T3: Vortragsfolien (1,5MB PDF) - Fakultät Informatik Uni Stuttgart
Werbung

UNIVERSITÄT DORTMUND
GUI-Programmierung
mit JavaBeans
Dipl.-Inform. Christof Veltmann
Lehrstuhl für Software-Technologie
Universität Dortmund
UNIVERSITÄT DORTMUND
GUI-Programmierung mit JavaBeans
• Oberflächenprogrammierung mit Java
–
–
–
–
GUI-Elemente
Container und Layout-Management
Interaktion, Ereignisse, Anwendungsfunktionalität
Menüs
• JavaBeans
– Komponenten-Basierte Entwicklung (CBD)
– Eigenschaften von JavaBeans
– Das Beans Development Kit (BDK)
• Oberflächenprogrammierung mit JavaBeans
und IBM VisualAge
Dipl.-Inform. Christof Veltmann
2
UNIVERSITÄT DORTMUND
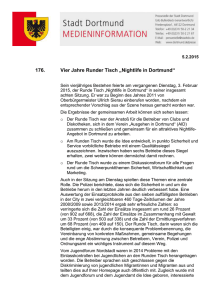
Graphische Benutzungsoberflächen
Ziel: Erstellen einer GUI (z.B. für Bankautomaten)
Menü's
Menü's
Eingabebereichefür
fürText
Text
Eingabebereiche
Schaltknöpfe
Schaltknöpfe
Containerfür
fürmehrere
mehrere
Container
zusammengehörende
zusammengehörende
Komponenten
Komponenten
Behandlungvon
von
Behandlung
Benutzereingaben
Benutzereingaben
(Mausklicks,...)
(Mausklicks,...)
Anzeigefelder(Label)
(Label)
Anzeigefelder
Applets
Applets
Dipl.-Inform. Christof Veltmann
3
UNIVERSITÄT DORTMUND
Teilschritte zu GUI
• GUI und Ereignisse
1. Einfaches Bildschirmfenster mit elementaren Komponenten (Knöpfe,...)
2. Behandlung von Benutzer-Ereignissen (Mausklicks, ...)
• Container und Layout
3. Komponenten zusammenfassen in Containern (Übersicht)
4. Layout von Containern (Komponenten-Anordnung, -Größe)
• Menüs und Applets
5. Menüs für Funktionsauswahl
6. Applets
→ Sukzessive Erweiterung
Dipl.-Inform. Christof Veltmann
4
UNIVERSITÄT DORTMUND
GUI-Bibliotheken in Java: JFC
• Java Foundation Classes (JFC)
–
–
–
–
–
Swing Komponentenbibliothek
Unterstützung für frei wählbares Look&Feel
API für Dialoghilfen (Accessibility)
API für Einbinden von 2D-Grafik, Text, Bildern
Unterstützung für Drag&Drop
Dipl.-Inform. Christof Veltmann
5
UNIVERSITÄT DORTMUND
GUI-Bibliotheken in Java: Swing, AWT
• Erweiterbare Komponenten für Java-Benutzerschnittstellen
– sichtbare („J“-Klassen) und unsichtbare Klassen
• JButton, JTextField
vs.
Modell-Klassen, Event-Klassen
• Swing 1.1 (javax.swing)
– ist im JDK 1.2 enthalten
– com.sun.java.swing in der Version 1.0.3 für JDK 1.1.x
• AWT (bereits im JDK 1.0 definiert)
– wird weiterhin unterstützt
– Button und JButton
– wird vor allem für anspruchslose Anwendungen eingesetzt
Dipl.-Inform. Christof Veltmann
6
UNIVERSITÄT DORTMUND
Unterschied AWT - Swing
GUI und Ereignisse
• AWT - Klassen (Abstract Window Toolkit)
• Plattformabhängige Darstellung (Peer Klassen) („schwergewichtig“)
• plattformabhängige Behandlung von Benutzereingaben
• rechteckige Zeichenfläche, nicht überlappend
• AWT umfaßt Schnittmenge aller Plattformen
• Swing - Klassen
• Plattformunabhängige Darstellung
• in Java geschrieben („leichtgewichtig“), bauen auf AWT auf
• nicht nur rechteckige Formen
• Swing umfaßt Konjunktion der Plattformen
Dipl.-Inform. Christof Veltmann
7
UNIVERSITÄT DORTMUND
Entwicklungsziele
• Implementierung in Java
(„lightweight components“)
⇒ Ausführung ist plattformunabhängig
ü
• frei wählbaren Look&Feels
⇒ Darstellung ist plattformunabhängig
ü
• Modell-basierter Programmierung
⇒ MVC
ü
• Komponenten als JavaBeans verpackt
ü
• Kompatibilität zu AWT
Dipl.-Inform. Christof Veltmann
nein!
8
UNIVERSITÄT DORTMUND
Aufbau der Swing-API
GUI und Ereignisse
• Insgesamt 15 öffentliche Pakete, z.B.
•
•
•
•
•
javax.swing
javax.swing.event
javax.swing.text
...
(früher com.sun.java.swing)
Elementare GUI-Komponenten
Ereignisbehandlung von Swing
Textdaten anzeigen, editieren
• Benutzen eines Paketes:
import javax.swing.*;
import javax.swing.event.*;
Dipl.-Inform. Christof Veltmann
9
UNIVERSITÄT DORTMUND
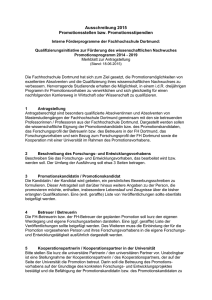
Bezug AWT - Swing AWT-Swing
Vererbungshierarchie
java.lang.Object
java.awt
java.awt.Component
(java.applet)
java.awt.Container
java.awt.Window
java.awt.Frame
JFrame
java.awt.Panel
java.awt.Dialog java.awt.Window java.applet.Applet
JDialog
JWindow
JApplet
JComponent
javax.swing
Dipl.-Inform. Christof Veltmann
10
UNIVERSITÄT DORTMUND
Fenster-Objekt: JFrame
GUI und Ereignisse
• Bildschirm-Fenster mit Rahmen, Titel mit Buttons
und Menüzeile
• kann minimiert, verschoben, geschlossen und
vergrößert werden
• Erzeugen
JFrame f= new JFrame();
• JFrame hat einen Container "ContentPane".
• enthält alle Komponenten, die auf der Zeichenfläche gezeichnet werden:
Container c= f.getContentPane();
•Hinzufügen von Komponenten zu einem JFrame
f.getContentPane().add(...);
Dipl.-Inform. Christof Veltmann
11
UNIVERSITÄT DORTMUND
GUI-Komponenten (1/3)
GUI und Ereignisse
Auf der Zeichenfläche können Komponenten angelegt werden!
wichtige Komponenten:
•
JButton
Knopf, beim Drücken wird eine Aktion ausgeführt
JButton b= new JButton();
b.setText("Drück' mich!");
getContentPane().add(b);
Dipl.-Inform. Christof Veltmann
12
UNIVERSITÄT DORTMUND
GUI-Komponenten (2/3)
GUI und Ereignisse
• JTextField
• Eingeben eines einzeiligen Textes
JTextField t = new JTextField();
String eingabetext = t.getText();
• JTextArea
• Eingeben eines längereren Textes
• JLabel
• einzeiliger Text, auch für Icon-Anzeige verwendbar
JLabel l=new JLabel();
l.setText("Eine Menge Buchstaben...");
Dipl.-Inform. Christof Veltmann
13
UNIVERSITÄT DORTMUND
GUI-Komponenten (3/3)
GUI und Ereignisse
import javax.swing.*;
public class EinfachesGUI extends JFrame {
public EinfachesGUI() {
getContentPane().setLayout(null);
setSize(300,300);
JLabel l= new JLabel();
l.setText(“Label-Fläche");
l.setBounds(0,0,200,50);
getContentPane().add(l);
JButton b= new JButton();
b.setText("Button-Fläche");
b.setBounds(0,100,200,50);
getContentPane().add(b);
}
}
public static void main (String args[]){
EinfachesGUI oberflaeche = new EinfachesGUI();
oberflaeche.setVisible(true);
}
}
Dipl.-Inform. Christof Veltmann
14
UNIVERSITÄT DORTMUND
GUI - Die Teilziele
Ziel: Erstellen einer GUI
1. Einfaches Bildschirmfenster mit elementaren Komponenten
√
2. Behandlung von Benutzer-Ereignissen (Mausklicks, ...)
3. Komponenten zusammenfassen in Containern (Übersicht)
• JPanel
• alle Container erben von Container
• alle Komponenten erben von JComponent
4. Layout von Containern (Komponenten-Anordnung, -Größe)
• FlowLayout, GridLayout, BoxLayout,
CardLayout, BorderLayout, GridBagLayout
5. Menüs für Funktionsauswahl
6. Applets
Dipl.-Inform. Christof Veltmann
15
UNIVERSITÄT DORTMUND
Komponenten-Hierarchien
GUI und Ereignisse
• Grundlegende Idee: Komponenten enthalten wiederum Komponenten
• übersichtlich
• leicht austauschbar
• Komponente ist verantwortlich für ihre "Kinder"
(z.B. Anordnung und Größe aller Kinder bestimmen)
• Beispiel: Komponenten-Baum für die EinfachesGUI (vereinfacht)
EinfacheGUI
ContentPane
l (JLabel)
Dipl.-Inform. Christof Veltmann
...
b (JButton)
16
UNIVERSITÄT DORTMUND
Strukturieren von Fenstern
Container und Layout
Ziel: Fenster aus kleineren Gruppen zusammensetzen
• Übersichtliche Gestaltung
• Wiederverwendung: Code wird nicht mehrmals geschrieben
Lösung: Container (für Komponenten)
• Beispiel eines Containers: JPanel
• Container mit Zeichenfläche
• faßt Komponenten zusammen zu einer Einheit
• ordnet diese in seinem Zeichenbereich an
Dipl.-Inform. Christof Veltmann
17
UNIVERSITÄT DORTMUND
JPanels bei der BankautomatGUI
Dipl.-Inform. Christof Veltmann
Container und Layout
18
UNIVERSITÄT DORTMUND
Beispiel: JPanel für PIN-Eingabe
Container und Layout
import javax.swing.*;
import java.awt.*;
public class PINPanel extends JPanel {
public PINPanel() {
setLayout(null);
JLabel pinLabel = new JLabel();
pinLabel.setText("PIN");
pinLabel.setBounds(10,5,50,20);
add(pinLabel);
JPasswordField pinField = new JPasswordField();
pinField.setBounds(100,5,150,20);
add(pinField);
}
}
Dipl.-Inform. Christof Veltmann
19
UNIVERSITÄT DORTMUND
Beispiel: JPanel für PIN-Eingabe
Container und Layout
public static void main (String[] args) {
JFrame f=new JFrame();
f.setBounds(0,0,300,70);
PINPanel p=new PINPanel();
f.getContentPane().add(p);
f.setVisible(true);
}
Das JFrame:
Dipl.-Inform. Christof Veltmann
20
UNIVERSITÄT DORTMUND
Weitere Container
Container und Layout
Es gibt weitere Container in Swing:
• Toplevel-Container:
• JFrame
Fenster mit Rahmen, Titelzeile mit Buttons
• JApplet
Fenster für Darstellung im Web-Browser
• JDialog
kurzzeitig erscheinendes Fenster, um Mitteilungen an den
Benutzer und Reaktionen des Benutzers abzufragen
• Allgemeine Container (Auswahl)
JScrollPane
Dipl.-Inform. Christof Veltmann
JSplitPane
JTabbedPane
21
UNIVERSITÄT DORTMUND
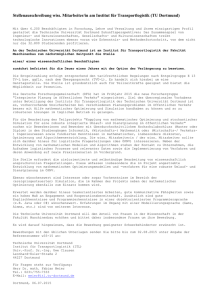
Container: Dialogfenster
Container und Layout
• Aufteilung des Dialogfensters
• Icon
• Text-Botschaft
• Knopf-Leiste
• abhängig
• gehört zu einem Toplevel-Container,
der nach Dialogende aktiviert wird
• Arten von Dialogen:
• Bestätigungs-Dialoge
• Eingabe-Dialoge
• Nachricht-Dialoge
• Auswahl-Dialoge
Dipl.-Inform. Christof Veltmann
Frage mit Ja/Nein/Abbruch
Text, Eingabefeld und "Ok"
Text und "Ok"
Text mit frei beschrifteten Knöpfen
22
UNIVERSITÄT DORTMUND
Beispiel: Bestätigungs-Dialog
Container und Layout
//das Fenster, das am Dialogende aktiviert wird
JFrame f = new JFrame();
JOptionPane.showConfirmDialog(
f,
"Möchten Sie wirklich alle Daten löschen?",
"Warnung",
JOptionPane.YES_NO_CANCEL_OPTION,
JOptionPane.WARNING_MESSAGE
);
Dipl.-Inform. Christof Veltmann
23
UNIVERSITÄT DORTMUND
Layout-Management
Container und Layout
Ziel:
Anordnen von Komponenten in einer anderen
Komponente (Größe, Position festlegen)
Idee 1: Angabe von festen Layout-Koordinaten für jeden Bestandteil
Nachteil: unflexibel, aufwendig, nicht nachträglich änderbar
Idee 2: Komponente „layoutet“sich selbst.
Es gibt mehrere Layout-Strategien, die Komponenten selbstständig in einer
Zeichenfläche anordnen:
FlowLayout, GridLayout, BoxLayout,
CardLayout, BorderLayout,
GridBagLayout,
Layout-Strategie auswählen: eineKomponente.setLayout
(new FlowLayout())
Dipl.-Inform. Christof Veltmann
24
UNIVERSITÄT DORTMUND
FlowLayout und GridLayout
Container und Layout
• FlowLayout (Fluß)
• Komponenten von links nach rechts
• Zeilenumbruch am Zeilenende
• Default für JPanel
• GridLayout (Gitter)
• Alle Komponenten bekommen gleiche Größe
• Plazierung durch Angeben von Zeile und Spalte
Dipl.-Inform. Christof Veltmann
25
UNIVERSITÄT DORTMUND
Beispiel: FlowLayout
Container und Layout
import java.awt.*; import javax.swing.*;
public class FlowWindow extends JFrame {
public FlowWindow() {
JButton b1= new JButton ("Button 1");
JButton b2= new JButton ("Button 2");
...
setLayout(new FlowLayout());
add(b1);
add(b2);
...
}
...
public static void main(String args[]) {
FlowWindow w = new FlowWindow();
w.setSize(300,300);
w.setVisible(true);
}
Dipl.-Inform. Christof Veltmann
26
UNIVERSITÄT DORTMUND
Weitere Layout-Möglichkeiten
Container und Layout
• BoxLayout, CardLayout, BorderLayout, GridBagLayout ...
• keinen Layout-Manager benutzen
eineKomponente.setLayout(null)
→ absolute Positionierung durch Angabe der Positions- Koordinaten (x/y)
sowie Breite und Höhe für jede einzelne Komponente
JRadioButton rb = new JRadiuoButton();
rb.setText("zahle aus");
rb.setBounds(5,26,113,26);
// (x,y, breite, höhe)
• eigenen Layout-Manager schreiben
Dipl.-Inform. Christof Veltmann
27
UNIVERSITÄT DORTMUND
Frei wählbares Look&Feel
• Aussehen(Look) und Verhalten(Feel) einer GUI-Schnittstelle
• Look&Feel-Verwaltung übernimmt das Paket
javax.swing.plaf
• Schaltzentrale „UI-Manager“
– Wählen eines Look&Feel:
...// zuerst das Look&Feel auf CrossPlatform einstellen
try {
UIManager.setLookAndFeel(
UIManager.getCrossPlatformLookAndFeelClassName());
} catch (Exception e) { }
...// jetzt erst die GUI aufbauen und anzeigen
Dipl.-Inform. Christof Veltmann
28
UNIVERSITÄT DORTMUND
Die verfügbaren Look&Feels
• Java (Metal)
• Windows
• CDE, OSF/Motif
(Common Desktop Environment)
• Apple Macintosh
Dipl.-Inform. Christof Veltmann
29
UNIVERSITÄT DORTMUND
GUI - Die Teilziele
Ziel: Erstellen einer GUI
1. Einfaches Bildschirmfenster mit elementaren Komponenten
2. Behandlung von Benutzer-Ereignissen (Mausklicks, ...)
√
3. Komponenten zusammenfassen in Containern (Übersicht)
• JPanel
• alle Container erben von Container
• alle Komponenten erben von JComponent
4. Layout von Containern (Komponenten-Anordnung, -Größe)
• FlowLayout, GridLayout, BoxLayout, CardLayout, BorderLayout,
GridBagLayout
√
√
5. Menüs für Funktionsauswahl
6. Applets
Dipl.-Inform. Christof Veltmann
30
UNIVERSITÄT DORTMUND
Das MVC-Modell
• Erleichtert Änderungen an der GUI
– Modell hält Daten einer Anwendung
– View für graphische Repräsentation der Daten
– Controller übersetzt Benutzereingaben im Views
in Änderungen am Zustand des Modells
• Varianten
– Vollständige Entkopplung von Modell und View
– Einseitige Abkopplung des View
• Modell kennt seine Views direkt
• Views müssen Controller benutzen
(düfen Modell nicht direkt manipulieren)
Dipl.-Inform. Christof Veltmann
31
UNIVERSITÄT DORTMUND
Das MVC-Modell: Diskussion
• Vorteile
–
–
–
–
View leicht änderbar
Wiederverwendung durch Entkopplung
Modell mit mehreren Darstellungen
Views sind schachtelbar
(schwer, wenn Modelldaten und View vermischt sind).
– Controller (zur Laufzeit) änderbar
• Z.B. View „abschalten“: Controller, der alle Eingabeereignisse ignoriert
• Nachteile
– Kleinere, einfache Anwendungen werden unnötig aufgeblasen.
– Die Trennung von Controller und View kann schwierig sein.
Dipl.-Inform. Christof Veltmann
32
UNIVERSITÄT DORTMUND
Ereignisse
• Programme ohne GUI haben klaren Programmablauf
• Programme mit GUI sind ereignisgesteuert
– Aktionen des Benutzers erzeugen Ereignisse
(Tastaturanschläge, Mausklicks, Mausbewegungen etc.)
Problem:
GUI kann nicht vorhersehen, was Benutzer tun wird.
Idee:
GUI wartet auf Aktionen des Benutzers
Komponenten erzeugen Ereignisse
(Maus, Tastatur,...)
Dipl.-Inform. Christof Veltmann
33
UNIVERSITÄT DORTMUND
Benutzer-Ereignisse
GUI und Ereignisse
Problem: GUI kann nicht vorhersehen, was Benutzer tun wird.
Idee:
GUI wartet auf Aktionen des Benutzers
Komponenten erzeugen Ereignisse (Maus, Tastatur,...)
• Ereignis-Objekte (erben von java.util.EventObject)
• stellen bestimmte Ereignisse dar (Interaktion des Benutzers)
• Ereignis-Auslöser-Objekte
• lösen Ereignisse aus (in der Regel graphische Elemente)
• Ereignis-Lauscher-Objekte (EventListener-Objekte):
• melden sich bei Auslöser-Objekten an,
• werden bei Ereignissen benachrichtigt
• stellen für Behandlung der Ereignisse passende Methoden bereit
• implementieren EventListener-Schnittstellen
• bilden die Schnittstelle zur Anwendungsfunktionalität!
Dipl.-Inform. Christof Veltmann
34
UNIVERSITÄT DORTMUND
Beispiel: Mausklicks
GUI und Ereignisse
Ereignis:
Benutzer drückt Maustaste über einem Schaltknopf
Reaktion:
Schaltknopf erzeugt Ereignis-Objekt
new java.awt.event.ActionEvent
• Schaltknopf benachrichtigt alle registrierten Listener und
• ruft dort die passende Listener-Methode auf:
• Listener muß Schnittstelle ActionListener implementieren
actionPerformed(ActionEvent e)
• Jede „zuhörende“Klasse kann die Methode beliebig implementieren
• Jede Klasse hält Methoden für alle interessierenden Ereignisarten bereit
Dipl.-Inform. Christof Veltmann
35
UNIVERSITÄT DORTMUND
Arten von Ereignissen
GUI und Ereignisse
Basis-Ereignisse und semantische Ereignisse
Verwendung
Ereignisart
Basisereignisse
Tastaturereignisse
Mausereignisse
Komponentenereign.
Containerereignisse
Fokusereignisse
Fensterereignisse
KeyEvent
MouseEvent
ComponentEvent
ContainerEvent
FocusEvent
WindowEvent
KeyListener
MouseListener
ComponentList.
ContainerListener
FocusListener
WindowListener
Semantische Ereignisse
Aktion des Benutzers ActionEvent
Textereignisse
TextEvent
Auswählen (Checkb.) ItemEvent
Wertmanipulation
AdjustmentEvent
ActionListener
TextListener
ItemListener
AdjustmentListener
Dipl.-Inform. Christof Veltmann
Schnittstelle
Lauscher-Methoden
keyPressed, keyReleased
mouseClicked,-Pressed
componentHidden, -moved
componentAdded, -Removed
focusGained, focusLost
windowIconified, -Opened
actionPerformed
textValueChanged
itemStateChanged
adjustmentValueChanged
36
UNIVERSITÄT DORTMUND
Ereignis-Objekt
• Ein Ereignis ist ein Objekt
• in java.util.EventObjekt, java.awt.Event oder
javax.swing.event
• enthält
– auslösende Quelle (z.B. Button)
– Nachricht (z.B. „Maustaste 1 wurde gedrückt“)
Event-Quelle
(Button)
Dipl.-Inform. Christof Veltmann
Event
Event
Listener
Event
Listener
37
UNIVERSITÄT DORTMUND
Listener implementieren:
• Listener-Interfaces beinhalten Methoden, an die Events
weitergeleitet werden.
– Beispiel: interface FocusListener {
void focusGained(FocusEvent e);
void focusLost(FocusEvent e);
}
• Swing-Komponenten können nur Ereignisse an Objekte
bestimmte Listener-Interfaces weiterleiten. Entsprechende
Objekte werden mit add...Listener() bei der SwingKomponente registriert. Hier:
addFocusListener(...);
Dipl.-Inform. Christof Veltmann
38
UNIVERSITÄT DORTMUND
Zugehörigkeit von Listener-Interfaces zu Kompon.
Ausschnitt (siehe JDK-Dokumentation und Tutorial)
Komponente
Action
Listener
Change
Listener
Item
Listener
Window
Listener
JFrame
X
JDialog
X
JScrollPane
X
JButton
X
JComboBox
X
JSlider
X
X
X
JTextField
X
JFileChooser
X
Dipl.-Inform. Christof Veltmann
X
39
UNIVERSITÄT DORTMUND
Beispiel (1/2)
GUI und Ereignisse
Ziel: Button mit wechselnder Aufschrift
import java.awt.event.*;
import javax.swing.*;
public class Wechselbutton extends JButton {
public Wechselbutton (String text){
super(text);
}
public void wechsle() {
if (this.getText().equals("Drück mich!")){
this.setText("Nochmal...");
} else {
this.setText("Drück mich!");
}
}
}
public class WechselbuttonFrame extends JFrame {
private Wechselbutton b;
public WechselbuttonFrame(Hoerer h){
b = new Wechselbutton("Drück mich!");
getContentPane().add(b);
b.addActionListener(h);
}
}
Dipl.-Inform. Christof Veltmann
40
UNIVERSITÄT DORTMUND
Beispiel (2/2)
GUI und Ereignisse
import javax.swing.*;
import java.awt.event.*;
public class Hoerer implements ActionListener {
public void actionPerformed(ActionEvent e){
Wechselbutton but=(Wechselbutton) e.getSource();
but.wechsle();
}
}
public class Testumgebung {
public static void main(String[] args) {
Hoerer h = new Hoerer();
WechselbuttonFrame wbf = new WechselbuttonFrame(h);
wbf.setSize(200,50);
wbf.setVisible(true);
}
}
Dipl.-Inform. Christof Veltmann
41
UNIVERSITÄT DORTMUND
Benutzen von anonymen Klassen
GUI und Ereignisse
import javax.swing.*; import java.awt.event.*;
public class Wechselbutton2 extends JFrame {
public Wechselbutton2(){
JButton b=new JButton("Drück mich!");
getContentPane().add(b);
b.addActionListener(
new ActionListener(){
public void actionPerformed(ActionEvent e){
JButton but=(JButton) e.getSource();
if (but.getText().equals("Drück mich!")){
but.setText("Nochmal...");
} else {
but.setText("Drück mich!");
}
}
}
);
}
}
Dipl.-Inform. Christof Veltmann
42
UNIVERSITÄT DORTMUND
Benutzen von Anonymen Klassen
GUI und Ereignisse
...
public static void main(String[] args) {
Wechselbutton2 wb2 = new Wechselbutton2();
wb2.setSize(200,50);
wb2.setVisible(true);
}
Dipl.-Inform. Christof Veltmann
43
UNIVERSITÄT DORTMUND
GUI - Die Teilziele
Ziel: Erstellen einer GUI
1. Einfaches Bildschirmfenster mit elementaren Komponenten
• JFrame
• elementare Komponenten (z.B. JButton, JLabel, ...)
• Java-Code einer einfachen GUI
√
2. Behandlung von Benutzer-Ereignissen (Mausklicks, ...)
• Ereignis-Behandlung
• Ereignis-Objekte, Ereignis-Lauscher, Listener-Schnittstellen
√
3. Komponenten zusammenfassen in Containern (Übersicht)
4. Layout von Containern (Komponenten-Anordnung, -Größe)
5. Menüs für Funktionsauswahl
6. Applets
√
√
Dipl.-Inform. Christof Veltmann
44
UNIVERSITÄT DORTMUND
Bestandteile eines Menüsystems
Menüs
• Menüleiste
• nimmt Menüs auf
• Trennlinien
• Popup-Menü
• Menu-Elemente
• Menüeinträge
• Radiobuttons
• Checkbuttons
• Kommando-Sammlung (JMenu)
(ein bzw. mehrere Kommandos,
verschachtelte Menüs)
Dipl.-Inform. Christof Veltmann
45
UNIVERSITÄT DORTMUND
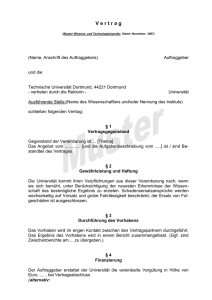
Vererbungshierarchie für Menüs
Menüs
Alle Menu-Elemente sind Container und Komponenten
java.awt.Component
java.awt.Container
JComponent
JMenuBar
JPopupMenu
JAbstractButton
JSeparator
JMenuItem
JMenu
Dipl.-Inform. Christof Veltmann
JCheckBoxMenuItem JRadioButtonMenuItem
46
UNIVERSITÄT DORTMUND
Beispiel: Menüleiste
Menüs
public class BankautomatGUI extends JFrame {
public BankautomatGUI(String s) {
super(s);
JMenuBar mbar = new JMenuBar();
setJMenuBar(mbar);
JMenu dateiMenu = new JMenu(“Datei“);
mbar.add(dateiMenu);
JMenu bearbeitenMenu = new JMenu("Bearbeiten");
mbar.add(bearbeitenMenu);
JMenuItem editierenItem = new JMenuItem();
editierenItem.setText("Editieren");
bearbeitenMenu.add(editierenItem);
JMenuItem anschauenItem = new JMenuItem();
anschauenItem.setText("Anschauen");
bearbeitenMenu.add(anschauenItem);
setJMenuBar(mbar);
...
Dipl.-Inform. Christof Veltmann
47
UNIVERSITÄT DORTMUND
Applets
Applets
Applet für Bankautomat
zur Anzeige im Web-Browser
(bzw. im AppletViewer)
Dipl.-Inform. Christof Veltmann
48
UNIVERSITÄT DORTMUND
Applets
Applets
• Klasse javax.swing.JApplet
• Applets:
• Programmcode wird vom Web-Browser angefordert (per URL)
• Web-Server verschickt Programmcode zum Web-Browser
• Web-Browser führt Programmcode aus (eigene Java Virtual Machine)
• Lebenszyklus eines Applets:
applet.init()
Selbstinitialisierung
applet.start()
Starten
applet.stop()
Beenden
applet.destroy() Löschung
Dipl.-Inform. Christof Veltmann
automatisch nach dem
Laden aufgerufen
automatisch nach dem
Initialisieren
beim Verlassen der Web-Seite
im Browser
für Garbage Collection
49
UNIVERSITÄT DORTMUND
Beispiel: "Hello World" - Applet
Applets
import java.awt.*;
import javax.swing.applet.*;
public class HelloApp extends JApplet {
public void init() {
setSize(200,100);
JLabel l= new JLabel();
l.setText("Hello World !");
getContentPane().add(l);
}
}
Dipl.-Inform. Christof Veltmann
50
UNIVERSITÄT DORTMUND
Ausführen eines Applets
Applets
Zwei Möglichkeiten:
• AppletViewer des JDK benutzen
• Aufruf des Applets in Web-Seite einbetten
•<APPLET> Tag:
<APPLET CODE=HelloApp.class
WIDTH=500
HEIGTH=300
NAME=„HelloWorld“>
</APPLET>
Dipl.-Inform. Christof Veltmann
51
UNIVERSITÄT DORTMUND
GUI - Die Teilziele
Ziel: Erstellen einer vollständigen GUI für Bankautomat
1. Einfaches Bildschirmfenster mit elementaren Komponenten
2. Behandlung von Benutzer-Ereignissen (Mausklicks, ...)
3. Komponenten zusammenfassen in Containern (Übersicht)
4. Layout von Containern (Komponenten-Anordnung, -Größe)
5. Menü's für Funktionsauswahl
• JMenubar, JMenuItem, JMenu
6. Applets
• JApplet
• Lebenszyklus
• Sicherheit
Dipl.-Inform. Christof Veltmann
√
√
√
√
√
√
52
UNIVERSITÄT DORTMUND
GUI-Programmierung mit JavaBeans
• Oberflächenprogrammierung mit Java
–
–
–
–
√
GUI-Elemente
Container und Layout-Management
Interaktion, Ereignisse, Anwendungsfunktionalität
Menüs
• JavaBeans
– Komponenten-Basierte Entwicklung (CBD)
– Eigenschaften von JavaBeans
– Das Beans Development Kit (BDK)
• Oberflächenprogrammierung mit JavaBeans
und IBM VisualAge
Dipl.-Inform. Christof Veltmann
53
UNIVERSITÄT DORTMUND
Komponentenbasierte Entwicklung mit JavaBeans
• Motivation
• Eine Details zum Komponentenmodell
• Beispiel: Beanbox aus dem Beans Development Kit
Dipl.-Inform. Christof Veltmann
54
UNIVERSITÄT DORTMUND
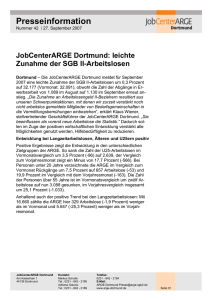
Motivation: Grafische Komposition von Teilen
Komponieren des Aussehens
Suche nach
wiederverwendbaren
Teilen
Testen
Verbindungen
verdrahten
Dipl.-Inform. Christof Veltmann
Anordnen auf der
Zeichenfläche
Anpassen der
Eigenschaften
(optional)
55
UNIVERSITÄT DORTMUND
Component-Based Development
Gründe für methodisches Vorgehen:
• Stabile Komponentendefinitionen unterstützen die Flexibilität.
• Inkrementelles Testen ist möglich.
• Gekapselte Komponenten schirmen Änderungen ab.
• Heutige Ansätze zum Software Engineering beruhen auf der Duplikation
von Code. Komponenten bieten eindeutige
Kopien und gut handhabbare Erweiterungen.
• Geringeres Problemrisiko.
• Existierende Komponenten können individuell ersetzt werden.
• Kontrollierte inkrementelle Evolution wird verbessert.
Dipl.-Inform. Christof Veltmann
56
UNIVERSITÄT DORTMUND
Einordnung CBD
– Grundidee der Komponentenbasierung läßt sich prinzipiell mit jedem
Programmier-Paradigma verfolgen.
– Es gibt allerdings eine gewisse Nähe zwischen CBD und
objektorientierter Software-Entwicklung (OOSE), die sich aus der
Gleichartigkeit der Konzepte ergibt.
Dipl.-Inform. Christof Veltmann
57
UNIVERSITÄT DORTMUND
Einordnung CBD
– Objektorientierte Modellierung führt zu einer großen Menge an
Klassen, Objekten, Beziehungen.
– Auf dieser kleinteiligen Ebene ist es schwierig, sinnvolle
Wiederverwendungs-Einheiten zu finden.
– Deshalb gibt es die Bestrebung, eng zusammengehörende Klassen zu
größeren Wiederverwendungseinheiten zusammenzufassen.
– Diese Einheiten werden Komponenten genannt.
Dipl.-Inform. Christof Veltmann
58
UNIVERSITÄT DORTMUND
Definitionen für "Komponente"
Eine Softwarekomponente ist ein Baustein mit vertraglich spezifizierten
Schnittstellen und nur ausdrücklichen Kontextabhängigkeiten. Eine
Softwarekomponente kann unabhängig verwendet werden und leicht mit anderen
Komponenten integriert werden.
(C. Szyperski in Software - Concepts & Tools 19 (1998))
"Eine Komponente ist ein Stück Software, das klein genug ist, um es in einem
Stück zu erzeugen und pflegen zu können, groß genug ist, um eine sinnvolle
Funktionalität zu bieten und eine individuelle Unterstützung zu rechtfertigen sowie
mit standardisierten Schnittstellen ausgestattet ist, um mit anderen Komponenten
zusammenzuarbeiten.
(F. Griffel: Componentware: Konzepte und Techniken eines Softwareparadigmas. dpunkt
Verlag 1998)
Dipl.-Inform. Christof Veltmann
59
UNIVERSITÄT DORTMUND
Ausgewählte Eigenschaften von Komponenten
• Kontextunabhängigkeit
Das Zusammenspiel von verteilten Komponenten sollte möglichst unabhängig von
Rahmenbedingungen funktionieren, die durch die verwendeten
Programmiersprachen, Betriebssysteme, Netzwerktechnologien und
Entwicklungsumgebungen gesetzt werden.
• Portabilität und Programmiersprachenunabhängigkeit
Eine Komponente soll in nahezu jeder Programmiersprache entwickelt werden
können. ... . Entscheidend ist nur, daß die fertig übersetzte Komponente universell
verwendbar ist.
Dipl.-Inform. Christof Veltmann
60
UNIVERSITÄT DORTMUND
Ausgewählte Eigenschaften von Komponenten
Selbstbeschreibungsfähigkeit
Eine Komponente sollte einen Mechanismus unterstützen, der eine
Selbstbeschreibung der angebotenen Dienste ermöglicht. Dabei sollten
mindestens die Signaturen der Methoden und Attribute abrufbar sein.
Selbstbeschreibende Schnittstellen sind eine wichtige Voraussetzung für die
Laufzeitkopplung von Komponenten und dienen einer besseren
Wiederverwendbarkeit.
Sofortige Einsatzbereitschaft (plug&play)
Sofort nach der Verfügbarkeit sollte eine Komponente installierbar und
einsatzfähig sein. Wünschenswert ist in diesem Zusammenhang die Fähigkeit zur
Selbstinstallation und -registrierung in der zugrundeliegenden Infrastruktur
(Betriebssystem, Namens- und Verzeichnisdienste der Middleware).
Dipl.-Inform. Christof Veltmann
61
UNIVERSITÄT DORTMUND
Ausgewählte Eigenschaften von Komponenten
Integrations- und Kompositionsfähigkeit
• Mehrere Komponenten sollten zu einer neuen Komponente zusammengesetzt
werden können.
•
Dabei kann eine Komponente sowohl Client einer anderen Komponente sein, als
auch gleichzeitig als Server für weitere Komponenten fungieren.
• Die benötigten Basisdienste (Nachrichtenversand, Auffinden einer anderen
Komponente, usw.) müssen durch die Komponentenarchitektur als zugrunde
liegende Infrastruktur und Middleware zur Verfügung gestellt werden.
Dipl.-Inform. Christof Veltmann
62
UNIVERSITÄT DORTMUND
Komponentenmodell
• Ein Komponentenmodell legt fest, welche Eigenschaften Komponenten
erfüllen müssen. Diese Eigenschaften werden
in den Komponenten realisiert.
• Komponenten, die einem gemeinsamen Komponentenmodell folgen,
können leicht miteinander kommunizieren.
• Die Offenheit eines Komponentenmodells und die Vielfalt der Plattformen,
die von einem Komponentenmodell unterstützt werden, sind maßgeblich
für die Erreichung der Ziele von CBD.
Dipl.-Inform. Christof Veltmann
63
UNIVERSITÄT DORTMUND
JavaBeans
JavaBeans:
– Was ist/sind JavaBeans?
– Komponentenmodell
(Properties, Events)
– Introspection
– Persistenz
Dipl.-Inform. Christof Veltmann
64
UNIVERSITÄT DORTMUND
Was ist/sind JavaBeans?
JavaBeans-Whitepaper:
„A Java Bean is a reusable software component that can be manipulated
visually in a builder tool.“
• JavaBeans ist die Spezifikation eines Komponentenmodells in der JavaWelt.
• Eine Ausprägung (Komponente) wird genau wie die Spezifikation
JavaBean (Bean) genannt.
• Diese Spezifikation ist in vielen Teilen optional,
letztlich ist jede Java-Klasse eine Komponente (also eine Bean).
Es gibt keine universelle Bean-Klasse, von der alle Beans erben.
Dipl.-Inform. Christof Veltmann
65
UNIVERSITÄT DORTMUND
Was ist/sind JavaBeans?
• Die JavaBeans-Spezifikation hat zum Ziel, daß komplexe Komponenten
einfach aus anderen Komponenten zusammengeklickt werden können.
• Merkmale:
– keine spezifischen Java-Erweiterungen
– Plattformunabhängigkeit
– Unterstützung visueller Programmierung („Application Builder“)
• JavaBeans müssen keine graphische Repräsentation haben
• visuelle Schnittstelle während Design-Time
– Property Editoren
– Customizers
Dipl.-Inform. Christof Veltmann
66
UNIVERSITÄT DORTMUND
Was ist/sind JavaBeans?
• Eine Bean macht sich für ihre Umwelt verfügbar, indem sie Information
über Methoden, Eigenschaften und über die Ereignisse, die sie selbst
auslöst, bekannt gibt.
• Eine Bean sollte introspektiv sein, das heißt über eine BeanInfoSchnittstelle Informationen über sich bereitstellen.
• Eine Bean sollte eine Customizer Klasse beinhalten, die Unterstützung bei
der Einbindung oder sogar Anpassung der Bean liefert (insbesondere bei
der Anpassung mit Hilfe eines sogenannten Property Editors).
Dipl.-Inform. Christof Veltmann
67
UNIVERSITÄT DORTMUND
Was ist/sind JavaBeans?
• Es gibt keine Bean-Definitionssprache (oder eine IDL), statt dessen gibt es
eine Vereinbarung, wie Eigenschaften, Methoden, Ereignisse nach außen
bekannt gemacht werden.
(Irreführenderweise heißt diese Vereinbarung „Design Patterns“.)
• Offen bleibt zunächst, wie sich verteilte Beans über Standortgrenzen
hinweg verständigen sollen (insbesondere auch mit Komponenten in
anderen Programmiersprachen!).
Dipl.-Inform. Christof Veltmann
68
UNIVERSITÄT DORTMUND
Was ist/sind JavaBeans?
Entwurfszeit -- Laufzeit
• Es wird zwischen dem Modus Entwurfszeit und dem Modus Laufzeit einer
Bean unterschieden.
• Beans im Modus Entwurfszeit werden vereinfachend Entwurfszeit-Beans
genannt (analog für Laufzeit).
• Beans zur Entwurfszeit umfassen allerlei „Gepäck“(Customizer Class,
Property Editor Class, BeanInfo Class, Introspector Class), das zur
Laufzeit NICHT gebraucht wird.
• Deshalb werden Entwurfszeit-Beans abgemagert, bevor sie als LaufzeitBeans verwendet werden.
• Mit der Methode Beans.isDesignTime kann abgefragt werden, ob eine
Bean noch fett oder schon abgemagert ist.
Dipl.-Inform. Christof Veltmann
69
UNIVERSITÄT DORTMUND
Komponentenmodell
Wesentliche Bestandteile einer Bean:
• Properties: nach außen sichtbare Attribute einer Bean
• Methods: öffentliche Methoden
• Events:
– Verschicken von Events ist grundlegender Kommunikationsmechanismus
– asynchrone Kommunikation
(Unterschied zum synchronen Methodenaufruf)
– Beispiele für Events:
Focus-Event, Item-Event, Key-Event, Mouse-Event, Window-Event
Dipl.-Inform. Christof Veltmann
70
UNIVERSITÄT DORTMUND
Komponentenmodell
Festlegung der Bestandteile kann implizit oder explizit erfolgen
– implizit:
„Design Patterns“(Namenskonventionen)
(Reflection-API)
– explizit:
BeanInfo
(über die explizit angelegte BeanInfo-Klasse
können Eigenschaften einer Bean bekannt
gegeben werden)
Analyse der Komponenten heißt Introspection.
Dipl.-Inform. Christof Veltmann
71
UNIVERSITÄT DORTMUND
Komponentenmodell
„Design Patterns“=
Regeln für die Benennung von Beans-Bestandteilen
– Properties
public void setPropertyName (PropertyType value);
public PropertyType getPropertyName ();
oder public boolean is<PropertyName>();
– Events
public void addListenerType (ListenerType listener);
public void removeListenerType (ListenerType listener);
public class C implements LListener {
public void EventOccurenceMethod(EventType evt); }
– Methods: alle restlichen öffentlichen Methoden
Dipl.-Inform. Christof Veltmann
72
UNIVERSITÄT DORTMUND
Komponentenmodell
• Methoden des Typs addEventTypeListener registrieren
Event-Listener-Objekte in der Zuhörer-Datenstruktur des
Event-Erzeugers.
• Methoden des Typs removeEventTypeListener entfernen
Objekte aus der Zuhörer-Datenstruktur des Event-Erzeugers.
• Methoden des Typs onEventType (EventType evt) reagieren
auf konkrete Events
Dipl.-Inform. Christof Veltmann
73
UNIVERSITÄT DORTMUND
Komponentenmodell
einfaches Beispiel:
public class SimpleBean implements java.io.Serializable
{
protected int value;
public SimpleBean() {}
public void setMyValue(int newValue) { value = newValue; }
public int getMyValue()
{ return value; }
}
diese Bean läuft in jeder Java-Laufzeitumgebung
(ohne zusätzliche Bibliotheken usw.)
Dipl.-Inform. Christof Veltmann
74
UNIVERSITÄT DORTMUND
GUI-Programmierung mit JavaBeans
• Oberflächenprogrammierung mit Java
–
–
–
–
√
GUI-Elemente
Container und Layout-Management
Interaktion, Ereignisse, Anwendungsfunktionalität
Menüs
• JavaBeans
√
– Komponenten-Basierte Entwicklung (CBD)
– Eigenschaften von JavaBeans
– Das Beans Development Kit (BDK)
• Oberflächenprogrammierung mit JavaBeans
und IBM VisualAge
Dipl.-Inform. Christof Veltmann
75
UNIVERSITÄT DORTMUND
Motivation: Grafische Komposition von Teilen
Komponieren des Aussehens
Suche nach
wiederverwendbaren
Teilen
Testen
Verbindungen
verdrahten
Dipl.-Inform. Christof Veltmann
Anordnen auf der
Zeichenfläche
Anpassen der
Eigenschaften
(optional)
76
UNIVERSITÄT DORTMUND
Erinnerung: Hierarchie bei GUI-Elementen
JFrame
• „Zusammenbauens aus Teilen“
JMenubar
• Was zuerst? Was wohin?
JRootPane
(Inhaltsfenster)
JButton
(Button 1)
Dipl.-Inform. Christof Veltmann
...
JButton
(Button 5)
77
UNIVERSITÄT DORTMUND
Verdrahten des Verhaltens
• „Lebendig machen“
• Metapher „Verbindung“
– Quelle, Ziel, Parameter
– Verbindungen innerhalb eines Teils
oder über Teile-Grenzen hinweg
• Überlegung: Welche Teile des Modells
werden benötigt (Icon)
• Verdrahte Verbindungen zwischen Teilen und ggf. Icons
Dipl.-Inform. Christof Veltmann
78
UNIVERSITÄT DORTMUND
Möglichkeiten von Verbindungen
• Zwei Datenwerte miteinander
(Eigenschaft-Eigenschaft)
• Ereigniseintritt bei Quelle mit
– Methodenaufruf im Ziel
– Verändern einer Eigenschaft im Ziel
– Stück Programmtext
(Ereignis-Methode)
(Ereignis-Eigenschaft)
(Ereignis-Code)
• ggf. Parameter von Verbindungen
– Ergebnis eines Methodenaufrufs
in einem weiteren Teil
– Wert einer Eigenschaft
– Ergebnis eines Stück Programmtext
Dipl.-Inform. Christof Veltmann
(Parameter-aus-Methode)
(Parameter-aus-Eigenschaft)
(Parameter-aus-Code)
79
UNIVERSITÄT DORTMUND
Veranschaulichen von Verbindungsmöglichkeiten
• Metapher „Stecker“, „Steckdose“
• Ereignis (Stecker)
• Methode (Steckdose)
• Eigenschaft (Beides)
Dipl.-Inform. Christof Veltmann
80
UNIVERSITÄT DORTMUND
Veranschaulichen von Verbindungsmöglichkeiten
Ein Teil
Ein Teil
1
Eigenschaften
Eigenschaften
2
Ereignisse
Ereignisse
3
Methoden
Methoden
4
Programm-Code
Dipl.-Inform. Christof Veltmann
81
UNIVERSITÄT DORTMUND
Java Beans - öffentliche Schnittstellen eines Teils
• Wiederverwendbar in allen JavaBeans-fähigen Programmen
• JavaBeans:
– Komponentenmodell für Java
– Schnittstelle zur Laufzeit an interessierte Anfrageobjekte preisgeben
• Ein JavaBean beschreibt seine veröffentlichten
– Attribute
– Ereignisse
– Methoden
Dipl.-Inform. Christof Veltmann
82
UNIVERSITÄT DORTMUND
Beans anschaulich
Java-Bean
Eigenschaften
JavaKlasse
Ereignisse
Methoden
Dipl.-Inform. Christof Veltmann
83
UNIVERSITÄT DORTMUND
Beispiel: Beans
Visuelle Komposition: BeanInfo
Dipl.-Inform. Christof Veltmann
84
UNIVERSITÄT DORTMUND
Anpassen von Teilen
• Eigenschaften von Teilen verändern
Dipl.-Inform. Christof Veltmann
85
UNIVERSITÄT DORTMUND
Ein Prozeßmodell (1/2)
• Anforderungsdefinition
– Benutzerhandbuch, Maskenlayout
– GUI mit Benutzern entwerfen
– Dienste des Systems festlegen
• Analyse (ohne technische Feinheiten)
–
–
–
–
GUI Entwurf aus Teilen aufbauen
externe Resourcen (DB, etc.) mit Teilen darstellen
Schnittstellen für Geschäftsobjekte festlegen (noch kein Code)
Verhalten verdrahten
• (View direkt an externe Resourcen)
Dipl.-Inform. Christof Veltmann
86
UNIVERSITÄT DORTMUND
Ein Prozeßmodell (2/2)
• Vertiefender Entwurf
– Meilensteine: Dokument „Technischer Entwurf“
System
– GUI verfeinern
– Externe Anbindungen programmieren
– Einführen von Geschäfts-Objekten als Modell, damit
Verbindungen View-externe Ressourcen wegfallen können (MVC)
– Entwurf und Implementieren der Geschäftsobjekte
• Implementierung benötigter Hilfsobjekte
Dipl.-Inform. Christof Veltmann
87
UNIVERSITÄT DORTMUND
JavaBeans-Programmierung mit VisualAge
• Entwickeln von JavaBeans
und Entwickeln mit JavaBeans
• Kernbausteine
– Arbeitsbereich
– Repository
– Browser
• für Projektsicht, Paketsicht,
Klassensicht, Methoden
undSchnittstellen
– Debugger
• Nebenbausteine
– Data AccessBuilder
Dipl.-Inform.
– Christof
RMI Veltmann
AccessBuilder
88