Inhaltsverzeichnis
Werbung

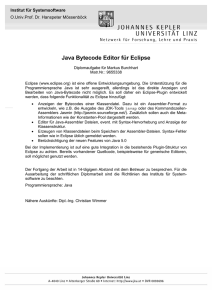
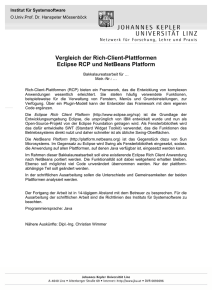
Werkzeuge_zur_GUI-Entwicklung_im_Vergleich Fallstudienarbeit Hochschule: Hochschule für Oekonomie & Management Standort: Essen Studiengang: Bachelor Wirtschaftsinformatik Veranstaltung: Fallstudie / Wissenschaftliches Arbeiten Betreuer: Dipl-Inf._(FH)_Christian_Schäfer Typ: Fallstudienarbeit Themengebiet: GUI Autor(en): C. Schröter, A. Warmers Studienzeitmodell: Abendstudium Semesterbezeichnung: SS11 Studiensemester: 2 Bearbeitungsstatus: Bearbeitung abgeschlossen Prüfungstermin: Abgabetermin: Hinweise für Studenten Inhaltsverzeichnis • 1 Einleitung und Vorgehensweise • 2 Graphical User Interface ♦ 2.1 Definition ♦ 2.2 Geschichte ♦ 2.3 Anforderungen an ein GUI ◊ 2.3.1 1. Aufgabenangemessenheit ◊ 2.3.2 2. Selbstbeschreibungsfähigkeit ◊ 2.3.3 3. Erwartungskonformität ◊ 2.3.4 4. Fehlertoleranz ◊ 2.3.5 5. Steuerbarkeit ◊ 2.3.6 6. Individualisierbarkeit ◊ 2.3.7 7. Lernförderlichkeit ♦ 2.4 GUI-Elemente • 3 Geschichte der Programmiersprachen ♦ 3.1 1. Generation ♦ 3.2 2. Generation ♦ 3.3 3. Generation ♦ 3.4 4. Generation • 4 Bestandteile der GUI-Entwicklung ♦ 4.1 Editor Inhaltsverzeichnis 1 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich ♦ 4.2 Integrierte Entwicklungsumgebung (IDE) ◊ 4.2.1 Texteditor ◊ 4.2.2 Compiler ◊ 4.2.3 Linker ◊ 4.2.4 Debugger ◊ 4.2.5 Quelltextformatierer ◊ 4.2.6 GUI-Builder ♦ 4.3 Framework ◊ 4.3.1 Aufgabe ◊ 4.3.2 Funktionsweise ⋅ 4.3.2.1 White-Box ⋅ 4.3.2.2 Black-Box ◊ 4.3.3 Arten ⋅ 4.3.3.1 Application Frameworks ⋅ 4.3.3.2 Domain Frameworks ⋅ 4.3.3.3 Support Frameworks ◊ 4.3.4 Vor- u. Nachteile ♦ 4.4 Layoutmanager • 5 Werkzeuge zur GUI-Entwicklung ♦ 5.1 NetBeans ◊ 5.1.1 Swing ◊ 5.1.2 Matisse ♦ 5.2 ECLIPSE ◊ 5.2.1 SWT Framework ◊ 5.2.2 UI-BUILDER ◊ 5.2.3 Visual Editor ◊ 5.2.4 Jigloo ◊ 5.2.5 Matisse4MyEclipse ◊ 5.2.6 Übersicht der GUI-Builer für Eclipse ♦ 5.3 Qt ♦ 5.4 Microsoft Visual Studio ◊ 5.4.1 .Net Framework ◊ 5.4.2 IDE und Inhaltsverzeichnis 2 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich GUI-Designer • 6 Ausblick • 7 Abbildungsverzeichnis • 8 Tabellenverzeichnis • 9 Fußnoten • 10 Literatur- und Quellenverzeichnis 1 Einleitung und Vorgehensweise Im Laufe der Jahre wurden einige Werkzeuge zur Entwicklung grafischer Benutzeroberflächen entworfen. Im Vordergrund steht hierbei natürlich die Verringerung der Komplexität hinsichtlich der Software-Entwicklung und Anwendung. In dieser Hausarbeit werden wir versuchen einen Überblick über die grafische Benutzeroberfläche und deren Editoren im Allgemeinen zu vermitteln, sowie konkret auf einzelne Editoren einzugehen und diese miteinander zu vergleichen, um Gemeinsamkeiten, sowie Unterschiede zu ermitteln. 2 Graphical User Interface 2.1 Definition Graphical User Interface [GUI] bedeutet übersetzt, grafische Benutzeroberfläche. Die GUI dient als Schnittstelle zwischen Programm und Anwender.[1] Mit Hilfe von Icons, Eingabefeldern, Buttons und Fenstern, hat der Benutzer die Möglichkeit, z.B. bei einer hinterlegten Datenbank Daten einzugeben, zu manipulieren, zu löschen oder abzufragen. Der Anwender benötigt daher keinerlei Programmierkenntnisse und kann das Programm einzig und allein mit der GUI bedienen. Abbildung 1: GUI[2] 1 Einleitung und Vorgehensweise 3 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich 2.2 Geschichte Die ersten Annäherungen an eine GUI entstanden schon in den 60er Jahren. Douglas Engelbart entwickelte in dieser Zeit bereits die erste Maus. Umgesetzt wurde die GUI zum ersten Mal dann Anfang der 80er Jahre vom Kopiererhersteller Xerox PARC, die 1974 den Xerox Alto auf den Markt brachten. Bekannt wurde die GUI allerdings erst durch Apple, die neue Ideen wie z.B. verschiebbare Icons oder Pull-down-Menüs umgesetzt haben. Als Reaktion entwickelte Microsoft 1985 ihr erstes Betriebssystem ?Windows 1.0?. Die Entwicklung der GUI nahm fortan ihren Lauf. Immer mehr Ideen und Verbesserungen flossen in die Konzeption mit ein und versuchen bis heute dem Benutzer die Anwendung von Computern und Programmen zu erleichtern.[3] 2.3 Anforderungen an ein GUI Die Anorderungen an eine GUI sind in der europäischen Norm EN ISO 9241 festgelegt. Deutsche Fassung: ?Ergonomische Anforderungen für Bürotätigkeiten mit Bildschirmgeräten Teil 10: Grundsätze der Dialoggestaltung (ISO 9241-10 : 1995)?[4] Nach dieser Norm müssen 7 Grundsätze der Dialoggestaltung stets beachtet werden: 2.3.1 1. Aufgabenangemessenheit ?Ein Dialog ist aufgabenangemessen, wenn er den Benutzer unterstützt, seine Arbeitsaufgabe effektiv und effizient zu erledigen.?[4] Im Beispiel einer konkreten Arbeitsanweisung bedeutet dies z.B., dass dem Benutzer nur die Informationen zur Verfügung stehen sollen, die auch der Verwirklichung seiner Arbeit dienlich sind. Der Dialog soll so simple wie möglich gehalten werden und keine unnötigen Arbeitsschritte enthalten.[5] 2.3.2 2. Selbstbeschreibungsfähigkeit ?Ein Dialog ist selbstbeschreibungsfähig, wenn jeder einzelne Dialogschritt durch Rückmeldung des Dialogsystems unmittelbar verständlich ist oder dem Benutzer auf Anfrage erklärt wird.?[4] Durch Rückmeldungen des Systems wie z.B. ?Änderungen wurden übernommen? oder ?Datensatz wird gespeichert?, erhält der Anwender Informationen über Änderungen am System. Des Weiteren impliziert Selbstbeschreibungsfähigkeit auch das Einbinden einer Begriffserklärung oder das eigenständige Anhängen von Informationen an einen Datensatz, wie z.B. das Datum.[5] 2.3.3 3. Erwartungskonformität ?Ein Dialog ist erwartungskonform, wenn er konsistent ist und den Merkmalen des Benutzers entspricht, z.B. den Kenntnissen aus dem Arbeitsgebiet, der Ausbildung und der Erfahrung des Benutzers sowie den allgemein anerkannten Konventionen.?[4] Erwartungskonform betrifft im eigentlichen die Einheitlichkeit des Dialoges. Sprich die Verwendung von Fachbegriffen, Funktionen von Tasten und Buttons, Rückmeldungen vom System usw.[5] 2.2 Geschichte 4 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich 2.3.4 4. Fehlertoleranz ?Ein Dialog ist fehlertolerant, wenn das beabsichtigte Arbeitsergebnis trotz erkennbar fehlerhafter Eingaben entweder mit keinem oder mit minimalem Korrekturaufwand durch den Benutzer erreicht werden kann.?[4] Durch Prüfung der Eingaben können schon unzulässige Eingaben vermieden werden. Es wird eine entsprechende Rückmeldung vom System gegeben und auf den entsprechenden Fehler verwiesen. Ein zusätzlicher Punkt der Fehlertoleranz kann beispielsweise eine Rechtschreibprüfung sein oder eine Anfrage an den Benutzer, ob die ausgewählten Datensätze wirklich gelöscht werden sollen.[5] 2.3.5 5. Steuerbarkeit ?Ein Dialog ist steuerbar, wenn der Benutzer in der Lage ist, den Dialogablauf zu starten sowie seine Richtung und Geschwindigkeit zu beeinflussen, bis das Ziel erreicht ist.?[4] Beispiele für Steuerbarkeit eines Dialoges sind die Auswahl der Eingabegeräte (Maus oder Tastatur) und Kurzwahltasten, die dem Benutzer ermöglichen, Arbeitsschritte zu überspringen oder zu verkürzen. Weiterhin spricht man von Steuerbarkeit, wenn die Möglichkeit einer textlichen und bildlichen Darstellung einer Ausgabe besteht. Der Zugriff auf bereits gelöschte Objekte ist hier als weiterer Punkt aufzuführen.[5] 2.3.6 6. Individualisierbarkeit ?Ein Dialog ist individualisierbar, wenn das Dialogsystem Anpassungen an die Erfordernisse der Arbeitsaufgabe, individuelle Vorlieben des Benutzers und Benutzerfähigkeiten zuläßt.?[4] Individualisierbarkeit ist mit Anpassungsfähigkeit gleichzusetzen. Das bedeutet der Anwender kann den Dialog bzw. die Ausgabe seinen eigenen Wünschen anpassen. Somit können z.B. Schriftgröße und Schriftart, sowie Farben oder Scrollgeschwindigkeiten verändert werden. Das Anpassen der Maus an die linke oder rechte Hand zählt auch zur Individualisierbarkeit.[5] 2.3.7 7. Lernförderlichkeit ?Ein Dialog ist lernförderlich, wenn er dem Benutzer beim Erlernen des Dialogsystems unterstützt und anleitet.?[4] Lernförderlichkeit bedeutet, der Benutzer kann zusätzliche Informationen über die Anwendung abrufen. Er erhält somit Hintergrundinformationen, die über den Dialog hinausgehen, z.B. hinsichtlich der hinterlegten Datenbank. Des Weiteren sollen konkrete Beispiele das Konzept ?Learning-by-doing? ermöglichen. Der User kann an Hand von Beispielen erkennen, was passiert, wenn er bestimmte Funktionen verwendet. Das verringert die Fehlerquote und schult den Anwender.[5] 2.4 GUI-Elemente GUI-Elemente werden zumeist über die Verwendung einer Maus oder einer Tastatur gesteuert und bedient. Aber auch Touch-Screens rücken heutzutage immer mehr im Fokus der Bedienung von grafischen Benutzeroberflächen. 2.3.4 4. Fehlertoleranz 5 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich Zu den gängigsten GUI-Elementen heute gehören Schaltflächen, Toolbars, Textfelder, Checkboxes, Radiobuttons, Listenfelder, Dialogboxen und Symbole. Schaltfläche: Schaltflächen sind Buttons mit einer i.d.R. hinterlegten Funktion. Ausgeführt werden diese durch einen Mausklick oder Tastaturkürzel.[6] Toolbar: Auch als Werkzeugleiste bekannt. Die Toolbar erweitert das Menü um eine Anreihung von Schaltflächen, meistens waagerecht, bei denen häufig verwendete Funktionen hinterlegt sind z.B. Drucken oder Speichern.[7] Textfeld: Ein Steuerelement, das die Eingabe von Zeichensätzen (Buchstaben, Ziffern, Sonderzeichen, ?) übergeben kann.[8] Checkbox: Steuerelemente die dem Benutzer eine Mehrfachauswahl ermöglichen. Hier kann der Benutzer keins, eins, mehrere oder alle Elemente auswählen.[9] Radiobutton: Weitere Bezeichnung: Optionsfeld. Im Gegensatzzur Checkbox, kann hier keins oder nur ein Optionsfeld aktiviert werden.[10] Listenfeld: Ansammlung von Einträgen. Diese basieren meist auf schriftlicher Basis. Angezeigt wird die Liste i.d.R. durch aktivieren des Steuerelementes mit einem Mausklick.[11] Dialogboxen: Dialogboxen sind Fenster die dem Anwender begrenzte Eingabemöglichkeiten bieten. Hierzu werden Schaltflächen, Textfelder oder Checkboxes verwendet.[12] Symbole: Bildlich dargestellte Steuerelemente die meist durch einen Doppelklick mit der Maus ausgeführt werden. Symbole können sein: ausführbare Exe-Dateien, Ordner, Dokumente usw.[13] 3 Geschichte der Programmiersprachen 3.1 1. Generation Der Grund für das Entwickeln einer Programmiersprache war die Industrielle Revolution. Im 19. Jahrhundert wurden immer mehr Maschinen entwickelt. Um diese maximal auslasten zu können, wurde gefordert, dass die Maschinen auch wechselnde Tätigkeiten übernehmen können. Joseph-Marie Jacquard hatte die ersten programmierbaren Webstühle in seine Werkstätten integriert. Diese Webstühle konnten alle möglichen Arten von Muster herstellen. Die Lochstreifen der Webstühle wurden mit Nadeln abgetastet. So wurde entweder bei einem Loch der Faden gehoben oder gesenkt. [14] 3.2 2. Generation Die logische Programmierung hatte allerdings ihre Anfänge erst in den 30er Jahren des 20. Jahrhunderts. Die Prozessoren arbeiten nur mit 2 Zuständen. Strom and und Strom aus. Das ist die Maschinensprache und die Befehle wurden also binär mit 0 und 1 eingegeben. [14] In Folge darauf wurden die ersten Assemblersprachen entwickelt. Hier können bereits die Befehle als Buchstabencode eingegeben werden. Da sich die Assemblersprachen stark an die Maschine orientiert mussten 2.4 GUI-Elemente 6 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich diese Buchstabenkombinationen mit Hilfe von speziellen Compilern individuell umgeschrieben werden. Mittlerweile konnte man schon diverse Werte in den Speicherplatz der CPU schreiben. [14] 3.3 3. Generation Mit zunehmender Komplexität der zu erfüllenden Aufgaben, war schnell klar, dass Informatiker die Programmiersprachen weiter entwickeln müssen. Einerseits sollen die Programme rechnerunabhängig eingesetzt werden können. Andererseits soll keine Spezialkenntnis über die Rechner vorausgesetzt sein.[14] Die erste so genannte Hochsprache war FORTRAN, gefolgt von LISP und COBOL. Im Laufe der Jahre entwickelten sich dann weitere nicht so spezialisierte Programmiersprachen wie z.B. BASIC, C, PASCAL, C++, JAVA oder HTML. [14] 3.4 4. Generation Fourth Generation Language (4GL) bezeichnet die Kombination verschiedener Programmiersprachen und Programmierumgebungen für die Dateneingabe, Datenabfrage oder Datenmanipulation. Hinzu kommt die Berichterstellung sowie Formularerstellung. Die Benutzer sollen mit möglichst wenig Fachwissen Programme schreiben können. Ein gutes Beispiel hierfür ist Structured Query Language (SQL). Der Benutzer muss lediglich angeben welche Daten er haben will. Der Computer sucht die passenden Informationen entsprechend der Abfrage selbstständig heraus.[14] 4 Bestandteile der GUI-Entwicklung 4.1 Editor Definition: Ein Editor ist ein Programm aus der EDV und dient der Eingabe, Änderung und Aufbereitung von Texten und Grafiken. [15] Man unterscheidet zwischen Texteditor und Grafikeditor. Texteditor: Sie dienen der grafischen Aufbereitung von Texten. Dies geschieht mit Hilfe von bereits implementierten Funktionen, wie z.B. automatischen Umbrüchen oder Rechtschreibkorrektur. Unterstützte Zeichensätze sind z.B. ASCII und der Unicode. [15] Grafikeditor: Grafikeditoren werden zum Erstellen von Bildern und Grafiken verwendet. Eines der wohl bekanntesten Grafikeditoren ist Microsoft Paint. Es eignet sich besonders gut zum Darstellen einfacher Formen wie z.B. Linien, Kreise, Ovale, usw.[15] 4.2 Integrierte Entwicklungsumgebung (IDE) IDE entstand aus der Idee, den Programmierern eine Reihe von Werkzeugen zur Software-Entwicklung durch eine grafische Benutzeroberfläche zur Verfügung zu stellen. So sollten z.B. der Zugriff auf wiederkehrende Funktionen handlicher und schneller gemacht werden.[16] 3.2 2. Generation 7 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich Die erste IDE wurde unter den Namen Maestro I von Softlab bekannt. ?Sie wurde insgesamt 22.000 mal installiert, davon allein 6.000 mal in der Bundesrepublik Deutschland.?[17] Als Nachfolger zu nennen ist das auch noch heute bekannte Turbo Pascal.[16] IDEs existieren für fast jede Programmiersprache. Sie sind oftmals als Open-Source oder Freeware zu haben. Open-Source: Frei zur Verfügung stehende Lizenzen für Programme. Der Quelltext ist frei einsehbar und durch die Linzens veränderbar.[16] Freeware: Im Gegensatz zu Open-Source, sind Freiheiten wie z.B. das Verändern des Quellcodes verboten.[16] Eine Integrierte Entwicklungsumgebung besitzt folgende Elemente:[16] • Texteditor • Compiler oder Interpreter • Linker • Debugger • Quelltextformatierer 4.2.1 Texteditor Der Editor in diesem Sinne, ist die Entwicklungsumgebung der Software-Entwickler. Die Informationen werden solange flüchtig gespeichert, bis die Endgültige Speicherung ausgeführt wird. Mit Hilfe von Funktion wie ?Undo? können Eingaben rückgängig gemacht werden. [16] 4.2.2 Compiler Compiler sind wie bereits in der ?Geschichte der Programmiersprachen? beschrieben Übersetzer, die den geschriebenen Code in Assemblersprache, Bytecode oder Maschinensprache umwandeln.[16] Analysiert werden hier die Lexikalik, Syntaktik und die Semantik.[16] Lexikalik: Beschreibt die gültigen Worte und Zeichen der Programmiersprache. Syntaktik: Beschreibt den formalen Aufbau von Anweisungen und Programmen. Semantik: Beschreibt die Bedeutung von Anweisungen und Programmen. 4.2.3 Linker Ein Linker dient der Zusammenführung unterschiedlicher Programmmodule. Dadurch entsteht letztendlich ein ausführbares Programm. [16] Da kompilierte Module auch in anderen Programmen Verwendung finden können, ist es möglich sie zu einer Funktionsbibliothek hinzuzufügen. Der Code wird durch den Linker im Hauptprogramm unterlegt, sodass sie jederzeit aufrufbar ist.[16] 4.2 Integrierte Entwicklungsumgebung (IDE) 8 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich Um diese Module jedoch verwenden zu können, müssen die symbolischen Adressen der Funktionen und Variablen in Speicheradressen umgewandelt. Die Verlinkung erfolgt am Ende der Programmierung. [16] Man unterscheidet zwischen Statisches Linken und Dynamisches Linken: Statisches Linken: Verlinkung erfolgt in Fertigung ? Nutzer erhält sofort ausführbares Programm[16] Dynamisches Linken: Verlinkung erfolgt bei Ausführung ? Speicher wird nur einmal benötigt und Bibliotheken sind leicht austauschbar[16] 4.2.4 Debugger Die Hauptaufgabe eines Debuggers besteht darin, das Programm auf Fehler zu überprüfen. Er prüft den Programmcode, Speicher und das Register. Sie dienen dazu die Fehler aufzuspüren, Rückmeldung zu geben und gegebenenfalls selber zu beheben. [16] 4.2.5 Quelltextformatierer Er dient zur Verschönerung des Quelltextes. Er kann den Code nachträglich formatieren und vereinheitlichen. Es verbessert die Lesbarkeit und Wartung. [16] 4.2.6 GUI-Builder Ein weiterer Bestandteil der IDE kann der GUI-Builder oder GUI-Designer sein. Mit Hilfe dieses ?Builders? können die Steuerelemente via Drag & Drop nach belieben platziert werden. Dies geschieht frei nach dem Motto: ?What you see is what you get.? Ohne dieses Werkzeug, müssen die Steuerelemente durch Programmierung angeordnet werden. [18] 4.3 Framework Ein Framework ist eine Art Grundstruktur in der Softwareentwicklung. Das Framework ist das Grundgerüst der Anwendungsprogrammierung, welches den Entwicklungsrahmen zur Programmierung vorgibt. Sie sind selbst eine Ansammlung abstrakter und konkreter Klassen und dienen der Wiederverwendung von Designs. Bestandteil des Frameworks sind unter anderem Bibliotheken und Komponenten, wie z.B. Laufzeitumgebungen und Designstrukturen. Frameworks sind überwiegend in der objektorientierten Programmierung vorzufinden. Mit Hilfe von Frameworks wird das entwerfen ähnlicher Programme erheblich erleichtert.[19] 4.3.1 Aufgabe Frameworks haben die Aufgabe den Kontrollfluss der Anwendungen und Schnittstellen zu definieren. Es legt fest, wie die Anwendungen funktionieren, indem es die Strukturen bestimmter Klassen des Programms definiert. [20] 4.2.3 Linker 9 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich 4.3.2 Funktionsweise Wie schon erwähnt besteht das Framework aus abstrakter und konkreter Klassen. Die Klassen arbeiten eng zusammen. Der Entwickler registriert seine Implementierungen. Die Steuerung und Verwendung erfolgt dann aber über das Framework. Programmierer nennen diesen Ablauf ?Umkehrung der Steuerung?.[20] 4.3.2.1 White-Box Das White-Box Framework besteht aus abstrakten Klassen. Der Softwareentwickler, kann aus diesen Klassen eigene ableiten. Sie sind daher in der Nutzung komplizierter, da sie Klasseninterne Kenntnisse erfordern. In diesem Fall wird häufig die Klassenvererbung angewendet.[21] 4.3.2.2 Black-Box Das Black-Box Framework dagegen enthält fertige Klassen, welche nur noch konfiguriert werden müssen. Die Klassen haben den Vorteil, dass sie keine großartigen Kenntnisse erfordern und sind daher leicht zu nutzen. Allerdings ist die Leistungsfähigkeit auf die Funktionen dieser Komponenten beschränkt, da die Klassen wenig flexibel sind.[21] 4.3.3 Arten 4.3.3.1 Application Frameworks Diese Art von Frameworks ist überwiegend in der GUI-Entwicklung und bei Datenbanken zu finden. Designs und Codes werden hier zur erneuten Verwendung zur Verfügung gestellt und unterstützen somit die Software-Entwicklung.[21] 4.3.3.2 Domain Frameworks Domain Frameworks sind auf bestimmte Probleme zugeschnitten. Daher steigert es Qualität und verringert den Zeitaufwand der zur Anwendungsprogrammierung benötigt wird. Einsatzgebiete können hier z.B. Banken oder Arlarmsysteme sein.[21] 4.3.3.3 Support Frameworks Support Frameworks sind für spezielle Computerbereiche, wie z.B. Speicherverwaltung oder Dateisysteme gedacht. Sie werden oft in Kombination mit Application Frameworks oder Domain Frameworks verwendet.[21] 4.3.4 Vor- u. Nachteile Vorteile Wiederverwendbarkeit[21] Wiedererkennungswert 4.3.2 Funktionsweise Nachteile Oft mehrere Frameworks erforderlich[21] Frameworks können sich gegenseitig Kontrolle entziehen[21] 10 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich Genormte Schnittstellen Erweiterbarkeit[21] Funktionsstörungen möglich[21] Entwicklen sich weiter - Anpassung der Anwengung notwendig[21] Lernkurve[21] Effizienz 4.4 Layoutmanager Layoutmanger sind für die Anordnung und Positionierung visueller Komponenten in der objektorientierten Programmierung zuständig. Das kann beispielsweise ein einfaches Dialogfenster sein. Auch hierbei gibt es ein vordefiniertes Regelwerk, an das sich der Layoutmanager bei der Positionierung der Komponenten orientiert. Vorteil: Zeichensatz und Fenstergröße sind unabhängig.[22] Das absolute Positionieren von Komponenten ist mit erheblichem Aufwand verbunden. Diese Aufgabe übernimmt der Layoutmanager. Der Programmierer muss lediglich qualitative Aufgaben übernehmen. Z.B. muss er nur angeben, dass die Komponenten nebeneinander oder untereinander stehen sollen. Mit Hilfe der Methoden getMinimumSize() und getPreferredSize() werden die Komponentengrößen durch den Layoutmanager generiert. Sie geben die Mindestgröße und die bevorzugte Größe an. Buttons richten sich nach dem beschrifteten Text. Wird dieser länger, erweitert sich z.B. auch automatisch die Buttongröße. Bei Änderung einer Komponentengröße, berücksichtigt der Layoutmanager alle mit ihm in Verbindung stehenden Komponenten. So wird auch hier dem Programmierer die Festlegung von Größen erspart. Die Methoden getMinimumSize() und getPreferredSize() können natürlich vom Entwickler überschrieben werden. [22] Ein Nachteil von Layoutmanagern ist, dass sie nicht zwangsläufig Plattformunabhängig sind. Es kann also passieren, dass die Koordinaten unter Windows nicht mehr dem gewünschten Erscheinungsbild der Komponente auf anderen Betriebssystemen gleichen. Beispielsweise können Texte in Eingabefeldern abgeschnitten sein. [22] Sogar die Änderung der Auflösung kann zu Komplikationen führen. Am häufigstens vorzufinden ist der Layoutmanager in Java.[22] Mögliche Beispiele für Layouts:[22] • BorderLayout • BoxLayout • CardLayout • FlowLayout (Standardmäßig aktiviert) • GridLayout • GridBagLayout • SpringLayout BorderLayout: In einem BorderLayout kann mit 5 Komponenten arbeiten. Nach den Regeln des BorderLayouts werden die Komponenten jeweils links, rechts, oben, unten und zentral angeordnet. Die Richtungen werden bezeichnet als ?West?, ?East?, ?North?, ?South? und ?Center?. Das kann z.B. wie folgt aussehen:[22] Man kann das BorderLayout individuell gestalten. Lässt man beispielsweise North and South leer, so kann sich West und East in voller Höhe erstrecken. Wenn man nachträglich North and South füllt, sind diese in der Breite begrenzt. [22] 4.3.4 Vor- u. Nachteile 11 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich Abbildung 2: BorderLayout[2] BoxLayout: Das Boxlayout ähnelt dem GridBagLayout. Die Komponenten orientieren sich an einer vorgegeben Linie. Die Komponenten können folgendermaßen angeordnet werden:[23] - X-Axis: Horizontal, von links nach rechts.[23] - Y-Axis: Vertikal, von oben nach unten.[23] - Line_Axis: Horizontal mit Berücksichtung des ComponentOrientation des Container. Das gibt an, ob die Komponenten von links nach rechts oder von rechts nach links angeordnet werden. Bei einer vertikalen Ausrichtung, wird immer von oben nach unten ausgerichtet.[23] - Page_Axis: Die Komponenten werden in Zeilenform ausgerichtet.[23] Abbildung 3: BoxLayout, horizontal[2] Abbildung 4: BoxLayout, vertikal[2] CardLayout: Bei einem CardLayout kann man es sich wie bei einem Kartenspiel vorstellen. Die Karten sind in diesem Beispiel die Container. Zieht man die erste Karte (Container 1) aus dem Stapel, so erscheint die zweite (Container 2).[24] Mit Hilfe von folgenden Befehlen können alle möglichen Container angesprochen werden:[24] • next(Container) - Zeigt das nächste Element an[24] • previous(Container) - Zeigt das vorherige Element an[24] • first(Container) - Zeigt das erste Element an[24] • last(Container) - Zeigt das letzte Element an[24] • show(Container, String) - Zeigt ein bestimmtes Element direkt an[24] 4.4 Layoutmanager 12 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich Abbildung 4: CardLayout[2] FlowLayout: Hier werden die Komponenten nacheinander angeordnet, sowie sie auf dem Panel hinzugefügt worden sind. Ist das Ende des Frames erreicht, so wird ein Zeilenumbruch hinzugefügt und in einer neuen Reihe weiter gemacht.[25] Abbildung 5: FlowLayout[2] GridLayout Das GridLayout arbeitet mit einem Gitternetz mit Zellen gleicher Größe. Anzahl der Spalten und Zeilen des Gitters sind frei wählbar. Die einzelnen Zellen werden komplett mit den Komponenten ausgefüllt. Dies geschieht zeilenweise.[26] Abbildung 6: GridLayout[2] GridBagLayout Dieses Layout basiert auf ein Gitter. Hierbei spielt die Größe der Komponenten keine Rolle. Diese können Gitterzellen übergreifend dargstellt werden. Der Programmierer kann die Gitterzellen beliebig den Größenänderungen des Containers anpassen, sodass beispielsweise Höhenänderungen eines Fensters auch nur Auswirkung auf bestimmte Gitterzellen haben. Spalten und Zeilen können hierbei unterschiedliche Größen haben. [27] Abbildung 7: GridBagLayout[2] SpringLayout Hier werden die die Abstände zwischen den einzelnen Buttons definiert. [28] 4.4 Layoutmanager 13 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich Abbildung 8: SpringLayout[2] Das Panel kann nun beliebig gefüllt werden. Z.B. kann der Northbereich wieder in einem FlowLayout belegt werden, welches mit Symbolleisten-Schaltflächen gefüllt ist. Der South-Bereich kann ebenfalls mit Schaltflächen, wie z.B. ?Ok? oder ?Abbrechen? mit Hilfe eines FlowLayouts belegt werden. Im Center-Bereich sollte man einen GridBagLayout verwenden, da hier größtenteils die Eingaben getätigt werden.[22] 5 Werkzeuge zur GUI-Entwicklung 5.1 NetBeans NetBeans bezeichnet eine Plattform für Java-Desktop-Anwendungen, als auch eine integrierte Entwicklungsumgebung (IDE). NetBean begann als ein studentisches Projekt, welches so erfolgreich war, dass kurze Zeit später eine Firma gegründet wurde, welche die Entwicklungsumgebung ?NetBeans IDE? kommerziell verkaufte. 1999 kaufte Sun Microsystems die Firma und veröffentliche ein halbes Jahr später die Entwicklungsumgebung als Open-Source-Projekt.[29] Die NetBeans IDE ist zwar in Java geschrieben, allerdings werden auch andere Programmiersprachen unterstützt, wie z. B. JavaScript, PHP, Python, als auch C und C++. Sprachen die nicht in der Basisversion enthalten sind, können durch Plug-ins auf einfache Weise zusätzlich installiert werden.[30] Alle Funktionen der IDE werden durch Module zur Verfügung gestellt und lassen sich problemlos erweitern. Neue Features, die von NetBeans oder der Community zur Verfügung gestellt werden, können durch das Update-Center auf einfache heruntergeladen werden und können direkt in die Applikation eingefügt werden. Für die Entwicklung mit Java werden alle Module in einem einzigen Download zur Verfügung gestellt. NetBeans ist plattformunabhänig und kann somit mit Windows, Linux,Solaris als auch Mac OS X genutzt werden. Die aktuelle Version ist die 7.0.[31] 5.1.1 Swing Für die Erstellung einer Java-Applikation mit NetBeans wird das GUI-Framework Swing benötigt. Swing ist das primäre Java GUI-Framework. Es ist der Nachfolger des Abstract Window Toolkit (AWT) und wurde entwickelt um komplexere GUI-Komponenten darzustellen. Neben den bekannten Komponenten wie Schaltflächen, Kontrollkästchen und Labels, bietet Swing mehrere erweiterte Elemente wie Tabellen, Listen, Menü-Bäume und Registerkarten. Im Gegensatz zu den AWT-Komponenten sind Swing-Komponenten nicht von Plattform-Spezifischen Code implementiert. Stattdessen sind sie komplett in Java geschrieben und daher plattformunabhängig.[32] 5.1.2 Matisse 5 Werkzeuge zur GUI-Entwicklung 14 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich Abbildung 9: GUI-Builder Matisse[2] Zur Erstellung von grafischen Benutzeroberflächen wird der GUI-Builder ?Matisse? zur Verfügung gestellt. Die einzelnen GUI-Komponenten findet man auf mehreren Menü-Leisten und diese lassen sich durch einfaches ziehen auf die Programmieroberfläche positionieren. Der GUI-Builder kümmert sich automatisch um den richtigen Abstand und die Ausrichtung zu den anderen Elementen. Über das Kontextmenü können die Eigenschaften der Elemente wie z. B. Buttons, Textfelder, oder Labels bearbeitet werden. Die Hilfsleiste zeigt direkt an, was mit dem ausgewählten Element durchgeführt werden kann und welche anderen Elemente als Verknüpfung in Frage kommen. Wie die meisten GUI-Builder besitzt Matisse eine WYSIWYG-Ansicht. GUI-Anwendungen müssen somit nicht jedes Mal ausgeführt werden, wenn man eine Änderung vorgenommen hat und sich die Auswirkungen anschauen möchte. 5.2 ECLIPSE Eclipse ist primär eine Java-Entwicklungsumgebung, welche aber auch durch das integrierte Plug-in-System für weitere Sprachen genutzt werden. Die ersten Versionen von Eclipse wurden in einem Projekt von IBM entwickelt. IBM wollte die Anzahl ihrer IDEs reduzieren und eine einzige Entwicklungsumgebung anbieten. Im Jahr 2001 wurde die Eclipse Foundation gegründet und Eclipse als freie Entwicklungsumgebung angeboten. Abbildung 10: Eclipse IDE[2] Die ersten Versionen von Eclipse wurden unter der Common Public License (CPL) veröffentlicht, später jedoch unter der Eclipse Public Licenz (EPL). Diese Lizenz gewährt das Recht zur freien Nutzung, Weiterverbreitung und auch Veränderung der Software. Nach Aussage der ?Free Software Foundation? sind beides freie Lizenzen, allerdings nicht zu vergleichen mit der General Public Lizenz (GPL). Anzumerken sei hier, dass selbst erstellte Plug-ins nicht unter der EPL veröffentlicht werden müssen. Wie auch die NetBeans IDE ist Eclipse in Java geschrieben und unterstützt unter anderem die Programmierung in C, C++, PHP, oder auch Perl. Auch die plattformunabhängigkeit ist wie bei NetBeans gegeben. Neben der klassischen Version von Eclipse, welche das JDT enthält (Java Development Tools), werden weitere Pakete angeboten, die sich in der Zusammenstellung der Komponenten und Plug-ins unterscheiden. Paketname 5.1.2 Matisse Beschreibung 15 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich Eclipse IDE for Java Developers Besteht aus den Basis Komponenten zum Entwickeln von Java -Anwendungen Eclipse IDE for Java EE Enthält die Java IDE und zusätzlich Tools für Java EE und Webentwicklung Developers Eclipse IDE for C/C++ Developers Speziell auf die C/C++ Programmierung abgestimmtes Paket Eclipse for PHP Developers Paket für die Entwicklung von Webseiten mit PHP. Pulsar for Mobile Java Developers Stellt Tools für die Erstellung von Applikationen für Handys bereit. Heutzutage gibt es rund um Eclipse eine große Community, welche freie, aber auch zum Teil kommerzielle Plug-ins zur Verfügung stellt. Allgemein hat die Eclipse-Community einen sehr guten Ruf für die Bereitstellung qualitativ hochwertiger Plug-ins. Dies ist vor allem auf das Engagement der Eclipse Foundation zurückzuführen, welche einige Dienstleistungen im Hinblick auf die Entwicklung von Plug-in-Projekten anbietet. Die Installation von Plug-ins ist bei Eclipse sehr benutzerfreundlich gestaltet. Möchte man ein Plug-in online installieren, so gelangt man über den Menüpunkt ?Install New Software? zu einem Formular, bei dem man nur die URL eingeben muss und das Plug-in wird automatisch heruntergeladen und installiert. Falls zusätzlich Features benötigt werden, werden diese ebenfalls mit installiert. Nichts desto trotz kann man die Pakete auch auf manuelle Weise installieren. Die Mitarbeiter der Stiftung helfen bei der Implementierung der Eclipse Development Process. Dieser Prozess unterstützt einen Projekt-Start und gewährleistet, dass alle Eclipse Projekte in einer offenen, transparenten und leistungsorientierten Art und Weise ausgeführt werden. Als Teil dieses Prozesses, organisiert die Stiftung Beiträge für qualifizierte Projekte. Einmal jährlich organisiert die Eclipse Community einen Release Termin, so dass neue und weiterentwickelte Plug-ins gleichzeitig veröffentlicht werden. 5.2.1 SWT Framework In der Eclipse-Plattform implementiert ist das Java-GUI-Framework SWT (Standard Widget Toolkit), welches gleichzeitig mit der Entwicklungsumgebung entwickelt wurde. SWT und Swing sind zwei verschiedene Frameworks, die mit unterschiedlichen Zielen im Hinterkopf entstanden sind. Der Zweck der SWT ist es, eine gemeinsame API für den Zugriff standardisierten UI-Widgets (Fensterelemente) der unterschiedlichen Plattformen anzubieten. Primäre Ziele von SWT sind eine hohe Leistung, ein natives Look & Feel und eine tiefe Plattform-Integration. Swing ist auf der anderen Seite so konzipiert, dass sich Elemente hochgradig anpassen lassen und das über alle Plattformen hinweg. 5.2.2 UI-BUILDER Im Unterschied zu NetBeans enthält die Entwicklungsumgebung von Eclipse keinen integrierten GUI-Builder. Es gibt aber eine Vielzahl an freien GUI-Buildern und welche, die man käuflich erwerben kann. 5.2.3 Visual Editor Einer der meistgenutzten freien GUI-Builder ist der Visual Editor. Dieser unterstützt die GUI-Frameworks SWING, AWT und SWT. Wie die meisten Editoren besteht auch der Visual Editor aus mehreren Fenstern. So werden im oberen Bereich die erstellten GUI-Elemente angezeigt und darunter der entsprechende Code. Je nachdem, welche Version von Eclipse eingesetzt wird, werden die einzelnen Fenster anders angeordnet. Diese kann man aber nach seinen eigenen Bedürfnissen anpassen. Die erforderlichen Bausteine für die Erstellung der Oberfläche findet man in 5.2 ECLIPSE 16 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich einer übersichtlichen Palette auf der rechten Seite. Die Bausteine können per Drag-and-Drop in den oberen Editor platziert werden. Ist der Layoutmanager ausgeschaltet, können die Elemente frei positioniert werden. Ansonsten werden sie automatisch angeordnet. Mit Hilfe der Properties-Sicht können die Eigenschaften der einzelnen Komponenten eingestellt werden und die zugehörigen Ereignisse werden in dem Bereich der Komponentenansicht Java-Beans angezeigt. Wählt man ein Element der Komponentenansicht aus, springt die Einfügemarke zum entsprechenden Programmcode. 5.2.4 Jigloo Jigloo ist ein GUI-Builder der Firma Cloudgarden. Dieser kann auf sehr einfache Weise als Plugi-in installiert werden, da er nur sehr wenig Speicherplatz benötigt. Bei Jigloo wird bei der Installation die Online-Hilfe direkt mitinstalliert. Für den nichtkommerziellen Einsatz ist Jigloo kostenlos und ohne Funktionseinschränkungen verwendbar, für eine kommerzielle Nutzung muss man ihn käuflich erwerben. Jigloo besitzt keinen Layout-Assistenten, wodurch sich das Erstellen von komplexen Layouts etwas schwierig ereignet, da alle Komponenteneigenschaften manuell eingestellt werden müssen. Abbildung 11: GUI-Builder Jigloo[2] 5.2.5 Matisse4MyEclipse Matisse4MyEclipse ist ein kommerzieller GUI-Builder der Firma Genuitec, für die Entwicklungsumgebung MyEclipse. Wie der Name schon erahnen lässt, ist der GUI-Builder an den bereits erwähnten GUI-Builder Matisse von NetBeans angelehnt. Er enthält unter anderem einen Formular-Designer mit einem Source-Modus und eine erweiterbaren Palette von SWING und AWT-Steuerelementen. Der Formular-Editor bietet erweiterte Hilfslinien und ein Design-Tool zur schnellen Entwicklung von Benutzeroberflächen. Matisse4MyEclipse hat gegenüber anderen GUI-Buildern allerdings einen großen Nachteil, da er ausschließlich nur mit der IDE MyEclipse verwendet werden kann, arbeitet er nur mit dem Framework Swing und muss käuflich erworben werden. 5.2.6 Übersicht der GUI-Builer für Eclipse GUI-Builder Hersteller Webseite 5.2.3 Visual Editor Visual Editor Eclipse Foundation eclipse.org Jigloo Cloudgarden cloudgarden.com Matisse4MyEclipse Genuitec genuitec.com 17 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich Version Downloadgröße Betriebssystem SWT Swing / AWT Preis kommerziell / 1.5 418 MB Linux, Mac OS X, Solaris, Windows Ja Ja kostenlos/ kostenlos 4.6.4 14 MB Linux, Mac OS X, Solaris, Windows Ja Ja kostenlos / 85 Dollar 6.0 Linux, Windows Nein Ja Inklusive IDE MyEclipse 63 ? 158 Dollar nicht kommerziell Alle drei GUI-Builder bieten eine ergonomische Oberfläche und erzeugen einen übersichtlichen Code. Matisse4MyEclipse kann nur in Verbindung mit der Entwicklungsumgebung MyEclipse verwendet werden, weshalb viele auf die kostenlosen GUI-Builder zurückgreifen. Der Vorteil von Visual Editor ist, das er Open-Source ist und durch die Eclipse Community stetig weiterentwickelt wird. Im Gegegensatz zum Visual Editor ist das Installationspaket von Jigloo nur wenige MB groß, was aber keine Auswirkungen auf den Funktionsumfang des Buildes hat. 5.3 Qt Qt alleine bezeichnet eine C++ Klassenbibliothek, welche häufig für die Entwicklung von Anwendungen mit einer grafischen Benutzeroberfläche verwendet wird. Ein zusätzliches Einsatzgebiet ist die Entwicklung von Kommandozeilen-Tools und Serverkonsolen. Die integrierte Entwicklungsumgebung nennt sich Qt Creator. Ins Leben gerufen wurde Qt von der Firma Trolltech. Diese wurde von Nokia aufgekauft und seitdem wird es von der Tochterfirma Qt Development Frameworks Devision weiterentwickelt.[33] Abbildung 12: Qt[34] Am meisten wird bei Qt die Programmiersprache C++ verwendet. Allerdings muss dies nicht zwingend so sein. Durch die zusätzliche Installation von Sprachpaketen, welche von der Entwicklerhomepage heruntergeladen werden können, kann man auch mit anderen Programmiersprachen grafische Benutzeroberflächen erstellen. Z. B. kann man mit dem Paket Qt Jambi auch in Java programmieren. Weitere Sprachen wie Ada, PHP, Perl, Python, oder Ruby werden ebenfalls unterstützt. Qt ist plattformübergreifend und kann mit dem Windows Betriebssystem verwendet werden, aber auch mit Mac OS X, Symbion OS, Unix, Linux und weiteren Systemen. 5.2.6 Übersicht der GUI-Builer für Eclipse 18 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich Der Quellcode steht unter verschiedenen Open Source Lizenzen zur Verfügung, wie z. B. der General Public License (GPL) und kann somit frei benutzt werden. Seit der Qt-Version 4.5 wird neben der kommerziellen Lizenz und auch eine LGPL-Variante (Lesser General Public License) angeboten.[35] Qt Creator Der Qt Creator verfügt über zwei integrierte GUI-Builder, den Qt Designer und den Qt Quick Designer. Mit dem Qt Designer lassen sich grafische Benutzeroberflächen entwerfen und erstellen. Dialoge oder Widgets können mit wenigen klicks in unterschiedlichen Stilen und Auflösungen getestet werden. Abbildung 13: Qt Designer[2] Mit dem Qt-Designer ist es nicht nur möglich die Oberfläche zu erstellen, sondern auch den einzelnen Elementen direkt Variablen und Werte zu zuordnen. Zusätzlich können die einzelnen GUI-Elemente miteinander verknüpft werden. "Die Oberflächenbeschreibung wird dabei in einer XML-Datei gespeichert und ist somit auch für den Menschen lesbar und auch bedingt ohne den Qt-Designer veränderbar. Der Quellcode, der zu der Oberfläche gehört, wird automatisch während des Build-Vorgangs erzeugt."[36] Sollte man bei der Erstellung der GUI auf Probleme stoßen, kann man getrost auf die sehr ausführliche und umfangreiche Dokumentation zurückgreifen. Der Qt Quick Designer ermöglicht die einfache Entwicklung von Animationen durch eine Programmiersprache namens QML. 5.4 Microsoft Visual Studio Microsoft Visual Studio ist eine integrierte Entwicklungsumgebung, welche nur auf dem Windows-Beriebssystem zum Einsatz kommt. Die Microsoft Corporation veröffentlichte 1995 die erste Version von Visual Studio. Seitdem sind 7 weitere Versionen hinzugekommen. In Visual Studio 2010 - der aktuellsten Version von Visual Studio - werden die Programmiersprachen C, C++, C#, VB und F# unterstützt. Für Programmiersprachen wie z. B. Ruby oder Python, müssen zusätzliche Sprachpakete installiert werden. Microsoft bietet verschiedene Versionen der Entwicklungsumgebung an Visual Studio Express Visual Studio LightSwitch Visual Studio Professional 5.3 Qt Microsoft bietet mit den so genannten Express Editions abgespeckte Versionen von Visual Studio an, die jeweils nur eine Programmiersprache beinhalten. * Visual Basic Express * Visual C++ Express * Visual C# Express * Visual Web Developer Express * Express for Windows Phone Microsoft Visual Studio LightSwitch ist eine IDE speziell für die Erstellung von Line-of-Business-Anwendungen. Sie kann als Stand-alone Version und als Add-in für höhere Versionen installiert werden. Die Professional-Version bietet eine Entwicklungsumgebung für alle unterstützten Programmiersprachen. Sie umfasst unter anderem Werkzeuge für die Entwicklung von Anwendungen für Windows Phone 7 19 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich Visual Studio Premium Visual Studio Ultimate Visual Studio Premium Edition enthält alle Tools von Visual Studio Professional und bietet zusätzliche Funktionen, wie Profiling, Statische Code-Analyse und Datenbank-Unit-Tests. Die Ulimate-Edition ist die umfangreichste IDE von Visual Studio und ist hauptsächlich für Softwareentwicklungsteams gedacht. So enthält sie eine größere und erweiterte Bericht- und Projektmanagementfunktionen als die Professional-Edition. 5.4.1 .Net Framework Um mit Visual Studio arbeiten zu können, wird das .Net Framework 4.0 benötigt. ?Das .NET Framework bietet über 8000 Objekte (Klassen) mit wiederverwendbaren Funktionen für z. B. performante Grafik- und Fensterdarstellung, Website-Entwicklung und Datenzugriff. Microsoft .NET ist auf vielen Geräten und Plattformen verfügbar und unterstützt über 30 Programmiersprachen wie z. B. Visual Basic.NET. Microsoft setzt .NET selbst für die Entwicklung seiner Produkte ein - so ist z. B. Microsoft Sharepoint mit .NET entwickelt worden.? GRAFIKFRAMEWORK WPF Für die Entwicklung von GUI-Elementen ist in dem .Net Framework (ab Version 3.5) das Grafikframework Windows Presentation Foundation (WPF) integriert. Vor WPF konnten grafische Benutzeroberflächen nur mit Hilfe von Windows Forms entwickelt werden. Zur Gestaltung von Formularen stehen bei Windows Forms allgemeine Steuerelemente zur Verfügung, wie z. B. Buttons oder Text-Boxen. Diese beruhen auf Klassen und werden in die entwickelten Methoden implementiert. Die Formulare werden somit über den reinen Programmcode definiert. WPF-Anwendungen bestehen unter anderem auch aus Steuerelemente, diese werden aber über ein XAML-Dokument (Extensible Application Markup Language) definiert. Microsoft entwickelte dafür die Beschreibungssprache XAML, welche auf XML (Extensible Markup Language) basiert. Durch die zusätzlich erstellten XAML-Dateien lassen sich Formulare unabhängig von der Programmlogik designen. Bei der Erstellung eines einfachen RadioButtons wird folgender XALM-Code ausgegeben: * * * * * * * * * <Window x:Class="MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <RadioButton Content="RadioButton" Height="16" HorizontalAlignment="Left" Margin="161,140,0,0" Name="RadioButton1" VerticalAlignment="Top" /> </Grid> </Window> 5.4.2 IDE und GUI-Designer Die Benutzeroberfläche der Entwicklungsumgebung bietet eine große Anzahl an Fenstern für die Entwicklung von GUIs an, wodurch man schnell den Überblick verlieren kann. Aber auch bei dieser IDE kann man die Fenster auf seine eigenen Bedürfnisse zuschneiden und mit Hilfe der Registerkarten lassen sie sich leicht verwalten. 5.4 Microsoft Visual Studio 20 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich Abbildung 14: WPF-Designer[2] Ein Standard-Fenster ist der Projektmappen-Explorer, mit dessen Hilfe man einen Überblick über alle verwendeten Dateien behält. Für die Bearbeitung der Steuerelemente für die GUI-Entwicklung steht das Eigenschaftsfenster bereit. Beim Kompilieren des Programmcodes werden in der Fehlerliste nicht nur die einzelnen Fehler angezeigt, sondern auch Warnungen, zusätzliche Informationen und Hinweise. Beim Kompilieren werden normalerweise die meisten Fehler angezeigt. Allerdings wird der XALM-Code erst in der Laufzeit ausgeführt, wodurch Fehler bei der GUI-Programmierung erst beim Debuggen erkannt werden. Mit dem Windows Presentation Foundation-Designer (WPF-Designer) kann man WPF-Anwendungen und benutzerdefinierte Steuerelemente in der IDE erstellen. Die Bearbeitung der GUI-Elemente kann man direkt in dem Fenster mit dem XALM-Code vornehmen, oder in dem Fenster mit der grafischen Oberfläche. Wie bei den meisten GUI-Builder, lassen sich die Steuerelemente per Drag and Drop aus der Toolbox in das Fenster ziehen und anschließend bearbeiten. Entwickler Webseite Aktuelle Version Betriebssystem Programmiersprache (hauptsächlich) Weitere unterstützte Programmiersprachen NetBeans Oracle Corporation netbeans.org 7.0 Eclipse Eclipse Foundation eclipse.org 3.7 Linux, Mac OS X, plattformunabhängig Solaris, Windows Qt Nokia, Qt community qt.nokia.com 4.7.3 Linux, Mac OS X, Symbian, Windows Visual Studio Microsoft microsoft.com 2010 Java Java C++ C, C++, C#, VB, F# Ja Ja Ja Ja Windows Eclipse Public GNU GPL, GNU Nicht Frei License LGPL Integrierter GUI-Builder Matisse Qt Designer WPF-Designer Ein großer Vorteil von Eclipse ist die große Community, wodurch eine Vielzahl von Plug-ins zur Verfügung gestellt und ständig weiterentwickelt werden. Auch die einfache Installation von Plug-ins kann sich sehen lassen. Bevor man mit der GUI-Programmierung beginnen kann, muss man sich für einen GUI-Builder entscheiden, da in Eclipse keine eigener integriert ist. Für Anfänger ist dies kein leichter Schritt, da mehrere GUI-Builder zur Auswahl stehen und diese nicht unbedingt jedes Framework unterstützen. NetBeans ermöglicht es, direkt mit der Programmierung von grafischen Benutzeroberflächen zu beginnen, da mit der Entwicklungsumgebung auch Matisse installiert wird. Qt liefert mit dem Qt Designer ebenfalls einen integrierten GUI-Builder. Die sehr ausführliche Dokumentation von Qt bietet eine gute Hilfe bei der Arbeit mit den verschiedenen GUI-Komponenten. Bei der Programmierung mit Visual Studio muss sich der Anwender als erstes für eine passende Version der Entwicklungsumgebung entscheiden. Anfänger oder Entwickler die gelegentlich Programmieren, können auf die kostenlose Express Edition zurückgreifen. Für eine professionelle GUI-Programmierung sollte man sich aber für die Professional-Edition, oder eine höhere Edition entscheiden. Lizenz CDDL or GPL2 5.4.2 IDE und GUI-Designer 21 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich Diese sind zwar kostenpflichtig, aber die enthaltenden Features vereinfachen auf längere Zeit gesehen die Arbeit. Mit dem WPF-Designer erhält man ein umfangreiches Werkzeug, in dem auch neuere Steuerelemente enthalten sind. Ein Nachteil von Visual Studio ist, dass die Entwicklungsumgebung nur auf dem Windows-Betriebssystem lauffähig ist. Was die hier aufgeführten Entwicklungsumgebungen gemeinsam haben, ist die zusätzliche Unterstützung für weitere Programmiersprachen. Bei der Erstellung von Anwendungen mit unterschiedlichen Sprachen, muss nicht zwingend eine andere Entwicklungsumgebung verwendet werden, sondern es können zusätzliche Pakete installiert und die Arbeit in der gewohnten Umgebung fortgesetzt werden. 6 Ausblick Grundsätzlich ist zu sagen, dass sich die Entwicklung neuer GUIs immer mehr von der textbasierten Programmierung entfernt und die Modellierung von Benutzeroberflächen immer weiter in den Vordergrund gerät. Durch die steigende Anzahl von Endgeräten gewinnt die Kompatibilität mit diversen Plattformen immer mehr an Wichtigkeit. 7 Abbildungsverzeichnis Abb.-Nr. 1 2 3 4 5 6 7 8 8 9 10 11 12 13 14 Abbildung GUI BorderLayout BoxLayout, horizontal BoxLayout, vertikal Cardlayout FlowLayout GridLayout GridBagLayout SpringLayout GUI-Builder Matisse Eclipse IDE GUI-Builder Jigloo Qt Qt Designer WPF-Designer 8 Tabellenverzeichnis Tabelle Nr. 1 2 3 4 5 6 Ausblick Quelle Vor- u. Nachteile von Frameworks Eclipse-Pakete Übersicht der GUI-Builer für Eclipse Visual Studio Editions Übersicht der Entwicklungsumgebungen 22 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich 9 Fußnoten 1. ? Vgl. Weblink: http://www.bullhost.de/b/benutzeroberflaeche.html 2. ? 2,00 2,01 2,02 2,03 2,04 2,05 2,06 2,07 2,08 2,09 2,10 2,11 2,12 2,13 Selbst erstellte Abbildung 3. ? Vgl. Weblink: http://derstandard.at/866936/Die-Geschichte-des-User-Interfaces 4. ? 4,0 4,1 4,2 4,3 4,4 4,5 4,6 4,7 Weblink: http://www.interactive-quality.de/site/DE/int/pdf/ISO_9241-10.pdf 5. ? 5,0 5,1 5,2 5,3 5,4 5,5 5,6 Vgl. Weblink: http://www.interactive-quality.de/site/DE/int/pdf/ISO_9241-10.pdf 6. ? Vgl. Weblink: http://de.mimi.hu/infotech/button.html 7. ? Vgl. Weblink: http://szenesprachenwiki.de/definition/toolbar/ 8. ? Vgl. Weblink: http://woerterbuch.babylon.com/textfeld/ 9. ? Vgl. Weblink: http://szenesprachenwiki.de/definition/checkbox/ 10. ? Vgl. Weblink: http://www.akademie.de/gestalten/html-und-css/kurse/html-lernen-formulare-einbinden/radiobuttons/radiobuttons. 11. ? Vgl. Weblink: http://www.at-mix.de/listenfeld.htm 12. ? Vgl. Weblink: http://www.bullhost.de/d/dialogbox.html 13. ? Vgl. Weblink: http://www.bullhost.de/i/icon.html 14. ? 14,0 14,1 14,2 14,3 14,4 14,5 Vgl. Weblink: http://www.weiterbildung-programmierer.de/programmiersprachen/entwicklung.php 15. ? 15,0 15,1 15,2 Vgl. Weblink: http://www.weiterbildung-programmierer.de/programmiersprachen/entwicklung.php 16. ? 16,00 16,01 16,02 16,03 16,04 16,05 16,06 16,07 16,08 16,09 16,10 16,11 16,12 16,13 16,14 Vgl. Weblink: http://www.weiterbildung-programmierer.de/programmieren/integrierte-entwicklungsumgebung.php 17. ? Weblink: http://www.weiterbildung-programmierer.de/programmieren/integrierte-entwicklungsumgebung.php 18. ? Vgl. Weblink: http://wiki.computerwoche.de/doku.php/programmierung/gui-builder_fuer_eclipse 19. ? Vgl. Weblink: http://www.itwissen.info/definition/lexikon/Framework-framework.html 20. ? 20,0 20,1 Vgl. Weblink: http://www.madeyourweb.com/webentwicklung/was-sind-frameworks.html 21. ? 21,00 21,01 21,02 21,03 21,04 21,05 21,06 21,07 21,08 21,09 21,10 21,11 Vgl. Weblink: http://www-gs.informatik.tu-cottbus.de/projektstudium/vortraege/Frameworks.pdf 22. ? 22,0 22,1 22,2 22,3 22,4 22,5 22,6 22,7 Vgl. Weblink: http://www.dpunkt.de/java/Programmieren_mit_Java/Oberflaechenprogrammierung/72.html 23. ? 23,0 23,1 23,2 23,3 23,4 Vgl. Weblink: http://www.dpunkt.de/java/Programmieren_mit_Java/Oberflaechenprogrammierung/84.html 24. ? 24,0 24,1 24,2 24,3 24,4 24,5 24,6 Vgl. Weblink: http://www0.fh-trier.de/~rudolph/gdv/cg/node14.html 25. ? Vgl. Weblink: http://www.dpunkt.de/java/Programmieren_mit_Java/Oberflaechenprogrammierung/74.html 26. ? Vgl. Weblink: http://www.teialehrbuch.de/Kostenlose-Kurse/JAVA/6705-GridLayout.html 27. ? Vgl. Weblink: http://www.dpunkt.de/java/Programmieren_mit_Java/Oberflaechenprogrammierung/82.html 28. ? Vgl. Weblink: http://www.dpunkt.de/java/Programmieren_mit_Java/Oberflaechenprogrammierung/85.html 29. ? Vgl. Weblink: http://netbeans.org/about/history.html 30. ? Vgl. Weblink: http://netbeans.org/features/index.html 31. ? Vgl. Weblink: http://netbeans.org/downloads/index.html 32. ? Vgl. Krüger (2008), Seite 529 ff. 33. ? Vgl. Weblink: http://www.heise.de/newsticker/meldung/Nokia-kauft-Qt-Entwickler-Trolltech-183652.html 34. ? Vgl. Weblink: http://qt.nokia.com 35. ? Vgl. Weblink: http://qt.nokia.com/about/licensing 36. ? Weblink: http://wiki.ubuntuusers.de/Qt 9 Fußnoten 23 Werkzeuge_zur_GUI-Entwicklung_im_Vergleich 10 Literatur- und Quellenverzeichnis 10 Literatur- und Quellenverzeichnis 24