Cheetah Goes Web - Institut für Informatik
Werbung

Leopold-Franzens-University Innsbruck
Institute of Computer Science
Research Group Quality Engineering
BACHELOR THESIS
Cheetah Goes Web
Patrick Ober und Michael Tscholl
Supervisor: Assoc.-Prof. Dr. Barbara Weber
Dr. Stefan Zugal
Innsbruck, 15. Januar 2015
Inhaltsverzeichnis
1 Einleitung
1.1 Vorwort . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
2 Anforderungsspezifikation
2.1 Ausgangssituation . . . .
2.1.1 Cheetah . . . . .
2.1.2 Probleme . . . . .
2.2 Ziele . . . . . . . . . . .
2.3 Ablaufdiagramm . . . . .
2.4 UseCase Diagramm . . .
2.5 Detaillierte UseCases . . .
2.6 Klassendiagramm (UML)
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
3 Softwarearchitektur
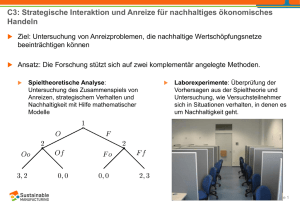
3.1 Theoretische Ansätze der Softwarearchitektur
3.1.1 Scrum . . . . . . . . . . . . . . . .
3.1.2 Pair Programming . . . . . . . . . .
3.2 Module . . . . . . . . . . . . . . . . . . . .
3.2.1 Backend . . . . . . . . . . . . . . .
3.2.2 Frontend . . . . . . . . . . . . . . .
3.3 Datenbankmodell . . . . . . . . . . . . . .
3.4 Technologien . . . . . . . . . . . . . . . . .
3.4.1 Java IDE . . . . . . . . . . . . . . .
3.4.2 Eclipse . . . . . . . . . . . . . . . .
3.4.3 IntelliJ . . . . . . . . . . . . . . . .
3.4.4 Apache Tomcat v7.0 . . . . . . . . .
3.4.5 Java EE 7 . . . . . . . . . . . . . .
3.4.6 Maven . . . . . . . . . . . . . . . .
3.4.7 JAXB . . . . . . . . . . . . . . . . .
3.4.8 MySQL . . . . . . . . . . . . . . . .
3.4.9 Hibernate . . . . . . . . . . . . . .
3.4.10 HQL . . . . . . . . . . . . . . . . .
2
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
5
5
.
.
.
.
.
.
.
.
6
6
6
6
7
8
9
9
19
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
24
24
24
25
26
26
26
29
29
30
30
30
31
31
31
32
32
32
33
3.4.11
3.4.12
3.4.13
3.4.14
3.4.15
3.4.16
Git . . . . . . . .
Bitbucket . . . . .
XML . . . . . . .
XML Schema . .
CSV . . . . . . .
Web Technologien
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
33
33
34
34
34
34
4 Arbeitsteilung
37
5 Benutzerhandbuch
5.1 Installation . . . . . . . . . . . . . .
5.2 Verwendung . . . . . . . . . . . . .
5.2.1 Erstellung eines Fragebogens
5.2.2 XML Elemente . . . . . . . .
5.2.3 XML Attribute . . . . . . . .
5.2.4 Adminbereich . . . . . . . .
5.2.5 Ausfüllen eines Fragebogens .
39
39
45
45
55
67
71
72
6 Referenzen
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
74
3
Zusammenfassung
Diese Arbeit beschäftigt sich mit dem Ablauf der Erstellung einer webbasierten Software, die zur Generierung und Verwaltung von Fragebögen
dient. Anfangs wird auf die Ausgangssituation eingegangen, da die Software bereits als Java-Applikation vorhanden ist. Es wird auf die Probleme
der Vorgängerversion eingegangen und beschrieben welche Vorteile und
Möglichkeiten die webbasierte Version mit sich bringt. Im weiteren Verlauf werden Use Cases beschrieben und der Ablauf und die Verwendung
näher erklärt. Zur Veranschaulichung der Module in der Software, sowie
jene der Datenbank, sind grafische Modelle aufgeführt um einen Überblick
zu verschaffen und Beziehungen darzustellen. Der letztere Teil beschäftigt sich mit der Vorgehensweise dieses Projektes und den verwendeten
Technologien. Zur Hilfestellung bei der Erstellung von Fragebögen, sowie
deren Verwendung, ist ein Benutzerhandbuch inkludiert. Dieses beinhaltet eine Installationsanleitung, sowie eine ausführliche Erklärungen zum
Komplettumfang der Funktionalitäten der Software.
4
1
1.1
Einleitung
Vorwort
Diese Bachelorarbeit entstand im Rahmen des Studienganges Bachelorstudium
Informatik an der Universität Innsbruck. Auf den Wunsch ein gemeinsames Projekt zu starten, welches im Bereich der Web- und Datenbank-Entwicklung angesiedelt ist, wurde eine Anfrage an die Forschungsgruppe Quality Engineering
gestellt, ein solches als Bachelorarbeit durchführen zu können. Frau assoz. Prof.
Mag. Dr. Barbara Weber hatte den Vorschlag, den Fragebogenteil der Cheetah
Experimental Platform zu entkoppeln und als Webanwendung zu implementieren.
Da dies genau unseren Wünschen entsprach, entschieden wir uns dieses Projekt
anzunehmen.
5
2
2.1
2.1.1
Anforderungsspezifikation
Ausgangssituation
Cheetah
Cheetah Experimental Platform (CEP) ist ein Projekt der Universität Innsbruck,
welches darauf hin zielt, empirische Untersuchungen im Bereich des Geschäftsprozessmanagements (business process management) durchzuführen. Die Grundidee
von CEP ist, eine Infrastruktur für Experimente einfach zur Verfügung zu stellen.
Zu den Features der Software zählt, dass der Workflow eines Experimentes definiert werden kann. Somit kann eine Abfolge von Komponenten festgelegt werden,
die dem Teilnehmer des Experimentes angezeigt werden. Es gibt eine Vielzahl
an vorgefertigten Komponenten, aus denen man auswählen kann. Dazu zählen
Fragebögen, ein Modellierungseditor, Messageboxen, ein Feedbackformular und
Modellierungstutorials. Bei bedarf können eigene Komponenten dazuentwickelt
werden. Im Bereich des Datenmanagements verfügt CEP über die Möglichkeit,
Daten während des Experiments zu speichern, welche unter Anderem auch für
Analysen herangezogen werden können. Zur Auswertung der gesammelten Daten
existiert eine Exportmöglichkeit in Form von CSV-Dateien. Damit können diverse
Tools, wie SPSS, Excel, etc., eingesetzt werden, um die Daten zu analysieren.
2.1.2
Probleme
CEP ist eine Java basierte Anwendung. Dies führt dazu, dass der Benutzer das
Programm am Rechner installieren muss. Die Software wird per E-Mail verteilt,
in welchem sich ein Link zum Download befindet. Die Installation stellt sich als
problematisch dar, da man für jedes Betriebssystem einen eigenen Download anbieten muss. Dies macht es schwieriger, Leute für Experimente zu motivieren.
Die Daten eines Fragebogens werden lokal gespeichert und dann automatisch
in eine Datenbank geschrieben. Hat der Teilnehmer zum Zeitpunkt der Durchführung des Experiments keine Internetverbindung, so wird er aufgefordert, die
Daten per E-Mail zu senden. Somit ist man auf die Kooperation des Anwenders
angewiesen, um Daten zur Auswertung zu erhalten.
Die Erstellung eines Fragebogens findet im Quellcode statt. Somit sind folgende
6
Anforderungen nötig:
• Zugriff auf den Quellcode
• Erfahrung in Java Programmierung
• Verständnis der bestehenden Programmstruktur
• Kenntnisse in der Entwicklungsumgebung Eclipse
2.2
Ziele
Das Augenmerk des Projektes lag darin, das Fragebogen-Tool von CEP zu entkoppeln und als Webkomponente zu gestalten. Die Anwendung sollte auf einem
Tomcat 7 Server laufen und in Java EE 7 geschrieben werden. Die Erstellung
von Fragebögen geschieht in Form eines XML-Imports. Dabei werden die Fragen
und Antwortmöglichkeiten, sowie Design und Gültigkeitszeitraum bezüglich eines
Schemas definiert. Folglich erreicht man, dass jeder, unabhängig des Quellcodes, einen Fragebogen erstellen kann. Durch die Verwendung des XML Formates reduziert sich die Problematik der erforderlichen Kenntnisse, zur Erstellung
von Fragebögen, lediglich auf Kenntnisse im Schreiben von XML Dateien. Hilfestellung leistet dabei ein vordefiniertes Schema, bezüglich wessen ein erstellter
Fragebogen validiert wird. Das Schema ist zwei geteilt. Zum einen wurden diverse Konfigurationsmöglichkeiten, wie Laufzeit eines Fragebogens, Auswahl eines
Designs, sowie die Wartezeit zwischen dem Ausfüllen des selben Fragebogens,
implementiert. Der Ersteller hat die Möglichkeit, ein eigenes optisches Design
in Form einer CSS- und HTML-Datei zu übergeben. Zum anderen werden die
Fragen und Antwortmöglichkeiten definiert. Das Schema zur Generierung eines
Fragebogens ist an die Überlegung, zur Erstellung eines pen-and-paper Fragebogens, angelehnt. Durch die Definition verschiedener Typen kann angegeben
werden, ob die Antworten als Multiple-Choice, in Form eines Textfeldes, oder
sonstiges, erscheinen. Beschränkungen und Abhängigkeiten bezüglich der Eingaben sind bestimmbar.
Nach der Erstellung eines Fragebogens wird eine URL generiert, welche genutzt
werden kann, um diesen zu verteilen. Um Datenverlust zu vermeiden, werden
7
Antworten laufend am Server gespeichert.
Mit Hilfe von Cookies wird gewährleistet, dass durch unerwartetem, oder gewolltem Abbruch eines Fragebogens, der Benutzer wieder an die zuletzt besuchte
Stelle geleitet wird. Neben den Antworten, die ein Teilnehmer abgibt, werden
noch weitere Informationen gespeichert. Dazu zählen Browserinformationen, Auflösung, benötigte Zeit, IP-Adresse, etc.. Auch Scrollverhalten und Mausbewegungen werden aufgezeichnet. Dies dient zur Evaluierung des Fragebogens aus Sicht
des Erstellers. Anhand dieser Daten kann auf ungünstiges Design eines Fragebogens geschlossen werden. Wie schon in der Vorgängerversion, können Daten als
CSV-Datei exportiert werden. Neben einem Export von Antworten, ist es auch
möglich Informationen zum Teilnehmer zu erhalten.
2.3
Ablaufdiagramm
Abbildung 1: Ablaufdiagram
8
2.4
UseCase Diagramm
Abbildung 2: UseCase Diagramm
2.5
Detaillierte UseCases
9
01 UseCase: Login
Auslöser
Administrator
Kurzbeschreibung
Der Administrator kann sich mit Hilfe eines Usernamens
und Passworts authentifizieren.
Vorbedingung
Administrator darf nicht angemeldet sein.
Nachbedinung
Administrator ist eingeloggt.
Basisablauf
1. Eingabe des Usernamens.
2. Eingabe des Passwortes.
3. Versenden der Daten durch das Klicken auf den
Login Button.
02 UseCase: Logout
Auslöser
Administrator
Kurzbeschreibung
Durch das Klicken auf den Logout Button wird der Benutzer abgemeldet und es wird ein erneuter Login benötigt, um wieder auf die Administratorfunktionen zugreiffen zu können.
Vorbedingung
Man muss angemeldet sein.
Nachbedinung
Administrator ist abgemeldet.
Basisablauf
1. Klick auf den Logout Button.
10
03 UseCase: Fragebogen hochladen
Auslöser
Administrator
Kurzbeschreibung
Der Administrator ist in der Lage Fragebögen hochzuladen. Ist der Fragebogen valide (bzgl. des XMLSchemas) wird dieser in die Datenbank geschrieben.
Vorbedingung
Der Fragebogen ist valide.
Nachbedinung
Der Fragebogen wurde zur Datenbank hinzugefügt.
Basisablauf
XML-Datei:
1. Auf choose file klicken.
2. Zum Verzeichnis, in dem sich der Fragebogen befindet, navigieren.
3. Fragebogen durch Doppelklick oder durch Auswahl und Klick auf open auswählen.
4. Mit Klick auf Upload File den Fragebogen auf den
Server laden.
Alternative
Abläufe,
Ausnahmen
A
ZIP-Datei:
3. Der Fragebogen muss den Dateinamen survey.xml
haben.
4. Komprimierten Ordner auswählen. (MIME-Type
zip).
5. Zip-Datei hochladen.
11
04 UseCase: Daten exportieren
Auslöser
Administrator
Kurzbeschreibung
Der Administrator ist hier in der Lage Daten, bezüglich
eines Fragebogens, zu exportieren.
Vorbedingung
Angemeldet als Administrator und Fragebogen wurde
ausgefüllt.
Basisablauf
1. Auswahl eines Fragebogens durch Dropdown Menü.
2. Klick auf Download survey data.
Alternative
Abläufe,
Ausnahmen
A
2. with user tracking auswählen, um Trackingdaten
des Users hinzuzufügen.
3. Klick auf Download survey data.
B
2. with page tracking auswählen, um Pagetrackingdaten hinzuzufügen.
3. Klick auf Download survey data.
C
2. with user tracking auswählen, um Trackingdaten
des Users hinzuzufügen.
3. with page tracking auswählen, um Pagetrackingdaten hinzuzufügen.
4. Klick auf Download survey data.
12
05 UseCase: Fragen/Antworten exportieren
Auslöser
Administrator
Kurzbeschreibung
Antworten des Users werden bezüglich der Fragen im
CSV-Format generiert und zum Download freigegeben.
Vorbedingung
Angemeldet als Administrator und Fragebogen wurde
ausgefüllt.
Basisablauf
1. Klick auf Download survey data.
06 UseCase: Tracking
Auslöser
Administrator
Kurzbeschreibung
Daten bezüglich des Users werden im CSV-Format generiert. Diese beinhalten Informationen zum User, sowie
dessen Verhalten beim ausfüllen eines Fragebogens.
Vorbedingung
Angemeldet als Administrator und Fragebogen wurde
ausgefüllt.
Basisablauf
1. Haken bei gewünschtem export setzen.
2. Klick auf Download survey data.
13
07 UseCase: Benutzerverhalten exportieren
Auslöser
Administrator
Kurzbeschreibung
Daten bezüglich des Benutzerverhaltens werden im
CSV-Format generiert. Diese beinhalten Informationen
wie: Mausbewegung, Scroll-Verhalten sowie die Zeit die
der User auf einer Seite verbrachte.
Vorbedingung
Angemeldet als Administrator und Fragebogen wurde
ausgefüllt.
Basisablauf
1. Haken bei with page tracking setzen.
2. Klick auf Download survey data.
08 UseCase: Benutzerinformationen exportieren
Auslöser
Administrator
Kurzbeschreibung
Daten bezüglich des Users werden im CSV-Format
generiert. Diese beinhalten technische Spezifikationen
(zB.: Auflösung, Betriebssystem, Browser, etc.) und die
benötigte Zeit für den Fragebogen.
Vorbedingung
Angemeldet als Administrator und Fragebogen wurde
ausgefüllt.
Basisablauf
1. Haken bei with user tracking table setzen.
2. Klick auf Download survey data.
14
09 UseCase: Testmodus starten
Auslöser
Administrator
Kurzbeschreibung
Der Administrator ist in der Lage, den Testmodus zu
starten. In diesem Modus werden eingetragene Daten
nicht in der Datenbank gespeichert. Auch ist man in
der Lage zwischen verschieden Fragebögen zu wechseln, ohne zeitliche Einschränkung (cooldown) oder bereits angefangene Fragebögen zu beachten. Expiringund Releasedates werden ebenfalls ignoriert.
Vorbedingung
Als Administrator angemeldet.
Basisablauf
1. Auswählen eines Fragebogens im Bereich URLs
mit dem Spaltennamen Test mode.
2. Testen des Fragebogens im neu geöffneten Tab
des Browsers.
Alternative
Abläufe,
Ausnahmen
A
1. Direkter Zugriff über die URL: <domain>/Page?mode=test&survey=<titel>.
10 UseCase: Fragebogen validieren
Auslöser
System
Kurzbeschreibung
Nach dem Hochladen eines Fragebogens wird dieser bezüglich des Schemas validiert. Nur valide Fragebögen
werden in die Datenbank geschrieben.
Vorbedingung
Vorhandener Fragebogen.
Nachbedinung
Fragebogen ist valide.
Basisablauf
1. Fragebogen wird hochgeladen.
15
11 UseCase: URL erstellen
Auslöser
System
Kurzbeschreibung
Zu jedem hochgeladenen Fragebogen wird eine URL zu
diesem generiert.
Vorbedingung
Fragebogen wurde hochgeladen.
Basisablauf
1. Fragebogen wird hochgeladen.
12 UseCase: Fragebogen erweitern
Auslöser
Administrator, Fragebogenersteller
Kurzbeschreibung
Ein bereits aktiver Fragebogen wird erweitert oder
verbessert und wieder hochgeladen. Vorgängerversion
bleibt erhalten und wird mit Zeitstempel versehen.
Vorbedingung
bestehender Fragebogen.
Nachbedinung
XML ist valide.
Basisablauf
1. Dokument erweitern oder verbessern.
2. Fragebogen hochladen.
16
13 UseCase: Fragebogen ausfüllen
Auslöser
Teilnehmer, Administrator, Fragebogenersteller
Kurzbeschreibung
Aufteilung in Beantwortung und Senden der Fragen. Diverse Userdaten werden im Hintergrund mitgeloggt.
Vorbedingung
Fragebogen ist online und aktiv (im Zeitfenster des
Release-/Expiringdates).
Nachbedinung
Server erreichbar.
Basisablauf
1. Beantworten der Fragen.
Alternative
Abläufe,
Ausnahmen
A
1. Fragebogen wird beendet.
14 UseCase: Fragen beantworten
Auslöser
Teilnehmer, Administrator, Fragebogenersteller
Kurzbeschreibung
Ausfüllen der Fragen.
Vorbedingung
Fragebogen ist online und aktiv (im Zeitfenster des
Release-/Expiringdates).
Nachbedinung
Server ist online.
Basisablauf
1. Beantworten der Fragen.
Alternative
Abläufe,
Ausnahmen
A
1. Fragebogen wird beendet.
17
15 UseCase: Antworten senden
Auslöser
Teilnehmer, Administrator, Fragebogenersteller
Kurzbeschreibung
Senden der beantworteten Fragen an den Server.
Vorbedingung
Fragen beantwortet.
Nachbedinung
Server ist online.
Basisablauf
1. Klick auf Next.
Alternative
Abläufe,
Ausnahmen
A
1. Fragebogen wird beendet.
18
2.6
Klassendiagramm (UML)
Abbildung 3: Alle Klassen mit allen Attributen und Methoden
19
Abbildung 4: Klassendiagramm mit Beziehungen
20
Abbildung 5: Packagediagramm
21
Abbildung 6: Alle Klassen die benötigt werden um eine Seite Darzustellen
22
Abbildung 7: Hibernate Klassendiagramm
23
3
3.1
Softwarearchitektur
Theoretische Ansätze der Softwarearchitektur
Die Qualität der Software-Architektur ist einer der entscheidenden Erfolgsfaktoren bei der Entwicklung von Softwareprojekten. Man benötigt ein fundiertes
und umfassendes Entwurfswissen, das über die reine Programmierung hinaus
geht. Entwicklungsteams haben oft spezielle Anforderungen an das zu entwickelnde Software-System. Beispielsweise müssen Entwicklungsaufgaben sinnvoll
teilbar sein, damit mehrere Personen parallel am Projekt arbeiten können. Dieses
Qualitätsmerkmal wird durch die Anwendung von agilem Vorgehen wie Scrum
verstärkt.
3.1.1
Scrum
Scrum ist ein kundenorientiertes, iteratives Vorgehensmodell zur Entwicklung von
Software. Scrum versucht, die Prinzipien agiler Softwareentwicklung in der Praxis anzuwenden. Das Framework besteht aus vordefinierten Tools und Prozessen,
die nach klar definierten Schemata angewendet werden. Durch seinen Aufbau
sorgt Scrum für Effizienz und Transparenz der Entwicklung. Das starre Gebilde
von Pflichten- und Lastenheft fallen hier weg. Durch Meetings am Ende eines
Intervalls (Sprints) können Kunden Teile des Produktes bereits sehen und Einfluss darauf nehmen. So können Unstimmigkeiten und fehlenden Anforderungen
behoben werden ohne große Probleme zu verursachen.
Bezüglich der Definition stellten unsere Betreuer den Kunden dar. Durch regelmäßige Meetings wurden Ziele klar definiert. Nach der Vollendung eines Intervalls
wurden die Ergebnisse präsentiert. Dadurch konnte sofort Einfluss darauf genommen werden, um Folgeproblemen vorzubeugen.
24
Abbildung 8: Scrum Ablauf [19]
3.1.2
Pair Programming
Pair Programming bedeutet, dass bei der Erstellung des Quellcodes jeweils zwei
Programmierer an einem Rechner arbeiten. Ein Programmierer schreibt den Code, während der andere über die Problemstellungen nachdenkt, den geschriebenen
Code kontrolliert sowie Probleme, die ihm dabei auffallen, sofort anspricht. Diese
können dann sofort im Gespräch zu zweit gelöst werden. Die beiden Programmierer sollten sich bezüglich dieser beiden Rollen abwechseln. Zunächst soll Pair
Programming die Softwarequalität steigern. Durch die Kontrollfunktion der zweiten Person sollen problematische Lösungen vermieden werden. Pair Programming
dient aber auch zur Verbreitung von Wissen über den Quellcode.
Bei diesem Projekt wurde hauptsächlich Pair Programming angewandt. Grob
wurden die Rollen zwischen Backend und Frontend gewechselt, da sich auch dort
die Erfahrung beider unterscheidet. Nachdem das Grundgerüst gemeinsam erarbeitet wurde, wurden diverse Verbesserungen und Anpassungen untereinander
delegiert.
25
3.2
Module
Grob betrachtet besteht die Software aus 2 Modulen, dem Adminbereich und dem
Antworten- bzw. Fragebogenbereich. Wir unterteilen diese Module in Backend
(Adminbereich) und Frontend (Fragebogenteil). Es werden beide Bereiche, aus
Sicht des Users und des Entwicklers, erklärt.
3.2.1
Backend
User Das Backend, aus Sicht des Users, besteht aus dem Adminbereich. In
diesem finden sich Funktionalitäten zum Hochladen von Fragebögen wobei auch
eine Validierung geschieht. Antworten, sowie diverse Daten bezüglich der Teilnehmer, können als CSV Datei exportiert werden.
Weiters gibt es einen Bereich zum Testen eines Fragebogens. Dabei sind Konfigurationen, bezüglich des Cooldowns, Releasedates und Expiringdates, deaktiviert.
Der Cooldown bestimmt die Zeit die vergehen muss, damit ein Benutzer den
selben Fragebogen erneut ausfüllen kann. Release- und Expiringdate geben an,
in welchem Zeitraum der Fragebogen gültig ist. Zusätzlich werden keine Daten
in die Datenbank geschrieben, da diese für eine Auswertung nicht relevant sind.
Zusätzlich sind die jeweiligen URLs zu den Fragebögen angeführt. Diese können
zur Verteilung herangezogen werden.
Entwickler Die Umsetzung des Exports bezieht sich auf multiple Datenbankabfragen. Bezüglich des Downloads der Fragen und Antworten werden die jeweiligen
Spalten zu Reihen transformiert. Dies geschieht, um Formate für Auswertungswerkzeuge von CSV Dateien zu unterstützen (siehe Abb. 19).
3.2.2
Frontend
User Als Frontend bezeichnen wir den Fragebogenteil. Dieser ist so aufgebaut,
wie man einen Fragebogen überlicherweise auf einem Blatt Papier vorfindet. Ein
Fragebogen hat, optional, ein Veröffentlichungsdatum und ein Ablaufdatum. Ist
man in diesem Zeitfenster, kann man den Fragebogen ausfüllen. Ansonsten wird
man darauf hingewiesen, dass der Fragebogen noch nicht zur Verfügung steht,
oder bereits abgelaufen ist.
26
Wird ein neuer Fragebogen gestartet, so ist der Fokus auf jeder Fragebogenseite
jeweils auf die erste Frage gesetzt. Dadurch ist es möglich, mit der TabulatorTaste schnell über die Fragen zu iterieren. Es gibt Fragen, bei denen die Beantwortung verpflichtend ist, um auf die nächste Seite zu gelangen. Wird sie nicht
beantwortet, so wird der Fortschritt verwehrt und es wird darauf hingewiesen,
dass man die Frage beantworten muss. Der User steht verschiedenen Eingabefeldern gegenüber. So gibt es neben den Standard-Inputfeldern für Text und
Selektierfelder auch komplexere Auswahlmöglichkeiten. Mit den in HTML5 neu
eingeführten Inputfeldern gibt es auch verschiedene Eingabeformate (Datum, EMail, Zahlen,. . . ). Ist die Eingabe nicht im gewünschten Format, so wird darauf
aufmerksam gemacht. Nachdem eine ausgefüllte Seite abgeschickt wurde, kann
der User nicht mehr zurück gehen, um Änderungen vorzunehmen. Wurde ein
Fragebogen vollständig ausgefüllt, so muss man, sofern ein Cooldown angegeben
wurde, eine gewisse Zeit abwarten, um den selben Fragebogen ein erneutes mal
ausfüllen zu können.
Entwickler Mit Hilfe der Klasse Parse2html wird aus den Informationen aus
der Datenbank eine statische HTML-Seite generiert, somit ist die fertig geladene
Seite bereits auf dem Server. Mit dem Servlet PageServlet wird nur noch entschieden welche Seite ausgeliefert wird und wie die empfangenen Daten weiter
verarbeitet werden. Durch das Vorladen erreichen wir ein schnelleres ausliefern
der Seite und es fällt auch weniger Last am Server an.
Logging Folgende Informationen zum User werden geloggt:
• IP
• Location
• Browser
• OS
• Auflösung
27
Das Auslesen der IP und Location geschieht durch eine JSON Abfrage an www.
telize.com/geoip?callback=?. Die Location wird aber nicht gespeichert. Informationen zum Browser und Betriebssystem werden mit Hilfe der WhichBrowser.js Bibliothek ausgelesen. Die Auflösung erhalten wir mit einem Javascript
Aufruf.
Antwortanalyse Hier wird das Verhalten des Users geloggt. Es wird die
Zeit gemessen, die der User pro Seite eines Fragebogens benötigte. Des weiteren
werden die Koordinaten der Maus und das Scrollen periodisch aufgezeichnet.
• Zeit
• Mausbewegungen
• Scrollverhalten
Das Auslesen dieser Informationen geschieht mit Hilfe von jQuery. Maus- und
Scrollbewegungen führen zu einem Event. Durch diesen werden alle 1000 Millisekunden die Koordinaten des Mauszeigers ausgelesen und alle 500 Millisekunden
wird die Information der unteren Kante des Fensters festgehalten.
28
3.3
Datenbankmodell
Abbildung 9: ER-Diagramm
3.4
Technologien
Im folgenden Absatz wird beschrieben, welche Technologien bei dem Projekt zum
Einsatz kamen.
29
3.4.1
Java IDE
Als Entwicklungsumgebung wurden sowohl Eclipse als auch IntelliJ IDEA verwendet.
3.4.2
Eclipse
Eclipse ist eine Open-Source-Entwicklungsumgebung, die mit der Zielsetzung der
Modularität realisiert wurde. Je nach Aufgabenstellung kann Eclipse durch diverse Plugins erweitert werden. Ursprünglich als integrierte Entwicklungsumgebung
(IDE) ausschließlich für die Programmiersprache Java entworfen, werden nun eine
Vielzahl anderer Sprachen wie C++, PHP, Ruby und andere durch entsprechende
Erweiterungen unterstützt. [8]
Download:
https://eclipse.org
3.4.3
IntelliJ
IntelliJ IDEA ist eine integrierte Entwicklungsumgebung (IDE) des Softwareunternehmens JetBrains für die Programmiersprache Java. Zu den Features gehören
Refactoring, Unterstützung von Java EE, Ant, JUnit, ein grafischer GUI-Editor,
Tools zur Versionskontrolle sowie verschiedene Möglichkeiten zur automatischen
Erstellung von Code. [9] [10]
Der Funktionsumfang kann mittels Plugins erweitert werden. Diese werden teils
von JetBrains, teils von der IntelliJ-Community entwickelt. Es wurde vor allem
Version 13, mit folgenden Plugins, verwendet:
• Hibernate Support v1.0
• Persistent Framework Support
• Git Integration v8.1
• Java EE: Java Server Faces
• Maven Integration
• Maven Integration Extension
30
Download:
https://www.jetbrains.com/idea/
3.4.4
Apache Tomcat v7.0
Apache Tomcat ist ein Open-Source-Webserver, der die Spezifikation für Java Servlets und JavaServer Pages (JSP) implementiert. Es wird ermöglicht, in
Java geschriebene Web-Anwendungen auf Servlet- beziehungsweise JSP-Basis
auszuführen. Ab Tomcat 7 wurden Annotations (z.B @test) eingeführt, sowie die
Unterstützung für Java EE 7. [11]
Download:
http://tomcat.apache.org/download-70.cgi
3.4.5
Java EE 7
Die Java Enterprise Edition ist der Standard in der communitygetriebenen Unternehmenssoftware. Java EE wurde in Kooperation mit der Java Community, sowie
kommerziellen Open-Source-Organisationen, Beiträgen von industriellen Experten, sowie Java User Groups, entwickelt. Jede Version integriert neue Funktionalitäten, die an industrielle Bedürfnisse angepasst sind. Auch wird die Portierbarkeit
von Anwendungen verbessert. Durch die Neuerungen soll die Produktivität der
Entwickler erhöht werden. [12]
Download:
http://www.oracle.com/technetwork/java/javase/downloads/
index.html
3.4.6
Maven
Maven ist ein automatisches Build-Tool, welches vor allem bei Java Projekten
verwendet wird. Es besteht aus zwei Teilen. Erstens wird beschrieben wie das Programm erstellt wird und zweitens werden alle Abhängigkeiten beschrieben. Mit
Hilfe eines XML Files ist man in der Lage alle nötigen Bibliotheken in der richtigen Version automatisch herunter zu laden und das Programm zu erstellen.[13]
Download:
http://maven.apache.org/
31
3.4.7
JAXB
Java Architecture for XML Binding, kurz JAXB, ist eine Programmschnittstelle
in Java, die es ermöglicht, Daten aus einer XML-Schema-Instanz heraus automatisch an Java-Klassen zu binden und diese Java-Klassen aus einem XML-Schema
heraus zu generieren. Somit ist ein Arbeiten mit XML-Dokumenten möglich, ohne dass der Programmierer direkt Schnittstellen zur Verarbeitung von XML wie
SAX oder DOM verwenden muss.
Marshalling generiert bei JAXB aus einem Baum von Java-Objekten ein XMLDokument. Dies ist eine spezielle Form der Serialisierung. Der umgekehrte Weg
heißt Unmarshalling - eine spezielle Form der Deserialisierung. Hierbei wird aus
einem gegebenen XML-Dokument wieder ein Baum von Java-Objekten generiert. Um eine solche Umwandlung eindeutig zu realisieren, verwendet man XMLSchemata. Die verwendeten XML-Dokumente gehorchen den im Schema definierten Regeln. Ab Java EE 5 ist JAXB in der Standardlibrary inkludiert.[14]
3.4.8
MySQL
MySQL ist ein relationales Datenbankmanagementsystem (RDBMS) welches unter der GNU Lizenz entwickelt wird. Es handelt sich dabei um eine Rationale
Datenbank welche einen SQL Dialekt verwendet. Gerade bei Web Projekten wird
sehr oft auf MySQL zurück gegriffen. CMS Systeme wie TYPO3, Joomla, WordPress, . . . arbeiten mit MySQL.
Download:
http://www.mysql.com/
3.4.9
Hibernate
Hibernate ist eine ORM (Object-Relational Mapping) Bibliothek, welche eine
Schnittstelle zwischen relationale Datenbanken und objektorientierten Umgebungen schafft. Unter ORM versteht man das Projizieren von Entitäten auf Java
Objekte, somit scheint die Datenbank als objektorientierte Hierarchie auf. Das
Lesen aus der Datenbank, sowie das Schreiben, aus Sicht der Applikation, geschieht über die erstellten POJOs (Plain Old Java Object). Folglich werden Datenbankeinträge objektbasiert generiert oder manipuliert und im Nachhinein in
32
die Datenbank geschrieben.
Download:
http://hibernate.org/
3.4.10
HQL
Hibernate verwendet eine eigene Query Language welche SQL ähnelt. HQL ist
zur Gänze objektorientiert und beruht sich auf das gemappte Datenbankmodell.
Abhängig von der Datenbank, wird die Hibernate Query in den entsprechenden
SQL-Dialekt umgewandelt. Die Umwandlung geschieht mittels JDBC (Java Database Connectivity).
3.4.11
Git
Git ist ein verteiltes Versionskontrollsystem mit dem Schwerpunkt auf Geschwindigkeit, Datensicherheit und Unterstützung für verteilte, nicht-lineare Workflows.
Git wurde ursprünglich von Linus Torvalds für die Linux-Kernel-Entwicklung entworfen.
Wie bei den meisten anderen verteilten Versionskontrollsystemen und anders als
die meisten Client-Server-Systeme, ist jedes Git-Arbeitsverzeichnis ein vollwertiges Repository mit kompletter Historie und tracking Funktionen unabhängig von
Netzwerkzugang oder eines zentralen Servers.
Git ist eine freie Software unter den Bedingungen der GNU General Public License. [17][18]
3.4.12
Bitbucket
Bitbucket ist ein Web-basierter Hosting Service von Atlassian für die verteilten
Versionskontrollsysteme Git und Mercurial(hg). Es gibt gratis Accounts sowie
kostenpflichtige Accounts. Bei der freien Version können unbegrenzt viele private
und öffentliche Repositories erstellt werden und bis zu 5 Personen können an
einem Repository arbeiten. Bei der kostenpflichtigen Version ist diese Anzahl unbegrenzt. Bitbucket stellt alle nötigen Features für das Repository-Management
zur Verfügung (Code-Browser, Forks, Commit-History, etc.) und bietet mit einem
33
integrierten Wiki, sowie einem Issue-Tracking-System, zwei praktische Werkzeuge
zur Verfügung.[7]
3.4.13
XML
Die Extensible Markup Language, abgekürzt XML, ist eine Auszeichnungssprache
zur Darstellung hierarchisch strukturierter Daten in Form von Textdateien. XML
wird u.a. für den plattform- und implementationsunabhängigen Austausch von
Daten zwischen Computersystemen eingesetzt. [16]
3.4.14
XML Schema
XML Schema, abgekürzt XSD (XML Schema Definition), beschreibt, in einer
komplexen Schemasprache, Datentypen und einzelne XML-Schema-Instanzen.
Ein konkretes XML Schema wird auch als eine XSD (XML Schema Definition)
bezeichnet und hat als Datei üblicherweise die Endung .xsd.[16]
3.4.15
CSV
Das Dateiformat CSV (Character-separated values) beschreibt den Aufbau einer
Textdatei zur Speicherung oder zum Austausch einfach strukturierter Daten. In
CSV-Dateien können Tabellen oder eine Liste unterschiedlicher Länge abgebildet werden. Kompliziertere, beispielsweise geschachtelte Datenstrukturen können
durch zusätzliche Regeln oder in verketteten CSV-Dateien gespeichert werden.
[15]
3.4.16
Web Technologien
HTML 5 HTML ist eine Auszeichnungssprache für Webdokumente. Elemente einer Webseite, zum Beispiel Texte, Bilder oder Videos, werden mit dieser
Sprache strukturiert und plattformübergreifend dargestellt. Ein entscheidender
Nachteil von HTML4 ist zum Beispiel die Wiedergabe von Audio und Video,
die ohne externe Plugins nicht möglich ist - das ist unter anderem immer eine
potenzielle Sicherheitslücke. Auch bewirkt die Notwendigkeit von Plugins den zusätzlichen Aufwand von Ressourcen. Zur Lösung dieses Problems wurde HTML5
34
entwickelt. HTML5 stellt beispielsweise für Audio und Video eine eigene Semantik zur Verfügung. Die Strukturierung und Auszeichnung von Content wird mit
HTML5 spürbar besser. Vor allem die einheitliche Strukturierung macht es den
Robots der Suchmaschinen einfacher, die Inhalte von Webseiten zu analysieren
und einzuordnen. [1] [2]
CSS3 CSS (Cascading Style Sheet) ist eine Stilsprache die das Aussehen von
HTML-Dokumenten definiert. CSS entstand um die Struktur von der Formatierung, wie Layout, Farben und Schriftarten zu trennen. Durch die Einbindung
einer CSS-File in den HTML-Head kann zentral das Design erstellt werden und
an alle Dokumente ausgeliefert werden.
JSP JSP (JavaServer Pages) ist eine Java Technologie um dynamische Inhalte
mit statischen Inhalten einer Web-Resource zu verbinden. Im wesentlichen findet sich diese Technologie in Kombination mit HTML oder XML. Vom Prinzip
her gesehen, kann jede HTML Seite als JSP Seite angesehen werden wobei die
dynamischen Inhalte fehlen. Um aus einer HTML Seite eine JSP Seite zu erzeugen, muss lediglich die Endung .html durch .jsp ersetzt werden. JSP ist auf
Basis der Servlet Technologie entstanden. Die Grundidee ist, dass der statische
Inhalt einer Web-Resource nicht aufwendig in der Servlet-Programmierung mit
dem dynamischen Inhalt zusammengestellt werden kann. [3]
JQuery JQuery ist eine schnelle und featurereiche JavaScript-Bibliothek.Dadurch
wird das traversieren von HTML-Dokumenten, sowie das Manipulieren, EventHandling, Animationen und vorallem Ajax, vereinfacht. Die easy-to-use API von
jQuery funktioniert auf nahezu allen Browsern gleich. [4]
JavaScript Form Validator 4.0 Durch die Verwendung des JavaScript schafft
man eine effiziente Lösung zur Validierung von Inputfeldern. Existiert jedoch
eine große Anzahl an solchen Feldern auf einer Seite, so wird die Validierung
sehr komplex. Hier kommt der JavaScript Form Validator ins Spiel. Wozu Form
Validation:
• um dem User zu helfen, schnell und einfach das Formular auszufüllen.
35
• um den User dazu zu bringen, korrekte Eingaben zu tätigen.
• zur Identifizierung von fehlerhaften Eingaben und automatischer Behebung.[5]
Download:
http://www.javascript-coder.com/html-form/
javascript-form-validation.phtml
WhichBrowser.js WhichBrowser von Niels Leenheer ist eine JavaScript-Bibliothek,
welche dazu Genutzt werden kann, Informationen über den Browser, Renderengine, Betriebssystem und Gerät herauszufinden.
Because everybody lies. [. . . ] there is not a single browser that is
completely truthful.[6]
Diese Bibliothek wurde verwendet da sehr viele User Agents oft fehlerhafte Informationen geben.
Download:
https://github.com/WhichBrowser/WhichBrowser
36
4
Arbeitsteilung
Der Ablauf des Projektes geschah in zwei Phasen. Das Grundgerüst wurde im
Stile von Pair Programming durchgeführt. Somit konnten die Unterschiede, in
den Kenntnissen der Programmierung, gut ausgeglichen werden, da sich diese im
Bereich der Backend- und Frontendentwicklung differenzierten.
Nachdem das Fundament stand, wurde die Entwicklung einzelner Module untereinander verteilt.
Die Module wurden in gemeinsamen Sessions entwickelt, jedoch ist die Verantwortung der Bereiche wie Folgt aufgeteilt:
Gemeinsam:
• XML-Schema - Definierung der Struktur eines Fragebogens
• Datenbank - Modellierung der Tabellenstruktur und Beziehungen
• XML Mapper - Fragebogen in Datenbank ablegen und validieren
Patrick Ober:
• Datentransformation der zu exportierenden Datensätze
• Export - Generierung der CSV-Dateien mit Fragen/Antworten, Benutzerinformationen und Benutzerverhalten
• Hibernate Datenbank-Model - Erstellung der Datenbankstruktur in Objektorientierter Form
• Speichern der Daten - Antworten und Loggingdaten in Datenbank schreiben
Michael Tscholl:
• Upload - Hochladen der Dateien die für den Fragebogen nötig sind (XML,
Bilder und Templates)
• Adminbereich - Authentifizierung, Testmodus, CSV-Download
• Logging - Aufzeichnen der Benutzerinformationen beim Ausfüllen eines Fragebogens
37
• HTML Seiten - Logik der Seitenauslieferung (Controller)
Es wurden Termine vereinbart, an denen gemeinsam am Projekt gearbeitet wurde.
In diesen Sessions wurden die verschiedenen Verantwortungsbereiche weiterentwickelt. Somit konnte man sich bei Problemen gegenseitig helfen.
38
5
5.1
Benutzerhandbuch
Installation
Herunterladen Der Sourcecode des Projektes ist auf Bitbucket als Git Repository zu finden. Die aktuelle Version befindet sich im beta Branch. Durch klonen
des Repositorys kann das Projekt heruntergeladen werden (siehe Abb. 10).
Abbildung 10: git clone cheetah
Vorbereitung der Datenbank Im heruntergeladenen Projekt befindet sich
im Verzeichnis: cheetah − maven/src/main/resources/ ein SQL-Importscript.
Dieses kann, beispielsweise mit phpMyAdmin, importiert werden (siehe Abb. 11
und Figure 12).
Alternativ kann der Import auch über die Kommandozeile ausgeführt werden:
mysql -u username -p <cheetah−maven/src/main/resources/cheetah_2014−
11 − 06.sql
39
Abbildung 11: SQL import
Abbildung 12: Import Ergebnis
40
Eclipse Import Maven ist ein automatisches Buildprogramm für Javaprojekte.
Beispielhaft an Eclipse wird gezeigt wie das Projekt korrekt importiert wird (siehe
Abb. 13).
Für das Root Directory wird der Pfad zur pom.xml Datein angegeben (bsp.:
Figure 14).
Abbildung 13: Maven Import, File -> Import. . .
41
Abbildung 14: pom.xml
Hibernate Konfiguration Zur Verknüpfung der Datenbank mit dem Projekt, muss die Hibernatekonfigurationsdatei (hibernate.cfg.xml) angepasst werden. Hierfür gibt man den Benutzernamen und das Passwort, sowie die JDBC
Datenbank URL, an (siehe Abb. 15).
42
Abbildung 15: hibernate.cfg.xml
WAR Export Um Cheetah auf dem Server zu deployen, muss eine WAR Datei
erstellt werden (siehe Abb. 16 und Figure 17).
43
Abbildung 16: Export WAR, File -> Export. . .
44
Abbildung 17: WAR-Container abspeichern
Projekt online stellen Abschließend muss die WAR Datei auf dem Tomcat
Server ins webapps Verzeichnis geschoben werden. Dort wird es automatisch
erkannt und deployt.
5.2
5.2.1
Verwendung
Erstellung eines Fragebogens
Einfaches Beispiel mit Config Beschreibung
<?xml version="1.0" encoding="utf-8"?>
<survey title="01_example"> <!-- title ist ein Pflichtattribut und
wird zur Identifizierung eines Fragebogens benutzt-->
45
<config>
<releasedate>2014-01-04</releasedate> <!-- optional -->
<expiringdate>2016-01-04</expiringdate> <!-- optional -->
<template>path/to/template.html</template><!-- man kann sein
eigenes Design angeben, optional-->
<cooldown>10</cooldown> <!-- Zeitraum, den man warten muss,
bis man diesen Fragebogen wieder ausfüllen kann. Wird in
Minuten angegeben und ist optional -->
</config>
<page> <!-- neue Seite -->
<issue> <!-- neue Frage -->
<question>1. Frage</question> <!-- Frage -->
<hint>Hilfe</hint> <!-- Hilfestellung, optional -->
<input type="textbox" /> <!-- Typ des Antwortfeldes -->
</issue>
<issue> <!-- mehrere Fragen pro Seite-->
<question>2. Frage</question>
<hint>Hilfe</hint>
<input type="textbox" />
</issue>
</page>
<page> <!-- mehrere Seiten möglich -->
<issue>
<question>3. Frage</question>
<hint>Hilfe</hint>
<input type="textbox" />
</issue>
</page>
</survey>
46
Verwendung von required
<?xml version="1.0" encoding="utf-8"?>
<survey title="02_example">
<config>
<releasedate>2014-01-04</releasedate>
<expiringdate>2016-01-04</expiringdate>
</config>
<page>
<issue> <!-- Die Frage muss beantwortet werden, required="
true" ist die Default-Einstellung -->
<question>1.Frage</question>
<input type="textbox" />
</issue>
<issue required="false"> <!-- Mit dem required Attribut kann
man den Default-Wert ändern, die Frage ist nun optional
-->
<question>2.Frage</question>
<input type="textbox" />
</issue>
<issue required="true"> <!-- Die Frage muss beantwortet
werden -->
<question>3.Frage</question>
<input type="textbox" />
</issue>
</page>
</survey>
47
Beispiele zu allen Arten von Input-Feldern
<?xml version="1.0" encoding="utf-8"?>
<survey title="03_example">
<config>
<releasedate>2014-01-04</releasedate>
<cooldown>5</cooldown>
</config>
<page>
<issue>
<question>1. Frage</question>
<hint>Hilfe</hint>
<input type="text" /> <!--Standardmäßig sind maximal 100
Zeichen erlaubt -->
</issue>
<issue>
<question>2. Frage</question>
<hint>Hilfe</hint>
<input type="text" minlength="5" /> <!-- Anzahl der
Zeichen die mindestens eingegeben werden müssen -->
</issue>
<issue>
<question>3. Frage</question>
<hint>Hilfe</hint>
<input type="text" maxlength="15"/> <!-- maximale Anzahl
von erlaubten Zeichen -->
</issue>
<issue>
<question>4. Frage</question>
<hint>Hilfe</hint>
<input type="text" minlength="5" maxlength="15"/> <!-Kombination aus beiden -->
48
</issue>
</page>
<page>
<issue>
<question>1. Frage</question>
<hint>Hilfe</hint>
<input type="textbox" /> <!-- für lange Texte maximal
4000 Zeichen erlaubt -->
</issue>
<issue>
<question>2. Frage</question>
<hint>Hilfe</hint>
<input type="textbox" minlength="5" /> <!-- Anzahl der
Zeichen die mindestens eingegeben werden müssen -->
</issue>
<issue>
<question>3. Frage</question>
<hint>Hilfe</hint>
<input type="textbox" maxlength="15"/> <!-- maximale
Anzahl von erlaubten Zeichen -->
</issue>
<issue>
<question>4. Frage</question>
<hint>Hilfe</hint>
<input type="textbox" minlength="100" maxlength="400"/> <
!-- Kombination aus beiden -->
</issue>
</page>
<page>
<issue>
<question>1. Frage</question>
<hint>Hilfe</hint>
<input type="number" /> <!-- Hier sind nur Zahlen erlaubt
49
-->
</issue>
<issue>
<question>2. Frage</question>
<hint>Hilfe</hint>
<input type="number" min="1"/> <!-- Eine Zahl >= 1 -->
</issue>
<issue>
<question>3. Frage</question>
<hint>Hilfe</hint>
<input type="number" max="100"/> <!-- Eine Zahl <= 100 ->
</issue>
<issue>
<question>4. Frage</question>
<hint>Hilfe</hint>
<input type="number" min="18" max="100"/> <!-Kombination aus beiden -->
</issue>
</page>
<page>
<issue>
<question>1. Frage</question>
<hint>Hilfe</hint>
<input type="date" /> <!-- Eingabe eines Datums -->
</issue>
</page>
<page>
<issue>
<question>1. Frage</question>
<hint>Hilfe</hint>
<input type="email" /> <!-- Eingabe einer Mailadresse -->
</issue>
50
</page>
<page>
<issue>
<question>1. Frage</question>
<input type="checkbox"> <!-- Checkboxen die
Mehrfachauswahl erlauben -->
<option value="topic_1">Topic 1</option> <!-- der
Wert im Attribut value wird in der Datenbank
gespeichert -->
<option value="topic_2">Topic 2</option>
<option value="topic_3">Topic 3</option>
<option value="topic_4">Topic 4</option>
</input>
</issue>
</page>
<page>
<issue>
<question>1. Frage</question>
<input type="radio"> <!-- Radio-Buttons die nur eine
Auswahl erlauben -->
<option value="topic_1">Topic 1</option> <!-- der
Wert im Attribut value wird in der Datenbank
gespeichert -->
<option value="topic_2">Topic 2</option>
<option value="topic_3">Topic 3</option>
<option value="topic_4">Topic 4</option>
</input>
</issue>
</page>
<page>
<issue>
<question>1. Frage</question>
51
<input type="select"> <!-- Dropdown menu -->
<option value="topic_1">Topic 1</option> <!-- der
Wert im Attribut value wird in der Datenbank
gespeichert -->
<option value="topic_2">Topic 2</option>
<option value="topic_3">Topic 3</option>
<option value="topic_4">Topic 4</option>
</input>
</issue>
</page>
</survey>
Abhängikeiten von Fragen
<?xml version="1.0" encoding="utf-8"?>
<survey title="04_example">
<config>
<releasedate>2014-01-04</releasedate>
<expiringdate>2016-01-04</expiringdate>
</config>
<!-- Die 2. Frage ist von der 1. Frage abhängig, nur wenn man
bei der 1. Frage "true" auswählt kann man die 2. Frage
beantworten -->
<page>
<issue name="frage"> <!-- wird benötigt um auf die Frage zu
referenzieren-->
<question>1. Frage</question>
<input type="radio">
<option value="1">true</option>
52
<option value="2">false</option>
</input>
</issue>
<issue dependency="frage:1"> <!-- Mit dem dependency
Attribut wird eine Abhängigkeit erstellt. Links vom
Doppelpunkt steht der Name des Issues, rechts der value
der ausgewählt werden muss -->
<question>2. Frage</question>
<input type="checkbox">
<option value="topic_1">Topic 1</option>
<option value="topic_2">Topic 2</option>
<option value="topic_3">Topic 3</option>
<option value="topic_4">Topic 4</option>
</input>
</issue>
</page>
</survey>
Einbindung eines Bildes
<?xml version="1.0" encoding="utf-8"?>
<survey title="05_example">
<config>
<releasedate>2014-01-04</releasedate>
<expiringdate>2016-01-04</expiringdate>
</config>
<page>
<issue>
<question>1. Frage</question>
53
<!-- Die Größe kann man mit width und height anpassen und
mit src wird der Pfad zum Bild angegeben -->
<img src="path/to/img" height="600" width="700" />
<input type="textbox" />
</issue>
</page>
</survey>
Zip Bei einem Fragebogen, der keine Bilder beinhaltet, reicht eine XML-Datei
als Upload. Sind jedoch Bilder beinhaltet, so muss eine Zip-Datei importiert
werden. In diesem Falle, muss der Name der XML-Datei survey.xml lauten. Die
Bilder müssen sich im selben Verzeichnis befinden.
Beispiel:
Abbildung 18: Zip
54
5.2.2
XML Elemente
Element survey
Diagram
Properties
content: complex
Model
config, page
Children
config, page
Instance
<survey title="">
<config>{1,1}</config>
<page pagenumber="">{1,unbounded}</page>
</survey>
Attributes
1. title als xs:string
Description
Survey ist das Root-Element und definiert einen neuen Fragebogen.
55
Element survey / config
Diagram
Properties
content: complex
Model
releasedate0,1 , expiringdate0,1 , template0,1 , cooldown0,1
Children
cooldown, expiringdate, format, releasedate
Instance
<config>
<releasedate>{0,1}</releasedate>
<expiringdate>{0,1}</expiringdate>
<template>{0,1}</template>
<cooldown>{0,1}</cooldown>
</config>
Description
Das config-Element definiert Einstellungen bezüglich des Fragebogens.
Start- und Ablaufdatum können definiert werden, sowie die Wartezeit
zwischen dem Ausfüllen des selben Fragebogens. Über das Template
kann ein gewünschtes Design angegeben werden.
56
Element survey / config / releasedate
Diagram
Type
xs:date
Properties
• content: simple
• minOccurs: 0
Description
Mit dem releasedate-Element kann ein Datum gesetzt werden, ab wann
der Fragebogen gültig ist. Ruft man einen Fragebogen zu einem Zeitpunkt auf, der vor dem gesetzten Startdatum ist, so wird man auf eine
Seite umgeleitet, die darauf hinweist, dass der Fragebogen noch nicht
aktiv ist.
Element survey / config / expiringdate
Diagram
Type
xs:date
Properties
• content: simple
• minOccurs: 0
Description
Mit dem expiringdate-Element kann ein Datum gesetzt werden, ab
wann der Fragebogen ungültig ist. Ruft man einen Fragebogen zu einem
Zeitpunkt auf, der nach dem gesetzten Ablaufdatum ist, so wird man
auf eine Seite umgeleitet, die darauf hinweist, dass der Fragebogen
noch bereits abgelaufen ist.
57
Element survey / config / template
Diagram
Type
xs:string
Properties
• content: simple
• minOccurs: 0
Description
Über das template-Element kann ein Pfad zu einem gewünschten .html
File angegeben werden, welches eine andere Darstellung des Fragebogens beinhaltet.
Element survey / config / cooldown
Diagram
Type
xs:int
Properties
• content: simple
• minOccurs: 0
Description
Mit dem cooldown-Element kann angegeben werden, wieviel Zeit vergehen muss, bis ein User den selben Fragebogen nochmals ausfüllen
darf.
58
Element survey / page
Diagram
Properties
• content: simple
• minOccurs: 0
• maxOccurs: unbounded
Model
issue
Children
issue
Attributes
1. pagenumber als xs:int, optional
Instance
<page pagenumber="">
<issue dependency="" id="" name=""
required="" style="">{1,unbounded}</issue>
</page>
Description
Der page-Knoten fasst sämtliche Inhalte, die auf einer Seite angegeben
werden sollen.
59
Element survey / page / issue
Diagram
Properties
• content: simple
• minOccurs: 0
• maxOccurs: unbounded
Model
issue
Children
issue
60
Attributes
1. id als xs:string, optional
2. name als xs:string, optional
3. dependency als xs:string, optional
4. required als xs:boolean, optional
5. style als xs:string, optional
Instance
<issue dependency="" id="" name=""
required="" style="">
<question>{1,1}</question>
<hint>{0,1}</hint>
<img height="" src="" width="">{0,1}</img>
<input max="" maxlength="" min=""
minlength="" size="" type=""
value="">{1,1}</input>
</issue>
Description
Der issue-Knoten fasst den Inhalt einer Frage. Hier kann angegeben
werden ob diese Frage verpflichtend ist und ob Abhängigkeiten zu anderen Fragen bestehen.
Element survey / page / issue / question
Diagram
Type
xs:string
61
Properties
• content: simple
• minOccurs: 1
Description
Durch das question-Element wird die Frage in Form eines Textes angegeben.
Element survey / page / issue / hint
Diagram
Type
xs:string
Properties
• content: simple
• minOccurs: 0
Description
Mit dem optionalen hint-Element kann eine Hilfestellung zur beantwortung der Frage angegeben werden.
62
Element survey / page / issue / img
Diagram
Properties
• content: simple
• minOccurs: 0
• maxOccurs: unbounded
Attributes
1. src als xs:string, optional
2. width als xs:int, optional
3. height als xs:int, optional
Description
Hier kann der Pfad zu einem Bild angegeben werden, welcher im Zusammenhang mit der Frage steht
63
Element survey / page / issue / input
Diagram
Properties
• content: simple
• minOccurs: 0
Model
option
Children
option
64
Attributes
1. type als restriction of xs:string
2. max als xs:int, optional
3. min als xs:int, optional
4. maxlength als xs:int, optional
5. minlength als xs:int, optional
6. size als xs:int, optional
7. value als xs:string, optional
Instance
<input max="" maxlength="" min=""
minlength="" size="" type="" value="">
<option value="">{0,unbounded}</option>
</input>
Description
Mit dem input-Element wird festgelegt, in welcher Form die Antwort
abgegeben wird (Textfeld, Aufwahlfeld, etc.). Auch diverse Beschränkungen bezüglich der Eingabe können angegeben werden. Diese beziehen sich auf reguläre Ausdrücke. Werden optionale Antwortfelder
gewählt, müssen im option-Knoten die Antwortmöglichkeiten angegeben werden.
65
Element survey / page / issue / input / option
Diagram
Properties
• content: simple
• mixed: true
• minOccurs: 0
• maxOccurs: unbounded
Model
Attributes
1. value als xs:string
Instance
<input max="" maxlength="" min=""
minlength="" size="" type="" value="">
<option value="">{0,unbounded}</option>
</input>
Description
Mit dem option-Element gibt man die optionalen Antwortmöglichkeiten
an. Diese sind nur dazugehörigen Antwortfelden anzugeben.
66
5.2.3
XML Attribute
Attribute survey / page / issue / img / @src
Type
xs:string
Properties content ->simple
Used by
Element survey/page/issue/img
Description Pfad zur Bilddatei.
Attribute survey / page / issue / img / @width
Type
xs:int
Properties content ->simple
Used by
Element survey/page/issue/img
Description Breite des Bildes.
Attribute survey / page / issue / img / @height
Type
xs:int
Properties content ->simple
Used by
Element survey/page/issue/img
Description Höhe des Bildes.
67
Attribute survey / page / issue / input / option / @value
Type
xs:string
Properties content ->simple
Used by
Element survey/page/issue/input/option
Description Eindeutiger Bezeichner des Auswahlfeldes.
Attribute survey / page / issue / input / @size
Type
xs:int
Properties content ->simple
Used by
Element survey/page/issue/input
Description Textlänge des Antwortfeldes.
Attribute survey / page / issue / input / @type
Type
xs:string
Properties content ->simple
Facets
• enumeration text
• enumeration textbox
• enumeration number
• enumeration date
• enumeration email
• enumeration radio
• enumeration checkbox
• enumeration select
Used by
Description
Element survey/page/issue/input
Auswahl des Typs des Antwortfeldes. (Siehe Auswahlmöglichkeiten unter Facets.)
Attribute survey / page / issue / input / @minlength
Type
xs:string
Properties content ->simple
Used by
Element survey/page/issue/input
Description Minimale Länge der Antwort.
68
Attribute survey / page / issue / input / @maxlength
Type
xs:string
Properties content ->simple
Used by
Element survey/page/issue/input
Description Maximale Länge der Antwort.
Attribute survey / page / issue / input / @value
Type
xs:string
Properties content ->simple
Used by
Element survey/page/issue/input
Description Eindeutiger Bezeichner des Antwortfeldes.
Attribute survey / page / issue / input / @min
Type
xs:int
Properties content ->simple
Used by
Element survey/page/issue/input
Description Minimale Anzahl an Checkboxes, die ausgewählt werden
müssen.
Attribute survey / page / issue / input / @max
Type
xs:int
Properties content ->simple
Used by
Element survey/page/issue/input
Description Maximale Anzahl an Checkboxes, die ausgewählt werden
müssen.
Attribute survey / page / issue / @name
Type
xs:string
Properties content ->simple
Used by
Element survey/page/issue
Description Eindeutiger Bezeichner des issue-Knotens. Dieser Bezeichner wird für eine Abhängigkeit zu anderen Fragen herangezogen.
Attribute survey / page / issue / @id
Type
xs:string
Properties content ->simple
Used by
Element survey/page/issue
Description Eindeutiger Bezeichner des issue-Knotens. Dieser Bezeichner wird verwendet, um ein spezielles Design auf dieses
Element anzuwenden.
69
Attribute survey / page / issue / @dependency
Type
xs:string
Properties content ->simple
Used by
Element survey/page/issue
Description Durch angabe einer dependency, wird eine Abhängigkeit
zu einer anderen Frage hergestellt. So wird jene Frage nur
angezeigt, wenn die angegebene Antwort der Abhängigen
Frage ausgewählt wurde. Das Format der dependency ist
definiert durch <issue/@name>:<option/@value >(z.B.:
newsletter:yes)
Attribute survey / page / issue / @required
Type
xs:boolean
Properties content ->simple
Used by
Element survey/page/issue
Description Wird requiered auf true gesetzt oder nicht angegeben, so
ist eine Antwort verpflichtend. Mit false ist eine Antwort
optional.
Attribute survey / page / issue / @pagenumber
Type
xs:int
Properties content ->simple
Used by
Element survey/page
Description Mit pagenumber kann eine Seitenzahl angegeben werden.
Diese dient rein zur Hilfestellung bei Datenbankabfragen
und ist optional.
Attribute survey / @title
Type
xs:string
Properties content ->simple
Used by
Element survey
Description Name des Fragebogens.
70
5.2.4
Adminbereich
Um in den Adminbereich zu gelangen, muss man sich als solcher anmelden.
Standardmäßig ist der Benutzername root und das Passwort alaba. Nach dem
Login wird die Session für eine Stunde aufrecht erhalten. Dem Administrator
stehen folgende Features zur Verfügung:
Upload Im File Upload Bereich lässt sich über Choose File zur gewünschten
XML-, oder Zip-Datei navigieren. Nach Auswahl jener Datei, kann diese über
Upload File hochgeladen werden. Anschließend wird der Fragebogen validiert.
Sollte die Form der XML Datei nicht dem Schema entsprechen, werden fehlerhafte Stellen auf einer Seite angezeigt. Im Falle eines validen Fragebogens wird
dieser in der URL liste im unteren Teil des Adminbereichs angezeigt.
Testmodus Wird ein Fragebogen hochgeladen, so wird im URL Bereich ein
Link mit dem Namen des Fragebogens und eine URL zu diesem erzeugt. Klickt
man auf den Link, so kann der Fragebogen getestet werden. Dadurch erscheint
dieser so, wie er für einen Teilnehmer aufscheinen würde. Der Unterschied ist, dass
die Antworten nicht in die Datenbank geschrieben werden und Konfigurationen
bezüglich des Releasedates, Expiringdates und Cooldowns werden ignoriert.
Export Der Administrator hat die Möglichkeit, diverse Daten aus der Datenbank zu exportieren. Der Export besteht aus bis zu drei CSV-Dateien welche
sich auf den ausgewählten Fragebogen beziehen. Diese Informationen beinhalten
Fragen und Antworten eines jeden Teilnehmers, sowie Benutzerinformationen aus
technischer Sicht. Die Benutzerinformationen inkludieren unter anderem dessen
Bildschirmauflösung, den verwendeten Browser, Betriebssystem und die benötigte Zeit für den Fragebogen. Diese Daten können zur Evaluierung des Fragebogens
herangezogen werden. Das Benutzerverhalten bezieht sich auf das Verhalten des
Users im Bezug auf jede Seite im Fragebogen. Es wird das Maus- und Scrollverhalten ausgegeben, sowie die Zeit die der Benutzer auf einer Seite verbrachte.
Verteilung Nachdem ein Fragebogen hochgeladen wurde, erscheint dieser in
einer Liste im unteren Teil des Adminbereiches. Die URL zur Verteilung des Frage71
bogens befindet sich in der Textbox nebem dem jeweiligen Link zum Testmodus.
Die Webadresse setzt sich aus der Domain und dem Servletnamen zusammen,
sowie einer Query, bei welcher der Name des Fragebogens als Parameter übergeben wird.
Bsp.:
http://localhost:8080/cheetah/Page?survey=
Businessprocessmodel53_survey
http://qe-informatik.uibk.ac.at/cheetah/Page?survey=
WorkflowDiagram02_survey
Abbildung 19: Adminbereich
5.2.5
Ausfüllen eines Fragebogens
Die Gestalt des Fragebogens orientiert sich an jener, eines gedruckten Fragebogens. Die Antworten zu den Fragen sind pro Seite abzugeben und werden nach
72
Seitenwechsel in der Datenbank gespeichert. Die Zurück-Funktion des Browsers
ist deaktiviert. Folglich lassen sich Antworten nicht mehr ändern nachdem man
eine Seite weiter geht. Nach Beendigung des Fragebogens wird man auf die Startseite verwiesen. Im Falle eines Internetausfalles oder Browserabsturzes, gelangt
man auf die zuletzt aktive Seite des Fragebogens.
73
6
Referenzen
Literatur
[1] http://webtalk-blog.de/html5-geschichte - HTML5 Geschichte,
Zugriff 09.01.2015
[2] http://webtalk-blog.de/was-ist-html5 - Was ist HTML5, Zugriff
09.01.2015
[3] http://timpt.de/topic69.html - Java Server Pages (JSP), 09.01.2015
[4] http://jquery.com/ - jQuery, 09.01.2015
[5] http://www.html-form-guide.com/best-practices/
form-validations-definitive-guide.html - A Definitive Guide
to Sensible Form Validations, 09.01.2015
[6] https://github.com/WhichBrowser/WhichBrowser - WhichBrowser,
NielsLeenheer, 09.01.2015
[7] https://bitbucket.org/ - Bitbucket, 09.01.2015
[8] https://eclipse.org/home/index.php - Eclipse, 09.01.2015
[9] http://de.wikipedia.org/wiki/IntelliJ_IDEA - IntelliJ IDEA,
09.01.2015
[10] https://www.jetbrains.com/idea/ - JetBRAINs, 09.01.2015
[11] http://en.wikipedia.org/wiki/Apache_Tomcat
09.01.2015
-
Tomcat,
[12] http://www.oracle.com/technetwork/java/javaee/overview/
index.html - Oracle Java, 09.01.2015
[13] http://maven.apache.org/ - Apache Maven, 09.01.2015
[14] https://jaxb.java.net/ - jaxb, 09.01.2015
74
[15] http://en.wikipedia.org/wiki/Comma-separated_values
Comma-separated values, 09.01.2015
-
[16] http://en.wikipedia.org/wiki/XML - XML, 09.01.2015
[17] https://www.atlassian.com/git/ - Atlassian Git - Getting Git Right,
09.01.2015
[18] http://en.wikipedia.org/wiki/Git_(software) - Git, 09.01.2015
[19] http://blog.vanharen.net/project-management/
scrum-in-3-minutes-2/ - scrum in 3 minutes, 09.01.2015
Abbildungsverzeichnis
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
Ablaufdiagram . . . . . . . . . . . . . . . . . . . . . . . .
UseCase Diagramm . . . . . . . . . . . . . . . . . . . . .
Alle Klassen mit allen Attributen und Methoden . . . . . .
Klassendiagramm mit Beziehungen . . . . . . . . . . . . .
Packagediagramm . . . . . . . . . . . . . . . . . . . . . .
Alle Klassen die benötigt werden um eine Seite Darzustellen
Hibernate Klassendiagramm . . . . . . . . . . . . . . . . .
Scrum Ablauf [19] . . . . . . . . . . . . . . . . . . . . . .
ER-Diagramm . . . . . . . . . . . . . . . . . . . . . . . .
git clone cheetah . . . . . . . . . . . . . . . . . . . . . . .
SQL import . . . . . . . . . . . . . . . . . . . . . . . . .
Import Ergebnis . . . . . . . . . . . . . . . . . . . . . . .
Maven Import, File -> Import. . . . . . . . . . . . . . . . .
pom.xml . . . . . . . . . . . . . . . . . . . . . . . . . . .
hibernate.cfg.xml . . . . . . . . . . . . . . . . . . . . . . .
Export WAR, File -> Export. . . . . . . . . . . . . . . . . .
WAR-Container abspeichern . . . . . . . . . . . . . . . . .
Zip . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
Adminbereich . . . . . . . . . . . . . . . . . . . . . . . . .
75
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
8
9
19
20
21
22
23
25
29
39
40
40
41
42
43
44
45
54
72