PHP – An Introduction - Eislaufverein Niesky
Werbung

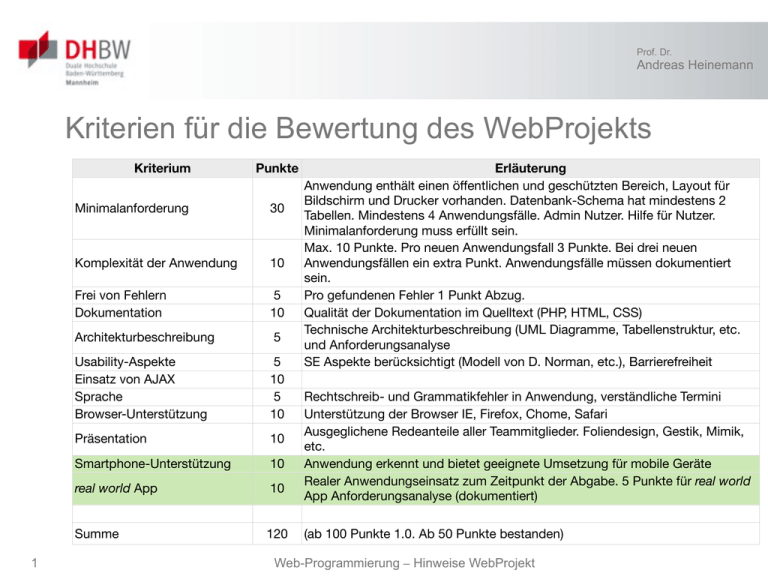
Prof. Dr. Andreas Heinemann Kriterien für die Bewertung des WebProjekts Kriterium 1 Punkte Minimalanforderung 30 Komplexität der Anwendung 10 Frei von Fehlern Dokumentation 5 10 Architekturbeschreibung 5 Usability-Aspekte Einsatz von AJAX Sprache Browser-Unterstützung 5 10 5 10 Präsentation 10 Smartphone-Unterstützung 10 real world App 10 Summe 120 Erläuterung Anwendung enthält einen öffentlichen und geschützten Bereich, Layout für Bildschirm und Drucker vorhanden. Datenbank-Schema hat mindestens 2 Tabellen. Mindestens 4 Anwendungsfälle. Admin Nutzer. Hilfe für Nutzer. Minimalanforderung muss erfüllt sein. Max. 10 Punkte. Pro neuen Anwendungsfall 3 Punkte. Bei drei neuen Anwendungsfällen ein extra Punkt. Anwendungsfälle müssen dokumentiert sein. Pro gefundenen Fehler 1 Punkt Abzug. Qualität der Dokumentation im Quelltext (PHP, HTML, CSS) Technische Architekturbeschreibung (UML Diagramme, Tabellenstruktur, etc. und Anforderungsanalyse SE Aspekte berücksichtigt (Modell von D. Norman, etc.), Barrierefreiheit Rechtschreib- und Grammatikfehler in Anwendung, verständliche Termini Unterstützung der Browser IE, Firefox, Chome, Safari Ausgeglichene Redeanteile aller Teammitglieder. Foliendesign, Gestik, Mimik, etc. Anwendung erkennt und bietet geeignete Umsetzung für mobile Geräte Realer Anwendungseinsatz zum Zeitpunkt der Abgabe. 5 Punkte für real world App Anforderungsanalyse (dokumentiert) (ab 100 Punkte 1.0. Ab 50 Punkte bestanden) Web-Programmierung – Hinweise WebProjekt Prof. Dr. Andreas Heinemann Erläuterung: Minimalumfang der Web-Anwendung § § § § § § 2 Anwendung unterscheidet öffentlichen und geschützten Bereich (Stichwort Login) Anwendung unterscheidet Layout für Bildschirm und für Drucker Datenbankschema besitzt 2 Tabellen, die über Anwendung gefüllt bzw. abgefragt werden können Anwendung kennt 4 Anwendungsfälle (Use-Cases). • Beispiel für ein Diskussions-Board: - Nutzer registrieren - Beitrag schreiben - Nach Beitrag suchen - Nutzerprofil erstellen/bearbeiten Anwendung kennt einen Admin-Nutzer, der die Datenbank in einen initialen Zustand setzen kann Anwendung besitzt in HTML geschriebene Hilfe-Seiten für neue bzw. unerfahrene Nutzer Web-Programmierung – Hinweise WebProjekt Prof. Dr. Andreas Heinemann Erläuterung: Dokumentation § Dokumentation im Quelltext (PHP, HTML, SQL) • technische Dokumentation § Architekturbeschreibung (im Quelltext oder separat) • • • 3 Aufruf-Abfolge der Use-Cases Layout der Seiten (Header, Footer, Navigation, ...). Wie umgesetzt (CSS, HTML Table, ...) u.U. besondere Lösungsansätze Web-Programmierung – Hinweise WebProjekt Prof. Dr. Andreas Heinemann Erläuterung: Usability und Sprache § Berücksichtigung von Usability-Aspekten • Use-Cases anhand von Handlungsschritte nach Norman überprüft. Tipp: Use-Cases durch Anwender durchführen lassen (Kommilitonen, Freunde, Familie, ...) § Web-Barrierefreiheit • • Anwendung funktioniert auch ohne Bilder Anwendung funktioniert auch ohne JavaScript § Sprache • • 4 korrektes Deutsch Formulierungen einheitlich, u.U. Fachtermini übersetzt oder in einem Glossar erklärt Web-Programmierung – Hinweise WebProjekt Prof. Dr. Andreas Heinemann Abgabe: USB Stick mit folgender Struktur 5 § Dokumentation/ Verzeichnis: Hier bitte alle relevanten Dateien zur Dokumentation ablegen § Praesentation/ Verzeichnis: Die Folien der Präsentation. Formate: ppt, pptx, PDF oder keynote § Quelltexte/ Verzeichnis: Kopie des Projekts, d.h. alle HTML, CSS, PHP, JS, Bilddateien, etc. in der Struktur, wie auf der VM § VM/ Verzeichnis: Enthält eine lauffähige VM mit einer lauffähigen Version Ihres Projekts. Startseite von Firefox zeigt auf Startseite Ihres Projekts. § README.TXT ASCII TEXT Datei: Enthält alle relevanten Informationen zum Projekt. Dies sind gültige Nutzer- und Passwörter der Systeme (XP, MySQL, myPhpAdmin, Projekt , etc. und weitere in Ihren Augen wichtige Informationen § NR-PROJEKTNAME.TXT (keine Umlaute und Leer- und Sonderzeichen) ASCII TEXT Datei: Enthält vollständigen Projektnamen, Projektnummer und Namen, Matrikelnummern und E-Mail Adressen der Teammitglieder. NR ist die Projektnummer Web-Programmierung – Hinweise WebProjekt