Data (Global Variables)
Werbung

PROCESSING
programmierenvironment für visuell orientierte, interaktive
applikationen
I.Dezember 2009
www.processing.org
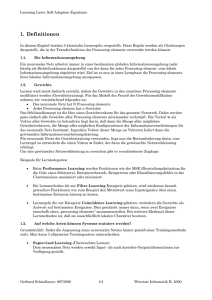
Warum selbst programmieren?
kreativere lösungen
ökonomischer
politisch korrekt
zugänglich
mehr verständnis
I.Dezember 2009
www.processing.org
I.Dezember 2009
www.processing.org
I.Dezember 2009
www.processing.org
I.Dezember 2009
www.processing.org
I.Dezember 2009
www.processing.org
I.Dezember 2009
www.processing.org
2
I.Dezember 2009
www.processing.org
Java basiert
size(400, 400);
background(192, 64, 0);
stroke(255);
line(150, 25, 270, 350);
I.Dezember 2009
www.processing.org
void setup() {
size(400, 400);
stroke(255);
background(192, 64, 0);
}
void draw() {
line(150, 25, mouseX, mouseY);
}
I.Dezember 2009
www.processing.org
hintergrund neu zeichn en
void setup() {
size(400, 400);
stroke(255);
}
void draw() {
line(150, 25, mouseX, mouseY);
}
void mousePressed() {
background(255, 247, 3);
}
I.Dezember 2009
www.processing.org
export
File → Export Application
File → Export
Öffne index.html um den sketch im browser zu sehen
saveFrame("output.png")
I.Dezember 2009
www.processing.org
size(400, 400);
// falsche art die position anzugeben
ellipse(200, 200, 50, 50);
// immer in der mitte, egal wie sich die size() line verändert
ellipse(width/2, height/2, 50, 50);
I.Dezember 2009
www.processing.org
size(400, 400, JAVA2D);
size(400, 400, P2D);
size(400, 400, P3D);
size(400, 400, OPENGL);
size(400, 400, PDF, "output.pdf");
I.Dezember 2009
www.processing.org
// JPEGs hineinladen
// daten von einer datei hineinladen
String[] lines = loadStrings(„irgendein.txt");
PImage image = loadImage(„meinBild.jpg");
I.Dezember 2009
www.processing.org
libraries
Sketch → Import Library → PDF Export
I.Dezember 2009
www.processing.org
Primitives
Float (32 bit information)
(floating-point numbers: 3.40282347E+38)
Int (32 bit)
numbers without a decimal point: -2,147,483,647
Bol
(true or flase)
Char
(Each char is two bytes (16 bits)
(typographic symbols such as A, d, and $)
I.Dezember 2009
www.processing.org
object-oriented programming (OOP)
: : Objekte haben Eigenschaften und
Funktionen
: : sie werden über „Klassen“ “classes“
definiert
: : Die class ist die Keksform, der Keks ist
das object
I.Dezember 2009
www.processing.org
Beispiel „cars“ pseudo code normal
Data (Global Variables):
Auto Farbe
Auto x Position
Auto y Position
Auto x Geschwindigkeit
Setup:
Initialisiere Auto Farbe.
Initialisiere Auto Standort am Anfang.
Initialisiere Auto Geschwindigkeit
Draw:
Füll den Hintergrund
Zeig das Auto am richtigen Ort mit der richtigen Farbe
Verändere die Autoposition mit der richitgen Geschwindigkeit
I.Dezember 2009
www.processing.org
color c = color(0);
float x = 0;
float y = 100;
float speed = 1;
void setup() {
size(200,200);
}
void draw() {
background(255);
move();
display();
}
void move() {
x = x + speed;
if (x > width) {
x = 0;
}
}
void display() {
fill(c);
rect(x,y,30,10);
}
I.Dezember 2009
www.processing.org
Pseudo code object orientiert
Data (Global Variables):
Auto Objekt.
Setup:
Initialisiere Auto Objekt.
Draw:
Füll den Hintergrund
Zeig das Auto Objekt.
Bewege das Auto Objekt.
I.Dezember 2009
www.processing.org
http://processing.org/learning/objects/
I.Dezember 2009
www.processing.org
Car myCar;
void setup() {
myCar = new Car();
}
void draw() {
background(255);
myCar.move();
myCar.display();
}
I.Dezember 2009
www.processing.org
CLASS-ELEMENTE
1.
name - mach keksform class car {
2.
Data -
3.
Constructor - mach den keks
Car myCar = new Car();"
nenne variablen
4. methods definier die funktionen durch
methods
I.Dezember 2009
www.processing.org
I.Dezember 2009
www.processing.org
Class ist ein block, den du überall hinstellen kannst,
solange er außerhalb von setup () und draw () ist
void setup() {
}
void draw() {
}
class Car {
}
I.Dezember 2009
www.processing.org
// Step 1. Deklariere das Objekt
Car myCar;
void setup() {
// Step 2. Initialisiere das Objekt.
myCar = new Car();
}
void draw()
{
background(255);
// Step 3. Rufe die Funktionen des Objekts auf
myCar.move();
myCar.display(); }
I.Dezember 2009
www.processing.org
1. Objekt Variable deklarieren
Car myCar;
I.Dezember 2009
www.processing.org
Primitives
v.s.
compex data types
komplexen Datentypen, weil sie mehrere
Informationen beinhalten (die Daten und
Funktionalitäten. Primitive speichern nur
Daten)
I.Dezember 2009
www.processing.org
Objekt initialisieren
Wenn man eine normale primitive Variable (zum Beispiel eine integer) initiert
gibst du ihr einfach einen Wert:
// Variable Initialization
var = 10; // var equals 10
Um ein Objekt zu initialisieren, muss du etwas mehr tun, nicht nur Wert zu weisen, sondern als ganzes konstruieren
„construct“. Du konstruierst ein Objekt mit dem neuen Operator
// Object Initialization
myCar = new Car(); // The new operator is used to make a new object.
"myCar" ist der Objektname
"=„ zeigt an, dass wir etwas neues kreieren, ein neues Keksobjekt,
der constructor ruft eine spezielle Funktion namens Car() auf.
Diese Funktion initialisiert automatisch alle Variablen des Objekts.
Sie bekommen den Wert null, der aber überhaupt nicht „0“ heißt,
sondern einfach gar nichts. Leere.
Die Fehlermeldung "NullPointerException" kommt meist daher, dass du vergessen hast das Objekt zu initialisieren.
I.Dezember 2009
www.processing.org
Nützung des Objekts
Autos fahren, Blumen wachsen, Sonnen strahlen: spezielle Objekte
haben spezielle Funktionen
syntax:
variableName.objectFunction(Function Arguments);
// Functions are called with the "dot syntax".
myCar.draw();
myCar.display();
I.Dezember 2009
www.processing.org
constructor für
mehere objekte nützen
Car myCar = new Car(color(255,0,0),0,100,2);
I.Dezember 2009
www.processing.org
ARGUMENTS
Arguments sind lokale Variablen, die nur im
Inneren einer Funktion verwendet werden
und mit Werten gefüllt werden, wenn die
Funktion aufgerufen wird.
I.Dezember 2009
www.processing.org
Sie haben nur einen Zweck:
Die Variablen in einem Objekt zu
initialisieren. Das sind die wichtigen
Variablen, die die eigentliche Farbe oder
die temporäre Position des Autos
beinhalten. Die „Arguments“ des
„constructors“ sind nur temporär und
existieren nur um den Wert vom
Entstehungsort des Objekts zum Objekt
selbst weiterzuleiten.
I.Dezember 2009
www.processing.org
ARGUMENTS
Car(color tempC, float tempXpos, float tempYpos, float tempXspeed) {
c = tempC;
xpos = tempXpos;
ypos = tempYpos;
xspeed = tempXspeed;
}
I.Dezember 2009
www.processing.org
durch diese „arguments“ kannst du mit dem
selben constructor viele verschiedene
objekte herstellen
I.Dezember 2009
www.processing.org
ganzer code:
http://www.learningprocessing.com/example
s/chapter-8/example-8-2/
I.Dezember 2009
www.processing.org
PROCESSING
MIT
ARDUINO VERBINDEN
I.Dezember 2009
www.processing.org
Beispiel Code
Examples- Libraries- Serial – Serial call and response-
I.Dezember 2009
www.processing.org
schaltkreis
int firstSensor = 0; // first analog sensor
int secondSensor = 0; // second analog sensor
int thirdSensor = 0; // digital sensor
int inByte = 0;
// incoming serial byte
I.Dezember 2009
www.processing.org
import processing.serial.*;
int bgcolor;
// Background color
int fgcolor;
// Fill color
Serial myPort;
// The serial port
int[] serialInArray = new int[3]; // Where we'll put what we receive
int serialCount = 0;
// A count of how many bytes we receive
int xpos, ypos;
// Starting position of the ball
boolean firstContact = false;
// Whether we've heard from the microcontroller
void setup() {
size(256, 256);
// Stage size
noStroke();
// No border on the next thing drawn
xpos = width/2;
// Set the starting position of the ball (middle of the stage)
ypos = height/2;
println(Serial.list());
// Print a list of the serial ports, for debugging purposes
String portName = Serial.list()[0];
myPort = new Serial(this, portName, 9600);
}
void draw() {
background(bgcolor);
fill(fgcolor);
// Draw the shape
ellipse(xpos, ypos, 20, 20);
}
void serialEvent(Serial myPort) {
// read a byte from the serial port:
int inByte = myPort.read();
// if this is the first byte received, and it's an A,
// clear the serial buffer and note that you've
// had first contact from the microcontroller.
// Otherwise, add the incoming byte to the array:
if (firstContact == false) {
if (inByte == 'A') {
myPort.clear();
// clear the serial port buffer
firstContact = true; // you've had first contact from the microcontroller
myPort.write('A');
// ask for more
}
}
else {
serialInArray[serialCount] = inByte;
serialCount++;
// If we have 3 bytes:
if (serialCount > 2 ) {
xpos = serialInArray[0];
ypos = serialInArray[1];
fgcolor = serialInArray[2];
println(xpos + "\t" + ypos + "\t" + fgcolor);
myPort.write('A');
serialCount = 0;
}
}
}
I.Dezember 2009
www.processing.org
processing code
int firstSensor = 0; // first analog sensor
int secondSensor = 0; // second analog sensor
int thirdSensor = 0; // digital sensor
int inByte = 0;
// incoming serial byte
void setup()
{
// start serial port at 9600 bps:
Serial.begin(9600);
pinMode(2, INPUT); // digital sensor is on digital pin 2
establishContact(); // send a byte to establish contact until Processing responds
}
void loop()
{
// if we get a valid byte, read analog ins:
if (Serial.available() > 0) {
inByte = Serial.read();
firstSensor = analogRead(0)/4;
delay(10);
secondSensor = analogRead(1)/4;
thirdSensor = 100 + (155 * digitalRead(2));
Serial.print(firstSensor, BYTE);
Serial.print(secondSensor, BYTE);
Serial.print(thirdSensor, BYTE);
// get incoming byte:
// read first analog input, divide by 4 to make the range 0-255:
// delay 10ms to let the ADC recover:
// read second analog input, divide by 4 to make the range 0-255:
// read switch, multiply by 155 and add 100
// so that you're sending 100 or 255:
// send sensor values:
}
}
void establishContact() {
while (Serial.available() <= 0) {
Serial.print('A', BYTE); // send a capital A
delay(300);
}
}
I.Dezember 2009
Arduino code
www.processing.org
Zur Erinnerung :
I.Dezember 2009
www.processing.org
Wichtig für selbstgemachte sensoren:
I.Dezember 2009
www.processing.org
I.Dezember 2009
www.processing.org
LÖTEN
Rule #1:
Die beiden zu verbindenen Teile
festklemmen (helping hands)
I.Dezember 2009
www.processing.org
Rule #2:
verwende den lötkolben solange er die
richtige temperatur hat
I.Dezember 2009
www.processing.org
Rule #3:
erhitze den zu lötenden teil, nicht den
lötdraht
I.Dezember 2009
www.processing.org
Rule #4:
überprüfe die verbindung unter einem
vergrößerungsglas
I.Dezember 2009
www.processing.org
I.Dezember 2009
www.processing.org
cold joints
I.Dezember 2009
www.processing.org
Tutorial
http://www.learningprocessing.com/
I.Dezember 2009
www.processing.org
Arduina und Processing verbinden
Processing sends a byte out the serial port,
and reads 3 bytes in.
Sets foregound color, xpos, and ypos of a
circle onstage using the values returned
from the serial port of the Arduina
I.Dezember 2009
www.processing.org
I.Dezember 2009
www.processing.org
Kopiert bitte den Arduino Code, der unter
dem Processing Code auskommentiert
wurde, ins Arduino Fenster.
I.Dezember 2009
www.processing.org