Schriften Px > 20px in Kopfzeile eintragen (S. 50)
Werbung

CSS + Design Workshop
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Überblick
1. Grafik & Grafikprogramme
2. Konzeption des Designs
3. Design 1 / Galeriewebseite im Grafikprogramm erstellen
4. Design 2 / Bibliothekwebseite im Grafikprogramm erstellen
5. Grundlagen Worldsoft CMS 2014
6. Design 1 / Galeriewebseite in Worldsoft aufbauen
7. Containerstruktur erstellen
8. CSS-Einstellungen vornehmen
9. Rows und Container designen
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Überblick
10. Container mit Inhalten befüllen
11. Responsive Design Anpassungen
12. Design 2 / Bibliothekwebseite in Worldsoft aufbauen
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
1. Grafik & Grafikprogramme
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Unsere Programm-Empfehlungen
Fireworks
Neuste Version:
Adobe CS6 – wird von Adobe nicht mehr weiterentwickelt.
Gut geeignetes Programm um komplette Layouts zu entwickeln.
Sowohl Vektorgrafiken als auch Bitmapgrafiken können bearbeitet werden.
Ebenen, Segmentierungswerkzeug, gute Exportfunktion.
Kostengünstige Alternative:
Fireworks2 – für nur 20,- € beim Internet Marketing College zu erwerben.
Alte Version mit gutem Funktionsumfang.
Adobe Photoshop
Gut geeignetes Programm um komplette Layouts zu entwickeln.
Sehr mächtiger Funktionsumfang.
Sowohl Vektorgrafiken als auch Bitmapgrafiken können bearbeitet werden.
Ebenen, Segmentierungswerkzeug, Exportfunktion erzeugt größere Dateien.
Vektorfunktionen sind umständlich.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Weitere Programme
Paint.net
Zum Bearbeiten von Bildern und Erzeugen von Effekten und Bildcollagen geeignet.
Weniger geeignet zur Erstellung kompletter Layouts, nicht geeignet für Vektorgrafiken.
Weitere Programme
Adobe Illustrator, GIMP, Corel Draw und einige mehr.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Trend bei Grafikprogrammen
Der Trend geht weg von reinen Grafikprogrammen, hin zu speziellen Programmen
für das Webdesign z.B. Antetype, Adobe Muse.
Diese Programme erzeugen html-Snippets und das notwendige CSS gleich mit.
Zusätzlich verfügen sie über verschiedene Vorlagenelemente für Buttons, Icons, Widgets
usw.
Hinweis zu unserem Seminar
Die Musterdesigns sind in Adobe Fireworks erstellt – im Workshop lernen Sie deshalb
die wichtigsten Funktionen beim Arbeiten mit Fireworks kennen.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Fotos, Grafiken und Logos
Empfohlene Bildformate und
Auflösungen
jpg
png
Fotografien: jpg, 72 dpi Auflösung
Fotografien/Freisteller mit Transparenz:
png, 72 dpi
Grafiken und Logos: gif, 72 dpi
Grafiken, Logos mit Transparenzanteilen:
png, 72 dpi
Empfohlene Dateigrößen:
png
gif
© 0711-Netz / Internet Marketing College
Inhaltsbilder: 1-50 kB
Slider: bis 100 / 150 kB
Bildschirmfüllende Bilder: bis 300 kB
www.internet-marketing-college.de
Bildquellen
Datenbanken für Fotos und Grafiken
© 0711-Netz / Internet Marketing College
•
•
•
•
•
•
•
Fotolia.de
Clipdealer.de
Istockphoto.com
Shutterstock.com
bildagentur.panthermedia.net
…
Designerzone.de
•
•
•
Pixelio.de
Piqs.de
usw.
www.internet-marketing-college.de
2. Konzeption des Designs
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Vorüberlegungen zum Design
Bevor Sie ein Design erstellen, sollten Sie prinzipiell entscheiden, ob es eher eine
„Galerie“ oder eine „Bibliothek“ werden soll.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Designkonzeption
Galeriewebseite:
Wenig Text, viele große Bilder, mehr Show.
Große hochwertige Fotos, horizontale Navigation,
nur eine Navigationsebene, großzügige flächige
Darstellung, viel Leerraum, eventuell 1-spaltig,
maximal 2-spaltig.
Bibliothekwebseite:
Viel Content (Texte und Bilder), umfangreiche
Navigation.
Viele kleinere Fotos, viel Platz für Text,
gute Strukturierung von Text mit mehreren
Überschriftvarianten, Kombination von horizontaler
und vertikaler Navigation, mindestens 2-spaltig.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
3. Design 1 / Galeriewebseite
im Grafikprogramm
erstellen
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Galeriewebseite – Design erstellen
Fireworks CS4
© 0711-Netz / Internet Marketing College
•
Grafikprogramm Ihrer Wahl öffnen
•
Grundeinstellungen überprüfen:
Optimieren, Ebenen, Stile,
Sonderzeichen im rechten
Werkzeugfenster
•
Neue Datei anlegen und Leinwand
einrichten, Hintergrund transparent,
Breite 1920px, Höhe ca. 1800px
•
Hauptfotoelement importieren und
in der Größe anpassen
•
Contentbreite mit Hilfslinien
markieren
www.internet-marketing-college.de
Galeriewebseite – Design erstellen
© 0711-Netz / Internet Marketing College
•
Logo importieren und platzieren
•
Navigation schreiben und platzieren
•
Grafikelemente (rote Kästen, Kreise
und Zahlen) aufziehen und Platzieren
•
Blindtext einfügen
•
Zwischenzeile als Rechteck aufziehen
und Inhaltsfotos platzieren, ausrichten
•
Blindtext einfügen
•
Platz für Google Maps vorsehen –
für die Planung einen Screenshot
einer Googlemap erzeugen,
ausschneiden und einbauen
www.internet-marketing-college.de
Galeriewebseite – Design erstellen
•
Fußzeile als Rechteck aufziehen,
über die Füllfunktion ein Muster
auswählen und über die Deckkraft
dezent einbauen
•
Blindtexte einbauen, Icons und
Grafiken platzieren
•
Texte und Überschriften in der Größe
definieren, Farben probieren und
definieren oder Firmenfarbenvorgaben
einbauen
•
Checkliste mit Schriftart, Schriftgrößen,
Schriftfarben erstellen
Für diese einfachen geradlinigen Designs
sind keine komplizierten Grafikeffekte und
Funktionen nötig.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
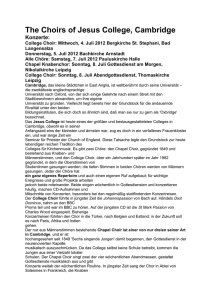
Ergebnis
Um auch für Smartphones ein
interessantes durchdachtes Layout
anzubieten, empfiehlt es sich,
im Vorfeld genau zu überlegen,
wie das Design aussehen soll.
Die Standardfunktionen des neuen
CMS automatisieren zwar den
automatischen Umbruch der Container
ab einem bestimmten Pixelwert,
damit ist aber noch kein professionelles
mobiles Layout erstellt.
So könnte das Smartphone-Layout
aussehen.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Grafiken für Design 1
Die Grafiken mit Transparenzanteil email,
logo, siegel, telefon und die nummer 1-3
erzeugen Sie am Besten durch
herauskopieren in eine jeweils neue Datei.
Von dort aus exportieren Sie die Elemente
als transparente png-Dateien (png24 oder
png32).
Die Fotos und das Hintergrundmuster
können Sie über das Segmentierwerkzeug
Ihres Grafikprogramms direkt aus dem
Layout heraus exportieren.
Die Vorgehensweise richtet sich nah den
Funktionen Ihres Grafikprogramms.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Checkliste für Design 1
Schriften und Farben
Html-Container:
•
•
•
•
H1: Titillium 50px #990000
H2: Titillium 50px #ffffff
H3: Titillium 35px #ffffff
H4: Titillium 20px #ffffff
Containerbreite: 100%
Contentbreite: 1200px
•
•
Schrift: Titillium 16px #333333
Schrift Fußzeile: Titillium 14 px #ffffff
Anzahl rows: 7
row1-header + row1-header-wrapper
row2-slider
row3-teaser
row4-bilder +row4-bilder-wrapper
row5-content + row5-content-wrapper
row6-map
row7-footer + row7-footer-wrapper
Die Bezeichnungen sind frei definierbar sollten aber logisch nachvollziehbar sein.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Fragerunde
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
4. Design 2 / Bibliothekwebseite
im Grafikprogramm
erstellen
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Bibliothekwebsite – Design 2 erzeugen
Aus Design 1 kann leicht Design 2
im Grafikprogramm erzeugt werden:
Das große Bild verkleinern, so dass es
in den mit Hilfslinien markierten Bereich
passt (1200px breit).
Für den Hintergrund ein Arbeitsfläche
füllendes Rechteck aufziehen und mit
dem Füllwerkzeug mit einem passenden
Muster befüllen. Fireworks liefert einige
Muster mit. Im Internet kann man viele
Muster kostenlos herunterladen und
in Fireworks zur Verfügung stellen.
Den weißen Container in 1200px Breite
aufziehen. Das große Motiv passend
verkleinern und platzieren. Für den
Container über die Effektfunktion ein
leichtes Glühen vergeben.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Bibliothekwebsite – Design 2 erzeugen
Dabei einen Weißbereich oben freilassen.
Das Logo komplett weiß umfärben.
Hinter das Logo ein rotes Rechteck
aufziehen und nach Gefühl platzieren.
Das Menü nach links verschieben und
den Text umfärben.
Ein schmales Rechteck als Linie darunter
setzen. Den Aktivstatus darstellen, dazu
weißes Rechteck über das rote legen.
Das graue Rechteck mit der Headline
unterhalb des Bildes platzieren.
Die roten Teaser komplett löschen.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Bibliothekwebsite – Design 2 erzeugen
Den Text nach links verschieben
und schmäler machen,
daneben die Subnavigation einzeichnen,
Verhältnis 1/3 zu 2/3.
Den Telefonteaser neu platzieren,
umfärben, mit einem roten Rechteck
hinterlegen.
Den Bereich der Map komplett entfernen.
Für den Aufbau in WS benötigen Sie
drei zusätzliche Grafiken:
das neue Logo, das umgefärbte
Mailsymbol und den Hintergrund.
© 0711-Netz / Internet Marketing College
Die Fußzeile um ein Element reduzieren,
dunklen Hintergrund entfernen,
Text umfärben, die übrigen 3 Spalten
gleichmäßig verteilen, jeweils 1/3.
Das Mailsymbol grau einfärben.
www.internet-marketing-college.de
Grafiken für Design 2
Für den Aufbau in WS benötigen Sie
vier zusätzliche Grafiken:
•
•
•
•
das neue Logo
das umgefärbte Mailsymbol
das Hintergrundmuster
das hellere Siegel
Die Elemente erzeugen Sie am Besten
durch herauskopieren in eine jeweils neue
Datei und anschließendes exportieren.
Außer hg-body werden alle Grafiken als
png mit Transparenz abgespeichert.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Fragerunde
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
5. Grundlagen Worldsoft CMS 2014
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Das Container-System von Worldsoft
© 0711-Netz / Internet Marketing College
•
Im neuen Container-System kann die
html-Struktur der Webseite selbst
anhand von sogenannten rows und
containern zusammengestellt werden.
•
Jedes der erstellten Elemente ist ein
DIV-Container und erhält durch die
Namensvergabe eine einzigartige ID,
die wiederum über CSS angesprochen
und durchdesigned werden kann.
•
Die „Container“ werden anhand eines
sogenannten 12-Spalten-Grids erzeugt.
Pro Row können maximal 12 Container
eingebaut werden. Die kleinste Breite
ist also 1/12 der Gesamtbreite der
Row.
www.internet-marketing-college.de
Das Container-System von Worldsoft
© 0711-Netz / Internet Marketing College
•
Jeder Container kann also in zwölftelSchritten in der Breite modifiziert
werden.
•
Wichtig: Die sich daraus ergebenden
prozentualen Breiten für die jeweiligen
Container sind bereits vordefiniert und
werden mit Hilfe von css-Klassen,
die jeder Container automatisch erhält,
im Container-Manager vergeben.
Diese Klassen sind in der bootstrap.css
niedergeschrieben.
•
WICHTIG: Vergeben Sie also nicht
selbst irgendwelche Breiten und auch
keine Innenränder oder Außenränder
für die Container, sonst funktioniert
der Automatismus nicht mehr.
www.internet-marketing-college.de
Bootstrap.css und connector.css
Zusätzlich zur über den CSS-Editor
wie bisher erzeugten System-CSS-Datei
werden also weitere CSS-Dateien
benötigt:
• bootstrap.css
Enthält grundsätzliche CSS-Angaben,
die die Darstellung der Rows und der
Container betreffen. Die prozentualen
Breiten der Container, die FloatEigenschaften und Mediaqueries für
den Umbruch der Container sind dort
enthalten. Die bootstrap.css kann nicht
bearbeitet werden.
• connector.css
Enthält wenige grundsätzliche CSSInformationen zu Box-Eigenschaften.
Nur die Rows (nicht die Über-Rows)
funktionieren nach dem Borderbox-Modell,
alle übrigen Elemente nach dem
Contentbox-Modell.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
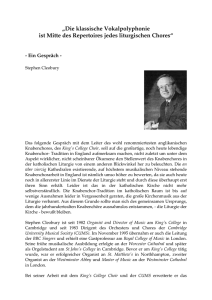
Exkurs: Borderbox und Contentbox
Contentbox –
bisheriges Boxmodell
© 0711-Netz / Internet Marketing College
Borderbox –
neues Boxmodell
www.internet-marketing-college.de
System-CSS – das Herzstück des Designs
© 0711-Netz / Internet Marketing College
•
Über den CSS-Editor des WorldsoftCMS wird für jedes Template eine
separate CSS-Datei geschrieben.
Wenn Sie mit dem Editor arbeiten
müssen Sie also selbst keinen CSSCode schreiben.
•
Die Containernamen, die Sie über
den Container-Manager vergeben,
sind als IDs im CSS-Editor eingetragen
und können wie gewohnt bearbeitet
werden.
www.internet-marketing-college.de
System-CSS – das Herzstück des Designs
© 0711-Netz / Internet Marketing College
•
CSS-Profis können die CSS-Datei
auch direkt aufrufen und bearbeiten.
Aber Vorsicht, sichern Sie dazu Ihr
Template zunächst, indem Sie eine
Kopie erstellen.
•
Dazu klicken Sie auf den Namen der
CSS-Datei, anschließend auf System –
Liste und in der folgenden Auflistung
bei style.css auf das Bearbeiten
Symbol.
•
Insbesondere, wenn Sie CSS3
Eigenschaften benötigen,
die über den Editor nicht eingegeben
werden können, können Sie auf diese
Möglichkeit zurückgreifen.
www.internet-marketing-college.de
CSS-Grundlagen
• CSS im Head oder innerhalb von html
<style>
body
{
background-color:#ffffff;
color:#333333;
font-family:Titillium Web; font-size:16px;
}
<style>
•
•
Innerhalb eines Blockes oder einer
Inhaltsseite kann ebenfalls CSS-Code
hinterlegt werden, der für verschiedene
Selektoren gilt. Der Code muss mit
dem sich öffnenden und schließenden
style-Tag umschlossen werden.
•
Direkt innerhalb eines Selektors wird
sogenannter Inline-Style geschrieben.
Er gilt nur für dieses eine beschriftete
Element.
•
Ausführliche Informationen über
Selektoren, Eigenschaften und
Werte finden Sie unter:
http://www.w3schools.com/css/
CSS als inline-style
<div style=“color: #cccccc;“>Hier kommt
Inhalt </div>
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
6. Design 1 / Galeriewebseite
in Worldsoft aufbauen
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Vorbereitende Arbeiten
Benutzen Sie eine neu gekaufte Installation oder ein Test-CMS.
Um alle bisherigen Daten zu löschen und ein komplett leeres
Template zu erhalten, installieren Sie das Template Empty
über „Template auswählen“ in der Startmenü-Leiste.
Wählen Sie Schulungstemplates und dann das ganz linke Template.
Vorteil:
Sämtliche Blöcke, Elemente sowie störende CSS-Einstellungen sind entfernt.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Vorbereitende Arbeiten
© 0711-Netz / Internet Marketing College
•
Beim Erstellen des Designs in
Fireworks haben Sie sich bereits
alle grafischen Elemente, die benötigt
werden, erzeugt und Farben sowie
Schriftarten festgelegt.
•
Diese Informationen benötigen Sie
jetzt. Am Besten drucken Sie die
Informationen aus und legen sie bereit.
Parallel zur Worldsoft-Webseite öffnen
Sie Ihr Grafikprogramm mit Ihrem
Layout, so dass Sie jederzeit einen
Blick darauf werfen können, um sich zu
orientieren und Details nachzusehen.
www.internet-marketing-college.de
Checkliste für Design 1
H1: Titillium 50px
H2: Titillium 50px
H3: Titillium 35px
H4: Titillium 20px
#990000
#ffffff
#ffffff
#ffffff
Schrift: Titillium 16px #333333
Schrift FZ: Titillium 14 px #ffffff
Containerbreite: 100%
Contentbreite: 1200px
Anzahl rows: 7
row1-header + row1-header-wrapper
row2-slider
row3-teaser
row4-bilder +row4-bilder-wrapper
row5-content + row5-content-wrapper
row6-map
row7-footer + row7-footer-wrapper
© 0711-Netz / Internet Marketing College
Row1 – 2 Container
Row2 – 1 Container
Row3 – 3 Container
Row4 - 3 Container
Row5 – Container center_c
Row6 – 1 Container
Row7 – 4 Container
Die Containerbezeichnung wählen Sie
wie Sie möchten, entweder nummeriert
oder für den Inhalt sprechend.
www.internet-marketing-college.de
Fragerunde
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
7. Containerstruktur erstellen
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Container definieren
Öffnen Sie jetzt den Reiter „Design“
und klicken Sie auf das neue Symbol
„Container-Manager“.
Im Template Emtpy finden Sie nur eine
Row mit einem Container, der mit center_c
bezeichnet ist. Dieser Container enthält
den Block „dynamischer Content“ in
diesem Block werden die Inhaltsseiten,
die über den Reiter „Inhalt“ erzeugt und
einem Navigationsbutton zugeordnet
werden, automatisch angezeigt.
Diese Row kann nicht gelöscht werden.
Verwenden Sie diese Row in Ihrem
Design und schieben Sie sie später an die
Stelle, wo Ihre Inhaltsseiten erscheinen
sollen. Die Row kann umbenannt werden.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Container definieren
Im nächsten Schritt erstellen Sie nun
alle Rows und Container, die benötigt
werden, um Ihr Layout darzustellen.
Um eine neue Row oder einen neuen
Container anzulegen, verwenden Sie
den Button Container und ziehen ihn
mit der Maus an die Stelle, an der der
Container erscheinen soll.
Mit den Icons - siehe Skizze - können
Sie Namen vergeben, Containerbreiten
einstellen oder die ganze Row
verschieben.
© 0711-Netz / Internet Marketing College
Hinweis:
Ein Standardcontainer ist immer 4/12
breit, um Platz in der Row zu schaffen,
müssen Sie unter Umständen andere
bereits dort befindliche Container etwas
kleiner ziehen.
www.internet-marketing-college.de
Container definieren
So sieht es fertig aus:
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Container definieren
Bei row1, row4, row5, row7
erstellen Sie eine Über-Row.
Diese ist notwendig, da wir die Hintergrundfarbe bildschirmbreit einsetzen möchten,
der Inhalt der Row aber zentriert dargestellt
werden soll.
Hinweis:
Die genaue Bezeichnung bleibt Ihnen
überlassen. Da der Name gleichzeitig die ID
des Container-Elements darstellt, müssen
aber folgende Regeln bei allen Containerbezeichnungen eingehalten werden:
Kein Leerzeichen und keine Sonderzeichen
außer – und _ verwenden.
Groß- und Kleinschreibung ist möglich.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Container definieren
Kontrolle im Quellcode:
Vergessen Sie nicht, nach Fertigstellung
der Einstellungen rechts oben auf
speichern zu klicken.
Im Frontend ist nach diesen
Einstellungen noch nichts zu sehen,
da die angelegten Container noch nicht
gestaltet sind und deshalb auch nicht
sichtbar.
Ein Blick in den Quellcode der Seite
zeigt Ihnen aber, dass alles ok ist.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Fragerunde
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
8. CSS-Einstellungen vornehmen
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Google Fonts installieren
Die gesamte Webseite soll mit der GoogleSchrift Titillium umgesetzt werden.
Damit Sie im CSS-Editor mit dieser Schrift
arbeiten können, installieren Sie diese über
das Modul „Fontmanager“.
Klicken Sie auf Module > Fontmanager > T
Links gewünschte Schrift anklicken und
dann rechts auf installieren klicken.
Ganz einfach!
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
CSS-Grund-Einstellungen
body
Nun arbeiten Sie sich durch die CSSDesigneinstellungen mit dem CSS-Editor.
Im Default Body werden alle
Grundeinstellungen vorgenommen.
Schriftart (Titillium) und Farbe sowie
Links und Überschriften entsprechend
der in der Checkliste festgehaltenen
Vorgaben.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
CSS-Grund-Einstellungen
Bei den Überschriften vergeben Sie
Farben und definieren die Abstände:
Innenabstände alle auf 0px setzen
Außenabstände auf 0px
Unterer Abstand auf 15px
Da für Schriften Pixelgrößen über 20px
im Editor nicht eingegeben werden
können, behelfen Sie sich am
schnellsten mit einem Eintrag in die
Kopfzeile (siehe Folie 34).
h3 und h4 wie h2
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
CSS-Grund-Einstellungen
Input, textarea
Im Bereich body können Sie auch die
Listendarstellung definieren.
Hier gibt es eine neue Funktion:
ein individuelles Listen-Bild kann jetzt
komfortabel über den CSS-Editor
eingefügt werden.
Bei den Grundeinstellungen können
auch die Formulare mit eingestellt
werden:
select und input button
Input[type=radio], input[type=checkbox]
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Fragerunde
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
9. Rows und Container designen
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Rows und Container designen
Hauptcontainer auf 100 % Breite setzen.
Die Bootstrap.css gibt dem Hauptcontainer eine Breite von 1200px mit.
Dieser Wert muss überschrieben werden, wenn eine bildschirmfüllende Darstellung
gewünscht wird.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Rows und Container designen
Arbeiten Sie nun von oben nach unten alle Rows und Über-Rows durch und nehmen die
notwendigen Einstellungen vor. Es sind insgesamt nur wenige Angaben notwendig.
row1-head-wrapper
Logo und Menü sollen über dem Slider liegen.
Stellen Sie dazu position absolut und eine Breite
von 100 % ein.
Durch z-index: 100 liegt die Row über der Row
mit dem Slider.
row1-head
Maximale Breite 1200 px und Zentrieren des
Containers.
Der Eintrag der 0 ist nicht notwendig, diese Info
über bootstrap.css geliefert wird.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Rows und Container designen
row2-slider
Breite 100% - Angabe nicht zwingend,
da ein DIV-Container immer 100% der Breite
einnimmt, die zu Verfügung steht, wenn er
nicht absolut positioniert ist!
row3-teaser
Maximale Breite 1200px und Zentrieren
des Containers.
Innenabstand oben und unten 2%
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Rows und Container designen
row4-bilder-wrapper
Hintergrundfarbe #e0e3e4
row4-bilder
Maximale Breite 1200px und Zentrieren des
Containers
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Rows und Container designen
row5-content-wrapper
Hintergrundfarbe #e0e3e4
Innenabstand oben und unten 2%
row5-content
Maximale Breite 1200px und Zentrieren des
Containers
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Rows und Container designen
row6-map
Breite 100 % oder keine Angabe
row7-footer-wrapper
Hintergrundbild dunkelgraues Muster
Innenrand oben und unten 2%
row7-footer .blockContent
Außenabstand nach unten: 35px
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Rows und Container designen
Die Container innerhalb der Rows brauchen
keine zusätzliche Angaben. Die Breiten sind
bereits über bootstrap.css richtig eingestellt.
Damit die drei roten Teaser einheitlich aussehen,
geben Sie folgende Angaben unter
row3-teaser .blockContent ein:
Außenrand nach unten 18px;
Innenrand oben, links und rechts 35px, unten 0
px.
Schriftfarbe: #ffffff
Hintergrundfarbe: #990000
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Fragerunde
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
10. Container mit Inhalten befüllen
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Logo einbauen
Wechseln Sie in die Blockeinstellungen.
(Navigation > Blockeinstellungen)
Erstellen Sie den Block Logo mit der
eingebauten Logo-Grafik.
Einen Abstand nach oben und unten
geben Sie direkt dem Bild beim einfügen
mit.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Menü einbauen
Erstellen Sie zuerst unter WebseitenStruktur die insgesamt auf der Seite
benötigten Navigationsbuttons.
Home, Angebot, Services, Kontakt und
Impressum
Wechseln Sie dann in den Reiter Module
Mega-Menü und erstellen hier ein neues
Mega-Menü namens Hauptmenu.
Arbeiten Sie sich dann durch die
Einstellungen des Mega-Menüs.
Die wichtigsten Einstellungen sehen Sie
hier in den Screenshots.
Denken Sie daran, jeden Schritt
abzuspeichern.
© 0711-Netz / Internet Marketing College
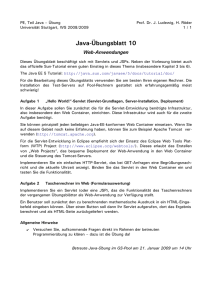
www.internet-marketing-college.de
Menü einbauen
Einstellungen im Top-Menü:
Höhe 110px, Zeilenhöhe 110 px
Schriftart Titillium Web
Schriftgröße 25px
Schriftfarbe weiß
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Menü einbauen
Hover-Effekt Top Menü und
Top-Menü-Aktiv
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Menü einbauen
Menü für mobile Geräte
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Menü einbauen
Wechseln Sie zurück in die
Blockeinstellungen und
fügen einen Block ein.
Platzhalterfunktion (CMSElements):
Über den Gadgetsmanager
das Hauptmenü einbauen,
abspeichern, Block einfügen,
in den Container Menu
einbauen.
Blockeinstellungen nach
jeder Änderung speichern.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Slider erstellen und einbauen
Erstellen Sie nun über Module >
Revolution-Slider einen Slider mit 2 Slides
und jeweils einer Textebene.
Die Formatierung des Textes nehmen Sie
im dafür vorgesehenen Editor vor.
Schriftfarbe: #990000, Schriftgröße 96pt
und 24pt.
Problem:
Die Einstellung der Schriftart macht
Probleme. Beim Speichern wirft es immer
wieder die Schrifteinstellung raus.
Lösungsidee:
Im Quellcode des Editors vergeben Sie
dem Bereich eine Klasse, legen diese
Klasse in der CSS-Datei an und definieren
an dieser Stelle die Schrift.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Eigene Klasse in die CSS-Datei eintragen
Wechseln Sie zurück in den Reiter Design und öffnen den CSS-Editor. Klicken Sie oben
auf den Button Klasse und fügen den Klassennamen, in diesem Fall „headline“ ein.
Klicken Sie auf Speichern.
Öffnen Sie nun das Dropdownfeld der
CSS-Elemente. Sie finden dort nun die
Klasse headline und können diese über
den Editor definieren.
In diesem Fall legen Sie nur die Schriftart
Titillium Web fest. Alle anderen
Einstellungen wurden schon im Editor des
Sliders gemacht.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Rote Blöcke einbauen
Für die Darstellung der drei roten Teaser
haben Sie bereits Einstellungen im CSSEditor vorgenommen.
Nun legen Sie die Teaser an.
Legen Sie zunächst einen Block an und
fügen Grafiken und Text ein.
Den im Layout vorgesehenen „mehr“ Link
gestalten Sie per CSS. Vergeben Sie dazu
dem Link im Editor die Klasse buttonweiss.
Teaser 1: recht 24 px Außenabstand
Teaser 2: links 12px , rechts 12px Außenabstand
Teaser 3: links 24px Außenabstand
© 0711-Netz / Internet Marketing College
Speichern, den Block 2x kopieren und in
jeden Teasercontainer einfügen.
Nummern-Bilder austauschen.
Damit alle drei Blöcke einen gleichen
Abstand haben, geben Sie die Werte im
Block-CSS wie links abgebildet ein.
www.internet-marketing-college.de
Rote Blöcke einbauen
Nun müssen die Mehr-Buttons noch
designed werden. Sie haben schon
gelernt, wie man eine eigene Klasse
anlegt. Dasselbe führen Sie hier noch
einmal durch.
Wechseln Sie in den Reiter Design,
öffnen Sie das Template zur Bearbeitung,
klicken Sie auf Klasse und legen so die
Klasse button-weiss an.
Folgende Einstellungen werden
vorgenommen:
Anzeige: inline-table
Innenrand: 16 20 20 20 px
Hintergrundfarbe: weiß
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Fototeaser und Inhaltsseite einbauen
Die Fototeaser machen keine
Schwierigkeiten beim Einbau.
Hinweis:
Wenn Sie die Bilder gleich innerhalb der
Blöcke zentrieren, brauchen Sie für die
Responsive Version nicht nachbessern:
Optimal zentrieren Sie bei den
Bildeinstellungen unter Erweitert mit:
display: block; margin: auto;
Erstellen Sie wie gewohnt drei Blöcke mit
den jeweiligen Fotos und bauen diese
jeweils in den entsprechenden Container
ein.
Aktuell ist im CMS nur eine Inhaltsseite
angelegt, die Startseite. Befüllen Sie die
Startseite mit einer Überschrift und
Blindtext. Das können Sie direkt im
Frontend machen.
Sie taucht unterhalb der Fotoleiste in der
entsprechend dafür vorgesehenen Row
auf.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Google Map bildschirmfüllend
Legen Sie unter Module Google Maps
eine Googlekarte an.
Stellen Sie die Breite auf 1920px und die
Höhe auf 500px ein. Sie können auch
größere Werte eingeben. Die Karte passt
sich beim Laden der Seite an den
verfügbaren geringeren Platz an.
Erstellen Sie anschließend einen Block
und fügen in diesen über CMS-Elements
die angelegte Karte ein.
Schieben Sie den Block in die row6.
Überprüfen Sie das Ergebnis.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Fußzeile fertigstellen
Das Erstellen der Fußzeile ist nur noch Fleißarbeit.
Alle vier Spalten aus dem Design werden mit Hilfe von Blöcken inhaltlich 1:1 aus dem
grafischen Entwurf übernommen. Die benötigten Fotos / Grafiken sind schon hochgeladen.
In der dritten Spalte fügen Sie das Modul Social Bookmarking ein.
In die vierte Spalte legen Sie die Telefonnummer als separaten Block an.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Fragerunde
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
11. Responsive Design
Anpassungen
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Responsive Design Anpassungen
Grundlage:
Auf Grund der Einstellungen der
bootstrap.css brechen alle nebeneinander
gefloateten Container bei 992px um und
nehmen die volle Breite ein. Das erste
Media-Query ist also bei 992px.
Im CSS Editor können nur die beiden
Media-Queries 768px und 480 px direkt
angesprochen werden.
Für die Media-Queries können nur sehr
wenige Einstellungen über den Editor
gemacht werden.
Die Tablet-Variante für größere Tablets
entsteht automatisch durch das FluidDesign zwischen 1200px und 992px.
Möchte man genau arbeiten, muss man
händisch ein weiteres Media-Query
anlegen und die beiden bestehenden
mit zusätzlichen Angaben ergänzen.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Responsive Design Anpassungen
Änderungswünsche für Smartphones:
Logo und danebenliegendes Menü sollen nicht umgebrochen werden.
Unter 992 px soll Menüleiste oberhalb dem Slider erscheinen.
Die Inhalte der Fußzeile sollen unter 992px zentriert werden.
Zum Bildschirmrand soll unter 768 px ein leichter Außenabstand
entstehen.
Am Rand klebender Text soll unterbunden werden.
Der Hintergrund der Menübuttons soll im Toggle-Menü leicht
eingefärbt werden.
Unter 480 Pixel soll der Slider komplett ausgeblendet werden
Unter 480 Pixel soll nur noch ein Foto erscheinen
Aus der Fußzeile entfallen weniger relevante Inhalte.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Responsive Design Anpassungen
Was Sie über den Editor erledigen können:
Unter 480 Pixel soll der Slider komplett ausgeblendet werden.
Unter 480 Pixel soll nur noch ein Foto erscheinen.
Unter 480 Pixel entfallen weniger relevante Inhalte aus der Fußzeile.
Diese Einstellungen müssen Sie anders lösen:
Logo und danebenliegendes Menü sollen unter 992px nicht umgebrochen werden.
Unter 992 px soll Menüleiste oberhalb dem Slider erscheinen.
Die Inhalte der Fußzeile sollen unter 992px zentriert werden.
Am Rand klebender Text soll unter 992 px unterbunden werden.
Zum Bildschirmrand soll unter 768 px ein leichter Außenabstand entstehen.
Der Hintergrund der Menübuttons soll im Toggle-Menü leicht eingefärbt werden.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Responsive Design Anpassungen
Was Sie über den Editor erledigen können:
Unter 480 Pixel soll der Slider komplett
ausgeblendet werden.
Wechseln Sie dazu ins Design,
wählen den Container row2-slider,
klicken auf Responsive Smartphone
und stellen die Anzeige auf keine.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Responsive Design Anpassungen
Was Sie über den Editor erledigen können:
Unter 480 Pixel soll nur noch ein Foto
erscheinen.
Wählen Sie nacheinander die Container
foto2 und foto3, klicken auf Responsive
Smartphone und stellen die Anzeige auf
keine.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Responsive Design Anpassungen
Was Sie über den Editor erledigen können:
Unter 480 Pixel entfallen weniger relevante
Inhalte aus der Fußzeile.
Wählen Sie nacheinander die Container
footer2 und footer3, klicken auf Responsive
Smartphone und stellen die Anzeige auf
keine.
In footer4 soll der Block mit den Links
entfernt werden, der Block mit der
Telefonnummer soll bestehen bleiben.
Footer4 kann also nicht komplett
ausgeblendet werden. Blöcke können
über den CSS-Editor nicht ausgeblendet
werden.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Arbeiten direkt in der System CSS-Datei
Klicken Sie sich im Reiter Design wie
vorher erklärt zur System CSS
Media-Query bei 992 px komplett selbst eintragen!
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Arbeiten direkt in der System CSS-Datei
Media-Query bei 767 px korrigieren und ergänzen!
Media-Query bei 480px korrigieren und ergänzen!
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Telefonteaser-Trick
Im Layout sehen Sie, dass die Telefonnummer ganz oben in der Fußzeile sitzt –
nicht alle Smartphones wandeln außerdem eine Telefonnummer in einen Link um.
Mit folgenden Einstellungen taucht die Telefonnummer in der Fußzeile ganz oben auf
und kann zum Telefonieren angeklickt werden.
Wechseln Sie in die Blockeinstellungen
und kopieren den Telefonblock. Fügen Sie
den Telefonblock in footer1 ganz oben ein.
Öffnen Sie nun den Block und fügen einen
Link zur Telefonnummer ein.
Blenden Sie für Smartphones den footer4
komplett aus. Vorgehensweise über den Editor
wie oben erklärt.
Recherchieren Sie über den Quellcode der
Seite die Block-ID des Telefonmobil-Blocks –
hier in unserem Beispiel #block_175.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Telefonteaser-Trick
Wechseln Sie nun wieder direkt in die System CSS
Blenden Sie #block_175 für normale
Bildschirme aus und bei 480px wieder ein.
Eventuell sogar über ein zusätzliches
Media-Query bei ca. 650px …
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Fragerunde
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
12. Design 2 / Bibliothekwebseite
in Worldsoft aufbauen
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Container anpassen
Änderungen:
•
•
•
•
•
•
•
•
In row1-head werden Logo und Menü
vertauscht
row3-teaser wird entfernt
(einzelne Container entfernen)
row4-bilder und row5-content werden
vertauscht
In row5 wird ein weiterer Container
eingebaut center_r
row5-content-wrapper wird deaktiviert
row6-map wird entfernt
In row7-footer wird footer2 entfernt
row7-footer-wrapper wird deaktiviert
© 0711-Netz / Internet Marketing College
Erzeugen Sie Design 2 aus Design 1
indem Sie zunächst das Template
kopieren.
Wechseln Sie in den Reiter Design und
klicken bei template-css1 auf das
Kopiersymbol.
Das zweite Template nennen wir
beispielhaft:
Template-css2
Stellen Sie es als Standardtemplate ein.
Überprüfen Sie in der Navigation,
ob alle Buttons das Standardtemplate
zugewiesen haben.
Im nächsten Schritt wird das Containerconstruct überarbeitet.
www.internet-marketing-college.de
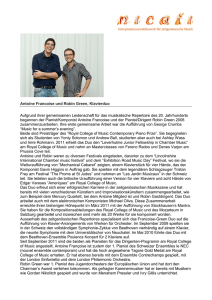
Container anpassen
So sieht‘s fertig aus:
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
CSS überarbeiten
Wir brauchen eine weitere Schriftart –
installieren Sie über Google Fonts
Roboto Slab
Zurück im Design starten Sie die
Bearbeitung mit dem CSS-Editor:
Default-body
Schriftart Roboto Slab
Layout
Hintergrundbild: hg-body.jpg
An dieser Stelle laden Sie am Besten
gleich alle Bilder für Template 2 hoch.
Überschriften h2-h4:
Weiß wird durch #666666 ersetzt.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
CSS überarbeiten
Container (Hauptcontainer)
Width: 100% WICHTIG
Max-width: 1200px
Außenrand links und rechts: Auto
Hintergrundfarbe: weiß
Außenrand oben: 50px
Ein Blick ins Frontend zeigt jetzt schon,
wo es hin geht!
Jetzt von oben nach unten
Row1-head-wrapper
Position static oder Angabe Standard
default
Außenrand unten 12px
Rand unten 8px solid #990000
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
CSS überarbeiten
Row-1-head
Höhe auf 140px festlegen
Menu
Innenabstand oben: 70px
Position: absolute
Nach der Anpassung können Sie im
Blockmanagement einen weiteren Block
anlegen, das zweite Menü einbauen und
im Template css2 in den Container Menu
legen
© 0711-Netz / Internet Marketing College
Menü gleich im Modul Mega Menü
anpassen:
Kopie des bestehenden Menüs anlegen:
Linksbündig ausrichten
Abstand von links 20px
Schriftart Roboto Slab
Schriftgröße 20px
Top-Menu Farbe #666666
Top-Menu Hover + Aktiv
Farbe #990000 Hintergrundfarbe weiss
www.internet-marketing-college.de
CSS überarbeiten
Logo
Zuerst einen neuen Block für das zweite
Logo (logo2) anlegen und das
bereitgestellte Bild einbauen, rechtsbündig
ausrichten. In den Bildeinstellungen einen
rechten Rand von 4% eingeben.
Der Container, der das Logo enthält,
muss ebenfalls absolut positioniert
werden, damit das Logo den Slider
überlappen kann.
Wechsel in den Reiter Design zur
Bearbeitung des Containers Logo:
Breite 100%
Max. Breite: 1200px
Position: absolute
Z-index: 100
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
CSS überarbeiten
Slider
Der Slider soll nicht die volle Breite
ausfüllen.
Einstellung für den Container row2-slider
Breite 95%
Linker und rechter Rand: Auto
Außen-Abstand nach oben und nach
unten 18px
Rand oben und unten 1 px solid #cccccc
Laut Layoutvorlage von Design 2 muss der Revolutionslider selbst ebenfalls noch geändert
werden:
• Verschieben Sie die Textebene nach unten und den Text auf eine Zeile.
• Passen Sie Schriftfarbe und Schriftgröße an.
• Ziehen Sie die Ebene über die gesamte Breite und geben dem Bereich über die Klasse
headline eine graue Hintergrundfarbe und die richtige Schriftart.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
CSS überarbeiten
row5-content
Fügen Sie einen Abstand nach oben ein,
z.B. 2%.
Stellen Sie auch hier eine Breite von 95%
mit Abstand von links und rechts auto ein.
Inhaltsseiten
Alle Inhaltsseiten befinden sich im
dynamischen Content-Container und haben
die ID content.
Aktuell ist der Container nicht in der CSSDatei eingetragen. So können Sie üben und
eine eigene ID über die Funktion im Editor
einbauen.
Hier nehmen Sie nun Einstellungen für den
Abstand vom Rand vor: rechts 4%.
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
CSS überarbeiten
Fotozeile
Die Fotozeile sieht gut aus und kann so
bleiben
Jetzt noch die Fußzeile
Platzieren Sie sie ebenfalls mittig wie die
Sliderrow mit 95 % Breite, dann haben Sie
überall einheitliche Abstände.
Schrift und Linkfarbe: #666666
Abstand nach oben: 2%
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Subnavigation einbauen
Da es nur noch das Mega-Menü gibt, gibt es keine automatisch voneinander abhängigen
Menüs mehr. Submenüs müssen deshalb als einzelne Mega-Menüs erstellt werden und
jeweils über das Blockmanagement den richtigen Seiten zugeordnet werden.
Legen Sie zunächst in der Websitestruktur
2 Unterbuttons an.
Im Modul Mega-Menü erzeugen Sie dann
ein einfaches Menü ohne Toggle Funktion.
Hauptunterschied: Unter Funktionalität
wählen Sie Vertikal und bei Verhalten auf
Mobilgeräten nichts machen.
<style type="text/css">.vertical .noo-nav > li {textalign: right;margin-bottom: 12px;}
.vertical .noo-nav > li a:after { content: " › "; paddingleft: 10px;}
</style>
© 0711-Netz / Internet Marketing College
Das Design kann über den Editor teilweise
nachgebaut werden. Die gestalterische
Freiheit ist ziemlich reduziert durch die
Mega-Menü-Vorgaben. Zusätzlich nötig
sind deshalb die linken Style-Angaben.
www.internet-marketing-college.de
Jetzt noch den roten Telefonteaser
© 0711-Netz / Internet Marketing College
•
Die Fußzeile kann nachkorrigiert
werden.
•
In Footer1 tauschen Sie das E-MailSymbol aus (Erzeugen Sie dazu am
besten Kopien)
•
Entfernen Sie den Telefonteaser in
footer4.
•
Erstellen Sie nun eine Kopie des
Telefonteasers und schieben ihn in den
Container foto3 oberhalb vom Foto.
•
Geben Sie das Aussehen und die
Platzierung über die Block-CSS ein.
www.internet-marketing-college.de
Fragerunde
© 0711-Netz / Internet Marketing College
www.internet-marketing-college.de
Kennen Sie unsere Flatrate?
© 0711-Netz / Internet Marketing College
•
Insider-Infos zu:
• Suchmaschinenoptimierung
• Google AdWords
• Facebook
• Landingpages
• E-Mail-Marketing
• Verschiedene Web-Techniken
• Profi-Workshop 1 und 2
• Business-Themen
•
Mehr als 25 Webinare!
•
•
Flatrate: nur 1.197,- € zzgl. MwSt.
Ratenzahlung: 6 x 219,- € zzgl. MwSt.
•
Anrechnung des CSS-Seminars ist möglich
www.internet-marketing-college.de
Wir wünschen Ihnen tolle individuelle Websites!
Den Download der Schulungsunterlagen finden Sie unter:
www.webmaster-ausbildung.de/worldsoft-css-responsive
Kontakt:
© 0711-Netz / Internet Marketing College
Telefon: 0711 - 2591718
E-Mail: [email protected]
Internet: www.internet-marketing-college.de
www.internet-marketing-college.de