Präsentation
Werbung

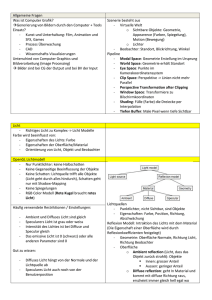
Stefan Dubois WS 02/03 Texturen in Java 3D Übersicht • Was sind Texturen? • Klassenhierarchie • fünf-Schritt-Plan • Optionen für Texturen (Auswahl) • TextureAttributes (Auswahl) • MIP-mapping • Quellen Stefan Dubois WS 02/03 Was sind Texturen? Stefan Dubois WS 02/03 Texturen sind Bilder, die dazu dienen, komplexe Oberflächen von geometrischen Objekten nachzubilden, ohne die Struktur selbst nachbilden zu müssen. In Java 3D erfolgt die Bindung der Textur an das geometrische Objekt durch das Appearance-Objekt (wie auch z.B. Material). Vorteile: • flexibel, da wiederverwendbar • zeitsparend • ... Klassenhierarchie class javax.media.j3d.SceneGraphObject class javax.media.j3d.NodeComponent class javax.media.j3d.TexCoordGeneration class javax.media.j3d.Texture (abstract) class javax.media.j3d.Texture2D class javax.media.j3d.Texture3D class javax.media.j3d.TextureAttributes Stefan Dubois WS 02/03 In fünf Schritten zum Erfolg Stefan Dubois WS 02/03 • Erstellen eines Bildes, welches als Textur genutzt werden soll • Laden der Textur in ein entsprechendes Objekt • Texturkoordinaten festlegen • weitere Texturattribute bestimmen (optional) • geometrisches Objekt mit der gewünschten Appearence-Klasse erzeugen Schritt 1 Stefan Dubois WS 02/03 • Bild mit herkömmlichem Grafikprogramm erstellen • Abmessungen beachten: Format muss als 2n x 2m darstellbar sein, d.h. jede Dimension muss eine Potenz von 2 sein Beispiele: 64 x 8, 128 x 4, 32 x 32, etc. Schritt 2.1 Stefan Dubois WS 02/03 Laden der Grafikdatei mit dem TextureLoader Konstruktor: public TextureLoader(java.awt.Image image, java.awt.Component observer) wobei image = URL des zu ladenden Bildes observer = zugegöriger Image-Obserer (überwacht Ladevorgänge von Bildern) TextureLoader loader = new TextureLoader("earth.jpg", this); Schritt 2.1 Stefan Dubois WS 02/03 Unterstützte Grafikformate: • JPG • GIF • PNG GIF und PNG werden mit Transparenz unterstützt weitere Formate (z.B. BMP und TIFF) durch Verwendung des JAI (Java Advanced Imaging) statt des AWT Schritt 2.2 Stefan Dubois WS 02/03 Bild wird aus TextureLoader mit der Methode getImage() in ein ImageComponent extrahiert ImageComponent2D image = loader.getImage(); bzw. ImageComponent3D image = loader.getImage(); Schritt 2.3 Textur-Objekt wird erzeugt public Texture2D(int int int int mipMapMode, format, width, height) bzw. public Texture3D(int int int int int mipMapMode, format, width, height, depth) Stefan Dubois WS 02/03 Schritt 2.3 Stefan Dubois WS 02/03 Parameter für Texture2D mipMapMode = bestimmt Anzahl der Texturebenen BASE_LEVEL für eine Texturebene, MULTI_LEVEL_MIPMAP für mehrere. format = Art des Texturformates INTENSITY, LUMINANCE, ALPHA, LUMINANCE_ALPHA, RGB, RGBA. width = horizontale Ausdehnung des Bildes (2n) height = vertikale Ausdehnung des Bildes (2m) bei Texture3D zusätzlich depth als dritte Dimension Schritt 2.3 Stefan Dubois WS 02/03 Beispiel: Texture2D texture = new Texture2D(Texture.BASE_LEVEL, Texture.RGBA, image.getWidth(), image.getHeight()); bzw. Texture3D texture = new Texture3D(Texture.BASE_LEVEL, Texture.RGBA, image.getWidth(), image.getHeight(), image.getDepth()); Schritt 2.3 Bild in Textur einfügen mit der Methode setImage() public void setImage(int level, image) level = Ebene der Textur (0 bei BASE_LEVEL) image = die gewünschte Instanz der vorher erzeugten ImageComponent texture.setImage(0, image); Stefan Dubois WS 02/03 Schritt 2.3 Stefan Dubois WS 02/03 Alle Codefragmente im von Schritt 2 im Überblick TextureLoader loader = new TextureLoader("earth.jpg", this); ImageComponent2D image = loader.getImage(); Texture2D texture = new Texture2D(Texture.BASE_LEVEL, Texture.RGBA, image.getWidth(), image.getHeight()); texture.setImage(0, image); Schritt 3 Stefan Dubois WS 02/03 Neben der physikalischen Größe (Grafikabmessungen in Pixeln) besitzen Texturen auch eine logische Größe (1 1, vergleichbar mit Prozentwerten): v0 bis v3 sind die Eckpunkte eines Quadrates, tc jeweils die Texturkoordinaten Schritt 3 Beispiel Stefan Dubois WS 02/03 Schritt 3 Beispiel Stefan Dubois WS 02/03 Schritt 3 Stefan Dubois WS 02/03 Schritt 3 Stefan Dubois WS 02/03 Die verwendete Methode im Einzelnen public void setTextureCoordinate(int index, float[] texCoord) index = Nummer des Punktes des geometrischen Objektes texCoord = Koordinaten der Textur Schritt 3 Stefan Dubois WS 02/03 Texturverhalten 1. Objekt bewegt sich unter der Textur (Diaprojektor) 2. Textur bewegt sich mit Objekt public TexCoordGeneration(int genMode, int format) genMode = EYE _LINEAR (1) bzw. OBJECT _LINEAR (2) SPHERE_MAP (Spherical Mapping) format = TEXTURE_COORDINATE_2 (2D) bzw. TEXTURE_COORDINATE_3 (3D) Schritt 4 ist optional Texturattribute werden später behandelt Stefan Dubois WS 02/03 Schritt 5 Stefan Dubois WS 02/03 Mit der Methode setTexture() der Appearance-Klasse wird die Textur dem Apearance-Objekt zugefügt. appear.setTexture(texture); Zum Abschluss wird das gesamte geometrische Objekt erzeugt und der BranchGroup zugefügt. objRoot.addChild(new Sphere(1.0f, Primitive.GENERATE_TEXTURE_COORDS, appear)); Primitive.GENERATE_TEXTURE_COORDS sorgt für eine automatischeTexturkoordinatenzuordnung Stefan Dubois WS 02/03 Optionen für Texturen (Auswahl) Boundary Mode bestimmt das Verhalten der Textur, falls Textur kleiner als zu texturierende Fläche Texture.WRAP = Textur kacheln Texture.CLAMP = Textur nur einmalig verwenden, die übrige Fläche wird mit den Randpixeln der Textur gefüllt setBoundaryModeS(int boundaryModeS) setBoundaryModeT(int boundaryModeT) setBoundaryModeR(int boundaryModeR) TextureAttributes (Auswahl) Stefan Dubois WS 02/03 TextureMode (Methode der Texture-Klasse) setTextureMode(int textureMode) textureMode: BLEND DECAL MODULATE REPLACE beeinflusst Wechselwirkungen zwischen Textur und Objektfarbe TextureAttributes (Auswahl) Weitere Attribute • Texture Blend Color • Perspective Correction Mode • Texture Map Transform Stefan Dubois WS 02/03 MIP-mapping Stefan Dubois WS 02/03 mehrere Texturen auf ein Objekt legen wird verwendet, um Texturen unterschiedlicher Größe entfernungsabhängig zu verwenden Größenstufen durch Halbierung jeder Seite (bis min. 1 x 1) Beispiel: 32 x 8 -> 16 x 4 -> 8 x 2 -> 4 x 1 -> 2 x 1 -> 1 x 1 MIP-mapping Stefan Dubois WS 02/03 Besonderheiten: Texture2D texture = new Texture2D(Texture.MULTI_LEVEL_MIPMAP, Texture.RGB, imageWidth, imageHeight); texture.setImage(imageLevel, image); imageLevel als Variable zum Einsatz in einer Schleife, in der mittels image = loader.getScaledImage(imageWidth, imageHeight); neu skalierte Bilder entstehen Quellen Stefan Dubois WS 02/03 • Sun J3D-Tutorial • Sun JDK-API Dokumentation • „Texturen in Java 3D“, Florian Angulanza, Manfred Mayr, Christian Osterrieder, 2. Juli 2002 http://www.cosy.sbg.ac.at/~held/teaching/graphics_II/ps_pdf_ppt/angulanza_et_al.pdf Weitere Programme • ExTexture.java (Henry A. Sowizral, David R. Nadeau) http://www.sdsc.edu/~nadeau/Courses/Siggraph99 • Jicasso von Colin Mummery http://www.cellspark.com/jicasso.html