Multimedia ist eine mehrere Sinne ansprechende
Werbung

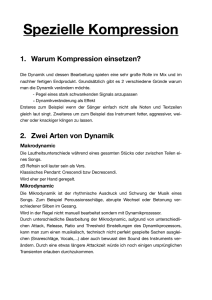
MULTIMEDIA NADJA PUCHER INFORMATIK SPEZIALTHEMA 2012 1 BEGRIFFSBESTIMMUNG _________________________________________________________________ 4 2 MEDIENPRODUKTION ___________________________________________________________________ 4 1.1 Web 2.0 _______________________________________________________________________________ 4 1.2 Prezi 7 3 MEDIENFORMATE/MEDIENTYPEN ____________________________________________________ 7 4 THEORIEBLOG/DATENKOMPRESSION ________________________________________________ 8 1.3 Anwendungsbereiche der Datenreduktion ___________________________________________________ 8 1.4 Fundamentalprinzipien der Datenkompression _______________________________________________ 8 1.5 Redundanzreduktion_____________________________________________________________________ 9 1.6 Irrelevanzreduktion ______________________________________________________________________ 9 1.7 Kombination aus beidem _________________________________________________________________ 9 5 TON _________________________________________________________________________________________ 9 6 DATENKOMPRESSION _________________________________________________________________ 10 7 KOMPRESSION VON BILDERN ________________________________________________________ 10 1.8 Verlustfreie Kompression ________________________________________________________________ 11 1.9 Kompressionsverfahren im Vergleich ______________________________________________________ 11 1.10 Vektorgrafik ______________________________________________________________________ 11 1.11 3D-Grafik ________________________________________________________________________ 11 1.12 Raytracing________________________________________________________________________ 11 1.13 Clipping __________________________________________________________________________ 12 1.14 Rendering und radiosity ____________________________________________________________ 12 1.15 Unterschied zwischen Pixel- und Vektorgrafik __________________________________________ 12 1.16 3D- Animationen und Filme _________________________________________________________ 12 8 BLUESCREEN/GREENSCREEN _________________________________________________________ 12 1.17 Bluescreen _______________________________________________________________________ 12 1.18 Greenscreen ______________________________________________________________________ 13 2 9 LITERATURVERZEICHNIS _____________________________________________________________ 14 10 ABBILDUNGSVERZEICHNIS____________________________________________________________ 15 11 STICHWORTVERZEICHNIS ____________________________________________________________ 16 3 Begriffsbestimmung Der Begriff Multimedia bezeichnet Inhalte und Werke, die aus mehreren, meist digitalen Medien bestehen: Text, Fotografie, Grafik, Animation, Audio und Video. Medien sind ein Mittel zur Darstellung und Verbreitung von Informationen. Merkmale von Multimedia: Integration verschiedener Medien (daher mutli) auf einen einzigen digitalen Träger (z.B. CD-ROM, DVD) computergestützte einheitliche Abspieleinheit zur Erzeugung, Manipulation, Darstellung, Speicherung, Übertragung sowie zum Austausch von Informationen interaktiver und voneinander unabhängiger Zugriff auf die unterschiedlichen Informationsbestandteile Multimedia ist eine mehrere Sinne ansprechende Informationsumgebung, realisiert auf der Basis von Hard-und Software zum Zwecke der Präsentation und Perzeption. Medienproduktion Web 2.0 Web 2.0 betrifft all jene Anwendungsbereiche des Internets, welche es den Anwendern erlauben, selbst Inhalte bereitzustellen und zu verbreiten sowie soziale Netzwerke aufzubauen. Wenn nach dem Begriff “Web 2.0″ gesucht wird so stößt man schnell auf die Seite von Tim O’Reilly mit seinem Artikel “What is Web 2.0“, womit er Web 2.0 geprägt und dokumentiert hat. Tim O’Reilly beschreibt sieben Prinzipien des Web 2.0 die im Folgenden aufgelistet sind: 1. The Web as Platform Das Web/Internet ist mittlerweile allgegenwärtig. Jeder kennt es und jeder nutzt es und das nicht nur über den Browser sondern über viele Dienste und Praktiken 2. Harnessing Collective Intelligence Verlinkungen der Daten und Seiten im Web untereinander. Ein Beispiel aus aktuellen Zeiten ist die Platform Wikipedia, auf der ein beliebiger User Wissen niederschreiben darf und ein anderer beliebiger User diesen Artikel ändern darf. 3. Data is the next Intel Inside Die hinter den Web Anwendungen gesammelten Daten sind die Basis einer Web Anwendung. Eine große Menge von Daten wird durch eine Anwendung der Masse preisgegeben. 4. End of the Software Release Cycle Software wird nicht mehr als Produkt ausgeliefert sondern als Service. Ein Produkt aktuell zu halten ist wesentlich schwieriger als einen Service. 5. Lightweight Programming Models Um Daten und Services der breiten Menge bereit zu stellen werden “Lightweight Programming Models” implementiert. Das heißt, dass die Daten sehr einfach über eine HTTP (XML über HTTP) oder Web-Service Schnittstelle bereitgestellt werden. 6. Software Above the Level of Single Device Nicht nur der PC ist als Endgerät geeignet sondern auch Mobile oder sonstige Geräte. 7. Rich User Experience In Web Anwendung werden “Rich User Interfaces” und eine Interaktion mit dem Server implementiert wie sie bisher nur in Fat-Clients vorhanden sind. Eine Schlüsselkomponente dabei ist Ajax. Populär wurde dieses Vorgehen durch Google Mail und Google Maps. Allerdings ist es dennoch recht komplex den Begriff “Web 2.0″ zu verstehen und so schreibt Tim O’Reilly in seinem Blog noch einmal folgende Definition, die meiner Meinung nach Web 2.0 gut beschreibt. Web 2.0 is the network as platform, spanning all connected devices; Web 2.0 applications are those that make the most of the intrinsic advantages of that platform: delivering software as a continually-updated service that gets better the more people use it, consuming and remixing data from multiple sources, including individual users, while providing their own data and services in a form that allows remixing by others, creating network effects through an “architecture of participation,” and going beyond the page metaphor of Web 1.0 to deliver rich user experiences. (O'Reilly) Um dieses Zitat oder die Frage “Was ist Web 2.0″ verständlich zu machen hat der aperto-blog eine Grafik im Web 2.0 Stil der Tags erstellt. 5 Tagging Da nun schon die Tags angesprochen wurden können Tags auch gleich erläutert werden. In Web 2.0 Anwendung kategorisiert man nicht mehr einfach nur in Ordnern oder Strukturen sondern man “Tagged” einen Link, Bild, Sammlung oder Artikel. Die wohl mit populärste Web Anwendung, bei der Tagging ein Hauptbestandteil der Anwendung ist, ist del.icio.us. Es ist on online Bookmark-Manager bei dem zu jedem Bookmark Tags, die den Inhalt des Bookmarks beschreiben, vergeben werden. Das folgende Bild zeigt einen Ausschnitt der am meißten verwendeten Tags bei del.icio.us und die typische Darstellung. Dieses allein ist allerdings noch keine Besonderheit denn online Bookmark Manager gibt es viele. Interessant wird das ganze, weil aus del.icio.us eine “Social Software” gemacht wurde. Man kann sehen wie viele User den Bookmark auch noch gebookmarkt haben oder welche Bookmarks unter bestimmten Tags von anderen Usern gesammelt wurden. Im kurzen: Die Anwendung ist nicht für einen einzelnen User allein abgeschottet sondern verbindet miteinander. Zum einen ist der Unterschied zu herkömmlichen Web Anwendungen, das jeder User sein Wissen, seine Ideen sein Content in eine bestimmte Web Anwendung einbringt und mit anderen Usern teilt. Die gesamte Web Anwendung besteht im Grunde aus dem gesammelten Wissen, der Kommunikation untereinander und der Vernetzung zwischen dem ganzen. Dieses Wissen noch untereinander verlinkt oder mit anderen Datenquellen verfeinert ergibt das ganze. Bekannte Beispiele für solche Anwendungen sind: del.icio.us: “Eine Bookmark-Sammlung – von dir und von jedem anderen.” flickr: “Die beste Möglichkeit deine Fotos zu speichern, suchen, sortieren und verteilen.” YouTube: “Freier online Video Streaming Service, der Usern erlaub Videos die Mitglieder hochgeladen haben anzusehen und zu verteilen.” 6 YiGG: “YiGG kombiniert soziales Bookmarking, Blogs sowie RSS und besticht durch eine nicht-hierarchische Nachrichtenverteilung.” – Ein deutschsprachiger Klon von digg.com. Solche Anwendungen werden sind auch unter dem Begriff “Social Software” genannt, denn es geht nun nicht mehr einfach nur darum jeden einzelnen User ein Tool zu bieten sondern vielmehr darum, dass der einzelne User sein Wissen teilt, seine Kontakte zu anderen Usern aufbaut und sich mit Ihnen austauscht. Beispiele für “Social Software” sind: openBC: “Networking und Geschäftskontakte erstellen” Lokalisten: “Wer kennt wen und woher kenne ich den?” QYPE: “Der ideale Ort um die besten Adressen, Dienstleister und Treffpunkte einer Stadt zu finden, zu empfehlen und andere Menschen zu treffen” Prezi Prezi ist ein plattformunabhängiges Präsentationsprogramm auf Webbasis. Mit der Software kann auf Basis der Flash-Technologie eine Präsentation auf einem virtuellen, unendlich großen Blatt Papier erstellt werden, auf dem man sich durch Maussteuerung bewegen sowie hinein- und heraus zoomen kann. Bei Prezi arbeitet man auf einer Präsentationsfläche, dem interaktiven Whiteboard, auf der man beispielsweise Textfelder, Bilder oder Filme einfügen kann. Die Objekte können dann vergrößert, verkleinert, gedreht und verschoben werden. Einzelne Objekte können mit Pfaden verbunden werden. Medienformate/Medientypen Die mediale Präsentation kann als Text, Grafik, Stillbild, Animation, Computeranwendung (Applikation), Video oder Ton erfolgen. Jeder Medientyp wird über spezielle Werte in seinem jeweiligen Darstellungsraum wiedergegeben. Medientyp Text Grafik Darstellungsraum Bildschirm Bildschirm Stillbild Bildschirm Animation Applikation Video Bildschirm Eingabe, Ausgabe Bildschirm Ton Lautsprecher Darstellungswerte Folge von Zeichen Kombination von Zeichen Kombination von Farbwerten Folge von Grafiken Applikationsfenster Folge von Stillbildern Druckwellen Zeitverhalten invariant invariant invariant variant variant variant variant 7 Theorieblog/Datenkompression Bei der Datenkompression ist man primär an einem sog. Codiergewinn interessiert. Man spricht von einem Codiergewinn, wenn sich die alternative Darstellung als effizienter (kürzer) erweist, als die ursprüngliche Darstellung der Information. Die Reduzierung der Daten von der Speicherung bzw. Übertragung bezeichnet man als Kompression (compression), die Wiedergewinnung vom Speicher- bzw. Übertragungsmedium als Dekompression (decompression). Die Kompressionsrate gibt das Verhältnis der ursprünglichen Größe einer Datei zu der Größe ihrer komprimierten Datei an. Merkmale der Datenkompression: Die Qualität der wiedergewonnenen Daten soll optimal sein, die Beurteilung erfolgt medienspezifisch. Kompression soll verlustfrei sein. Verlustbehaftete Kompression ist akzeptabel, wenn der Qualitätsverlust gering gegenüber der Zunahme der Kompressionsrate ist. Technisch realisiert wird die Kompression/Dekompression jeweils in einem Codec (COmpressor/DECompressor). Dieses Modul stellt Algorithmen bereit, welche die Komprimierung der kontinuierlichen Medienströmen Video und Audio steuern und bei der Dekomprimierung die Wiedergabe überwachen. Fehler, die ein Codec wegen zu niedriger Abtastfrequenz oder nicht verlustfreier Komprimierung nach einem Durchlauf von Codieren und Decodieren hinterlässt, bezeichnet man als Artefakte. Sie äußern sich in einer Verschlechterung der Bildqualität bei Video vor allem an schroffen Farbübergängen (Pixel- bzw. Farbblöcke, Moires) und in Störgeräuschen bzw. Signalverlusten bei Audio. Anwendungsbereiche der Datenreduktion Neben den Bereichen, Rundfunk, Fernsehen und Mobilfunk ist die Datenkompression insbesondere für die Archivierung von Informationen bzw. Daten sehr nützlich. In nahezu jedem Lebensbereich fallen heute ungeheure Datenmengen an. Das betrifft beispielsweise Kreditkartenabrechnungen, bei Banken oder Händlern, öffentlichen und privaten Institutionen insbesondere zu Abrechnungszwecken, Steuereintreibung, Leistungsnachweisen, Telefonaten, Urlaubs- und Gehaltsabrechnungen, Kartei und Katalogsystemen, Rechnungen, Mahnungen, bei der Arbeit mit und am Computer, Rentenversicherung, Sozialversicherung und beispielsweise in der Verwaltung. Fundamentalprinzipien der Datenkompression Die Datenkompression bzw. Datenreduktion ist nur aufgrund zweier fundamentaler Prinzipien möglich. Das Erste ist die Entfernung von Redundanz (Kompression) und das Zweite ist die Entfernung von Irrelevanz (Reduktion). Der Unterschied: Bei der Kompression bleiben die Originaldaten nach der Abbildung vollständig 8 rekonstruierbar. Bei der Datenreduktion hingegen sind die Originaldaten nach dem Abbildungsvorgang nicht immer fehlerfrei rekonstruierbar. Das bedeutet, es kommt zu einem Fehler zwischen den Originaldaten und den rekonstruierbaren Daten. Redundanzreduktion Das Grundprinzip der Entfernung von Redundanz findet überall dort Verwendung, wo es darum geht, Informationen unverfälscht zu übertragen. Beispiele hierfür sind: verschlüsselte Daten, Text, oder Kontoinformationen. Bei denen offensichtlich ist, dass diese nicht verfälscht wiedergegeben werden dürfen. Irrelevanzreduktion Als irrelevant bezeichnet man Informationen oder Daten, die vom Beobachter bzw. Empfänger nicht wahrgenommen werden können oder deren Genauigkeit nicht hinreichend wahrnehmbar ist. Bei der Irrelevanz ist es mittels technischer oder mathematischer Modelle möglich, relevante Informationen von irrelevanten Informationen zu trennen. Meist müssen dazu komplexe Modelle, Messmethoden oder empirische Werte gefunden werden, anhand derer die Entscheidung vorgenommen werden kann, ob eine Information relevant oder irrelevant ist. Das Grundprinzip der Irrelevanz-Reduktion findet überall dort Verwendung, wo es nicht um die Exaktheit der Wiedergabe einer Information geht, sondern wo selbst leichte, mittlere oder starke Verfälschungen der ursprünglichen Informationen akzeptabel sind. Beispiele hierfür sind Audio-, Video- oder Bild-Daten. Kombination aus beidem Bei einer Redundanz-Reduktion wird die Irrelevanzreduktion mit der Redundanzreduktion kombiniert. Ton Tonbearbeitung. Für die Bearbeitung der digitalisierten Tonaufnahme bzw. der über MIDI integrierten Sequenzen wird Software für die Tonbearbeitung benötigt. Für die Integration des Tons in Form von Sprache, Musik und Geräuschen werden Mischprogramme (z.B. Mixer) eingesetzt, um die verschiedenen Quellen zusammenzuführen und in entsprechenden Dateiformaten (WAV, MID, AIF) abzulegen. Mit Sequenzer-Software (z.B. Rhapsody) können Musikstücke arrangiert werden, mit Toneditoren (z.B. WaveStudio) lassen sich die aufgenommenen Dateien verändern und mit Spezialeffekten überlagern. WVA -> Windows-Standardformat für Sound-Daten 9 MP3 -> ist eine Variante des MPEG-Formats, die für Audio-Daten verwendet wird und für die spezielle Abspielgeräte existiert. MPEG -> (Moving Pictures Expert Group) ist ein stark komprimierendes Format für Video- und Toninformationen. Datenkompression Datenkompression ist eine Technik zur systematischen Verminderung der Datenmenge, die für die Wiedergabe eines gegebenen Inhalts in einer computerlesbaren Form erforderlich ist. Originaldaten werden durch vorzugsweise softwargeschützte Verfahren von der ihnen innewohnenden Redunanz befreit und in eine komprimierte Form gepackt. Mithilfe eines dem gewählten Kompressionsverfahren entsprechenden Dekompressionsverfahren können die Originaldaten wieder hergestellt werden. Kenngrößen der Kompression und Dekompression sind der Kompressionsgrad, die Ausführungszeiten, der Hardware- und Softwareaufwand sowie ein eventueller Informationsverlust. Letzterer dient auch einer ersten Klassifizierung gebräuchlicher Verfahren. Kompression von Bildern Bilder sollten in Dateiformat konvertiert werden, wie unter anderem GIF, JPEG, etc. Die Größe der Datei wird dabei durch Kompressionsalgorithmen erheblich reduziert. Dies ist besonders für das Internet von erheblichem Vorteil. Die Verlustbehaftete und verlustfreie Kompensierung, unter anderem TIFF, kann die Originalgröße des komprimierten Bildes wieder herstellen. Hierbei werden Pixel mit gleichen oder ähnlichen Farben zusammengefasst. Das menschliche Auge kann die Farbunterschiede meist nicht wahrnehmen, weil ein gemittelter Farbwert verwendet wird. Ein weiterer wichtiger Punkt in der Komprimierung ist es, dass die Bildgröße im korrekten Seitenverhältnis reduziert wird. 10 Verlustfreie Kompression Für verlustfreie Kompressionen wird meist die Lauflängenkodierung, LZW oder die Huffman-Codierung verwendet. Das bedeutet, sie sollten möglichst große Flächen mit jeweils gleicher Farbe oder exakt gleichem Muster haben. Verlustbehaftete Kompression Bei der verlustbehafteten Kompression wird versucht, den Informationsverlust unmerklich oder wenigstens ästhetisch erträglich zu halten. Kompressionsverfahren im Vergleich Bei Fotografien und ähnlichen nichtgrafischen Bildern ist JPEG unter den verbreiteten Formaten die erste Wahl, wenn Speicherplatz eine Rolle spielt. Verlustfreie Formate wie PNG eignen sich in der Regel nicht für Fotografien, da sie erheblich größere Dateien produzieren. Bei GIF kommt noch die Beschränkung auf 256 Farben je Einzelbild hinzu. Die wichtigsten und am besten unterstützten Grafikformate für Animationen sind GIF, Flash und Shockwave. Vektorgrafik Bei einem Zeichenprogramm werden geometrische Eigenschaften gespeichert, wodurch Vektorgrafiken auch weniger Speicherplatz benötigen als Pixelgrafiken, mit Ausnahmen von komplexeren Zeichnungen. Bei Vergrößerung gibt es in Normalfällen keinen Qualitätsverlust, da die Linien nämlich skalierbar sind. Grafische Objekte werden mir mathematischen Formeln beschrieben, womit auch die Abbildungsgeometrie eingesetzt werden kann. (Spiegeln, drehen, verschieben) Die Umwandlung von einer Pixelgrafik in eine Vektorgraphik, wird Vektorisierung genannt. 3D-Grafik Einen natürlichen Eindruck perspektivischer Darstellung von räumlichen Gegenständen vermittelt die Zentralprojektion. Zur Transformation verwendet man Projektionsalgorithmen, auch genannt: Matrizenund Vektorrechnung. Auch hier ist die Abbildungsgeometrie möglich. Raytracing Bei diesem Prozess werden durch die Verfolgung eines Lichtstrahls Punkte, Linien und Flächen von einem dreidimensionalen Objekt dargestellt. Es wird nur der Punkt des räumlichen Objekts wird als Pixel abgebildet, alle anderen Punkte bleiben unsichtbar Außerdem müssen Verdeckungsberechnungen durchgeführt werden um zu sehen welche Linien sichtbar sind und welche nicht. 11 Clipping Sind mathematische Verfahren, die die Sichtbarkeit von Objekten im Raum berechnen. Rendering und radiosity Rendering ist ein Rechenprozess, der im Computer das 3D-Szenario ermittelt. Radiosity bzw. Radiosität ist ein Verfahren zur Berechnung der Verteilung von Wärme- oder Lichtstrahlung innerhalb eines virtuellen Modells. (Die Oberfläche reflektiert Strahlen der Lichtquelle oder besitzen sogar eigene Strahlenkraft (Problemkreis)). In der Bildsynthese ist Radiosity neben auf Raytracing basierenden Algorithmen eines der beiden wichtigen Verfahren zur Berechnung des Lichteinfalls innerhalb einer Szene. Im Gegensatz zu Raytracing ist Radiosity nicht vom Blickpunkt abhängig; die Beleuchtung der Flächen wird also für die gesamte Szene unabhängig von der Position des Betrachters berechnet. Andererseits war Raytracing gut für spiegelnde und transparente Objekte geeignet, wozu wiederum Radiosity nicht fähig war. Unterschied zwischen Pixel- und Vektorgrafik Bei der Darstellung digitaler Bilder im Computer sind die Auflösungen und die Farbtiefer entscheidend für die Bildqualität. Es gibt unterschiedliche Dateiformate für die Darstellung von digitalen Grafiken und Bildern, wobei für die Präsentation im Web ein komprimiertes Dateiformat erforderlich ist. Mit Methoden der Abbildungsgeometrie lassen sich auch dreidimensionale Objekte realitätsnah auf einen zweidimensionalen Bildschirm abbilden. 3D- Animationen und Filme Hiermit können in verschiedensten Filmszenen realen Schauspieler mit virtuell erzeugten Objekten verschmelzen (Jurassic Park). Die 3D- Grafikobjekte im virtuellen Raum werden vor dem virtuellen Hintergrund bewegt. Beim Rendering muss die Software in Echtzeit die neuen Eigenschaften der Objektabbildungen auf der Projektionsebene berechnen. Wobei die Position des Beobachters und die Lichtquelle nicht fixiert sein müssen, sondern sich notfalls auch bewegen können. Dadurch gibt es ein ständiges Raytracing und Radiositing. Leistungsfähige Computer können auf der Basis der mathematischen Beschreibung von Objekten in Echtzeit animierte virtuelle 3D-Szenarien errechnen. Bluescreen/Greenscreen Bluescreen Die farbbasierte Bildfreistellung (engl. chroma keying) ist ein Verfahren in der Filmbzw. Fernsehtechnik, die es ermöglicht, Gegenstände oder Personen nachträglich vor einen Hintergrund zu setzen, der entweder eine reale Filmaufnahme (beispielsweise Landschaft) oder eine Computergrafik (beispielsweise Hintergrund bei Nachrichtensendungen) enthalten kann. 12 Die häufige Verwendung von blauem Hintergrund ist gemeinhin als BluescreenTechnik (engl. Bluescreen = „Blauschirm“) oder auch Blue-Box-Technik bekannt. Hierzu wird eine Person zunächst vor einer gut ausgeleuchteten Hintergrundfläche der gewählten Schlüsselfarbe aufgenommen. Blau als Hintergrund wurde gewählt, weil es die am menschlichen Körper am seltensten vorkommende Farbe ist und sich am besten von Hauttönen abhebt. Um die Person freizustellen, wird eine Aussparungsmaske benutzt, die den sichtbaren und unsichtbaren Bildbereich definiert. Der Prozess des Freistellens wird deshalb auch als Matting oder Keying bezeichnet. Schließlich werden der neue Hintergrundfilm und der freigestellte Vordergrundfilm kombiniert. Dieser Vorgang wird im Fachjargon als Stanzen bezeichnet. Eine frühe Form der Bluescreen-Technik wurde zum ersten Mal 1933 in dem Film King Kong verwendet. Greenscreen In den letzten Jahren kam alternativ die Verwendung von Grün als Schlüsselfarbe auf („Greenscreen“). Über die Frage, ob Grün oder Blau bessere Ergebnisse erziele, gibt es unterschiedliche Ansichten, so dass in der Filmindustrie mit beiden Farben gearbeitet wird. Für Grün wird als positiv vermerkt, dass grüne Kulissenfarbe leichter einen hellen leuchtenden Farbeindruck ergibt, der sich dann von anderen Farbnuancen im Filmmaterial unterscheidet. Somit sei eine Greenscreen-Aufnahme vor allem für Video besser geeignet, da doppelt so viel Grüninformation vorhanden ist wie blaue. 13 Literaturverzeichnis O'Reilly, T. Web 2.0. 14 Abbildungsverzeichnis Bild für Stichwortverzeichnis 1 .............................................................................................................................. 16 15 Stichwortverzeichnis Kompression .......................................................... 9 Bild für Stichwortverzeichnis 1 16