Typo3-Schulung für Webbeauftragte
Werbung

Fraunhofer-ITWM – Typo3-Schulung für Webbeauftragte
Die typo3-Schulung besteht aus zwei Blöcken: Einer Präsentation und einem Übungsteil.
Während der Präsentation lernen Sie Anhand von konkreten Beispielen die Arbeitsweise mit dem
typo3-Backend kennen. Ich zeige Ihnen, wie Sie mit flexiblen Inhaltselementen styleguide-konforme
Seiten erstellen und wie man englische Sprachversionen der Seiten anlegt.
Während der Übung setzen Sie konkrete Aufgaben um. Sie können sich selbst mit dem Backend
vertraut machen, eigene Seiten erstellen, mit Inhalten befüllen und Spachversionen anlegen.
Präsentation
Das Frontend
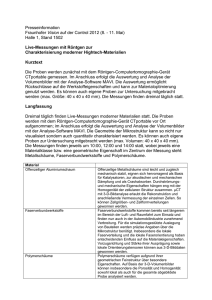
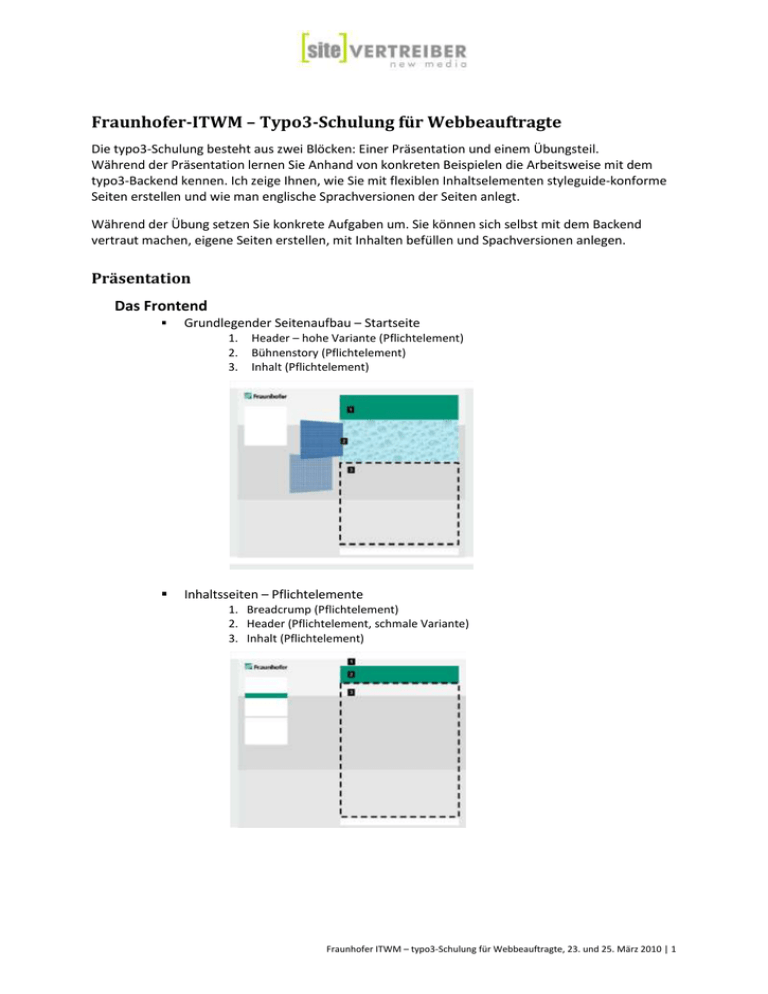
Grundlegender Seitenaufbau – Startseite
1.
2.
3.
Header – hohe Variante (Pflichtelement)
Bühnenstory (Pflichtelement)
Inhalt (Pflichtelement)
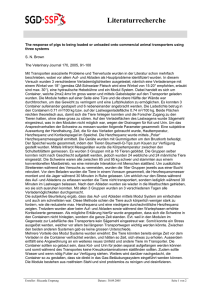
Inhaltsseiten – Pflichtelemente
1. Breadcrump (Pflichtelement)
2. Header (Pflichtelement, schmale Variante)
3. Inhalt (Pflichtelement)
Fraunhofer ITWM – typo3-Schulung für Webbeauftragte, 23. und 25. März 2010 | 1
Inhaltsseiten – Optionale Elemente
1.
2.
3.
4.
Key-Visual, Themenbild
Bühnenunterschrift
Flow-Vignetten (max. 2)
Inhalt (2. Spalte)
Inhaltsaufbau – Modularer Aufbau mit Inhalts-Container Typen
Der Inhalt wird durch Container gegliedert.
Für Container stehen mehrere Inhaltsmodule zur Verfügung.
Inhaltsstrukturierung mit Textblöcken, Haupt- und Zwischenüberschriften
1. Seitenüberschrift: Beschreibt das Gesamtthema (Pflichtelement)
2. Einleitungsblock: Einleitender Inhalt zum Gesamtthema.
3. Inhaltsblöcke: Inhaltsstrukturierung durch aussagekräftige, scannbare
Zwischenüberschriften. Zusätzlich wird die Strukturierung durch die optische
Blocktrennung (Container) unterstützt. Container-Überschrift H3: Beschreibt das
Thema des gesamten Containers. Zur weiteren Strukturierung von Inhalten
stehen zwei weitere Überschriftenebenen zur Verfügung (H4 und H5).
Fraunhofer ITWM – typo3-Schulung für Webbeauftragte, 23. und 25. März 2010 | 2
Das Backend
Geeignete Browser für das Backend
Anmeldung/Authentifizierung (über das sichere https-Protokoll)
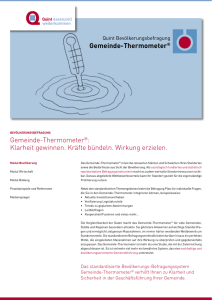
Die Benutzeroberfläche und ihre 4 Hauptbreiche
Microsoft Internet Explorer 7 oder 8, Mozilla Firefox 3.x
1.
2.
3.
4.
Typo3 Module
Top-Bereich: Logout, Verweise, Verlauf der besuchten Seiten, Backend-Suche
Typo3-Navigation (Module)
Seitennavigation/Seitenbaum
Arbeitsbereich/Inhalte
Seite
Anzeigen
Liste
Papierkorb
Datei
Datei-Liste
Benutzereinstellungen
Der Seitenbaum und seine Funktionen:
Neu, Bearbeiten, Löschen, Seiteneigenschaften bearbeiten,
Sortieren/Verschieben, Kopieren
Modul “Seite”, Elemente im Arbeits-/Inhaltsbereich:
Lokalisierungsansicht
Nicht verwendete Elemente
Erweiterte Funktionen
Page-ID, Seiteneigenschaften bearbeiten, Seite anzeigen
Die 3 ITWM-Haupt-Container:
Linke Spalte, Bühne/Key-Visual, Hauptinformationen
Modul “Anzeigen”
Modul “Liste”, Elemente im Arbeits-/Inhaltsbereich:
Verzeichnis anlagen
Verzeichnis umbennen/löschen
Dateibenennung, nicht erlaubte Zeichen: [$/\:*?"'<>|`]äöüÄÖÜ
Dateien hochladen
Dateien umbenennen, ersetzten, verschieben, kopieren, löchen
Vorschaubilder anzeigen
Stapelverarbeitung
Modul “Datei-Liste”
Seiten und Inhalte wiederherstellen
Modul “Datei”
Tabellarische Anzeige der Datensätze (Seiten, Seiteninhalte, User, Gruppen,
Mitarbeiter, etc.)
Erweiterte Ansicht
Zwischenablage “Normal”, Kopieren/Ausschneiden/Verschieben
Zwischenablage “Nr. 1,2,3”, Kopieren/Ausschneiden /Verschieben/Löschen
mehrerer Datensätze auf einmal
Lokalisierungsansicht
Tabelle anzeigen, weitere Felder anzeigen
Mehrere Felder gleichzeitig bearbeiten/ändern
Modul “Papierkorb”
Seitenvorschau (Im Backend angemeldete User sehen auch verborgene Seiten)
Vorschaubilder anzeigen
Dateien suchen
Liste sortieren
Modul “Benutzer-Einstellungen”
Persönliche Daten ändern: Name, E-Mail, Backend-Sprache
Sichere Passwörter verwenden (min. 8 Zeichen, kl. u. gr. Buchstaben, Zahlen und
Sonderzeichen)
Fraunhofer ITWM – typo3-Schulung für Webbeauftragte, 23. und 25. März 2010 | 3
Übung
1. Anmeldung im Backend
Das typo3-Backend erreichen Sie aktuell über die URL:
https://itwm.siteserver05.de/typo3/
Nach der Eingabe der URL erscheint ein Warnhinweis.
Benutzer des “Firefox” klicken Sie auf den Link “Ausnahme hinzufügen” bzw. “Ich
kenne das Risiko”. Folgen Sie den Anweisungen im Browserfenster.
Benutzer des “Internet Explorers” klicken auf den Link “Laden dieser Website
fortsetzen (nicht empfohlen).”
Globale Authentifizierung (nur während der Test- und Entwicklungsphase notwendig)
Benutzername: itwmschulung (alles klein geschrieben)
Passwort:
itwm2010
Persönliche Zugangsdaten für Anmeldung am Backend:
Benutzername: vorname.nachname (alles klein geschrieben)
Passwort:
itwmT3$chulung (Bitte ändern!)
(Sobald die Seite online geht, erreichen Sie das Backend über https://www.itwm.fraunhofer.de/typo3/)
2. Eigenes Passwort ändern!
Verwenden Sie ein Passwort, das mindestens 8 Zeichen lang ist und min. 2 Zeichen aus
folgenden Gruppen enthält:
1.
2.
3.
4.
große Buchstaben
kleine Buchstaben
Zahlen
Sonderzeichen: (!?$%&/=?,.)
3. Aufgabe 1
Erstellen Sie ihre persönliche Schwerpunktseite mit folgenden Texten und Inhalten:
Seiteneigenschaften:
Seitentitel: “{Vorname} {Nachname}, {Abteilungskürzel}”
H1 Seitentitel: “Meine Schwerpunkte”
Bühne:
Fügen Sie ein Themenbild/Key-Visual ein.
(wählen Sie ein Bild aus dem Verzeichnis “TEST-Media/Key-Visuals/…”)
Linke Spalte:
Fügen Sie “Eine Vignette” ein.
Platzieren Sie innerhalb eine “Linkliste in Vignette”.
Tragen Sie eine “Überschrift” ein
und fügen Sie einen Listeneintrag hinzu
Fraunhofer ITWM – typo3-Schulung für Webbeauftragte, 23. und 25. März 2010 | 4
Hauptinformationen (3 Content Container):
Container 1:
Fügen Sie einen “Content Container (Hauptinformationen)” ein.
Platzieren Sie innerhalb das Inhaltselement “Textabschnitt ohne einleitende H2
Überschrift”.
Tragen Sie einen Text im Feld “Standardtext” ein.
Die anderen Felder können leer bleiben.
Speichern Sie und lassen Sie sich eine Vorschau der Seite anzeigen.
Container 2:
Fügen Sie einen weiteren “Content Container (Hauptinformationen)”, unterhalb
Container 1, ein.
Platzieren Sie innerhalb das Inhaltselement “Linkliste”.
Tragen Sie im Feld “H2 Überschrift“ “Schwerpunkte” ein.
Erstellen Sie 3 “Listeneinträge”:
einen internen Link ({Ihr Hauptschwerpunkt}, erst mal nicht verlinken)
einen externen Link
einen Link auf ein PDF-Dokument (Geben Sie einen “PDF Linktext” ein)
Speichern Sie und lassen Sie sich eine Vorschau der Seite anzeigen.
Container 3:
Fügen Sie noch einen “Content Container (Hauptinformationen)”, unterhalb
Container 2, ein.
Platzieren Sie innerhalb das Inhaltselement “Linkliste mit Slide-Down (klappbar)”.
Tragen Sie im Feld “H2 Überschrift“ “Weitere Informationen” ein.
Erstellen Sie einen “Listeneintrag”
und einen “Listeneintrag mit Sub-Linkliste” der wiederum zwei “SubListeneinträge” enthält. Fügen Sie beliebige interne und/oder externe Links
hinzu.
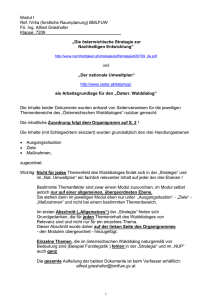
Die Vorschau sollte nun ungefähr so aussehen:
Fraunhofer ITWM – typo3-Schulung für Webbeauftragte, 23. und 25. März 2010 | 5
Fraunhofer ITWM – typo3-Schulung für Webbeauftragte, 23. und 25. März 2010 | 6
4. Aufgabe 2
Erstellen Sie eine Unterseite zu ihrer Schwerpunktseite mit folgenden Texten und Inhalten:
Seiteneigenschaften:
Seitentitel: frei wählbar
H1 Seitentitel: optional, kann leer bleiben
Bühne:
leer
Linke Spalte:
Fügen Sie einen “2. Spalte-Container” ein.
Platzieren Sie innerhalb eine “Visitenkarte (einzeln oder Liste)”.
Tragen Sie eine “Überschrift” ein: z.B. “Kontakt”
Als “Template”wählen Sie “Visitenkarte einzeln”
Die Checkbox “Photo(s)” verbergen ist selbsterklärend
Die Checkbox “"Mehr info" Link anzeigen” zeigt einen Link auf eine Seite, die
man in der Mitarbeiterliste definieren kann (mehr dazu in der 2. Schulung am
Donnerstag)
wählen Sie einen Mitarbeiter durch klicken in der Spalte “Objekte” aus.
(Die Icons zwischen den beiden Auswahlboxen dienen zum sortieren und
löschen, wenn mehrere Mitarbeiter ausgewählt wurden)
Hauptinformationen (3 Content Container):
Container 1:
Fügen Sie einen “Content Container (Hauptinformationen)” ein.
Platzieren Sie innerhalb das Inhaltselement “Textabschnitt ohne einleitende H2
Überschrift”.
Tragen Sie einen Text im Feld “Standardtext” ein.
Die anderen Felder können leer bleiben.
Speichern Sie und lassen Sie sich eine Vorschau der Seite anzeigen.
Container 2:
Fügen Sie einen weiteren “Content Container (Hauptinformationen)”, unterhalb
Container 1, ein.
Platzieren Sie innerhalb das Inhaltselement “3er-Raster, Bilder und Links”.
Tragen Sie im Feld “H2 Überschrift“ “Projekte” ein.
Fügen Sie einen Block “Bilder und Links” ein
Wählen Sie 3 Bilder und 3 Links aus.
(wählen Sie Bilder aus dem Verzeichnis “TEST-Media/Key-Visuals/…”,
Die Bilder müssen alle das gleiche Format (HxB) haben! Die Breite muss min.
160px betragen!)
Fraunhofer ITWM – typo3-Schulung für Webbeauftragte, 23. und 25. März 2010 | 7
Speichern Sie und lassen Sie sich eine Vorschau der Seite anzeigen.
Container 3:
Fügen Sie einen “Kontext-Container (Blaues Modul)”, unterhalb Container 2, ein.
Platzieren Sie innerhalb das Inhaltselement “Linkliste”.
Tragen Sie im Feld “H2 Überschrift“ “Produkte & Dienstleistungen” ein.
Erstellen Sie ein, zwei “Listeneinträge”
Fügen Sie beliebige interne und/oder externe Links hinzu.
Platzieren Sie innerhalb des Kontext-Containers, über der “Linkliste” ein Element
“Bilder”.
Wählen Sie ein Bild aus dem Verzeichnis “TEST-Media/Bilder/…” aus.
Wählen Sie die Option “viertel, rechts, 125px” bei “Bildbreite und Position im
Text”.
Tragen Sie optional einen “Bild Alternativtext” ein. (Erscheint bei Mouse
over)
“Leerzeile/Abstand einfügen”nicht anhaken (sinnvoll, wenn mehrere Bilder
untereinander platziert werden)
Die Vorschau sollte nun ungefähr so aussehen:
Fraunhofer ITWM – typo3-Schulung für Webbeauftragte, 23. und 25. März 2010 | 8
5. Aufgabe 3
Ergänzen sie nun den Link in der “Linkliste” (Container 2) aus Aufgabe 1. Verlinken Sie die in
Aufgabe 2 erstellt Seite.
Änder Sie die Seiteneigenschaften der in Aufgabe 1 und 2 erstellten Seiten:
Seiteneigenschaften:
Metadaten Robots:
“noindex,follow” (Die Seite soll von Suchmaschinen nicht indexdiert
werden, Links sollen aber weiterverfolgt werden.)
Metadaten Stichworte:
optional (Wenn Sie möchten, tragen Sie hier was ein)
Metadaten Beschreibung:
optional (Wenn Sie möchten, tragen Sie hier was ein)
Allgemein “Seite verbergen”:
Haken entfernen (Seiten im Frontend sichtbar machen)
6. Aufgabe 4
a. Verschieben Sie mit Hilfe des Seitenbaums die Unterseite aus Aufgabe 2 auf die selbe
Ebene, wie die Seite aus Aufgabe 1.
b. Erstellen Sie mit Hilfe des Seitenbaums eine Kopie der eben verschoben Seite. Erstellen
Sie die Kopie unterhalb der Seite aus Aufgabe 1.
c. Löschen Sie mit Hilfe des Seitenbaums die in a) verschobene Seite.
Fraunhofer ITWM – typo3-Schulung für Webbeauftragte, 23. und 25. März 2010 | 9
7. Aufgabe 5
a. Erstellen Sie von den in Aufgabe 1 und 2 erstellten Seiten eine englische Sprachversion.
Alternative Seitensprache:
Seitentitel: “{Vorname} {Nachname}, english”
Optional engl. Stichworte und Beschreibung
b. Erstellen Sie eine Übersetzung von allen Inhaltselementen.
Speichern Sie und lassen Sie sich eine Vorschau der englischen Seite anzeigen. Stellen Sie die Seiten
vorher auf sichtbar (Seiteneigenschaften (deutsch und engl.) Seite verbergen: nicht anhaken).
8. Aufgabe 6
a. “Mehr info Link” in der Visitenkarte anpassen und aktivieren.
Wechseln Sie im typo3-Backend zum Modul “Web->Liste”.
Bearbeiten Sie ihr Profil oder das eines Kollegen. Ändern Sie den “"mehr Info" Link”. Wählen
Sie z.B. die in Aufgabe 1 erstellte Seite.
Ändern Sie nun die Einstellungen der in Aufgabe 2 erstellten Visitenkarte (linke Spalte).
Markieren Sie die Checkbox “"Mehr info" Link anzeigen” und wählen Sie den Mitarbeiter, den
Sie zuvor geändert haben mit dem Zusatz “(TEST)”.
Speichern Sie und lassen Sie sich eine Vorschau der Seite anzeigen.
b. Text in einem Textfeld mit persönlichem Kontaktformular verlinken.
Wechseln Sie in das Modul “Liste”. Suchen Sie in "TEST Mitarbeiter Storage" den Mitarbeiter
raus, den Sie verlinken möchten. Merken Sie sich die ID des Mitarbeiters.
Wählen Sie nun im Modul “Seite” einen beliebigen Textabschnitt zum Bearbeiten aus.
Markieren Sie den Text, den Sie verlinken möchten.
Klicken Sie auf das “Link-Symbol”.
Tragen Sie im Feld “Abfrageparameter:” folgendes ein:
mID={mitarbeiter-id} (z.B. mID=238)
und wählen Sie im gleichen Fenster im Seitenbaum die Seite “Footer-> Kontakt”.
Speichern Sie, lassen Sie sich eine Vorschau der Seite anzeigen und testen Sie den Link.
Fraunhofer ITWM – typo3-Schulung für Webbeauftragte, 23. und 25. März 2010 | 10
9. Aufgabe 7
a. Test-Verzeichnis erstellen mit dem Modul “Medien->Datei”
Erstellen Sie ein Verzeichnis “{Name ihrer Abteilung}”, z.B. “OPT” unterhalb von “TEST-Media”.
Klicken Sie auf “TEST-Media” und dann auf das kleine Symbol “Verzeichnis anlegen”.
Erstellen Sie im eben erstellten Verzeichnis drei weitere Verzeichnisse “Bilder”, “Pdf” und
“Mitarbeiter-Photos” (Diese Struktur entspricht dem Media-Verzeichnis ihrer Abteilung).
b. Dateien hochladen im Modul “Medien->Datei”
Laden Sie beliebige Dateien (Bilder, PDFs) in die Verzeichnisse, die Sie zuvor angelegt haben.
c. Dateien bearbeiten: Umbennen, verschieben, löschen, etc.
Testen Sie die verschiedenen Funktionen des “Datei-Moduls”:
löschen, umbenennen, verschieben
Testen Sie auch alle Funktionen in der Stapelverarbeitung (Einstellungen-> Optionen zur
Stapelverarbeitung anzeigen). Testen Sie hier vor allem das Verschieben von mehreren
Dateien in ein anderes Verzeichnis.
Typo3 Links
About typo3: http://typo3.com/About.1231.0.html
Typo3 Dokumentation: http://typo3.org/documentation/document-library/
Typo3 Videos: http://typo3.org/documentation/videos/
Fraunhofer ITWM – typo3-Schulung für Webbeauftragte, 23. und 25. März 2010 | 11