PowerPoint-Präsentation
Werbung

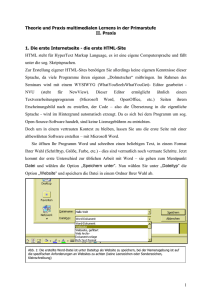
NVUbasics Workshop: Websites erstellen Mit dem WYSIWYG-Editor NVU von Mozilla 1 / 15 ©2006 Schlaich NVUbasics Warum NVU? • NVU ist Freeware • NVU ermöglicht die Seitenerstellung im Quellcode oder per „Drag&Drop“ • NVU ist unabhängig vom Betriebssystem Download: www.nvu-composer.de Warum NVU? 2 / 15 ©2006 Schlaich NVUbasics Textformatierung Textformatierung • HTML bietet wenige Möglichkeiten zur Formatierung von Texten. So fehlen beispielsweise Tabulatoren, Texteinzüge und Formatvorlagen. • Zum Layouten dienen vor allem unsichtbare Tabellen oder unsichtbare („blinde“) Grafiken. • Zur Gestaltung wurden die CSS (Cascading Style Sheets) entwickelt. Diese erweitern HTML und bieten zahllose Möglichkeiten zur Formatierung und Gestaltung von Webseiten. 3 / 15 ©2006 Schlaich NVUbasics HTML/CSS Beispiel NVU <h1> ... </h1> ... <h3> ... </h3> Überschrift Format > Absatz > Überschrift 1 Format > Absatz > Überschrift 3 Zeilenumbruch <br> Hier steht Text und hier auch. Format > Absatz > Normaler Text Absatz <p> ... </p> Erster Absatz. Format > Absatz > Absatz Überschriften Überschrift Zweiter Absatz. Liste, ungeordnet <ul> <li> ... </li> <li> ... </li> <lul> • Eins • Zwei • Drei Format > Liste > ungeordnet Liste, nummeriert <ol> <li> ... </li> <li> ... </li> <lol> 1. Eins 2. Zwei 3. Drei Format > Liste > nummeriert Textformatierung 4 / 15 ©2006 Schlaich NVUbasics Schriftart HTML/CSS Beispiel NVU font-family Times Format > Schriftart Arial Schriftgrad font-size klein Format > Schriftgrad groß Schriftschnitt font-style fett kursiv Format > Schriftschnitt Textfarbe color Rot Blau Format > Textfarbe Textausrichtung text-align Linksbündig Mittig Rechtsbündig Format > Ausrichten > ... Linker Texteinzug margin-left Weiter innen. Normal. Format > Einzug vergrößern Textformatierung 5 / 15 ©2006 Schlaich NVUbasics Tabellen • HTML bietet keine Möglichkeiten zum Layouten von Webseiten! • Trick: Zum Layouten werden vor allem unsichtbare Tabellen benutzt. Es handelt sich dabei um Tabellen ohne sichtbare Rahmen. • Die Tabellenzellen bilden ein Gestaltungsraster. Sie können mit Texten oder Grafiken „gefüllt“ werden. Merke: Tabellenzellen verändern ihre Größe in Abhängigkeit vom Text. Damit dies nicht geschieht müssen sie mit einer festen Breite und Höhe versehen werden! Tabellen 6 / 15 ©2006 Schlaich NVUbasics HTML/CSS Beispiel NVU Tabelle einfügen <table> <tr> <td> ... </td> <td> ... </td> </tr> <tr> <td> ... </td> <td> ... </td> </tr> </table> Tabelle > Einfügen > Tabelle... Zellen verbinden colspan = ... rowspan = ... Zellen mit Maus auswählen Tabelle > Gewählte Zellen verbinden Tabelle ohne sichtbare Linien border = "0“ Tabelle > Tabelleneigenschaften... > „Tabelle“: Rand auf 0 setzen Tabellen 7 / 15 ©2006 Schlaich NVUbasics HTML/CSS Breite und Höhe festlegen width = ... height = ... Horizontale oder vertikale Textausrichtung align = valign = Tabellen- oder Zellenfarbe backgroundcolor: Tabellen Beispiel NVU Zeile/Spalte/Zelle markieren Tabelle > Tabelleneigenschaften... > Breite/Höhe eingeben oder Zeilen/Spalten mit der Maus durch Ziehen der grauen Balken zwischen Zahlen verändern links rechts oben unten Tabelle > Tabelleneigenschaften... > „Zellen“: Inhalt ausrichten Tabelle > Tabelleneigenschaften... > „Tabelle“: Hintergrundfarbe oder > „Zellen“: Hintergrundfarbe 8 / 15 ©2006 Schlaich NVUbasics Bilder und Grafiken • HTML kann keine Bilddaten einbinden, wie dies z.B. bei Word möglich ist. Alle Bilder/Grafiken müssen als Dateien vorhanden sein. • Zur Anzeige eines Bildes muss in der HTML-Datei der relative Pfad zur BildDatei angegeben werden: Das Bild wird „referenziert“. • Bilder/Grafiken müssen einen Kompromiss zwischen Qualität und Datenmenge darstellen. Merke: Speichern Sie alle Bilder und Grafiken in einem Bilder-Ordner. Die Position des Ordners relativ zur HTML-Datei darf nachträglich nicht mehr geändert werden! Bilder/Grafiken 9 / 15 ©2006 Schlaich NVUbasics HTML/CSS Bild/Grafik referenzieren <img src = ...> Alternativ-Text angeben (barrierefreies Web-Design!) alt = ... Bildbreite und Bildhöhe width = ... height = ... Bilder/Grafiken Beispiel NVU Einfügen > Grafik... > Adresse > Bild-Datei auswählen Miriam Einfügen > Grafik... > Alternativtext Bild anklicken Format > Grafik-Eigenschaften > Dimensionen > Benutzerdef. Größe + Proportional 10 / 15 ©2006 Schlaich NVUbasics Hyperlinks • Durch Hyperlinks (kurz: Links) lassen sich HTML-Dateien in beliebiger Weise miteinander verknüpfen. Dies ist ein wesentlicher Vorteil gegenüber gedruckten Produkten! • Es gibt unterschiedliche Arten von Links: - innerhalb einer HTML-Datei - zwischen HTML-Dateien - zu externen Webseiten - zu anderen Dateien z.B. PDF, DOC - zu E-Mail-Programmen Merke: Verändern Sie die Position der HTML-Dateien nach der Verlinkung nicht mehr! Hyperlinks 11 / 15 ©2006 Schlaich NVUbasics HTML/CSS Beispiel NVU Textlink <a href = ...> ... </a> Lesen Sie mehr. Text markieren Einfügen > Link ... > Datei auswählen, die verlinkt werden soll Grafik als Link <a href = ... > <img src = ... > </a> Link zu externer URL <a href = ...> Text </a> Lesen Sie mehr bei schlaich.info Text markieren Einfügen > Link ... > URL eingeben, z.B. http://www.schlaich.info E-Mail-Link <a href = mailto: ...> ... </a> Schreiben Sie mir: [email protected] Text markieren Einfügen > Link ... > E-Mail-Link eingeben: mailto:mailadresse z.B. mailto:[email protected] Hyperlinks Bild anklicken Format > Grafik-Eigenschaften > Link > Datei auswählen 12 / 15 ©2006 Schlaich NVUbasics HTML/CSS Beispiel NVU Download von Dateien <a href = ...> ... </a> Download des Textes: text.pdf Text markieren Einfügen > Link ... > Datei auswählen, die zum Download bereitgestellt wird Links innerhalb einer Datei Sprungziel: <a name = ... > Lesen Sie unten! ... ... ... ... ... ... ... Hier geht es weiter... Schritt 1: •Cursor an Stelle platzieren, zu der verlinkt werden soll •Einfügen > Benanntes Ziel > Name eingeben Link zu Sprung-ziel: <a href = # ...> ... </a> Hyperlinks Schritt 2: •Text markieren, der als Link dient •Einfügen > Link ... > Sprungziel aus Popliste wählen (#...) 13 / 15 ©2006 Schlaich NVUbasics Seiteneinstellungen Seiteneinstellungen • Der Titel einer Seite erscheint im blauen Balken des Browserfensters. • Meta-Tags sind unsichtbare Informationen über die Seite, z.B. Autor, Datum, Kurzbeschreibung, Stichworte • Die Angabe des Zeichensatzes ist wichtig, damit die Site weltweit korrekt angezeigt wird. • Festlegung der Farben für Text, Links und den Hintergrund. Alternativ kann auch ein Hintergrundbild verwendet werden. 14 / 15 ©2006 Schlaich NVUbasics HTML/CSS Beispiel NVU Seitentitel <title> ... </title> Meta-Tags: - Autor - Beschreibung author= description= Nicht sichtbar! Format > Seitentitel und -einstellungen > Autor bzw. Beschreibung Zeichensatz charset= Nicht sichtbar! Format > Seitentitel und -einstellungen > Zeichensatz Farben: - Text - Links - Hintergrund color: link: backgroundcolor: Hintergrundbild backgroundimage: Seiteneinstellungen Format > Seitentitel und -einstellungen Normaler Text und Link Format > Seitenfarben und -hintergrund > Eigene Farben verwenden Format > Seitenfarben und -hintergrund > Hintergrundbild 15 / 15 ©2006 Schlaich