Visualisierung von Algorithmen Petra Hahnfeld
Werbung

Visualisierung von Algorithmen
Petra Hahnfeld
Betreuer: Dr. Andreas Kerren
Seminar Softwarevisualisierung SS 2006
TU Kaiserslautern
25. Juli 2006
1
Inhaltsverzeichnis
1 Einleitung
2
2 Concept Keyboards
2.1 Grundsätzliche Idee . . . . . . . . . . . . . . .
2.2 Concept Keyboard . . . . . . . . . . . . . . . .
2.3 Erzeugung eines Concept Keyboards . . . . . .
2.3.1 Anforderungen an die Implementierung
2.3.2 Konfiguration des Concept Keyboards .
2.4 Ergebnisse . . . . . . . . . . . . . . . . . . . . .
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
3
3
3
4
4
5
7
3 Shape Analysis
3.1 Abstrakte Darstellung eines Algorithmus . . .
3.2 Shape Analysis . . . . . . . . . . . . . . . . .
3.3 Verarbeitung der Ausgabe der Shape Analysis
3.4 Partitionierung von Shape Graphen . . . . . .
3.5 Visualisierung der Shape Graphen . . . . . .
3.5.1 Eingebettete Visualisierung . . . . . .
3.5.2 V-Knoten Visualisierung . . . . . . . .
3.5.3 Simultane Visualisierung . . . . . . . .
3.6 Zukünftige Arbeit . . . . . . . . . . . . . . .
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
9
9
9
12
13
14
14
15
16
16
.
.
.
.
.
.
.
.
.
4 Visualisierung dynamischer Graphen
17
4.1 Constraint Programmierung . . . . . . . . . . . . . . . . . . . . . 17
4.2 Visualisierung von Aktivitätsgraphen . . . . . . . . . . . . . . . . 18
4.3 Visualisierung von Einflüssen von Variablen . . . . . . . . . . . . 21
5 Zusammenfassung
24
1
1
EINLEITUNG
2
Einleitung
Ein großer Aspekt in der Visualisierung von Algorithmen liegt in seinem pädagogischen Nutzen. Die graphische Darstellung ermöglicht ein besseres Verständnis
des Algorithmus und tiefere Einblicke in dessen Struktur. Die Visualisierung
erlaubt es, die wichtigen Abläufe und Zustände darzustellen und weniger wichtige zu vernachlässigen, um die Grundidee besser zu verdeutlichen. Somit dient
sie sowohl als Erklärungshilfe für Lehrer als auch als wichtiges Lerninstrument
für Schüler. Neben dem pädagogischen Wert erlaubt sie auch eine verbesserte
Analyse eines Algorithmus und kann somit zu dessen Optimierung beitragen.
In der folgenden Arbeit werden drei unterschiedliche Ansätze zur Visualisierung
von Algorithmen vorgestellt. Die ersten beiden Verfahren (Abschnitt 2 und Abschnitt 3) dienen hauptsächlich als Erklärungshilfe von Algorithmen.
In Abschnitt 2 werden Concept Keyboards eingeführt. Hierbei handelt es sich
um Hardware-Tastaturen, welche die Schnittstelle zwischen Benutzer und den
Methoden eines Algorithmus darstellen. Neben dem pädagogischen Nutzen wird
die Erstellung und Funktionsweise eines solchen Keyboards erläutert.
Abschnitt 3 beschreibt ein Verfahren zur Visualisierung einer abstrakten Darstellung eines Algorithmus. Als Werkzeug für die abstrakte Darstellung wird die
Shape Analysis eingeführt. Nach der Beschreibung dieses Werkzeuges wird auf
verschiedene Möglichkeiten zur Visualisierung der Ausgabe einer Shape Analysis
eingegangen.
Das letzte Verfahren (Abschnitt 4) betrachtet die Visualisierung als Optimierungshilfe eines vorhandenen Algorithmus. Das Verfahren bezieht sich speziell
auf die Visualisierung von Lösungsverfahren der constraint Programmierung.
Der erste Teil dieses Abschittes erläutert das Prinzip der constraint Programmierung. Anschließend werden Aktivitätsmatrizen betrachtet, welche das Lösungsverfahren eines Problems der constraint Programmierung visualisieren. Es
folgen abschließend zwei Beispiele, welche die Verwendung der Aktivitätsmatrizen verdeutlichen.
2
CONCEPT KEYBOARDS
2
2.1
3
Concept Keyboards
Grundsätzliche Idee
Bei den meisten Werkzeugen zur Visualisierung von Algorithmen handelt es
sich um sogenannte Step-by-step-Verfahren. Hierbei sind Kontrollkonsole der
Visualisierung und graphische Repräsentation des Algorithmus nicht getrennt,
sondern auf dem gleichen Bildschirm dargestellt. Üblicherweise initialisiert der
Benutzer die Visualisierung, indem er den Typ der Visualisierung festlegt, die
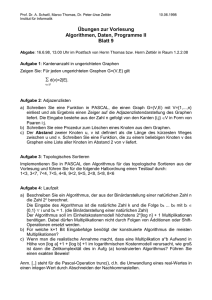
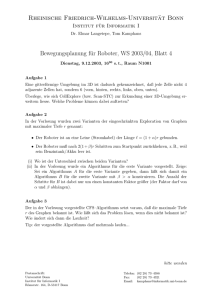
Schnelligkeit der Animation und das Detail der einzelnen Abfolgeschritte. Während der Animation kann der Benutzer vorwärts und rückwärts navigieren. Zusätzlich sind häufig noch eine Undo-Funktionalität und eine Reset-Funktion
implementiert (siehe Abbildung 1).
Abbildung 1: Typische Step-by-Step Oberfläche [1]
Der größte Nachteil oben genannter Visualisierungen ist, dass der Benutzer stark
in seinem Eingreifen eingeschränkt ist. Es wird zwar eine graphische Repräsentation angeboten, der Benutzer hat aber nicht die Chance, direkt einen Algorithmus zu kontrollieren und zu entdecken. Statt nur vorwärts und rückwärts zu
navigieren, sollte der Benutzer mehr in das Geschehen des Algorithmus eingebunden werden und sollte diesen aktiv benutzen können. Das heißt, er sollte sich
durch die vorhandene Datenstruktur bewegen können und die Aktionen des Algorithmus ausführen können. Vorangegangene Studien haben gezeigt, dass höhere Manipulationsmöglichkeiten des Benutzers das Verständnis von Algorithmen
verbessert. What learners do, not what they see, may have the greatest impact
”
on learning.“ (Hundhausen [3])
Um dem Benutzer mehr Möglichkeiten des Eingriffs in den Algorithmus zu geben, wurden sogenannte Concept Keyboards entwickelt.
2.2
Concept Keyboard
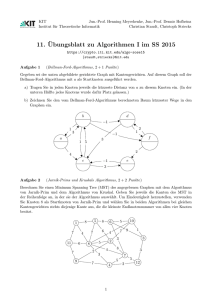
Ein Concept Keyboard dient als Schnittstelle zwischen Benutzer und den Methoden des Algorithmus. Es handelt sich um ein flaches, berührungs-sensitives
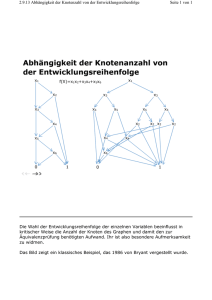
Keyboard, welches sich am Computer anschließen lässt (siehe Abbildung 2).
Im Gegensatz zu herkömmlichen Keyboards hat jede Taste eine spezielle Bedeutung (ein Konzept) statt nur zum Beispiel einem Zeichen. Jede Taste stellt
eine Methode in der Implementierung des Algorithmus dar. Um nur Methoden
darzustellen, die für das Verständnis des Algorithmus von Bedeutung sind, beschränkt man sich auf eine Auswahl einiger Methoden. Diese Auswahl kann vom
Benutzer mithilfe einer Software (siehe Abschnitt 2.3.2) angepasst werden. Wird
2
CONCEPT KEYBOARDS
4
eine Taste auf dem Concept Keyboard gedrückt, führt der Algorithmus die entsprechende Methode aus und die Visualisierung auf dem Bildschirm ändert sich
dementsprechend. Der Benutzer kann also direkt die einzelnen Aktionen des
Algorithmus ausprobieren und somit verstehen lernen. Dies steht in starkem
Unterschied zu den gewöhnlichen Step-by-Step Verfahren, wo es nicht möglich
ist, auf die Struktur des Algorithmus zuzugreifen.
Um den Algorithmus einer möglichst breiten Personengruppe nahezubringen,
sind die Tasten sehr groß gestaltet und können zusätzlich mit MultimediaEffekten wie zum Beispiel einer akustischen Ausgabe (Sprache oder Töne) oder
passenden Icons belegt werden. Dies macht diese Keyboards auch für behinderte
Personen nutzbar.
Neben der Verwendung von eigens dafür hergestellten Keyboards, lässt sich
ein Concept Keyboard auch durch das Programmieren von Touch Screens oder
Tablets erstellen.
Abbildung 2: Concept Keyboard (für AVL-Algorithmus) [1]
2.3
2.3.1
Erzeugung eines Concept Keyboards
Anforderungen an die Implementierung
Grundlage für die Erstellung eines Concept Keyboards bilden bereits vorhandene Implementierungen von Algorithmen, die eine Visualisierung anbieten. Der
ideale Fall wäre dann, wenn sich das Concept Keyboard automatisch aus der
Implementierung des Algorithmus selbst erzeugt. Diese Vorgehensweise hätte
allerdings zur Folge, dass das Concept Keyboard alle Methoden und Strukturen des Algorithmus darstellt, auch diejenigen, die zwar zum Funktionieren
des Algorithmus notwendig sind, aber nicht zum Verständnis des Algorithmus
beitragen und somit nur verwirren. Aufgrunddessen verwendet man eine semiautomatische Prozedur zur Erstellung des Keyboards. Diese Prozedur verlangt
einige Einschränkungen an die Implementierung des Algorithmus:
2
CONCEPT KEYBOARDS
5
• Methoden sollten so implementiert werden, dass sie das Objekt, welches
sie referenzieren, als intrinsischen Parameter enthalten. Das heißt zum
Beispiel, dass statt einer Funktion rotate(x) üeber einer Baumstruktur mit
x als rechtes oder linkes Kind eine Funktion rotateLeft() oder rotateRight()
gewählt werden sollte. Diese Einschränkung führt zu einer Erstellung eines
einfacheren und verständlicheren Concept Keyboards.
• Jedes Objekt, welches als Argument einer Methode benutzt wird, muss
einen Konstrukor besitzen, der einen String als Parameter bekommt (Ausnahme hierbei sind primitive Datentypen). Somit hat jedes Objekt direkt
einen Namen und kann in der Visualisierung besser dargestellt werden.
Um nun eine Visualisierung des Algorithmus auf dem Bildschirm zu erzeugen,
muss wie schon oben erwähnt jede Implementierung eine Methode besitzen, die
für die graphische Darstellung verantwortlich ist. Damit das Concept Keyboard
diese automatisch ansprechen kann, muss diese Methode von einer festgelegten
festen Graphik-Klasse abstammen. Die Übergabe einer Initialisierungsdatei an
den Algorithmus muss ebenfalls standardisiert sein.
2.3.2
Konfiguration des Concept Keyboards
Um die Visualisierung des Algorithmus mit Hilfe des Concept Keyboards durchführen zu können, muss dieses zuerst konfiguriert werden. Dies geschieht mit
Hilfe einer speziell dafür entwickelten Software, welche sowohl die Konfiguration
als auch die darauf folgende Visualisierung durchführt.
Die Konfiguration gliedert sich in mehrere Schritte:
1. Auwahl der Methoden:
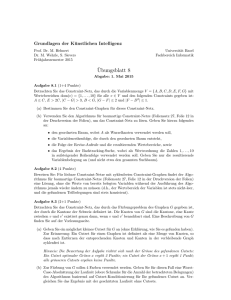
Im ersten Konfigurationsfenster (siehe Abbildung 3) sind alle Methoden
aufgeführt, welche der Algorithmus zur Verfügung stellt. Der Designer
des Concept Keyboards entscheidet hier, welche Methoden das Keyboard
später anbietet. Die ausgewählten Methoden entsprechen dann jeweils einer Taste. Jeder Methode (bzw. Taste) kann zusätzlich eine kurze Beschreibung hinzugefügt werden.
Die Auswahl der Methoden sollte sinnvoll erfolgen. Es sollten nur diejenigen Methoden ausgewählt werden, welche zum Verständnis des Algorithmus beitragen. Abhängig vom Erfahrungsgrad des Benutzers besteht
hier auch die Möglichkeit, den Informationsgehalt zu erhöhen oder erniedrigen. Je mehr Methoden für den Benutzer bereitgestellt werden, desto
mehr erhält dieser Einsicht in den Ablauf des Algorithmus, desto schwieriger ist es dann allerdings auch für einen Einsteiger, diesen zu verstehen.
Die Konfigurationsdaten werden anschließend in einer XML-Datei gespeichert ( Daten-XML-Datei“). (siehe Abbildung 4)
”
2. Erstellen eines Layouts:
Im zweiten Konfigurationsfenster (siehe Abbildung 5) kann der Designer
die Position jeder einzelnen Taste mittls drag-and-drop bestimmen. Auch
hier sollte eine sinnvolle Anordung gewählt werden, um den Lernerfolg zu
erhöhen. So sollte zum Beispiel eine rotateRight-Taste rechts angeordnet
2
CONCEPT KEYBOARDS
6
Abbildung 3: Konfigurationsfenster für die Methodenauswahl [1]
werden. Neben der Wahl des Layouts kann hier jedem Button ein Name
gegeben werden und zwei Sound-Dateien zugeordnet werden, welche abgespielt werden, wenn die Taste gedrückt wird oder der Benutzer über die
Taste wandert. In diesem Fenster wird auch die Initialisierungsdatei festgelegt. Die Modifikationen werden wie oben in einer zweiten XML-Datei
gespeichert ( Keyboard XML-Datei“).
”
Nachdem die Konfiguration des Keyboards abgeschlossen ist, kann die Visualisierung aufgerufen werden. Diese wird in vier Fenstern angezeigt: Ein Dateneingabefenster, in dem sowohl Daten eingegeben werden können als auch Daten
zu bestimmten Objekten angezeigt werden, ein Informationsfenster, ein Fenster,
welches das Concept Keyboard zeigt (falls dieses nicht in Hardware vorhanden
ist) und ein Fenster für die eigentliche Visualisierung des Algorithmus. Abbildung 6 und Abbildung 7 zeigen das Dateneingabefenster und das Fenster für
die graphische Darstellung.
Während der Visualisierung ist es möglich, auch andere Concept Keyboards oder
andere Layouts, die für diesen Algorithmus erstellt wurden, zu laden. Somit kann
jeder Benutzer ensprechend seiner Lernstufe das für ihn am besten geeignete
Keyboard benutzen. Erfahrenere Benutzer haben zudem die Möglichkeit, selbst
ein Concept Keyboard zu konfigurieren.
2
CONCEPT KEYBOARDS
7
Abbildung 4: Ausschnitt aus der Daten-XML-Datei [1]
2.4
Ergebnisse
Um den pädagogischen Wert von Concept Keyboards zu untersuchen, wurden
zwei Untersuchungen mit Studenten durchgeführt. Beide Gruppen bekamen eine Auswahl an Concept Keyboards für verschiedene Algorithmen (Sortieralgorithmen, Graphenprobleme, Algorithmen über Baumstrukturen), sollten diese
testen und anschließend einen Fragebogen dazu beantworten. Bei beiden Gruppen waren nur 17 bzw. 18 Studenten beteiligt. Die Studenten hatten entweder
ein Informatik-Studium schon hinter sich oder befanden sich im Grundstudium.
Die Auswertung der Fragebogen ergab insgesamt ein sehr positives Feeback. Die
Studenten fanden das Concept Keyboard sehr benutzerfreundlich und stellten
fest, dass die Möglichkeit zur Interaktion mit dem Algorithmus ein besseres und
tieferes Verständnis desselben mit sich bringt. Es sei gut, das Problem selbst zu
lösen, statt beim Ablauf des Algorithmus nur zuzusehen. Auf der anderen Seite
wurde auch festgestellt, dass Studenten ohne Vorkenntnisse eines bestimmten
Algorithmus ein Concept Keyboard, welches ein Step-by-Step Verfahren simuliert, bevorzugten. Die Bereitstellung von Erklärungstexten während der Visualisierung waren hilfreich.
Da eine statistische Aussage durch zwei Untersuchungen nicht möglich ist, werden weitere Tests folgen, welche sich auch mit anderen Personengruppen beschäftigen und weitere Möglichkeiten wie zum Beispiel die Verwendung von Sound
und Icons untersuchen.
2
CONCEPT KEYBOARDS
8
Abbildung 5: Konfigurationsfenster für das Layout [1]
Abbildung 6: Dateneingabefenster [1]
Abbildung 7: Fenster zur graphischen
Darstellung [1]
3
SHAPE ANALYSIS
3
9
Shape Analysis
3.1
Abstrakte Darstellung eines Algorithmus
Die meisten Visualisierungen von Algorithmen benötigen konkrete Eingangsdaten, um den jeweiligen Algorithmus zu initialisieren. Die Ausführung des Algorithmus hängt dann von diesen Daten ab. Mit diesem Verfahren ist es jedoch
schwierig, Gemeinsamkeiten in der Durchführung verschiedener Datensätze herauszufinden. Abhilfe hierbei kann eine abstrakte Darstellung des Algorithmus
schaffen, die ohne konkrete Eingabedaten auskommt. Aus dieser abstrakten Darstellung können dann direkt die Gemeinsamkeiten und Unterschiede erkannt
werden, was dem Benutzer ein tieferes Verständnis des Algorithmus bietet und
diesen von tatsächlichen Daten loslöst. Eine Methode zum Finden solcher Gemeinsamkeiten ist Shape Analysis (siehe Abschnitt 3.2). Da die Datenmenge,
welche die Shape Analysis als Ausgabe liefert, sehr groß ist, beschäftigt sich
Abschnitt 3.3 damit, diese Datenmenge zu verkleinern und macht sie somit für
die Visualisierung nutzbar.
3.2
Shape Analysis
Shape Analysis beruht auf einer abstrakten Beschreibung der dem Algorithmus
zugrunde liegenden Datenstruktur. Hit Hilfe dieser Beschreibung ist es möglich,
eine abstrakte Durchführung eines Algorithmus zu betrachten.
Eine Shape Analysis beruht auf einer 3-Werte Logik. Um diese Analyse zu spezifizieren, sind vier Festlegungen notwendig:
1. Festlegung eines Vokabulars, auf dem man arbeitet.
2. Definition von Prädikaten: Diese beschreiben die Eigenschaften der Datenstruktur.
3. Erstellung von Aktionen: Jede Programmanweisung definiert eine Aktion
auf der Datenstruktur.
4. Festlegung initialer Shape Graphen.
Die Vorgehensweise und Ausgabe einer Shape Analysis wird im Folgenden am
Beispiel der Suche eines Elementes in einem Binärbaum gezeigt.
3
SHAPE ANALYSIS
Prädikat
root(v)
x(v)
r[root](v)
r[x](v)
ancest[root](v)
ancest[x](v)
left(v1, v2)
right(v1, v2)
10
Bedeutung
Zeigt root auf v ?
Zeigt x auf v ?
Ist v von root erreichbar?
Ist v von x erreichbar?
Ist v ein Vorfahr von root?
Ist v ein Vorfahr von x ?
Ist v1.left = v2 ?
Ist v1.right = v2 ?
Tabelle 1: Prädikate zur Beschreibung der Datenstruktur
//Datenstruktur für Baumelemente
type tree =
data: integer
left: pointer to tree
right: pointer to tree
//Baumsuche: sucht ein Element el.data im Baum
x := root
while (x != NULL and x.data != el.data) do
if(el.data < x.data)
x := x.left
else
x := x.right
od
Um eine Shape Analysis für diesen Algorithmus zu erstellen, beginnt man mit
der Beschreibung der Eigenschaften der Baumstruktur. Diese erfolgt aufgrund
der Festlegung logischer Prädikate, welche über einem Vokabular gebildet werden. Erlaubt sind drei verschiedene Arten von Prädikaten:
• Prädikate mit nur einem Argument: Diese beschreiben die Eigenschaften
einer Zelle der Datenstruktur (hier also eines Baumknotens)
• Prädikate mit zwei Argumenten: Diese beschreiben die Eigenschaften zwischen zwei Zellen der Datenstruktur
• Prädikate ohne Argument: Diese beschreiben Eigenschaften der gesamten
Struktur
Die Argumente der Prädikate sind hierbei die Zellen der Datenstruktur. Um nun
die oben aufgeführte Datenstruktur zu beschreiben, werden Prädikate (siehe
Tabelle 1) festgelegt. Hierbei bedeutet zum Beispiel root(v): root(v) = true, falls
die Zeiger-Variable root auf die Zelle v zeigt, sonst false.
In der Auswahl der Prädikate ist man nicht festgelegt. Sie sollte jedoch so erfolgen, dass sie eine sinnvolle Repräsentation der Datenstruktur ist. Die Anzahl
der Prädikate stellt zudem den Detaillevel ein, welches man für die Visualisierung verwenden möchte. Je mehr Prädikate verwendet werden, desto genauer
wird die zugrunde liegende Datenstruktur beschrieben.
3
SHAPE ANALYSIS
11
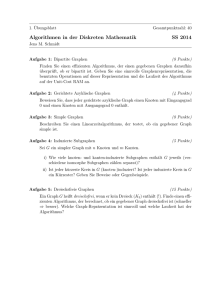
Abbildung 8: Beispiel Shape Graph nach mehreren Schleifendurchläufen [4]
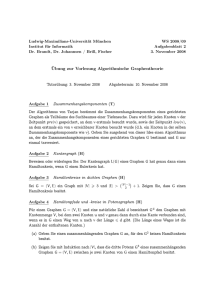
Die Darstellung der Datenstruktur an einem bestimmten Programmpunkt des
Algorithmus wird in sogenannten Shape Graphen ausgedrückt. Abbildung 8
zeigt solch einen Graphen, der nach mehreren Schleifendurchläufen entstanden
ist. In der Abbildung sind zwei Arten von Knoten erkennbar: Knoten mit nur
einer Umrandung stellen einzelne Zellen dar; Knoten mit doppelter Umrandung
stellen eine Klasse von Zellen dar, welche die gleichen Eigenschaften (Prädikate) besitzt. Ist der Name eines Prädikats im Knoten angegeben, so ist dieses
Prädikat für alle Zellen, die dieser Knoten umfasst, wahr. Fehlt der Name, ist
es falsch. Zwischen den einzelnen Knoten sind die zweiwertigen Prädikate aufgeführt. So gehört zum Beispiel das linke Kind von root zu den Zellen, welche die
Eigenschaft Vorfahr von x“ und kann von root erreicht werden“, erfüllen. Da
”
”
allerdings nicht alle Zellen, die diese beiden Prädikate erfüllen, linke Zellen von
root sind, ist der Wert des Prädikats left zwischen diesen Knoten weder wahr
noch falsch (3-Werte-Logik). Dies wird durch eine gestrichelte Linie angezeigt.
Um den Algorithmus auszuführen, wird zu Beginn eine Menge von initialen Shape Graphen erstellt, welche die Ausgangsspeicherstrukturen darstellen. Zusätzlich wird für jede Anweisung im Algorithmus eine Aktion festgelegt. Diese Aktion beschreibt, wie sich die Anweisung auf die Werte der Prädikate auswirkt,
wie also die Shape Graphen durch diese Anweisung verändert werden.
3
SHAPE ANALYSIS
12
Die Shape Analysis startet dann mit den initialen Shape Graphen und führt
nachfolgend die Aktionen aus, welche zum Kontrollfluss des Algorithmus gehören.
Am Ende der Berechnung erhält man dann für jeden Programmpunkt eine Menge von Shape Graphen. Die Menge an Shape Graphen für jeden Programmpunkt
beschreiben somit alle möglichen Datenstruktur-Konfigurationen für diesen Programmpunkt.
3.3
Verarbeitung der Ausgabe der Shape Analysis
Da die Shape Analysis bei der Ausführung eines Algorithmus für jeden Programmpunkt eine Menge an Shape Graphen liefert, ist die Ausgabe dieser Analyse zu komplex für die Visualisierung. Das Hauptziel besteht nun darin, diejenigen Graphen zu finden und darzustellen, welche am besten dazu geeignet
sind, den Algorithmus zu verstehen.
Abbildung 9: Maximaler Shape Graph nach einigen Schleifendurchläufen [4]
Betrachtet man Abbildung 8 und Abbildung 9 (beides Shape Graphen, die
während eines Durchlaufs des Algorithmus erzeugt wurden), stellt man fest,
dass die dort dargestellten Shape Graphen bezüglich des Pfades, der während
3
SHAPE ANALYSIS
13
des Suchvorgangs gebildet wurde, gleich sind. Sie unterscheiden sich lediglich in
den Teilgraphen, welche entlang des Pfades herabhängen.
Die Idee besteht nun darin, die Menge der Shape Graphen für einen Programmpunkt zu betrachten und in dieser Menge ähnliche Graphen jeweils zu Klassen zusammenzufassen. Ähnliche Graphen bedeutet in diesem Zusammenhang,
dass sie einen gemeinsamen Teilgraphen haben. Der gemeinsame Teilgraph von
Abbildung 8 und Abbildung 9 wäre dann der Graph in Abbildung 10. Man
partitioniert also jede Menge von Shape Graphen in Klassen.
Abbildung 10: Gemeinsamer Untergraph [4]
3.4
Partitionierung von Shape Graphen
Die Partitionierung von Shape Graphen eines Programmpunktes in Klassen erfolgt durch die Festlegung einer Prädikatenmenge.
Definition 1 (Untergraph) Sei D eine Untermenge der Prädikate, welche
für die Spezifikation der Analysis erstellt wurden. Sei S ein Shape Graph. Der
Untergraph von S, der von D induziert wird, ist wie folgt definiert:
1. Er besteht aus allen 0-wertigen Prädikaten von D.
3
SHAPE ANALYSIS
14
2. Er besteht aus allen Knoten v von S, so dass es ein 1-wertiges Prädikat
p ∈ D gibt mit p(v) ≥ 1/2.
3. Die Binär-Prädikate zwischen diesen Knoten sind Binär-Prädikate aus D,
reduziert auf die neue Knotenmenge.
Definition 2 (Äquivalenz) Sei D eine Untermenge der Prädikate, welche für
die Spezifikation der Analysis erstellt wurden. Seien S und T zwei Shape Graphen, welche zum selben Programmpunkt gehören. Man nennt S und T äquivalent in Bezug auf D, falls ihre Untergraphen, die von D induziert werden, gleich
sind.
Alle Graphen, welche äquivalent sind, fasst man dann zu einer Äquivalenzklasse
zusammen, so dass man nicht mehr alle einzelnen Graphen eines Programmpunktes betrachtet, sondern die aus den Graphen entstehenden Klassen.
Beispiel:
Sei D = {root, x, ancest[x]} ∪ {lef t, right} die Prädikatenmenge, welche die
Partitionierung bestimmt. Dann ist der von D induzierte Untergraph von Abbildung 8 und Abbildung 9 der Graph in Abbildung 10.
Durch die Festlegung der Prädikatenmenge D hat man also eine Partitionierung
der Menge an Shape Graphen zu jedem Programmpunkt in Äquivalenzklassen
bezüglich D erreicht. Diese Äquivalenzklassen kann man abhängig von der Wahl
von D vergrößern oder verkleinern. Wählt man eine größere Menge D, so entspricht dies einer Verfeinerung für die Partitionierung. Das heißt, es gibt dann
mehr Äquivalenzklassen. Somit werden dann mehr Unterschiede für jeden Programmpunkt gezeigt. Mit der Wahl von D lässt sich somit also auch die Menge
an Details einstellen, die man in der Visualisierung zeigen möchte.
3.5
Visualisierung der Shape Graphen
Nachdem nun die Einteilung der Shape Graphen in Klassen erfolgt ist, benötigt
man eine Darstellung, um die einzelnen Klassen zu visualisieren. Im Folgenden
sind daher drei Methoden aufgeführt, wie dieses realisiert werden kann.
3.5.1
Eingebettete Visualisierung
Da es oftmals zu viele Shape Graphen in einer Klasse gibt, um diese alle darzustellen, wählt man einige repräsentative Shape Graphen zur Visualisierung aus
und verwirft die restlichen. Die verbleibenden Shape Graphen werden für jeden
Programmpunkt gleichzeitig angezeigt. Betrachtet man eine Klasse von Shape
Graphen, gibt es oftmals Situationen, in denen Shape Graphen in anderen Shape Graphen eingebettet sind. Einbettung bedeutet, dass es Shape Graphen S
und T gibt, so dass T einen Zustand beschreibt, der den Zustand von S umfasst.
S ist dann eingebettet in T .
Beispiel:
Betrachte nochmals die Prädikatenmenge D, wie sie in Abschnitt 3.4 festgelegt
wurde. In der Klasse, die den Graphen aus Abbildung 10 enthält, liegen auch die
3
SHAPE ANALYSIS
15
Shape Graphen aus Abbildung 8 und 9. Der Shape Graph S aus Abbildung 8
kann nicht in den Graphen T aus Abbildung 9 eingebettet werden, da in S
genau eine Zelle von x erreicht werden kann, in T aber mindestens zwei Zellen
erreichbar sein müssen. Wäre in S unter dem Knoten, der von x referenziert
wird, noch ein weiterer Knoten, so könnte man S in T einbetten.
Die Vorgehensweise der eingebetteten Visualisierung ist es nun, alle Shape Graphen einer Klasse zu verwerfen, welche in andere Shape Graphen eingebettet
werden können, da diese im Prinzip redundante Information enthalten. Dies
reduziert die Zahl der Shape Graphen oft sehr stark.
3.5.2
V-Knoten Visualisierung
Auch bei dieser Visualisierungsart verwirft man bestimmte Shape Graphen einer
Klasse und stellt die restlichen gleichzeitig dar.
In der Shape Analysis sind nur Knoten darstellbar, welche genau eine Zelle
repräsentieren (einfache Umrandung) oder Knoten, welche eine oder mehrere Zellen zusammenfassen (doppelte Umrandung). Es gibt keinen Knoten, der
ausdrückt, dass an dieser Stelle keine Zelle oder mehrere Zellen stehen können.
Abbildung 11: Shape Graph mit virtuellen Knoten zur Visualisierung [4]
3
SHAPE ANALYSIS
16
Zu Visualisierungszwecken führt man nun dieses Konzept ein und nennt die entstehenden Knoten virtuelle Knoten. Abbildung 11 zeigt einen solchen Graphen.
Die virtuellen Knoten sind grau markiert. Um nun die Anzahl der Shape Graphen in einer Klasse zu reduzieren, bedient man sich wieder der oben eingeführten Einbettung. Vor der Einbettung ist es jedoch erlaubt, die virtuellen Knoten
zu entfernen und erst danach die Einbettung durchzuführen. Hierdurch erreicht
man eine Verringerung der Graphenanzahl im Vergleich zu Methode 3.5.1. Der
Graph aus Abbildung 8 kann dann auch in den Graphen aus Abbildung 9 eingebettet werden.
3.5.3
Simultane Visualisierung
Diese Visualisierung stellt den einfachsten Ansatz dar. Sie nimmt einfach alle
Shape Graphen einer Klasse und visualisiert diese gleichzeitig oder nacheinander. Möglich ist dies jedoch nur, wenn nur wenige Shape Graphen erzeugt
wurden, da diese Art der Ausführung sonst sehr unübersichtlich wird.
3.6
Zukünftige Arbeit
Die in diesem Abschnitt dargestellten Ideen wurden bis jetzt noch nicht in die
Realität umgesetzt. Die gezeigten Shape Graphen verdeutlichen nur die Konzepte, stellen jedoch noch nicht die eigentliche Visualisierung dar. Zur graphischen
Darstellung der Graphen müsste man sich überlegen, welche Positionen für bestimmte Knoten gut geeignet sind, welche Farben man verwendet und wie man
die Ausführungsreihenfolge des Algorithmus, also die einzelnen aufeinanderfolgenden Shape Graphen, darstellt.
4
VISUALISIERUNG DYNAMISCHER GRAPHEN
4
17
Visualisierung dynamischer Graphen
Der folgende Abschnitt beschäftigt sich mit der Visualisierung dynamischer Graphen, welche zur Darstellung von Lösungsverfahren zu Problemen der constraint
Programmierung entstehen können.
4.1
Constraint Programmierung
Ein endliches Problem der constraint Programmierung besteht aus den folgenden Elementen:
• eine endliche Menge von Variablen V
• eine endliche Menge D, welche alle möglichen Werte für die Variablen in
V enthält
• eine Funktion, welche jeder Variable v einen Definitionsbereich aus D zuweist
• eine endliche Menge C von Bedingungen. Jede Bedingung definiert eine
Relation zwischen den Variablen aus V .
Die Lösung eines solchen Problems ist die Zuweisung jeder Variablen v aus V zu
jeweils einem Wert aus D, so dass alle Bedingungen aus C erfüllt sind. Es kann
hierbei genau eine Lösung geben, mehrere Lösungen oder gar keine Lösung.
Zur Lösung solcher Probleme wird ein sogenannter Löser (constraint-solver)
verwendet, der mit einer bestimmten Bedingung beginnt, diese auswertet und
dann nachfolgende Bedingungen, welche durch die Auswertung dieser Bedingung
aktiviert werden, ebenfalls auswertet.
Beispiel:
Abbildung 12: Beispiel für die Arbeitsweise eines constraint-solvers [2]
Abbildung 12 zeigt die Arbeitsweise eines Lösers anhand eines Problems mit
drei Variablen x, y und z und zwei Bedingungen x > y und y > z. Zu Beginn
sind die Definitionsbereiche aller drei Variablen die Menge {1, 2, 3}. Dies ist
dargestellt durch jeweils drei leere Kästchen unter jeder Variable. Der Löser beginnt mit der Auswertung der ersten Bedingung. Diese führt zu einer Reduktion
des Definitionsbereiches von x. x kann den Wert 1 nicht haben, da x > y sein
muss. Die Löschung dieses Wertes ist in der Abbildung mit einem schwarzen
Kästchen dargestellt. Als nächstes wird diese Bedingung nochmals ausgeführt,
was zu der Löschung des Wertes 3 der Variable y führt. Betrachtet man nun
die andere Bedingung, wird in der gleichen Weise zuerst der Wert 1 aus dem
Definitionsbereich von y gelöscht und anschließend die Werte 2 und 3 aus dem
Definitonsbereich von z. Als letztes kann dann nochmals die Bedingung x > y
ausgeführt werden, so dass man eine eindeutige Lösung erhält.
4
VISUALISIERUNG DYNAMISCHER GRAPHEN
4.2
18
Visualisierung von Aktivitätsgraphen
Da ein Problem aus der constraint Programmierung auch mehrere Lösungen
besitzen kann und es möglich ist, dieses in unterschiedlicher Art und Weise vom
Löser berechnen zu lassen, stellt sich schnell die Frage, welches der optimale
Lösungsweg ist, der mit möglichst wenig Rechenaufwand erreichbar ist. Ein
Ansatz dazu besteht darin, ein Netzwerk von Variablen und Bedingungen zu
erstellen, welches die Abhängigkeiten voneinander zeigt. So zum Beispiel wären
die Variablen x und y aus Abbildung 12 mit der Bedingung x > y verbunden und
die Variablen y und z mit der Bedingung y > z. Um noch anzuzeigen, wie oft
eine solche Beziehung in der Lösung genutzt wird, weist man jeder Kante einen
Aktivitätswert zu. Der Aktivitätswert drückt aus, wie oft die Beziehung über
ein bestimmtes Zeitintervall benötigt wurde. Das so entstehende Netzwerk wird
Aktivitätsnetzwerk genannt. Ein Beispiel für ein solches Aktivitätsnetzwerk ist
in Abbildung 13 gezeigt. Die einzelnen Knoten dieses Graphen stellen jeweils
eine Bedingung dar. Existiert ein Pfeil zwischen zwei Bedingungen, bedeutet
dies, dass die Auswertung einer Bedingung zur Aktivierung der Auswertung
einer anderen Bedingung geführt hat. Unter den Pfeilen ist dann der jeweilige
Aktivitätswert für diese Beziehung angegeben.
Abbildung 13: Beispiel für ein Aktivitätsnetzwerk aus Bedingungen
Verwendet man zur Darstellung dieser Aktivitätsnetzwerke Graphen mit Knoten und Kanten wie in Abbildung 13 gezeigt, wird die Darstellung sehr schnell
unübersichtlich.
Eine Lösung dieses Problems ist die Darstellung von Aktivitätsnetzwerken mit
Hilfe von Matrizen. Es handelt sich hierbei um (N x N )-Matrizen, wobei N
die Anzahl an Knoten im Graphen ist. Jede Reihe bzw. Spalte steht für einen
Knoten. Sind zwei Knoten miteinander verbunden, wird das enstprechende Feld
in der Matrix mit dem Aktivitätswert belegt, den die Kante zwischen den beiden
Knoten hat, ansonsten mit 0. In der graphischen Darstellung der Matrix werden
die Aktivitätswerte durch Farben dargestellt. Je höher der Aktivitätswert, desto
dunkler das Feld in der Matrix.
Führt man nun die Berechnung auf einem Problem durch, erhält man eine sich
über die Zeit ändernde Matrix. In dieser Matrix ist dann eine komplette Historie für die bisherige Aktivität zwischen den Knoten sichtbar. In der Visualisierung ist es möglich, entweder die Aktivität über dem gesamten Verlauf der
Berechnung zu betrachten oder zwischen zwei bestimmten Zeitpunkten in der
Berechnung.
4
VISUALISIERUNG DYNAMISCHER GRAPHEN
19
Der Vorteil dieser Darstellung in Matrizen liegt darin, dass es keine Überschneidungen wie bei der Darstellung mit Graphen gibt. Jede Verbindung kann direkt
betrachtet werden. Nachteil dieser Darstellungsart ist jedoch, dass ungeübte Benutzer eine gewisse Eingewöhnungszeit benötigen, um die Darstellungen richtig
lesen zu können, da hier die Knoten des Netzwerks im Gegensatz zu Graphen
über beide Achsen der Matrix verteilt sind.
Beispiel der Visualisierung von Aktivitätsnetzwerken:
Folgendes Problem ist gegeben: Eine Variablenmenge mit 100 Variablen, welche
jeweils den Definitionsbereich [1..100] haben und 99 Bedingungen: ∀i ∈ [1, 99] :
xi < xi+1 .
Abbildung 14: Aktivitätsmatrix der Bedingungen [2]
Dieses Problem besitzt eine eindeutige Lösung. Abbildung 14 zeigt die Aktivitäts-Matrix der einzelnen Bedingungen, welche durch den Löser entstanden
ist. Die Spalten bzw. Reihen der Matrix enthalten der Reihe nach alle oben
genannten Bedingungen. Aktivität zwischen zwei Bedingungen bedeutet hier,
dass die Auswertung einer Bedingung auf die Variablen die Auswertung einer
anderen Bedingung nach sich gezogen hat. Die Auswirkungen auf die Variablen
wurde in dieser Matrixdarstellung weggelassen. Bei der Betrachtung der Matrix
lässt sich folgendes beobachten:
• Es existiert eine starke Interaktivität zwischen Bedingungen, welche nahe beieinander liegen (im Sinne der Festlegungsreihenfolge des gegebenen
Prolbems). Dies ist erkennbar durch den insgesamt dunkleren Bereich an
der Diagonale.
• Alle Bedingungen stehen miteinander in Beziehung, das heißt, jede wirkt
sich auf jede andere aus. Dies ist dadurch erkennbar, dass die Matrix
keine leeren Felder aufweist (außer die leeren Felder auf der Diagonale der
Matrix, die immer dort sind, da eine Bedingung sich nicht auf sich selbst
auswirkt).
• Je weiter die Bedingungen auseinander liegen, desto weniger interagieren
diese.
4
VISUALISIERUNG DYNAMISCHER GRAPHEN
20
• Mittlere Bedingungen interagieren öfter miteinander als äußere Bedingungen (siehe den dunkleren Teil in der Mitte der Matrix).
In Hinsicht auf die Arbeitsweise des Lösers kann man aus diesen Beobachtungen feststellen, dass dieser sehr lange für die Lösung des gegebenen Problems
benötigt, da alle Bedingungen mehrmals miteinander interagieren.
Um nun noch herauszufinden, warum die mittleren Bedingungen im Gegensatz
zu den äußeren so oft miteinander interagieren, kann man sich die einzelnen
Teilabschnitte des Lösungsverfahren ansehen. Abbildung 15 und Abbildung 16
zeigen sieben Zeit-Ausschnitte der Aktivitätsmatrix des Problems.
Abbildung 15: Visualisierung der Arbeitsweise des Lösers. Von links nach rechts:
Beginn der ersten Phase, Mitte der ersten Phase, Ende der ersten Phase, Wechsel
der Phasen (entnommen aus [2]).
Abbildung 16: Visualisierung der Arbeitsweise des Lösers. Von links nach rechts:
Beginn der zweiten Phase, Mitte der zweiten Phase, Ende der zweiten Phase
(entnommen aus [2]).
Bei Betrachtung dieser Ausschnitte sind deutlich zwei Phasen zu erkennen, welche jeweils eine Forpflanzungswelle durch die einzelnen Bedingungen zeigen.
Die erste Phase beginnt mit der Auswertung der letzten Bedingung (also der
Auswertung von x99 < x100 ). Die Auswertung dieser Bedingung bewirkt das
Anstoßen aller anderen Bedingungen. Dies lässt sich aus den Bildern für die
erste Phase erkennen, da hier eine Ausbreitungswelle von der letzten Bedingung
auf alle anderen sichtbar ist. Die erste Phase des Lösungsverfahrens resultiert
in der Anpassung der oberen Grenzen der Variablen. Sind alle oberen Grenzen angepasst, erfolgt der Wechsel zur zweiten Phase. Hier lässt sich wieder
eine Ausbreitungswelle ausgehend von der letzten Bedingung auf alle anderen
Bedinungen erkennen. Der Löser verändert hier die unteren Grenzen der einzelnen Variablen. Nach Ablauf der zweiten Phase sind somit dann alle Variablen
eindeutig zugewiesen.
4
VISUALISIERUNG DYNAMISCHER GRAPHEN
4.3
21
Visualisierung von Einflüssen von Variablen
Die Effizienz einer Heuristik zur Lösung eines Problems hängt sehr stark von
ihrer Fähigkeit ab, frühzeitig diejenigen Berechnungen zu verwerfen, welche zu
keiner Lösung führen oder diese stark verzögern. Oftmals ist es daher von Vorteil, Variablen herauszufinden, welche einen großen Einfluss auf eine schnelle
Lösung des Problems haben und daher die Berechnungszeit verkürzen.
Der Einfluss einer Variablen kann entweder direkt oder indirekt sein. Direkt bedeutet hier, dass eine Variable direkten Einfluss auf die Reduktion des Definitionsbereiches einer anderen Variablen hat. Der indirekte Einfluss einer Variablen
bezieht sich auf alle Reduktionen, die nachfolgend durch diese Variable angeregt
wurden, lange nachdem die Variable in der Berechnung benutzt wurde.
Der Einfluss einer Variablen v auf eine andere Variable y kann als die Anzahl
angesehen werden, in der das Instanziieren von v eine Reduktion von y herbeigeführt hat. Hierbei wird sowohl der direkte als auch der indirekte Einfluss
betrachtet.
Die Darstellung der Einflüsse von Variablen kann großen Aufschluss darüber
geben, ob eine Heuristik gut oder schlecht arbeitet und was die Gründe dafür
sind. Das nachfolgende Beispiel verdeutlicht dies.
Beispiel:
Das folgende Beispiel beruht auf einer Menge von 30 Variablen. Auf diesen
Variablen wurden sehr starke Bedingungen erstellt, so dass jeweils drei Mengen
von Variablen entstehen, welche untereinander stark in Beziehung stehen, zu
den anderen Mengen jedoch kaum Beziehungen haben. So sind dann also die
ersten zehn Variablen stark miteinander verbunden, ebenso die Variablen zehn
bis 19 und 20 bis 29. Von einer guten Heuristik, welche eine Lösung für das
beschriebene Problem bietet, wird erwartet, dass sie dieser auferlegten Struktur
folgt, das heißt, man sollte eine starke Aktivität innerhalb dieser drei Mengen
erhalten und kaum Aktivität zwischen den Mengen.
In Abbildung 17 ist die Struktur dargestellt. Man kann deutlich die drei Mengen
erkennen, die zueinander in Beziehung stehen. Auf dieses Problem wird nun die
MinDom-Heuristik angewandt. Diese wählt jeweils die Variable mit dem kleinsten Definitionsbereich aus und berechnet ausgehend von dieser die Auswirkungen auf andere Variablen. Abbildung 18 zeigt den Graphen für die Einflüsse der
Variablen nach zweiminütiger Berechnung der MinDom-Heuristik (hier wurde
abgebrochen). Es ist zu erkennen, dass die Variablen der ersten beiden Mengen
starken Einfluss auf die Variablen aus der dritten Menge haben (blauer Kasten
links unten). Dies lässt die Vermutung zu, dass die Heuristik irgendwo in der
Berechnung eine schlechte Entscheidung getroffen hat, welche den Löser in sehr
viele unnötige Berechnungsschritte auf die Variablen der dritten Menge geführt
hat. Um genauer herauszufinden, wie die Heuristik gearbeitet hat, betrachtet
man die Aktivitätsmatrix (siehe Abbildung 19). Diese Abbildung zeigt die Aktivität der Variablen untereinander nach zweiminütigem Durchlauf der MinDomHeuristik. Es ist deutlich erkennbar, dass der Löser ständig zwischen der ersten
und der dritten Menge an Variablen hin- und herspringt (Farben sind sehr dunkel), die zweite Variablenmenge jedoch nur wenig Aktivität zeigt (Farben sind
hier sehr hell). Vergleicht man nun Abbildung 18 mit Abbildung 19, stellt man
fest, dass die Auswirkungen der Variablen aus der zweiten Gruppe starken Einfluss auf die dritte Gruppe hatten (Abbildung 18), die Aktivität zwischen der
4
VISUALISIERUNG DYNAMISCHER GRAPHEN
22
Abbildung 17: Struktur des Problems [2]
zweiten und der dritten Gruppe jedoch sehr gering war (Abbildung 19). Dies bedeutet, dass der Löser schwache Entscheidungen auf den Variablen der zweiten
Gruppe getroffen hat, die dann dazu führten, dass der Löser so viele irreführende
Berechnungen auf die Variablen der dritten Menge unternommen hat.
Um eine verbesserte Heuristik zu erhalten, wurde nun die obige Heuristik so
angepasst, dass sie die Stärke des Einflusses der Variablen während der Berechnungszeit einbezieht und diejenigen Entscheidungen verwirft, deren Einflüsse
übermäßig stark anwachsen. Als Ergebnis entsteht somit eine Heuristik, welche
sehr gut die Struktur des Problems widerspiegelt (siehe Abbildung 20).
4
VISUALISIERUNG DYNAMISCHER GRAPHEN
Abbildung 18: Graph der Variablen
nach zwei Minuten Berechnung mit
der MinDom-Heuristik [2]
23
Abbildung 19: Aktivitätsgraph der
Variablen nach zwei Minuten Berechnung mit der MinDom-Heuristik [2]
Abbildung 20: Graph der Variablen unter Verwendung der angepassten Heuristik [2]
5
5
ZUSAMMENFASSUNG
24
Zusammenfassung
In der vorliegenden Arbeit wurden drei unterschiedliche Ansätze zur Visualisierung von Algorithmen betrachtet.
Der erste Ansatz behandelte die Verwendung von Concept Keyboards. Entscheidendes Ziel dieses Ansatzes war es, die Interaktivität des Benutzers zu erhöhen
und somit dessen Verständnis für den Algorithmus zu verbessern. Erste Studien
an zwei Gruppen von Studenten haben gezeigt, dass dieses Ziel erreicht wurde. Ein zweiter wesentlicher Aspekt der Concept Keyboards ist die Möglichkeit,
verschiedene Concept Keyboards für denselben Algorithmus zu erstellen. Diese
Keyboards unterscheiden sich bezüglich des Detaillevels, den sie dem Benutzer
anbieten. Somit kann abhängig vom Erfahrungsgrad des Benutzers diesem mehr
oder weniger Einsicht in den Ablauf des Algorithmus gewährt werden. Die oben
genannten Studien haben jedoch auch ergeben, dass für Benutzer, welche noch
gar keine Ahnung vom Prinzip des Algorithmus haben, ein Step-by-Step Verfahren als erste Erklärungshilfe besser ist. Ein Nachteil des Concept Keyboards ist
sein Anschaffungspreis. Sicherlich muss man hierbei abwägen, ob man das Concept Keyboard wirklich öfter einsetzen will (zum Beispiel an einer Schule) oder
ob man es nur selten brauchen würde. Es existiert zwar auch die Möglichkeit, das
Concept Keyboard als Fenster neben der eigentlichen graphischen Darstellung
anzuzeigen, allerdings ist hierbei der Lerneffekt laut [1] geringer.
Ein weiterer Ansatz beschäftigte sich mit der abstrakten Darstellung eines Algorithmus mit Hilfe von Shape Analysis. Durch dieses Verfahren ist es möglich,
den Benutzer von konkreten Datensätzen loszulösen und ihm den Ablauf des
Algorithmus unabhängig davon zu erklären. Der Benutzer erhält hier also die
Möglichkeit, das Verhalten eines Algorithmus in allen möglichen Fällen zu studieren. Ohne eine abstrakte Darstellung ist dies nur erreichbar, indem man viele
verschiedene Datensätze mit dem Algorithmus ausprobiert, was zum einen sehr
aufwändig ist und zum anderen auch zu Fehlern führen kann, wenn bestimmte
Fälle vergessen werden. Der hier vorgestellte Ansatz steckt bis jetzt allerdings
noch in der Entwicklungsphase. Es existiert daher noch keine konkrete Visualisierung, so dass auch der tatsächliche pädagogische Nutzen noch nicht erprobt
werden konnte.
Der letzte Ansatz war speziell für den Einsatz von constraint Programmierung
zugeschnitten. Es wurde hierbei auf das Problem eingegangen, dynamische Graphen zu visualisieren und durch die Darstellung dieser tiefere Einsichten in den
Ablauf der Lösungsverfahren von constraint Problemen zu bekommen. Wie im
letzten Beispiel des Abschnittes gezeigt wurde, ist diese Visualisierungsart auch
dazu geeignet, Performanceprobleme eines Lösers zu erkennen und diesen somit
eventuell auch zu optimieren. Diese Eigenschaft grenzt dieses Verfahren von
den beiden oben genannten Ansätzen ab, welche sich nur mit Visualisierung als
Erklärungshilfe eines Algorithmus beschäftigen. Nachteil dieses Verfahrens ist,
dass sich unerfahrene Benutzer erst an die verwendete Darstellungsart gewöhnen
müssen, um diese gut zu verstehen. Da dieser Ansatz jedoch in erster Linie auf
Optimierung und nicht auf den pädagogischen Nutzen ausgelegt ist, wird diese
Visualisierung in der Regel sowieso von Personen verwendet werden, welche sich
5
ZUSAMMENFASSUNG
25
tiefer mit constraint Programmierung beschäftigen und die diese Visualisierung
dann öfter einsetzen können.
LITERATUR
26
Literatur
[1] N. Baloian, H. Breuer, and W. Luther. Algorithm visualization using concept
keyboards. ACM SoftVis‘05, 7-16.
[2] Mohammad Ghoniem, Hadrien Cambazard, Jean-Daniel Fekete, and Narendra Jussien. Peeking in solver strategies using explanations visualization of
dynamic graphs for constraint programming. ACM SoftVis‘05, 27-36.
[3] C. Hundhausen. Toward effective algorithm visualization artifacts: Designing
for participation and communication in an undergraduate algorithms course.
1999.
[4] Dierk Johannes, Raimund Seidel, and Reinhard Wilhelm. Algorithm animation using shape analysis: Visualising abstract executions. ACM SoftVis‘05,
17-26.