CSS: Barrierefrei mit Stil
Werbung

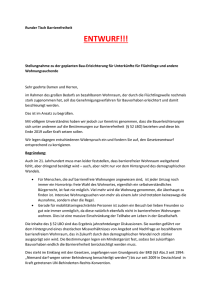
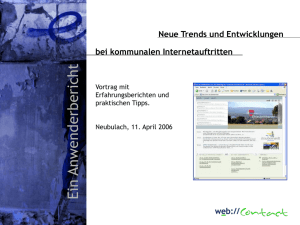
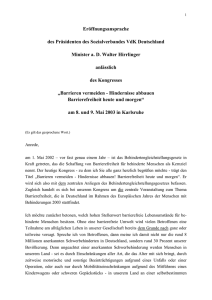
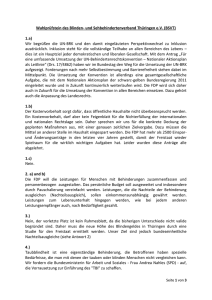
Barrierefreies Internet Vorlesung DDA am 08.03.2008 in Hamburg Tiffany Wyatt Agentur feld.wald.wiese [email protected] 1 © 2008 www.feldwaldwiese.de Ablauf • Definition, Betroffene, Hilfsmittel • Gesetzgebung, Richtlinien, Testverfahren • Praxisteil: Webseiten • Praxisteil: Multimedia und PDFs (optional) • Projektmanagement für Barrierefreiheit 2 © 2008 www.feldwaldwiese.de Barrierefreies Webdesign brauchen doch nur Blinde! Nicht unsere Zielgruppe. Sicher? 3 © 2008 www.feldwaldwiese.de In Deutschland leben • 6,7 Millionen schwerbehinderte Menschen (8% der Bevölkerung) • 155.000 blinde Menschen • 500.000 sehbehinderte Menschen • 7% farbenblinde Männer • mindestens 250.000 hörgeschädigte Menschen • mindestens 4 Millionen Analphabeten 4 © 2008 www.feldwaldwiese.de … und • 18,8 Millionen Menschen, die älter als 60 sind • mindestens 1,5 Millionen Internetbenutzer, die nicht Windows benutzen • Menschen, die nicht gut Deutsch verstehen • PDA- oder Handy-Nutzer, Benutzer mit deaktiviertem JavaScript, Modemnutzer, Touchscreen-Nutzer … • Brillenträger, neu im Internet, Arm eingegipst … 5 © 2008 www.feldwaldwiese.de Wer will auf so viele Kunden verzichten? 6 © 2008 www.feldwaldwiese.de Der Idealfall Eine barrierefreie Website ist • für jeden Benutzer • mit jedem geeigneten Browser • mit jeder geeigneten technischen Ausstattung im vollen Umfang zugänglich und nutzbar. 7 © 2008 www.feldwaldwiese.de §4 Behindertengleichstellungsgesetz Barrierefrei sind (...) Systeme der Informationsverarbeitung, akustische und visuelle Informationsquellen und Kommunikationseinrichtungen (...), wenn sie für behinderte Menschen in der allgemein üblichen Weise, ohne besondere Erschwernis und grundsätzlich ohne fremde Hilfe zugänglich und nutzbar sind. 8 © 2008 www.feldwaldwiese.de Barrierefreiheit Zugänglichkeit Accessibility 9 © 2008 www.feldwaldwiese.de Wir haben eine Idee: Wir machen einfach eine zusätzliche Textversion Lieber nicht! 10 © 2008 www.feldwaldwiese.de Das Ziel: eine Version für alle Voraussetzung: Hohe Flexibilität, z.B. durch … • Geräteunabhängigkeit • Vorwärts- und Rückwärtskompatibilität • Variable visuelle Darstellung 11 © 2008 www.feldwaldwiese.de Universelles Design 12 © 2008 www.feldwaldwiese.de Barrierefreie Webseiten sind hässlich … Sehen doch alle gleich aus. Wirklich? 13 © 2008 www.feldwaldwiese.de Barrierefreiheit sieht man nicht! Beispiele 14 © 2008 www.feldwaldwiese.de Barrierefreiheit ist teuer und aufwändig … Stimmt. Auf den ersten Blick. 15 © 2008 www.feldwaldwiese.de Mehraufwand … bei der Entwicklung (einmalig) • Lernaufwand (CSS, standardkonforme Entwicklung) • höherer Testaufwand • nicht jedes CMS ist geeignet • Standardlösungen (z.B. fertige Skripte) können oft nicht verwendet werden • Altlasten müssen aufgearbeitet werden 16 © 2008 www.feldwaldwiese.de Mehraufwand … bei der redaktionellen Pflege (dauerhaft) • Alternativtexte für Bilder • Sprachauszeichnung • Weiterbildung der Redakteure • Regelmäßige Qualitätskontrollen 17 © 2008 www.feldwaldwiese.de Dafür aber viele Vorteile • Gestaltung schnell und einfach anpassen • Schnellere, kostengünstigere Relaunches • Übersichtlicher, leicht zu pflegender Quellcode • Sinkende Betriebskosten durch geringere Serverlast • Bessere Auffindbarkeit in Suchmaschinen • Zukunftssicherheit, hohe technische Qualität • Zufriedene Benutzer, positives Image 18 © 2008 www.feldwaldwiese.de Barrierefreiheit lohnt sich! 19 © 2008 www.feldwaldwiese.de Hilfsmittel für Blinde • Screenreader Zum Auslesen des Bildschirminhalts, zum Beispiel von Text, Menüs, Kontrollelementen, Webseiten • Sprachausgabe Zur Ausgabe in gesprochener Sprache • Braillezeile Zur Ausgabe in Blindenschrift (Braille) 20 © 2008 www.feldwaldwiese.de Braillezeile 21 © 2008 www.feldwaldwiese.de Arbeitsplatz 22 © 2008 www.feldwaldwiese.de Rechtliche Rahmenbedingungen 11/1994: §3 Grundgesetz: „Niemand darf wegen seiner Behinderung benachteiligt werden“ 05/2002: Behindertengleichstellungsgesetz (BGG) §11: Barrierefreie Informationstechnik 07/2002: Barrierefreie Informationstechnik Verordnung (BITV) – basierend auf den Richtlinien der W3C Web Accessibilty Iniative (WAI) 23 © 2008 www.feldwaldwiese.de Richtlinien und Gesetze • Internationale Richtlinien des W3C • Web Accessibility Guidelines (WCAG) 1.0 • Web Accessibility Guidelines (WCAG) 2.0 • Bundesgesetzgebung: BITV • Ländergesetzgebung 24 © 2008 www.feldwaldwiese.de Stufen der Barrierefreiheit 25 BITV WAI / WCAG 1.0 Keine Entsprechung Priorität 1 (Muss-Kriterium) Konformitätsstufe A Prioritätsstufe 1 Priorität 2 (Soll-Kriterium) Konformitätsstufe AA Prioritätsstufe 2 Priorität 3 (Kann-Kriterium) Konformitätsstufe AAA © 2008 www.feldwaldwiese.de Testverfahren • BITV-Test von BIK • 52 Prüfschritte / Maximal 100 Punkte • 95 Punkte: sehr gut zugänglich • 90 Punkte: gut zugänglich • 80 Punkte: eingeschränkt zugänglich • Darunter: schlecht zugänglich • BITV-Selbstbewertung von BIK • Kriterienkatalog des BIENE-Awards 26 © 2008 www.feldwaldwiese.de Die 4 Prinzipien der WCAG 2.0 • Wahrnehmbarkeit • Bedienbarkeit • Verständlichkeit • Robustheit 27 © 2008 www.feldwaldwiese.de Textalternativen alt-Attribut, title-Attribut, ausführliche Beschreibung, Bildunterschrift Unterscheiden: • Grafiken und Bilder • Bedienelemente • Dekorative Grafiken und Layoutgrafiken • CAPTCHAS 28 © 2008 www.feldwaldwiese.de Bilder und Grafiken • Photos und Illustrationen Kurze Beschreibung in das alt-Attribut, evtl. zusätzliche separate ausführliche Beschreibung • Schriftgrafiken (möglichst vermeiden!) Den Text, der auf der Grafik zu sehen ist, im alt-Attribut notieren • Diagramme und andere Infografiken Kurze Beschreibung in das alt-Attribut, zusätzliche separate ausführliche Beschreibung 29 © 2008 www.feldwaldwiese.de Bedienelemente • Auf jeden Fall: das Linkziel bzw. die Funktion des Links im altAttribut beschreiben • Manchmal muss zusätzlich das Bild selbst beschrieben werden • Bei Symbolen: textliche Erläuterung im title-Attribut 30 © 2008 www.feldwaldwiese.de Überschriften • Überschriften sind insbesondere für blinde Benutzer sehr wichtig (gezielte Navigation innerhalb der Seite) • Hauptüberschrift der Seite mit <h1> auszeichnen • Alle weiteren Überschriften mit <h2> bis <h6> auszeichnen 31 © 2008 www.feldwaldwiese.de Weitere Strukturelemente • Absätze mit <p> auszeichnen • Listen mit <ul> bzw. <ol> und <li> auszeichnen • Zitate mit <blockquote> auszeichnen 32 © 2008 www.feldwaldwiese.de Tabellen • Tabellenüberschriften kennzeichnen • Möglichst nur einfache Tabellen anbieten (Überschriftenzellen nur in der ersten Zeile und/oder in der ersten Spalte) • Komplexe Tabellen lassen sich meist vereinfachen, zum Beispiel indem man sie in mehrere einfache Tabellen teilt 33 © 2008 www.feldwaldwiese.de Farben • Sehr wichtiges Thema für Benutzer mit Sehbehinderungen • Keine Informationen ausschließlich über Farbe vermitteln (bei Bild und Text) • Für ausreichende Helligkeitskontraste sorgen 34 © 2008 www.feldwaldwiese.de Rot-Grün-Schwäche Mit grün fortfahren oder mit rot abbrechen 35 © 2008 www.feldwaldwiese.de Rot-Grün-Schwäche Mit grün fortfahren oder mit rot abbrechen 36 © 2008 www.feldwaldwiese.de Welcher Link ist deutlich? • Dies ein nur farblich gekennzeichneter Link • Dieser Link ist zusätzlich mittels Fettung gekennzeichnet • Hier sehen Sie einen Link, der sich durch kursive Schrift bemerkbar macht • Und dies ist ein unterstrichener Link 37 © 2008 www.feldwaldwiese.de Welcher Link ist deutlich? • Dies ein nur farblich gekennzeichneter Link • Dieser Link ist zusätzlich mittels Fettung gekennzeichnet • Hier sehen Sie einen Link, der sich durch kursive Schrift bemerkbar macht • Und dies ist ein unterstrichener Link 38 © 2008 www.feldwaldwiese.de Unterscheidung über die Farbe 39 © 2008 www.feldwaldwiese.de Aber Helligkeitswert zu ähnlich 40 © 2008 www.feldwaldwiese.de Farben korrigiert 41 © 2008 www.feldwaldwiese.de Auch in Graustufen unterscheidbar 42 © 2008 www.feldwaldwiese.de Noch eindeutiger durch Muster 43 © 2008 www.feldwaldwiese.de Auch in Graustufen eindeutig 44 © 2008 www.feldwaldwiese.de Kontraste prüfen • Hexadezimalwerte von Vordergrund (Text) und Hintergrund ermitteln • Werte z.B. eingeben bei: http://www.rohschnitt.de/drag_queen.htm • BITV-Test: Helligkeitsdifferenz muss bei Grafiken mindestens 125, beim Hauptfließtext inkl. Überschriften auch 125 und bei allen anderen Texten 110 betragen. 45 © 2008 www.feldwaldwiese.de Robustheit des Layouts prüfen • Jede fertiggestellte Webseite prüfen, insbesondere bei größeren Bildern • Im Internet Explorer mit der AIS-Toolbar das Fenster auf 800x600 stellen und die Schrift auf „sehr groß“ stellen – bleibt alles lesbar? • In Firefox mit der Web Developer Toolbar das Fenster auf 800x600 stellen und die Schrift 2 mal zoomen (strg + +) – bleibt alles lesbar? 46 © 2008 www.feldwaldwiese.de Tastaturbedienbarkeit • Alle Funktionalitäten auch ohne Maus nutzbar • Keine Tastaturfallen einbauen! • Sprunglinks zum Überspringen von sich wiederholenden Blöcken • Logische Tab-Reihenfolge • Tastaturfokus hervorheben 47 © 2008 www.feldwaldwiese.de Ausreichend Zeit geben • Zeitlimits abschaltbar oder um Faktor 10 verlängerbar (Ausnahme z.B. bei Live-Events oder zeitabhängigen Tests) • Bewegung und Blinken abschaltbar 48 © 2008 www.feldwaldwiese.de Kein Flackern! • Farb- oder Musterwechsel mit hoher Frequenz (mehr als 3 Wechsel pro Sekunde) können epileptische Anfälle verursachen! 49 © 2008 www.feldwaldwiese.de Aussagekräftige Titel • Dokumenttitel: Teil 1: Anbieter der Site Teil 2: Kurzbeschreibung der Seite • Aussagekräftige Überschriften und Beschriftungen (z.B. von Formularfeldern) 50 © 2008 www.feldwaldwiese.de Aussagekräftige Linktexte • So knapp und so aussagekräftig wie möglich • Linktexte wie hier oder jetzt klicken sind nicht aussagekräftig und bedeuten besonders für blinde Benutzer eine Barriere • Ein Linktext mehrfach aber mit unterschiedlichen Zielen auf einer Seite? Mit title-Attribut differenzieren: <a href=„konditionen.html“ title=„Unsere Konditionen“>mehr</a> 51 © 2008 www.feldwaldwiese.de Dateiformat angeben • Barrierefreier Link auf ein PDF: Unsere Konditionen (PDF, 48 KB) • Bei anderen Dateiformaten analog (z.B. Word oder Excel) • Bei E-Mail-Adressen nicht den Namen, sondern die Adresse verlinken: E-Mail: [email protected] 52 © 2008 www.feldwaldwiese.de Sprachauszeichnung • Anderssprachige Wörter und Abschnitte müssen ausgezeichnet werden, damit die Sprachausgabe sie richtig aussprechen kann • Beispiel: <p>Dies ist ein deutschsprachiger Absatz mit <span lang=„en“>some english words</span>.</p> 53 © 2008 www.feldwaldwiese.de Navigation und Orientierung • Aufbau der Menüs • Bezeichnung der Menü-Optionen • Kennzeichnung der aktuellen Menü-Option • Breadcrumb • Sitemap • Suchfunktion 54 © 2008 www.feldwaldwiese.de Verständlichkeit der Sprache • Zusammenfassung am Anfang der Seite • Fremdwörter, Fachbegriffe und ungeläufige Abkürzungen vermeiden oder erklären • Persönliche Ansprache, praktische Beispiele • Kurze Sätze, ein Gedanke pro Satz • Strukturierung mit Überschriften, Listen, Absätzen 55 © 2008 www.feldwaldwiese.de Abkürzungen und Fachbegriffe • Abkürzungen ausschreiben (statt „z.B.“ lieber „zum Beispiel“) • Ungeläufige Abkürzungen erläutern • Fachbegriffe erläutern • Glossar anbieten 56 © 2008 www.feldwaldwiese.de Valides HTML • Für die Barrierefreiheit ist es wichtig, dass das HTML valide (gültig) ist • Das ist in erster Linie Aufgabe der Programmierer und des CMS, aber jede neue oder bearbeitete Seite sollte einzeln überprüft werden • HTML-Validator bei http://validator.w3c.org 57 © 2008 www.feldwaldwiese.de Accessibility Statement • Information über das Ziel Barrierefreiheit • Information über Bereiche, die noch nicht barrierefrei sind („Altlasten“, PDFs) • Ansprechpartner • Information über bestimmte Features, z.B. verschiedene Farbvarianten • Eventuell Information über Browserfunktionen, z.B. zur Vergrößerung der Schrift • Nicht zu lang, nicht zu technisch! 58 © 2008 www.feldwaldwiese.de