kunden der Agentur zählen unter anderem Disney, Deutsche Telekom, Daimler oder Deutsche Bahn. www.kr3m.com 63 Case Study Making Games 05/2014 Das linke Bild zeigt das 3D-Modell des Audi Domes, in der Mitte der 3D-Dome mit Zuschauern auf den Rängen und Tribünen. Auf dem rechten Bild ist das Spielfeld mit Korb und leeren Zuschauerrängen zu sehen. Fairness für alle durch flexibles UI Das Spielfeld, zusammengesetzt aus den vorher erstellten und berechneten Elementen: Das 3D-Modell des Korbes vor der perspektivisch richtig verzerrten 2D-Ansicht, die aus dem 3D-Modell des Domes gerendert wurde. Das Entwicklerteam Projektmanagement Christian Kaufmann Konzeption & Spieldesign Christian Kaufmann Entwicklung & Programmierung Robert Krasky Hendrik Nagel Charly Brischle 2D/3D-Artist Florian Frey 64 Neben der grafischen Qualität war – wie für ein Sportspiel typisch – auch das richtige Spielgefühl für den Erfolg entscheidend: Für eine glaubwürdige Flugkurve des Basketballs sorgt die Open-Source-Physik-Engine »BulletPhysik«, die bereits in Spielen etwa der »GTA«Reihe oder in Pixar-Filmen zum Einsatz kommt. Genauso viel Sorgfalt wie dem Gameplay widmeten wir der Steuerung. Das User Interface wurde auf die wichtigsten Elemente reduziert, um auf allen Plattformen intuitiv und zugleich beherrschbar zu sein. Mit nur einem Klick legt der Spieler die Flugkurve des Balles fest, der Impuls des Wurfes variiert dabei konstant und wird über ein Interface am linken Bildschirmrand ausgegeben. Die Kombination aus der optimalen Wucht und der richtigen Kurve entscheidet dann darüber, ob der Ball durchs Netz geht, abprallt oder gar im Publikum landet. Um allen Spielern zudem die gleichen fairen Spielbedingungen zu bieten, ist das Interface jederzeit zwischen einer für Rechts- und Linkshänder angepassten Variante umschaltbar – eine Funktion, die viele Mobile Games ihren Spielern immer noch schuldig bleiben. Ebenfalls aus Fairness-Gründen entschieden wir uns gegen eine Swipe-Steuerung. So intuitiv diese bei Geräten mit Touchdisplay auch sein mag – sie würde Desktop User mit Maus und Tastatur benachteiligen, weil eine Mausgeste nicht die gleiche Genauigkeit und Haptik mit sich bringt. Weil aber gerade Fairness und Vergleichbarkeit des Wettbewerbs auf allen Plattformen ein absolutes Key Feature waren und kein Spieler bevorzugt oder benachteiligt werden durfte, schied das damit also aus. Um das User Interface zudem möglichst reaktionsschnell zu gestalten, setzten unsere Entwickler bei seiner Umsetzung auf das Starling Framework. Diese Open Source Actionscript Library erlaubt es, 2D-Darstellungen direkt über die GPU rendern zu lassen und ihnen damit einen massiven Performance-Schub zu verpassen. Körpern auf die GPU und damit die Hardware­ beschleunigung des jeweiligen Systems – aber bestimmte Bedingungen können zu einem massiven Performance-Abfall führen. Dann fällt die Grafik-Berechnung plötzlich auf die CPU zurück, was vor allem bei älteren Smartphones ein K.-o.-Kriterium darstellt. Gerade diese älteren Modelle haben oftmals zwar schon eine sehr leistungsstarke GPU, allerdings eine im Vergleich nicht wirklich performante CPU. Dieser Performance-Absacker trat auch während der Entwicklung unseres Spiels auf. So erwies sich eine erste Version der Anwendung in allen aktuellen Browsern als sehr gut spielbar – aber auf einigen Smartphones erinnerte die Framerate eher an ein schlechtes Daumenkino bei unter 10 fps. Schnellere Smartphones waren von diesem Problem nicht betroffen, weil sie die nötige Rechenleistung mitbrachten, doch gerade auf den in Deutschland immer noch weit verbreiteten Modellen iPhone 4 und Samsung S3 wurde unsere App auf einmal unspielbar – der absolute GAU. Die Lösung: Neugestaltung des Spielermodels Zuerst gingen wir ganz klassisch an dieses Problem heran. Wenn eine Anwendung plötzlich in der Performance so massiv einbricht, liegt das meist daran, dass man sie mit Features überfrachtet hat. Also prüften wir in einer Unspielbarkeit durch Berechnung von 3D-Körpern auf der GPU Bei der Entwicklung mit Stage3D hatten wir ein Problem, das uns sehr viel Zeit kostete: Flash 3D setzt zur Berechnung von dreidimensionalen Eine Neugestaltung des Spielermodels sorgte dafür, dass das Spiel plattformübergreifend eine Performance auf Desktop-Niveau erreicht. Der grüne Balken links unten zeigt die Wurfstärke an, der Regler auf der rechten Seite bestimmt die Ballkurve. Per Klick löst er den Wurf aus. gemeinsamen Taskforce aus Entwicklern und Grafikern jeden Programmbestandteil einzeln durch, von der Polygonzahl bis hin zur Animation des Spielers und des Basketballs. Aber des Rätsels Lösung war dann doch eine ganz andere: die Anzahl der Bones pro Vertex des verwendeten 3D-Modells. Bei mehr als vier Bones verlagert Stage3D die Berechnung von der GPU auf die CPU; sie erfolgt dann nicht mehr hardwarebeschleunigt, sondern muss rechenzeitintensiv vom Prozessor erledigt werden. Ein gründlicher Review des Spielermodels und eine damit verbundene Neugestaltung konnten diesen Stolperstein entfernen und die Performance auch auf mobilen Endgeräten wieder auf Desktop-Niveau bringen. Hier zeigte sich auch, dass gerade für eine plattformübergreifende Entwicklung ein kontinuierliches Testing durch die QA ab der Alphaversion eines Produktes von entscheidender Wichtigkeit ist, insbesondere auf langsamen Endgeräten – nerdige Entwickler haben meist performante, aktuelle Geräte. Einteilung der Spieler in Teams Wichtig war uns ebenfalls die Möglichkeiten der sozialen Netzwerke und – geschuldet seiner vorherrschenden Marktstellung – natürlich primär von Facebook einzubinden. So entstand das Feature, Freunde direkt einzuladen und über eine interaktive Deutschlandkarte angezeigt zu bekommen. So konnte der jeweilige Spieler gleich auf einen Blick sehen, welcher seiner Freunde für welches Team gegen ihn oder gemeinsam mit ihm antrat. Dadurch wurde ein direktes Wettkampfgefühl im sozialen Miteinander der Spieler erzeugt. Umsetzung fand unsere Entwicklung in Kooperation mit Aquarius Consulting für BayWa AG als BasketBattle – ein Spiel, das Basketballfans in ganz Deutschland begeisterte. Jan Reichert Das Spiel BayWa BasketBattle ist nach wie vor unter www.basketbattle.de in der Browservariante verfügbar sowie kostenlos im Apple App Store und auf Google Play erhältlich. Ebenfalls nicht ganz unwichtig waren die Vernetzung aller Spieler, die Einteilung in konkur­rierende Teams sowie die Ermittlung des High­ scores pro Mannschaft und Region. Um den Wettkampfcharakter des Marketing Games zu forcieren, teilten wir Deutschland entlang der Regierungsbezirke auf. Jeder Spieler schloss sich nach Registrierung – entweder per FacebookLogin oder mit E-Mail-Adresse – anhand seiner Postleitzahl einer Region und damit einem Team an und spielte für dieses. Zusätzlich zum reinen Körbewerfen gab es nach jeder Runde mit fünf Versuchen eine Quizfrage zum Thema Basketball zu beantworten. Bei richtiger Beantwortung warf diese nochmals Bonuspunkte ab. Um die einzelnen Regionen direkt miteinander vergleichen zu können, wurde ein Mittelwert aus den erreichten Punkten der 15 besten Spieler pro Team gebildet. 65