Grafische Oberfläche
Werbung

-1-
Inhalt
1 Hauptfenster........................................................................................................................... 2
1.1
Neues Projekt erstellen ....................................................................................................................2
1.2
Komponenten einfügen ...................................................................................................................4
1.2.1 Menü ...........................................................................................................................................4
1.2.2 Symbolleiste................................................................................................................................5
1.2.3 Statuszeile ...................................................................................................................................5
1.2.4 Container mit Scrollbalken .........................................................................................................5
1.2.5 ComboBox ..................................................................................................................................5
1.2.6 Zeichenfläche (Panel) .................................................................................................................6
2 Ereignisse verarbeiten .......................................................................................................... 6
2.1
Mausereignisse ................................................................................................................................7
2.1.1 Mausklick (Event „mousePressed“) .....................................................................................7
2.1.2 Mausbewegung ohne gedrückter Maustaste (Event „mouseMoved“) .....................................7
2.1.3 Mausbewegung mit gedrückter Maustaste (Event „mouseDragged“) ........................................7
2.1.4 Maus wird in Komponente bewegt (Event „mouseEntered“) ....................................................7
2.1.5 Maus verlässt Komponente (Event „mouseExited“) ..................................................................8
2.2
Klick auf Buttons (Event „actionPerformed“) ................................................................................8
2.3
Tastaturereignisse ............................................................................................................................8
2.3.1 Druckbare Zeichen (Event „keyTyped“) ....................................................................................8
2.3.2 Tastencode (Event „KeyPressed“) ..............................................................................................9
2.3.3 Sonderfall „paintComponent“...................................................................................................10
2.4
Timer-Events .................................................................................................................................11
-2-
1 Hauptfenster
1.1
Neues Projekt erstellen
File → New Project → Java → Java Application → Next
Ordner wählen, in dem das Projekt erstellt
werden soll
„Create Main Class“ ausschalten!
→ Finish
Im „Projects“ - Fenster (wenn nicht sichtbar: im Menü „Windows“ aktivieren) Mausklick rechts auf
„Source Packages“ → „New“ → „Java Package“.
Gewünschten Namen des Packages eingeben (keine
Leerzeichen erlaubt!) → Finish
Im Projects-Fenster dieses neue (und einzige) Package mit Mausklick links selektieren, um eine neue
Klasse in diesem Package zu erstellen (wird unser Hauptfenster). File → New File → Swing GUI
Forms → JFrame Form → Next
Namen der Klasse eingeben (da es unser Hauptfenster werden soll, aussagekräftigen Namen verwenden,
z.B. „Hauptfenster“ oder „MainFrame“) → „Finish“
-3-
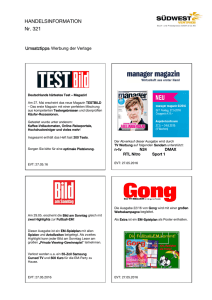
Die Ansicht wechselt automatisch in die „Design View“, in die mit mit Mausklick Komponenten eingefügt werden können:
Verfügbare Komponenten
Eigenschaften der momentan (im Hauptfenster) ausgewählten Komponente (in
unserem Beispiel: das
Hauptfenster selbst)
Rechts (im Fenster „Palette“) befinden sich alle verfügbaren Komponenten. Mit Linksklick Komponente
auswählen und mit zweitem Klick in unserem Hauptfenster ablegen. Im unteren Teil befindet sich das
Eigenschaften („properties“) - Fenster zur momentan im Hauptfenster ausgewählten Komponente (Hintergrundfarbe, Größe, ...)
Da wir im ersten Schritt „Create Main Class“ ausgeschalten haben, weiß Java noch nicht, wo sich die
„main“-Methode befindet, die jedes Java-Programm haben muss (und nach dem Start aufgerufen wird).
Wenn wir mit F6 unser Programm zum ersten Mal starten, fragt Netbeans daher, welche Klasse die
„main“-Methode bekommen soll (z.Z. gibt´s nur das „Hauptfenster“). Mit OK bestätigen → Netbeans
fügt eine „main“ - Methode ein und startet dort das Hauptfenster mit der Anweisung
new Hauptfenster().setVisible(true);
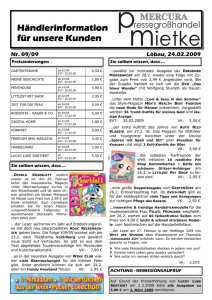
Zur Quellcode-Ansicht wechseln wir mit Klick auf
„Source“ (oder Strg+Alt+Bild↑): Netbeans hat für uns
bereits einige Zeilen geschrieben:
-4-
Package
Klasse „Hauptfenster“
Konstruktor Hauptfenster
Aufruf der Methode „initComponents“: in dieser
Methode fügt Netbeans automatisch den Code ein,
der die einzelnen Komponenten erzeugt und ins
Fenster einbaut
Methode „main“
Hauptfenster erzeugen und sichtbar machen
1.2
Komponenten einfügen
Wenn das Fenster mit den zur Auswahl stehenden Komponenten nicht sichtbar ist, im Menü
„Window/IDE Tools/Palette“ einblenden. Das Eigenschaften-Fenster („Properties“) wird im Menü
„Window/IDE Tools/Properties“ sichtbar gemacht.
1.2.1
Menü
Palette „Swing Menus“ - MenuBar (Klasse JMenuBar), an beliebige Stelle im Fenster klicken - Menüs
werden automatisch am oberen Rand fixiert. MenuBar dient als „Container“ für die eigentlichen menüeinträge. Mausklick rechts auf den ersten Eintrag („File“) → Add From Palette / Menu Item (Klasse
JMenuItem). Mausklick rechts auf Eintrag → Edit Text ändert die Beschriftung, Change Variable Name ändert den Namen (= Name der Instanz dieses Menüeintrags, wird für Zugriff benötigt).
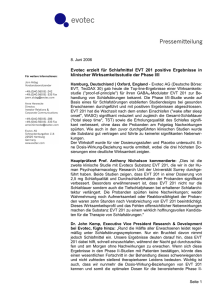
Sollen die Menübefehle auch über Tastenkombinationen („Shortcuts“ oder „Accelerators“) aufgerufen
werden können, müssen sie den MenüItems bekanntgegeben werden: Doppelklick auf „shortcut“ neben
dem Menüeintrag → Klick ins Feld „Key Stroke“ → gewünschte Tastenkombination drücken (z.B.
„Strg“ und „P“ für „Drucken“):
-5-
gewünschte Tastenkombination drücken
1.2.2
Symbolleiste
Palette „Swing Containers“ - Tool Bar (Klasse JToolBar). Wenn man sie genau unter der Menüleiste
platziert und in der Breite bis zum Fensterrand ausdehnt, passt sie sich an die Fensterbreite an. Mit Mausklick rechts in diese Toolbar → Add From Palette → Swing Controls können Schalter (Button - Klasse
JButton) usw. eingefügt werden.
1.2.3
Statuszeile
Statuszeilen befinden sich normalerweise am unteren Fensterrand und enthalten Infos (z.B. aktuelle Seite
in einer Textverarbeitung). Es gibt zwar keine Komponente „Statuszeile“, aber mit einem Panel (JPanel)
aus der Palette „Swing Containers“ kann sie nachgebildet werden. Platziert man dieses Panel am unteren
Fensterrand und zieht die Breite bis zum rechten Fensterrand, passt sie sich automatisch an die Fensterbreite an. Mit Mausklick rechts → Add From Palette → Swing Controls können Objekte hinzugefügt
werden (meist Labels - Klasse JLabel). Standardmäßig sitzen sie in der Mitte der Statuszeile, das lässt
sich aber leicht ändern: Mausklick rechts in die Statuszeile → SetLayout → FlowLayout. In den Properties wird jetzt das Feld „Alignment“ angezeigt → Klick auf den Pfeil → „Left“.
1.2.4
Container mit Scrollbalken
Der eigentliche Inhalt unseres Programms (egal, ob Textverarbeitung oder Bildbearbeitung, etc.) wird
normalerweise nicht direkt ins Fenster geschrieben, sondern auf eine eigene Zeichenfläche. Da sie in der
Regel keine fixe Größe besitzt, sondern mit dem Inhalt wachsen soll, benötigen wir einen Container, der
bei Bedarf Scrollbalken einblendet: in der Palette „Swing Containers“ → Scroll Pane (Klasse JScrollPane) auswählen und in unser Hauptfenster klicken. Auch diese Komponente passt sich automatisch an
die Fenstergröße an, wenn wir sie bis zum Fensterrand ziehen.
1.2.5
ComboBox
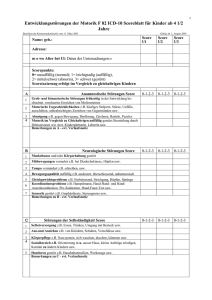
Eine ComboBox (Klasse JComboBox) besteht aus einer aufklappbaren Liste und einem TextEingabefeld. Einträge in die Liste werden nach Klick auf die drei Punkte neben „Model“ im PropertiesFenster eingegeben. Einfach die gewünschten Werte eintippen (mit Taste „Enter“ beginnt man einen neuen Eintrag):
-6-
1.2.6
Zeichenfläche (Panel)
In die ScrollPane setzen wir die eigentliche Zeichenfläche, üblicherweise ein Panel (Klasse JPanel): in der
Palette „Swing Containers“ → Panel. Die Hintergrundfarbe dieser Zeichenfläche kann man in den Eigenschaften (Properties-Fenster) ändern (Mausklick auf die drei Punkte neben „Background“)
Wenn wir (in den „Properties - PreferredSize“ oder während des Programmlaufs mit der Anweisung „setPreferredSize“) die Zeichenfläche
größer als die Scrollpane machen, werden automatisch in der Scrollpane
Bildlaufleisten sichtbar. Auch das Mausrad funktionert bereits.
2 Ereignisse verarbeiten
Um auf ein Ereigniss (Mausklick, Tastendruck, ...) reagieren zu können,
benötigt man einen „Event - Listener“, d.h. eine Klasse, die diejenige
Methode enthält, die aufgerufen wird, wenn das Ereignis eintrifft. Wir
müssen sie nicht vollständig per hand Erzeugen, Netbeans nimmt uns einige Arbeit ab: in den Properties findet sich eine Registerkarte „Events“,
die (fast) alle Ereignisse auflistet, die von der ausgewählten Komponente ausgelöst werden können. Klick
auf den Pfeil zeigt einen vorgeschlagenen Namen für die Methode, die das Ereignis verarbeiten soll,
zweiter Klick darauf erzeugt sie und wechselt in die Codeansicht:
Diese Methode, die das Ereignis verarbeitet, nennt man „Eventhandler“. In der Codeansicht können wir
in der „TODO“ - Zeile unsere Anweisungen eingeben, der graue Bereich kann nicht geändert werden.
Löschen der gesamten Methode ist nur über dasselbe Event-Fenster möglich, in dem wir sie erzeugt haben (Klick auf den dort neben dem Event angezeigten Methodennamen und „Entf“ drücken). Oft werden
-7-
mit dem Ereignis weiter Daten mitgeschickt (bei Mausbewegungen z.B. die Koordinaten). Sie befinden
sich im Parameter „evt“ („evt.getX()“ liefert z.B. die x-Koordinate).
2.1
2.1.1
Mausereignisse
Mausklick (Event „mousePressed“)
Die Mauskoordinaten werden als Integer geschickt und können mit „getX()“ bzw. „getY()“ abgeholt
werden. Sie liegen allerdings als Integer vor, müssen also für die Ausgabe in einem Label in einen String
umgewandelt werden. Ob linke oder rechte Maustaste, erfahren wir mit „getButton()“. In der Klasse
„MouseEvent“
sind
einige
Konstanten
definiert,
die
wir
dafür
verwenden
können
(MouseEvent.BUTTON1 = linke Maustaste, MouseEvent.BUTTON3 = rechte Maustaste)
private void plMainMousePressed(java.awt.event.MouseEvent evt)
{
int x = evt.getX(); // x-Koord als Integer
int y = evt.getY(); // y-Koord als Integer
String sx = String.valueOf(x); // x-Koord in String umwandeln
String sy = String.valueOf(y); // y-Koord als String
if (evt.getButton() == MouseEvent.BUTTON1)
// linke („BUTTON1“) oder rechte („BUTTON3“) Maustaste?
{
lbInfo.setText("Maus links gedrückt an " + sx + "/" + sy);
} else if(evt.getButton() == MouseEvent.BUTTON3)
{
lbInfo.setText("Maus rechts gedrückt an " + sx + "/" + sy);
}
}
2.1.2
Mausbewegung ohne gedrückter Maustaste (Event „mouseMoved“)
Mauskoordinaten: evt.getX() bzw. evt.getY():
private void plMainMouseMoved(java.awt.event.MouseEvent evt)
{
lbInfo.setText("x: " + String.valueOf(evt.getX()) + " / y: " +
String.valueOf(evt.getY()));
}
2.1.3
Mausbewegung mit gedrückter Maustaste (Event „mouseDragged“)
Mauskoordinaten: evt.getX() bzw. evt.getY():
private void plMainMouseDragged(java.awt.event.MouseEvent evt)
{
lbInfo.setText(String.valueOf(evt.getX()) + "/" + String.valueOf(evt.getY()));
}
2.1.4
Maus wird in Komponente bewegt (Event „mouseEntered“)
Ereognis wird ausgelöst, wenn die Maus sich von außerhalb (von anderer Komponente oder außerhalb
des Fensters) über diese Komponente bewegt. Mauskoordinaten: evt.getX() bzw. evt.getY()
private void plMainMouseEntered(java.awt.event.MouseEvent evt)
{
lbInfo2.setText("plMain wurde betreten");
-8}
2.1.5
Maus verlässt Komponente (Event „mouseExited“)
private void plMainMouseExited(java.awt.event.MouseEvent evt)
{
lbInfo2.setText("plMain wurde verlassen");
}
2.2
Klick auf Buttons (Event „actionPerformed“)
Alle Schalter (JButton, JToggleButton, ...) kennen das Ereignis „actionPerformed“. Es wird ausgelöst
durch Klick auf den Button. Weil dieses Ereignis das Standardereignis eines Buttons ist (was will man
sonst, als darauf klicken?) genügt ein Doppelklick auf den Button, um in den Eventhandler des „actionPerformed“ - Ereignises zu kommen:
private void bNeuActionPerformed(java.awt.event.ActionEvent evt
{
lbInfo.setText("Button „Neu“ wurde angeklickt");
}
Auch ComboBoxes verhalten sich so.
2.3
Tastaturereignisse
Tastaturevents können nur Komponenten senden, die für die Tastatureingabe bereit sind, d.h. den „Eingabefokus“ besitzen. Standardmäßig sind das Textfelder, Comboboxes u.ä. Unsere Zeichenfläche
(„plMain“) ist aber eine Instanz der Klasse „JPanel“, die nicht für Tastatureingaben gedacht ist. Will
man dennoch alle Tastendrücke abfangen (was in der Regel der Fall sein wird), muss man dem Hauptfenster selbst (mainFrame) den Eingabefokus zuweisen (im Konstruktor „public mainFrame“,
also bevor es sichtbar wird):
public mainFrame()
{
initComponents();
this.setFocusable(true); // damit Tastaturereignisse abgefangen werden können
}
Achtung: Textfelder, ComboBoxes etc. übernehmen automatisch den Eingabefokus, wenn sie
ausgewählt werden, geben ihn aber nicht automatisch wieder her. Das müssen wir mit der Anweisung
„requestFocus()“ selbst erledigen, sobald die Textkomponente ihr Ereignis abgearbeitet hat
(Beispiel: in einer ComboBox „cbStrichstärke“ wurde ein Eintrag angeklickt):
private void cbStrichstärkeActionPerformed(java.awt.event.ActionEvent evt)
{
... // Klick in ComboBox wird ausgewertet und abgearbeitet ...
this.requestFocus(); // sobald das Ereignis der ComboBox abgearbeitet ist, bekommt das Fenster wieder den
Eingabefokus
}
2.3.1
Druckbare Zeichen (Event „keyTyped“)
evt.getKeyChar liefert das druckbare Zeichen und berücksichtigt dabei auch das gewählte Tastaturlayout (z.B. Englisch: Taste „Z“ = Buchstabe „Y“). Nicht druckbare Tasten wie z.B. „Entf“ oder die
-9-
Funktionstasten werden nicht gemeldet (dafür gibt´s „keyPressed“). Datentyp des gesendeten Zeichens =
char („Character“), daher muss mit String.valueOf() in einen String umgewandelt werden:
private void formKeyTyped(java.awt.event.KeyEvent evt)
{
char c = evt.getKeyChar(); // Unicode der gedrückten Taste (Datentyp char)
lbInfo.setText("Taste " + String.valueOf(c) + " gedrückt"); // char in String umwandeln!
}
2.3.2
Tastencode (Event „KeyPressed“)
evt.getKeyCode() liefert nicht das druckbare Zeichen als char, sondern den Tastencode als Integer. Bei druckbaren Zeichen entspricht er dem Unicode (65 = z.B. „A“), berücksichtigt aber nicht Groß-/
Kleinschreibung. Verwendet wird „keyPressed“ normalerweise zur Abfrage von Befehlen (sofern sie
nicht schon mit den Menüeinträgen definiert wurden), nicht für die Textausgabe (dafür gibt´s
„keyTyped“). Umschalt-, Steuerung- und Alt-Taste erhält man über evt.isShiftDown(),
evt.isControlDown() und evt.isAltDown(). Da man in der Regle eine große Menge Tastenkombinationen in seinem Programm vorgesehen hat, bietet sich eine Abfrage mit „switch()“ an. Für
alle Tasten gibt es Konstanten in der Klasse „KeyEvent“. Sie beginnen alle mit „VK_“ (= „Virtual
Key“):
private void formKeyPressed(java.awt.event.KeyEvent evt)
{
int t = evt.getKeyCode(); // Code der gedrückten Taste in lokaler Hilfsvariable merken
if(evt.isControlDown()) // Strg-Taste gedrückt?
{
switch (t)
{
case KeyEvent.VK_D: // Taste “D” + Strg-Taste gedrückt?
{
... ;
break;
} // TasteAlt+ L
case KeyEvent.VK_F1: // Strg + F1?
{
... ;
break;
} // Funktionstaste 1
case KeyEvent.VK_DELETE:
{
... ;
break;
} // Taste "Entf"
case KeyEvent.VK_BACK_SPACE:
{
... ;
break;
} // Taste Löschen (Backspace)
} // switch keycode
} // else: keine Ziffer
}
if(evt.isAltDown()) // Alt-Taste gedrückt?
{
...
}
if(evt.isShiftDown()) // Umschalt-Taste gedrückt?
- 10 {
...
}
}
Will man wissen, ob eine Zifferntaste gedrückt wurde, bietet sich eine if-Abfrage mit dem logischen
„UND“ - Operator („&&“) an (Achtung: „0“ befindet sich hinter „9“, hat daher einen höheren Tastencode!)
if ((t >= KeyEvent.VK_1) && (t <= KeyEvent.VK_9)) // Ziffer (Code zwischen 1 und 0)?
{
lbInfo.setText("Ziffer mit dem Tastencode " + String.valueOf(t) + " gedrückt");
} // falls Ziffer
2.3.3
Sonderfall „paintComponent“
Damit Komponenten auf dem Bildschirm überhaupt sichtbar sind, müssen sie naturgemäß erst einmal
gezeichnet werden. Daher gibt es für jede Komponente das Ereignis „PaintComponent“. Es wird ausgelöst, wenn ...
1. ... das Programm gestartet wird (die Komponenten zum ersten Mal sichtbar sein sollen)
2. ... das Fenster aus dem Bildschirm bewegt oder verkleinert oder durch ein anderes Fenster verdeckt und danach wieder zurückgebracht wurde (Komponenten müssen neu gezeichnet werden)
Dies geschieht automatisch, denn jede Komponente weiß ja durch ihre Properties, wie sie aussieht (Hintergrundfarbe, Ränder, Beschriftung, etc.). Auch unser Panel „plMain“ zeichnet sich selbst (Hintergrundfarbe und Ränder), weiß aber natürlich nicht, was wir sonst damit vorhaben (ein Grafikprogramm
wird Fotos anzeigen, eine Textverarbeitung formatierten Text, ein Spiel Animationen, ...). Dafür sind wir
selbst verantwortlich und müssen deshalb das paintComponent-Ereignis des Panels abfangen. Leider
findet sich aber in Netbeans kein entsprechender Eintrag in der Liste der „Events“. Zum paintComponentEreignis kommen wir nur auf einem Umweg:
Achte daruf, dass unser „plMain“ (z.B. durch Klick ins Fenster) selektiert ist → im Properties-Fenster
Klick auf „Code“ → Klick auf die drei Punkte neben „Custom Creation Code“. Es öffnet sich ein Fenster, in dem der von Netbeans erzeugt Code steht, mit dem das Panel erzeugt (instanziert) wurde:
new javax.swing.JPanel()
{
public void paint(Graphics g)
{
super.paint(g);
}
};
Setze den Cursor hinter den Strichpunkt neben „super.paint(g);“ und drücke Enter, um eine neue
Zeile einzufügen. Hier könnten wir nun die Anweisungen eingeben, mit denen unser Panel gefüllt werden
soll (Bilder, Text, Animationen, ...), allerdings sollten diese Anweisungen grundsätzlich immer in eine
- 11 -
eigene Methode ausgelagert werden, da ansonsten die Abarbeitung der Ereigniswarteschlange durch
Java (den „Event-Thread“) blockiert würde!
Statt den Anweisungen geben wir also einen aussagekräftigen Namen für eine Methode ein (z.B. paintPlMain“), die wir an dieser Stelle aufrufen. Vergiss nicht den Parameter „g“ (= eine Instanz der Klasse
„Graphics“, die alle Methoden enthält, die zum Zeichnen benötigt werden) mitzuschicken!
new javax.swing.JPanel()
{
public void paint(Graphics g)
{
super.paint(g);
paintPlMain(g); // Aufruf unserer eigenen Methode, die alle Anweisungen zum Neuzeichnen des Panles enthält.
Parameter „g“ enthält Graphics - Objekt und darf nicht vergessen werden!
}
};
Wichtig ist, dass der Aufruf nach „super.paint(g)“ erfolgt, denn in „super.paint(g)“ wird
das schon beschriebene automatische Neuzeichnen der Komponente durchgeführt (d.h. Hintergrundfarbe,
Ränder, etc.).
Schließe danach das Fenster mit Klick auf „OK“ und wechsle in die Codeansicht des Hauptfensters
(„mainFrame“). An beliebiger Stelle im äußersten Block des mainFrame können wir jetzt unsere
Methode „paintPlMain“ deklarieren (z.B. gleich hinter dem Konstruktor des mainFrame):
public class mainFrame extends javax.swing.JFrame
{
public mainFrame()
{
initComponents();
this.setFocusable(true);
}
private void paintPlMain(Graphics g) // paintComponent-Eventhandler des Panels plMain
{
}
}
Für alle Zeichenbefehle, die wir benötigen, verwenden wir den Parameter „g“, also die Instanz des Graphics-Objekts. Ein Bild würden wir z.B. mit „g.drawImage“ zeichnen, einen Text mit
„g.drawString“, usw.
2.4
Timer-Events
Um Animationen abspielen zu können (aber nicht nur dafür), benötigt man einen Timer, der regelmäßig
meldet, dass ein gewünschtes Zeitintervall abgelaufen ist. Java besitzt zwar die Klasse „JTimer“, aber
weil sie keine sichtbare Komponente ist, ist sie auch nicht im Fenster „Palette“ zu finden. Wir müssen per
Hand eine Instanz der Klasse und den dazugehörenden Event-Listener erzeugen: an beliebiger Stelle im
- 12 -
Hauptfenster (im äußersten Block) eine Klasse mit beliebigem Namen deklarieren, die die Klausel implements ActionListener enthält (z.B. hinter dem Konstruktor des Hauptfensters):
public class mainFrame extends javax.swing.JFrame
{
public mainFrame() // Konstruktor des Hauptfensters
{
initComponents();
}
class TimerListener implements ActionListener // Listener für Timer ("TimerListener" = beliebiger
Name)
{
@Override
public void actionPerformed(ActionEvent evt) // ActionPerformed = Timerevent ausgelöst
{
... // hier stehen die Anweisungen, die nach jedem Timer-Intervall ausgeführt werden sollen
}
}
}
Die Anweisungen, die nach jedem Timer-Intervall ausgeführt werden sollen, werden wir in die Methode
„actionPerformed“ schreiben. Als Nächstes wird eine Instanz der Timer-Klasse erzeugt und in
einer Variable gespeichert. Da der Timer während des gesamten Programmlaufs zur Verfügung stehen
soll, dürfen wir keine lokale Variable verwenden, sondern deklarieren eine Variable im äußersten Block
des Hauptfensters (eine solche Variable ist eigentlich keine Variable, sondern ein sog. „Feld“ der Fensterklasse):
public class mainFrame extends javax.swing.JFrame
{
Timer myTimer; // im gesamten Programm gültige Variable („Feld“) für die Instanz der Klasse Timer deklarieren
Wie üblich erzeugen wir die Instanz des Timers durch Aufruf von dessen Konstruktor („new Timer“)
und speichern sie (genauer: deren Startadresse) im Feld „myTimer“. Der Konstruktor des Timers erwartet
zwei Parameter:
die Zeit in Millisekunden, die zwischen den einzelnen Timer-Events liegen soll
die Instanz des Event-Listeners, in dem das Timer-Ereignis verarbeitet wird (die Listener-Klasse
haben wir oben ( „TimerListener“) bereits angelegt).
Wo erzeugt man die Timer-Instanz? Entweder im Konstruktor des Fensters (mainFrame) oder im äußersten Block zugleich mit der Deklariation:
- 13 -
Variante a) (im Konstruktor des Hauptfensters)
public class mainFrame extends javax.swing.JFrame
{
Timer myTimer;
// Feld für Instanz des Timers deklarieren
public mainFrame() // Konstruktor des Fensters
{
initComponents();
TimerListener t = new TimerListener(); // Instanz des Listeners erzeugen
myTimer = new Timer(30, t); // Timer erzeugen: Intervall in ms und Listener-Instanz übergeben
}
Variante b) (Deklaration + beide Instanzierungen in einer Zeile)
Die kürzeste Möglichkeit deklariert und erzeugt alles auf einmal:
public class mainFrame extends javax.swing.JFrame
{
Timer myTimer = new Timer(30,new TimerListener()); // Feld für Instanz des Timers deklarieren und
gleichzeitig Instanz des Timers und des Listeners erzeugen
public mainFrame() // Konstruktor des Fensters
{
initComponents();
}
Ab jetzt können wir an beliebiger Stelle unseres Programms den Timer mit seiner Methode „start()“
ein- und mit „stop()“ ausschalten (myTimer.start() bzw. myTimer.stop()). Sobald er eingeschaltet wird (egal wo), wird im angegebenen Intervall (30 ms) das Ereignis „actionPerformed“
ausgelöst und die entsprechende Methode in unserer Listener-Klasse „TimerListener“ aufgerufen.