Informatik Enlightened Station 1
Werbung

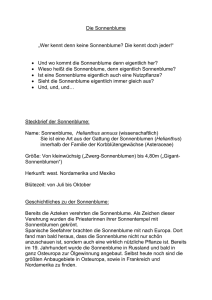
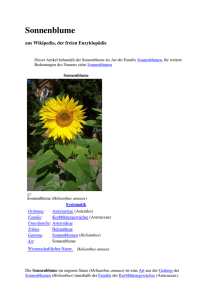
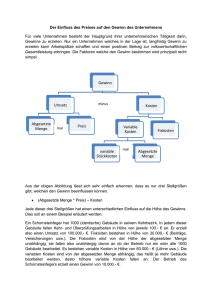
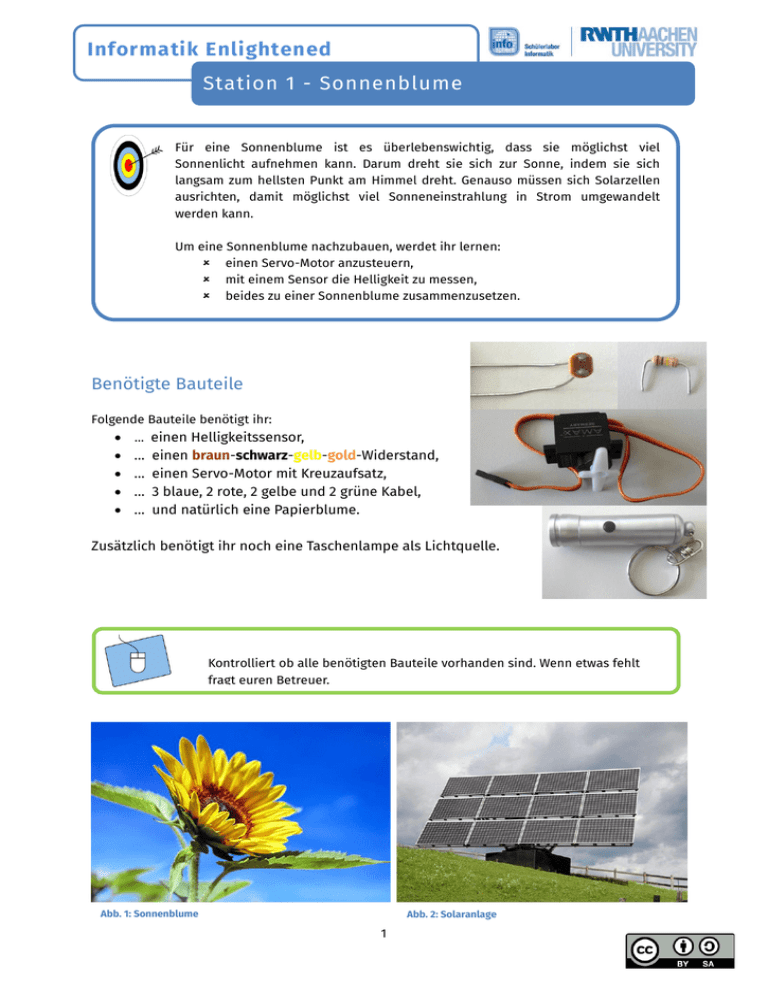
Informatik Enlightened Station 1 - Sonnenblume Für eine Sonnenblume ist es überlebenswichtig, dass sie möglichst viel Sonnenlicht aufnehmen kann. Darum dreht sie sich zur Sonne, indem sie sich langsam zum hellsten Punkt am Himmel dreht. Genauso müssen sich Solarzellen ausrichten, damit möglichst viel Sonneneinstrahlung in Strom umgewandelt werden kann. Um eine Sonnenblume nachzubauen, werdet ihr lernen: einen Servo-Motor anzusteuern, mit einem Sensor die Helligkeit zu messen, beides zu einer Sonnenblume zusammenzusetzen. Benötigte Bauteile Folgende Bauteile benötigt ihr: … einen Helligkeitssensor, … einen braun-schwarz-gelb-gold-Widerstand, … einen Servo-Motor mit Kreuzaufsatz, … 3 blaue, 2 rote, 2 gelbe und 2 grüne Kabel, … und natürlich eine Papierblume. Zusätzlich benötigt ihr noch eine Taschenlampe als Lichtquelle. Kontrolliert ob alle benötigten Bauteile vorhanden sind. Wenn etwas fehlt fragt euren Betreuer. Abb. 1: Sonnenblume Abb. 2: Solaranlage 1 Informatik Enlightened Station 1 - Sonnenblume Zuerst lernt ihr, wie der Servo-Motor für die Sonnenblume gesteuert wird. Dafür werdet ihr lernen einen Servo-Motor anzuschließen, den Servo-Motor sich von links nach rechts bewegen zu lassen. Benötigte Bauteile … einen Servo-Motor mit Kreuzaufsatz, … ein blaues, ein rotes und ein gelbes Kabel. Denkt daran den Kreuzaufsatz aufzustecken! Dabei müssen die Kabel folgendermaßen an den Servo angeschlossen werden: Blau -> Braun Rot -> Rot Gelb -> Orange Und folgendermaßen an den Arduino: Blau -> Minus-Leiste Rot -> Plus-Leiste Gelb -> Digital-Pin 3 Außerdem muss die Minus-Leiste mit einem GND-Pin und die Plus-Leiste mit dem 5V-Pin verbunden werden. 1. 2. Lest euch durch wie der Servo-Motor angeschlossen wird und schaut euch die Grafiken an. Schließt den Servo-Motor an den Arduino an. Servo-Motor Ein Servo-Motor ist ein Motor, der sich zu bestimmten Gradzahlen drehen kann. Euer Servomotor kann sich von 0° bis 179° drehen. Wichtig: Ihr könnt dem Motor nur sagen, dass er sich ZU einem bestimmten Winkel hin drehen soll. 2 Informatik Enlightened Station 1 - Sonnenblume Jetzt geht es ans Programmieren und ihr lernt, wie der Servo gesteuert wird. Erst einmal soll der Servo-Motor sich zu einer Gradzahl drehen: 1. 2. 3. Zieht einen „Servo“-Block aus „Output“ in den „mache“-Teil und schreibt eine 3 zu „#Pin“. Testet euer Programm. Hängt anstatt der 90 einmal eine beliebige Zahl von 0 bis 179 (z.B. 45) als „Grad“-Zahl ein und testet noch einmal. Jetzt wird dem Servo-Motor beigebracht sich langsam vorwärts zu drehen. Dazu braucht ihr eine Variable. Der Servo-Motor soll sich nun immer zu der Variable „Position“ bewegen und die Variable soll langsam von 0 auf 179 erhöht werden: 1. 2. 3. 4. 5. Ersetzt die „Grad“-Zahl bei dem „Servo“-Block durch einen „Name_der_analogen_Variable“-Block aus „Variablen/Konstanten“. Benennt den Block in „Position“ um. Hängt direkt über dem „Servo“-Block einen „Setze analoge Variable“Baustein aus „Variablen/Konstanten“ ein. Bei Wert soll die Variable „Position“ auf „Position + 1“ gesetzt werden. (siehe Bild). Den „+“-Block findet ihr in „Math. Operatoren“. Fügt unten einen „Warte Millisekunden“-Block an und ändert die Zahl in 100. 3 Informatik Enlightened Station 1 - Sonnenblume Jetzt soll der Motor bei 179° umdrehen und sich zurück bewegen. Dafür benötigen wir eine neue Variable für die Richtung und zwei „falls“-Abfragen, die überprüfen, ob der Motor bei 0° oder bei 179° steht: 1. 2. 3. 4. 5. 6. 7. 8. Ersetzt bei „Setze analoge Variable Position“ die Zahl „1“ durch einen „Name_der_analogen_Variable“-Block, den ihr in „Richtung“ umbenennt. Fügt ganz oben einen „falls“-Block in euer Programm ein (aus Steuerung). Zieht aus Log. Operatoren einen „<=“-Block in die „teste“-Lücke des „falls“-Blocks. Auf die linke Seite des „<=“-Zeichen muss die Variable „Position“ Auf die rechte Seite kommt eine „0“. Dann zieht einen „Setze analoge Variable“-Block in den „dann“-Teil eures „falls“-Blocks. Die Variable soll „Richtung“ heißen und der Wert „10“ sein. Macht genau das gleiche mit einem weiteren „falls“-Block, der testet ob „position“ „>=“ 179 ist und „Richtung“ auf -10 setzt. (siehe Bild) Dann testet euer Programm. Der Servo sollte sich jetzt langsam von 0° zu 180° und wieder zurück drehen. 4 Informatik Enlightened Station 1 - Sonnenblume Mit dem Helligkeitssensor kann eure Sonnenblume erkennen, ob es heller oder dunkler wird und kann dadurch merken, ob sie sich in die richtige (zur Sonne hin) oder in die falsche Richtung (von der Sonne weg) bewegt. Dafür werdet ihr lernen: den Helligkeitssensor richtig anzuschließen und in die Sonnenblume einzubauen, den Servo-Motor die Richtung ändern zu lassen, wenn es dunkler wird. Um den Helligkeitssensor zu testen benötigt ihr folgende Bauteile: einen braun-schwarz-gelb-gold-Widerstand, … einen Helligkeitssensor, … zwei blaue, zwei grüne, ein rotes und ein gelbes Kabel, … und eine Sonnenblume. Passt auf, dass die Drähte des Sensors sich nicht berühren. Schaut euch die Grafik und die Bilder an und baut die Schaltung nach. Die grünen Kabel und der Helligkeitssensor sollten genau in das Servo-Kreuz passen. Der Kegel der Blume sorgt dafür, dass nur Licht aus einer Richtung auf den Sensor fällt. 5 Informatik Enlightened Station 1 - Sonnenblume Analoge Pins: Bisher kennt ihr nur digitale Pins, über die z.B. eine LED angeschlossen wird. An diesen Pins können nur binäre Werte ein- und ausgelesen werden – also ein/aus, 0/1 oder eben die bekannten Werte HIGH und LOW für eine hohe bzw. niedrige Spannung. Ein Helligkeitssensor zum Beispiel kann aber nicht nur zwei Werte annehmen, sondern misst ja im Bereich zwischen dem minimalen und maximalen Wert ganz viele Zwischenwerte. Das realisieren am Arduino analoge Pins (A0 bis A5), an denen ein ganzer Bereich gemessen werden kann. Jetzt brauchen wir zwei Variablen, eine für die aktuelle Helligkeit und eine weitere für die alte Helligkeit. Dann wird verglichen, ob es dunkler geworden ist und in dem Fall die Richtung geändert. 1. 2. 3. 4. 5. 6. 7. 8. 9. Ein Bild von allen Bausteinen findet ihr auf der nächsten Seite. Fügt ganz oben in eurem Programm als ersten Block einen „Setze analoge Variable“-Stein ein. Benennt die Variable in „Helligkeit“ um. Zieht aus „input“ einen „analogRead“-Block und hängt ihn bei „wert“ ein. Ersetzt die 1 durch eine 0, da der Helligkeitssensor bei Pin A0 angeschlossen ist. Ganz unten in eurem Programm, hängt einen „Setze analoge Variable“-Block an und ändert den Namen in „AlteHelligkeit“. Setzt bei „wert“ die Variable „Helligkeit“ ein. Jetzt braucht ihr einen „falls“-Block, der direkt vor eure anderen „falls“-Blöcke gehört. Zieht diesen aus Steuerung dorthin. Fügt bei Test einen „>=“-Block aus Log. Operatoren ein. Auf die linke Seite des „>=“-Zeichen gehört die Variable „Helligkeit“ und auf die rechte Seite die Variable „AlteHelligkeit“ Im „dann“-Block muss jetzt nur noch die Richtung umgekehrt werden. 10. Zieht dazu einen „Setze analoge Variable“-Block in den „dann“-Teil und benennt die Variable in „Richtung“ um. 11. Zieht aus Math. Operatoren und Variablen/Konstanten die Bausteine so zusammen, dass bei „Wert“ folgendes steht: „Richtung x -1“ 6 Informatik Enlightened Station 1 - Sonnenblume So sehen die einzelnen Bausteine aus, die ihr benötigt: Super! Jetzt sollte eure Sonnenblume funktionieren! Bonusaufgabe: Ihr könnt jetzt die Zahlen bei „Warte Millisekunden“ und bei der „Richtung“ anpassen, bis eure Sonnenblume perfekt funktioniert. Quellenverzeichnis: Abb. 1 – Sonnenblume: Quelle: pixabay.com, Autor: Couleur Abb. 2 – Solaranlage: Quelle: pixabay.com, Autor: atimedia Schaltskizzen: Quelle: Fritzing.org Codeblöcke: Quelle: Arduino mit ArduBlock , , , angefertigt vom InfoSphere-Team 7