HTML Skript © Tress 100 Seiten
Werbung

1
I. Grundbegriffe des Internets
WWW: World Wide Web (weltweites Netz)
Web-Seite: So wird eine einzelne Seite im Internet genannt.
Homepage: Startweb-Seite einer Person, einer Firma oder Behörde.
HTML: HyperText Markup Language (Seitenbeschreibungssprache)
HTML ist die Sprache, in der Webseiten geschrieben sind. Diese Sprache dient zur
Positionierung von Elementen in einer Webseite, wie z.B. Bilder, Tabellen und Texte.
HTML ist keine Programmiersprache, in der Programmabläufe geschrieben werden
können, sondern es ist eine reine Formatierungssprache. Es können aber Java
Applets programmiert werden und in HTML eingebunden werden, damit in HTML
Animationen d.h. bewegte Bilder möglich sind.
Da es einen HTML- Standard gibt, wird HTML von allen WEB-Browser (Internet Explorer,
Netscape usw.) verstanden.
Applet : Ein Programm, das vor allem auf Internetseiten Anwendung findet. Es ist in der
Programmiersprache Java geschrieben und ist dank dieser auf allen Plattformen wie
Linux oder Windows lauffähig.
XHTML: Extensible HyperText Markup Language (erweiterbare HypertextAuszeichnungssprache)
HTTP: HyperText Transfer Protocol (Übertragungsprotokoll für Web-Seiten,
angegeben in der Internetadresse)
Hinweis: Abkürzung http unbedingt klein schreiben in der Internetadresse!
FTP: File Transfer Protocol (Datenübertragungsprotokoll zur schnellen Übertragung
von binären Dateien wie Programme)
“Anonymer FTP" wird von einigen tausend Internet-Rechnern als Möglichkeit für
jedermann angeboten, Dateien abzurufen, auch wenn man auf dem entsprechenden
Rechner keinen Benutzereintrag (Account) besitzt.
Domain: Das Internet ist in viele Gebiete, die so genannten Domains, eingeteilt.
Mit "Domain" bezeichnet man logische Subnetze ("Unternetze") innerhalb von
Netzwerken. Besonders im Internet ist die Domain eine wichtige Art der Organisation.
Die Top-Level-Domain gibt an, ob der Server zu einer Organisation gehört, oder einfach
in einem Land steht.
Organisationsbsp.:
Länderbsp.:
.com für kommerzielle Anbieter
.de für Deutschland
.net für Netzwerk
.at für Österreich
Server: Dies ist ein Computer, auf dem Daten abgespeichert sind und der über
Datenleitungen mit anderen Computern (Clients) vernetzt ist.
Internetserver: Dies ist ein Webserver, der Daten bereit stellt, die im Browser des
Client angezeigt und herunter geladen werden können. Zur Kommunikation müssen
Server und Client vernetzt sein, wie dies z.B. über das Internet der Fall ist.
2
URL: Uniform Resource Locator
Internetadresse, die das Protokoll der Übertragung und nur den Domain-Namen
enthält:
z.B. http://selfhtml.teamone.de
Internetadresse, die das Protokoll der Übertragung und den Domain-Namen, Path
(Pfad) und HTML-Dateinamen enthält:
URL für Hypertextdokumente allgemein: http://Serveradresse/Path/HTML-Datei
z.B. http://selfhtml.teamone.de/html/index.htm
URL für FTP: z.B. ftp://ftp.uni-paderborn.de
Download: Vorgang, bei dem die Daten vom Internet z.B. auf die lokale Festplatte des
eigenen Computers übertragen werden.
Upload: Vorgang, bei dem die Daten vom eigenen PC ins Internet übertragen werden.
Die Datenübertragungsgeschwindigkeit ist wesentlich geringer als beim Download.
II. Browser
Browser sind Programme zum Anzeigen einer Web-Seite online bzw. offline und
erlauben das Navigieren im WWW. Die bekanntesten Browser sind
Internet Explorer
Netscape
Opera
Mozilla Firefox
III. HTML-Editoren
Ein Editor ist eine Software zur Bearbeitung von Texten und kann daher zur Eingabe von
HTML-Code verwendet werden.
a) Text-Editoren (Quelltext-Editoren)
Nachteil: Mühsame Eingabe, da man eine Unmenge von HTML Befehlen im Kopf haben muss.
Beim Speichern ist beim Dateinamen die Dateierweiterung .html zu wählen.
Microsoft-Editor (Notepad.Exe)
Microsoft Wordpad (Wordpad.Exe)
Dateityp “Textdokument” wählen
Microsoft Word (WinWord.Exe)
Dateityp “Nur Text“ wählen
Speichern / Meldung Dateikonvertierung / Windows(Standard)
b) Textbasierte HTML-Editoren
Die HTML-Tags werden per Klick oder Tastenkombination komfortabel erzeugt.
Homesite 1.2
Phase 5.3 (empfehlenswert und kostenlos)
Downloadadresse: http://www.qhaut.de bzw. http://www.ftp-uploader.de
c) WYSIWYG (What you see is what you get)-Editoren
zeigen dem Benutzer bereits bei der Erstellung der Internetseite die Inhalte so an wie
sie später im Browser angezeigt werden. Das Programm übernimmt die Codierung
nach HTML.
Microsoft Frontpage 2003
Macromedia Dreamweaver MX
3
IV. Einführung in HTML
SELFHTML:Aktuelle Version 8.1.1 vom 24.11.2005, Autor: Stefan Münz
Kostenloser Download der gesamten Dokumentation:
http://selfaktuell.teamone.de/portal/projself.html bzw.
http://aktuell.de.selfhtml.org/extras/download.shtml
1. Starten Sie SELFHTML-Dokumentation nach dem Download und Entpacken über
INDEX.HTML mit Ihrem Internet-Browser
In der Schule: Start über Programmauswahl /Internettools/selfhtml
Hinweis zur Rückkehr von jeder WEB-Seite in SELFHTML zur Startseite
Immer oben links SELFHTML anklicken.
2. Grundgerüst einer HTML-Datei aufrufen
Inhalt: Web-Technologien HTML/XHTML / allgemeine Regeln für HTML /
Grundgerüst einer HTML-Datei
3. Textauszeichnung aufrufen
HTML/XHTML / allgemeine Regeln für HTML / Textauszeichnung /
Elemente und Tags in HTML (z.B. Überschrift, Zeilenumbruch)
Verschachtelung von Elementen (z.B. Überschrift in kursiver Schrift)
Attribute in Tags (zusätzliche Angaben in Tags, z.B. Ausgabe der Überschrift
zentriert, rechtsbündig oder linksbündig)
4. Überblick über Tags (ist nicht vollständig und hier nur kurz beschrieben)
Kurzreferenz: HTML
5. Überblick über Formate (Unterstreichen, fett, Ausrichtung ...)
Kurzreferenz: CSS (Cascading Stylesheets)
6. Navigation der Verzeichnisse (sehr gut geeignet zum Suchen)
Inhaltsverzeichnis (übersichtliches Inhaltsverzeichnis wie in einem Buch)
Syntaxverzeichnis (alphabetische Sortierung der Befehle/
Elemente/Schlüsselwörter)
Stichwortverzeichnis (wichtige Begriffe, Ausdrücke und Schlagwörter)
7. Wichtige HTML-Elemente (WEB-Seite HTML/XHTML in SELFHTML)
Elemente zur Textstrukturierung
Tabellen
Verweise (Links)
Grafiken
Formulare
Frames (Eine Seite bzw. ein Bildschirm lässt sich in verschiedene Bereiche,
sogenannte Frames, unterteilen)
Multimedia-Objekte
4
V. Erstellung von Web-Seiten mit HTML
1. Erstellung einer Web-Seite mit reinem Text ohne HTML-Befehle
Aufgabe:
Starten Sie Ihren Text-Editor (Notepad oder Wordpad)
Start / Programme / Zubehör /Notepad oder Wordpad
Geben Sie folgenden Text ein: Das ist mein erster Text ohne HTML-Befehle.
Speichern Sie das Dokument unter dem Namen text.html
Öffnen Sie diese Datei im Browser
2. Grundgerüst einer HTML-Datei
Aufgabe:
Rufen Sie das Programm SELFHTML von Stefan Münz auf und ergänzen Sie unten
das Grundgerüst einer HTML-Datei.
Eine gewöhnliche HTML-Datei besteht grundsätzlich aus folgenden 3 Teilen:
Dokumenttyp-Angabe (Angabe zur verwendeten HTML-Version)
Header (Kopfdaten. z.B. Angaben zu Titel u.ä.)
Body (Körper - anzuzeigender Inhalt, also Text mit Überschriften, Verweisen, Grafikreferenzen
usw.)
Schema:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/transitional.dtd">
………………….
...........................................
............................................................................
................................
…………………………
.....................................
………………………
5
3. Der Begriff TAG und Element
Beispiel
Überschrift 1. Ordnung im Editor:
<h1>HTML - die Sprache des Web</h1>
Ausgabe der Überschrift im Browser:
HTML - die Sprache des Web
<h1> signalisiert, dass eine Überschrift 1. Ordnung folgt
(h = heading = Überschrift). Das abschließende Tag </h1> signalisiert das Ende der Überschrift.
Ein abschließendes Tag beginnt mit einem Schrägstrich "/".
Das einleitende Tag
Das W3-Konsortium empfiehlt zwar für HTML aus Gründen der Lesbarkeit, Namen von Elementen
groß zu schreiben, also <H1>. Im Hinblick auf eine spätere Deklarierung eines Dokuments als XHTMLDokument ist diese Idee jedoch nicht unbedingt so gut und es ist besser, von vorneherein alle
Elementnamen in Kleinbuchstaben zu schreiben. Elemente wie z.B. Texte, Bilder, Tabellen werden mit
Hilfe von Tags angezeigt.
4. Erste Web-Seite mit Grundgerüst im HTML-Editor Phase 5 erstellen
Aufgabe:
Starten Sie den HTML-Editor Phase 5
Start / Programme / Internettools / HTML-Edit
Arbeitsordner Z (eventuell Unterordner) aktivieren !!!!
Menü Datei/ Neues HTML Dokument
Geben Sie als Titel der Seite ein: Grundgerüst / Wählen Sie Erstellen
Geben Sie folgenden Text in der Zeile vor </body> ein: Das ist mein erster Text
im HTML-Grundgerüst.
Menü Datei / speichern unter / Dateiname=grundgeruest / Speichern
Menü Ansicht / Interne Vorschau F9 und wieder zurück mit F9 oder F8
Menü Datei /Beenden /Öffnen der Datei grundgeruest.html mit dem Browser.
Lösung: HTML-Code im Editor Phase 5
<html>
<head>
<title>Grundgerüst</title>
<meta name="author" content="Otto Müller">
<meta name="generator" content="Ulli Meybohms HTML EDITOR">
</head>
<body text="#000000" bgcolor="#FFFFFF" link="#FF0000" alink="#FF0000" vlink="#FF0000">
Das ist mein erster Text im HTML-Grundgerüst.
</body>
</html>
Lösung: Ausgabe im Browser
6
5. Farben in HTML
In HTML werden die Werte der drei Grundfarben Rot, Grün und Blau nicht in
dezimaler, sondern in hexadezimaler Form angegeben. Das Hexadezimalsystem
enthält die folgenden Ziffern und Buchstaben (16 Zeichen):
Ziffer,
0
Buchstabe
Wert
0
1
2
3
4
5
6
7
8
9
A
B
C
D
E
F
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
Grundfarben in dezimaler Form (nicht in HTML verwenden)
Grundfarbe
Rot
Grün
Blau
Rotwert
255
0
0
Grünwert
0
255
0
Blauwert
0
0
255
Je höher der Farbwert desto heller ist die Farbe. Da jede Farbe die Werte von
0 bis 255 annehmen kann, gibt es insgesamt 256 x 256 x 256 = 16.777.216
Farbkombinationen (Farbmischungen).
Grundfarben in hexadezimaler Form
Grundfarbe
Rotwert
Rot
Grün
Blau
FF
00
00
Grünwert
Blauwert
00
FF
00
00
00
FF
HTML-Farbschema
#xxxxxx
#FF0000
#00FF00
#0000FF
Da jede Farbe die Werte von 00 bis FF annehmen kann, gibt es insgesamt
(16x16) x (16 x16) x (16x16) = 16.777.216 Farbkombinationen (Farbmischungen)
Einige Mischfarben in hexadezimaler Form
Mischfarbe
Rotwert
Gelb
Weiß
Aqua (hellblau)
FF
FF
00
Grünwert
Blauwert
FF
FF
FF
00
FF
FF
HTML-Farbschema
#xxxxxx
Rot-Grün-Blau-Wert
#FFFF00
#FFFFFF
#00FFFF
Standardisierte Farbnamen (nur engl. Farbnamen verwenden!)
Black = schwarz
Navy = dunkelblau
Silver = hellgrau
Blue = blau
Maroon = dunkelrot
Purple = violett
Red = rot
Fuchsia = magenta
Green = dunkelgrün
Teal = blaugrün
Lime = hellgrün
Aqua = hellblau
Beispiel: weißer Text auf blauem Hintergrund
Text=“white“ bgcolor=”blue”
Olive = olivgrün
Gray = dunkelgrau
Yellow = gelb
White = weiß
7
Standard-Farbangaben in HTML-Dateirumpf
<body text="#000000" bgcolor="#FFFFFF" link="#FF0000" alink="#FF0000"
vlink="#FF0000">
</body>
Erläuterung:
text=Textfarbe, bgcolor = Hintergrundfarbe, link=Farbe des noch nicht besuchten
Hyperlinks, alink=Farbe beim Anklicken des Hyperlinks, vlink=Farbe des besuchten
Hyperlinks
Aufgabe:
Ändern Sie die Textfarbe in weiß ab.
Klicken Sie im Editor Phase 5 auf Colors
Löschen Sie das Zeichen # und die hexadezimale Zahl für die Textfarbe innerhalb
der Anführungszeichen
Klicken Sie in der Farbauswahl auf die Farbe weiß.
Ändern Sie entsprechend die Hintergrundfarbe in blau ab.
6. Einfacher Zeilenumbruch, Zeilenumbruch mit Leerzeile (Textabsatz)
Aufgaben:
a) Starten Sie den HTML-Editor Phase 5 Menü Datei/ Neues HTML Dokument
Geben Sie als Titel der Seite ein: Ohne Zeilenumbruch / Wählen Sie Erstellen
Geben Sie zunächst zwischen <body> und </body> den Text ohne Tags so ein wie er
im Browser unten angezeigt wird./ Vorschau mit F9 zurück mit F9
Menü Datei / speichern unter / Dateiname = “Ohne Zeilenumbruch“ / Speichern
Ergebnis: Eingegebene Zeilenumbrüche und Leerzeilen im Editor werden vom Browser
....................... und der Text wird ................................................................... dargestellt.
b) Fügen Sie die Tags so ein, so dass der Text richtig ausgegeben wird.
Speichern Sie die HTML-Datei von a) unter “Mit Zeilenumbruch“
Ändern Sie den Titel der HTML-Seite auf Mit Zeilenumbruch ab
Markieren Sie die Überschrift und klicken Sie auf H1-Symbol
Markieren Sie den Text “Liebe Mama “und klicken Sie auf das Symbol für Absatz
einfügen
Markieren Sie den restlichen Text und wählen Sie das Symbol für Zeilenumbruch und
Absatz einfügen
Vorschau mit F9 und wieder zurück mit F9 / Ergänzen Sie die fehlenden Tags.
Menü Datei /Speichern /Beenden
Überschrift der Größe 1
<
> . . .</
>
> . . .</
>
Absatz
<
Einfacher Zeilenumbruch
< br> oder < br />
8
<html>
<head>
<title>Zeilenumbruch erzwingen</title>
<meta name="author" content="Otto Müller">
<meta name="generator" content="Ulli Meybohms HTML EDITOR">
</head>
<body text="#000000" bgcolor="#FFFFFF" link="#FF0000" alink="#FF0000" vlink="#FF0000">
<h1>Otto's Brief an die Mutter</h1>
<p>Liebe Mama!</p>
<p>Vor drei Wochen habe ich erfahren,<br>
dass Du krank bist.<br>
Mach Dir keine Sorgen.<br>
Mir geht es gut.
</p>
</body>
</html>
7. Einfacher Zeilenumbruch verhindern
Aufgabe:
Mit welchem Tag können Sie einen Zeilenumbruch verhindern?
<
> . . .</
>
Im obigen Brief soll niemals der Textabschnitt “drei Wochen“ durch einen Zeilenumbruch
getrennt werden. Die Auswirkung kann getestet werden, indem das Browser-Fenster solange
verkleinert wird, bis die Stelle des Textes “drei Wochen“ erreicht wird.
8. Zeichen formatieren
8.1. Physische Formatierungen
Formatierung
HTML-Befehle
Start-Tag
Bedeutung /Aussehen
Ende-Tag
Fett
Kursiv
unterstrichen
durchgestrichen
hochgestellt
tiefgestellt
Größer
<b>
<i>
<u>
<s>
<sup>
<sub>
<big>
</b>
</i>
</u>
</s>
</sup>
</sub>
</big>
Kleiner
<small>
</small>
blinkend
<blink>
</blink>
Beispiel
<b>Dieser Text ist fett </b>, danach <sup>hochgestellt</sup>, wieder
normal, um gleich <i>kursiv</i> zu werden.
fette Textstelle
kursive Textstelle
unterstrichene Textstelle
durchgestrichene Textstelle
hoch gestellte Textstelle
tief gestellte Textstelle
Textstelle eine Nummer
größer
Textstelle eine Nummer
kleiner
nur im Browser Netscape
Die Formatierung bleibt solange gültig, bis die Formatierung mit dem entsprechenden
End-Tag geschlossen wird.
Physische Elemente für Textauszeichnung lassen sich zusätzlich formatieren mit CSS.
9
Aufgabe: Formatierung
Geben Sie den Text in Ihrem Editor ein und formatieren Sie den Text, so dass im Browser
der Text wie unten ausgegeben wird.
Editor Phase 5: Wählen Sie im Hauptmenü Schrift ... bzw. Format/Textart ...
8.2. Logische Formatierungen
Bei logischen Textauszeichnungen entscheidet der Web-Browser, wie ein solcher Text
hervorgehoben wird (z.B. fett, kursiv oder andersfarbig). In Verbindung mit CSS Stylesheets
können Sie logische Textauszeichnungen allerdings nach Wunsch formatieren.
Wie logische Elemente zur Textauszeichnung genau dargestellt werden, darauf haben Sie mit
HTML keinen Einfluss. Die Browser benutzen Default-Formatierungen.
9. Ausrichtungen von Überschriften und Absätzen mit Attributen
Aufgabe:
Formatieren Sie das Gedicht von Johann Wolfgang Goethe:
Hintergrundfarbe = blau, Textfarbe = weiß, Textausgabe fett, Überschrift kursiv und zentriert
10
allgemein: <Tag
align=“Wert“ >...</TagEnde>
Absatzausrichtungen
<p
<p
<p
<p
align=“left“>Linksbündiger Text</p>
align=“center“>Zentrierter Text</p>
align=“right“>Rechtsbündiger Text</p>
align=“justify“>Text im Blocksatz</p>
Linksbündiger Text
Zentrierter Text
Rechtsbündiger Text
Text im Blocksatz
10. Kommentare einfügen
Kommentare sind Informationen, die nur im Quelltext lesbar sind, aber nicht im Browser.
Aufgabe:
Fügen Sie folgende Kommentarzeile zwischen den beiden Absätze ein:
“Hier beginnt ein neuer Absatz, der rechts ausgerichtet ist.“
Schauen Sie unter SELFHTML nach. Wie lautet die Lösung?
..............Hier beginnt ein neuer Absatz, der rechts ausgerichtet ist .................
11. Zeichensatz und Sonderzeichen
Wenn Sie in Ihrer HTML-Datei sonst keine Angaben zum verwendeten Zeichensatz machen,
sollten Sie im Hinblick auf das Internet und die internationale Verwendung deutsche Umlaute
und scharfes S durch spezielle, dafür vorgesehene benannte Zeichen ersetzen. Das gilt für
den gesamten Inhalt einer HTML-Datei.
Zeichensätze sind Tabellen, die einem Byte-Wert ein Zeichen zuordnen, das in unseren
Schriftkulturen eine Bedeutung hat.
ASCII-Zeichensatz
128 Zeichen
Code 0 bis 127
Dieser Zeichensatz gilt für alle Zeichensätze
der ISO-8859-X –Familie und beinhaltet die
lateinischen Groß- und Kleinbuchstaben, die
arabischen Ziffern und die Sonderzeichen.
Latin-Zeichensatz (länderabhängig)
128 Zeichen
Code 128 bis 255
Latin 1, ISO-8859-1: Zeichensatz für
westeuropäische Sprachen wie Deutsch,
Englisch, Französisch und amerikanische
Sprachen
Latin 1, ISO-8859-2:slawische Sprachen wie
Polnisch, Rumänisch
Latin 1, ISO-8859-9:türkische Sprache
Zeichensatz ISO-8859-1 in einen Browser laden:
head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<!-- Kommentarzeile andere Angaben im Dateikopf ... -->
</head>
Bedeutung: Dieser Meta-Befehl stellt sicher, dass z.B. einem türkischen Internetbenutzer mit
seinem Zeichensatz die deutsche Web-Seite korrekt dargestellt wird.
11
Benannte Zeichen im HTML-Format zur Darstellung von Sonderzeichen
Um Sonderzeichen unabhängig vom eingestellten Zeichensatz richtig darzustellen, übersetzt
der Browser den Zeichencode in das entsprechende Zeichen.
Zeichen
Name in HTML
Unicode in HTML
Ä
Ö
Ü
&auml;
&ouml;
&uuml;
&#228;
&#246;
&#252;
Ä
Ö
Ü
&Auml;
&Ouml;
&Uuml;
&#196;
&#214;
&#220;
ß
&szlig;
&#223;
<
>
&
“ Anführungszeichen
oben
Geschütztes
Leerzeichen
©
™
®
§
€
&lt;
&gt;
&amp;
&quot;
&#60;
&#62;
&#38;
&#34;
&nbsp;
&#160;
&copy;
&#169;
&trade;
&#8482;
&reg;
&sect;
&#174;
&#167;
&euro;
&#8364;
Beispiel 1 mit
L&auml;chle trotz gro&szlig;en &Auml;rgers!
Namen in HTML
................................................................................
Beispiel 1 im Unicode
L&#228;chle trotz gro&#223;en &#196;rgers!
Weitere benannte Zeichen für den Zeichensatz ISO 8859-1: siehe SELFHTML.
Byte-Wert
128 bis 255
129
…
Zeichensatz
ISO 8859-1
ü
Schriftart realisiert Zeichensatz
Arial Black
153
Ö
Times New Roman
…
Aufgaben zu Umlaute und Sonderzeichen:
Editor Phase 5: Wählen Sie Einfügen /Umlaute bzw. Sonderzeichen
1. Überprüfen Sie das Gedicht auf Sonderzeichen und passen Sie den Quelltext an.
2. Schreiben Sie folgenden Text in ein neues Dokument so, dass alle Umlaute und
Sonderzeichen im HTML-Format angegeben werden:
Frau Öser hat Bücher im Wert von 51,93 € bestellt und muss diese innerhalb
der nächsten 14 Tage bezahlen.
12
12. Schriftart, Schriftgröße und Schriftfarbe
Allgemein:
Attribute (2 Befehle)
<font Attribut 1> T e x t
<font Attribut 2> T e x t
Kombination der Attribute (1Befehl)
</font> <font Attribut 1 Attribut 2 > Text </font>
</font>
Beispiele :
Schriftgröße 7 und Schriftart Arial
<font size=“7“> Text
Kombination Schriftgröße und Schriftart
</font>
<font size=“7“ face=“Arial“> Text </font>
<font face=“Arial“> Text
</font>
Schriftgröße 7, Schriftart Arial, Schriftfarbe
blau
<font size=“7“> Text
</font>
<font face=“Arial“> Text
</font>
<font color= “ blue“> Text
</font>
Kombination der 3 Attribute Schriftart,
Schriftgröße und Schriftfarbe
<font size=“7“ face=“Arial“ color=“blue” >
Text
</font>
Standardschrift des Browsers im System Windows ist die Schriftart Times New Roman.
Aufgabe:
Gestalten Sie das Gedicht mit unterschiedlichen Schriftgrößen, Schriftfarben und
Schriftarten nach Ihrer Wahl.
Editor Phase 5: Vorher Text markieren, dann Schrift/ Schriftart bzw. Schriftgröße bzw.
Schriftfarbe wählen. Kombinieren Sie dabei einzelne Schriftattribute.
13
Lösung
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD><TITLE>Johann Wolfgang von Goethe</TITLE>
<META http-equiv=Content-Type content="text/html;charset="windows-1252">
<META content="Otto Müller" name="author">
<META content="MSHTML 6.00.2600.0" name="GENERATOR"></HEAD>
<BODY text="#ffffff" vLink="#ff0000" aLink="#ff0000" link="#ff0000" bgColor="blue">
<!-- Überschrift in roter Farbe, kursiv, fett,zentriert -->
<font color="red">
<i><b><h1 align="center">Der Zauberlehrling</h1></b></i>
</font>
<!--Erster Absatz links (Standard),fett, gelbe Textfarbe-->
<!-- Schriftart Courier -->
<B>
<!-- Beginn Schriftformatierung fett für folgende Absätze-->
<P>
<FONT color="yellow">Hat der alte
<FONT face="Courier" color="white" size="+3">Hexenmeister </FONT><BR>
Sich doch einmal wegbegeben!<BR>
Und nun sollen seine <FONT color="red" size="5">Geister</FONT><BR>
Auch nach meinem Willen leben.<BR>
Seine Wort und <FONT size="+4">Werke</FONT><BR>
Merkt ich und den Brauch<BR>
Und mit <FONT size="4">Geistesst&auml;rke</FONT><BR>
Tu ich Wunder auch.
</FONT>
<!-- Einstellung gelbe Farbe beenden -->
</P>
<!-- Ende Absatz -->
<!-- Beginn Zweiter Absatz Ausrichtung rechts, Schriftart Arial -->
<!-- Schriftfarbe magentea, Schriftgröße 4 -->
<P align="right">
<FONT face="Arial" color="magenta" size="4">
Walle! walle<BR>
Manche Stelle,<BR>
daß, zum Zwecke,<BR>
Wasser flie&szlig;e<BR>
Und mit reichem, vollem Schwalle<BR>
Zu dem Bade sich ergie&szlig;e.
</FONT>
<!-- Font-Attribute für zweiten Absatz zurücksetzen -->
</P>
<!-- Ende Absatz -->
</B>
<!-- Ende Schriftformatierung fett für beide Absätze -->
</BODY>
</HTML>
14
13. Cascading Stylesheets (CSS) zur Festlegung von Stil-Formatvorgaben (Layout)
13.1.
Einleitung
Es gibt mehrere Sprachen zum Definieren von Stylesheets. CSS ist nur eine davon und ist
speziell als Ergänzung für HTML geschaffen und optimiert worden. CSS benutzen zur
Darstellung von HTML-Seiten frei definierbare Formatvorlagen.
Leider führen die Schriftgrößenangaben in CSS am Bildschirm nicht zu einheitlichen
Ergebnissen. Während im Print-Bereich eine 10-Punkt-Schrift immer gleich groß ist, weil so
definiert ist, wie groß ein Punkt ist, werden solche Angaben am Bildschirm in Pixel
umgerechnet. Dabei ist aber wiederum nicht festgelegt, wie groß ein Pixel ist. Und nicht mal
die Umrechnungsfaktoren sind die gleichen. So rechnet etwa Windows Schriftgrößenangaben
anders in Pixel um als etwa grafische Oberflächen unter Linux oder als das MacintoshBetriebssystem.
CSS-Eigenschaften
Mit den folgenden CSS-Eigenschaften können Sie die HTML-Elemente nach Wunsch
formatieren:
Schriftformatierung (Schriftarten, Schriftgrößen, Schriftfarben, Schriftgewicht (Dicke und
Stärke), Zeichen- und Wortabständen)
Schriftformatierung mit Schriftartendatei (freie Definition der Schriftart)
Ausrichtung und Absatzkontrolle
Außenrand (Abstand zwischen Rand und Element) u. Abstand (Abstand zwischen Elemente)
Innenabstand (Rand zwischen Text des Elementes und Rand des Elementes)
Rahmen
Hintergrundfarben und –bilder
Listenformatierung
Tabellenformatierung
Positionierung und Anzeige von Elementen
Layouts für Printmedien (Definition von Drucklayouts)
Sound-Kontrolle für Sprachausgabe
Anzeigefenster (Aussehen Mauszeiger, Scroll-Leistenaussehen)
Filter (nur Microsoft, Grafik-Effekte wie Schatten, Transparenz, Foto-Negativ-Effekt)
Vorteile der Stylesheets (Stil-Formatvorlagen)
Bessere Kontrolle über Layouts, Schriftarten, Farben, Hintergrundfarben.
Eine zentrale Formatvorlage für mehrere Web-Seiten
Erscheinungsbild der Web-Seiten ist gleich bleibend
Formatierung benötigt weniger Speicherplatz, damit Web-Seite schneller aufrufbar.
Trennung von Layout und Inhalt
Separate Formatvorlage für Bildschirm- und Druckausgabe
Möglichkeiten der Einbindung von CSS Stylesheets in HTML
CSS-Formate innerhalb eines HTML-Elements definieren
CSS-Formate im Kopf des HTML-Dokuments definieren
CSS-Formate in einer separaten Datei definieren
CSS-Formate aus einer Datei importieren
15
13.2.
Stylesheets im Dokumentkopf festlegen
Übung zunächst ohne Stylesheets
Erstellen Sie das folgende HTML-Dokument mit dem Editor. Löschen Sie die Meta-Zeilen
und speichern Sie das Dokument unter Ohne_Stylesheet.HTML
<html>
<head>
<title>Ohne Stylesheet</title>
</head>
<body text="#000000" bgcolor="#FFFFFF" link="#FF0000" alink="#FF0000" vlink="#FF0000">
<h1>Stylesheets: Fast alles ist möglich</h1>
<p>Erfreuen Sie sich an den Möglichkeiten.</p>
</body>
</html>
Übung mit Stylesheets
Speichern Sie das vorherige HTML-Dokument erneut unter Stylesheet_Head.
Grundgerüst zum Definieren von Stylesheets einfügen:
Fügen Sie eine Leerzeile nach Titelzeile im Head-Bereich ein.
Wählen Sie im Menü Format / Style Sheets (CSS) / Style Definition
Befehl für Stylesheets
<style type="text/css">
<!--->
</style>
Festlegung der Definitionssprache CSS
Kommentarzeilen sind notwendig wegen
älteren Browsern, die CSS nicht verstehen.
Style-Element h1 im Dokumentkopf definieren und einfügen
Leerzeile zwischen den Kommentarzeilen anklicken.
Wählen Sie Format / Style Sheets (CSS) / Style Element definieren
Stylename h1 / Schriftart Courier / Schriftgröße beliebig wählen / Schriftfarbe Farbe
grün / Einfügen
Schriftgröße im Quellcode gemäß Lösung auf 20pt ändern.
Vorschau mit F9
h1 { font-family: Courier; font-size: 20pt; color: #00FF00;}
16
Style-Element p im Dokumentkopf definieren und einfügen
Eine Leerzeile nach der geschweiften Klammer } einfügen, die zum Style-Element h1
gehört.
Wählen Sie Format / Style Sheets (CSS) / Style Element definieren
Stylename p / Schriftart Comic Sans MS / Schriftfarbe Hintergrund gelb / Einfügen
Attribut text-indent:1cm vor der geschweiften Klammer } eingeben
Speichern Sie die Datei erneut
Vorschau mit F9
p { font-family: Comic Sans MS; background: #FFFF00; text-indent:1cm}
Erläuterung:
Mit dem Attribut text-indent können Sie eine Einrückung (hier 1 cm nach rechts) für die erste
Zeile im Absatz bestimmen . Attribut background erzeugt nur für die Zeilen im Absatz p die
Hintergrundfarbe (hier:gelb).
Lösung:
<html>
<head>
<title>Stylesheets im Dokumentenkopf</title>
<style type="text/css">
<!-h1 { font-family: Courier; font-size: 20pt; color: #00FF00;}
p { font-family: Comic Sans MS; background: #FFFF00; text-indent:1cm}
-->
</style>
</head>
<body text="#000000" bgcolor="#FFFFFF" link="#FF0000" alink="#FF0000" vlink="#FF0000">
<h1>Stylesheets: Fast alles ist möglich</h1>
<p>Erfreuen Sie sich an den Möglichkeiten.</p>
</body>
</html>
Allgemeiner Aufbau einer Stylesheet-Definition im HEAD-Bereich
HTML-Befehl { Attribut1: Wert; Attribut2: Wert; Attribut3:Wert;...}
Achtung:
Die im Dokumentenkopf definierten Stylesheets im obigen Beispiel gelten für alle
HTML-Elemente p und h1 und zwar nur für diese eine HTML-Datei!
17
13.3.
Stylesheet aus einer externen CSS-Datei laden
CSS-Datei mit Formatdefinitionen erstellen
Die CSS-Datei ist eine reine Textdatei, die mit jedem Texteditor erstellt und bearbeitet werden
kann. Sie darf keine HTML-Befehle enthalten und ist unter der Dateiendung .TXT oder .CSS
zu speichern.. Am bequemsten geht die Erstellung dieser Datei mit dem HTML-Editor, weil
dort die CSS-Style-Elemente definiert und eingefügt werden können.
Übung: Erstellen einer CSS-Datei
Wählen Sie Datei / Alle Dateien schließen.
Wählen Sie Datei / Neues HTML Dokument
Löschen Sie alle Zeilen.
Wählen Sie im Menü Format / CSS /Style Elemente definieren zuerst für h1, danach für p.
Passen Sie die Ihre Formatdefinitionen an.
h1 { font-family:Verdana; font-size:20pt; color:red;}
p { font-family:Arial,Verdana; color:white; background:gray; }
Speichern Sie unter dem Namen Layout.css (Dateityp .css wählen!)
Schließen Sie die Datei
CSS-Datei in das HTML-Dokument im Dokumentkopf einbinden
Öffnen Sie im HTML-Editor das HTML-Dokument Stylesheet_Head.HTML
Ändern Sie den Titel auf “Externe Stylesheets laden“
Löschen Sie alle Zeilen mit den Befehlen für Stylesheetdefinitionen im Head-Bereich.
Geben Sie folgende Zeile im Head-Bereich ein:
<link type=“text/css“ rel=“stylesheet“ href=“layout.css”>
Link verweist auf eine externe Datei, type gibt an, dass es sich um Stylesheets handelt.
rel stellt den Bezug zu einer Datei mit Style-Definitionen dar. Das Attribut href dient zur
Bestimmung der Datei, die eingebunden werden soll.
Speichern Sie das Dokument unter Stylesheet_Extern.HTML (als Dateityp .HTML !!) im
gleichen Verzeichnis wie die Datei layout.css und testen Sie.
Lösung:
<html>
<head>
<title>Externe Stylesheets laden</title>
<link type="text/css" rel="stylesheet" href="layout.css">
</head>
<body text="#000000" bgcolor="#FFFFFF" link="#FF0000" alink="#FF0000" vlink="#FF0000">
<h1>Stylesheets: Fast alles ist möglich</h1>
<p>Erfreuen Sie sich an den Möglichkeiten.</p>
</body>
</html>
Vorteil der externen CSS-Datei: Die erstellte Formatdatei layout.css können Sie auch in
anderen HTML-Dateien einbinden.
18
13.4.
Stylesheet-Datei layout.css importieren über die CSS-Syntax
Die Funktion @import url(CSS-Dateiname) lädt die CSS-Datei zur Formatierung der
Web-Seite.
Übung:
Öffnen Sie im HTML-Editor das HTML-Dokument Stylesheet_Head.HTML
Löschen Sie die Stylesheet-Elemente h1 und p
Fügen Sie die unten angegebene Funktion ein.
Speichern Sie unter Stylesheet_Import und testen Sie die Ausgabe.
<style type="text/css">
<!-@import url(layout.css);
-->
</style>
13.5.
Achtung: Wegen älteren Browsern und aus
Kompatibilitätsgründen ist der Befehl <link ...>
vorzuziehen.
Strichpunkt ist notwendig!
Stylesheet-Definitionen für HTML-Elemente im Body-Bereich
Formatierungsbeispiel ohne Stylesheet für den Absatz wie im Abschnitt 12
<p><FONT face="Courier,Verdana,Arial" color="blue" size="+2"> Text </FONT></p>
Formatierungsbeispiel mit Stylesheet formuliert für den Absatz
Eingabehilfsmittel: Format / CSS / Style Element definieren / Stylename=p / Größe und
Farben wählen /Einfügen / danach Sheet der folgenden Schreibweise anpassen.
Im HTML-Edit gibt es leider keine benutzerfreundliche Bedienung. Deshalb ist es
sinnvoller, Stylesheets nur im Head-Bereich oder in externer CSS-Datei zu definieren.
<p style=”font-family:Courier;Verdana,Arial; color:blue; font-size:12pt”> Text </p>
Nachteil:
Jedes einzelne Element einer Web-Seite muss mit Stylesheet formatiert werden, wenn dies
gewünscht wird, sonst werden die Elemente mit Standardattributen des Browsers dargestellt.
Lösungsbeispiel zum Testen:
<html>
<head>
<title>Stylesheets für Elemente h1 und p festlegen</title>
</head>
<body text="#000000" bgcolor="#FFFFFF" link="#FF0000" alink="#FF0000"
vlink="#FF0000">
<h1 style="font-family: Courier; font-size: 20pt; color: #00FF00">
Stylesheets: Fast alles ist möglich </h1>
<p style="font-family: Comic Sans MS; background: #FFFF00; text-indent:1cm">
Erfreuen Sie sich an den Möglichkeiten.</p>
</body>
</html>
19
Übung: Befehl <pre> ... </pre>, Linie und Rahmen
Kopieren Sie den Ordner “Quartalssummen“ vom Marktplatz in Ihren Arbeitsordner Z und
öffnen Sie diesen Ordner, klicken Sie doppelt auf quartalssumme.vbp. Das Visual-BasicProgramm öffnet sich automatisch.
Erstellen Sie in Ihrem HTML-Editor neues HTML-Dokument
Markieren Sie in Visual-Basic-Programm den Quellcode. Kopieren Sie den Quellcode und
fügen Sie ihn vollständig in den Body-Bereich Ihres HTML-Dokumentes ein.
Markieren Sie in HTML-Editor den kopierten Quellcode und wählen Sie pre. Um Absätze
und Zeilenumbrüche genau wie im Word-Dokument im Browser darzustellen, verwendet
man den folgenden HTML-Befehl für Textabschnitt mit präformatiertem
(vorformatiertem) Text:
<pre> Hier steht der Text </pre>
Alles, was dazwischen steht, wird so angezeigt, wie es dazwischen eingegeben wurde, und
zwar in dicktengleicher Schrift. Bei einer dicktengleichen Schrift wie der Courier haben alle
Buchstaben die gleiche Breite, das schmale i nimmt also genau so viel Platz ein, wie das
breite m. Die Zeichenzwischenräume wirken deshalb unruhig.
Präformatierten Text formatieren mit Stylesheet
Ergänzen Sie das einleitende <pre> wie folgt:.
<pre style="background-color:#000099; color:#FFFF00; font-family:Fixedsys,
Courier; padding:10px;"> Hier steht der Visual Basic Programmcode </pre>
Padding bestimmt einen einheitlichen Innenabstand zwischen Elementinhalt und den vier
Elementgrenzen oben, links, unten und rechts.
Nach der Zeile mit Option Explicit ist eine Trennlinie mit Steylesheet einzugeben. Das
Einfügen „Horizontale Leiste“ über den Phase 5 -Editor erzeugt leider eine nicht mehr
zeitgemäße Schreibweise für den HTML-Befehl <hr. Die Attribute in dieser Schreibweise
sollen künftig aus dem HTML-Standard entfallen. Empfohlen wird die Gestaltung von
Trennlinien nur noch mit CSS.
Trennlinie mit Stylesheet-Beispiel
Fügen Sie die Trennlinie nach Option Explicit mit folgendem Befehl ein:
<hr style="height:1px; color:red; width:175%; text-align:left;">
Das hr-Element erhält im Beispiel eine Breite von 175%, eine Höhe von 1 Pixel, wird linksbündig
ausgerichtet, wird in roter Farbe dargestellt.
Ganz unten am Ende des Textes ist eine Trennlinie(Rahmen) mit Border mit folgendem
Stylesheet einzufügen:
Trennlinie als Rahmen mit Stylesheet-Beispiel
<hr style="width:175%; color:red; height:5px; text-align:left; border:1px solid white;">
Das hr-Element erhält im Beispiel eine Breite von 175%, eine Höhe von 5 Pixeln, wird linksbündig
ausgerichtet, wird in roter Farbe dargestellt und erhält noch einen dünnen weißen Rahmen mit 1 Pixel.
20
13.6.
Stylesheet für einzelne Wörter und Teile innerhalb eines Elementes
<span> style=“Angabe der CSS-Attribute “
Wort oder Textteil
</span>
Übung:
Geben Sie ganz unten nach der Trennlinie in einem neuen Absatz das Copyright-Zeichen ,
Ihren Namen und das Datum ein, wie z.B. © Otto Müller, 02. Oktober 2002.
Wählen Sie Einfügen / Sonderzeichen ©
Markieren Sie die ganze Zeile und wählen Sie Format / Absatz
Markieren Sie die das Copyright-Zeichen und wählen Sie Format / Span und geben Sie
dann für Schriftart:Arial und Schriftgröße:20 wie in der folgenden Zeile ein.
<p><span style="font-family:arial;font-size:20">&copy</span> Otto Müller, 02. Oktober 2002</p>
13.7.
Rahmen mit Stylesheet
Übung:
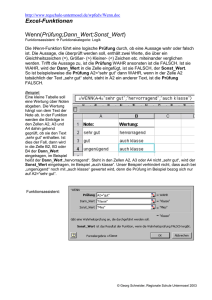
Erstellen Sie die 5 Rahmen mit Stylesheet mit Ihrem Editor gemäß folgender Ausgabe im
Browser. Auf der nächsten Seite sind die Rahmenattribute beschrieben.
21
STYLESHEET-ATTRIBUTE für RAHMEN
Eigenschaft
Beispiel + zulässige Werte
Bedeutung
Abstand
margin-top:2cm
margin-right:20%
margin-bottom:3em
margin-left:20px
Abstand von oben: 2 cm
Abstand des rechten Randes 20 % vom Element
Abstand vom unteren Rand 3-mal Zeichen m
Abstand vom linken Rand: 20 Pixel
Rahmenabstand
padding-top:7px
Abstand 7 Pixel vom oberen Rand (z.B.
Textrahmen)
Abstand 2 em vom rechten Rand (z.B.
Textrahmen)
Abstand 10 % vom unteren Rand (z.B.
Textrahmen)
Abstand 3 Pixel vom linken Rand (z.B.
Textrahmen)
padding-right:2em
padding-bottom:10%
padding-left:3px
border-top-width:thin
Linienstärke des oberen Randes: dünn
border-top-width:medium
border-top-width:thick
border-top-width:20px
border-top-width:none
Linienstärke des oberen Randes: mittel
Linienstärke des oberen Randes: dick
Linienstärke des oberen Randes: 20 Pixel
keine Linien
border-right-width: siehe oben
border-bottom-width: siehe oben
border-left-width: siehe oben
Linienstärke des rechten Randes
Linienstärke des unteren Randes
Linienstärke des linken Randes
border-width:thin
Linienstärke aller Ränder: dünn
Linienfarbe
border-color:black
border-color:#000000
schwarze Rahmenfarbe
schwarze Rahmenfarbe
Rahmenstil
border-style:none
border-style:dotted
border-style:dashed
border-style:solid
border-style:double
border-style:groove
border-style:ridge
border-style:inset
border-style:outset
kein Rahmen
Gepunktet
Gestrichelt
Durchgezogen
doppelte Linie
3D-Rahmen mit Farbe des color-Wertes
3D-Rahmen mit Farbe des color-Wertes
3D-Innenrahmen mit Farbe des color-Wertes
3D-Außenrahmen mit Farbe des color-Wertes
Textfluss
clear:none
clear:left
clear:right
clear:both
Text umfließt alle Seiten des Elementes.
kein Text an der linken Seite des Elementes
kein Text an der rechten Seite des Elementes
kein Text an der unteren Seite des Elementes
Liniendicke des
Rahmens
22
Lösung zur Übung Rahmen
<html>
<head>
<title>Übung Rahmen</title>
<meta name="author" content="Hans Tress">
<meta name="generator" content="Ulli Meybohms HTML EDITOR">
</head>
<body text="black" bgcolor="white" >
<p style="border-color:#FFFF00; border-width:2px; border-style:dashed;
padding:4px">
Ich bin ein gestrichelter Rahmen mit der einheitlichen Farbe gelb und
bin 2 Pixel dick.Mein Text hat überall den gleichen Abstand 4 Pixel vom
Rahmen.</p>
<p style="border-top-color:#FF00FF; border-left-color:#00FF00;
border-right-color:#3333FF; border-bottom-color:#FFFF00; border-width:4px;
border-style:solid; padding:12px">
Ich bin ein durchgezogener und sehr bunter Rahmen und bin 4 Pixel dick.
Die obere Seite ist lila, die linke Seite ist grün, die rechte Seite ist
blau und die unter Seite ist gelb. Mein Text hat überall den gleichen Abstand
12 Pixel vom Rahmen</p>
<p style="border-color:cyan yellow; border-width:8px; border-style:dotted;
padding:30px">
Ich bin ein gepunkteter und bunter Rahmen und bin 8 Pixel dick.
Die obere und untere Seite ist cyan, die linke und rechte Seite ist
gelb. Mein Text hat überall den gleichen Abstand 30 Pixel vom Rahmen.</p>
<p style="border-color:red yellow; border-width:8px; border-style:double;
padding:20px">
Ich bin ein bunter Rahmen mit doppelter Linie und bin 8 Pixel dick.
Die obere und untere Seite ist cyan, die linke und rechte Seite ist
gelb. Mein Text hat überall den gleichen Abstand 20 Pixel vom Rahmen.</p>
<p style="border-width:12px; border-color:red; border-style:ridge;
padding:5px;">
Ich bin ein 3D-Rahmen mit der Rahmendicke 12px, Farbe rot und Typ ridge.</p>
</body>
</html>
23
13.8.
Mehrfachdefinitionen von Stylesheets im gleichen HTML-Dokument
Wird in einem HTML-Dokument ein Attribut, z.B. die Textfarbe, mehrmals definiert, dann
gilt immer nur die letzte Formatierung. Die vorherigen Formatierungen werden einfach
überschrieben.
Beispiel für die mehrfache Formatierung der Elemente h1 und p:
Externe Definition der Formatierungen in der Datei layout.css-Datei
1
h1 { font-family:Verdana; font-size:20pt; color:red;}
p { font-family:Arial,Verdana; color:white; background:gray }
<html>
<head>
<title>MehrfachDefinitionStylesheets</title>
<link type="text/css" rel="stylesheet" href="layout.css">
Import
1
<style type="text/css">
<!-h1 { font-family: Courier; font-size: 20pt; color:black;}
2
p { font-family: Comic Sans MS; background: blue; text-indent:1cm;}
-->
</style>
</head>
<body text="#000000" bgcolor="#FFFFFF" link="#FF0000" alink="#FF0000"
vlink="#FF0000">
<h1 style=" font-family: Verdana; color: yellow; background: black;">
3
Stylesheets:Fast alles ist möglich</h1>
<p style="font-family:Verdana; font-size:medium; color:black; background:red;">
Erfreuen Sie sich an den Möglichkeiten.</p>
</body>
</html>
Attribut Color (Textfarbe) des Elementes h1 mit Mehrfachformatierungen
1. Formatierung
im Link 1
Red
Red
Red
Red
2. Formatierung im 3. Formatierung im
Headbereich
2 Bodybereich
3
black
black
black
-
yellow
yellow
yellow
Gültige Formatierung
im Body-Bereich
yellow
black
red
yellow
yellow
Übung:
Kopieren Sie die beiden Dateien MehrfachDefinitionStylesheet.html und Layout.css
vom Markplatz in Ihren Arbeitsordner und testen Sie, indem Sie z.B. das Attribut
color:yellow; in der 3. Formatierung im Body-Bereich löschen und die HTML-Seite erneut
testen.
24
13.9.
Formate für Klassen von Stylesheets definieren
Es gibt zwei Möglichkeiten, Klassen für HTML-Elemente zu definieren: entweder für einen
bestimmten HTML-Elementtyp oder für keinen bestimmten. Die Klassennamen können frei
vergeben werden, dürfen aber keine Umlaute und keine Leerzeichen enthalten.
Beispiel: Klassendefinitionen für bestimmte HTML-Elemente
<html>
<head>
<title>StylesheetKlassen für bestimmte Elemente</title>
<style type="text/css">
<!-body.gruen {background: #80FF80;}
h2.blau {color: blue;}
p.rot {color: red;}
-->
</style>
Befehl body mit der Klasse gruen
Befehl h2 mit der Klasse blau
Befehl p mit der Klasse rot
</head>
<body class="gruen">Hintergrund grün
<h2 class="blau">Überschrift Schriftfarbe blau</h2>
<p class="rot">Absatz Textfarbe rot</p>
</body>
</html>
Allgemeine Definition von Klassen für bestimme HTML-Elemente im Stylesheet-Grundgerüst
Befehl.Klasse {Attribut1:Wert1; Attribut2:Wert2;...;}
Beispiel: Klassendefinitionen für unbestimmte HTML-Elemente
<html>
<head>
<title>StylesheetKlassen für unbestimmte Elemente</title>
<style type="text/css">
<!--
.gelb {background: yellow;}
.blau {color: blue;}
*.rot {color: red;}
.weiss{background: white;}
-->
</style>
</head>
Klasse rot als Beispiel kann
für verschiedene HTMLElemente verwendet werden.
* vor Punkt kann, muss aber
nicht angegeben werden.
<body class="gelb">Hintergrundfarbe ist gelb
<h1 class="rot">Überschrift1 Schriftfarbe rot</h1>
<h2 class="blau">Überschrift2 Schriftfarbe blau</h2>
<!--Absatz Hintergrund nur weiss, wenn Text vorhanden -->
<p class="rot"><span class="weiss">Textfarbe rot</span></p>
<!--Absatz Hintergrund weiss, auch wenn kein Text vorhanden-->
<!--Voraussetzung: mindestens 1 Zeichen -->
<p class="weiss"><span class="rot">R</span></p>
</body>
</html>
25
Allgemeine Definition von Klassen für unbestimmte HTML-Elemente im StylesheetGrundgerüst im Head-Bereich
.Klasse {Attribut1:Wert1; Attribut2:Wert2;...;}
Übung:
Kopieren Sie vom Marktplatz die folgenden beiden Dateien
Stylesheet_Klasse_bestimmteElemente.html
Stylesheet_Klasse_unbestimmteElemente.html
in Ihren Arbeitsordner Z und testen Sie, indem Sie im Head-Bereich bei den
Klassendefinitionen die Farben und Klassennamen ändern und unten im Body-Bereich
anpassen und variieren.
13.10.
CSS-Eigenschaften für die Schriftenformatierung
Hinweis: Die Stylesheet-Attribute in geschweiften Klammern sind im HEAD-Bereich zu definieren.
Schriftarten
HTML-Angabe bisher
<font face = ” “>
Stylesheet-Beispiele
P {font-family :Verdana,Arial,serif ;}
<h2 style=“font-family:Arial,sansserif“>
In die Liste können beliebig viele
Schriftarten aufgenommen werden. Um
sicherzustellen, dass der Browser die
Schriftart darstellen kann, ist am Ende
der Liste eine Standardschrift anzugeben.
Standardschriften:
Serif wie Times New Roman
Sans-serif ist serifenlos wie
Arial oder Helvetical
Übung:
Kopieren Sie die Datei font-family.html vom Marktplatz in Ihren Arbeitsordner. Öffnen und
testen Sie diese Datei in Ihrem Editor, indem Sie die Attribute ändern.
Schriftgröße
HTML-Angabe bisher
<font face = ”x“>
nur 7 verschiedene
Schriftgrößen
Stylesheet-Beispiele
P {font-size :13px ;}
<h2 style=“font-size:20pt“>
unbegrenzte Anzahl von Schriftgrößen
px für Pixel
abhängig von der
Pixeldichte des
Ausgabegerätes
Absolute Maßeinheiten
mm
cm
in
pt
pc
Millimeter
Centimeter
Inch
Punkt=1/72 Zoll
pica=12 pt
1
0,1
0,039
2,834
0,236
1 mm
10
1
0,39
28,34
2,36
1 cm
25,4
2,54
1
72
6
1 in
0,35
0,035
0,0139
1
0,083
1 pt
4,23
0,423
0,0833
12
1
1 pc
Die Größe von pt hängt von der Bildschirmgröße und der eingestellten Auflösung ab.
26
Relative Maßeinheiten
Em
Ex
%
P { font-size :1.5em ; }
P { font-size:1.5ex; }
P { font-size:130%; }
px
P {font-size :13px ;}
Weitere Maße
xx-small
(winzig)
large (groß)
x-fache Größe des jeweiligen Elementes (1em=100%)
x-fache Größe des Buchstaben
Prozentangabe gegenüber der standardmäßigen Größe
100%
Längen- und Breitenangabe relativ zur Bildschirmauflösung. 1px = 1 Pixel
x-small (sehr klein)
x-large (sehr groß)
smaller (nächstniedrigeres Maß)
small (klein)
xx-large (riesig)
medium (normal)
larger (nächsthöheres Maß)
x-large (vorher)
smaller bewirkt neue Schriftgröße
large
x-large (vorher)
larger bewirkt
xx-large
neue Schriftgröße
Übung:
Kopieren Sie die Datei font-size.html vom Marktplatz in Ihren Arbeitsordner. Öffnen und
testen Sie diese Datei in Ihrem Editor, indem Sie die Attribute ändern.
Texteffekt kursiv mit Font-Style
HTML-Angabe bisher
<i> ... </i>
Stylesheet-Beispiele
P { font-style:italic ; }
<h1 style=“font-style:oblique;“ >
<h2 style=“font-style:normal ;“>
Kursive Schrift
Oblique, wenn kursiv in der
Schriftart nicht möglich ist
normal wieder
Übung:
Kopieren Sie die Datei font-style.html vom Marktplatz in Ihren Arbeitsordner. Öffnen und
testen Sie diese Datei in Ihrem Editor, indem Sie die Attribute ändern.
Texteffekt Stärke einer Schrift mit Font-weight
HTML-Angabe bisher
<b> ... </b>
oder
<strong> … </strong>
Stylesheet-Beispiele
P { font-weight:bold ; }
<h1 style=“font-weight:normal;“ >
zusätzliche Abstufungen
<h1 style=“font-weight:x;“ >
<h1 style=“font-weight:700;“ >
fett
wieder normal
x =100 bis x=500
normale Dicke
x=600 bis x=900
deutliche Verbreiterung
der Buchstaben
Übung:
Kopieren Sie die Datei font-weight.html vom Marktplatz in Ihren Arbeitsordner. Öffnen und
testen Sie diese Datei in Ihrem Editor, indem Sie die Attribute ändern.
27
Texteffekt Kapitälchen einer Schrift mit Font-variant
HTML-Angabe bisher
Keine
Stylesheet-Beispiele
P { font-variant:small-caps; }
Kapitälchen
<h1 style=“font-variant:normal;“ > wieder normal
Kapitälchen sind Großbuchstaben in Höhe der kleinen Buchstaben und haben eine Höhe
der Mittellänge der Kleinbuchstaben.
Übung:
Kopieren Sie die Datei font-variant.html vom Marktplatz in Ihren Arbeitsordner. Öffnen und
testen Sie diese Datei in Ihrem Editor, indem Sie Attribute ändern.
Texteffekte mit text-decoration
HTML-Angabe bisher
<u> ... </u>
<s> … </s>
Stylesheet-Beispiele
p { text-decoration:underline; }
p { text-decoration:line-through; }
p { text-decoration:over-line; }
p { text-decoration:blink; }
p { text-decoration:none; }
a { text-decoration:none; }
unterstreichen
durchstreichen
Linie über dem Text
Blinken, nur Netscape
normale Schreibweise
Link wird nicht
unterstrichen gezeigt.
Texteffekt horizontale Ausrichtung mit text-align
HTML-Angabe bisher
Align=““
Stylesheet-Beispiele
p { text-align:left; }
p { text-align:right; }
p { text-align:center; }
p { text-align:justify; }
linksbündige Ausrichtung (Standard)
rechtsbündige Ausrichtung
zentrierte Ausrichtung
Blocksatz
Übung:
Kopieren Sie die Datei text-align.html vom Marktplatz in Ihren Arbeitsordner. Öffnen und
testen Sie diese Datei in Ihrem Editor, indem Sie Attribute ändern.
Texteffekt vertikale Ausrichtung mit vertical-align (Wirkung in Tabellen)
HTML-Angabe bisher
Align=““
Stylesheet-Beispiele
p { vertical-align:top; }
p { vertical-align:middle; }
p { vertical-align:bottom; }
p { vertical-align:super; }
p { vertical-align:sub; }
Ausrichtung am oberen Rand
Ausrichtung Mitte (Standard)
Ausrichtung am unteren Rand
Element hochgestellt z.B. x²
Element tiefgestellt z.B. x2
Übung:
Kopieren Sie die Datei vertical-align.html vom Marktplatz in Ihren Arbeitsordner. Öffnen und
testen Sie diese Datei in Ihrem Editor, indem Sie Attribute ändern.
28
Texteffekte (Groß- und Kleinschreibung) mit text-transform
HTML-Angabe bisher
Keine
Stylesheet-Beispiele
p { text-transform:uppercase; }
p { text-transform:lowercase; }
p { text-transform:capitalize; }
p { text-transform:none; }
Großschreibung
Kleinschreibung
Erster Buchstabe eines jeden
Wortes ist groß
Normale Schreibweise
Übung:
Kopieren Sie die Datei text-transform.html vom Marktplatz in Ihren Arbeitsordner. Öffnen und
testen Sie diese Datei in Ihrem Editor, indem Sie Attribute ändern.
14. Klassen in Verbindung mit den Elementen div und span
Musterbeispiel mit Lösung:
<html>
<head>
<title>Unbestimmte Klassen</title>
<style type="text/css">
<!-.body { background-color:#FFFF00; }
.chap { font-family:Arial; font-size:20pt; color:blue;
border-bottom-style:solid; border-bottom-width:3px; border-color:red;
margin:0px; margin-bottom:16px; }
.sect { font-family:Arial; font-size:16pt; color:blue;
border-bottom-style:solid; border-bottom-width:3px; border-color:red;
margin:0px; margin-top:24px; margin-bottom:16px; }
.p { font-family:Arial; font-size:11pt; color:black; margin-top:6px;
margin-bottom:6px; }
.red { color:red }
.blue { color:blue }
.bold { font-weight:bold }
.big { font-size:14pt }
.small { font-size:6pt; font-family:Small Fonts,sans-serif; }
-->
</style>
</head>
<body class="body">
<div class="chap">Eine Kapitelüberschrift</div>
<div class="p">Eine Textabsatz, dessen Klasse genau so heißt wie ein
HTML-Element</div>
<div class="p">Und damit man auch alles sieht, gleich noch einer davon</div>
<div class="sect">Eine Sektionsüberschrift</div>
<div class="p">Absatz mit <span class="red">rotem und
<span class="bold">fettem</span></span> Text</div>
<div class="p">Absatz mit <span class="big">großem</span> und
<span class="small">kleinem</span> Text</div>
</body>
</html>
29
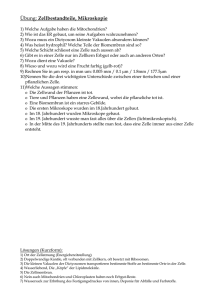
Ausgabe im Browser
Erläuterung:
Allgemeine Blockelemente wie <div> können mehrere Elemente wie Text, Grafiken,
Tabellen usw., in einen gemeinsamen Bereich einschließen. Mit <div> wird ein allgemeines
Blockelement (Bereich) eingeleitet, in das mehrere andere Block-Elemente eingeschlossen
werden können (div = division = Bereich). Alles, was zwischen diesem Tag und dem
abschließenden </div> steht, wird als Teil des Bereichs interpretiert. Block-Elemente
erzeugen eine neue Zeile im Textfluss und können in der Regel normalen Text und In-LineElemente (z.B. <span> ... </span>) enthalten. Inline-Elemente erzeugen keine neue Zeile im
Textfluss. Inline-Elemente sind als untergeordnete, "innere" Elemente für Blockelemente
gedacht.
Übung: Erstellen einer externen CSS-Datei
Kopieren Sie die Datei divspan.html vom Marktplatz in Ihren Arbeitsordner.
Öffnen Sie diese HTML-Datei und testen Sie ohne Änderungen in Ihrem Editor.
Löschen Sie alle Zeilen bis auf die Zeilen mit den unbestimmten .Klassennamen
Speichern Sie diese Klassendefinitionen für unbestimmte HTML-Elemente in der externen
Datei mit dem Namen UnKlassen.CSS:
Wählen Sie als Dateityp CSS, löschen Sie den Dateinamen divspan.html und geben Sie als
Dateinamen UnKlassen ein.
Schließen Sie alle geöffnete Dateien: Menü Datei / alle Dateien schließen
Öffnen Sie wieder die Datei divspan.html.
Binden Sie die externe CSS-Datei ein wie in Kapitel 13 beschrieben.
Speichern Sie die HTML-Datei unter divspanextern.html
15. Kurzer Überblick über die Stylesheet-Einbindungen
IM TAG SELBER
Befehl
Beispiel
H1
<H1 STYLE="color:black; font-size:12pt; font-family:arial narrow, sans
serif”>Überschrift</H1>
P
<P STYLE="margin-left:20px;font-style:italic;letter-spacing:0.5cm”>Textstelle
Absatz</P>
30
IM HEAD
IM HEAD
<STYLE TYPE=”text/css”>
<!- H1 {color:black; font-size:12pt; font-family:arial narrow, sans serif}
- ->
IM TAG
<H1> Überschrift </H1>
<P> Textstelle Absatz </P>
IN EXTERNER DATEI
IM HEAD
<LINK href=”formate.css” rel=”stylesheet” type=”text/css”>
DER
WEBSEITE
<H1> Überschrift </H1>
IM TAG
DER
WEBSEITE <P> Textstelle Absatz </P>
<P class=absatzart13> Textstelle Absatz </P>
(Nur eine Art H1 ist definiert.)
(Nur eine Art P ist definiert.)
(13 Absatzarten sind definiert.)
H1 {color:black; font-size:12pt; font-family:arial narrow,sans serif;} (Nur eine Definition
IN
EXTERNER von H1)
CSS-DATEI P {margin-left:20px;font-style:italic;letter-spacing:0.5cm;}
(Nur eine
Definition von P)
P.absatzart13 {margin-left:20px;font-style:italic;letter-spacing:0.5cm;}
Definitionen von P)
EINBINDUNG IM HEAD MIT DEKLARIERUNG IN EXTERNER DATEI
Hauptdatei
Inhalt <html>
<head>
<title>Download-Fenster</title>
<link rel=stylesheet type="text/css" href="formate.css">
</head>
<body class="pink">
</html>
Externe Datei
Name formate.css
Inhalt body.pink {color:red;
background-color:#FFFFFF;}
(13.
31
EINBINDUNG IM HEAD MIT DEKLARIERUNG IM HEAD
Hauptdatei
Inhalt <html>
<head>
<title>Titel</title>
<STYLE TYPE="text/css">
<!- H1 {color:black;
font-size:12pt;
font-family:arial narrow, sans serif}
-->
</STYLE>
</head>
<body>
<h1>
Text im oben angegebenen Stil, obwohl H1 eigentlich viel
gr$ouml;$szlig;ßer ist.
</h1>
</body>
</html>
Aufgaben:
1. Geben Sie die 3 Möglichkeiten an, um CSS zu definieren:
Definitionen von Tags und Klassen im
Definition von Tags und Klassen in
32
Direkte Definition im
2. Mit welchem Attribut erfolgt die Einbindung der CSS im jeweiligen Tag bei der direkten
Definition im Body-Bereich?
_____________________________________________________________
3. Warum sollte auf die direkte Definition im Body-Bereich möglichst verzichtet werden?
________________________________________________________________________
4. Welchen Vorteil bietet die Definition der CSS in einer externen Datei?
______________________________________________________________
5. CSS können innerhalb im Head-Bereich bzw. in der externen Datei auf drei Arten definiert
werden:
________________________________________________________________________
________________________________________________________________________
________________________________________________________________________
33
6. Erstellen Sie eine HTML-Seite mit CSS:
a) Überschrift H1
:
Schrift:
Größe: 24 Pixel;
Ausrichtung: zentriert
Hintergrund: rot
b) Absatzformat P
:
Schrift:
Rand:
Hintergrund:
Rahmen:
Größe:14 Pixel
links: 50 Pixel
gelb
Größe: 5
Art: solid
fett
rechts: 50 Pixel
Farbe: blau
c) Geben Sie einen beliebigen Text um die Formatvorlage zu testen.
d) Nach welchem Verfahren haben Sie die CSS erstellt?
7. Erstellen Sie eine HTML-Seite mit CSS wie in Aufgabe 6, und definieren Sie die CSS
extern in der Datei LayoutAfg7.CSS.
8. Übungsaufgabe zur Erstellung von CSS-Klassen
a) Speichern Sie die Datei LayoutAfg7.CSS unter LayoutAfg8.CSS
b) Legen Sie für die HTML-Elemente H1 und P jeweils 2 Farben als Klassen in der
externen Datei LayoutAfg8.CSS fest mit den Attributen wie in Aufgabe 6.
c) Binden Sie die externe Formatdatei LayoutAfg8.CSS im Head-Bereich eines neuen
HTML-Dokumentes ein.
d) Formatieren Sie im Bodybereich zwei Überschriften und zwei Absätze mit den CSSKlassen.
16. Universalattribute
Folgende Universalattribute sind in fast allen einleitenden HTML-Tags erlaubt sind. Die
Ausnahmen sind in SELFHTML angegeben.
Universal- Bedeutung
Attribut
Gibt an, dass das HTML-Element einer bestimmten
class=
Beispiele
style=
<h2 style=“color:red;”</h2>
<p style=“color:red;”</p>
Title=
lang=
Stylesheet-Klasse angehört. Das Element übernimmt
Formate, die zentral für diese Klasse definiert
wurden
Erlaubt es, den Inhalt eines Elements individuell mit
CSS Stylesheets zu formatieren bzw. das
Grundgerüst für Stylesheet zu definieren.
Erlaubt es, HTML-Elemente mit kommentierendem
Text bzw. Meta-Information auszustatten. Der
kommentierende Text sollte vom Browser in einem
kleinen Fenster ("Tooltip"-Fenster) angezeigt
werden, wenn der Anwender mit der Maus über den
Anzeigebereich des HTML-Elements fährt.
<h4 class=“rot“> Text </h4>
<p class=”rot”> Text </p>
<p title="ironisch!">
Text</p>
<h3 title="ironisch!">
Text</h3>
Gibt die Landessprache an, die innerhalb des HTML- <p lang="en">Welcome</p>
Elements verwendet wird. Interessant bei
mehrsprachigen Dateien - aber auch für
<p lang="it">Benvenuto</p>
Suchmaschinen im Internet. Als Angabe ist ein
standardisiertes Sprachenkürzel erlaubt, z.B. de für <h1 lang="en">Welcome</h1>
deutsch, en für englisch, fr für französisch
34
Lösung zur Aufgabe 6 :
a) bis c)
<HTML>
<HEAD>
<STYLE>
H1 {
font-size: 24 pt;
font-weight:bold;
background-color: red;
text-align: center;
}
P{
font-size: 14 pt;
background-color: yellow;
margin-left: 50 px;
margin-right: 50 px;
border:5 solid blue;
}
</STYLE>
</HEAD>
<BODY>
<H1>Heading-Format H1</H1>
<P> Absatz-Format P </P>
</BODY>
</HTML>
d) Definition der CSS im HEAD
35
Lösung zur Aufgabe 7 :
Formatdatei LayoutAfg7.CSS
H1 {
font-size: 24 pt;
font-weight:bold;
background-color: red;
text-align: center;
}
P{
font-size: 14 pt;
background-color: yellow;
margin-left: 50 px;
margin-right: 50 px;
border:5 solid blue;
}
Lösung zur Aufgabe 8 :
a) und b)
Formatdatei LayoutAfg8.CSS
H1.Rot {
font-size: 24 pt;
font-weight:bold;
background-color: red;
text-align: center;
}
H1.yellow {
font-size: 24 pt;
font-weight:bold;
background-color: yellow;
text-align: center;
}
P.gruen {
font-size: 14 pt;
background-color: green;
margin-left: 50 px;
margin-right: 50 px;
border:5 solid blue;
}
P.weiss {
font-size: 14 pt;
background-color: white;
margin-left: 50 px;
margin-right: 50 px;
border:5 solid blue;
}
HTML-Dokument
<html>
<head>
<title>LösungAfg7</title>
<link rel=stylesheet type="text/css" href="layoutafg7.css">
</head>
<body>
<H1>Heading-Format H1</H1>
<P> Absatz-Format P </P>
</body>
</html>
c) und d) HTML-Dokument
<html>
<head>
<title>LösungAfg7</title>
<link rel=stylesheet type="text/css"
href="layoutafg8.css">
</head>
<body>
<H1 class="rot" >Heading-Format I </H1>
<H1 class="yellow" >Heading-Format II</H1>
<P class="gruen" > Absatz-Format P I</P>
<P class="weiss" > Absatz-Format P II</P>
</body>
</html>
36
Ausgabe im Browser
17. Bilder in der Webseite
BILD UND TEXT: PLATZIERUNG
Platzierung
Befehl
Erklärung
Text wird
horizontal
zum Bild
ausgerichtet
<IMG
ALIGN="left">Text
SRC="Bild1.gif" Das Bild steht links, die erste Zeile des Textes
rechts davon.
<IMG
ALIGN="right">Text
SRC="Bild1.gif" Das Bild steht rechts, die erste Zeile des Textes
links davon.
<IMG
SRC="Bild1.gif" Links und rechts des Bildes steht die erste Zeile
ALIGN="center">Text
des Textes.
Text wird
vertikal zum
Bild
ausgerichtet
<IMG
ALIGN="top">Text
SRC="Bild1.gif" Die erste Zeile des Textes steht am oberen Rand
des Bildes.
<IMG
SRC="Bild1.gif" Die erste Zeile des Textes steht in der Mitte des
ALIGN="middle">Text
Bildes.
<IMG
SRC="Bild1.gif" Der Text beginnt am unteren Bildrand.
ALIGN="bottom"> Text
Bild wird vom
Text getrennt
<p>
<IMG SRC="Bild1.gif">
</p>
Text
fließt <IMG SRC="Bild1.gif"
ums Bild
ALIGN="top” ALIGN="left”> Text
Das Bild wird in einen eigenen Absatz gesetzt, der
ausschließt, dass andere Elemente, z.B. Text,
darin vorkommen.
Der Text beginnt am oberen Bildrand und fließt
rechts um das Bild herum. Diese Variante ist
optisch viel ansprechender als die vorigen.
37
BILDABSTAND VOM TEXT
Textabstand zum
Bild
Befehl
Erklärung
Horizontal
<IMG
SRC="Bild1.gif" Um das "Bild1.gif" fließt Text in einem horizontalen
HSPACE=50>
Abstand (HSPACE) von 50 Pixeln links und rechts
um das Bild herum.
Vertikal
<IMG
SRC="Bild1.gif" Um das "Bild1.gif" fließt Text in einem vertikalen
VSPACE=75>
Abstand (VSPACE) von 75 Pixeln oben und unten
um das Bild herum.
Beides
<IMG
SRC="Bild1.gif" Um das "Bild1.gif" fließt Text rechts herum, und
ALIGN=”left”
HSPACE=50 zwar in einem horizontalen Abstand (HSPACE)
VSPACE=75>
von 50 Pixeln. Der vertikale Abstand (HSPACE)
beträgt 75 Pixel. Align="left" oder Align="right"
muss anscheinend angegeben werden, damit der
Befehl funktioniert.
18. Außenrand und Abstand definieren mit CSS-Attribut margin
Außenrand oder Abstand bedeutet erzwungener Leerraum zwischen dem aktuellen Element zu
seinem Elternelement oder Nachbarelement. Für ein p-Element, also einen Textabsatz etwa, der direkt
innerhalb des body-Elements notiert ist, markieren Angaben zu linkem und rechten Außenrand seinen
Abstand zu den Elementgrenzen des body-Elements. Wenn mehrere solcher p-Absätze aufeinander
folgen, markieren Angaben zum Außenrand oben und unten den Abstand zwischen den Absätzen.
Das folgende Bild veranschaulicht die Möglichkeiten, Außenränder und Abstände zu definieren:
margin-top (Außenrand/Abstand oben)
margin-bottom (Außenrand/Abstand unten)
margin-left (Außenrand/Abstand links)
margin-right (Außenrand/Abstand rechts)
margin (Außenrand/Abstand allgemein)
19. Innenabstand (Weißraum) definieren mit dem CSS-Attribut padding
Innenabstand bedeutet den erzwungenen Leerraum zwischen dem Inhalt eines Elements zu seinem
eigenen Elementrand, also z.B. zwischen dem Text eines Elements und dem Rand dieses Elements.
Die Innenabstände werden durch Pfeile dargestellt.
padding-top (Innenabstand oben)
padding-bottom Innenabstand
unten)
padding-left (Innenabstand links)
padding-right (Innenabstand rechts)
padding (gleichen Innenabstand
definieren für alle Seiten)
38
Aufgabe 9:
Erstellen Sie folgende Internetseite mit der externen Layout-Datei LayoutAfg8.CSS.
Kopieren Sie die Bilder Einstein.jpg und die Planetbilder vom Marktplatz in Ihren
Arbeitsordner. Die Überschrift zum Bild Einstein wird mit der Klasse H1.Rot und die
Überschrift der Planeten mit der Klasse H1.Yellow formatiert. Beim Bewegen der Maus
auf die Überschrift der Planeten wird “da guckst du“ ausgegeben. Im ersten Absatz der
Klasse p.gruen werden die Planetbilder integriert, der links und rechts einen Abstand von
50px hat. Der Rand ist blau mit der Stärke=5 und die Hintergrundfarbe ist grün.. Der
zweite Absatz ist bis auf die Hintergrundfarbe weiß gleich. Die Fehler Grafikfehler tritt
auf, weil in der Quelle der Name des Bildes falsch mit erdee.gif angegeben wurde.
Hinweis: Änderungen in einer CSS-Datei müssen sofort gespeichert werden, sonst wirken
sich diese Änderungen nicht auf die HTML-Seite nicht aus.
Aufgabe 10a:
Erstellen Sie die folgende Internetseite mit
den 6 Planeten Erde, Mars, Saturn, Jupiter
und Neptun. Um die Überschrift ist ein
Leerraum mit 40pt zu bilden. Die
Überschrift ist zu unterstreichen und zu
zentrieren. Die Vordergrundfarbe der
Überschrift ist schwarz und die Hintergrundfarbe ist dunkelgelb. Die gesamte
HTML-Seite hat als Hintergrundfarbe
blau. Die Bilder haben einen gelben
Rahmen mit 0.6cm und haben einen Abstand oben mit 50. Die Größe der Bilder ist
anzupassen auf 100x100. Beim Bewegen des Mauszeigers auf das Bild wird die
Bezeichnung des Planeten angezeigt.
39
Aufgabe 10b:
Um die Überschrift ist ein Leerraum mit
30pt zu bilden mit dem HTML-Befehl
<span> .. </span>. Die Überschrift hat
oben einen Abstand von 70pt. Die
Planeten haben oben einen Abstand von
50pt und nach links 30pt. Im Body-Befehl
ist das Hintergrundbild Sternenhimmel.gif
mit den Sternen einzubinden und zwar wie
folgt:
<body background=“Sternenhimmel.gif“>
Die Größe der Planeten ist möglichst realistisch anzupassen. Die Bilder haben hier keinen
Rahmen.
Aufgabe 10c:
Bilden Sie eine Klasse
span.planet, mit der
die unteren Elemente
jeweils einen Abstand
30px oben, 20px links,
einen Leerraum links
mit 15px, rechts mit
45px, unten 0px, oben
0px erhalten. Die Breite
der unteren Elemente
ist mit dem Attribut
width auf 3cm zu
begrenzen.
Bilden Sie für die
unteren 5 Elemente
jeweils eine Klasse für die Hintergrundfarbe.
Lösung zur Aufgabe 9:
<html>
<head>
<title>L&ouml;sungAfg9</title>
<link rel=stylesheet type="text/css" href="layoutafg8.css">
</head>
<body>
<H1 class="rot" > Einstein in Zungenpose </H1>
<img src="Einstein.jpg" width="172" height="240" border="0" align="middle" >
Relativit&auml;tstheorie
<H1 class="yellow" title="da guckst du" > Planeten</H1>
<P class="gruen" >
<img title="Erde" src="Erde.gif" width="100" height="100" >
<img title="Saturn" src="saturn.jpg" width="100" height="100" >
<img title="Mars" src="mars.jpg" width="100" height="100" >
<img src="Erdee.gif " width="100" height="100" alt="Grafikfehler">
</P>
<P class="weiss" > Absatz-Format P II</P>
</body>
</html>
40
Lösung zur Aufgabe 10a:
<html>
<head>
<title>padding</title>
<style type="text/css">
<!-img {
border:0.6cm solid #FFFF00 ;
margin-top:50;
margin-left:0;
}
h1 {
text-decoration: underline;
text-align: center;
background-color:#FFDF00;
padding:40;
}
-->
</style>
</head>
<body bgcolor="#00E0FF">
<h1>Die Planeten</h1>
<img title="Erde" src="Erde.JPG" width="100" height="100" >
<img title="Mars" src="mars.jpg" width="100" height="100" >
<img title="Saturn" src="saturn.jpg" width="100" height="100">
<img title="Jupiter" src="jupiter.jpg" width="100" height="100" >
<img title="Neptun" src="neptun.jpg" width="100" height="100" >
</body>
</html>
Lösung zur Aufgabe 10b:
<html>
<head>
<title>Aufgabe 10b</title>
<style type="text/css">
<!-img {
margin-top:50pt;
margin-left:30pt;
}
h1 {
text-decoration: underline;
text-align: center;
margin-top:70pt;
}
span {
color: #000040;
background-color: #FFBF00;
padding:30;
}
-->
</style>
</head>
<body background="Sternenhimmel.gif">
<h1> <span> Die Planeten </span></h1>
<div style=“text-align:center;“>
<img title="Erde" src="erde.JPG" width="100" height="100" >
<img title="Mars" src="mars.jpg" width="100" height="100" >
<img title="Saturn" src="saturn.jpg" width="100" height="100">
<img title="Jupiter" src="jupiter.jpg" width="100" height="100" >
<img title="Neptun" src="neptun.jpg" width="100" height="100">
</div>
</body>
</html>
41
Lösung zur Aufgabe 10c:
<html>
<head>
<title>padding</title>
<style type="text/css">
<!-img {
margin-top:50pt;
margin-left:30pt;
}
h1 {
text-decoration: underline;
text-align: center;
margin-top:70pt;
}
span {
color: #000000;
background-color: #FFBF00;
padding:30;
}
span.Planet {
margin-left:20px;
margin-top:30px;
padding-left:15px;
padding-right:45px;
padding-top:0px;
padding-bottom:0px;
width:3cm;
}
span.erde {
font-family:verdana;
color:#FFFFFF;
background-color:#0000FF;
}
span.mars {
color:#000000;
background-color:#FE9F10;
}
span.saturn {
color:#800000;
background-color:#FFBF00;
}
span.jupiter {
color:#FFFFFF;
background-color:#FF0000;
}
span.neptun {
color:#000000;
background-color:#0080FF;
}
-->
</style>
</head>
42
Lösung zur Aufgabe 10c (Fortsetzung):
<body background="Sternenhimmel.gif">
<h1> <span> Die Planeten </span></h1>
<div style=“text-align:center;“>
<img title="Erde" src="erde.JPG" width="100" height="100" >
<img title="Mars" src="mars.jpg" width="100" height="100" >
<img title="Saturn" src="saturn.jpg" width="100" height="100">
<img title="Jupiter" src="jupiter.jpg" width="100" height="100" >
<img title="Neptun" src="neptun.jpg" width="100" height="100">
<br>
<span class="planet erde" >Die Erde ist ein bewohnter Planet</span>
<span class="planet mars" >Der Mars ist kein bewohnter Planet</span>
<span class="planet saturn" >Der Saturn ist kein bewohnter Planet</span>
<span class="planet jupiter" >Der Jupiter ist kein bewohnter Planet</span>
<span class="planet neptun" >Der Neptun ist kein bewohnter Planet</span>
</div>
</body>
</html>
20. Positionieren von Elementen mit CSS
20.1.
Absolute Positionierung mit position:absolute;
Ausgangspunkt der absoluten Positionierung von Elementen ist die linke obere Ecke der
angezeigten Seite. Sie hat x-Koordinate left:0cm; und als y-Koordinate top:0cm;. Die
linke obere Ecke der Überschrift hat im unteren Beispiel die x-Koordinate left:2cm; und
als y-Koordinate top:2cm;
Beispiel für die Positionierung des Absatzes : p {position: absolute; left:9cm; top:5.2cm;}
Aufgabe 11 :
Erstellen Sie die folgende Internetseite mit der absolut positionierten Überschrift h1
(Leerraum 5px, Schriftgröße 12pt, Hintergrundfarbe schwarz, Vordergrundfarbe weiß)
und den beiden absolut positionierten Absätzen, deren gemeinsamen Attribute für
Leerraum 10px, Schriftgröße 10pt und absolute Positionierung an p.eins und p.zwei zu
vererben sind. Der Absatz 1 als Klasse eins hat grüne Hinter-/weiße Vordergrundfarbe und
der Absatz 2 als Klasse zwei hat gelbe Hinter-/schwarze Vordergrundfarbe.
top: 2 cm;
left:2cm;
left:3cm;
left:9cm;
top:5.2cm;
top:4cm;
43
Lösung zur Aufgabe 11: (LsgAfg11top-left-absolut.html)
<html>
<head>
<title>absolute, top, left</title>
<style type="text/css">
<!-h1 { font-family:Verdana,Arial,sans-serif;
font-size:12pt;
color:white; background-color:#000000;
padding:5px;
position:absolute;
left:2cm; top:2cm;
}
p
{ font-family:Verdana,Arial,sans-serif;
font-size:10pt;
padding:10px;
position:absolute;
}
p.eins { color:#FFFFFF; background-color:green;
left:3cm; top:4cm;
}
p.zwei { color:#000000; background-color:yellow;
left:9cm; top:5.2cm;
}
-->
</style>
</head>
<body>
<h1>Dies ist eine positionierte Überschrift</h1>
<p class="eins">Hier beginnt der Absatz, dessen linke obere Kante an die Position
links:3cm und oben:4cm gesetzt wurde. Zur Positionierung wird der sichtbare Teil des
Browserfensters herangezogen.</p>
<p class="zwei">Selbst ungewohnte Überschneidungen von einzelnen Elementen sind
jetzt möglich, wobei kreative Layouts entstehen können.</p>
</body>
</html>
Aufgabe 12:
Kopieren Sie die Datei LsgAfg11top-left-absolut.html vom Marktplatz in Ihren Arbeitsordner
und bearbeiten Sie sie in Ihrem Editor.
a) Positionieren Sie die Überschrift so, dass sie von oben einen Abstand von 50 pt und vom
linken Seitenrand 7 cm hat.
b) Fügen Sie in einem neuen Absatz das Bild Erde ein, deren linke obere Ecke die
Koordinaten (left:350px; | top:20pc;) hat. Legen Sie dazu eine neue Klasse p.erde an. Als
Hintergrundfarbe ist für dieses Element rot zu wählen, so dass das Bild rot eingerahmt
wird.
c) Wie wirkt sich left:x; auf das Element aus, wenn x immer größer wird?
d) Ändern sich die Elemente in ihrer Größe und Form, wenn das Ausgabefenster des
Browsers verkleinert wird?
44
Lösung zur Aufgabe 12 (LsgAfg12top-left-absolut.html)
<html>
<head>
<title>absolute, top, left</title>
<style type="text/css">
<!-h1 { font-family:Verdana,Arial,sans-serif;
font-size:12pt;
color:white; background-color:#000000;
padding:5px;
position:absolute;
left:7cm; top:50pt;
}
p
{ font-family:Verdana,Arial,sans-serif;
font-size:10pt;
padding:10px;
position:absolute;
}
p.eins { color:#FFFFFF; background-color:green;
left:3cm; top:4cm;
}
p.zwei { color:#000000; background-color:yellow;
left:9cm; top:5.2cm;
}
p.erde { color:#FFFFFF; background-color:red;
left:350px; top:20pc;
}
-->
</style>
</head>
<body>
<h1>Dies ist eine positionierte Überschrift</h1>
<p class="eins">Hier beginnt der Absatz, dessen linke obere Kante an die Position
links:3cm und oben:4cm gesetzt wurde. Zur Positionierung wird der sichtbare Teil
des Browserfensters herangezogen.</p>
<p class="zwei">Selbst ungewohnte Überschneidungen von einzelnen Elementen
sind jetzt möglich, wobei kreative Layouts entstehen können.</p>
<p class="erde" ><img src="Erde.gif" width="100" height="100" border="0"
alt=""></p>
</body>
</html>
Lösung c)
Das Element verschiebt sich zunächst nach rechts, wenn noch möglich, danach vergrößert es sich
nach unten, um dann ganz von der Seite zu verschwinden.
Lösung d) :ja
45
Aufgabe 13:
Absolute Startposition eines Elementes
Oben
Links
Rechts
Unten
x = numerische Angabe
CSS-Attribut position:absolute;
top:x;
left:x;
right:x;
bottom:x;
Positionieren Sie jeden Planeten mit Hilfe des HTML-Befehls <div> ... </div>. Die
Hintergrundfarbe für die ganze HTML-Seite ist schwarz und die Vordergrundfarbe ist weiß. Aus
Druckgründen sind diese Farben in der unteren Abbildung umgekehrt.
20.2.
Relative Positionierung mit position:relative;
Ausgangspunkt der relativen Positionierung eines Elementes ist die normale Position des
Elementes selbst und nicht die obere linke Ecke der Web-Seite wie bei der absoluten
Positionierung.
a) Bilder ohne absolute und ohne relative Positionierung
(Pos1Start3Planet.html)
<html>
<head>
<title>Normale Positionen</title>
</head>
<body text="#000000" bgcolor="#FFFFFF" >
<p><img src="erde.gif" width="125" height="125" border="0" alt="">Bild 1</p>
<p><img src="saturn.jpg" width="125" height="125" border="0" alt="">Bild 2</p>
<p><img src="jupiter.jpg" width="125" height="125" border="0" alt="">Bild 3</p>
</body>
</html>
46
b) Bild 2 (Saturn) mit relativer Positionierung, sonst wie unter a)
Beispiel:
p {position: relative; left:2cm; top:2cm;}
Das Bild 2 (Saturn) aus a) ist relativ zu positionieren: links 10cm; oben 6cm.
Relative Positionierung von Bild 2
Bild 2 in
normaler
Position wird
nicht angezeigt,
wenn es relativ
positioniert
wurde
left:10cm;
top:6cm;
Position von Bild 3 ändert sich
nach relativer Positionierung
von Bild 2 nicht.
c) Bild 2 (Saturn) mit absoluter Positionierung, sonst wie unter a)
Das Bild 2 (Saturn) aus a) ist absolut zu positionieren: links 10cm; oben 6cm.
Zusammenfassung zur Positionierung: Nach der absoluten Positionierung von Bild 2 (Saturn) rückt
Bild 3 (Jupiter) auf die alte Position von Bild 2. Bei der relativen Positionierung von Bild 2 bleibt
dagegen Bild 3 auf der alten Position!
Hinweis: Im absolut positioniertem Absatz gibt es Probleme, wenn Bilder mit <img ... im
Absatz eingefügt werden und darin zusätzlich absolut positioniert werden.
47
Lösung zu b) Pos2bRelativ3Planet.html
<html>
<head>
<title>Relative Position</title>
</head>
<body text="#000000" bgcolor="#FFFFFF" >
<p><img src="Erde.gif" width="150" height="150" border="0" alt="">Bild 1</p>
<p style="position:relative; left:10cm; top:6cm;">
<img src="saturn.jpg" width="150" height="150" border="0" alt="">Bild 2</p>
<p><img src="jupiter.jpg" width="150" height="150" border="0" alt="">Bild 3</p>
</body>
</html>
Lösung zu c) Pos3Absolut3Planet.html
<html>
<head>
<title>Absolute Position</title>
</head>
<body text="#000000" bgcolor="#FFFFFF" >
<p><img src="erde.gif" width="150" height="150" border="0" alt="">Bild 1</p>
<p style="position:absolute; left:10cm; top:6cm;">
<img src="saturn.jpg" width="150" height="150" border="0" alt="">Bild 2</p>
<p><img src="jupiter.jpg" width="150" height="150" border="0" alt="">Bild 3</p>
</body>
</html>
Lösung zur Aufgabe 13 (LsgAfg13absolutePositionen.html)
<html>
<head>
<title>Absolute Positionen</title>
</head>
<body text="#FFFFFF" bgcolor="##000000" >
<div style="position:absolute; top:0px; left:0px;">Die Erde ganz links oben<br>
<img src="Erde.gif" width="100" height="100" border="0" alt=""></div>
<div style="position:absolute; top:0px; right:0px;">Jupiter ganz rechts oben<br>
<img src="jupiter.jpg" width="100" height="100" border="0" alt=""></div>
<div style="position:absolute; left:0px; bottom:0px;">Saturn ganz links unten<br>
<img src="saturn.jpg" width="100" height="100" border="0" alt=""></div>
<div style="position:absolute; right:0px; bottom:0px;">Mars ganz rechts unten<br>
<img src="mars.jpg" width="100" height="100" border="0" alt=""></div>
</body>
</html>
48
Ergänzung: CSS-Attribute zur Gestaltung von Textabständen
Zeichenabstand mit letter-spacing
Gestauchte (verkleinerte) und gesperrte (vergrößerte) Zeichen
HTML-Angabe bisher
Keine
Wortzwischenräume mit word-spacing
Abstand zwischen Wörter
HTML-Angabe bisher
Keine
Stylesheet-Beispiele
p { letter-spacing:4px; }
Buchstabenabstand 4px
div { letter-spacing:120%; }
Buchstabenabstand 120%
<h1 style=“letter-spacing :normal;“ > wieder normal
Stylesheet-Beispiele
p { word-spacing:4px; }
Wortabstand 4px
div { word-spacing:3mm; }
Wortabstand 3mm
<h1 style=“word-spacing :normal;“ > wieder normal
Zeilenabstand mit line-height
HTML-Angabe bisher
Keine
Stylesheet-Beispiele
p { line-height:12pt; }
div { line-heigt:120%; }
<h1 style=“line-height :normal;“ >
Zeilenabstand 12pt
Zeilenabstand 120%
wieder normal
Aufgabe 14: Übung externe CSS, absolute Position, Zeichenabstand, Attribute erben
Erstellen Sie folgende Internetseite:
Überschrift (Klasse h1.oben): Zeichenabstand 6px, Schriftgröße14pt.
Letzte Ausgabezeile (Klasse h1.unten): Zeichenabstand 3px, Schriftgröße 10pt, absolute Position
(10px / 450px). Aufgrund der Positionierung muss die Breite des Objektes angegeben werden.
Klasse oben und unten gemeinsam (h1): Schriftarten Verdana, Arial, sans-serif, Hintergrundfarbe
gelb (#800000), Textfarbe dunkelrot (#FFCC00)
Sonstiger Text: Schriftart wie in h1, Schriftgröße 8pt, Textfarbe blau (#000080)
Positionen Bilder und Text: King1 (120px/80px) Text (215px / 90px)
King2 (550px /140px) Text (645px / 150 px)
King3 (320px / 275px) Text (415px / 285px)
49
20.3.
Breite und Höhe eines Elementes
CSS-Attribut
Erklärung
Beispiel
width:x
h1 {width:50%; }
min-width:x
Breite eines Elementes oder
Bereiches
Mindestbreite
max-width:x
Maximalbreite
min-height:x
Höhe eines Elementes oder
Bereichs
Ist der Platzbedarf höher, wird
automatisch angepasst.
Mindesthöhe
max-height:x
Maximalhöhe
overflow:visible
Element ist immer komplett
sichtbar
overflow:hidden
Überlappende Bereiche werden
abgeschnitten
overflow:auto
Browser entscheidet über
Anzeigen des Elementes
overflow:scroll
Browser zeigt Bildlaufleiste an
float:left
Element steht links und wird rechts
davon von nachfolgenden Elementen
umflossen
float:right
Element steht rechts und wird links
davon von nachfolgenden Elementen
umflossen
clear:left
clear:right
clear:both
Mit clear wird der jeweilige
Textfluss aufgehoben
text-indent:x
Einrückung der ersten Zeile eines div { text-indent:10%; }
Textabschnittes nach rechts,
wenn x positiv ist und
div { text-indent: 5mm; }
nach links (“ausrücken“), wenn x
negativ ist
div { text-indent: -5mm;}
height:x
h1 {height:20pt; }
<p style=“width:10cm; height:75px;“ >
Test </p>
Mit overflow können Sie
entscheiden, wie der Browser sich
verhalten soll, wenn z.B. ein Bild
nicht in ein Element oder in einen
Bereich mit vorgegebener Höhe
passt.
Für das betreffende Element mit dem
Attribut overflow muss zugleich width
definiert werden. Sinnvoll ist auch
zugleich height zu definieren.
Mit float können Sie bestimmen, dass
nachfolgende Elemente das aktuelle
Element bzw. den aktuellen Bereich
umfließen.
Für das betreffende Element mit dem
Attribut float muss zugleich width
definiert werden.
50
Aufgabe 15: Übung zum CSS-Attribut overflow
Öffnen Sie die Datei LsgAfg15overflow.html und testen Sie, indem Sie Werte ändern.
<html>
<head>
<title>overflow</title>
</head>
<body style="font-weight:bold" text="#000000" bgcolor="#FFFFFF">
<div style="position:absolute; top:50px; left:100px; width:200px;
height:150px; overflow: visible; border:3 solid #FF0000">
Einstellung overflow:visible;<br>
<img src="erde.gif" width="208" height="181" alt="Erde" border="0"></div>
<div style="position:absolute; top:50px; left:400px; width:200px;
height:150px; overflow:hidden; border:3 solid #FF0000">
Einstellung overflow: hidden;<br>
<img src="erde.gif" width="208" height="181" alt="Erde" border="0"></div>
<div style="position:absolute; top:230px; left:400px; width:200px;
height:150px; overflow:auto; border:3 solid #FF0000">
Einstellung overflow: auto;<br>
<img src="erde.gif" width="208" height="181" alt="Erde" border="0"></div>
<div style="position:absolute; top:400px; left:400px; width:200px;
height:150px; overflow:scroll; border:3 solid #FF0000">
Einstellung overflow: scroll;<br>
<img src="erde.gif" width="208" height="181" alt="Erde" border="0"></div>
<div style="position:absolute; top:350px; left:100px; width:200px;
height:150px; border:3 solid #FF0000">
Einstellung ohne overflow <br>
<img src="erde.gif" width="208" height="181" alt="Erde" border="0"></div>
</body>
</html>
51
Aufgabe 16: Übung zum CSS-Attribut float
Die Überschrift h1 ist zentriert, unterstrichen und hat Buchstaben mit dem Zeichenabstand 4mm.
Nach dem ersten Absatz sind zwei Leerzeilen einzufügen. Absatz 2 hat einen Rand mit Stärke 3
und Farbe rot. Die dünnen Rahmen haben die Stärke 1 und die Farbe rot. Sie dienen dazu, die
tatsächliche Größe der Absätze anzuzeigen zum besseren Verständnis. Die Bilder haben das
Format 80 x 80. Erstellen Sie die Internetseiten mit den Angaben im Fenster. Für die reine
Textausgabe bzw. für das Aussehen der Internetseite können die Rahmen weggelassen werden.
52
Aufgabe 17:
Übung Zeitungslayout:Texteinrückung, Blocksatz, absolute Positionierung, Breite, Höhe,
Zentrierung, Zeilenumbruch und Innenabstand, Trennlinie, externe CSS
Body-Bereich: Hintergrundfarbe #EEEEEE
Überschrift h1:
Schriftgröße 16pt, Text zentriert, Zeichenabstand 6px, Textfarbe #008000, Hintergrundfarbe
weiß,
Angaben für alle Spalten:
Schriftgröße 10pt, Hintergrundfarbe #CCCCCC, Blocksatz, Innenabstand 10px, Texteinrückung
30px, absolute Positionierung oben 80px, Breite 30%, Höhe 85%
Überschriften h2: Schriftgröße 12pt, Text zentriert
Trennlinie hr: Breite 90%
Linke Spalte:
Absolute Adressierung links 10px
Nach dem Text “Zeitungstext1a“ sind 4 “Leerabsätze“ einzufügen
In kein Absatzelement p wird Text aufgenommen.
Mittlere Spalte:
Absolute Adressierung links 35%
“Zeitungstext2a“ bis “Zeitungstext2c“ wird jeweils in einen Absatz aufgenommen. Zeitungstext2d
ist in keinem Absatz enthalten. Nach Zeitungstext2b ist ein “Leerabsatz“ einzufügen.
Rechte Spalte:
Absolute Adressierung links 69%
Kein “Zeitungstext3...“ wird in einen Absatz aufgenommen.
Erstellen Sie die folgende Internetseite mit CSS im Zeitungslayout:
53
Lösung zur Aufgabe 14
LsgAfg14King.html
<html>
<head>
<link rel="stylesheet" type="text/css" href="styleKing.css">
<title>Stephen King's Welt</title>
</head>
<body style="color:#0000FF; background-color:#EEEEEE;">
<h1 class="oben">Bücher von Stephen King</h1>
<span style="position:absolute; top:80px; left:120px;">
<img src="king1.gif" width="85" height="140">
</span>
<span style="position:absolute; top:90px; left:215px">
-----------------<br>
Stephen King<br>
-----------------<br>
<span class="fett">Im Morgengrauen.<br>
Unheimliche Geschichten.</span><br>
Taschenbuch (1985) <br>
Verlag: Heyne, München<br>
ISBN: 3453021347<br>
-----------------<br>
</span>
<span style="position:absolute; top:140px; left:550px">
<img src="king2.gif" width="85" height="140">
</span>
<span style="position:absolute; top:150px; left:645px">
-----------------<br>
Stephen King<br>
-----------------<br>
<span class="fett">Alpträume.<br>
Nightmares and Dreamscapes.</span><br>
Gebundene Ausgabe<br>
697 Seiten (1993)<br>
Verlag: Hoffmann u. C., Heidelberg<br>
ISBN: 3455037410<br>
-----------------<br>
</span>
<span style="position:absolute; top:275px; left:320px">
<img src="king3.gif" width="85" height="140">
</span>
<span style="position:absolute; top:285px; left:415px">
-----------------<br>
Stephen King<br>
-----------------<br>
<span class="fett">Atlantis</span><br>
Gebundene Ausgabe<br>
591 Seiten (1999)<br>
Verlag: Heyne, München<br>
ISBN: 3453159926<br>
-----------------<br>
</span>
<h1 class="unten">Dies ist nur ein kleiner Auszug meiner
Sammlung.</h1>
</body>
</html>
styleKing.css
/* DATEITYP: Stylesheet Definitionen */
span {font-size:8pt;
color:#000080;
font-family:Verdana,Arial,sans-serif;}
span.fett {
font-weight: bold;}
h1 {font-family:Verdana,Arial,sans-serif;
color:#800000;
text-align:center;
background-color:#FFCC00;
width:100%;}
h1.oben {font-size:14pt;
letter-spacing:6px;}
h1.unten {position:absolute;
top:450px;
left:10px;
font-size:10pt;
letter-spacing:3px;}
/* End Of File */
54
Lösung zur Aufgabe 16:LsgAfg16float.html
<html>
<head>
<title></title>
<style type="text/css">
<!-p{
font-weight: bold; font-size:14pt;width:60%;border: 1 solid red;
}
P.left { float:left; }
P.right { float:right;border: 3 solid;}
-->
</style>
</head>
<body text="#000000" bgcolor="#FFFFFF" >
<h1 style="text-align:center;letter-spacing:4mm;text-decoration:underline;">
Der Textfluss mit float </h1>
<p class="left" style="border: 0 solid red;">Absatz 1 ohne Rand, Breite 60%, float:left</p>
Ausgabe Textfluss Absatz 1, Ausgabe Textfluss Absatz 1, Ausgabe Textfluss Absatz 1
<br>
<br>
<p class="right">Absatz 2 mit Rand, Breite 60%, float:right</p>
Ausgabe Textfluss Absatz 2, Ausgabe Textfluss Absatz 2, Ausgabe Textfluss Absatz 2
<p style="width:30%;" > <img style="float:right;" src="Erde.gif" width="80" height="80"
border="0" alt="">Der wunderschöne Planet Erde mit float:right im Absatz p mit 30% Breite
</p>
<p style="width:30%;" > <img style="float:left;" src="Erde.gif" width="80" height="80"
border="0" alt="">Der wunderschöne Planet Erde mit float:left im Absatz p mit 30% Breite
</p>
<p style="width:100%;padding-left:14cm;" > <img style="float:right;" src="Erde.gif"
width="80" height="80" border="0" alt=""> Der wunderschöne Planet Erde mit float:right im
Absatz p mit 100% Breite und linker Rand 14cm
</p>
<p style="width:100%;padding-left:14cm;" > <img style="float:left;" src="Erde.gif"
width="80" height="80" border="0" alt=""> Der wunderschöne Planet Erde mit float:left
im Absatz p mit 100% Breite und linker Rand 14 cm
</p>
</body>
</html>
55
Lösung zur Aufgabe 17
Zeitung.html
<html>
<head>
<link rel="stylesheet" type="text/css" href="styleZeitung.css">
<title>Zeitungslayout</title>
</head>
<body>
<h1>Dreispaltiges Zeitungslayout</h1>
<span style="left:10px;">
<h2>Zeitungen jetzt auch im Internet</h2>
<hr>
Zeitungstext1a Zeitungstext1a Zeitungstext1a Zeitungstext1a Zeitungstext1a
<p>&nbsp;</p>
<p>&nbsp;</p>
<p>&nbsp;</p>
<p>&nbsp;</p>
Zeitungstext1b Zeitungstext1b Zeitungstext1b Zeitungstext1b
</span>
<span style="left:35%;">
<p>Zeitungstext2a Zeitungstext2a Zeitungstext2a Zeitungstext2a</p>
<p>Zeitungstext2b Zeitungstext2b Zeitungstext2b Zeitungstext2b</p>
<p>&nbsp;</p>
<h2>Der King<br> meldet sich zurück</h2>
<hr>
<p>Zeitungstext2c Zeitungstext2c Zeitungstext2c Zeitungstext2c</p>
Zeitungstext2d Zeitungstext2d Zeitungstext2d Zeitungstext2d
</span>
<span style="left:69%;">
Zeitungstext3a Zeitungstext3a Zeitungstext3a Zeitungstext3a
<p></p>
Zeitungstext3b Zeitungstext3b Zeitungstext3b Zeitungstext3b Zeitungstext3b
<img src="king1.gif" style="float:left; margin:10px 15px 10px 0px;">
Zeitungstext3b Zeitungstext3b Zeitungstext3b Zeitungstext3b Zeitungstext3b
Zeitungstext3b Zeitungstext3b Zeitungstext3b Zeitungstext3b Zeitungstext3b
Zeitungstext3b Zeitungstext3b Zeitungstext3b Zeitungstext3b Zeitungstext3b
<p></p>
Zeitungstext3c Zeitungstext3c Zeitungstext3c Zeitungstext3c
Zeitungstext3c Zeitungstext3c Zeitungstext3c Zeitungstext3c
</span>
</body>
</html>
56
Lösung zur Aufgabe 17 (Fortsetzung)
Stylezeitung.css
body { font-family:Verdana,Arial,sans-serif;
font-size:8pt; color:#000080; background-color:#EEEEEE;}
span { font-family:Verdana,Arial,sans-serif;
font-size:10pt;
color:#000000; background-color:#CCCCCC;
text-align:justify;
padding:10px;
text-indent:30px;
position:absolute;
top:80px;
width:30%;
height:85%;}
hr { width:90%;}
h1 { font-family:"Courier New";
font-size:16pt;
color:#008000;
text-align:center;
letter-spacing:6px;
background-color:#FFFFFF;}
h2 { font-family:"Courier New";
font-size:12pt;
color:#000000;
text-align:center;}
20.4.
Ebenen
20.4.1.
Ebenen anlegen mit CSS-Attribut z-index
CSS
Erläuterung
z-index:x
Mehrere Ebenen können sich überlappen,
wobei x als positive Ganzzahl die Nummer
der Ebene angibt. Die oberste Ebene ist die
mit der größten Nummer, die unterste
(niedrigste) Ebene ist die mit der kleinsten
Nummer.
Beispiele
p { position:absolute; left:10px;
top:100px; z-index:4; }
<p style=”position:absolute; left:10px;
top:100px; z-index:9;“> Text </p>
57
Aufgabe 18: Übung Ebenen mit z-index
Öffnen Sie mit dem Editor die Datei LsgAfg18Ebenen.html und ändern Sie den Quelltext so, dass
die Ebene 1 die oberste Ebene und die Ebene 4 die unterste wird.
Aufgabe 19:
Erstellen Sie die folgende Internetseite:
Positionen (x=left /y=top /z=z-index) der 4 Kartenebenen im Element div:
Eichel(60px/60px/1) , Herz(230px/310px/4) , Schelle(120px/110px/2), Schipp(170px/250px/3)
Die Eigenschaft fett für die Bezeichnung der Ebenen ist über CSS-Element span im Head-Bereich
zu definieren.
58
<html>
<head>
<title>z-index</title>
<style type="text/css">
<!-span { font-weight: bold; }
-->
</style>
</head>
<body bgcolor="FFFFFF" text="#000000" >
<h1>Ebenen anlegen</h1>
Lösung zur Aufgabe 18
LsgAfg18Ebenen.html
<p style="position:absolute; top:80px; left:20px; z-index:1;
border:thin solid #804000; background-color:#00FFFF;color:black;
padding-right:400px;padding-top:200px;"> <span>blau Ebene 1 </span></p>
<p style="position:absolute; top:110px; left:120px; z-index:4;
border:thin solid #804000;background-color:#FFFFFF;color:black;
padding-left:400px;padding-top:200px;"><span>weiß Ebene 4</span> </p>
<p style="position:absolute; top:140px; left:180px; z-index:3;
border:thin solid #804000;background-color:#00FF00;color:black;
padding-left:400px;padding-top:200px;"><span>grün Ebene 3 </span> </p>
<p style="position:absolute; top:170px; left:240px; z-index:2;
border:thin solid #804000;background-color:#C0C0C0;color:black;
padding-left:400px;padding-top:200px;"><span>grau Ebene 2</span> </p>
</body>
</html>
<html>
<head>
<title>z-index</title>
<style type="text/css">
<!-span.fett {
font-weight: bold;
}
-->
</style>
</head>
<body bgcolor="FFFFFF" text="#000000">
Lösung zur Aufgabe 19
LsgAfg19Ebenen.html
<h1>Ebenen anlegen mit Gaigel-Karten</h1>
<div style="position:absolute; top:60px; left:60px; z-index:1;">
<span class="fett"> Eichel Ebene1</span>
<img src="Eichel.gif" width="500" height="260" alt="Eichel"></div>
<div style="position:absolute; top:310px; left:230px; z-index:4;">
<span class="fett">Herz Ebene 4</span>
<img src="Herz.gif" width="500" height="260" alt="Herz"></div>
<div style="position:absolute; top:110px; left:120px; z-index:2;">
<span class="fett">Schelle Ebene 2</span>
<img src="Schelle.gif" width="500" height="260" alt="Schelle"></div>
<div style="position:absolute; top:250px; left:170px; z-index:3;">
<span class="fett">Schipp Ebene3 </span>
<img src="Schipp.gif" width="500" height="260" alt="Schipp"></div>
</body>
</html>
59
20.4.2.
CSS
Ebenen unsichtbar machen mit CSS-Attribut visibility
StyleSheet-Beispiele
p { visibility:hidden; }
visibility
<p style=”visibility:visible;”> Text </p>
Das Element Absatz verschwindet,
benötigt trotzdem den Platz weiterhin.
Das Element p ist sichtbar (Standard).
Hinweis: Jedes HTML-Element kann mit dem Attribut visibility:hidden; unsichtbar gemacht
werden.
Aufgabe 20:
Öffnen Sie die Datei LsgAfg19Ebenen.html aus Aufgabe 19. Ändern Sie den Quelltext so ab, dass
die Karten Schelle und Schipp nicht mehr sichtbar sind, sozusagen weggelegt werden.
20.4.3.
Schatten erzeugen mit Ebenen
Aufgabe 21:
Bilden Sie zwei Ebenen mit dem HTML-Element h1, Schriftgröße 100pt, absolute Positionierung
der Ebene 1 mit 140px Abstand von oben und 230px Abstand von unten. Der Text muss in beiden
Ebenen gleich sein. Die untere Ebene bildet den Schatten, deren Attribute in einer Klasse
h1.schatten festgelegt werden. Der Schatten (Textfarbe schwarz) weicht von der oberen Ebene um
8 Pixel nach rechts und um 8 Pixel nach unten ab.
LsgAfg21SchattenMitEbenen.html
<html>
<head>
<title> Schatten mit Ebenen</title>
<style type="text/css">
<!-h1 {
font-size: 100pt;
color: #00FF00;position:absolute;left:140px;bottom:230px;z-index:2;
}
h1.schatten {
font-size: 100pt;
color: #000000;left:148px;bottom:222px;z-index:1;
}
-->
</style>
</head>
<body text="#000000" bgcolor="#FFFFFF" >
<h1>Schatten</h1>
<h1 class="Schatten">Schatten</h1>
</body>
</html>
60
20.5.
Schatten erzeugen ohne Ebenen
Schatten entstehen, indem eines der zunächst zwei deckungsgleichen und gleich positionierten
Objekte minimal verschoben wird. Das Objekt, das den Schatten erzeugen soll, muss zuerst
ausgegeben werden.
20.5.1. Schatten bilden mit absoluter Positionierung
Übungsbeispiel:
Die Ausgangsposition der beiden Objekte ist (30mm / 30 mm). Öffnen Sie die beiden Dateien und
testen Sie, indem Sie die Positionsangaben ändern.
Text-Objekt (vordere Objekt) wird nach links
verschoben
Schatten1_absPos.html
Schattenobjekt (hintere Objekt) wird nach
rechts verschoben
Schatten2_absPos.html
html>
<head>
<title></title>
<style type="text/css">
<!-p { font-size: 48pt;
font-weight: bold;
position: absolute; }
<html>
<head>
<title></title>
<style type="text/css">
<!-p { font-size: 48pt;
font-weight: bold;
position: absolute; }
p.Text { top : 20 mm;
p.Text { top : 20 mm;
left: 30 mm;
color: red; }
left: 29 mm;
color: red; }
p.Schatten { top : 20 mm;
left: 30 mm;
color: black; }
-->
</style>
</head>
<body text="#000000"
bgcolor="#FFFFFF">
<p CLASS="Schatten">INTERNET </P>
<p CLASS="Text">INTERNET </P>
</BODY>
</HTML>
p.Schatten { top : 20 mm;
left: 31 mm;
color: black; }
-->
</style>
</head>
<body text="#000000"
bgcolor="#FFFFFF">
<p CLASS="Schatten">INTERNET </P>
<p CLASS="Text">INTERNET </P>
</BODY>
</HTML>
61
20.5.2. Schatten bilden mit relativer Positionierung
Übungsbeispiel:
Die Ausgangsposition der beiden Objekte ist Standard ohne jegliche Positionsangabe. Öffnen Sie
die beiden Dateien und testen Sie, indem Sie die Positionsangaben ändern.
Das Text-Objekt (vordere Objekt) muss um –70pt nach oben verschoben werden,
weil es als zweiter Absatz standardmäßig unterhalb dem ersten Absatz (Schatten)
ausgegeben wird.
Text-Objekt (vordere Objekt) wird nach
links um –1 mm
Schatten1_relPos.html
<HTML>
<HEAD>
<title>Textobjekt verschieben </title>
<style type="text/css">
<!-p { font-size: 48pt;
font-weight: bold; }
Schattenobjekt (hintere Objekt) wird nach
rechts um 3 Punkte verschoben.
Schatten2_relPos.html
<HTML>
<HEAD>
<title>Schattenobjekt verschieben </title>
<style type="text/css">
<!-p { font-size: 48pt;
font-weight: bold;
position:relative; }
p.Schatten {color:black;}
p.Text { position: relative;
top: -70 pt;
left: -3 pt;
color: red; }
-->
</style>
</HEAD>
<BODY text="#000000"
bgcolor="#FFFFFF" >
<P CLASS="Schatten">INTERNET
</P>
<P CLASS="Text">INTERNET </P>
</BODY>
</HTML>
p.Schatten {color:black;
left:3pt; }
p.Text { top: -70 pt;
color: red; }
-->
</style>
</HEAD>
<BODY text="#000000"
bgcolor="#FFFFFF" >
<P CLASS="Schatten" >INTERNET </P>
<P CLASS="Text">INTERNET </P>
</BODY>
</HTML>
62
21. Aufzählungen und Listen mit CSS
21.1.
Aufzählungen (Nichtsortierte Liste=unordered list=ul)
Aufzählung mit gefülltem Kreis (standardmäßig)
<html>
<head>
<title> Einfache Aufzählung</title>
</head>
<body>
<h3>Eine einfache Aufzählung</h3>
<ul>
<li> Erster Eintrag </li>
<li> Zweiter Eintrag </li>
<li> Letzter Eintrag </li>
</ul>
</body>
</html>
<li> ... </li>
gibt jeweils einen Listenpunkt an (list item = li= Listenelement)
Festlegen der Aufzählungszeichen (Darstellungstypen) mit CSS-Attribut liststyle-type
HTML-Angabe bisher
<ul type =“disc“>
Stylesheet-Beispiele
ul { list-style-type:disc; }
Erläuterung
<ul type =“square“>
ul { list-style-type:circle; }
o
gefüllter Kreis als
Listenzeichen (Bullet)
leerer Kreis als Listenzeichen
<ul type =“circle“>
ul { list-style-type:square; }
Quadrat als Listenzeichen
ul { list-style-image:url(Dateiname); } Aufzählungszeichen (Bullet) ist
ein eigenes Bild oder Clipart
im gif- oder jpg-Format
kein Aufzählungszeichen
ul { list-style-type:none; }
Quellcode
<ul style=”list-style-type:square">
<li>Hühner</li>
<li>Gänse</li>
</ul>
<ul style=”list-style-type:circle">
<li>Enten</li>
<li>Schwäne</li>
</ul>
<ul style=”list-style-type:disc">
<li>Hunde</li>
<li>Katzen</li>
</ul>
<ul style=”list-style-type:none">
<li>Hunde</li>
<li>Katzen</li>
</ul>
Darstellung im Browser
Hühner
Gänse
o
o
Enten
Schwäne
Hunde
Katzen
Hunde
Katzen
63
21.2.
Verschachtelte Aufzählungen
Im Quellcode und im Browser Standardausgabe ohne Angabe der Aufzählungszeichen
AufzaehlverschachStd.html
<html>
<head>
<title>Verschachtelte Aufzählungen</title>
<style type="text/css">
<!--->
</style>
</head>
<body>
<h3>Verschachtelte Aufzählungen</h3>
<ul>
<li> Erster Eintrag A1 </li>
<ul>
<li>Erster Eintrag A2</li>
<ul>
<li>Erster Eintrag A3</li>
<li>Zweiter Eintrag A3</li>
<li>Dritter Eintrag A3</li>
</ul>
<li>Zweiter Eintrag A2</li>
<li>Dritter Eintrag A2</li>
</ul>
<li> Zweiter Eintrag A1</li>
<li> Letzter Eintrag A1</li>
</ul>
</body>
</html>
21.3.
Verschachtelte Aufzählungen mit eigenen Aufzählungszeichen
Aufgabe 22:
Erstellen Sie die Internetseite entsprechend der
Browserausgabe und den Angaben in der
folgenden Tabelle:
Aufzählungsstufe
Obere
Mittlere
Untere
Textfarbe
Rot
Blau
Grün
Aufzählungsbild
Info1.gif
Info2.gif
Pfeil3r.gif
Hinweis:
Das eigene Aufzählungsbildzeichen in
einer Aufzählungsstufe <ul> gilt auch in
der nächsten unteren Aufzählungsstufe(n),
wenn dort kein(e) Bildzeichen festgelegt
wurde(n). Das gilt auch für die Farben.
64
LsgAfg22Aufzaehlverschachtelt.html
<html>
<head>
<title>Aufzählungen</title>
<style type="text/css">
<!-li { font-size: large;font-weight: bold; }
.rot { color: #FF0000; }
.blau { color: blue; }
.gruen { color: green;font-style:italic;}
.pfeil { list-style-image:url(pfeil3r.gif);}
.info1 { list-style-image:url(info1.gif);}
.info2 { list-style-image:url(info2.gif);}
-->
</style>
</head>
<body>
<h2 style="text-decoration:underline;">Städte im Freistaat Sachsen</h2>
<ul class="rot">
<li class="info1">Dresden</li>
<li class="info1">Leipzig</li>
<ul class="blau info2">
<li>Hauptbahnhof</li>
<li>Völkerschlachtdenkmal</li>
<ul class="gruen pfeil" >
<li>über 500 Stufen bis zur Plattform</li>
<li>91m hoch</li>
<li>im Jahre 1913 eingeweiht</li>
</ul>
<li>Zoologischer Garten</li>
</ul>
<li class="info1">Chemnitz</li>
</ul>
</body>
</html>
21.4.
Nummerierte Listen (sortierte Liste=ordered list=ol)
<html>
<head>
<title>Aufzählung</title>
</head>
<body>
<h3>Eine einfache Liste</h3>
<ol>
<li> Erster Eintrag </li>
<li> Zweiter Eintrag </li>
<li> Letzter Eintrag </li>
</ol>
</body>
</html>
65
HTML-Angabe bisher
<ol type =“1“>
Stylesheet-Beispiele
ol { list-style-type:decimal; }
<ol type =“i“>
ol { list-style-type:lower-roman; }
<ol type =“I“>
ol { list-style-type:upper-roman; }
<ol type =“a“>
ol { list-style-type:lower-alpha; }
a.; b.; c.; d.; usw.
<ol type =“A“>
ol { list-style-type:upper-alpha; }
ol { list-style-image:url(Dateiname); }
A.; B.; C.; D.; usw.
ol { list-style-type:none; }
ol { list-style-position:outside; }
ol { list-style-position:inside; }
<ol start=“10“ >
<html>
<head>
<title>Liste eingerückt</title>
</head>
<body>
<h3>Liste alphabetisch</h3>
<ol style="list-style-type:upper-alpha">
<li> Erster Eintrag </li>
<li> Zweiter Eintrag </li>
<li> Letzter Eintrag </li>
</ol>
<h3>Liste eingerückt</h3>
<ol style="list-style: upper-alpha inside">
<li> Erster Eintrag </li>
<li> Zweiter Eintrag </li>
<li> Letzter Eintrag </li>
</ol>
</body>
</html>
Aufgabe 23:
Erstellen Sie gemäß der rechten Browserausgabe die
Internetseite. Bilden Sie für jede Nummerierungsart
eine Klasse und formatieren Sie den fett gedruckten
Text mit span und entsprechendem CSS-Attribut.
Definieren Sie die Startwerte der einzelnen
Nummerierungen nicht im Head-Bereich sondern im
jeweiligen Tag <ol start=“x“ > ... </ol> , wobei x
eine ganze Zahl ist .
Nummerierung
1., 2., 3., 4. usw.
Arabische Zählung
i., i., iii., iv. usw.
Römische Zählung (klein)
I. ; II. ; III. ; IV. usw.
Römische Zählung (groß)
eigenes Bild oder Clipart
im gif- oder jpg-Format
Keine Nummerierung
Listeneinrückung ausgerückt
Standardeinstellung
Listeneinrückung eingerückt
Nummerierung beginnend ab
10. Zeichen
66
LsgAfg23Listen.html
<html>
<head>
<title>Listen</title>
<style type="text/css">
<!-span { font-weight:bold; }
ol.Agr {list-style-type:upper-alpha; }
ol.akl {list-style-type:lower-alpha; }
ol.Igr {list-style-type:upper-roman; }
ol.Ikl {list-style-type:lower-roman; }
ol.inside {list-style-position:inside; }
-->
</style>
</head>
<body>
<h3>Verschiedene Nummerierungen</h3>
<ol> <span>normal</span>, also arabisch
<li>Dresden</li>
<li>Leipzig</li>
</ol>
<ol class="Agr" start="20"><span>Großbuchstaben </span>beginnend bei T (Startwert 20)
<li>Dresden</li>
<li>Leipzig</li>
</ol>
<ol class="akl" start="27"><span>Kleinbuchstaben</span>, beginnend mit aa (Startwert 27)
<li>Dresden</li>
<li>Leipzig</li>
</ol>
<ol class="Igr" start=“10“><span>Römisch groß</span>, beginnend bei X (Startwert 10)
<li>Dresden</li>
<li>Leipzig</li>
</ol>
<ol class="ikl inside"><span>Römisch klein und eingerückt</span>
<li>Dresden</li>
<li>Leipzig</li>
</ol>
</body>
</html>
21.5.
Definitionslisten
HTML-Befehle
<dl>
<dt> Begriff </dt>
<dd> Begriffserläuterung </dd>
</dl>
Bedeutung
Einleitung der Definitionsliste dl=definition list
Ausdruck, der erklärt wird dt=definition term
Begriff wird erklärt dd=definition definition
Ende der Definitionsliste
67
DefinitionslisteStandard.html
<html>
<head>
<title>Definitionslisten</title>
</head>
<body text="#000000" bgcolor="#FFFFFF">
<h3>Begriffserklärung</h3>
<dl>
<dt>Begriff 1</dt>
<dd>Erläuterung 1 </dd>
<dt>Begriff 2</dt>
<dd>Erläuterung 2 </dd>
<dt>Begriff 3</dt>
<dd>Erläuterung 3 </dd>
</dl>
</body>
</html>
Definitionsliste.html
<html>
<head>
<title>Definitionslisten</title>
<style type="text/css">
<!-dt, dd, span { font-family: monospace;
font-size:12pt;
font-weight: bold;
color: #FF0000; }
dd { color:black; }
-->
</style>
</head>
<body text="#000000" bgcolor="#FFFFFF">
<h4>Kleines Lexikon der Informatik </h4>
<dl>
<dt>BIOS</dt>
<dd><span>B</span>asic <span>I</span>
nput <span>O</span>utput
<span>S</span>ystem</dd>
<dt>CPU</dt>
<dd><span>C</span>entral
<span>P</span>rocessing
<span>U</span>nit</dd>
</dl>
</body>
</html>
68
22. Grundlagen der Cascading StyleSheets (CSS)
22.1.
Objekte mit CSS
Ein Objekt ist immer eine Einheit aus Element (sowie eventuellen weiteren Klassifizierungen),
seinen definierten Eigenschaften und den dazugehörigen Werten. Elementnamen und weitere
Spezifikationen stehen dabei am Anfang, gefolgt von den Eigenschaften und Werten, welche von
geschweiften Klammern ('{' und '}') umschlossen werden müssen.
Beispiel:
P.eins { font-size: 48pt; }
H1.rot { color: red; }
H1.gruen { color: green; }
22.2.
Box-Eigenschaften in CSS
CSS definiert für jedes Element des Element-Baumes eine Box. Vereinfacht vorgestellt könnte
man sich diese Box wie ein Bild vorstellen. Das Element selbst ist das (gemalte) Bild. Um dieses
Bild/Element herum wird (meist) ein Rahmen (engl. Border) gezogen. Zwischen Bild und
Rahmen wird der Padding- oder Auffüllbereich gesetzt. Er dient z.B. dazu, dass der Rahmen nicht
direkt am Bild "hängt". Um den Rahmen wiederum wird Bereich definiert, der sich Margin- oder
Begrenzungsbereich nennt. Er dient dazu, dass andere Bilder/Elemente einen gewissen
Mindestabstand zu unserem Bild haben müssen. Die folgende Grafik soll dies nochmals
verdeutlichen:
Darstellung: Box-Modell
Unser Bild kann nun (fast) jedes beliebige Element sein z.B. Text ( p) oder eine Tabelle (table) oder ein
anderes Element (ausgenommen head und frameset; Einschränkungen bei frame, iframe und
body). Somit ist es möglich (fast) jedem Element einen Rahmen oder einen Mindestabstand zu
definieren.
Um den Auffüllbereich zu definieren sind in CSS Level 1 die folgenden Eigenschaften beschrieben:
padding-top und padding-bottom - vertikaler Auffüllbereiche
padding-left und padding-right - horizonatler Auffüllbereiche
padding - allgemeiner Auffüllbereiche
69
Zur Beschreibung der Begrenzung sind in CSS Level 1 die folgenden Eigenschaften gegeben:
margin-top und margin-bottom - vertikale Begrenzung
margin-left und margin-right - horizontale Begrenzung
margin - allgemeine Begrenzung
Bei vier definierten Werten ist die Reihenfolge padding-top, -right, -bottom und left. Alle Werte werden durch Leertasten getrennt. Beispiel:
P { padding: 20px 40px 13% 14%; }
DIV { padding: 5%; }
22.3.
Erbschaftsregeln in CSS
Wird mit CSS einem Element eine bestimmte Eigenschaft (z.B. rote Farbe) zugewiesen, so
überträgt sich dies auf sämtliche "Kinder" und eingeschlossene Elemente. Wird z.B. das BodyElement mit rotem Text definiert, so werden auch alle enthaltenen p-Elemente mit rotem Text
dargestellt. Eine Ausnahme tritt dann ein, wenn dieses Kind (p-Element) wiederum mit anderen
Eigenschaften (z.B. blauer Farbe) definiert wird.
Des weiteren können beschriebene Eigenschaften durch andere überdeckt bzw. überschrieben
werden. Das Überschreiben/Überdecken richtet sich dabei nach der Notation der Eigenschaften:
Eine bereits notierte Eigenschaft wird dann durch eine andere überdeckt, wenn diese später (im
Quelltext) erscheint.
70
23. CSS-Attribute und Klassen in Pseudoformate
Pseudoformate müssen mit Doppelpunkt zentral im Style-Bereich für CSS definiert werden. Die
Namen für die Pseudoformate sind vorgegeben.
23.1.
Pseudoformate mit CSS für das HTML-Element p ( Absatz)
Pseudoformate für p im Style-Bereich
Bedeutung
die
erste
Textzeile
des
Elements
erhält die CSS-Attribute
p:first-line {Attribute ... }
der erste Buchstabe des Textes erhält die CSS-Attribute
p:first-letter { Attribute ... }
das erste Kindelement des Elements erhält die CSS-Attribute
p:first-child { Attribute ... }
23.2.
Pseudoformate mit CSS für das HTML-Element a (H y p e r l i n k )
Pseudoformate für a im Style-Bereich
Verweise in HTML-Seiten
für
Verweise
zu noch nicht besuchten Seiten
Reihenfolge a:link { Attribute wie z.B. color }
für Verweise zu bereits besuchten Seiten
ist im Style- a:visited { Attribute wie z.B. color }
für Verweise, während der Anwender mit der
Bereich
a:hover { Attribute wie z.B. color }
Maus darüber fährt
einzufür gerade angeklickte Verweise
a:active { Attribute wie z.B. color }
halten !!
Vorteile der Pseudoformate für Hyperlinks: In einem HTML-Dokoment können nur bei
Klassenbildung mit CSS die Hyperlinks unterschiedliche Farben haben.
Hyperlinks erkennt man daran, dass der Pfeil der Maus zu einer Hand wird, wenn er sich über
dem Hyperlink befindet.
Allgemeine HTML-Befehl für Hyperlinks:
<a href=“ . . . “> . . . </a>
HTML-Dokument Link1.html
HTML-Dokument Link2.html mit Klassen
Alle Hyperlinks sind gleich formatiert!
Hyperlinks sind nicht gleich formatiert !
<html>
<head>
<title>Links</title>
<style type="text/css">
<!-a:link { color: red;}
a:visited { color: green; }
a:hover { color: red; background:
yellow; }
a:active { color: blue; }
-->
</style>
</head>
<body text="#000000" bgcolor="#FFFFFF"
>
<a href="Datei1.html">Weiter</a>
<br>
<br>
<a href="Datei2.html">Klick</a>
</body>
</html>
Nachteil: Alle Hyperlinks haben die
gleiche Farbe trotz CSS.
<html>
<head>
<title>Links mit Klassen</title>
<style type="text/css">
<!-a:link { color: red;}
a:visited { color: green; }
a:hover { color: red; background: yellow; }
a:active { color: blue; }
a.navi:link {text-decoration:none; font-weight:bold;
color:#0000aa; }
a.navi:visited {text-decoration:none; font-weight:bold;
color:#000066; }
a.navi:hover { text-decoration:none; font-weight:bold;
color: white; background:blue;}
a.navi:active {text-decoration:none; font-weight:bold;
color:#ff0000; }
-->
</style>
</head>
<body text="#000000" bgcolor="#FFFFFF" >
<a href="Datei1.html">Weiter</a>
<br>
<br>
<a class="navi" href="datei2.htm">Klick</a>
</body>
</html>
Vorteil: Hyperlinks haben unterschiedliche Farbe!
71
23.3.
Anker setzen
Anker mit Verweis in die gleiche HTML-Seite
HTML-Befehl
Bedeutung
Absprunganker
<A HREF="#Zielstelle1"> Absprungwort </A>
Man möchte bei Klick auf das Wort
"Absprungwort", das jeder beliebige Text sein
kann, zur Zielstelle 1 springen. Dazu wird die
Textstelle "Absprungwort" mit einem Anker
versehen. Der Browser hebt dieses Textstelle
optisch hervor, meist grün und unterstrichen.
Zielstellenanker
<A Name="Zielstelle1"> Zielstellenwort </A>
Wenn man nach dem Klick auf die Textstelle
"Absprungwort" beim "Zielstellenwort" landen soll,
muss vor diesem Wort der Zielstellenanker
"Zielstelle1" gesetzt werden.
Übungsbeispiel:
Vor dem Klick auf den Link
<html>
<head>
<title>Anker</title>
</head>
<body text="#000000" bgcolor="#FFFFFF"
link="#FF0000"
alink="#FF0000" vlink="#FF0000">
<a href="#verweis"><h1>Absprunganker</h1> </a>
<br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br>
<a name="verweis"><h1>Zielstellenanker</h1></a>
<pre style="font-size:20px;font-weight:bold;">
Nach dem Zielstellenanker müssen noch weitere
Zeilen folgen, damit der Zielanker im Fenster
des Browsers nach dem Klick auf den Absprunganker
weiter oben erscheinen soll.
</pre>
Nach dem Klick auf den Link
<br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br>
</body>
</html>
Hinweis: Erfolgt unterhalb vom Zielstellenanker zu wenig Text verursacht ein Klick auf den Absprunganker keine
Wirkung . Aus diesem Grund befinden sich im obigen Beispiel am Ende der html-Datei viele Zeilenumbrüche.
72
23.4.
Anker mit Verweis in eine andere HTML-Seite (externe Datei)
Datei liegt im ...
Befehl
Bedeutung
Gleichen
Verzeichnis
<A HREF="Datei.htm"> Absprungwort </A>
Man öffnet die Datei "Datei.htm", die im selben
Verzeichnis liegt, in dem man gerade ist.
Angezeigt wird der Dateianfang.
<A HREF="Datei.htm#Zielstelle3"> Absprungwort </A>
Man öffnet die Datei "Datei.htm", die im selben
Verzeichnis liegt, und erhält die Zielstelle 3
angezeigt, die auch am Ende der Datei liegen
kann.
<A HREF="Verz_3/Datei.htm"> Absprungwort </A>
Man öffnet die Datei "Datei.htm", die im
Verzeichnis "Verz_3" unterhalb liegt. Angezeigt
wird der Dateianfang.
Untergeordneten
Verzeichnis
<A HREF="Verz_3/Datei.htm#Zielstelle3"> Absprungwort Man öffnet die Datei "Datei.htm" im
</A>
untergeordneten Verzeichnis "Verz_3" und
erhält die Zielstelle 3 angezeigt.
Übergeordneten
Verzeichnis
<A HREF=". . / Datei.htm"> Absprungwort </A>
Man öffnet die Datei "Datei.htm" im
übergeordneten
Verzeichnis.
Der
Verzeichnisname muss nicht angegeben
werden. Angezeigt wird der Dateianfang.
<A HREF="Verz_3/Datei.htm#Zielstelle3"> Absprungwort Man öffnet die Datei "Datei.htm" im
</A>
untergeordneten Verzeichnis "Verz_3" und
erhält die Zielstelle 3 angezeigt.
Übergeordnetes
Verzeichnis, dann
Unterverzeichnisse
<A HREF=". . / Verz_3/Verz_31/Datei.htm">
Absprungwort</A>
Man öffnet die Datei "Datei.htm", zu der man
gelangt, wenn man zuerst das übergeordnete
Verzeichnis öffnet und anschließend die
Unterverzeichnisse "Verz_3" und Verz_31".
2 übergeordnete
Verzeichnisse,
dann Unterverzeichnisse
<A HREF=". . /. . / Verz_3/Verz_31/Datei.htm">
Absprungwort</A>
Man öffnet die Datei "Datei.htm", zu der man
gelangt, wenn man zuerst zwei übergeordnete
Verzeichnisse öffnet und anschließend die
Unterverzeichnisse "Verz_3" und Verz_31".
irgendwo im Web
<A HREF="http://www.firma.com/Datei.htm">
Absprungwort</A>
Die Datei "Datei.htm" liegt im Internet. Man
erreicht
sie
über
das
Verzeichnis
"http://www.firma.com/".
Grafiken als Hyperlink
Befehl
Bedeutung
<A HREF="Datei.htm">
<IMG SRC="Bild1.gif" ALT="Bild 1"
BORDER="0">
</A>
Man fügt einfach in den Anker ein Bild ein, das als Anker
dient und bei Klick darauf zur Zielstelle führt. Wenn das Bild
keinen Rahmen erhalten soll, wird dies durch
BORDER="0" angegeben.
73
23.5.
Anker öffnet eMail-Fenster
Befehl
Bedeutung
<A HREF="mailto:[email protected]">
Email an Andy Maier
</A>
Mit einem Klick auf den Text "Email an Andy Maier" ruft man das
Email-Fenster auf, in das man den Text eingibt, den man an Andy
Maier abschicken will.
23.6.
Anker zum Download
Befehl
Bedeutung
<a href="program.exe" type="application/octet-stream">
Download
</a>
&nbsp; des Programmes &quot;program.exe&quot; <br>
Mit einem Klick auf den Text "Download" beginnt das
Herunterladen der Programmdatei "program.exe".
<a href="buch.doc" type="application/msword">
Download
</a>
&nbsp; der Textdatei &quot;Buch.doc&quot; <br>
Ein Klick auf den Text "Download" startet das
Herunterladen der Worddatei "Buch.doc".
Der Übertragungstyp type="application/octetstream" wird gebraucht, wenn ein Programm
übertragen werden soll.
Der Übertragungstyp type="application/msword" ist
nötig, wenn eine Worddatei übertragen werden soll.
Aufgabe 24:
Öffnen Sie die Datei Ankerstartseite.html, und nehmen Sie folgende Änderungen vor:
a) Erstellen Sie mit den Namensbezeichnungen der einzelnen Planeten einen Hyperlink
(Absprunganker), der einen Verweis auf die entsprechende Abschnitte im Dokument erzeugt, so
dass nach dem Klick der Abschnitt des entsprechenden Planeten immer ganz oben im Fenster
erscheint.
b) Die Überschriften der einzelnen Abschnitte für die Planeten sind zugleich die Zielstellenanker.
c) Am Ende des Abschnitts des Planeten Jupiter ist ein Hyperlink für ein Video
(Jupiter.mpeg) einzufügen.
d) Durch Klick auf das Wort Saturn mit Schriftgröße 20px (nicht die Überschrift) zu Beginn
des Abschnitts zum Planeten Saturn wird das HTML-Dokument Saturn.html geöffnet.
Änderungen in der Datei Saturn.html:
a) Definieren Sie die Farben der Pseudoformate für Hyperlinks im Style-Bereich. Für das
Pseudoformat :hover ist zusätzlich eine Hintergrundfarbe und kein Unterstreichen festzulegen.
b) Am Ende des HTML-Dokuments wird durch Klick auf [Nach Oben ] der Anfang des HTMLDokuments angezeigt.
c) Durch Klick auf [ Startseite ganz oben ] wird das HTML-Dokument Ankerstartseite.html geöffnet
und der Anfang dieses Dokumentes gezeigt.
d) Durch Klick auf [ Startseite Abschnitt Saturn ] gelangt man direkt zum Abschnitt Saturn des
HTML-Dokuments Ankerstartseite.html.
74
LsgAfg24:Ankerstartseite.html
<html>
<head>
<title>Startseite</title>
<style type="text/css">
<!-p { font-size:12px;
text-align: justify;
margin-left:20px; }
table { font-family: sans-serif;
font-weight: bold;
color: blue;
margin-left:25%; }
-->
</style>
</head>
<body text="#000000" bgcolor="#FFFFFF"
link="green" alink="blue" vlink="red">
<table border="6">
<tr>
<th colspan="9">Unser Planetensystem </th>
</tr>
<tr>
<td><a href="#Verweis1">Merkur</a> </td>
<td><a href="#Verweis2">Venus</a> </td>
<td><a href="#Verweis3">Erde</a> </td>
<td><a href="#Verweis4">Mars</a> </td>
<td><a href="#Verweis5">Jupiter</a> </td>
<td><a href="#Verweis6">Saturn</a> </td>
<td><a href="#Verweis7">Uranus</a> </td>
<td><a href="#Verweis8">Neptun</a> </td>
<td><a href="#Verweis9">Pluto</a> </td>
</tr>
</table>
<a name="verweis1"><h1>Merkur</h1> </a>
<p> Merkur wurde ... </p>
<a name="verweis2"><h1>Venus </h1></a>
<p>Venus, das ... </p>
<a name="Verweis3"><h1>Erde </h1></a>
<p>Viele träumen ... </p>
<a Name="Verweis4"><h1>Mars </h1></a>
<p>Mars ist ... </p>
<h1><a name="Verweis5">Jupiter</a></h1>
<p>Jupiter ist ...
<a href="jupiter.mpeg">Video</a></p>
<a name="Verweis6"><h1>Saturn</h1></a>
<p><a href="saturn.html"><span style="fontsize:20px;">Saturn</span></a> ist der ...</p>
<a name="verweis7"><h1>Uranus </h1> </a>
<p>Uranus ist ... </p>
<a name="verweis8"><h1>Neptun</h1> </a>
<p>Neptun ist ... </p>
<a name="verweis9"><h1>Pluto </h1></a>
<p>Obwohl ... </p>
<p>&nbsp;</p> <p>&nbsp;</p> <p>&nbsp;</p>
<p>&nbsp;</p> <p>&nbsp;</p> <p>&nbsp;</p>
<p>&nbsp;</p> <p>&nbsp;</p> <p>&nbsp;</p>
<p>&nbsp;</p> <p>&nbsp;</p> <p>&nbsp;</p>
</body>
</html>
LsgAfg24: Saturn.html
<HTML>
<HEAD>
<TITLE>Saturn</TITLE>
<STYLE type=text/css>
A:link {COLOR: yellow; }
A:visited {COLOR: red; }
A:active {COLOR: #FFFF00;
TEXT-DECORATION: none}
A:hover { COLOR: white;
background-color:blue;
T EXT-DECORATION: none}
p { text-align: center; }
</STYLE>
</HEAD>
<BODY text=#000000 bgColor=#c0c0c0
background="sternwarte/higrste1.jpg" >
<a name="anker"></a>
<h1 style="color:blue;text-align:center;textdecoration:underline;">
<img style="float:right;"
src="sternwarte/10somr3k.jpg" width="80"
height="80">
<img style="float:left; "src="sternwarte/saturn.jpg"
width="120" height="120" >
<br>Saturn, <span style="color:yellow;fontsize:20px;">Herr der Ringe</span>
</h1>
<p><br><br><br><br><img
src="sternwarte/sat45.jpg" width="521"
height="216"></p>
<p><br><br><br><br><br><br><br>
<img src="sternwarte/sat32.jpg" width="400"
height="300"></p>
<p><img src="sternwarte/sat35.jpg" width="400"
height="300"></p>
<A href="#anker">[Nach Oben ]</A>
<BR><BR>
<A href="ankerstartseite.html#verweis6">
[ Startseite Abschnitt Saturn ]</A>
<BR><BR>
<A href="ankerstartseite.html">
[ Startseite ganz oben ]</A>
<br>
</BODY>
</HTML>
75
24. Tabellen mit CSS
24.1.
Aufbau einer Tabelle
HTML-Befehl
Erläuterung
<table> ... </table>
border=“Wert“
Tabellendefiniton
Umrandung der Tabelle in Pixel
Tabelle ohne Umrandung: border=0
Zeilendefinition (tr = table row)
Zellendefinition (td = table data) mit
Standardausrichtung links
Spaltenüberschrift (th = table header) meistens in
fetter und zentrierter Darstellung
<tr> … </tr>
<td> … </td>
<th> ... </th>
<html>
<head>
<title></title>
</head>
<body text="#000000" bgcolor="#FFFFFF">
<table border="1" >
Tabellenanfang mit Tabellenumrandung 1px
1. Spalte
<tr>
<th>Überschrift 1</th>
<th>Überschrift 2</th>
<th>Überschrift 3</th>
<th>Überschrift 4</th>
</tr>
<tr>
<td> 1.Zelle </td>
<td> 2.Zelle </td>
<td> 3.Zelle </td>
<td> 4.Zelle </td>
</tr>
<tr>
<td> 1.Zelle </td>
<td> 2.Zelle </td>
<td> 3.Zelle </td>
<td> 4.Zelle </td>
</tr>
</table>
</body>
</html>
2. Spalte
3. Spalte
4. Spalte
1.Zeile mit 4 Zellen
Überschrift 1 Überschrift 2 Überschrift 3 Überschrift 4
2. Zeile mit 4 Zellen
3. Zeile mit 4 Zellen
1.Zelle
2.Zelle
3.Zelle
4.Zelle
1.Zelle
2.Zelle
3.Zelle
4.Zelle
Tabellenende
76
24.2.
Tabellenbreite und Breite der Spalten (Zellen)
HTML-Befehl
Beispiele
<table style=”width:60%;” >
<table width=“Wert“ > <table style=”width:500px;” >
<table style=”width:500;” >
Erläuterung
<td width=“Wert“>
<td width="20%">
<td style=”width:20%;">
<th width=“Wert“>
<th width="20%">
<th style=”width:20%;">
Breite der Tabelle: Angabe in Pixel oder
Prozent
100% entsprechen der gesamten Breite des
Browser-Fensters
Breite von Spalten: Angabe in Pixel, * oder
Prozent.
Das Zeichen * bedeutet Rest, der von der
Tabellenbreite übrigbleibt.
Beachte: Die Summe der Spaltenbreiten (Pixel
oder Prozent) muss exakt die Tabellenbreite sein!
* nur anwenden, wenn alle Spaltenbreiten in
Prozent angegeben werden.
<html>
<head>
<title>Breitenangaben</title>
<style type="text/css">
<!-table {
text-align:center;width:80%;
margin-left:10%;
}
-->
</style>
</head>
<body>
<h3 style="text-align:center;">
Unterschiedliche Breitenangaben in Zellen
</h3>
<table border="1" >
Tabelle 1
<tr>
<td width="20%">20%</td>
<td width="30%">30%</td>
<td width="50%">50%</td>
</tr>
</table>
<br>
<table border="1" >
Tabelle 2
<tr>
<td width="20%">20%</td>
<td width="*">*</td>
<td width="50%">50%</td>
</tr>
</table>
<br>
<table border="1" style=”width:500;” >
Tabelle 3
<tr>
<td width="150">150 Pixel</td>
<td width="250">250 Pixel</td>
<td width="100">100 Pixel</td>
</tr>
</table>
</body>
</html>
Hinweis für Mehrfachdefinitionen:
Wird im Style-Bereich die Tabellenbreite mit CSS
und zugleich im Body-Bereich die Tabellenbreite
ohne CSS definiert, wirkt sich nur die definierte
Tabellenbreite mit CSS des Style-Bereichs aus!
Wird im Style-Bereich und im Body-Bereich die
Tabellenbreite mit CSS definiert, gilt die CSS im
Body-Bereich.
Browserausgabe: td_width_td_CSS.html
Unterschiedliche Breitenangaben in Zellen
Tabelle1
20%
30%
50%
Tabelle 2
20%
*
50%
Tabelle 3
150 Pixel
250 Pixel
100
Pixel
Tipp: Geben Sie die Breite einer Tabelle grundsätzlich in
Prozent an, weil sich die Tabelle dann automatisch an
unterschiedliche Auflösungen (z.B. bei Wechsel von der Auflösung 800x600 zur Auflösung 1024 x 768 ) anpasst.
Nachteil: Grundlayout ändert sich. Bei 100% Tabellenbreite erstreckt sich die Tabelle auf die gesamte Fensterbreite.
77
24.3.
Organisation der Spalten
HTML-Befehle (Beispiel)
<table border=“1“ >
<colgroup>
<col width=“200“>
<col width=“100“>
</colgroup>
<tr> … </tr>
</table>
<table border=“1“ width=”400” >
<colgroup width=”10%”>
</colgroup>
<tr> … </tr>
</table>
<table border=”3”
<colgroup>
<col span=”5” width=”10%”>
<col span=”2” width=”25%”>
</colgroup>
<tr> … </tr>
</table>
Erläuterung
Mit <colgroup> wird die Gruppierung angekündigt.
<col hat kein abschließendes Tag!
<col width=“100“ legt die Breite auf 100 fest für eine
bestimmte Spalte.
</colgroup> beendet die Organisation der Spalten
Jede Spalte soll eine Breite von 10% der Tabellenbreite haben.
Alle Zellen der Tabelle haben dann eine Breite von 10%=40,
wenn eine Zeile 10 Zellen hat. Hat eine Zeile nur 6 Zellen, so
hat die erste Zelle eine Breite von 10%=40, die anderen 5 eine
Breite von (100%-10%):5=18% bzw. (400-40):5=72
span=”5” bewirkt, dass die ersten 5 Spalten die Breite von 10%
des Browser-Fensters haben.
span=”2” bewirkt, dass die nächsten beiden Spalten die Breite
von 25% des Browser-Fensters haben.
Die Summer aller Spaltenbreiten ergibt dann 100%.
(siehe untere Browserausgabe)
Vorteil von colgroup: Tabellen werden schneller vom Browser eingelesen und ausgegeben.
Browserausgabe
colgroup.html
<html>
<head>
<title>Spalten organisieren</title>
</head>
<body>
<table border="3" width="100%">
<colgroup>
<col span="5" width="10%">
<col span="2" width="25%">
</colgroup>
<tr>
<td>Zelle 1</td>
<td>Zelle 2</td>
<td>Zelle 3</td>
<td>Zelle 4</td>
<td>Zelle 5</td>
<td>Zelle 6</td>
<td>Zelle 7</td>
</tr>
Fortsetzung
<tr>
<td>Breite = 10%</td>
<td>Breite = 10%</td>
<td>Breite = 10%</td>
<td>Breite = 10%</td>
<td>Breite = 10%</td>
<td>Breite = 25%</td>
<td>Breite = 25%</td>
</tr>
<tr>
<td>&nbsp;</td>
<td>&nbsp;</td>
<td>&nbsp;</td>
<td>&nbsp;</td>
<td>&nbsp;</td>
<td>&nbsp;</td>
<td>&nbsp;</td>
</tr>
</table>
</body> </html>
78
24.4.
Tabellenüberschriften
HTML-Angabe bisher
<caption align=“right“>
Text Überschrift
</caption>
Stylesheet-Beispiele
Bedeutung
caption { text-align:left; }
caption { text-align:center; }
caption { text-align:right; }
linksbündige Ausrichtung
zentrierte Ausrichtung (Standard)
rechtsbündige Ausrichtung
<caption style=”text-align:right;”>
Text Überschrift
</caption >
rechtsbündige Ausrichtung
zentrierte und linksbündige Ausrichtung
entsprechend
tab_title_CSS.html
<html>
<head>
<title>Tabellenüberschriften</title>
<style type="text/css">
<!-table {width:30%;}
caption.l {text-align:left;}
caption.c {text-align:center;}
caption.r {text-align:right;}
-->
</style>
</head>
<body>
<table border="1">
<caption class="l"><b>Überschrift links</b></caption>
<tr>
<td>Apfel</td>
<td>Sauerkirsche</td>
</tr>
<tr>
<td>Birne</td>
<td>Zitrone</td>
</tr>
</table>
<br>
<table border="1">
<caption class="c" ><b>Überschrift Mitte</b></caption>
<tr>
<td>Apfel</td>
<td>Sauerkirsche</td>
</tr>
<tr>
<td>Birne</td>
<td>Zitrone</td>
</tr>
</table>
<br>
<table border="1">
<caption class="r"><b>Überschrift rechts</b></caption>
<tr>
<td>Apfel</td>
<td>Sauerkirsche</td>
</tr>
<tr>
<td>Birne</td>
<td>Zitrone</td>
</tr>
</table>
<br>
</body>
</html>
Browserausgabe
79
24.5.
Ausrichtungen von Tabellen und von Zellinhalten
24.5.1. Positionierung der gesamten Tabelle
HTML-Angabe bisher
Lösungsbsp. mit CSS
<table align=“left“>
Die Tabelle wird links platziert ,
der Text fließt rechts.
<table align=“right“>
Die Tabelle wird rechts
platziert , der Text fließt links
<table align=“center“>
Die Tabelle wird zentriert.
div { position:absolute; left:50;
top:60; width:50%; }
table { float:left; }
div { position:absolute;
left:300; top:200; width:50% }
table { float:right; }
Gesamte Tabelle ausrichten
Positionierung der Tabelle mit Textfluss
rechts
Vorteil CSS: Tabelle beliebig positionierbar
Positionierung der Tabelle mit Textfluss
links
Vorteil CSS: Tabelle beliebig positionierbar
Positionierung der Tabelle in der Mitte
24.5.2. Horizontale Ausrichtung von Text in allen Tabellenzellen
HTML-Angabe bisher
Lösungsbsp. mit CSS
Alle Zellen der Tabelle gleich formatieren
-
td { text-align:center;}
td { text-align:left;}
td { text-align:right;}
td { text-align:justify;}
Text zentrieren in allen Zellen
Text linksbündig in allen Zellen (Standard)
Text rechtsbündig in allen Zellen
Blocksatz in allen Zellen
Hinweis: Die gleiche Formatierung wird mit dem HTML-Befehl tr statt HTML-Befehl td erzielt.
24.5.3. Vertikale Ausrichtung von Text in allen Tabellenzellen
HTML-Angabe bisher
-
Lösungsbsp. mit CSS
td { vertical-align:top;}
td { vertical-align:text-top;}
td{ vertical-align:middle;}
td { vertical-align:bottom;}
td { vertical-align:text-bottom;}
td { vertical-align:baseline;}
Alle Zellen der Tabelle gleich formatieren
Text in allen Zellen obenbündig ausrichten
Text am oberen Schriftrand ausrichten
Text in allen Zellen mittig ausrichten (Standard)
Text in allen Zellen untenbündig ausrichten
Text am unteren Schriftrand ausrichten
Text an der Basislinie ausrichten
Hinweis: Die gleiche Formatierung wird mit dem HTML-Befehl tr statt HTML-Befehl td erzielt.
24.5.4. Horizontale Ausrichtung von Text in allen Zellen einer bestimmten Zeile
HTML-Angabe bisher
Lösungsbsp. mit CSS ohne
Klassen
<tr align=“center“>... </tr>
<tr align=“left“>... </tr>
<tr align=“right“>... </tr>
<tr align=“justify“>... </tr>
<tr style=“text-align:center;“> ... Text in allen Zellen der Zeile zentrieren
Text in allen Zellen der Zeile linksbündig
<tr style=“text-align:left;“> ...
(Standard)
Text in allen Zellen der Zeile rechtsbündig
<tr style=“text-align:right;“> ...
<tr style=“text-align:justify;“> ... Blocksatz in allen Zellen der Zeile
<tr align=“right“>... </tr>
Lösungsbsp. mit CSS-Klassen für rechtsbündige Ausrichtung
Klassendefinition für tr im Style-Bereich
tr.zeile1 { text-align:right; }
Klassenangabe im Body-Bereich
<tr class=”zeile1“> ...
Alle Zellen einer bestimmten Zeile
gleich formatieren
80
24.5.5. Vertikale Ausrichtung von Text in allen Zellen einer bestimmten Zeile
HTML-Angabe bisher
Lösungsbsp. mit CSS
<tr valign=“top“>... </tr> <tr style=”vertical-align:top;”> …
<tr valign=“middle“>...
</tr>
<tr valign=“bottom“>...
</tr>
<tr valign=“baseline“>...
</tr>
<tr style=”vertical-align:text-top;”> …
<tr style=”vertical-align:middle;”> …
<tr style=”vertical-align:bottom;”> …
<tr style=”vertical-align:text-bottom;”>
…
<tr style=”vertical-align:baseline;”> …
Alle Zellen einer bestimmten Zeile
gleich formatieren
Text in allen Zellen ganz obenbündig
ausrichten
Text am oberen Schriftrand ausrichten
Text in allen Zellen mittig ausrichten
(Standard)
Text in allen Zellen ganz untenbündig
ausrichten
Text am unteren Schriftrand ausrichten
Text an der Basislinie ausrichten, so
dass die erste Textzeile aller Zellen
immer auf gleicher Höhe beginnt.
Lösungsbsp. mit CSS-Klassen für obenbündige Ausrichtung
Klassendefinition für tr im Style-Bereich
tr.zeile2 { vertical-align:top; }
<tr valign=“top“>... </tr> <tr class=”zeile2“> ...
Klassenangabe im Body-Bereich
24.5.6. Ausrichtung von Text in einer bestimmten Zelle
HTML-Angabe bisher
Lösungsbsp. mit CSS
Eine bestimmte Zelle formatieren
<td align=“justify“>... </tr> <tr style=“text-align:justify;“> ...
Blocksatz in genau einer bestimmten Zelle
<td valign=“top“>... </tr>
< td style=”vertical-align:top;”>… Ausrichtung Text oben in der Zelle
Hinweis: Für die horizontale und vertikale Ausrichtung einzelner Zellen gelten die gleichen Attribute wie oben.
Die Klassenbildung mit CSS für einzelne Zellen ist möglich.
24.5.7. Übungsbeispiel zur Ausrichtung von Tabellen und Zellen
Browserausgabe:tab_align_CSS.html
81
tab_align_CSS.html
<html>
<head>
<title>Tabellen ausrichten</title>
<style type="text/css">
<!-table.tab1 {float:left;text-align:center;}
table.tab2 {float:right;text-align:right;}
div {position:absolute;width:50%;border:3 solid
red;padding:10; }
div.tab1 {left:50;top:50;text-align:justify;}
div.tab2 {left:200;top:200;text-align:left;}
div.tab3 {left:20;top:350;width:73%;border:none;}
tr.tab3z2 {text-align:center;}
td.tab3z22 {text-align:right;}
td.tab3z31 {width:10%;}
td.tab3z32 {width:30%;text-align:justify;verticalalign:top;}
td.tab3z33 {width:60%;text-align:center;verticalalign:bottom;}
-->
</style>
</head>
<body>
<h2>Ausrichten von Tabellen und von Text in
Zellen</h2>
<div class="tab1"><table class="tab1" border="1" >
<tr>
<th>Planet</th>
<th>Umlaufzeit um die Sonne</th>
</tr>
<tr>
<td>Pluto</td>
<td>248 Jahre</td>
</tr>
<tr>
<td>Erde</td>
<td>1 Jahr</td>
</tr>
</table>
Die Erde umkreist die Sonne in 365 Tagen mit
einem Abstand von 150 Millionen km.
</div>
<br><br clear="all">
<div class="tab2"><table class="tab2" border="1" >
<tr>
<th>Planet</th>
<th>Umlaufzeit um die Sonne</th>
</tr>
<tr>
<td>Pluto</td>
<td>248 Jahre</td>
</tr>
<tr>
<td>Erde</td>
<td>1 Jahr</td>
</tr>
</table>
Textfluss rechts von Tabelle 1
Zentrierte Ausrichtung in allen Tabellenfelder
Textfluss links von Tabelle 2
Rechtsbündige Ausrichtung in allen Felder
Alle Elemente div haben eine Breite von 50%, einen
Auffüllbereich 10px und einen roten Rand mit der Stärke 3
Positionierung und Blocksatz im div-Element
Positionierung , linksbündige Ausrichtung im div-Element
Positionierung , Breite von 73%, kein Rand im divElement, die Standardbreite von 50% wird überschrieben
Zentrierte Ausrichtung in allen Zellen in der Zeile2 der
Tabelle 3
Rechtsbündige Ausrichtung in der Zelle
Breite mit 10% festlegen in der Zelle
Zellenbreite 30%, Blocksatz und obenbündige Ausrichtung
Zellenbreite 60%, horizontale Zentrierung, untenbündige
Ausrichtung
82
Fortsetzung: tab_align_CSS.html
Die Erde umkreist die Sonne in 365 Tagen mit
einem Abstand von 150 Millionen km.
</div>
<br><br clear="all">
<div class="tab3"><table border="1"
class="tab3">
<tr>
<th>Planet</th>
<th>Umlaufzeit um die Sonne</th>
<th>Durchmesser in km</th>
</tr>
<tr class="tab3z2">
<td>Erde</td>
<td class="tab3z22">1 Jahr</td>
<td > 12756 </td>
</tr>
<tr>
<td class="tab3z31">
<img src="Erde_Afrika.gif" width="100"
height="100" >
</td>
<td class="tab3z32">
Die Erde umkreist die Sonne in 365 Tagen
mit einem Abstand
von 150 Millionen km.
</td>
<td class="tab3z33">Die Erde ist ein wenig
größer als die Venus. </td>
</tr>
</table>
</div>
<br><br clear="all">
</body>
</html>
24.6.
Zellen in Tabellen verbinden
24.6.1. Spalten verbinden (Zellen in einer Zeile verbinden)
HTML-Befehl
<td colspan=“Anzahl“> ... </td>
Beispiel
Bedeutung
<td colspan=“2“> ... </td> Das Attribut colspan (column span=Spalte
umfassen) gibt die Anzahl der Zellen an,
die zu einer Zelle zusammengefasst
werden. Colspan=“2“ bedeutet, dass sich
eine Zelle über 2 Spalten erstreckt.
<th colspan=“Anzahl“> ... </th> <th colspan=“4“> ... </th> Im Tabellenkopf umfasst eine Zelle in
einer Zeile 4 Spalten
Hinweis: Die Summe der Zellen muss in jeder Zeile der Tabelle gleich sein!
83
Zelle ij bedeutet die Zelle in i-ten Zeile und j-ten Spalte (colspan1.html)
Grundtabelle
Zelle 11
Zelle 21
Modifizierte Tabelle
Zelle 12
Zelle 22
Zelle 13
Zelle 23
Zelle 11
Zelle 12
Zelle 13
Zelle 21 und Zelle 22 und Zelle 23
<table border="1">
<tr>
<td>Zelle 11 </td>
<td>Zelle 12 </td>
<td>Zelle 13 </td>
</tr>
<tr>
<td>Zelle 21 </td>
<td>Zelle 22 </td>
<td>Zelle 23 </td>
</tr>
</table>
<table border="1">
<tr>
<td>Zelle 11 </td>
<td>Zelle 12 </td>
<td>Zelle 13 </td>
</tr>
<tr>
<td colspan="3">Zelle 21 und 22 und 23 </td>
<!--nicht mehr vorhandene Zelle-->
<!--nicht mehr vorhandene Zelle-->
</tr>
</table>
Modifizierte Tabelle
Modifizierte Tabelle
Zelle 11
Zelle 21
Zelle 12
Zelle 13
Zelle 22 und 23
<table border="1">
<tr>
<td>Zelle 11 </td>
<td>Zelle 12 </td>
<td>Zelle 13 </td>
</tr>
<tr>
<td>Zelle 21 </td>
<td colspan="2">Zelle 22 und 23</td>
<!--nicht mehr vorhandene Zelle-->
</tr>
</table>
Zelle 11
Zelle 21 und 22
Zelle 12
Zelle 13
Zelle 23
<table border="1">
<tr>
<td>Zelle 11 </td>
<td>Zelle 12 </td>
<td>Zelle 13 </td>
</tr>
<tr>
<td colspan="2">Zelle 21 und 22 </td>
<!--nicht mehr vorhandene Zelle-->
<td>Zelle 23 </td>
</tr>
</table>
24.6.2. Zeilen verbinden (Zellen in einer Spalte verbinden)
HTML-Befehl
Beispiel
<td rowspan=“Anzahl“> ... </td> <td rowspan=“2“> ... </td>
Bedeutung
Das Attribut rowspan (row span=Zeilen
umfassen) gibt die Anzahl der Zellen an,
die zu einer Zelle zusammengefasst
werden. Rowspan=“2“ bedeutet, dass
sich eine Zelle über 2 Zeilen erstreckt.
<th rowspan=“Anzahl“> ... </th> <th rowspan=“3“> ... </th> Im Tabellenkopf umfasst eine Zelle in
einer Spalte 3 Zeilen
Hinweis: Die Summe der Zellen muss in jeder Spalte der Tabelle gleich sein!
84
Zelle ij bedeutet die Zelle in i-ten Zeile und j-ten Spalte (rowspan1.html)
Grundtabelle
Zelle 11
Zelle 21
Zelle 31
Zelle 41
Modifizierte Tabelle
Zelle 12
Zelle 22
Zelle 32
Zelle 42
Zelle 11
Zelle 21
Zelle 31
Zelle 41
4 Zellen
<table border="1">
<tr>
<td>Zelle 11 </td>
<td>Zelle 12 </td>
</tr>
<tr>
<td>Zelle 21 </td>
<td>Zelle 22 </td>
</tr>
<tr>
<td>Zelle 31 </td>
<td>Zelle 32 </td>
</tr>
<tr>
<td>Zelle 41 </td>
<td>Zelle 42 </td>
</tr>
</table>
<table border="1">
<tr>
<td>Zelle 11 </td>
<td rowspan="4">4 Zellen </td>
</tr>
<tr>
<td>Zelle 21 </td>
<!--nicht mehr vorhandene Zelle-->
</tr>
<tr>
<td>Zelle 31 </td>
<!--nicht mehr vorhandene Zelle-->
</tr>
<tr>
<td>Zelle 41 </td>
<!--nicht mehr vorhandene Zelle-->
</tr>
</table>
Modifizierte Tabelle
Modifizierte Tabelle
Zelle 11
Zelle 21
Zelle 31
Zelle 41
2 Zellen
2 Zellen
Zelle 11
Zelle 21
Zelle 31
Zelle 41
Zelle 12
3 Zellen
<table border="1">
<tr>
<td>Zelle 11 </td>
<td rowspan="2">2 Zellen </td>
</tr>
<tr>
<td>Zelle 21 </td>
<!--nicht mehr vorhandene Zelle-->
</tr>
<tr>
<td>Zelle 31 </td>
<td rowspan="2">2 Zellen </td>
</tr>
<tr>
<td>Zelle 41 </td>
<!--nicht mehr vorhandene Zelle-->
</tr>
</table>
<table border="1">
<tr>
<td>Zelle 11 </td>
<td>Zelle 12 </td>
</tr>
<tr>
<td>Zelle 21 </td>
<td rowspan="3">3 Zellen </td>
</tr>
<tr>
<td>Zelle 31 </td>
<!--nicht mehr vorhandene Zelle-->
</tr>
<tr>
<td>Zelle 41 </td>
<!--nicht mehr vorhandene Zelle-->
</tr>
</table>
Modifizierte Tabelle
Modifizierte Tabelle
85
(Überschrift mit Zeilenumbruch)
Zelle 11
2 Zellen
2 Zellen
Zelle 12
4 Zellen
(Zeilenüberschrift) Zelle 22
Zelle 32
Zelle 42
2 Zellen
Zelle 41
<table border="1">
<tr>
<td>Zelle 11 </td>
<td rowspan="2">2 Zellen </td>
</tr>
<tr>
<td rowspan="2">2 Zellen </td>
<!--nicht mehr vorhandene Zelle-->
</tr>
<tr>
<!--nicht mehr vorhandene Zelle-->
<td rowspan="2">2 Zellen </td>
</tr>
<tr>
<td>Zelle 41 </td>
<!--nicht mehr vorhandene Zelle-->
</tr>
</table>
<table border="1">
<tr>
<th rowspan="4">4 Zellen <br>
(Zeilenüberschrift)</th>
<td>Zelle 12 </td>
</tr>
<tr>
<!--nicht mehr vorhandene Zelle-->
<td>Zelle 22 </td>
</tr>
<tr>
<!--nicht mehr vorhandene Zelle-->
<td>Zelle 32 </td>
</tr>
<tr>
<!--nicht mehr vorhandene Zelle-->
<td>Zelle 42 </td>
</tr>
</table>
24.6.3. Spalten und Zeilen verbinden (rowcolspan1.html)
Grundtabelle
Zelle 11
Zelle 21
Zelle 31
Zelle 41
Modifizierte Tabelle
Zelle 12
Zelle 22
Zelle 32
Zelle 42
<table border="1">
<tr>
<td>Zelle 11</td>
<td>Zelle 12</td>
<td>Zelle 13</td>
</tr>
<tr>
<td>Zelle 21</td>
<td>Zelle 22</td>
<td>Zelle 23</td>
</tr>
<tr>
<td>Zelle 31</td>
<td>Zelle 32</td>
<td>Zelle 33</td>
</tr>
<tr>
<td>Zelle 41</td>
<td>Zelle 42</td>
<td>Zelle 43</td>
</tr>
</table>
Zelle 13
Zelle 23
Zelle 33
Zelle 43
Zelle 21
Zelle 31
Zelle 41
Überschrift
Zelle 22
Zelle 23
4 Zellen
<table border="1">
<tr>
<th colspan="3">Überschrift</th>
<!--nicht mehr vorhandene Zelle-->
<!--nicht mehr vorhandene Zelle-->
</tr>
<tr>
<td>Zelle 21</td>
<td>Zelle 22</td>
<td>Zelle 23</td>
</tr>
<tr>
<td>Zelle 31</td>
<td colspan="2" rowspan="2">4 Zellen</td>
<!--nicht mehr vorhandene Zelle-->
</tr>
<tr>
<td>Zelle 41</td>
<!--nicht mehr vorhandene Zelle-->
<!--nicht mehr vorhandene Zelle-->
</tr>
</table>
86
24.7.
Rahmen, Zellabstand und Abstand der Zellinhalte in Tabellen
Die folgende Grafik zeigt die Wirkungsweise der Attribute im einleitenden <table>-Tag:
HTML-Befehl
<table border=”Pixel”> ... </td>
Beispiel
<table border=”2”> ... </td>
<table cellspacing=”Pixel”> ... </td>
<table cellspacing=”5”> ... </td>
Bedeutung
Rahmenstärke der Tabelle
Abstand der einzelnen Zellen
zueinander und zum Tabellenrahmen
<table cellpadding=”Pixel”> ... </td> <table cellpadding=”10”> ... </td> Abstand zwischen Zellinhalt
und Zellrand
abstand.html
<table border="3" cellspacing="15"
cellpadding="10">
<tr>
<td>Zelle 11 </td>
<td>Zelle 12 </td>
<td>Zelle 13 </td>
<td>Zelle 14 </td>
</tr>
<tr>
<td>Zelle 21 </td>
<td>Zelle 22 </td>
<td>Zelle 23 </td>
<td>Zelle 24 </td>
</tr>
<tr>
<td>Zelle 31 </td>
<td>Zelle 32 </td>
<td>Zelle 33 </td>
<td>Zelle 34 </td>
</tr>
</table>
87
24.8.
Tabellenlinien
HTML-Befehl
<table rules=“none“> … </table>
<table rules=“rows“> … </table>
<table rules=“cols“> … </table>
<table rules=“all“> … </table>
Bedeutung
Es wird keine Trennlinie gezeichnet.
Trennlinie zwischen jeder Zeile
Trennlinie zwischen jeder Spalte
Trennlinie um alle Zellen wie mit border=“1“
tab_rules1.html
<html>
<head>
<title>Tabellenlinien</title>
<style type="text/css">
<!-td { vertical-align:bottom; }
-->
</style>
</head>
<body>
<table rules="cols">
<tr>
<td colspan="3">rules=cols</td>
</tr>
<tr>
<td><br>
<img src="dino1.gif" width="63" height="63" alt="dino1.gif"></td>
<td>
<img src="dino2.gif" width="72" height="17" alt="dino2.gif"></td>
<td>
<img src="dino3.gif" width="72" height="37" alt="dino3.gif"></td>
</tr>
</table>
&nbsp;
<table rules="rows">
<tr>
<td colspan="3">rules=rows</td>
</tr>
<tr>
<td><br>
<img src="dino1.gif" width="63" height="63" alt="dino1.gif"></td>
<td>
<img src="dino2.gif" width="72" height="17" alt="dino2.gif"></td>
<td>
<img src="dino3.gif" width="72" height="37" alt="dino3.gif"></td>
</tr>
</table>
&nbsp;
<table rules="all">
<tr>
<td colspan="3">rules=all</td>
</tr>
<tr>
<td><br>
<img src="dino1.gif" width="63" height="63" alt="dino1.gif"></td>
<td>
<img src="dino2.gif" width="72" height="17" alt="dino2.gif"></td>
<td>
<img src="dino3.gif" width="72" height="37" alt="dino3.gif"></td>
</tr>
</table>
</body>
</html>
88
24.9.
Farbige Tabellen mit CSS
Tab_farbig_CSS.html
<html>
<head>
<title></title>
<style type="text/css">
<!-table {font-size:20px;}
td.z11 {color:white;background-color:blue;}
td.z12 {color:white;background-color:black;}
td.z13 {color:white;background-color:red; vertical-align:bottom;border:5 solid blue;}
td.z21 { color:black;background-color:yellow;text-align:center;border:5 solid black;}
td.z31 { color: rgb(100%,0%,0%);}
td.z32 { color: rgb(0%,100%,0%);}
td.z33 { color: rgb(0%,0%,100%);}
tr.zeile3 {background-color:rgb(100%,100%,100%);)
-->
</style>
</head>
<body text="#000000" bgcolor="#FFFFFF" >
<table border="8" cellpadding="10" >
<tr>
<td class="z11">Hintergrund:blau<br> Textfarbe:weiß </td>
<td class="z12">Hintergrund:schwarz<br> Textfarbe:weiß </td>
<td class="z13" rowspan="2">Hintergrund:rot<br> Textfarbe:weiß </td>
</tr>
<tr>
<td class="z21" colspan="2">Hintergrund:gelb<br> Text:schwarz </td>
</tr>
<tr class="zeile3">
<td class="z31">Text:rot </td>
<td class="z32">Text:grün </td>
<td class="z33">Text blau </td>
</tr>
</table>
</body>
</html>
Hinweis: Wird die Farbe für die Zeile 3 im obigen Beispiel vor den Zellen definiert, ergeben
sich andere Farben als definiert wurden.
89
25. Frames (Rahmen)
Ein Frame teilt das Browser-Fenster physisch in verschiedene rechteckige Bereiche, in denen
jeweils eine beliebige Web-Seite angezeigt werden kann.
Ob man Frames verwenden sollte oder nicht, da scheiden sich die Geister. Tendenziell gehen die
Aussagen immer mehr dazu über, dass Frames nicht mehr zeitgemäß sind und die Nachteile
überwiegen.
Vorteile:
Gleichzeitiges Anzeigen mehrerer Web-Seiten und unabhängige Steuerung.
Die Ladezeiten nach dem Erstaufruf können kürzer sein, weil die Fenster immer kleiner als
der gesamte Bildschirm ist.
Wenn Suchmaschinen eine Unterseite finden, fehlt die Navigation.
Die Navigation lässt sich leicht pflegen.
Das Web hat immer ein ähnliches Erscheinungsbild.
Die Navigation kann in einem stationären Fenster erfolgen.
Nachteile:
Web-Seiten werden langsamer aufgebaut, weil auf einer Bildschirmseite mehrere Web-Seiten
geladen werden.
Ohne Frames kann in der obersten Zeile des Browsers für jede Seite ein gesonderter Titel
angezeigt werden. Diese Möglichkeit existiert bei einer Frame Konstruktion nur einmal und
zwar für die Indexseite.
Einzelne Seiten können nicht zitiert werden, weil die Adresse unbekannt ist.
Frame Konstruktionen sind in der Regel unübersichtlicher, weil sie komplexer sind.
Es können keine Bookmarks (Lesezeichen) auf Unterseiten gesetzt werden.
Frames werden nicht von allen Web-Browsern angezeigt.
25.1.
Entwurf eines Frame-Layouts (sehr weit im Internet vertreten)
Titel der Webseite (statische Web-Seite)
Navigation
(statische
Web-Seite)
Grafische
Elemente
oder Links
zum
Navigieren
Textbereich
nach unten scrollfähiger Bereich, in dem die Informationen, die in der
Navigation ausgewählt werden, angezeigt werden sollen.
Der Inhalt eines jeden Frames wird in einer separaten Datei gespeichert.
25.2.
Browser-Fenster in Bereiche (Frames) aufteilen
Die Bildschirmaufteilung und Namen der aufzurufenden HTML-Seiten in den einzelnen
Frames werden in der Frameset-Datei festgelegt.
90
Grundgerüst einer HTML-Datei mit Frameset
Diese HTML-Datei heißt häufig in der Praxis index.html.
<html>
<head>
<title>Text des Titels</title>
</head>
<frameset ...> <!-- Frameset-Definition -->
<frame ...> <!-- Framefenster-Definition -->
<noframes>
Text wird angezeigt, wenn der Browser keine Frames anzeigen kann
</noframes>
</frameset>
</html>
Beachte: Ein Frameset enthält kein <body>
Vor dem Frameset dürfen keine HTML-Elemente stehen!
HTML-Befehl
<frameset rows=“Aufteilung“>
<frameset cols=“Aufteilung“>
Fensteraufteilung
Anzahl der Bereiche mit horizontalen Trennlinien
Anzahl der Bereiche mit senkrechten Trennlinien
Die Aufteilung wird in Prozent, Pixel oder * angegeben und durch Kommata voneinander getrennt.
<frame>
Bewirkt die Fenstereinteilung in leere Bereiche
Aufteilungsbeispiele
1. Frame mit 20% Größe
2. Frame mit 80% Größe
1.Frame 2.Frame
mit
Größe passt sich an die Größe
25%
des Browsers an
1. Frame
Größe: 50px
2. Frame
passt sich an die Größe
des Browsers an
3. Frame
Größe: 50px
HTML-Code
Erklärung
<html>
<head>
<title></title>
Das Browserfenster wird
horizontal in 2 Bereiche
geteilt, die noch leer sind.
Aufgrund der Prozentangaben
ist die Anpassung an
unterschiedliche Auflösungen
möglich. Die Summer der
Prozente muss 100% ergeben.
<frameset
rows="20%,80%">
<frame>
<frame >
</frameset>
</html>
<html>
<head>
<title></title>
Das Browserfenster wird
vertikal in 2 Bereiche geteilt,
die noch leer sind.
<frameset
cols="25%,*">
<frame>
<frame >
</frameset>
</html>
<html>
<head>
<title></title>
<frameset
rows="50,*,50">
<frame>
<frame>
<frame>
</frameset>
</html>
Das Browserfenster wird
horizontal in 3 Bereiche
geteilt, die noch leer sind.
91
<html>
<head>
<title></title>
1. Frame mit Größe 60 px
2. Frame
mit Größe
100px passt
sich nur in
der Höhe an
<frameset rows="60,*">
<frame>
<frameset cols="100,*">
<frame>
<frame>
</frameset>
</frameset>
3.Frame passt sich
vertikal und horizontal
der Größe des Browsers
an
Das Browserfenster
wird horizontal und
vertikal jeweils in 2
Bereiche geteilt, die
noch leer sind.
</html>
25.3.
Definition von Frames in der Framesetdatei
Frame-Attribut Beispiel
Bedeutung
scr=“Dateiname“
<frame scr=“startseite.html“>
name=“xyz“
<frame scr=“start.html“ name=“start“>
Die Web-Seite Startseite.html wird in diesem
Frame gezeigt. Das Attribut scr= gibt die
Quelle (scr=source) an.
Für jeden Frame ist ein Name zu vergeben.
Groß- und Kleinschreibung wird beim Namen
unterschieden. Beim Einsatz von Links in der
Navigationsseite ist der Name notwendig.
Framesetbeispiel ohne Links in der Navigationsseite:
Framesetdatei index.html
Browserausgabe
<html>
<head>
<title></title>
</head>
<frameset cols="30%,70%">
<frame src="links.html" name="Flinks">
<frameset rows="30%,70%">
<frame src="oben.html" name="Foben">
<frame src="unten.html" name="Funten">
</frameset>
</frameset>
</html>
links.html
<html>
<head>
<title></title>
</head>
<body text="#000000"
bgcolor="#00FFFF" >
<h1>Navigationsseite</h1><br>
<h1>1. Frame links</h1>
</body>
</html>
oben.html
<html>
<head>
<title></title>
</head>
<body text="#000000"
bgcolor="lemonchiffon">
<h1>2. Frame oben </h1>
</body>
</html>
unten.html
<html>
<head>
<title></title>
</head>
<body text="#FF0000"
bgcolor="#FFFFFF">
<h1>3. Frame unten </h1>
</body>
</html>
92
25.4.
Hyperlinks in der Navigationsseite setzen
a-Attribute
Beispiel
Bedeutung
Href=“datei.html “
target=“Name “
<a href=“home.html“ >Link-Text </a>
<a href=“home.html“ target=”Fhome” >
Link-Text </a>
Verweise (Links) definieren
target=”_blank”
target=”_self”
target=”_top”
target=”_parent”
Die Web-Seite home.html wird im
Zielfenster (Frame) mit dem
Namen Fhome geöffnet)
Der Verweis ( Dokument) wird in einem neuen, leeren Fenster geöffnet.
*)
Der Verweis ( Dokument) wird in dem Frame geöffnet, in dem der Verweis steht. *)
Das Frameset wird geschlossen und das Dokument wird im gesamten BrowserFenster geöffnet.
*)
Der Verweis ( Dokument) wird nicht im aktuellen Frameset geöffnet sondern im
übergeordeten Frameset geladen.
*)
*) geeignet zum Schließen von Frames
Framesetbeispiel mit Links in der Navigationsseite:
Framesetdatei index.html
Browserausgabe
<html>
<head>
<title></title>
</head>
<frameset cols="20%, 80%" >
<frame src="navigation.html" name="Fnavi">
<frameset rows="15%, 85%">
<frame src="oben.html" name="Foben">
<frame src="home.html" name="Fhome">
</frameset>
</frameset>
</html>
navigation.html
<html>
<head>
<title></title>
<STYLE type=text/css>
A:link { color: yellow; }
A:visited { color: black; }
A:active { color: red; }
A:hover { color: white; background-color:blue; }
</STYLE>
</head>
<body text="#000000" bgcolor="#00FFFF" >
<h1>&nbsp;</h1><h1>&nbsp;</h1><h1>&nbsp;</h1>
<h2> <a href="home.html" target="Fhome">
Homepage</a> </h2>
<h2> <a href="kontakt.html" target="Fhome">
Kontakt</a> </h2>
</body>
</html>
oben.html
<html>
<head>
<title></title>
</head>
<body text="#000000" bgcolor="lemonchiffon">
<h1 style="text-align:center;"> Sternwarte Stuttgart
</h1>
</body>
</html>
93
home.html
kontakt.html
<html>
<head>
<title></title>
</head>
<body text="#FF0000" bgcolor="#FFFFFF">
<p>&nbsp;</p>
<p>&nbsp;</p>
<h1 style="text-align:center;">
Willkomen auf unserer Homepage </h1>
</body>
</html>
25.5.
<html>
<head>
<title></title>
</head>
<body text="yellow" bgcolor="dodgerblue">
<p>&nbsp;</p>
<p>&nbsp;</p>
<h1 style="text-align:center;">Kontakt </h1>
</body>
</html>
Alle Hyperlinks (Dokumente) in der Zielfensterbasis öffnen
HTML-Befehl
<base target=“Fhome“ >
Bedeutung
Dieser Befehl ist im HEAD-Bereich anzugeben.
Er bewirkt, dass alle Seiten im Frame mit dem
Namen “Fhome“ geöffnet werden.
Beispiel
navigation.html mit Zielfensterbasis
<html>
<head>
<title></title>
<base target=”Fhome”>
<STYLE type=text/css>
A:link { color: yellow; }
A:visited { color: black; }
A:active { color: red; }
A:hover { color: white; background-color:blue; }
</STYLE>
</head>
<body text="#000000" bgcolor="#00FFFF" >
<h1>&nbsp;</h1><h1>&nbsp;</h1><h1>&nbsp;</h1>
<h2> <a href="home.html" > Homepage</a> </h2>
<h2> <a href="kontakt.html">Kontakt</a> </h2>
</body>
</html>
Erklärung: Die Webseiten home.html und kontakt.html werden im Frame mit dem Namen Fhome geöffnet.
25.6.
Frames anpassen
Attribut
Beispiel
Bedeutung
<frameset cols=“15%, *“ frameborder=“0“> Umrandung ausschalten
Frameborder= “Wert“ <frameset cols=“15%, *“ frameborder=“1“> Umrandung einschalten
Ohne Angabe von frameborder ist
Umrandung eingeschaltet
(Standard)
Border=“pixel“
<frameset cols=“15%, *“ border=“10“>
Umrandungsbreite festlegen
Der Wert 0 schaltet Umrandung ab.
Bordercolor=“Farbe“ <frameset cols=“15%, *“ border=“10“
bordercolor=”red”>
Umrandungsfarbe bestimmen
94
26. Formulare
26.1.
Formularanwendungen
Eingabeformular zur Einholung von bestimmten, gleichartig strukturierten Informationen (z.B. Konsumverhalten)
Hinweis: Die Kontaktaufnahme ist auch ohne Formular über einen eMail-Verweis (Link) möglich.
Eingabeformular für Suchbegriffe zum Suchen in Datenbeständen mit Suchmaschinen
Eingabeformular zur Eingabe von Daten für eine Datenbank (z.B. Kundendaten)
Bestellungsformular im Online-Shop im Internet
Ein unausgefülltes Formular in HTML
Formularelemente:
Einzeiliges Eingabefeld
Einzeiliges Eingabefeld
Optionsfelder
Kontrollkästchen
Auswahlliste
Mehrzeiliges Eingabefeld
Schaltflächen
Die Tabelle erleichtert die Positionierung der Formularelemente.
26.2.
Formularbereich definieren
HTML-Befehl
Erläuterung
<form> Formularelemente </form>
Formulare können nicht ineinander verschachtelt werden.
Attribute
action=”Ausführung”
method=”get”
method=”post”
enctype=”text/plain”
Bedeutung
Mit action wird festgelegt, welches Programm beim Senden der Daten
auf dem Web-Server ausgeführt werden soll, auf dem die Web-Seite ist.
Dieses Attribut muss immer angegeben werden. In der Ausführung wird
ein Script(z.B. CGI, ASP), eine HTML-Datei mit PHP-Code oder eine EMail-Adresse angegeben.
Es wird festgelegt, dass die Formulardaten an die Software (z.B.ASP) auf
dem Server übertragen werden. Method=“get“ braucht nicht angegeben
zu werden, da dies die Standardeinstellung ist.
Datenübertragung per E-Mail, wobei die ausgefüllten Formulardaten an
die angegebene E-Mail-Adresse unter action=“...“ versendet werden
Festlegung der Formatierung der Formulardaten beim Versand per EMail, damit sie lesbar sind.
95
26.2.1. Auswertung der eingegebenen Formulardaten nach dem Versenden durch
ein Programm (CGI, ASP) auf dem WEB-Server
HTML-Befehl
<form action="Ausführung" method="get">
<!-- hier folgen die Formularelemente und andere Elemente -->
</form>
Beispiel 1: Formular zur Eingabe eines Suchbegriffs und Übergabe an die Suchmaschine Altavista
<form action="http://www.altavista.de/cgi-bin/query" method="get">
<!-- hier folgen die Formularelemente und andere Elemente -->
</form>
Beispiel 2: Formular zur Eingabe eines Suchbegriffs und Übergabe an die Suchmaschine Google
<form action="http://www.google.de/search?" method="get">
<!-- hier folgen die Formularelemente und andere Elemente -->
</form>
26.2.2. Eingegebene Formulardaten per E-Mail versenden
HTML-Befehl
<form action="mailto:eMailadresse" method="post" enctype="text/plain">
<!-- hier folgen die Formularelemente -->
</form>
Voraussetzung: Der WEB-Browser benötigt ein eigenes E-Mail-Modul, beim Internet-Browser ist dies
Outlook-Express. Die WEB-Browser ohne E-Mail-Modul müssen sich mit einem anderen E-MailProgramm verständigen können.
Benutzen Sie die Möglichkeit, sich Formulare direkt per E-Mail zuschicken zu lassen, also nur im Notfall
und nur dann, wenn es nicht um wirklich wichtige Dinge geht. In allen anderen Fällen ist auf jeden Fall
eine serverseitige Datenverarbeitung über ein CGI-Script oder vergleichbares Script vorzuziehen.
26.3.
Einzeilige Eingabefelder zur Eingabe von Texten und numerischen Daten
HTML-Befehl für ein Eingabefeld
<input type="text" name="Name” size="Länge" maxlength="MaxLänge" readonly
value=”Inhalt”>
Hinweis: Ein abschließendes Tag gibt es nicht!
HTML-Befehl für ein Eingabefeld zum Eingeben eines Passwortes
<input type="password" name="Name” size="Länge" maxlength="MaxLänge">
Hinweis: Ein abschließendes Tag gibt es nicht!
Attribute
type=“text“
type=”password”
name=“Name“
Beispiele: name=“Ort“
name=“Vorname
Size=“Anzahl Zeichen“
maxlength=“Anzahl Zeichen“
value=“Inhalt“
Readonly
Beispiel
Bedeutung
Die einzeiligen Eingabe der Zeichen werden in Textform dargestellt.
Die einzeiligen Eingabe der Zeichen werden mit Punkte/Sternchen
dargestellt.
Vergeben Sie für jedes Eingabefeld einen internen Bezeichnernamen,
da dieser als sichtbarer Feldname in E-Mails weitergegeben wird
sowie bei Übertragung an Programme in der Auswertung
angesprochen wird.Sonderzeichen sind nicht erlaubt.
size=”20”
Sichtbare Größe des Eingabefeldes mit 20
maxlength=“30“
Zeichen, wobei die Eingabe von maximal 30
Zeichen möglich ist.
value=”D-“
Eingabefeld ist mit “D-“ vorbelegt, z.B. für
die Eingabe der Postleitzahl
Eingabefeld ist gesperrt, nur lesbar
96
Formular mir einzeiligen Eingabefelder:
<html>
<head>
<title>EinzeiligesEingabefeld1</title>
</head>
<body text="#000000" bgcolor="#FFFFFF">
<h1>Formular für Namenseingabe</h1>
<form action="Ausführung”>
<p>Vorname:
<input name="vname" type="text" size="30" maxlength="30">
</p>
<p>Zuname:&nbsp;&nbsp;
<input name="zname" type="text" size="30" maxlength="40">
</p>
</form>
</body>
</html>
26.4.
Mehrzeiliges Eingabefeld
HTML-Befehl für ein Eingabefeld
<textarea name="Bezeichnung” rows=”Anzahl Zeilen” cols=”Anzahl Spalten” >
Platz für Vorbemerkungen anstelle des Attributs value </textarea>
Attribute
name=“Bezeichnung“
rows=“Anzahl der Zeilen“
cols=“Anzahl der Spalten“
Readonly
wrap=“off“
Beispiel
Bedeutung
name=“Meinung“ Das Eingabefeld erhält den internen Bezeichnernamen Meinung
rows=”10” Anzahl der sichtbaren Zeilen (Höhe des Feldes)
cols=“15“
Anzahl der Zeichen in einer Zeile (Breite des Feldes)
Eingabefeld ist gesperrt, nur lesbar
Bei der Eingabe erfolgt kein automatischer Zeilenumbruch. Im
Eingabefeld wird alles in einer Zeile eingegeben, solange nicht die
Enter-Taste gedrückt wird. Beim E-Mail-Versand werden nur die mit
der Enter-Taste erzeugten Zeilenumbrüche angezeigt. In der Regel
kann man dieses Attribut wrap im Internet-Explorer ganz weglassen.
In Phase5 kann kein Text untereinander eingegeben werden,
aber im Internet Explorer!
Attribut value ist beim mehrzeiligen Eingabefeld nicht möglich!
97
26.5.
Schaltflächen
HTML-Befehl zum Erstellen einer Schaltfläche zum Versenden der Daten
<input type=“submit“>
HTML-Befehl zum Löschen (Zurücksetzen) der eingegebenen Daten in den Eingabefelder
<input type=“reset“>
Übungsformular:
<html>
<head>
<title>Schaltflächen</title>
</head>
<body text="#000000" bgcolor="#FFFFFF">
<form action="Ausführung">
<table border="0" cellpadding="5" cellspacing="0" bgcolor="lightgrey">
<tr>
<td align="right">Vorname:</td>
<td><input name="Vorname" type="text" size="30" maxlength="30"></td>
</tr><tr>
<td align="right">Zuname:</td>
<td><input name="Zuname" type="text" size="30" maxlength="40"></td>
</tr><tr>
<td align="right" valign="top">Kommentar:</td>
<td><textarea name="Text" rows="10" cols="50">Fassen Sie sich kurz!</textarea></td>
</tr><tr>
<td align="right">Formular:</td>
<td>
<input type="submit" value="Absenden">
<input type="reset" value="Eingabedaten löschen">
</td>
</tr>
</table>
</form>
</body>
</html>
98
Ohne Angabe des Attributs value beim HTML-Befehl input übernimmt der Browser die
Beschriftung der Schaltflächen:
<form>
<input type="submit">
<input type="reset">
</form>
26.6.
Standardbeschriftung
der Schaltflächen
Auswahllisten (ComboBox)
HTML-Befehl zur Erstellung einer Auswahliste ohne Einträge
<select name=”liste”>
</select >
Attribute
Beispiel
Bedeutung
Size=“Anzahl der
sichtbaren Einträge“
Multiple
<select name=”liste” size=”3”>
</select >
<select multiple name=”liste” size=”1”>
</select >
HTML-Befehl zum Ausfüllen einer Auswahlliste
<option > Eintrag
Attribut
Beispiel
Bedeutung
selected
value=“Wert“
In der Standardeinstellung ist nur ein
Eintrag sichtbar. Im Beispiel werden 3
Einträge gleichzeitig dargestellt.
Mehrfachauswahl: Das Attribut
multiple erlaubt die Auswahl mehrer
Einträge mit Strg und Maus
End-Tag ist nicht erforderlich
<option> Eintrag1
Standardmäßig wird immer der erste Listeneintrag
<option> Eintrag2
gezeigt. Wegen dem Attribut selected steht im Beispiel
<option selected > Eintrag3 der Eintrag2 am Anfang der Liste.
Beim Absenden der Formulardaten wird der spezielle
<option value=”B” > Berlin Wert B und nicht der Listeneintrag Berlin übermittelt.
Ohne Angabe von value wird der gewählte Listeneintrag
übertragen.
Beispiele:
<form action="Ausführung">
<select name="Notena" size="1" >
<option value="1">sehr gut
<option value="2">gut
<option value="3">befriedigend
</select>
</form>
<form action="Ausführung">
<select name="Notenc" size="2">
<option value="1">sehr gut
<option value="2">gut
<option selected value="3">befriedigend
</select>
</form>
<form action="Ausführung">
<select name="Notenb" size="2" >
<option value="1">sehr gut
<option value="2">gut
<option value="3">befriedigend
</select>
</form>
<form action="Ausführung">
<select multiple name="Notend" size="3">
<option selected value="1">sehr gut
<option value="2">gut
<option selected value="3">befriedigend
</select>
</form>
99
26.7.
Kontrollkästchen
HTML-Befehl
<input type=”checkbox” name=”Bezeichnung” value=“Wert“>
Attribute
Beispiel
Bedeutung
value=“Wert“
<input type=”checkbox”
name=”hobby” value=“KINO“>Kino
Checked
<input type="Checkbox"
name="hobby" value="Wandern"
checked>Wandern<br>
Ohne Angabe von value wird das Wort
KINO im Formular nicht übertragen,
sondern es wird Eigenschaft=on bei
aktiviertem Kontrollkästchen
ausgegeben.
Im Kontrollkästchen erscheint ein
Häkchen, um anzudeuten, welche
Option standardmäßig gewählt werden
soll.
Beispiele:
<form action="Ausführung">Was sind Ihre Hobbys?<br>
<input type="Checkbox" name="hobby" value="Lesen">Lesen<br>
<input type="Checkbox" name="hobby" value="Wandern">Wandern<br>
<input type="Checkbox" name="hobby" value="Radfahren">Radfahren
</form>
<form action="Ausführung">Was sind Ihre Hobbys?<br>
<input type="Checkbox" name="hobby" value="Lesen">Lesen<br>
<input type="Checkbox" name="hobby" value="Wandern" checked>Wandern<br>
<input type="Checkbox" name="hobby" value="Radfahren">Radfahren
</form>
26.8.
Optionsfelder (Radiobutton)
HTML-Befehl
<input type=”radio” name=”Bezeichnung” value=“Wert“>
Attribute
Beispiel
Bedeutung
<input type=”radio” name=”Kredit” wie bei den Kontrollkästchen. In
value=“Wert“
diesem Beispiel wird Kredit=24 Mon.
value=“24 Mon.“>24 Monate
und nicht =24 Monate übertragen!!
<input type=”radio” name=”Kredit” wie bei den Kontrollkästchen jedoch
Checked
value=“24 Mon.“ checked>24 Monate Markierung mit Punkt.
name=“Bezeichnung“ Damit bei Optionsfelder immer genau nur eine Option aktivierbar ist, müssen alle
input-Elemente für den Radio-Button den selben Namen haben.
Beispiel
<form action="Ausführung">Finanzierung<br>
<input type="radio" name="Kredit" value="24 Mon.">24 Monate<br>
<input type="radio" name="Kredit" value="36 Mon.">36 Monate<br>
<input type="radio" name="Kredit" value="48 Mon.">48 Monate
</form>
100
26.9.
Grafische Schaltflächen zum Absenden
HTML-Befehl für grafische Schaltfläche
<input type=”image” src=“Grafik“ name=”Bezeichnung” value=“Wert“>
Attribute
Beispiel
Bedeutung
src=“Grafik“ <input type="image" name=”absenden”
Weisen Sie eine geeignete Grafik vom
Typ GIF, JPEG oder PNG zu.
src="button3.jpg">
<html>
<head>
<title>Grafische Schaltfläche</title>
</head>
<body text="#000000" bgcolor="#FFFFFF">
<h1> Formular absenden mit grafischer Schaltfläche</h1>
<form action="Ausführung">
<table border="0" cellpadding="5" cellspacing="0" bgcolor="#E0E0E0">
<tr>
<td align="right">Ihre Mailadresse:</td>
<td><input name="Mail" type="text" size="30" maxlength="30"></td>
</tr><tr>
<td align="right">Formular:</td>
<td>
<input type="image" name=”absenden” src="button3.jpg">
</td>
</tr>
</table>
</form>
</body>
</html>
GrafischeButton.html