Schnellanleitung zur Erstellung einer Homepage
Werbung

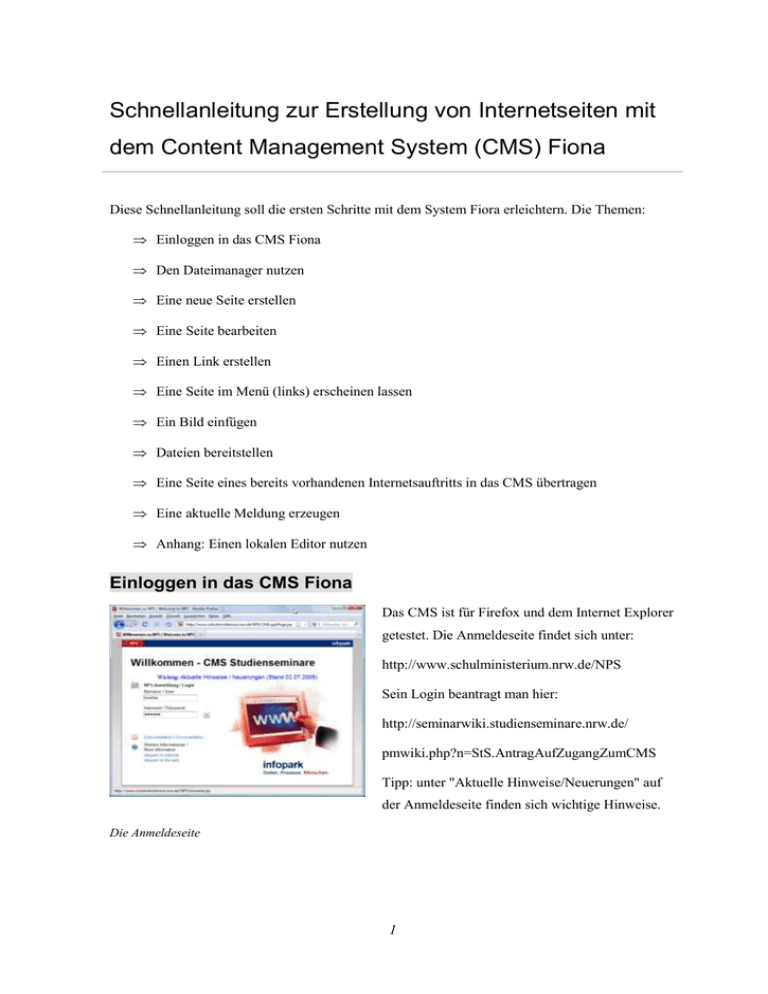
Schnellanleitung zur Erstellung von Internetseiten mit dem Content Management System (CMS) Fiona Diese Schnellanleitung soll die ersten Schritte mit dem System Fiora erleichtern. Die Themen: Einloggen in das CMS Fiona Den Dateimanager nutzen Eine neue Seite erstellen Eine Seite bearbeiten Einen Link erstellen Eine Seite im Menü (links) erscheinen lassen Ein Bild einfügen Dateien bereitstellen Eine Seite eines bereits vorhandenen Internetsauftritts in das CMS übertragen Eine aktuelle Meldung erzeugen Anhang: Einen lokalen Editor nutzen Einloggen in das CMS Fiona Das CMS ist für Firefox und dem Internet Explorer getestet. Die Anmeldeseite findet sich unter: http://www.schulministerium.nrw.de/NPS Sein Login beantragt man hier: http://seminarwiki.studienseminare.nrw.de/ pmwiki.php?n=StS.AntragAufZugangZumCMS Tipp: unter "Aktuelle Hinweise/Neuerungen" auf der Anmeldeseite finden sich wichtige Hinweise. Die Anmeldeseite 1 Den Dateimanager nutzen Im Dateimanager wählen Sie eine Seite oder eine Datei aus, an der sie arbeiten möchten, oder erstellen eine neue Seite. Der Dateimanager des CMS Fiona bietet unter dem Menüpunkt "Ansicht" verschiedene Darstellungsformen an. Empfehlenswert ist die Spaltenansicht. Der Dateimanager in der Ansicht „Spalten“. Wichtige Icons für die Arbeit im Dateimanager Vorschau der gerade erstellten Seite Öffnen einer neuen Datei Erstellen eines neuen Ordners Datei in das CMS importieren Abb.: Wichtige Icons in der Menüleiste Eine neue Seite erstellen In der Spaltenansicht den richtigen Ordner auswählen. Auf das Zeichen für "Neuer Ordner" klicken (Nicht wundern: Ein Ordner ist in dem CMS so eine Mischung aus dem, was man sonst als Datei und als Ordner versteht). 2 Auswahl eines Ordners im Dateimanager In dem sich öffnenden Fenster einen Dateinamen angeben. Außerdem den gewünschten Vorlagentyp auswählen. Hier eine Übersicht zu den verschiedenen Vorlagentypen: Vorlage Funktion Publikation Normale HTML-Seite Querverweis Verweis auf eine bereits im System existierende HTML-Seite Softlink Speziell für aktuelle Meldungen des Seminars (s.u.) Seminar Speziell für die Seite mit Informationen zum Seminar, die ihre Informationen im wesentlichem von zentraler Stelle bezieht Auswahl der Vorlage (hier: Publikation) 3 Es öffnet sich ein neues Fenster, in dem viele Dinge eingetragen werden können. Der einzige Punkt, der eingetragen werden muss, ist der Titel. Angaben zur neuen Seite Der Titel erscheint als Überschrift auf der neu erstellten Seite. Fertig! Eine Seite bearbeiten Schnellvariante Die Seite im Dateimanager auswählen und auf Ansicht klicken → Vorschau. An der Stelle an der Sie etwas bearbeiten wollen auf klicken. Der voreingestellte Editor öffnet sich. Mit ihm kann wie in einer Textverarbeitung gearbeitet werden. In der Ansicht „Vorschau“ kann der zu editierende Bereich ausgewählt werden. Alternative: im Dateimanager auf den Punkt "Hauptinhalt" klicken → Es öffnet sich der voreingestellte Editor. 4 Einen Link erstellen Ein Link zu erstellen ist einfach: im gewählten Editor wählt man zum Beispiel einen Begriff aus, markiert ihn, klickt auf den Menüpunkt "Link erstellen" oder das entsprechende Icon und in dem nun erscheinenden Fenster wählt man die gewünschte Seite aus, auf die der Link verweisen soll. Folgenden Screenshot zeigt das Vorgehen für den "Java-Editor". Einen Link erstellen Die Seite auswählen, auf die der Link verweist Falls Sie den Link später wieder entfernen möchten, markieren Sie auf ihn und klicken auf das Zeichen für "Formatierung entfernen" . 5 Ein Bild einfügen Einen Ordner auswählen, in den ein Bild geladen werden soll Die Bilddatei auf den Server laden und zwar in den Ordner, in dem es dargestellt werden soll (im Beispiel oben: Geographie). Eine Bilddatei auswählen Im Editor den Menüpunkt zum Einfügen eines Bildes wählen und die Datei auswählen. 6 Eine Seite im Menü (links) erscheinen lassen Alle Einstellungen, um eine Seite im linken Navigationsmenü anzeigen zu lassen, können Sie im Eigenschaftenfenster machen (s. Abb. unten). 1. Bei „Navigationstitel links“ den gewünschten Begriff eingeben (Im Beispiel: Physik) 2. Bei „Eintrag links/rechts“ links angeben 3. In dem Punkt „Reihenfolge im Menü“ eine sinnvolle Zahl eintragen. Z.B. hat der Menüpunkt Fachseminare den Wert 1320. Der Punkt Physik hat den Wert 1321 und erscheint deshalb unterhalb von „Fachseminare“. Schlauer ist es, die Werte weiter auseinander zu wählen, damit man jederzeit einen Menüpunkt dazwischenschieben kann, zwischen 1320 und 1321 passt ja nichts mehr. Aber jetzt ist das Bildschirmfoto schon gemacht und mit Pfeilen versehen. 4. Auf „Workflow“ klicken und dann auf „Freigeben“. Sonst erscheint der Navigationstitel nicht. Abb.: Einen Menüpunkt in die linke Navigationsleiste einfügen. 7 Eine Seite eines bereits vorhandenen Internetsauftritts ins CMS übertragen Die gewünschte Seite im CMS erstellen (s.o.) Den Inhalt der alten Homepage kopieren… … und in die Seite im CMS einfügen. Unter Workflow „Freigeben“. Unter Workflow „Bearbeiten“ Unter Wizzards „HTML filtern“ oder eine der beiden Alternativen. Hier werden im Quellcode unnötige Tags entfernt. Eine aktuelle Meldung einfügen Screenshot mit aktuellen Meldungen Eine aktuelle Meldung erzeugen In der Spaltenansicht des Dateimanagers wählen Sie den Ordner Aktuelles aus. Sie wechseln in das richtige Jahr. Dann klicken Sie auf das Zeichen für einen neuen Ordner 8 . Das Jahr auswählen, in das eine Meldung gehört Im nächsten Fenster wird der Dateiname festgelegt. Sehr wichtig: unter Vorlage auf Softlink klicken! Name der Meldung angeben und „Softlink“ auswählen Im folgenden Fenster werden mindestens zwei Dinge eingetragen: der Titel der Seite eine Kurzbeschreibung, die auf der Startseite des Seminars erscheint. 9 Titel und Kurzbeschreibung einfügen In der nächsten Abbildung können sie sehen, wie Titel und Kurzbeschreibung in der aktuellen Meldung umgesetzt werden. Fertige Meldung Eine Seite mit Zusatzinformationen hinzufügen Ziel: die aktuelle Meldung soll einen Link zu einer weiteren Internetseite enthalten, die zusätzliche Informationen bietet, eine Detailseite. Erzeugen der Detailseite In der Spaltenansicht markieren Sie die gerade erzeugte Seite mit der Meldung. Jetzt eine neue Seite einfügen mit der Schaltfläche "Datei einfügen" 10 . Detailseite erstellen Für das Dokument die wichtigsten Angaben machen. Unter Hauptinhalt den gewünschten Text einfügen. Einen Link zu dieser Seite einfügen Die Frage ist jetzt, wo eigentlich der Link zu der Detailseite eingefügt wird? Dies geschieht in der "Meldungsseite". Die Detailansicht zu dieser Seite öffnen. Nach ganz unten gehen zu „Querverweise bearbeiten“. Einen Querverweis zur Detailseite einfügen. Hier kann der Querverweis eingefügt werden 11 Erstellung des Querverweis durch beherztes Klicken auf „Hinzufügen“ Fertig! 12 Anhang Einen lokalen Editor nutzen Der lokale Editor wird unter Extras, Persönliche Einstellungen, Lokale Anwendung eingestellt. Sie suchen unter den ganzen Dateitypen die richtige aus (html) und geben den Pfad zu Ihrem Editor auf Ihrem Computer an. Bei mir: C:\Program Files\Adobe\Adobe Dreamweaver CS3\Dreamweaver.exe 13 Im Dialogfeld auf „Bearbeiten mit“ klicken (s.u.) und Lokale Anwendung auswählen. Wenn die Datei fertig bearbeitet ist, wird sie im Editor gespeichert. Danach im Dialogfeld (s. Abb.) auf Ok klicken. Autor Michael Kostka Studienseminar Köln [email protected] 14