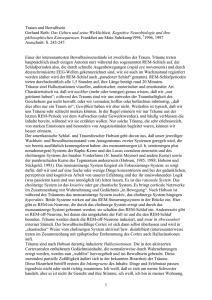
Computergraphik Grundlagen
Werbung

Computergraphik Grundlagen IV. Koordinatensysteme und geometrische Transformationen Prof. Stefan Schlechtweg Hochschule Anhalt Fachbereich Informatik Inhalt – Lernziele 1. Skalare Punkte und Vektoren 2. Koordinatensysteme Kartesische Koordinaten Polarkoordinaten Sphärische Koordinaten 3. Transformationen in 2D 4. 5. 6. 7. Translation Skalierung Rotation Homogene Koordinaten Transformationsmatrizen Inverse Transformationen Zusammengesetzte Transformationen Weitere Transformationen Affine Abbildungen Transformationen in 3D Koordinatentransformationen Planare Orojektionen Parallelprojektion Perspektivische Projektion Projektionsmatrizen 8. Zusammenfassung Das mathematische Grundgerüst für Transformationen kennen Verschiedene Koordinatensysteme kennen und anwenden können, Koordinaten zwischen den Koordinatensystemen umrechnen können Transformationen als eine Grundlage der Computergraphik kennen und anwenden können Das Konzept der Homogenen Koordinaten verstehen und beherrschen Transformationsmatrizen in 2D kennen und herleiten können Transformationsmatrizen in 3D kennen und anwenden können Weitere Konzepte zu Koordinatensystemen und Transformationen überblicksartig beherrschen Charakteristika und Arten planarer Projektionen kennenlernen Mathematische Grundlagen planarer Projektionen verstehen 2 1. Skalare, Punkte, Vektoren Mathematisches Grundgerüst für viele Anwendungen in der Computergraphik – Geometrische Modellierung in Koordinatensystemen – Rendering ist Transformationskette durch Koordinatensysteme – Geometrische Modelle beschrieben durch Punkte und Vektoren – Transformationen beschrieben durch Punkte, Vektoren, Skalare, Matrizen – Animationen beschrieben durch Punkte, Vektoren, Skalare, Matrizen 3 1. Skalare, Punkte, Vektoren Skalare, Vektoren und Matrizen – Skalare – 0-dimensional – Vektoren – 1-dimensional, n Komponenten – Matrizen – 2-dimensional, n×m Elemente Zusammenhang: – Komponenten eines Vektors bzw. Elemente einer Matrix sind Skalare. – Zeilen bzw. Spalten einer Matrix sind Vektoren. Warum Matrizen? – Beschreibung von Transformationen (Transformationsmatrizen) 4 1. Skalare, Punkte, Vektoren Skalare, Punkte und „Vektoren“ im 3D-Raum – Jeder Vektor (a,b,c) kann eindeutig in eine Linearkombination der Elemente der Basis des Vektorraumes zerlegt werden: – (a,b,c) = a(1,0,0) + b(0,1,0) + c(0,0,1) z c(0,0,1) (a,b,c) a(1,0,0) b(0,1,0) x y – Skalare sind reelle Zahlen. Bei Transformationen repräsentieren sie z.B. Drehwinkel und Skalierungsfaktoren. 5 1. Skalare, Punkte, Vektoren Punkt-Vektor Rechenregeln – Punkt + Punkt = undefiniert – Vektor ± Vektor = Vektor – Punkt ± Vektor = Punkt – Punkt - Punkt = Vektor – Skalar · Vektor = Vektor – Skalar · Punkt = Punkt 6 1. Skalare, Punkte, Vektoren Vektorraum: enthält Vektoren und Skalare. In einem Vektorraum sind Operationen definiert, die Vektoren v und Skalare s verknüpfen. Multiplikation: f(v × s) → v Addition: f(v1,v2) → v Affiner Raum ist ein Vektorraum, der um Punkte p erweitert wird. Punkte können subtrahiert werden. Subtraktion: f(p1, p2) → v Euklidischer Raum ist ein affiner Raum, in dem skalare Werte quantifiziert werden, wobei das euklidische Abstandsmaß benutzt wird. In der CG nutzen wir vorrangig euklidische Räume. 7 1. Skalare, Punkte, Vektoren Implementierung: – Graphikbibliotheken enthalten oft vordefinierte Strukturen bzw. Klassen für Punkte, Vektoren und Matrizen. – Diese enthalten Methoden zum „Rechnen“ mit Vektoren. Beispiele: – Überladen von Operatoren zur Addition, Subtraktion – Bestimmung von Kreuz- und Skalarprodukt – Bestimmung der Größe eines Vektors 8 2. Koordinatensysteme z c(0,0,1) (a,b,c) a(1,0,0) x b(0,1,0) y Interpretation: Ein Vektor hat keine Position. Ausgehend von einem festen Punkt (z.B. o) definiert ein Vektor einen Punkt. Vektor (a,b,c) kann als Punkt im Raum dargestellt werden, der dem Endpunkt eines Vektors (a, b, c) ausgehend vom Koordinatenursprung (0,0,0) entspricht. Äquivalentes gilt für andersdimensionale Vektorräume ℜn 9 2. Koordinatensysteme Eine Menge (o, e1, e2, ..., en) bestehend aus einem Punkt o ∈ An und der Basis (e1, e2, ...,en) von An heißt Koordinatensystem. Für jeden Punkt p ∈ An ist Ortsvektor von p Komponenten von v heißen Koordinaten bezüglich (e1, e2, ..., en) d.h. p besitzt die Koordinaten (x1, x2, ..., xn): Punkt o heißt Koordinatenursprung 10 2. Koordinatensysteme 2.1. Kartesische Koordinaten zweidimensional y x dreidimensional y y z x z rechtshändiges Koordinatensystem x linkshändiges Koordinatensystem X- Richtung des Daumens Y- Zeigefinger Z- Mittelfinger Die beiden Koordinatensysteme sind spiegelbildlich und nicht durch Drehung ineinander zu überführen. 11 2. Koordinatensysteme 2.2. Polarkoordinaten Punkte einer Ebene werden in Bezug auf einen Ursprung und eine Richtung angegeben Umrechnung kartesische ↔ Polarkoordinaten x = r cos ϕ y = r sin ϕ Quelle: Wikipedia 12 2. Koordinatensysteme 2.3. Sphärische Koordinaten Polarkoordinaten erweitert um dritte Dimension Position des Punktes eindeutig bestimmt durch einen Ursprung und zwei Winkel Umrechnung: Quelle: Wikipedia x = r sin θ cos ϕ y = r sin θ sin ϕ z = r cos θ 13 3. Transformationen in 2D Fragestellung: – Wie werden Bewegungen beschrieben? – Wie berechnet man die Position von Objekten nach Bewegungen? Bewegungen = Transformationen – – – – – Veränderung der Position von Punkten Verschiebung = Translation Größenveränderungen = Skalierung Drehung = Rotation Weitere affine Transformationen: • Spiegelung • Scherung 14 3. Transformationen in 2D 3.1. Translation (x‘,y‘) Punkt (x,y) wird auf gerader Linie nach (x’, y’) verschoben. komponentenweise Addition von Vektoren dy v’ = v+ t (x,y) dx x’ = x + dx y’ = y + dy 15 3. Transformationen in 2D 3.1. Translation Komponentenweise Addition Y v’ = v + t 6 5 4 dx = 4 dy = 4 3 x’ = x + dx y’ = y + dy 2 1 0 1 2 3 4 5 6 7 X Polygone verschieben: Eckpunkte verschieben (Vektoren) und dann Kanten dazwischen neu zeichnen erhält Länge ( isometrisch ) erhält Winkel ( konformal ) 16 3. Transformationen in 2D 3.2. Skalierung (x‘,y‘) v’ = S . v x’ = y’ = Sx . x Sy . y Zentrum der Skalierung ist o Uniforme Skalierung Sx = Sy (x,y) o Nicht-uniforme Skalierung Sx <> Sy 17 3. Transformationen in 2D 3.2. Skalierung Y v’ = S . v x’ = y’ = Sx . x Sy . y 6 5 4 3 2 1 0 1 2 3 4 (9,2) (6,2) (3,1) (2,1) 5 6 Sx = 3 Sy = 2 7 8 9 10 X Längen werden nicht erhalten Winkel werden nicht erhalten (nur bei uniformer Skalierung) 18 3. Transformationen in 2D 3.3. Rotation (x‘,y‘) (x,y) Rotationszentrum ist o. Punkt (x,y) wird um den Winkel θ um o gedreht, so dass sich der Punkt (x‘,y‘) ergibt. Positive Werte von θ ergeben eine Drehung entgegen dem Uhrzeigersinn. θ o 19 3. Transformationen in 2D 3.3. Rotation Herleitung der Berechnungsvorschrift: Entfernung r vom Ursprung zu (x,y) bzw. (x‘,y‘) bleibt unverändert. Nutzung von Additionstheoremen für Winkelfunktionen. (I) x = r cos φ (II) y = r sin y (III) x’ (x‘,y‘) φ = r cos (θ + φ ) = r cos φ cos θ - r sin φ sinθ (IV) y’ = r sin (θ + φ ) = r cos φ sin θ + r sin φ cosθ (I) in (III) und (IV) sowie (II) in (III) und (IV) einsetzen: r θ r φ r cos(θ + φ) (x,y) r cosφ x x’ = x cosθ – y sinθ y’ = x sinθ + y cosθ 20 3. Transformationen in 2D 3.3. Rotation v’ = Y Rθ . v 6 5 4 3 x’ = x cosθ – y sinθ y’ = x sinθ + y cosθ 2 1 0 1 2 3 4 5 6 7 8 9 X Rotationen um negative Winkel erfolgen mit dem Uhrzeigersinn ausnutzen: cos(-θ) = cos(θ) und sin(-θ) = -sin(θ) Längen und Winkel werden erhalten 21 3. Transformationen in 2D 3.3. Rotation Was, wenn Objekt nicht im Ursprung liegt? Lösung: in den Ursprung verschieben, rotieren, zurück verschieben. Skalierung erfordert ähnliche Behandlung, da außerhalb des Ursprungs zusätzlich eine Translation erfolgt 22 3. Transformationen in 2D 3.4. Homogene Koordinaten Translation: v’ = v + t Skalierung: v’ = S v Rotation: v’ = Rθ v Zusammenfassung schwierig auszudrücken, da Translation keine Matrixmultiplikation Schwierig bei zusammengesetzten Transformationen! Einheitliche Repräsentation von Transformationen gesucht → Homogene Koordinaten 23 3. Transformationen in 2D 3.4. Homogene Koordinaten Ein Koordinatensystem wird in ein homogenes Koordinatensystem überführt, indem eine zusätzliche Dimension eingeführt wird: n → n+1 Dimensionen. Ein Punkt (x, y) wird in homogenen Koordinaten durch das Tripel (x·w, y·w, w) repräsentiert, mit w≠0. Normalisierte Darstellung: w = 1 ⇒ (x, y, 1) Jeder Punkt hat unendlich viele äquivalente Repräsentationen in homogenen Koordinaten. Achtung: Homogene Koordinaten von 2D-Punkten nicht mit „normalen“ 3D-Koordinaten verwechseln! 24 3. Transformationen in 2D 3.4. Homogene Koordinaten Veranschaulichung in 2D – Punkt P=(x,y) wird erweitert zu P‘=(x,y,1) – Homogene Koordinaten von P ergeben Gerade in „3D“, da alle Punkte P‘=(x,y,w) den gleichen Punkt P in 2D repräsentieren w P‘‘ w=1 P ‘ P y x 25 3. Transformationen in 2D 3.4. Homogene Koordinaten Vorteile: – Repräsentation aller Punkte in homogenen Koordinaten ermöglicht einheitliche Behandlung der Transformationen Fragen: ? – Was steht für das Fragezeichen? – Welche Operation ist * ? Antwort: – Transformationen werden als Matrizen repräsentiert – Verknüpfung durch Multiplikation 26 3. Transformationen in 2D 3.5. Transformationsmatrizen Translation – Vorher: Addition eines Vektors – Jetzt: Multiplikation mit einer Translationsmatrix Skalierung – Vorher: komponentenweise Multiplikation mit Skalierungsfaktoren – Jetzt: Multiplikation mit einer Skalierungsmatrix 27 3. Transformationen in 2D 3.5. Transformationsmatrizen Rotation – Vorher: – Jetzt: komplexe Gleichung oder Matrixmultiplikation Multiplikation mit einer Rotationsmatrix Allgemeine 2D-Transformationsmatrix Skalierung Rotation Translation 28 3. Transformationen in 2D 3.6. Inverse Transformationen Inverse Transformationen: – Frage: Wie macht man Transformationen rückgängig (was sind die inversen Transformationen)? – Bsp.: Benutzer betätigt Undo-Taste – Für elementare Transformationen einfach: • Translation: Verschiebung um den negativen Verschiebungsvektor T-1(dx, dy) = T(-dx, -dy) • Skalierung: Skalierung mit dem reziproken Skalierungsfaktor S-1( θ) = S (1/ θ) • Rotation: Rotation um den negativen Rotationswinkel. Da aber Rotationsmatrizen orthogonal sind, gilt R-1 = RT. 29 3. Transformationen in 2D 3.7. Zusammengesetzte Transformationen Nacheinanderausführung zweier Translationen ⇒ – Translation ist additiv, d.h. Ergebnis ist eine Verschiebung um die Summe beider Vektoren Nacheinanderausführung zweier Skalierungen ⇒ – Skalierung ist multiplikativ, d.h. Ergebnis ist eine Skalierung um das Produkt der beiden Faktoren. 30 3. Transformationen in 2D 3.7. Zusammengesetzte Transformationen Nacheinanderausführung zweier Rotationen – Rotation ist additiv. Allgemein: Homogene Koordinaten – Ermöglichen Vereinheitlichung und Kombination aller geometrischen Transformationen Schreibweise – Transformationen werden in der Reihenfolge T1, T2, ..., Tn ausgeführt ⇒ P‘=Tn·...·T2·T1·P 31 3. Transformationen in 2D 3.7. Zusammengesetzte Transformationen Zusammensetzen von Transformationen – Rotation eines Punktes um einen beliebigen Punkt P1 in der Ebene – Ausführung in drei Schritten 1. Translation, so dass P1 im Ursprung liegt 2. Rotation um den Ursprung 3. Rück-Translation von P1 P1 P1 32 3. Transformationen in 2D 3.7. Zusammengesetzte Transformationen Zerlegung von komplizierten Transformationen in elementare Transformationen Repräsentation der Gesamt-Transformation durch eine Matrix möglich 33 3. Transformationen in 2D 3.7. Zusammengesetzte Transformationen Aber: Matrixmultiplikation ist i.a. nicht kommutativ! Das bedeutet: Reihenfolge der Transformationen ist ausschlaggebend für das Ergebnis also: Tn...T2T1P ≠ T1T2...TnP ≠ T2Tn...T1P wenn die Ti voneinander verschiedene Transformationen sind Allerdings in einigen Fällen besteht Kommutativität: – Nacheinanderausführung von Translationen – Nacheinanderausführung von Skalierungen – Nacheinanderausführung von Rotationen 34 3. Transformationen in 2D 3.8. Weitere Transformationen Spiegelung – an der x-Achse – an der y-Achse – wird implementiert als Skalierung mit dem Faktor -1 35 3. Transformationen in 2D 3.8. Weitere Transformationen Scherung – Versatz parallel zur xAchse, proportional zur yPosition (bzw. umgekehrt) – in x-Richtung a=1, y=4 (x,y) (x‘,y‘) – in y-Richtung a=1, y=1 36 4. Affine Abbildungen Jede Sequenz von Rotation, Translation und Skalierung erhält die Parallelität von Linien, aber nicht Längen und Winkel. Solche Transformationen heißen affine Transformationen / Abbildungen. Eine affine Abbildung ist eine Abbildung zwischen zwei Vektorräumen (oder affinen Räumen), die Kollinearitäten (Bilder von Punkten, die auf einer Geraden liegen, liegen wieder auf einer Geraden) und Abstandsverhältnisse paralleler Strecken bewahrt. mathematisch ausgedrückt: Eine Abbildung Φ: ℜ³ → ℜ³ heißt affin, falls für alle λi∈ℜ mit Σλi=1 Die affinen Abbildungen umfassen alle linearen Abbildungen (z. B. Rotation, Skalierung, Scherung) und ergänzen diese um die Translationen. 37 4. Affine Abbildungen Affine Abbildungen sind: – Geradentreu. Das Bild einer Geraden ist wieder eine Gerade. – Parallelentreu. Parallele Geraden haben parallele Bildgeraden. – Teilverhältnistreu. Dem Teilverhältnis auf einer Geraden entspricht das Teilverhältnis auf der Bildgeraden. – Bsp: Wenn Punkt C Strecke AB im Verhältnis 1:2 teilt, dann liegt C´auf A´B´und teilt A´B´im gleichen Verhältnis. Affine Abbildungen sind: – nicht verhältnistreu in Bezug auf Teilflächen – Bsp: Wenn ein Punkt D das Dreieck ABC in drei gleich große Dreiecke ABD, ACD und BCD teilt, dann ist das Verhältnis der Flächen von A´B´D´zu A´C´D´zu B´C´D´im allgemeinen nicht 1:1:1. C – nicht längentreu – nicht winkeltreu D – nicht flächentreu. A B 38 4. Affine Abbildungen Jede affine Abbildung läßt sich in homogenen Koordinaten mit einer Matrix darstellen: Transformationsmatrizen als Werkzeug in der Computergraphik 39 5. Transformationen in 3D Vorgehensweise gleich zu 2D Repräsentation in homogenen Koordinaten (4D) Transformationsmatrizen demzufolge 4×4-Matrizen 40 5. Transformationen in 3D Translation – Addition eines Translationsvektors bzw. Multiplikation mit einer Translationsmatrix Skalierung – Multiplikation mit Skalierungsfaktoren bzw. Multiplikation mit einer Skalierungsmatrix uniforme Skalierung, wenn sx=sy=sz, sonst Nicht-uniforme Skalierung 41 5. Transformationen in 3D Rotation – Rotationen um die verschiedenen Koordinatenachsen müssen betrachtet werden. – 3 verschiedene Rotationsmatrizen (Rotation um positive Winkel in rechtshändigem Koordinatensystem) – Achse, um die gedreht wird, bleibt „Einheitsvektor“ in der Matrix 42 5. Transformationen in 3D Warum unterschiedliche Vorzeichen bei den Winkeln (Sinus)? y x x z z rechtshändiges Koordinatensystem gegenüber der 2D-Herleitung: Spiegelung an der x-Achse → (x, -y) ⇒ (sin θ = - sin (- θ ), cos (- θ) = cos θ 43 5. Transformationen in 3D Überführung rechtshändiges in linkshändiges Koordinatensystem (Spiegelung) 44 5. Transformationen in 3D Zusammensetzen von Transformationen – auch über Multiplikation der Matrizen – generelle Transformationsmatrix in 3D Skalierung Rotation Translation 45 6. Koordinatentransformationen Bisher: Transformation von Punkten in neue Punkte bei konstantem Koordinatensystem („geometrische Transformationen“) Äquivalente Sichtweise: Wechsel des Koordinatensystems bei konstanten geometrischen Objekten („Koordinatentransfor-mationen“) Allgemein gilt: – Geometrische Transformationen und entsprechende Koordinatentransformationen sind invers zueinander! M21 Quelle: Stefanie Schraufstetter, TU München 46 7. Planare Projektionen A painting [the projection plane] is the intersection of a visual pyramid [view volume] at a given distance, with a fixed center [center of projection] and a defined position of light, represented by art with lines and colors on a given surface [the rendering]. (Alberti, 1435) Hans Vredemann de Vries: Perspektiv 1604 47 7. Planare Projektionen Albrecht Dürer: Der Zeichner der Laute 48 7. Planare Projektionen Planare Projektionen: – Projektionsstrahlen sind Geraden – Gerade Linien werden auf gerade Linien abgebildet (es entstehen keine Krümmungen). – Projektionsfläche ist eine Ebene. 49 7. Planare Projektionen Wichtige Begriffe und Abkürzungen: – Parallelprojektion ist charakterisiert durch die Richtung der Projektion (direction of projection, dop) – Perspektivische Projektion ist charakterisiert durch das Projektionszentrum (center of projection, cop) – Ebene auf die das Bild projiziert wird: Sichtebene (view plane). – Vektor, der senkrecht zur Projektionsebene steht: Normale der Sichtebene (view plane normal, vpn). – Strahlen, die die Projektion charakterisieren: Projektoren. Bei perspektivischer Projektion gehen sie vom cop aus und divergieren; bei der Parallelprojektion sind sie parallel. 50 7. Planare Projektionen 3D nach 2D Wesentliche Klassen von geometrische Projektionen – Perspektivische (Center of Projection, COP) – Parallele (Projektionsrichtung, DOP) Quelle: Foley, van Dam, Feiner, Hughes 1990 51 7. Planare Projektionen rechtwinklig Tafelprojektion Grundriss axonometrisch isometrisch Aufriss dimetrisch Seite trimetrisch schief Kavalier Kabinett ein Fluchtpunkt zwei Fluchtpunkte drei Fluchtpunkte ..... 52 7. Planare Projektionen 7.1. Parallelprojektionen Parallelprojektion – Projektionszentrum liegt im Unendlichen → Projektionsstrahlen verlaufen parallel – Keine perspektivische Verkürzung – Parallele Linien bleiben parallel. – Unterschiede: Winkel zwischen vpn und dop sowie Winkel zwischen dop und den Koordinatenachsen – Typische Anwendungen: • Darstellung von architektonischen Modellen (Gebäuden), die im wesentlichen durch rechtwinklige Bestandteile charakterisiert sind • Darstellung medizinischer Daten 53 7. Planare Projektionen 7.1. Parallelprojektionen 7.1.1. Rechtwinklige Projektionen Seitenansicht, Vorderansicht, Draufsicht Tafelprojektionen: Rechtwinklige Parallelprojektion, bei der Sichtebene parallel zu einer Koordinatenachse ist. 54 7. Planare Projektionen 7.1 Parallelprojektionen 7.1.2. Axonometrische Projektionen Isometrisch: – Winkel zwischen den drei Hauptachsen gleich (120º). – Längenverkürzung Dimetrisch: – Winkel zwischen zwei der Hauptachsen gleich Trimetrisch: – Winkel zwischen den Hauptachsen jeweils unterschiedlich 55 7. Planare Projektionen 7.1. Parallelprojektionen 7.1.3. Isometrische Projektion z 120 º y 120 º 120 º x 120 º 120 º 120 º iso-metric (griechisch für „gleiches maß“) – gleiche Verkürzung aller drei Hauptachsen – gleiche Winkel (120º) zwischen den Projektionen der Achsen Projektionsebene schneidet jede Hauptachse in 45° 56 7. Planare Projektionen 7.1. Parallelprojektionen 7.1.3. Isometrische Projektion Age of Empires II ©Microsoft Corporation 57 7. Planare Projektionen 7.1. Parallelprojektionen 7.1.4. Schräge (schiefe) Parallelprojektion Projektionsstrahlen nicht senkrecht zur Bildebene Typen: Kavalierperspektive, Kabinettperspektive 58 7. Planare Projektionen 7.1. Parallelprojektionen 7.1.4. Schräge Parallelprojektion Kavalier: Winkel zwischen Projektoren und Projektionsebene: 45°. Keine Längenverkürzung. Quelle: Foley, van Dam, Feiner, Hughes ´90 Kabinett: Winkel zwischen Projektoren und Projektionsebene : arctan(2) = 63.4º. Verkürzung um 50%. Quelle: Foley, van Dam, Feiner, Hughes ´90 59 7. Planare Projektionen 7.1. Parallelprojektionen 7.1.4. Schräge Parallelprojektion Rechtwinklige Projektion Kavalierperspektive Kabinettperspektive 60 Rechtwinklig – VPN || einer Hauptkoordinatenachse – DOP || VPN – zeigt eine Fläche, korrekte Abmessungen (DOP = Direction of Projection, VPN = View Plane Normal) Axonometrisch – VPN || einer Hauptkoordinatenachse – DOP || VPN – zeigt mehrere Flächen, keine exakt, einheitliche Verkürzung (parallele Linien erhalten, Winkel nicht) Schräg – VPN || einer Hauptkoordinatenachse – DOP || VPN – zeigt mehrere Flächen, eine korrekt, andere einheitlich verkürzt 61 7. Planare Projektionen 7.2. Perspektivische Projektion Quelle: Baugemeinsachft Passiv+ Betrachter im COP Näher an der visuellen Wahrnehmung als Parallelprojektion Unterteilung nach der Anzahl der Fluchtpunkte (Schnittpunkte parallerer Geraden in x-, y- und zRichtung). – 1, 2, 3 Quelle: Angel (2000) 62 7. Planare Projektionen 7.2. Perspektivische Projektion 63 7. Planare Projektionen 7.2. Perspektivische Projektion 1-Punkt-Perspektive: – Die Projektionsebene schneidet nur eine der 3 Koordinatenachsen 2-Punkt-Perspektive: – Die Projektionsebene schneidet zwei der 3 Koordinatenachsen 3-Punkt-Perspektive: – Die Projektionsebene schneidet alle drei Koordinatenachsen 64 7. Planare Projektionen 7.2. Perspektivische Projektion Sichtebene in Relation zu den Koordinatenachsen Quelle: M . Haller, FH Hagenberg, (2002) 65 7. Planare Projektionen 7.2. Perspektivische Projektion Eigenschaften: – Bei allen Arten perspektivische Verkürzung – Parallelität von Linien und Winkel werden im allgemeinen nicht erhalten. – Unterschiedliche Anzahl der Fluchtpunkte resultiert aus dem Winkel zwischen Sichtebene und den Ebenen aus je zwei Koordinatenachsen. – 3 Fluchtpunkte, wenn die Projektionsebene alle Ebenen (xy, xz und yz) schneidet. 1 Fluchtpunkt, wenn Sichtebene parallel zu einer der drei Ebenen. 66 7. Planare Projektionen 7.3. Projektionsmatrizen 7.3.1. Perspektivische Projektion Herleitung der Transformationsmatrix für die Zentralprojektion für folgendes Beispiel: – Projektionszentrum liegt im Ursprung – Projektionsebene ist die Ebene z =d – aus der Ähnlichkeit der Dreiecke (0,0,0), (x,0,z),(x‘,0,d) und (0,0,0), (0,y,z),(0,y‘,d) ergibt sich für x‘: – und analog für y‘: 67 7. Planare Projektionen 7.3. Projektionsmatrizen 7.3.1. Perspektivische Projektion 68 7. Planare Projektionen 7.3. Projektionsmatrizen 7.3.1. Perspektivische Projektion Herleitung der Transformationsmatrix für die Zentralprojektion für folgendes Beispiel: – Projektionszentrum liegt im Punkt (0,0,-d) – Projektionsebene ist die Ebene z =0 69 7. Planare Projektionen 7.3. Projektionsmatrizen 7.3.2. Parallelprojektion Wie sieht die Projektionsmatrix für die Parallelprojektion aus? – Projektionsrichtung: (0,0,-1) – Projektionsebene: z = 0 – d.h. perspektivische Projektion auf z=0 mit – Projektionszentrum (0,0,-d) und „d = ∞“ 70 8. Zusammenfassung Geometrische Transformationen sind lineare Abbildungen vom ℜn in den ℜn – für uns von besonderem Interesse ℜ2 → ℜ2 und ℜ3 → ℜ3 Für Computergraphik relevant: – – – – Translation Skalierung Rotation Scherung, Spiegelung Einheitliche Behandlung der Transformationen durch Übergang zu homogenen Koordinaten und zur Darstellung der Transformationen durch Matrizen 71 8. Zusammenfassung Zusammengesetzte Transformationen durch Hintereinanderausführen von elementaren Transformationen, entspricht Multiplikation der Matrizen. Transformation der Objekte oder des Koordinatensystems Verschiedene Arten von Projektionen entsprechend des Darstellungsziels Projektionen lassen sich ebenfalls durch homogene Transformationsmatrizen repräsentieren 72 Video: Geri‘s Game Ziel: Realistische Animation menschlicher Körper und Bekleidung Erstmalig Einsatz von Subdivision Surfaces zur Modellierung für Animationen – Spezielle Art der Polygonnetze – Computergraphik II Academy Award for Best Animated Short Film 1998 73